android 用java动态设置布局(增添删除修改布局)
最后更新于:2022-04-01 14:46:46
XML对开发者来说十分的方便,不仅使用起来简单,而且能够及时调试,修改界面之后马上能看到效果。
Java设置布局不具有这个优势。但是java却可以动态对布局进行操作,这是xml所做不到的。笔者认为,新手索要掌握的java动态设置布局主要有两点,**一方面是对布局的属性进行修改,另一方面是增添和删除控件。**
首先说一下动态设置布局在项目中的应用,拿**高德地图**举个例子,如下图:
 
我们可以看到,高德地图的**默认界面**与**点击地图之后的界面**是不一样的,上面**同样的控件**在layout中的位置也不一样,这个用xml便是难以实现的了,于是java动态设置布局便有了其重要性。
接下来看一下笔者要分享的demo效果:**(源码在文章结尾)**

代码其实比较容易理解,具体的解释已经注释在代码中了,读者可以自己写了理解一下。
MainActivity:
~~~
package com.example.activeuitest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.RadioGroup;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button BT_Gone;//让布局隐藏
private Button BT_Visiable;//让布局显示
private Button BT_Add;//增添布局
private Button BT_Delete;//删除布局
private RelativeLayout RL_main;
private RadioGroup RL_RadioGroup;
private RelativeLayout RL_InfoTip;
private LinearLayout LL_test;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();//初始化
}
private void init() {
BT_Gone= (Button) findViewById(R.id.button1);
BT_Visiable= (Button) findViewById(R.id.button2);
BT_Add= (Button) findViewById(R.id.button3);
BT_Delete= (Button) findViewById(R.id.button4);
RL_main=(RelativeLayout)findViewById(R.id.main_layout);
RL_RadioGroup=(RadioGroup)findViewById(R.id.radio_group);
RL_InfoTip=(RelativeLayout)findViewById(R.id.info_tip);
//此处要获取其他xml的控件需要先引入改layout的view(这个linearlayout用于演示添加和删除)
View view= LayoutInflater.from(this).inflate(R.layout.test_linear_layout,null,false );
LL_test=(LinearLayout)view.findViewById(R.id.test_layout);
BT_Gone.setOnClickListener(this);
BT_Visiable.setOnClickListener(this);
BT_Add.setOnClickListener(this);
BT_Delete.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.button1:
RL_InfoTip.setVisibility(View.GONE);//底部tip设置不可见
//初始化宽高属性
RelativeLayout.LayoutParams lp1 = new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
lp1.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);//设置置底
lp1.setMargins(10, 0, 0, 10);//设置margin,此处单位为px
RL_RadioGroup.setLayoutParams(lp1);//动态改变布局
break;
case R.id.button2:
RL_InfoTip.setVisibility(View.VISIBLE);//底部tip设置可见
//初始化宽高属性
RelativeLayout.LayoutParams lp2 = new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
lp2.setMargins(10, 0, 0, 10);//设置margin,此处单位为px
lp2.addRule(RelativeLayout.ABOVE, R.id.info_tip);//设置above,让控件于R.id.info_tip之上
RL_RadioGroup.setLayoutParams(lp2);//动态改变布局
break;
case R.id.button3:
//初始化宽高属性,此处单位为px
RelativeLayout.LayoutParams lp3 = new RelativeLayout.LayoutParams(200, 200);
lp3.addRule(RelativeLayout.BELOW, R.id.button4);//设置below,让控件于R.id.button4之下
RL_main.addView(LL_test, lp3);//动态改变布局
LL_test.setVisibility(View.VISIBLE);//此处需要设置布局显示,否则会不显示
break;
case R.id.button4:
RL_main.removeView(LL_test);//动态改变布局
break;
}
}
}
~~~
activity_main:
~~~
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/main_layout"
>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="隐藏"/>
<Button
android:id="@+id/button2"
android:layout_below="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示"/>
<Button
android:id="@+id/button3"
android:layout_below="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加布局"/>
<Button
android:id="@+id/button4"
android:layout_below="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="删除布局"/>
<RadioGroup
android:id="@+id/radio_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:layout_marginLeft="10px"
android:layout_marginBottom="10px"
android:orientation="horizontal"
android:layout_above="@+id/info_tip"
android:background="@android:color/darker_gray"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="精确度:"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="普通"
android:textColor="@android:color/black" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="精准"
android:textColor="@android:color/black" />
</RadioGroup>
<RelativeLayout
android:id="@+id/info_tip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="20dp"
android:background="@android:color/darker_gray"
>
<TextView
android:id="@+id/info_tip_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="受灾地点"
android:textColor="@android:color/black"
android:textSize="20dp"/>
<TextView
android:id="@+id/info_tip_distance"
android:layout_below="@+id/info_tip_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="受灾距离"/>
<TextView
android:id="@+id/info_tip_address"
android:layout_toRightOf="@+id/info_tip_distance"
android:layout_below="@+id/info_tip_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="受灾地址"/>
<Button
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="详情"/>
<LinearLayout
android:layout_below="@+id/info_tip_address"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="驾车"/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="公交"/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="步行"/>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
~~~
test_linear_layout:
~~~
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@android:color/holo_blue_bright"
android:id="@+id/test_layout"
android:orientation="horizontal"
>
</LinearLayout>
~~~
android selector设置button点击效果(详细)以及常见问题
最后更新于:2022-04-01 14:46:44
button的点击效果学习起来事实上比较容易,此点对开发者来说也是使用的比较频繁的一个知识点,与它相关的还有编辑框的获取焦点时改变背景颜色、选择button选择时改变字体颜色等等。这些其实都是用到的drawable的seletor。
当然drawable中还有很多其他效果可以实现,具体的可以参考笔者的另一篇博客:
# [android修改控件外观(使用drawable资源)](http://blog.csdn.net/double2hao/article/details/50166275)
效果:(不点击时显示白色,点击时显示灰色)

