在WebView中如何让JS与Java安全地互相调用
最后更新于:2022-04-01 07:02:14
在现在安卓应用原生开发中,为了追求开发的效率以及移植的便利性,使用WebView作为业务内容展示与交互的主要载体是个不错的折中方案。那么在这种Hybrid(混合式) App中,难免就会遇到页面JS需要与Java相互调用,调用Java方法去做那部分网页JS不能完成的功能。
网上的方法可以告诉我们这个时候我们可以使用addjavascriptInterface来注入原生接口到JS中,但是在安卓4.2以下的系统中,这种方案却我们的应用带来了很大的安全风险。攻击者如果在页面执行一些非法的JS(诱导用户打开一些钓鱼网站以进入风险页面),极有可能反弹拿到用户手机的shell权限。接下来攻击者就可以在后台默默安装木马,完全洞穿用户的手机。详细的攻击过程可以见乌云平台的这份报告:[WebView中接口隐患与手机挂马利用](http://drops.wooyun.org/papers/548)。
安卓4.2及以上版本(API >= 17),在注入类中为可调用的方法添加@JavascriptInterface注解,无注解的方法不能被调用,这种方式可以防范注入漏洞。那么有没一种安全的方式,可以完全兼顾安卓4.2以下版本呢?答案就是使用prompt,即WebChromeClient 输入框弹出模式。
我们参照 [Android WebView的Js对象注入漏洞解决方案](http://blog.csdn.net/leehong2005/article/details/11808557) 这篇文章给出的解决方案, 但它JS下的方法有点笨拙, 动态生成JS文件过程也并没有清晰,且加载JS文件的时机也没有准确把握。那么如何改造才能便利地在JS代码中调用Java方法,并且安全可靠呢?
下面提到的源码及项目可以在这找到[Safe Java-JS Bridge In Android WebView[Github]](https://github.com/pedant/safe-java-js-webview-bridge)。
##一、动态地生成将注入的JS代码
JsCallJava在构造时,将要注入类的public且static方法拿出来,逐个生成方法的签名,依据方法签名先将方法缓存起来,同时结合方法名称与静态的HostApp-JS代码动态生成一段将要注入到webview中的字符串。
~~~
public JsCallJava (String injectedName, Class injectedCls) {
try {
mMethodsMap = new HashMap<String, Method>();
//获取自身声明的所有方法(包括public private protected), getMethods会获得所有继承与非继承的方法
Method[] methods = injectedCls.getDeclaredMethods();
StringBuilder sb = new StringBuilder("javascript:(function(b){console.log(\"HostApp initialization begin\");var a={queue:[],callback:function(){var d=Array.prototype.slice.call(arguments,0);var c=d.shift();var e=d.shift();this.queue[c].apply(this,d);if(!e){delete this.queue[c]}}};");
for (Method method : methods) {
String sign;
if (method.getModifiers() != (Modifier.PUBLIC | Modifier.STATIC) || (sign = genJavaMethodSign(method)) == null) {
continue;
}
mMethodsMap.put(sign, method);
sb.append(String.format("a.%s=", method.getName()));
}
sb.append("function(){var f=Array.prototype.slice.call(arguments,0);if(f.length<1){throw\"HostApp call error, message:miss method name\"}var e=[];for(var h=1;h<f.length;h++){var c=f[h];var j=typeof c;e[e.length]=j;if(j==\"function\"){var d=a.queue.length;a.queue[d]=c;f[h]=d}}var g=JSON.parse(prompt(JSON.stringify({method:f.shift(),types:e,args:f})));if(g.code!=200){throw\"HostApp call error, code:\"+g.code+\", message:\"+g.result}return g.result};Object.getOwnPropertyNames(a).forEach(function(d){var c=a[d];if(typeof c===\"function\"&&d!==\"callback\"){a[d]=function(){return c.apply(a,[d].concat(Array.prototype.slice.call(arguments,0)))}}});b." + injectedName + "=a;console.log(\"HostApp initialization end\")})(window);");
mPreloadInterfaceJS = sb.toString();
} catch(Exception e){
Log.e(TAG, "init js error:" + e.getMessage());
}
}
private String genJavaMethodSign (Method method) {
String sign = method.getName();
