(35)-react-native-icons插件
最后更新于:2022-04-01 06:51:05
> [react-native-icons](https://github.com/corymsmith/react-native-icons)
## 下载
在项目的根目录下执行`npm install react-native-icons@latest --save`,下载完成后可以在node_modules目录下看到该插件:

## 配置
目前只支持iOS,所以只有xcode的配置:
## 导入ReactNativeIcons.xcodeproj
1.项目`Libraries`上右键:

添加项目根目录下的`node_modules/react-native-icons/ios/ReactNativeIcons.xcodeproj`
2.引用libReactNativeIcons.a:
单机项目,在右面的面板中选择`Build Phases`下的`Link Binary With Libraries`,点击`+`号添加库:


3.添加ttf文件:
这个地方要注意,github上直说了引用`node_modules/react-native-icons/ios/ReactNativeIcons/Libraries/FontAwesomeKit`文件夹,但是主要的还是4个ttf文件:
单机项目,在右面的面板中选择`Build Phases`下`Copy Bundle Resources`选择`+`号,在出现的文件选择器中点击`Add Other...`,定位到`node_modules/react-native-icons/ios/ReactNativeIcons/Libraries/FontAwesomeKit`目录下,把所有的ttf文件和otf都勾选上:



## Import
要想使用`react-native-icons`,需要在代码中添加如下语句:
~~~
var {
Icon,
} = require('react-native-icons');
~~~
## 选择图标
| 类别 | 图标数量 | 引用名 |
| --- | --- | --- |
| [FontAwesome 4.4](http://fortawesome.github.io/Font-Awesome/icons/) | 585 | fontawesome |
| [ionicons 2.0.0](http://ionicons.com/) | 733 | ion |
| [Foundation icons](http://zurb.com/playground/foundation-icon-fonts-3) | 283 | foundation |
| [Zocial](http://zocial.smcllns.com/) | 99 | zocial |
| [Material design icons](http://google.github.io/material-design-icons/) | 744 | material |
## 实例
我们在FontAwesome4.4网站上找了一个apple图标:

怎么用呢?看下面代码:
~~~
'use strict';
var React = require('react-native');
var {
Icon,
} = require('react-native-icons');
var {
AppRegistry,
StyleSheet,
View,
} = React;
var TesterHome = React.createClass({
render() {
return ( < Icon name = 'fontawesome|apple'
size = {
150
}
style = {
styles.beer
}
/>
);
}
});
var styles = StyleSheet.create({
container: {
flex: 1,
},
beer: {
width: 150,
height: 150,
}
});
AppRegistry.registerComponent('TesterHome', () => TesterHome);
~~~
核心代码是`fontawesome|apple`就是这么简单.所以的引用都是`库名的引用名|图标的名称`,效果如下:

(34)-配置Android开发环境
最后更新于:2022-04-01 06:51:02
> [Android Setup](http://facebook.github.io/react-native/docs/android-setup.html)
## Node
之前是安装iojs,现在又改为node了,安装的版本为最新版本4.0:
~~~
nvm install node
######################################################################## 100.0%
Checksums empty
Now using node v4.0.0 (npm v2.14.2)
~~~
## react-native-cli
安装新版本的`react-native-cli`:
~~~
npm install -g react-native-cli
/Users/wuxian/.nvm/versions/node/v4.0.0/bin/react-native -> /Users/wuxian/.nvm/versions/node/v4.0.0/lib/node_modules/react-native-cli/index.js
react-native-cli@0.1.4 /Users/wuxian/.nvm/versions/node/v4.0.0/lib/node_modules/react-native-cli
└── prompt@0.2.14 (revalidator@0.1.8, pkginfo@0.3.0, read@1.0.7, winston@0.8.3, utile@0.2.1)
~~~
## 创建新项目
~~~
react-native init AwesomeProject
This will walk you through creating a new React Native project in /Users/wuxian/Documents/sourcecode/self/react-native/AwesomeProject
> bufferutil@1.2.1 install /Users/wuxian/Documents/sourcecode/self/react-native/AwesomeProject/node_modules/react-native/node_modules/ws/node_modules/bufferutil
> node-gyp rebuild
CXX(target) Release/obj.target/bufferutil/src/bufferutil.o
SOLINK_MODULE(target) Release/bufferutil.node
> utf-8-validate@1.2.1 install /Users/wuxian/Documents/sourcecode/self/react-native/AwesomeProject/node_modules/react-native/node_modules/ws/node_modules/utf-8-validate
> node-gyp rebuild
CXX(target) Release/obj.target/validation/src/validation.o
SOLINK_MODULE(target) Release/validation.node
> spawn-sync@1.0.13 postinstall /Users/wuxian/Documents/sourcecode/self/react-native/AwesomeProject/node_modules/react-native/node_modules/yeoman-generator/node_modules/cross-spawn/node_modules/spawn-sync
> node postinstall
> fsevents@0.3.8 install /Users/wuxian/Documents/sourcecode/self/react-native/AwesomeProject/node_modules/react-native/node_modules/babel/node_modules/chokidar/node_modules/fsevents
> node-gyp rebuild
SOLINK_MODULE(target) Release/.node
CXX(target) Release/obj.target/fse/fsevents.o
SOLINK_MODULE(target) Release/fse.node
react-native@0.11.0 node_modules/react-native
├── absolute-path@0.0.0
├── graceful-fs@4.1.2
├── progress@1.1.8
├── stacktrace-parser@0.1.3
├── wordwrap@1.0.0
├── react-timer-mixin@0.13.3
├── underscore@1.7.0
├── image-size@0.3.5
├── bser@1.0.0 (node-int64@0.4.0)
├── semver@4.3.6
├── debug@2.1.0 (ms@0.6.2)
├── chalk@1.0.0 (escape-string-regexp@1.0.3, ansi-styles@2.1.0, supports-color@1.3.1, strip-ansi@2.0.1, has-ansi@1.0.3)
├── yargs@1.3.2
├── optimist@0.6.1 (wordwrap@0.0.3, minimist@0.0.10)
├── promise@7.0.4 (asap@2.0.3)
├── immutable@3.7.5
├── worker-farm@1.3.1 (xtend@4.0.0, errno@0.1.4)
├── source-map@0.1.31 (amdefine@1.0.0)
├── sane@1.2.0 (watch@0.10.0, minimist@1.2.0, exec-sh@0.2.0, fb-watchman@1.6.0, walker@1.0.7, minimatch@0.2.14)
├── rebound@0.0.12
├── uglify-js@2.4.16 (uglify-to-browserify@1.0.2, async@0.2.10, optimist@0.3.7, source-map@0.1.34)
├── connect@2.8.3 (methods@0.0.1, uid2@0.0.2, fresh@0.1.0, pause@0.0.1, cookie-signature@1.0.1, bytes@0.2.0, buffer-crc32@0.2.1, qs@0.6.5, cookie@0.1.0, send@0.1.2, formidable@1.0.14)
├── regenerator@0.8.36 (private@0.1.6, through@2.3.8, recast@0.10.25, commoner@0.10.3, esprima-fb@15001.1.0-dev-harmony-fb, defs@1.1.0)
├── jstransform@11.0.1 (object-assign@2.1.1, base62@1.1.0, source-map@0.4.4, esprima-fb@15001.1.0-dev-harmony-fb, commoner@0.10.3)
├── module-deps@3.5.6 (inherits@2.0.1, shallow-copy@0.0.1, duplexer2@0.0.2, minimist@0.2.0, concat-stream@1.4.10, parents@1.0.1, subarg@0.0.1, readable-stream@1.1.13, through2@0.4.2, resolve@0.7.4, stream-combiner2@1.0.2, browser-resolve@1.9.1, JSONStream@0.7.4, detective@3.1.0)
├── joi@5.1.0 (topo@1.0.3, isemail@1.2.0, hoek@2.15.0, moment@2.10.6)
├── react-tools@0.14.0-beta1 (commoner@0.10.3)
├── ws@0.8.0 (options@0.0.6, ultron@1.0.2, bufferutil@1.2.1, utf-8-validate@1.2.1)
├── yeoman-environment@1.2.7 (escape-string-regexp@1.0.3, log-symbols@1.0.2, diff@1.4.0, text-table@0.2.0, untildify@2.1.0, mem-fs@1.1.0, globby@2.1.0, grouped-queue@0.3.0, lodash@3.10.1, inquirer@0.8.5)
├── yeoman-generator@0.20.3 (path-is-absolute@1.0.0, path-exists@1.0.0, read-chunk@1.0.1, detect-conflict@1.0.0, yeoman-welcome@1.0.1, yeoman-assert@2.1.0, rimraf@2.4.3, async@1.4.2, text-table@0.2.0, mime@1.3.4, user-home@2.0.0, xdg-basedir@2.0.0, dargs@4.0.1, nopt@3.0.4, istextorbinary@1.0.2, run-async@0.1.0, mkdirp@0.5.1, shelljs@0.5.3, cli-table@0.3.1, diff@2.1.1, pretty-bytes@2.0.1, through2@2.0.0, underscore.string@3.2.2, dateformat@1.0.11, glob@5.0.14, findup-sync@0.2.1, mem-fs-editor@2.0.4, github-username@2.0.0, class-extend@0.1.1, download@4.2.0, html-wiring@1.2.0, sinon@1.16.1, gruntfile-editor@1.0.0, lodash@3.10.1, inquirer@0.8.5, cross-spawn@2.0.0)
├── babel@5.8.21 (slash@1.0.0, path-is-absolute@1.0.0, path-exists@1.0.0, fs-readdir-recursive@0.1.2, convert-source-map@1.1.1, commander@2.8.1, source-map@0.4.4, output-file-sync@1.1.1, glob@5.0.14, lodash@3.10.1, chokidar@1.0.5)
└── babel-core@5.8.21 (slash@1.0.0, try-resolve@1.0.1, babel-plugin-remove-console@1.0.1, babel-plugin-inline-environment-variables@1.0.1, babel-plugin-remove-debugger@1.0.1, babel-plugin-eval@1.0.1, babel-plugin-jscript@1.0.4, babel-plugin-property-literals@1.0.1, babel-plugin-member-expression-literals@1.0.1, babel-plugin-undefined-to-void@1.1.6, babel-plugin-react-constant-elements@1.0.3, trim-right@1.0.1, to-fast-properties@1.0.1, shebang-regex@1.0.0, babel-plugin-react-display-name@1.0.3, path-exists@1.0.0, path-is-absolute@1.0.0, babel-plugin-constant-folding@1.0.1, fs-readdir-recursive@0.1.2, babel-plugin-proto-to-assign@1.0.4, babel-plugin-dead-code-elimination@1.0.2, babel-plugin-runtime@1.0.7, private@0.1.6, globals@6.4.1, esutils@2.0.2, convert-source-map@1.1.1, home-or-tmp@1.0.0, js-tokens@1.0.1, babel-plugin-undeclared-variables-check@1.0.2, line-numbers@0.2.0, debug@2.2.0, detect-indent@3.0.1, source-map@0.4.4, babylon@5.8.23, is-integer@1.0.6, repeating@1.1.3, output-file-sync@1.1.1, resolve@1.1.6, minimatch@2.0.10, bluebird@2.10.0, source-map-support@0.2.10, json5@0.4.0, regexpu@1.2.0, lodash@3.10.1, regenerator@0.8.35, core-js@1.1.4)
Setting up new React Native app in /Users/wuxian/Documents/sourcecode/self/react-native/AwesomeProject
create .flowconfig
create .gitignore
create .watchmanconfig
create index.ios.js
create index.android.js
create ios/main.jsbundle
create ios/AwesomeProject/AppDelegate.h
create ios/AwesomeProject/AppDelegate.m
create ios/AwesomeProject/Base.lproj/LaunchScreen.xib
create ios/AwesomeProject/Images.xcassets/AppIcon.appiconset/Contents.json
create ios/AwesomeProject/Info.plist
create ios/AwesomeProject/main.m
create ios/AwesomeProjectTests/AwesomeProjectTests.m
create ios/AwesomeProjectTests/Info.plist
create ios/AwesomeProject.xcodeproj/project.pbxproj
create ios/AwesomeProject.xcodeproj/xcshareddata/xcschemes/AwesomeProject.xcscheme
create android/app/build.gradle
create android/app/proguard-rules.pro
create android/app/src/main/AndroidManifest.xml
create android/app/src/main/res/values/strings.xml
create android/app/src/main/res/values/styles.xml
create android/build.gradle
create android/gradle.properties
create android/settings.gradle
create android/app/src/main/res/mipmap-hdpi/ic_launcher.png
create android/app/src/main/res/mipmap-mdpi/ic_launcher.png
create android/app/src/main/res/mipmap-xhdpi/ic_launcher.png
create android/app/src/main/res/mipmap-xxhdpi/ic_launcher.png
create android/gradle/wrapper/gradle-wrapper.jar
create android/gradle/wrapper/gradle-wrapper.properties
create android/gradlew
create android/gradlew.bat
create android/app/src/main/java/com/awesomeproject/MainActivity.java
To run your app on iOS:
Open /Users/wuxian/Documents/sourcecode/self/react-native/AwesomeProject/ios/AwesomeProject.xcodeproj in Xcode
Hit Run button
To run your app on Android:
Have an Android emulator running, or a device connected
cd /Users/wuxian/Documents/sourcecode/self/react-native/AwesomeProject
react-native run-android
~~~
目录结构:

## android-sdk
安装android-sdk,并添加到环境变量中:
“`
sudo brew install android-sdk
Warning: Formula file is modified!
Building from source because Library/Formula/android-sdk.rb has local changes
To install from a bottle instead, run with –force-bottle
==> Downloading [https://dl.google.com/android/android-sdk_r24.3.3-macosx.zip](https://dl.google.com/android/android-sdk_r24.3.3-macosx.zip)
Already downloaded: /Library/Caches/Homebrew/android-sdk-24.3.3.zip
==> Downloading [https://android.googlesource.com/platform/sdk/+/7859e2e738542baf](https://android.googlesource.com/platform/sdk/+/7859e2e738542baf)
###### ################################################################## 100.0%
==> Caveats
Now run the ‘android’ tool to install the actual SDK stuff.
The Android-SDK is available at /usr/local/opt/android-sdk
You will have to install the platform-tools and docs EVERY time this formula
updates. If you want to try and fix this then see the comment in this formula.
You may need to add the following to your .bashrc:
export ANDROID_HOME=/usr/local/opt/android-sdk
Bash completion has been installed to:
/usr/local/etc/bash_completion.d
Warning: Could not fix /tmp/android-build-build-temp-99769/install-darwin-x86_64/lib/libz.1.dylib in /usr/local/Cellar/android-sdk/24.3.3/tools/qemu/darwin-x86_64/qemu-system-aarch64
Warning: Could not fix /tmp/android-build-build-temp-99769/install-darwin-x86_64/lib/libz.1.dylib in /usr/local/Cellar/android-sdk/24.3.3/tools/qemu/darwin-x86_64/qemu-system-mips64el
Warning: Could not fix /tmp/android-build-build-temp-99769/install-darwin-x86_64/lib/libz.1.dylib in /usr/local/Cellar/android-sdk/24.3.3/tools/qemu/darwin-x86_64/qemu-system-x86_64
==> Summary
## 运行
这个地方要注意,需要更新`watchman`到3.7和执行`adb reverse tcp:8081 tcp:8081`(仅支持5.0后),运行效果如下:

## 注意
5.0以下的手机可以通过wifi连接,然后在`Dev Settings`中配置JS bundle的地址。
## 开发者菜单
摇晃手机或者点击菜单栏

(33)-状态栏API
最后更新于:2022-04-01 06:51:00
> [StatusBarIOS](http://facebook.github.io/react-native/docs/statusbarios.html#content)
## 方法
| 名称 | 意义 |
| --- | --- |
| setStyle | 设置样式 |
| setHidden | 设置隐藏 |
| setNetworkActivityIndicatorVisible | 设置网络小菊花是否可见 |
## 实例
~~~
'use strict';
var React = require('react-native');
var {
StyleSheet,
View,
Text,
TouchableHighlight,
StatusBarIOS,
} = React;
exports.framework = 'React';
exports.title = 'StatusBarIOS';
exports.description = 'Module for controlling iOS status bar';
exports.examples = [{
title: 'Status Bar Style',
render() {
return (
<View>
{['default', 'light-content'].map((style) =>
<TouchableHighlight style={styles.wrapper}
onPress={() => StatusBarIOS.setStyle(style)}>
<View style={styles.button}>
<Text>setStyle('{style}')</Text>
</View>
</TouchableHighlight>
)}
</View>
);
},
}, {
title: 'Status Bar Style Animated',
render() {
return (
<View>
{['default', 'light-content'].map((style) =>
<TouchableHighlight style={styles.wrapper}
onPress={() => StatusBarIOS.setStyle(style, true)}>
<View style={styles.button}>
<Text>setStyle('{style}', true)</Text>
</View>
</TouchableHighlight>
)}
</View>
);
},
}, {
title: 'Status Bar Hidden',
render() {
return (
<View>
{['none', 'fade', 'slide'].map((animation) =>
<View>
<TouchableHighlight style={styles.wrapper}
onPress={() => StatusBarIOS.setHidden(true, animation)}>
<View style={styles.button}>
<Text>setHidden(true, '{animation}')</Text>
</View>
</TouchableHighlight>
<TouchableHighlight style={styles.wrapper}
onPress={() => StatusBarIOS.setHidden(false, animation)}>
<View style={styles.button}>
<Text>setHidden(false, '{animation}')</Text>
</View>
</TouchableHighlight>
</View>
)}
</View>
);
},
}, {
title: 'Status Bar Network Activity Indicator',
render() {
return (
<View>
<TouchableHighlight style={styles.wrapper}
onPress={() => StatusBarIOS.setNetworkActivityIndicatorVisible(true)}>
<View style={styles.button}>
<Text>setNetworkActivityIndicatorVisible(true)</Text>
</View>
</TouchableHighlight>
<TouchableHighlight style={styles.wrapper}
onPress={() => StatusBarIOS.setNetworkActivityIndicatorVisible(false)}>
<View style={styles.button}>
<Text>setNetworkActivityIndicatorVisible(false)</Text>
</View>
</TouchableHighlight>
</View>
);
},
}];
var styles = StyleSheet.create({
wrapper: {
borderRadius: 5,
marginBottom: 5,
},
button: {
backgroundColor: '#eeeeee',
padding: 10,
},
});
~~~
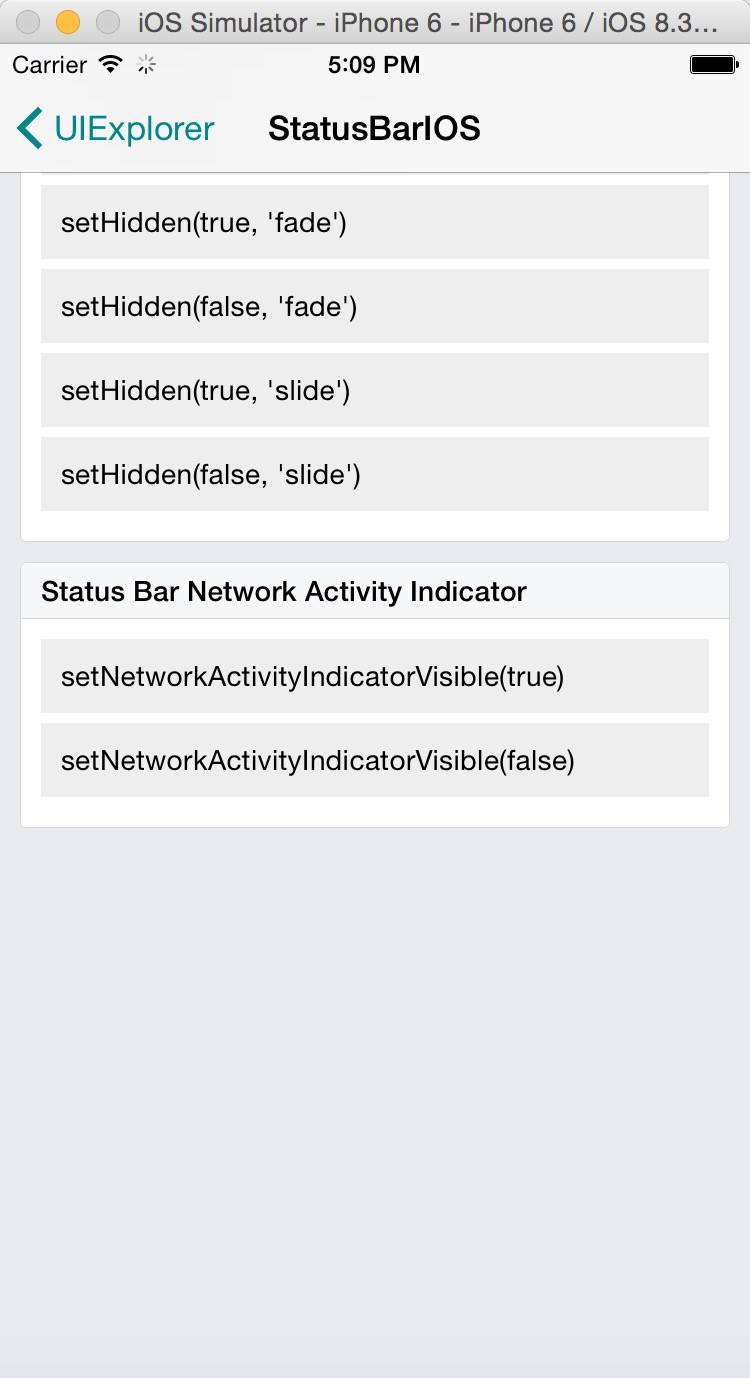
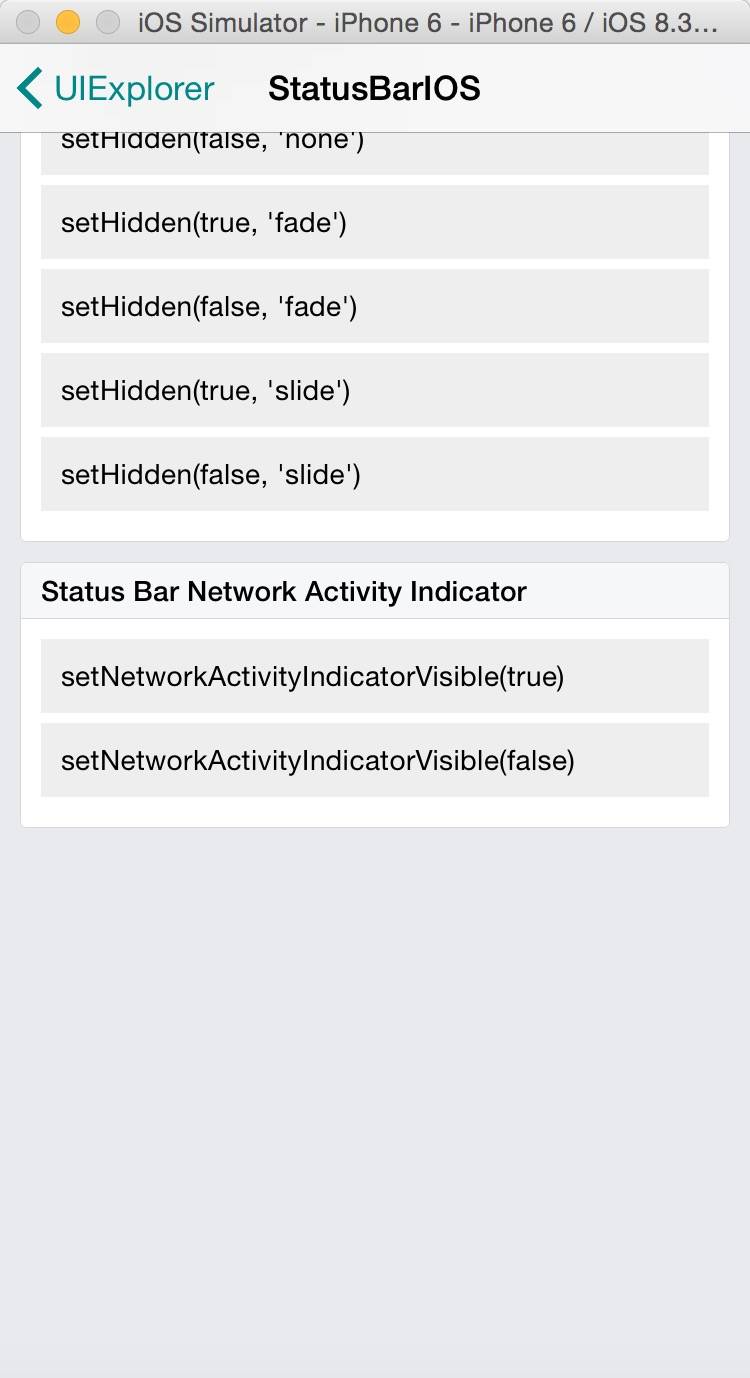
## 效果
## 小菊花