实现这个效果其实很简单,在drawable中创建一个xml文件,然后输入两行代码即可解决,如图:

第一行表示点击时显示的图片,第二行表示初始状态显示的图片。
~~~
xml version="1.0" encoding="utf-8"?>
selector xmlns:android="http://schemas.android.com/apk/res/android">
item android:state_pressed="true" android:drawable="@android:color/darker_gray"/>
item android:drawable="@android:color/white"/>
selector>
~~~

然后直接在button的background中设置这个xml文件即可,代码如下:
activity_main:
~~~
xml version="1.0" encoding="utf-8"?>
LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button测试"
android:background="@drawable/simple_button_style"
/>
LinearLayout>
~~~
**常见问题:**
在selector中设置了点击效果和初始状态效果时,点击却没有反应,错误效果以及代码如下:


读者可以发现,与正确的代码相比,后者只是改变了两行代码的顺序。
这里就涉及到seletor选择图片的机制了。**一旦选择到了合适的图片,那么就不会进行之后的判断了。**
拿正确的代码举例来说,首先是判断button是否有被点击,如果没有,就不显示灰色,往下继续选择,然后就到了第二行,第二行提供的背景为白色,即显示白色。
在错误的代码中,第一行没有条件,即直接选择白色,跳出选择,就不会进行之后是否有被点击的判断,所以点击效果不会显示。
如笔者有的不清楚的地方,欢迎读者私信或者评论。对drawable有兴趣的读者可以参考笔者的另一篇博客:[android修改控件外观(使用drawable资源)](http://blog.csdn.net/double2hao/article/details/50166275)
android XML动画初步解析(activity界面之间跳转demo)
最后更新于:2022-04-01 14:46:42
上一篇文章[android 简单地设置Activity界面的跳转动画](http://blog.csdn.net/double2hao/article/details/50559602)讲了简单的activity界面之间的跳转,并且使用的是android内置的一些动画,此章就小提一下如何自己写一些动画来进行跳转。
按例,还是上一下效果:(结尾附上源码)