Class[] argsTypes = method.getParameterTypes();
int len = argsTypes.length;
if (len < 1 || argsTypes[0] != WebView.class) {
Log.w(TAG, "method(" + sign + ") must use webview to be first parameter, will be pass");
return null;
}
for (int k = 1; k < len; k++) {
Class cls = argsTypes[k];
if (cls == String.class) {
sign += "_S";
} else if (cls == int.class ||
cls == long.class ||
cls == float.class ||
cls == double.class) {
sign += "_N";
} else if (cls == boolean.class) {
sign += "_B";
} else if (cls == JSONObject.class) {
sign += "_O";
} else if (cls == JsCallback.class) {
sign += "_F";
} else {
sign += "_P";
}
}
return sign;
}
~~~
从上面可以看出,类的各个方法名称被拼接到前后两段静态压缩的JS代码当中,那么这样生成的完整清晰的HostApp-JS片段是怎样的呢? 我们假设HostJsScope类中目前只定义了toast、alert、getIMSI这三个公开静态方法,那么完整的片段就是下面这样:
~~~
(function(global){
console.log("HostApp initialization begin");
var hostApp = {
queue: [],
callback: function () {
var args = Array.prototype.slice.call(arguments, 0);
var index = args.shift();
var isPermanent = args.shift();
this.queue[index].apply(this, args);
if (!isPermanent) {
delete this.queue[index];
}
}
};
hostApp.toast = hostApp.alert = hostApp.getIMSI = function () {
var args = Array.prototype.slice.call(arguments, 0);
if (args.length < 1) {
throw "HostApp call error, message:miss method name";
}
var aTypes = [];
for (var i = 1;i < args.length;i++) {
var arg = args[i];
var type = typeof arg;
aTypes[aTypes.length] = type;
if (type == "function") {
var index = hostApp.queue.length;
hostApp.queue[index] = arg;
args[i] = index;
}
}
var res = JSON.parse(prompt(JSON.stringify({
method: args.shift(),
types: aTypes,
args: args
})));
if (res.code != 200) {
throw "HostApp call error, code:" + res.code + ", message:" + res.result;
}
return res.result;
};
//有时候,我们希望在该方法执行前插入一些其他的行为用来检查当前状态或是监测
//代码行为,这就要用到拦截(Interception)或者叫注入(Injection)技术了
/**
* Object.getOwnPropertyName 返回一个数组,内容是指定对象的所有属性
*
* 其后遍历这个数组,分别做以下处理:
* 1\. 备份原始属性;
* 2\. 检查属性是否为 function(即方法);
* 3\. 若是重新定义该方法,做你需要做的事情,之后 apply 原来的方法体。
*/
Object.getOwnPropertyNames(hostApp).forEach(function (property) {
var original = hostApp[property];
if (typeof original === 'function'&&property!=="callback") {
hostApp[property] = function () {
return original.apply(hostApp, [property].concat(Array.prototype.slice.call(arguments, 0)));
};
}
});
global.HostApp = hostApp;
console.log("HostApp initialization end");
})(window);
~~~
其实在JsCallJava初始化时我们拼接的只是上面第15行 hostApp.toast = hostApp.alert = hostApp.getIMSI = function () 这段。目的是将所有JS层调用函数嫁接到一个匿名函数1中,而后利用拦截技术,遍历hostApp下所有的函数,拿出对应的函数名,然后将hostApp下所有的函数调用嫁接到另一个匿名函数2,这样做的目的是hostApp下函数调用时首先执行匿名函数2,匿名函数2将对应的函数名作为第一个参数然后再调用匿名函数1,这样匿名函数1中就能区分执行时调用来源。实现了JS层调用入口统一,返回出口统一的结构体系。
##二、HostApp JS片段注入时机