## 隐藏状态栏

(32)-推送通知API
最后更新于:2022-04-01 06:50:58
> [PushNotificationIOS](http://facebook.github.io/react-native/docs/pushnotificationios.html#content)
## 方法
| 名称 | 意义 |
| --- | --- |
| presentLocalNotification | 立即显示规划好的通知 |
| scheduleLocalNotification | 规划通知 |
| setApplicationIconBadgeNumber | 应用图标右上角的小红泡中数字 |
| getApplicationIconBadgeNumber | 得到应用图标上小红泡的数字 |
| addEventListener | 添加监听,当注册通知或者显示通知时调用 |
| requestPermissions | 请求权限(弹出框,小红泡,声音) |
| abandonPermissions | 放弃接受Apple官方服务的通知 |
| checkPermissions | 检查权限 |
| popInitialNotification | 触发初始化的通知内容 |
| constructor | 构造函数 |
| getMessage() | 获取通知的主要信息 |
| getSound() | 获取aps对象中声音信息 |
| getAlert() | 获取aps中主要信息 |
| getBadgeCount() | 获取aps中小红泡的数量 |
| getData() | 获取通知中数据对象 |
(31)-访问相册API
最后更新于:2022-04-01 06:50:55
> [CameraRoll](http://facebook.github.io/react-native/docs/cameraroll.html#content)
## 方法
| 名称 | 作用 |
| --- | --- |
| saveImageWithTag | 保存图片到相册 |
| getPhotos | 从相册中得到图片 |
## 实例
~~~
'use strict';
var React = require('react-native');
var {
CameraRoll,
Image,
SliderIOS,
StyleSheet,
SwitchIOS,
Text,
View,
TouchableOpacity
} = React;
var CameraRollView = require('./CameraRollView.ios');
var AssetScaledImageExampleView = require('./AssetScaledImageExample');
var CAMERA_ROLL_VIEW = 'camera_roll_view';
var CameraRollExample = React.createClass({
getInitialState() {
return {
groupTypes: 'SavedPhotos',
sliderValue: 1,
bigImages: true,
};
},
render() {
return (
<View>
<SwitchIOS
onValueChange={this._onSwitchChange}
value={this.state.bigImages} />
<Text>{(this.state.bigImages ? 'Big' : 'Small') + ' Images'}</Text>
<SliderIOS
value={this.state.sliderValue}
onValueChange={this._onSliderChange}
/>
<Text>{'Group Type: ' + this.state.groupTypes}</Text>
<CameraRollView
ref={CAMERA_ROLL_VIEW}
batchSize={20}
groupTypes={this.state.groupTypes}
renderImage={this._renderImage}
/>
</View>
);
},
loadAsset(asset){
this.props.navigator.push({
title: 'Camera Roll Image',
component: AssetScaledImageExampleView,
backButtonTitle: 'Back',
passProps: { asset: asset },
});
},
_renderImage(asset) {
var imageSize = this.state.bigImages ? 150 : 75;
var imageStyle = [styles.image, {width: imageSize, height: imageSize}];
var location = asset.node.location.longitude ?
JSON.stringify(asset.node.location) : 'Unknown location';
return (
<TouchableOpacity onPress={ this.loadAsset.bind( this, asset ) }>
<View key={asset} style={styles.row}>
<Image
source={asset.node.image}
style={imageStyle}
/>
<View style={styles.info}>
<Text style={styles.url}>{asset.node.image.uri}</Text>
<Text>{location}</Text>
<Text>{asset.node.group_name}</Text>
<Text>{new Date(asset.node.timestamp).toString()}</Text>
</View>
</View>
</TouchableOpacity>
);
},
_onSliderChange(value) {
var options = CameraRoll.GroupTypesOptions;
var index = Math.floor(value * options.length * 0.99);
var groupTypes = options[index];
if (groupTypes !== this.state.groupTypes) {
this.setState({groupTypes: groupTypes});
}
},
_onSwitchChange(value) {
this.refs[CAMERA_ROLL_VIEW].rendererChanged();
this.setState({ bigImages: value });
}
});
var styles = StyleSheet.create({
row: {
flexDirection: 'row',
flex: 1,
},
url: {
fontSize: 9,
marginBottom: 14,
},
image: {
margin: 4,
},
info: {
flex: 1,
},
});
exports.title = 'Camera Roll';
exports.description = 'Example component that uses CameraRoll to list user\'s photos';
exports.examples = [
{
title: 'Photos',
render(): ReactElement { return <CameraRollExample />; }
}
];
~~~
## 效果

(30)-应用状态API
最后更新于:2022-04-01 06:50:53
> [AppStateIOS](http://facebook.github.io/react-native/docs/appstateios.html#content)
## 3种状态
* active
* background
* inactive
inactive是一个过度状态,处于前台,但是没有处理事件。
## 方法
* addEventListener:添加监听
* removeEventListener:移除监听
## 属性
* currentState:当前状态
(29)-React Native Playground
最后更新于:2022-04-01 06:50:51
> 今天在翻译React native官方网站的文章时,发现了一个好东西,可以在线编辑React native程序,且可以查看运行效果,是不是比较炫酷?
## 网址
[React Native Playground](https://rnplay.org/)
打开后默认界面如下:

## 创建应用
登陆成功后,选择`NEW APP`菜单创建自己的APP,然后会出现如下界面:

然后我们点击右边的设备,可以查看效果:

## 修改
在面板左边的在线编辑器中进行修改后,按Ctrl+s时会实时的将效果显示在右边的设备中:

## 总结
这个网站我想能帮助很多没有mac设备的同学也能一睹react-native的尊容,也不用再配繁杂的环境了。
(28)-弹出框API
最后更新于:2022-04-01 06:50:49
> [AlertIOS](http://facebook.github.io/react-native/docs/alertios.html#content)
> [react-native在线运行器](https://rnplay.org/)
## 方法
* static alert(title: string, message?: string, buttons?: Array, type?: string):无输入弹出框
* static prompt(title: string, value?: string, buttons?: Array, callback?: Function):带输入框的弹出框
## 实例
~~~
/**
* The examples provided by Facebook are for non-commercial testing and
* evaluation purposes only.
*
* Facebook reserves all rights not expressly granted.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS
* OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NON INFRINGEMENT. IN NO EVENT SHALL
* FACEBOOK BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN
* AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
* CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*
* @flow
*/
'use strict';
var React = require('react-native');
var {
StyleSheet,
View,
Text,
TouchableHighlight,
AlertIOS,
} = React;
exports.framework = 'React';
exports.title = 'AlertIOS';
exports.description = 'iOS alerts and action sheets';
exports.examples = [{
title: 'Alerts',
render() {
return (
<View>
<TouchableHighlight style={styles.wrapper}
onPress={() => AlertIOS.alert(
'Foo Title',
'My Alert Msg'
)}>
<View style={styles.button}>
<Text>Alert with message and default button</Text>
</View>
</TouchableHighlight>
<TouchableHighlight style={styles.wrapper}
onPress={() => AlertIOS.alert(
null,
null,
[
{text: 'Button', onPress: () => console.log('Button Pressed!')},
]
)}>
<View style={styles.button}>
<Text>Alert with only one button</Text>
</View>
</TouchableHighlight>
<TouchableHighlight style={styles.wrapper}
onPress={() => AlertIOS.alert(
'Foo Title',
'My Alert Msg',
[
{text: 'Foo', onPress: () => console.log('Foo Pressed!')},
{text: 'Bar', onPress: () => console.log('Bar Pressed!')},
]
)}>
<View style={styles.button}>
<Text>Alert with two buttons</Text>
</View>
</TouchableHighlight>
<TouchableHighlight style={styles.wrapper}
onPress={() => AlertIOS.alert(
'Foo Title',
null,
[
{text: 'Foo', onPress: () => console.log('Foo Pressed!')},
{text: 'Bar', onPress: () => console.log('Bar Pressed!')},
{text: 'Baz', onPress: () => console.log('Baz Pressed!')},
]
)}>
<View style={styles.button}>
<Text>Alert with 3 buttons</Text>
</View>
</TouchableHighlight>
<TouchableHighlight style={styles.wrapper}
onPress={() => AlertIOS.alert(
'Foo Title',
'My Alert Msg',
'..............'.split('').map((dot, index) => ({
text: 'Button ' + index,
onPress: () => console.log('Pressed ' + index)
}))
)}>
<View style={styles.button}>
<Text>Alert with too many buttons</Text>
</View>
</TouchableHighlight>
</View>
);
}
},
{
title: 'Prompt',
render(): React.Component {
return <PromptExample />
}
}];
class PromptExample extends React.Component {
constructor(props) {
super(props);
this.promptResponse = this.promptResponse.bind(this);
this.state = {
promptValue: undefined,
};
this.title = 'Type a value';
this.defaultValue = 'Default value';
this.buttons = [{
text: 'Custom cancel',
}, {
text: 'Custom OK',
onPress: this.promptResponse
}];
}
render() {
return (
<View>
<Text style={{marginBottom: 10}}>
<Text style={{fontWeight: 'bold'}}>Prompt value:</Text> {this.state.promptValue}
</Text>
<TouchableHighlight
style={styles.wrapper}
onPress={this.prompt.bind(this, this.title, this.promptResponse)}>
<View style={styles.button}>
<Text>
prompt with title & callback
</Text>
</View>
</TouchableHighlight>
<TouchableHighlight
style={styles.wrapper}
onPress={this.prompt.bind(this, this.title, this.buttons)}>
<View style={styles.button}>
<Text>
prompt with title & custom buttons
</Text>
</View>
</TouchableHighlight>
<TouchableHighlight
style={styles.wrapper}
onPress={this.prompt.bind(this, this.title, this.defaultValue, this.promptResponse)}>
<View style={styles.button}>
<Text>
prompt with title, default value & callback
</Text>
</View>
</TouchableHighlight>
<TouchableHighlight
style={styles.wrapper}
onPress={this.prompt.bind(this, this.title, this.defaultValue, this.buttons)}>
<View style={styles.button}>
<Text>
prompt with title, default value & custom buttons
</Text>
</View>
</TouchableHighlight>
</View>
);
}
prompt() {
// Flow's apply support is broken: #7035621
((AlertIOS.prompt: any).apply: any)(AlertIOS, arguments);
}
promptResponse(promptValue) {
this.setState({ promptValue });
}
}
var styles = StyleSheet.create({
wrapper: {
borderRadius: 5,
marginBottom: 5,
},
button: {
backgroundColor: '#eeeeee',
padding: 10,
},
});
~~~
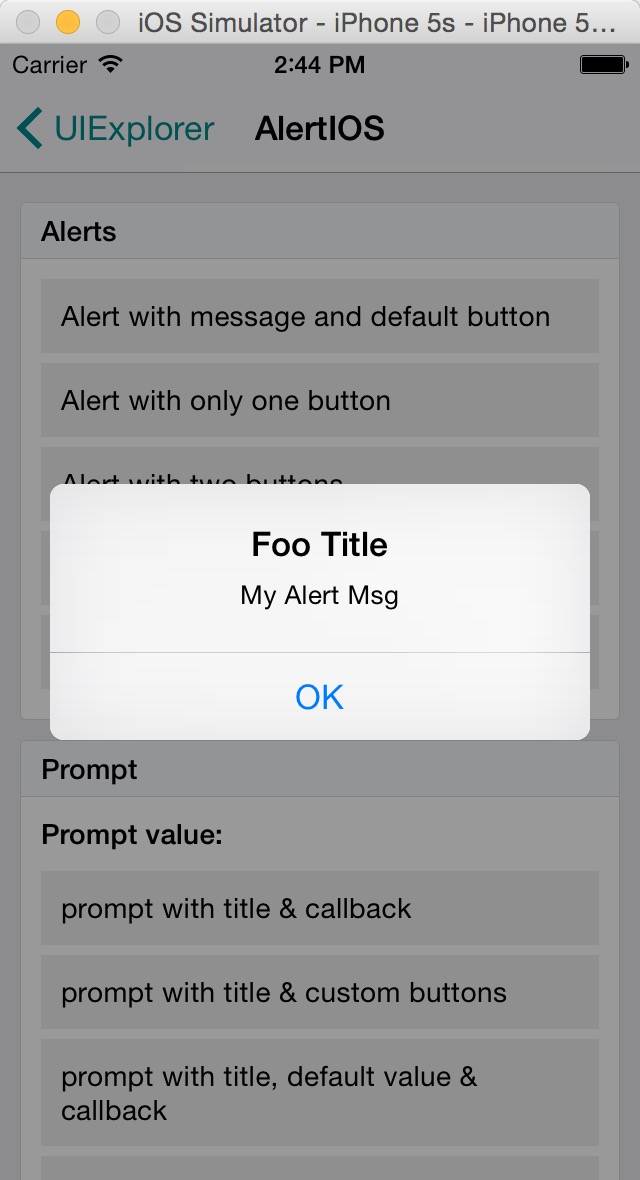
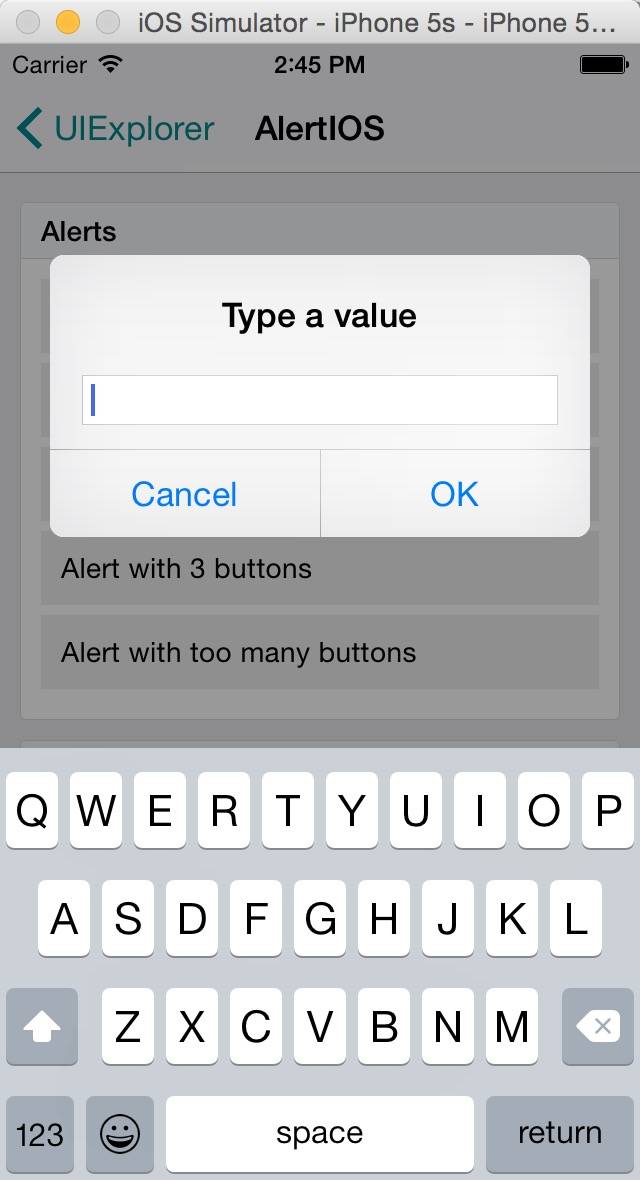
## 效果
## alert