要自己写动画,首先要对动画的一些属性有一定了解:
**interpolator****:**被用来修饰动画效果,定义动画的变化率,可以使存在的动画效果accelerated(加速),decelerated(减速),repeated(重复),bounced(弹跳)等。
android:duration:动画的持续时间。
**pivotX和pivotY:**这两个属性控制着View对象的支点位置,围绕着这个支点进行旋转和缩放变换。默认情况下,该支点的位置就是View对象的中心。
**Translate:**(有X和Y)这是属性作为一种增量来控制着View对象从它布局容器的左上角坐标偏移的位置。
**rotate:**这个属性控制View对象围绕它的指点进行2D旋转。
**scale:**(有X和Y)这个属性控制着View对象围绕它的指点进行2D缩放。
**alpha:**它表示View对象的透明度。默认值是1(不透明),0带表完全透明(不可见)。
笔者已经极力希望描述的清楚一些了,新手仅仅看解起来可能还会概念理有比较大的问题,在后面demo的代码中希望可以再次给读者一些帮助。
demo还是比较简单的,仅仅实现的是两个activity之间的跳转,主要是在xml的文件上需要读者自己去理解一下,当然笔者demo中可尝试的还是有限的,有兴趣的读者可以自己多钻研一下。
贴下代码截图:

MainActivity:
~~~
package com.example.animationchanges;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,OneActivity.class);
startActivity(intent);
//设置跳转动画
// overridePendingTransition(R.anim.scale_in,R.anim.scale_out);
// overridePendingTransition(R.anim.rotate_in,R.anim.rotate_out);
overridePendingTransition(R.anim.translate_in,R.anim.translate_out);
}
});
}
}
~~~
rotate_in:
~~~
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:duration="@android:integer/config_mediumAnimTime"
android:fromDegrees="0"
android:pivotX="50%p"
android:pivotY="50%p"
android:toDegrees="360"
/>
</set>
~~~
rotate_out:
~~~
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:duration="@android:integer/config_mediumAnimTime"
android:fromDegrees="360"
android:pivotX="50%p"
android:pivotY="50%p"
android:toDegrees="0"
/>
</set>
~~~
scale_in:
~~~
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<scale
android:duration="@android:integer/config_mediumAnimTime"
android:fromXScale="2.0"
android:fromYScale="2.0"
android:toXScale="1.0"
android:toYScale="1.0"
android:pivotX="50%p"
android:pivotY="50%p"
/>
</set>
~~~
scale_out:
~~~
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:zAdjustment="top">
<scale
android:duration="@android:integer/config_mediumAnimTime"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale=".5"
android:toYScale=".5"
android:pivotX="50%p"
android:pivotY="50%p"/>
<alpha
android:duration="@android:integer/config_mediumAnimTime"
android:fromAlpha="1.0"
android:toAlpha="0" />
</set>
~~~
translate_in:
~~~
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<translate
android:duration="@android:integer/config_mediumAnimTime"
android:fromYDelta="50%p"
android:toYDelta="0" />
</set>
~~~
translate_out:
~~~
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<translate
android:duration="@android:integer/config_mediumAnimTime"
android:fromYDelta="0"
android:toYDelta="50%p" />
</set>
~~~
源码地址:[http://download.csdn.net/detail/double2hao/9414154](http://download.csdn.net/detail/double2hao/9414154)
android 简单地设置Activity界面的跳转动画
最后更新于:2022-04-01 14:46:39
动画这一知识点算是水比较深了,主要在自定义动画中可是大有文章,并且技术都会了后就需要看设计能力了。
当然这些不是笔者博客的重点,笔者还是基本只讲技术上的,本篇博客就讲一讲简单的**设置Activity的跳转动画**。(其实就是调用一些系统内置的动画,暂时不涉及自己写动画。)
效果:(代码其实很简单,就不**上传**源码了。)

**可能碰到的问题:**
在输入“R.anim.”之后没有自动提示,Control+鼠标左击“R.anim”,然后可以看到系统内置的一些动画,直接复制黏贴即可。如下图:

系统内置动画:(其他的一些读者可以自己试试看)

(有好奇的读者可能希望自己也写一个动画,在下一篇博客,笔者会专门写。)
代码如下:**(android版本需要在3.0以上)**
MainActivity:
~~~
package com.example.animationchanges;
import android.app.Activity;
import android.app.ActivityOptions;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,OneActivity.class);
startActivity(intent);
//设置跳转动画
overridePendingTransition(R.anim.abc_slide_in_bottom,R.anim.abc_slide_out_bottom);
}
});
}
}
~~~
OneActivity:
~~~
package com.example.animationchanges;
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class OneActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_one);
}
}
~~~
activity_main:
~~~
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#a31212"
>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="界面切换"/>
</RelativeLayout>
~~~
activity_one:
~~~
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1f9c16"
>
</RelativeLayout>
~~~
android 自定义AlertDialog 与Activity相互传递数据
最后更新于:2022-04-01 14:46:37
**主要实现功能:**
1、从Activity的TextView中获取字符串设置到AlertDialog的TextView和EditText中
2、将AlertDialog的EditText中的值设置到Activity的TextView中
效果:



新手在自定义AlertDialog上的疑问笔者猜测主要有**两个**:
1、自定义的layout如何放到AlertDialog中?
解答:
获取到layout的view之后,直接调用AlertDialog.Builder的setView方法即可。
2、如何对自定义AlertDialog中的控件进行操作?
解答:
于fragment中的操作类似,首先要获取该layout的view,然后通过该view获取到其中控件进行操作。
MainActivity:
~~~
package com.example.myalertdialog;
import android.app.Activity;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
TextView old_name;
Button bt_change_name;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
old_name = (TextView) findViewById(R.id.tv_name);
bt_change_name = (Button) findViewById(R.id.bt_name);
bt_change_name.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//获取自定义AlertDialog布局文件的view
LinearLayout change_name = (LinearLayout) getLayoutInflater()
.inflate(R.layout.my_dialog, null);
TextView tv_name_dialog = (TextView) change_name.findViewById(R.id.tv_name_dialog);
//由于EditText要在内部类中对其进行操作,所以要加上final
final EditText et_name_dialog = (EditText) change_name.findViewById(R.id.et_name_dialog);
//设置AlertDialog中TextView和EditText显示Activity中TextView的内容
tv_name_dialog.setText(old_name.getText().toString());
et_name_dialog.setText(old_name.getText().toString());
new AlertDialog.Builder(MainActivity.this)
.setTitle("修改用户名")
.setView(change_name)
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//将Activity中的textview显示AlertDialog中EditText中的内容
//并且用Toast显示一下
old_name.setText(et_name_dialog.getText().toString());
Toast.makeText(MainActivity.this, "设置成功!", Toast.LENGTH_SHORT).show();
}
})
//由于“取消”的button我们没有设置点击效果,直接设为null就可以了
.setNegativeButton("取消", null)
.create()
.show();
}
});
}
}
~~~
activity_main.xml:
~~~
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:text="原用户名:" />
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="大西瓜" />
</LinearLayout>
<Button
android:id="@+id/bt_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="修改用户名"
/>
</LinearLayout>
~~~
my_dialog.xml:
~~~
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:text="原用户名:" />
<TextView
android:id="@+id/tv_name_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:text="新用户名" />
<EditText
android:id="@+id/et_name_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"
/>
</LinearLayout>
</LinearLayout>
~~~
源码地址:[http://download.csdn.net/detail/double2hao/9411213](http://download.csdn.net/detail/double2hao/9411213)
android swipeRefreshLayout 下拉刷新 google官方组件
最后更新于:2022-04-01 14:46:35
listview,scrollview,recyclerview等如果碰到更新比较快的数据,没有下拉刷新就显得特别呆板了。于是google就推出了swipeRefreshLayout 这个简单却又实用的组件(知乎APP就是用的这个哦)。
笔者博文还是主要给新手提供一个简单的demo学习,效果如下:



代码特别简单,就不多加描述了。
MainActivity:
~~~
package com.example.swiperefreshlayouttest;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.widget.SwipeRefreshLayout;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class MainActivity extends Activity implements SwipeRefreshLayout.OnRefreshListener{
private SwipeRefreshLayout swipeRefreshLayout;
private ListView listView;
private ArrayAdapter<String> adapter;
private List<String> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.listView);
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout);
data = new ArrayList<String>();
for (int i = 0; i < 20; i++) {
data.add("当前的item为 " + i);
}
adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1, data);
listView.setAdapter(adapter);
//在刷新等待时,滚动条颜色的变化
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_bright,
android.R.color.holo_green_light, android.R.color.holo_orange_light);
//给swipeRefreshLayout绑定刷新监听
swipeRefreshLayout.setOnRefreshListener(this);
}
@Override
public void onRefresh() {
//设置2.5秒的时间来执行以下事件
new Handler().postDelayed(new Runnable() {
public void run() {
data.add(0, "刷新后新增的item");
adapter.notifyDataSetChanged();
swipeRefreshLayout.setRefreshing(false);
}
}, 2500);
}
}
~~~
activity_main:
~~~
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:footerDividersEnabled="false" />
</android.support.v4.widget.SwipeRefreshLayout>
~~~
viewpager+将activity转化成view 做主界面(可点击可滑动,超容易理解的demo)
最后更新于:2022-04-01 14:46:33
笔者之前已经做过了一个使用viewpgaer轮播效果的博客,但是viewpager本身也是深受androider的喜爱,如今基本每个app都会用到相关的功能,本篇文章也是讲一下用viewpager做主界面的用法。(笔者对viewpager的学习也是比较曲折,网上各种找不到符合自己功能的代码)
笔者之后又学习了viewpager+fragment的使用,地址为:[http://blog.csdn.net/double2hao/article/details/50450377](http://blog.csdn.net/double2hao/article/details/50450377)
主要功能:**(源码在文章最后)**
1、滑动的同时改变标题栏
2、点击标题栏的同时滑动
效果:


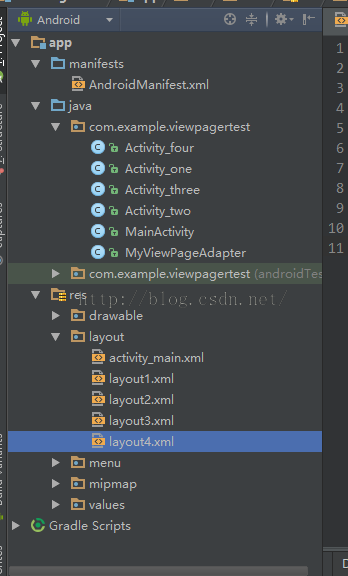
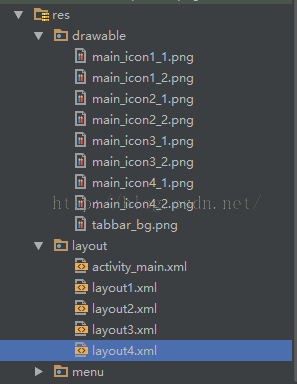
主要文件:


MainActivity:
~~~
import android.app.Activity;
import android.app.LocalActivityManager;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
//控件
private ImageView img1, img2, img3, img4;
private ViewPager vp;
//LocalActivityManager用来获取每个activity的view,放于Adapter中
//MyViewPageAdapter用来放viewpager的内容
//OnClickListener设置底部图片的点击事件
//OnPageChangeListener设置图片的滑动事件
private LocalActivityManager manager;
private MyViewPageAdapter viewPageAdapter;
private OnClickListener clickListener;
private OnPageChangeListener pageChangeListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
manager = new LocalActivityManager(this, true);
manager.dispatchCreate(savedInstanceState);
vp = (ViewPager) findViewById(R.id.viewpager);
InitView();
}
private void InitView() {
// TODO Auto-generated method stub
img1 = (ImageView) findViewById(R.id.main_img1);
img2 = (ImageView) findViewById(R.id.main_img2);
img3 = (ImageView) findViewById(R.id.main_img3);
img4 = (ImageView) findViewById(R.id.main_img4);
clickListener = new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.main_img1:
vp.setCurrentItem(0);
break;
case R.id.main_img2:
vp.setCurrentItem(1);
break;
case R.id.main_img3:
vp.setCurrentItem(2);
break;
case R.id.main_img4:
vp.setCurrentItem(3);
break;
}
}
};
img1.setOnClickListener(clickListener);
img2.setOnClickListener(clickListener);
img3.setOnClickListener(clickListener);
img4.setOnClickListener(clickListener);
InitPager();
}
private void InitPager() {
// TODO Auto-generated method stub
pageChangeListener = new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
switch (arg0) {
case 0:
img1.setImageResource(R.drawable.main_icon1_1);
img2.setImageResource(R.drawable.main_icon2_2);
img3.setImageResource(R.drawable.main_icon3_2);
img4.setImageResource(R.drawable.main_icon4_2);
break;
case 1:
img1.setImageResource(R.drawable.main_icon1_2);
img2.setImageResource(R.drawable.main_icon2_1);
img3.setImageResource(R.drawable.main_icon3_2);
img4.setImageResource(R.drawable.main_icon4_2);
break;
case 2:
img1.setImageResource(R.drawable.main_icon1_2);
img2.setImageResource(R.drawable.main_icon2_2);
img3.setImageResource(R.drawable.main_icon3_1);
img4.setImageResource(R.drawable.main_icon4_2);
break;
case 3:
img1.setImageResource(R.drawable.main_icon1_2);
img2.setImageResource(R.drawable.main_icon2_2);
img3.setImageResource(R.drawable.main_icon3_2);
img4.setImageResource(R.drawable.main_icon4_1);
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
};
AddActivitiesToViewPager();
vp.setCurrentItem(0);
vp.setOnPageChangeListener(pageChangeListener);
}
private void AddActivitiesToViewPager() {
List<View> mViews = new ArrayList<View>();
Intent intent = new Intent();
intent.setClass(this, Activity_one.class);
intent.putExtra("id", 1);
mViews.add(getView("QualityActivity1", intent));
intent.setClass(this, Activity_two.class);
intent.putExtra("id", 2);