步骤一说明了HostApp-JS片段的拼接方法,同时JS片段拼接是在JsCallJava初始化完成的,而JsCallJava初始化是在实例化InjectedChromeClient对象时发起的。
~~~
public InjectedChromeClient (String injectedName, Class injectedCls) {
mJsCallJava = new JsCallJava(injectedName, injectedCls);
}
~~~
从步骤一的代码,我们知道JsCallJava拼接出来的JS代码暂时被存到mPreloadInterfaceJS字段中。那么我们何时把这段代码串注入到Webview的页面空间内呢?答案是页面加载进度变化的过程中。
~~~
@Override
public void onProgressChanged (WebView view, int newProgress) {
//为什么要在这里注入JS
//1 OnPageStarted中注入有可能全局注入不成功,导致页面脚本上所有接口任何时候都不可用
//2 OnPageFinished中注入,虽然最后都会全局注入成功,但是完成时间有可能太晚,当页面在初始化调用接口函数时会等待时间过长
//3 在进度变化时注入,刚好可以在上面两个问题中得到一个折中处理
//为什么是进度大于25%才进行注入,因为从测试看来只有进度大于这个数字页面才真正得到框架刷新加载,保证100%注入成功
if (newProgress <= 25) {
mIsInjectedJS = false;
} else if (!mIsInjectedJS) {
view.loadUrl(mJsCallJava.getPreloadInterfaceJS());
mIsInjectedJS = true;
Log.d(TAG, " inject js interface completely on progress " + newProgress);
}
super.onProgressChanged(view, newProgress);
}
~~~
从上面我们可以看出,注入的时机是准确把握在进度大于25%时。如果在OnPageFinished注入,页面document.ready的初始回调会等待时间过长,详细的原因我们会在后面讲到。
##三、页面调用Java方法执行的过程
OK,上面两步解决了动态生成与成功注入的两大问题,接下来就要处理JS具体的调用过程。上面,我们知道页面调用Java方法时,匿名js函数在拼接好参数后prompt json数据。prompt消息被Java层的WebChromeClient.onJsPrompt拦截到。
~~~
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result) {
result.confirm(mJsCallJava.call(view, message));
return true;
}
~~~
而JsCallJava.call的具体实现如下。
~~~
public String call(WebView webView, String jsonStr) {
if (!TextUtils.isEmpty(jsonStr)) {
try {
JSONObject callJson = new JSONObject(jsonStr);
String methodName = callJson.getString("method");
JSONArray argsTypes = callJson.getJSONArray("types");
JSONArray argsVals = callJson.getJSONArray("args");
String sign = methodName;
int len = argsTypes.length();
Object[] values = new Object[len + 1];
int numIndex = 0;
String currType;
values[0] = webView;
for (int k = 0; k < len; k++) {
currType = argsTypes.optString(k);
if ("string".equals(currType)) {
sign += "_S";
values[k + 1] = argsVals.isNull(k) ? null : argsVals.getString(k);
} else if ("number".equals(currType)) {
sign += "_N";
numIndex = numIndex * 10 + k + 1;
} else if ("boolean".equals(currType)) {
sign += "_B";
values[k + 1] = argsVals.getBoolean(k);
} else if ("object".equals(currType)) {
sign += "_O";
values[k + 1] = argsVals.isNull(k) ? null : argsVals.getJSONObject(k);
} else if ("function".equals(currType)) {
sign += "_F";
values[k + 1] = new JsCallback(webView, argsVals.getInt(k));
} else {
sign += "_P";
}
}
Method currMethod = mMethodsMap.get(sign);
// 方法匹配失败
if (currMethod == null) {
return getReturn(jsonStr, 500, "not found method(" + methodName + ") with valid parameters");
}
// 数字类型细分匹配
if (numIndex > 0) {
Class[] methodTypes = currMethod.getParameterTypes();
int currIndex;
Class currCls;
while (numIndex > 0) {
currIndex = numIndex - numIndex / 10 * 10;
