v-pre
最后更新于:2022-04-02 01:16:26
v-pre指令
用法: 跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。 >[info]示例
<span v-pre="">{{ this will not be compiled }}</span>
>[info]代码示例
<div id="demo">
<span v-pre="">{{message}}</span>
<span>{{message}}</span>
</div>
<script type="text/javascript">
var app=new Vue({
el:'#demo',
data:{
message:'hello vue'
}
});
</script>
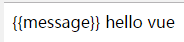
以上代码,第一个span里的内容不会被编译,显示为{{message}}, 第二个span里的内容会被编译,显示为hello vue
>[success]预览:https://ityanxi.github.io/Vue-tutorial/chapter04/11v-pre.html