mViews.add(getView("QualityActivity2", intent));
intent.setClass(this, Activity_three.class);
intent.putExtra("id", 3);
mViews.add(getView("QualityActivity3", intent));
intent.setClass(this, Activity_four.class);
intent.putExtra("id", 4);
mViews.add(getView("QualityActivity4", intent));
viewPageAdapter = new MyViewPageAdapter(mViews);
vp.setAdapter(viewPageAdapter);
}
private View getView(String id, Intent intent) {
return manager.startActivity(id, intent).getDecorView();
}
}
~~~
MyViewPagerAdapter:
~~~
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.io.Serializable;
import java.util.List;
public class MyViewPageAdapter extends PagerAdapter implements Serializable {
private List<View> views;
public MyViewPageAdapter(List<View> views) {
this.views = views;
}
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position), 0);
return views.get(position);
}
}
~~~
Activity_one:
~~~
import android.app.Activity;
import android.os.Bundle;
public class Activity_one extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout1);
}
}
~~~
activity_main:
~~~
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F5F3F2">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/titile" />
<LinearLayout
android:id="@+id/titile"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_alignParentBottom="true"
android:background="@drawable/tabbar_bg"
android:orientation="horizontal">
<ImageView
android:id="@+id/main_img1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@drawable/main_icon1_1" />
<ImageView
android:id="@+id/main_img2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@drawable/main_icon2_2" />
<ImageView
android:id="@+id/main_img3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@drawable/main_icon3_2" />
<ImageView
android:id="@+id/main_img4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@drawable/main_icon4_2" />
</LinearLayout>
</RelativeLayout>
~~~
layout1:
~~~
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="pager1"
android:textSize="30sp"/>
</LinearLayout>
~~~
android studio源码地址:[http://download.csdn.net/detail/double2hao/9328023](http://download.csdn.net/detail/double2hao/9328023)
如果是使用eclipse的新手,可以将源码下载下来后,将图片抠出来。(不过还是建议赶紧换android studio哦)
LinearLayout布局中如何让控件置底
最后更新于:2022-04-01 14:46:30
记得刚学习android UI的时候,让控件置底只会使用Relativelayout,有时候会让整体布局很不方便,LinearLayout布局置底的方法很简单,在此只是望和我一样的一些新手,少走些弯路了。
效果:

代码:
~~~
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d8e0e8"
android:orientation="vertical" >
<ListView
android:id="@+id/msg_list_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:divider="#0000" >
</ListView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/input_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="Type somthing here"
android:maxLines="2" />
<Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Send" />
</LinearLayout>
</LinearLayout>
~~~
android 图片文字轮播效果(图片和文字自动滚动)
最后更新于:2022-04-01 14:46:28
图片轮播是类似知乎日报上的一个轮播效果,如下图。

好了直接进入正题,首先是出示一下效果:

MainActivity:
~~~
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.Executors;
import java.util.concurrent.ScheduledExecutorService;
import java.util.concurrent.TimeUnit;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
//viewpager
private ViewPager view_pager;
private LinearLayout ll_dotGroup;
private TextView newsTitle;
private int imgResIds[] = new int[]{R.drawable.a, R.drawable.b,
R.drawable.c, R.drawable.d, R.drawable.b};
//存储5张图片
private String textview[]=new String[]{"12412515125","fawfafawf"
,"13f1f12f211","1251f1f12","1t1f12f121"};
//存储5个目录
private int curIndex = 0;
//用来记录当前滚动的位置
PicsAdapter picsAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setViewPager();
}
private void setViewPager() {
newsTitle=(TextView)findViewById(R.id.NewsTitle);
view_pager = (ViewPager) findViewById(R.id.view_pager);
ll_dotGroup = (LinearLayout) findViewById(R.id.dotgroup);
picsAdapter = new PicsAdapter(); // 创建适配器
picsAdapter.setData(imgResIds);
view_pager.setAdapter(picsAdapter); // 设置适配器
view_pager.setOnPageChangeListener(new MyPageChangeListener()); //设置页面切换监听器
initPoints(imgResIds.length); // 初始化图片小圆点
startAutoScroll(); // 开启自动播放
}
// 初始化图片轮播的小圆点和目录
private void initPoints(int count) {
for (int i = 0; i < count; i++) {
ImageView iv = new ImageView(this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
20, 20);
params.setMargins(0, 0, 20, 0);
iv.setLayoutParams(params);
iv.setImageResource(R.drawable.dot1);
ll_dotGroup.addView(iv);
}
((ImageView) ll_dotGroup.getChildAt(curIndex))
.setImageResource(R.drawable.dot2);
newsTitle.setText(textview[curIndex]);
}
// 自动播放
private void startAutoScroll() {
ScheduledExecutorService scheduledExecutorService = Executors
.newSingleThreadScheduledExecutor();
// 每隔4秒钟切换一张图片
scheduledExecutorService.scheduleWithFixedDelay(new ViewPagerTask(), 5,
4, TimeUnit.SECONDS);
}
// 切换图片任务
private class ViewPagerTask implements Runnable {
@Override
public void run() {
runOnUiThread(new Runnable() {
@Override
public void run() {
int count = picsAdapter.getCount();
view_pager.setCurrentItem((curIndex + 1) % count);
}
});
}
}
// 定义ViewPager控件页面切换监听器
class MyPageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
ImageView imageView1 = (ImageView) ll_dotGroup.getChildAt(position);
ImageView imageView2 = (ImageView) ll_dotGroup.getChildAt(curIndex);
if (imageView1 != null) {
imageView1.setImageResource(R.drawable.dot2);
}
if (imageView2 != null) {
imageView2.setImageResource(R.drawable.dot1);
}
curIndex = position;
newsTitle.setText(textview[curIndex]);
}
boolean b = false;
@Override
public void onPageScrollStateChanged(int state) {
//这段代码可不加,主要功能是实现切换到末尾后返回到第一张
switch (state) {
case 1:// 手势滑动
b = false;
break;
case 2:// 界面切换中
b = true;
break;
case 0:// 滑动结束,即切换完毕或者加载完毕
// 当前为最后一张,此时从右向左滑,则切换到第一张
if (view_pager.getCurrentItem() == view_pager.getAdapter()
.getCount() - 1 && !b) {
view_pager.setCurrentItem(0);
}
// 当前为第一张,此时从左向右滑,则切换到最后一张
else if (view_pager.getCurrentItem() == 0 && !b) {
view_pager.setCurrentItem(view_pager.getAdapter()
.getCount() - 1);
}
break;
default:
break;
}
}
}
// 定义ViewPager控件适配器
class PicsAdapter extends PagerAdapter {
private List<ImageView> views = new ArrayList<ImageView>();
@Override
public int getCount() {
if (views == null) {
return 0;
}
return views.size();
}
public void setData(int[] imgResIds) {
for (int i = 0; i < imgResIds.length; i++) {
ImageView iv = new ImageView(MainActivity.this);
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT);
iv.setLayoutParams(params);
iv.setScaleType(ScaleType.FIT_XY);
//设置ImageView的属性
iv.setImageResource(imgResIds[i]);
views.add(iv);
}
}
public Object getItem(int position) {
if (position < getCount())
return views.get(position);
return null;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(View container, int position, Object object) {
if (position < views.size())
((ViewPager) container).removeView(views.get(position));
}
@Override
public int getItemPosition(Object object) {
return views.indexOf(object);
}
@Override
public Object instantiateItem(View container, int position) {
if (position < views.size()) {
final ImageView imageView = views.get(position);
((ViewPager) container).addView(imageView);
return views.get(position);
}
return null;
}
}
}
~~~
activity_main:
~~~
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_marginBottom="5dp"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" >
</android.support.v4.view.ViewPager>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/focus_bg"
>
<TextView
android:id="@+id/NewsTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我校交换生演讲比赛夺冠 美国华盛本大学万里发来贺电"
android:paddingTop="10dp"
android:paddingBottom="8dp"
android:paddingLeft="10dp"
android:paddingRight="100dp"
android:textSize="15sp"
android:textColor="#fff"/>
<LinearLayout
android:id="@+id/dotgroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:paddingTop="23dp"
android:paddingRight="10dp"
android:gravity="center"
android:layout_marginBottom="15dp"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
~~~
最后附上源码:[http://download.csdn.net/detail/double2hao/9155675](http://download.csdn.net/detail/double2hao/9155675)
本人博客,android均为新手,闻过则喜,望各位前辈不吝批评指点。
android Nine-Patch的使用(制作聊天界面必学)
最后更新于:2022-04-01 14:46:26
近期在学习制作聊天的界面,设计到了图片的拉伸问题等等,参考了部分书籍学习了制作Nine-Patch图片。
首先先看**不使用Nine_patch的代码与效果**:
~~~
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/frame_left2"
android:text="hello!I'am xujiajia 654684684613"
android:textSize="20sp"
android:layout_marginRight="50dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/frame_right2"
android:textSize="30sp"
android:text="hello!I'am linghang"
android:layout_marginLeft="50dp"/>
> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
<Button
android:id="@+id/Next"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="NextActivity"
/>
</LinearLayout>
</LinearLayout>
~~~