currCls = methodTypes[currIndex];
if (currCls == int.class) {
values[currIndex] = argsVals.getInt(currIndex - 1);
} else if (currCls == long.class) {
//WARN: argsJson.getLong(k + defValue) will return a bigger incorrect number
values[currIndex] = Long.parseLong(argsVals.getString(currIndex - 1));
} else {
values[currIndex] = argsVals.getDouble(currIndex - 1);
}
numIndex /= 10;
}
}
return getReturn(jsonStr, 200, currMethod.invoke(null, values));
} catch (Exception e) {
//优先返回详细的错误信息
if (e.getCause() != null) {
return getReturn(jsonStr, 500, "method execute error:" + e.getCause().getMessage());
}
return getReturn(jsonStr, 500, "method execute error:" + e.getMessage());
}
} else {
return getReturn(jsonStr, 500, "call data empty");
}
}
~~~
这是一个完整的解析匹配过程,会依据js层传入的方法名、参数类型列表再次生成方法签名,与之前初始化构造好的缓存对象中的方法匹配。匹配成功后则判断js调用参数类型中是否有number类型,如果有依据Java层方法的定义决定是取int、long还是double类型的值。最后使用调用值列表和方法对象反射执行,返回函数执行的结果。这里有几点需要注意:
* 方法反射执行时会将当前WebView的实例放到第一个参数,方便在HostJsScope静态方法依据Context拿到一些相关上下文信息;
* 注入类(如HostJsScope)静态方法的参数定义可使用的类型有int/long/double、String、boolean、JSONObject、JsCallback,对应于js层传入的类型为number、string、boolean、object、function,注意number数字过大时(如时间戳),可能需要先转为string类型(Java方法中参数也须定义为String),避免精度丢失;
* Java方法的返回值可以是void 或 能转为字符串的类型(如int、long、String、double、float等)或 可序列化的自定义类型;
* 如果执行失败或找不到调用方法时,Java层会将异常信息传递到JS层, JS匿名函数中会throw抛出错误;
##四、HostApp在页面的使用
有了上面的准备工作,现在我们在页面中就可以很方便地使用HostApp了,而不需要加载任何依赖文件。如li标签的点击:
~~~
<ul class="entry">
<li onclick="HostApp.alert('HostApp.alert');">HostApp.alert</li>
<li onclick="HostApp.toast('HostApp.toast');">HostApp.toast</li>
<li onclick="HostApp.testLossTime(new Date().getTime() + '');">HostApp.testLossTime</li> <!-- 时间戳长整型调用前先转换为string -->
<li onclick="HostApp.toast(HostApp.getIMSI());">HostApp.getIMSI</li>
</ul>
~~~
但同时有一种业务情景时,页面初始加载完备时就应立即触发的调用,如果我们这样写:
~~~
document.addEventListener('DOMContentLoaded', function() {
HostApp.toast('document ready now');;
}, false);
~~~
那么HostApp的调用极有可能不成功,因为端注入HostApp-JS片段的时机可能在document.ready前也可能在其后。那么如何解决这个矛盾的问题呢?
如果document.ready的时候HostApp JS已经注入成功,这种情况OK没有问题。当document.ready的时候HostApp JS还未开始注入,这种情景下我们的js脚本层就需要做出变动,即轮询状态,直到端注入成功或者超时(1.5s),再发生回调。具体实现如下(下面的是以zepto.js的$.ready()函数改造为例)。
~~~
//针对DOM的一些操作
// Define methods that will be available on all
// Zepto collections
$.fn = {
//DOM Ready
ready: function(callback, jumpHostAppInject) {
var originCb = callback;
var mcounter = 0;
//尝试等待(1500ms超时)让端注入HostApp Js
callback = function () {
if(!window.HostApp && mcounter++ < 150)setTimeout(callback, 10);else originCb($);
};
//是否跳过等待HostApp的注入
if (jumpHostAppInject) {
callback = originCb;
}
if (readyRE.test(document.readyState)) callback($); else document.addEventListener('DOMContentLoaded', function() {
callback($)
}, false);
return this
},
...
...