## prompt

(27)-上拉菜单API
最后更新于:2022-04-01 06:50:46
> [ActionSheetIOS](http://facebook.github.io/react-native/docs/actionsheetios.html#content)
## 方法
* static showActionSheetWithOptions(options: Object, callback: Function) :显示上拉菜单
* static showShareActionSheetWithOptions(options: Object, failureCallback: Function, successCallback: Function):显示分享菜单
## 实例
~~~
'use strict';
var React = require('react-native');
var {
ActionSheetIOS,
StyleSheet,
Text,
View,
} = React;
var BUTTONS = [
'Button Index: 0',
'Button Index: 1',
'Button Index: 2',
'Destruct',
'Cancel',
];
var DESTRUCTIVE_INDEX = 3;
var CANCEL_INDEX = 4;
var ActionSheetExample = React.createClass({
getInitialState() {
return {
clicked: 'none',
};
},
render() {
return (
<View>
<Text onPress={this.showActionSheet} style={style.button}>
Click to show the ActionSheet
</Text>
<Text>
Clicked button at index: "{this.state.clicked}"
</Text>
</View>
);
},
showActionSheet() {
ActionSheetIOS.showActionSheetWithOptions({
options: BUTTONS,
cancelButtonIndex: CANCEL_INDEX,
destructiveButtonIndex: DESTRUCTIVE_INDEX,
},
(buttonIndex) => {
this.setState({ clicked: BUTTONS[buttonIndex] });
});
}
});
var ShareActionSheetExample = React.createClass({
getInitialState() {
return {
text: ''
};
},
render() {
return (
<View>
<Text onPress={this.showShareActionSheet} style={style.button}>
Click to show the Share ActionSheet
</Text>
<Text>
{this.state.text}
</Text>
</View>
);
},
showShareActionSheet() {
ActionSheetIOS.showShareActionSheetWithOptions({
url: 'https://code.facebook.com',
},
(error) => {
console.error(error);
},
(success, method) => {
var text;
if (success) {
text = `Shared via ${method}`;
} else {
text = 'You didn\'t share';
}
this.setState({text})
});
}
});
var style = StyleSheet.create({
button: {
marginBottom: 10,
fontWeight: '500',
}
});
exports.title = 'ActionSheetIOS';
exports.description = 'Interface to show iOS\' action sheets';
exports.examples = [
{
title: 'Show Action Sheet',
render(): ReactElement { return <ActionSheetExample />; }
},
{
title: 'Show Share Action Sheet',
render(): ReactElement { return <ShareActionSheetExample />; }
}
];
~~~
## 效果
## 上拉菜单