再看一下**使用了Nine_Patch的代码以及效果**:
~~~
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/frame_left3"
android:text="hello!I'am xujiajia 654684684613"
android:textSize="20sp"
android:layout_marginRight="50dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/frame_right3"
android:textSize="30sp"
android:text="hello!I'am linghang"
android:layout_marginLeft="50dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
<Button
android:id="@+id/Return"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="Return"
/>
</LinearLayout>
</LinearLayout>
~~~

可以很清楚的看到,两者在代码上只有在background中使用到的图片不同,其他的都一样,这就是Nine_patch的作用了。
首先先看一下**drawable中的图片:**

**使用Nine_patch处理过的图片名字后都会有“.9”,但是在使用的时候不需要写出来**,比如上述代码:
~~~
android:background="@drawable/frame_left3"
android:background="@drawable/frame_right3"
~~~
接下来就是讲下 Nine_patch的使用。
首先先要找到Nine_patch。
**它位于SDK文件夹中的tools中,名为draw9patch.bat,找到后双击打开即可。**
以下是在我电脑中的目录:D:\安卓环境\adt-bundle-windows-x86_64-20140702\sdk\tools
这是效果:

另外是show一下**做的图片的前后对比:**


**在png的图片中,仅仅就是多了几条小黑条,但是在layout的图片使用中就完全不同了。**
(本人比较愚笨,在此点上纠结了很久,一直在纠结为什么做过的图片没有什么变化,使用之后才明白其理)
小黑条自己打开文件后鼠标点点就可以了,在此说一下上下左右四面的小黑条的不同作用。
左边线条:当图片进行纵向拉伸时,由此线条从图片左边水平位移到图片右边所形成的区域都是可以进行纵向拉伸的,此区域外则不进行拉伸,保留原来效果;
上边线条:当图片进行水平拉伸时,由此线条从图片上边垂直位移到图片下边所形成的区域都是可以进行横向拉伸的,此区域外则不进行拉伸,保留原来效果;
(简单地说左边和上边的线条就是决定你图片拉伸的区域)
右边线条:控制图片填充内容的垂直padding留白;
下边线条:控制图片填充内容的水平padding留白;
(这两点就是确定你的文字所成列的区域)
本人博客,android均为新手,闻过则喜,望前辈不吝指点。
前言
最后更新于:2022-04-01 14:46:23
> 原文出处:[Android UI进阶](http://blog.csdn.net/column/details/myuiplatform.html)
作者:[double2hao](http://blog.csdn.net/double2hao)
**本系列文章经作者授权在看云整理发布,未经作者允许,请勿转载!**
# Android UI进阶
> 主要为有一定基础的新手提供一个UI上进阶的平台。