};
~~~
这样的机制也就解释了为什么不把Java层的JS注入放在OnPageFinish了,如果那样页面轮询的次数就会上升,等待的时间就会变长,而且有可能会超时。好了,有了上面的改动,页面初始加载完备时需要立即触发HostApp的调用,如下:
~~~
<script type="text/javascript">
$(function () {
HostApp.alert("HostApp ready now");
});
</script>
~~~
更多[使用说明](https://github.com/pedant/safe-java-js-webview-bridge)及完整源代码见:[Safe Java-JS Bridge In Android WebView[Github]](https://github.com/pedant/safe-java-js-webview-bridge)
原文:[http://www.pedant.cn/2014/07/04/webview-js-java-interface-research/](http://www.pedant.cn/2014/07/04/webview-js-java-interface-research/)
感谢分享。
签名机制
最后更新于:2022-04-01 07:02:12
关注android应用安全,应该关注android的签名机制,平时我们都是使用eclipse直接签名,不了解签名的流程机制,我们今天开始了解一下。Android签名在android应用中扮演着很重要的角色,例如,Android系统禁止更新安装签名不一致的APK;如果应用需要使用system权限,必须保证APK签名与Framework签名一致,等等。android应用签名在应用防篡改、防盗版起着着一定的作用,当然要是有权威认证就会更好了。
Android中使用Keytool(用于生成数字证书)和Jarsigner(用于使用数字证书签名)来给apk包签名。他们的具体使用方法可参考《[Android之APK文件签名——keytool和jarsigner](http://blog.csdn.net/xyz_lmn/article/details/6212938)》。
在反编译横行、版权不受保护的情况下,我们可以使用签名对比来保障Android APK的软件安全,鉴定应用的安全性,保证我们的应用不被篡改、反编译。
签名对比可以使用下面三种方式:
1、 程序自检测。在程序运行时,自我进行签名比对。比对样本可以存放在APK包内,也可存放于云端。如果放在apk包内,以考虑程序自检测的功能用native method的方法实现;如果放在云端可以使用用户名加签名的方式,保证每一用户传送的内容不一致,否则简单抓包就暴漏了自检方式。
2、 可信赖的第三方检测。由可信赖的第三方程序负责APK的软件安全问题。对比样本由第三方收集,放在云端。这种方式适用于杀毒安全软件或者Google Play之类的软件下载市场。缺点是需要联网检测,在无网络情况下无法实现功能。iOS就不必担心这些,appstore可以保证应用的安全,android没有统一的应用市场,没有可信赖的第三方软件,这是一大软肋。
3、 系统限定安装。这就涉及到改Android系统了。限定仅能安装某些证书的APK。软件发布商需要向系统发布上申请证书。如果发现问题,能追踪到是哪个软件发布商的责任。适用于系统提供商或者终端产品生产商。缺点是过于封闭,不利于系统的开放性。
android应用安全是一个很复杂的问题,开发中要制定安全的通信协议、发布apk时要防反编译,仿解压重新编译,仿破解,开发中要谨小细微的对待每一步。
(数据抓包)跟踪监控android数据包
最后更新于:2022-04-01 07:02:09
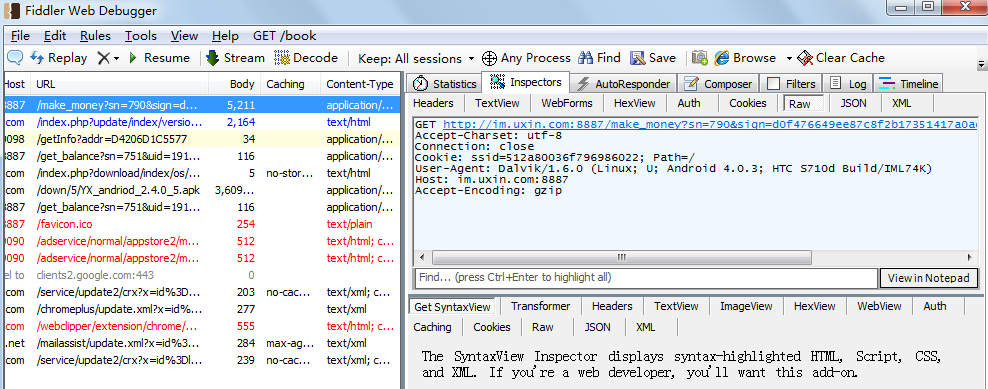
web开发中Chrome、IE、firefox等浏览器都自带提供了插件帮助开发者跟踪http数据,在手机客户端怎么实现http数据抓包呢?Fiddler可以实现真机调试抓包。Fiddler支持Any Browser,Any System,Any Platform。

今天,向大家介绍 Fiddler 如何抓取 Android 应用上的数据包。
Fiddler 是通过代理来实现数据捕获的。对 Android 手机来说,也是通过将网络连接的代理指向 PC 机的 Fiddler 端口,来实现数据包的拦截。
下面,我以我的一次实践为例,向大家介绍如何操作。
环境:Windows7、G11(android 4.0.3)
1、首先,确保安装 Fiddler 的电脑和手机在同一局域网内,因为要将手机的代理指向 PC 机,不能互相访问是不行的。
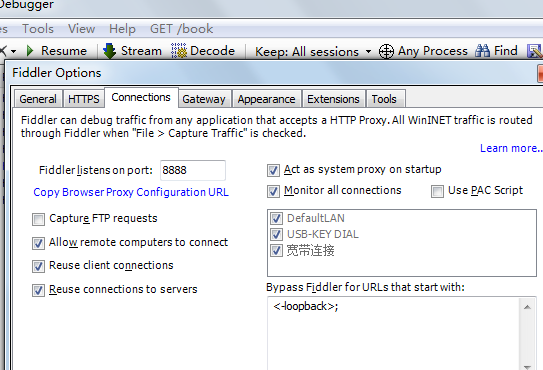