## 分享菜单

(26)-网页视图
最后更新于:2022-04-01 06:50:44
> [WebView](http://facebook.github.io/react-native/docs/webview.html#content)
## 属性
| 名称 | 类型 | 意义 | 默认值 |
| --- | --- | --- | --- |
| automaticallyAdjustContentInsets | bool | | |
| bounces | bool | | |
| contentInset | {top: number, left: number, bottom: number, right: number} | | |
| html | string | | |
| injectedJavaScript | string | 当网页加载时注入的js文件 | 无 |
| javaScriptEnabledAndroid | bool | (android特有)是否允许js文件允许 | 无 |
| onNavigationStateChange | function | | |
| renderError | function | | |
| renderLoading | function | | |
| scalesPageToFit | bool | (iOS特有)是否自动缩放以适应视图 | 无 |
| scrollEnabled | bool | | |
| startInLoadingState | bool | | |
| style | style | 样式 | 无 |
| url | string | 地址 | 无 |
(25)-触摸无反馈
最后更新于:2022-04-01 06:50:42
> [TouchableWithoutFeedback](http://facebook.github.io/react-native/docs/touchablewithoutfeedback.html#content)
## 属性
| 名称 | 类型 | 意义 | 默认值 |
| --- | --- | --- | --- |
| accessible | bool | 触摸释放时通知 | 无 |
| delayLongPress | number | 按下延迟(ms) | 无 |
| delayPressOut | number | 抬起延迟(ms) | 无 |
| onLongPress | function | | |
| onPress | function | | |
| onPressIn | function | | |
| onPressOut | function | | |
| onLayout | function | 布局改变时调用 | 无 |
(24)-触摸模糊
最后更新于:2022-04-01 06:50:40
> [TouchableOpacity](http://facebook.github.io/react-native/docs/touchableopacity.html#content)
## 属性
| 名称 | 类型 | 意义 | 默认值 |
| --- | --- | --- | --- |
| activeOpacity | number | 模糊度 | 无 |
(23)-触摸高亮
最后更新于:2022-04-01 06:50:37
> [TouchableHighlight](http://facebook.github.io/react-native/docs/touchablehighlight.html#content)
## 属性
| 名称 | 类型 | 意义 | 默认值 |
| --- | --- | --- | --- |
| activeOpacity | number | 当触摸时,包裹该控件的视图的透明度 | 无 |
| onHideUnderlay | function | 底层隐藏后触发的函数 | 无 |
| onShowUnderlay | function | 底层显示后触发的函数 | 无 |
| underlayColor | string | 底层颜色 | 无 |
| style | style | 样式 | 无 |
(22)-文本输入框
最后更新于:2022-04-01 06:50:35
> [TextInput](http://facebook.github.io/react-native/docs/textinput.html#content)
## 属性
| 名称 | 类型 | 意义 | 默认值 |
| --- | --- | --- | --- |
| autoCapitalize | enum(‘none’, ‘sentences’, ‘words’, ‘characters’) | 针对哪种类型自动大小写 | 无 |
| autoCorrect | bool | 自动更正 | true |
| autoFocus | bool | 自动对焦 | false |
| defaultValue | string | 默认显示的值 | 无 |
| editable | bool | 是否可编辑 | 无 |
| keyboardType | enum(“default”, ‘numeric’, ‘email-address’, “ascii-capable”, ‘numbers-and-punctuation’, ‘url’, ‘number-pad’, ‘phone-pad’, ‘name-phone-pad’, ‘decimal-pad’, ‘twitter’, ‘web-search’) | 键盘类型 | 无 |
| multiline | bool | 是否支持多行 | false |
| onBlur | function | 输入的信息模糊时回调该函数 | 无 |
| onChange | function | 输入框中文本信息改变时调用该函数 | 无 |
| onChangeText | function | 输入框中文本信息改变时调用该函数,参数为被改变的文本 | 无 |
| onEndEditing | function | 输入结束时调用的函数 | 无 |
| onFocus | function | 当光标在输入框上调用的函数 | 无 |
| onLayout | function | 改变输入框的布局时调用的函数 | 无 |
| onSubmitEditing | function | 当提交输入时调用的函数 | 无 |
| placeholder | string | 输入框的提示信息 | 无 |
| placeholderTextColor | string | 输入框提示信息的颜色 | 无 |
| secureTextEntry | bool | 安全文本,比如密码框 | false |
| style | style | 样式 | 无 |
| testID | string | 用于测试的id号 | 无 |
| textAlign | enum(‘start’, ‘center’, ‘end’) | 文本较之输入框的布局 | 无 |
| value | string | 文本框的值 | 无 |
| clearButtonMode | enum(‘never’, ‘while-editing’, ‘unless-editing’, ‘always’) | (iOS特有)输入框的右边清除按钮出现的时机 | 无 |
| clearTextOnFocus | bool | (iOS特有)当编辑开始时是否情况里面的文本 | 无 |
| enablesReturnKeyAutomatically | bool | (iOS特有)为true时,没有文本时,ruturn按钮是不见的,当有文本时,自动显示 | false |
| maxLength | number | (iOS特有)最大长度 | 无 |
| returnKeyType | enum(‘default’, ‘go’, ‘google’, ‘join’, ‘next’, ‘route’, ‘search’, ‘send’, ‘yahoo’, ‘done’, ‘emergency-call’) | return键的类型 | 无 |
| selectTextOnFocus | bool | 选择文本时自动对焦 | 无 |
| selectionState | DocumentSelectionState | 状态 | 无 |
| textAlignVertical | enum(‘top’, ‘center’, ‘bottom’) | (android特有)垂直方向上的布局 | 无 |
| underlineColorAndroid | string | 下划线的颜色 | 无 |
(21)-文本控件
最后更新于:2022-04-01 06:50:33
> [Text](http://facebook.github.io/react-native/docs/text.html#content)
## 属性
| 名称 | 类型 | 意义 | 默认值 |
| --- | --- | --- | --- |
| allowFontScaling | bool | 设置是否允许iOS中辅助工具扫描 | 无 |
| numberOfLines | number | 可显示的行数,超过该行后,用省略号代替 | 无 |
| onLayout | function | {nativeEvent: {layout: {x, y, width, height}}}该表布局后调用的函数 | 无 |
| onPress | function | 点击文本控件的回调函数 | 无 |
| style | sytle | 文本框的样式 | 无 |
| testID | string | 用于测试的id号 | 无 |
| iossuppressHighlighting | bool | (iOS特有)按下是否高亮,当为true时,有一个渐变的效果,默认灰色椭圆突出 | true |
(20)-分页栏中的元素
最后更新于:2022-04-01 06:50:30
> [TabBarIOS.Item](http://facebook.github.io/react-native/docs/tabbarios-item.html#content)
## 属性
| 名称 | 类型 | 意义 | 默认值 |
| --- | --- | --- | --- |
| badge | string,number | 小红泡 | 无 |
| icon | Image.propTypes.source | 自定义图标 | 无 |
| onPress | function | 当元素被选择时的回调函数 | 无 |
| selected | bool | 表示子视图中控件是否可用 | false |
| selectedIcon | Image.propTypes.source | 当元素被选择时,显示的图标 | 无 |
| style | style | 样式 | 无 |
| systemIcon | enum(‘bookmarks’, ‘contacts’, ‘downloads’, ‘favorites’, ‘featured’, ‘history’, ‘more’, ‘most-recent’, ‘most-viewed’, ‘recents’, ‘search’, ‘top-rated’) | 预设值的系统图标 | 无 |
| title | string | 图标上的文本值 | 无 |
(19)-分页栏
最后更新于:2022-04-01 06:50:28
> [TabBarIOS](http://facebook.github.io/react-native/docs/tabbarios.html#content)
## 属性
| 名称 | 类型 | 意义 | 无 |
| --- | --- | --- | --- |
| barTintColor | string | 分页栏的背景颜色 | 无 |
| tintColor | string | 选中的分页背景颜色 | 无 |
| translucent | bool | 是否半透明 | 无 |
| style | style | 样式 | 无 |
(18)-开关控件
最后更新于:2022-04-01 06:50:26
> [SwitchIOS](http://facebook.github.io/react-native/docs/switchios.html#content)
## 属性
| 名称 | 类型 | 意义 | 默认值 |
| --- | --- | --- | --- |
| disabled | bool | 是否可用,若为true,不可用 | false |
| onTintColor | string | 当开关打开后,背景颜色 | 无 |
| onValueChange | function | 当用户切换开关时的回调函数 | 无 |
| thumbTintColor | string | 开关圆形按钮的背景颜色 | 无 |
| tintColor | string | 开关关闭后,背景颜色 | 无 |
| value | bool | 判断开关是否打开的值,为true表明开关打开 | 无 |
(17)-iOS中的滑动条
最后更新于:2022-04-01 06:50:24
> [SliderIOS](http://facebook.github.io/react-native/docs/sliderios.html#content)
## 属性
| 名称 | 类型 | 意义 | 默认值 |
| --- | --- | --- | --- |
| maximumTrackTintColor | string | 当前按钮右侧的颜色 | 蓝色渐变 |
| minimumTrackTintColor | string | 当前按钮左侧的颜色 | 蓝色渐变 |
| maximumValue | number | 最大值 | 1 |
| minimumValue | number | 最小值 | 0 |
| onSlidingComplete | function | 当用户完成滑动更改后触发的函数 | 无 |
| onValueChange | function | 当用户正在拖住滑动按钮时触发的函数 | 无 |
| style | style | 样式 | 无 |
| value | number | 滑动条初始值 | 0 |
(16)-iOS分段控制控件
最后更新于:2022-04-01 06:50:21
> [UISegmentedControl](http://facebook.github.io/react-native/docs/segmentedcontrolios.html#content)
## 属性
| 名称 | 类型 | 意义 | 默认值 |
| --- | --- | --- | --- |
| enabled | bool | 是否可见 | true |
| momentary | bool | 是否瞬间完成,如果为true,看不到视觉上的选择效果 | 无 |
| onChange | function | 当用户点击某个分割项时触发的函数,传入的是事件 | 无 |
| onValueChange | function | 当用户点击某个分割项时触发的函数,传入的是value值 | 无 |
| selectedIndex | number | 选择的分割项的索引值 | 无 |
| tintColor | string | 控制的凸显色 | 无 |
| values | [string] | 分割项中button控件的标签值 ||