2、Fiddler 开启远程连接。Fiddler 主菜单 Tools -> Fiddler Options…-> Connections页签,选中Allow remote computers to connect。

3、重启Fidler(这一步很重要,必须做)。
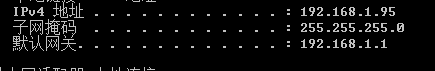
4、获取PC的IP地址:
获得安装 Fiddler 这台电脑在局域网内的 IP,在手机上设置代理服务器的时候会用到,开始菜单打开运行窗口(快捷键 Win + R),输入 cmd 回车,进入 Windows 命令行工具,输入 ipconfig 回车,获取PC的ip地址:

5、设置手机代理:
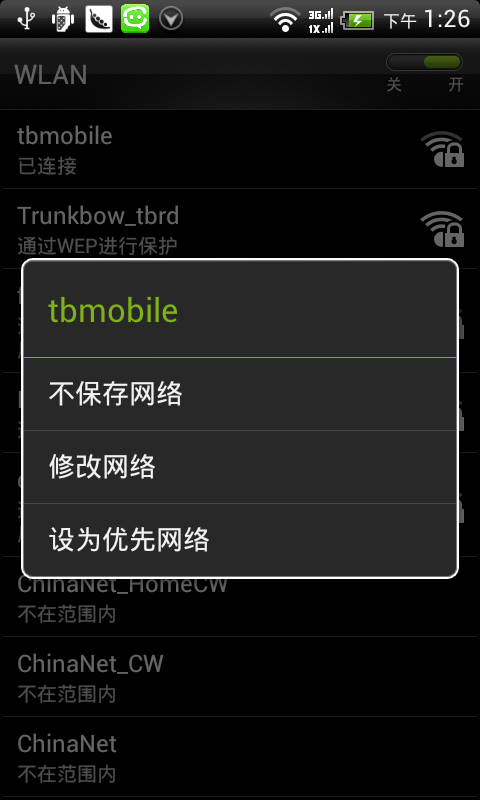
需要手机和安装 Fiddler 电脑在同一WIFI下,手机连接到WIFI。打开手机的WIFI设置界面,选中连接的WIFI,长按,弹出如下界面,选择“修改网络”。

将使用代理服务器打勾,并填上刚才在 PC 机上 ipconfig 获得的 IP 地址 192.168.1.95,端口号填 Fiddler 默认的 8888

点击保存,这样就完成了代理的设置。可以通过Fiddler抓去http数据包了。

数据安全
最后更新于:2022-04-01 07:02:07
数据安全包含数据库数据安全、SD卡数据(外部存储)安全、RAM数据(内部存储)安全。
android中操作数据库可使用SQLiteOpenHelper或ContentProvider的方式。使用SQLiteOpenHelper操作数据库时,数据库存放在data/data//databases/目录,这个目录只能是应用自己访问,相对是安全的,但是root用户,这个目录也是透明的,因此,私密数据也要做到加密存储。使用ContentProvider操作数据时,本质上也是使用SQLiteOpenHelper,这时需要在AndroidManifest.xml来注册这个Provider,注册Provider就对外提供了访问这个数据库的接口,其他应用就可以访问这个数据库了,为了数据库数据安全就需要控制访问,如果不想对外提供访问只需在AndroidManifest.xml注册Provider时设置android:exported="false";如果想提供对外访问能力,最好设置android:readPermission和android:writePermission这两个属性,来分别指定对这个ContentProvider中数据读和写操作的权限。android数据库还要预防数据注入的攻击。
SD卡是一个公共的存储空间,只要申请了如下权限,就可以操作SD卡。也就是说SD卡数据是最不安全的,很容易被其他应用读取篡改,如果SD中存放数据,建议存放一些无关紧要的数据,重要数据加密存储或者存放到RAM中。
~~~
<!-- 在SDCard中创建与删除文件权限 -->
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS"/>
<!-- 往SDCard写入数据权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
~~~
RAM数据存储在**/data/data//files**目录中,只允许当前应用访问,安全性较好,但是root后的机器也是可以被读取篡改的,这里的数据也不是绝对的安全,RAM的敏感数据也要加密存储。
数据安全最重要的是解决数据加密的问题,密钥存储问题,选择合适的加密方法。加密方法,密钥存储建议使用
Native本地库实现。
组件通信安全(Intent)
最后更新于:2022-04-01 07:02:05
这里主要涉及到了Activity、Content Provider、Service、Broadcast Receiver等。这些如果在Androidmanifest.xml配置不当,会被其他应用调用,引起风险。android应用内部的Activity、Service、Broadcast Receiver等,他们通过Intent通信,组件间需要通信就需要在Androidmanifest.xml文件中暴露组件,前面提到的风险就有可能是不恰当的组件暴露引起的。
## 一、Intent基础知识
Intent启动不同组件的方法如下:
| 组件名称 | 方法名称 |
| -- | -- |
| Activity | startActivity() startActivityForResult() |
| Service | startService() bindService() |
| Broadcasts | sendBroadcast() sendOrderedBroadcast()
sendStickyBroadcast() |
Intent的两种基本用法:一种是显式的Intent,即在构造Intent对象时就指定接收者;
另一种是隐式的Intent,即Intent的发送者在构造Intent对象时,并不知道也不关心接收
者是谁,有利于降低发送者和接收者之间的耦合。
**显示调用例子:**
~~~
Intent intent = new Intent();
intent.setClassName( "com.samples.intent.simple" ,
"com.samples.intent.simple.TestActivity" );
startActivity(intent);
Intent intent = new Intent(A.activity,B.class);
startActivity(intent);
~~~
**隐式调用例子**
~~~
Intent intent = new Intent(Intent. ACTION_DIAL );
startActivity(intent);
Intent intent = new Intent("com.test.broadcast");
intent.putString("PASSWORD","123456");
sendBroadcast(intent);
Intent intent = new Intent("com.test.service");
intent.putString("USERNAME","test");
startService(intent);
~~~
显示调用和隐式调用都能过在不同应用间传递数据。
## 二、可能产生的风险:
1、恶意调用
2、恶意接受数据
3、仿冒应用,例如(恶意钓鱼,启动登录界面)
4、恶意发送广播、启动应用服务。
5、调用组件,接受组件返回的数据
6、拦截有序广播
上面也是想到了一部分,应用中应该会有更多的例子。
## 三、怎样避归风险:
**1、最小化组件暴露**
不参与跨应用调用的组件添加android:exported="false"属性,这个属性说明它是私有的,只有同一个应用程序的组件或带有相同用户ID的应用程序才能启动或绑定该服务。
~~~
<activity
android:name=".LoginActivity"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:exported="false">
~~~
**2、设置组件访问权限**
参与跨应用调用的组件或者公开的广播、服务设置权限。设置权限如下:
(1)组件添加android:permission属性。
~~~
<activity android:name=".Another" android:label="@string/app_name"
android:permission="com.test.custempermission">
</activity>
~~~
(2)声明属性
~~~
<permission android:description="test"
android:label="test"
android:name="com.test.custempermission"
android:protectionLevel="normal">
</permission>
~~~
protectionLevel有四种级别normal、dangerous、signature、signatureOrSystem。signature、signatureOrSystem时,只有相同签名时才能调用。
(3)调用组件者声明
~~~
<uses-permission android:name="com.test.custempermission" />
~~~
**3、暴露组件的代码检查**
Android 提供各种 API 来在运行时检查、执行、授予和撤销权限。这些 API
是 `android.content.Context` 类的一部分,这个类提供有关应用程序环境的全局信息。
~~~
if (context.checkCallingOrSelfPermission("com.test.custempermission")
!= PackageManager.PERMISSION_GRANTED) {
// The Application requires permission to access the
// Internet");
} else {
// OK to access the Internet
}
~~~
通信安全(android https)
最后更新于:2022-04-01 07:02:02
这里先引入两篇文章:
[ 1、Android网络编程——https 不验证证书方式(信任所有证书)](http://blog.csdn.net/xyz_lmn/article/details/8027334)
[ 2、Android: Trusting SSL certificates](http://blog.csdn.net/xyz_lmn/article/details/6312827)
android中实现Https基本就这两种方式,一种是不验证证书,一种是有验证证书(预防钓鱼)。
第二种方式实现复杂一些,需要将cer证书转换成BKS类型。这种方式也只能简单的防止钓鱼,不能有效的防止钓鱼。防止钓鱼最终还是靠用户分辨,在正规渠道下载应用。应用证书也能起到验证客户端的功能,个人认为使用证书验证客户端不合适,如果使用证书验证客户端,证书必须存放在应用程序中或使用时下载,android应用都是一个apk文件,很容易获取到里面的文件,如果是下载方式,更容易通过下载地址获取。如果想验证客户端的话,个人认为使用so文件封装数据更好时。
我们的手机很多时候使用公用wifi上网,这时我们的数据是暴漏了,这是的数据传输是非常危险的,用户的隐私数据很容易被第三方获取到,android客户端中使用https能有效的防止数据暴漏,防止第三方截获应用的通信数据。
代码安全(android代码混淆)
最后更新于:2022-04-01 07:02:00
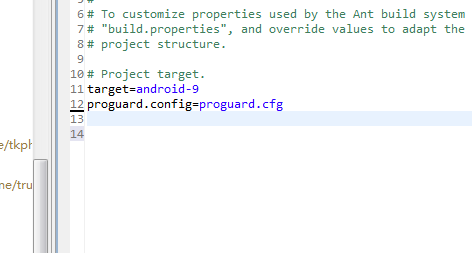
android2.3的SDK开始在eclipse中支持代码混淆功能(理论上java都支持混淆,但关键在于如何编写proguard的混淆脚本,2.3的SDK使用简单的配置就可以实现混淆)。使用SDK2.3后,新建的工程下和之前相比,都会多了一个文件“proguard.cfg”。这个文件就是混淆所需的proguard脚本。在工程的"default.properties"中添加这样一句话“proguard.config=proguard.cfg”即可实现混淆(如下图)。

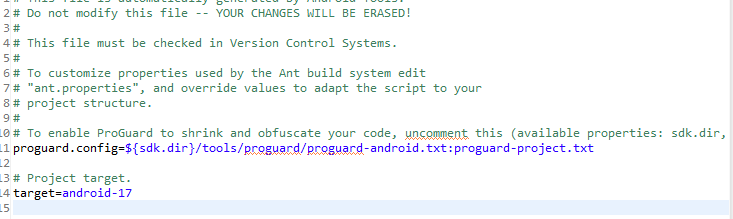
android4.0SDK,ADT14或者更高版本,项目中没有default.properties文件,只有project.properties文件,找到project.properties文件即可。该文件中有以下两行:
~~~
# To enable ProGuard to shrink and obfuscate your code, uncomment this (available properties: sdk.dir, user.home):
# proguard.config=${sdk.dir}/tools/proguard/proguard-android.txt:proguard-project.txt
~~~
根据这段说明,只要将proguard.config前面的#去掉(下图),就可以利用ProGuard来混淆代码了!

默认的设置是不带优化功能的,下面代码可优化混淆:
~~~
proguard.config=${sdk.dir}/tools/proguard/proguard-android-optimize.txt:proguard-project.txt
~~~
proguard 配置
最常用的配置选项
-dontwarn 缺省proguard 会检查每一个引用是否正确,但是第三方库里面往往有些不会用到的类,没有正确引用。如果不配置的话,系统就会报错。
-keep 指定的类和类成员被保留作为 入口 。
-keepclassmembers 指定的类成员被保留。
-keepclasseswithmembers 指定的类和类成员被保留,假如指定的类成员存在的话。
使用的JNI、jar时更应该考虑混淆的配置。
混淆更多配置请参考:
[http://developer.android.com/tools/help/proguard.html#configuring](http://developer.android.com/tools/help/proguard.html#configuring)
前言
最后更新于:2022-04-01 07:01:58
> 原文出处:[移动开发专栏文章](http://blog.csdn.net/column/details/android-safe.html)
> 作者:[张兴业](http://blog.csdn.net/xyz_lmn)
**本系列文章经作者授权在看云整理发布,未经作者允许,请勿转载!**
#android应用安全
> 系统的讲解开发android应用是需要注意的应用安全问题,并解决遇到的问题。内容包含客户端安全、通信安全、服务端安全。