JetMenu v2.1.7 – Mega Menu for Elementor Page Builder
最后更新于:2022-03-29 02:49:23
格尺建站系统(GeChiUI.com)是基于WordPress深度定制中文版建站系统,优秀的主题与插件都可以无缝迁移到GeChiUI中使用。
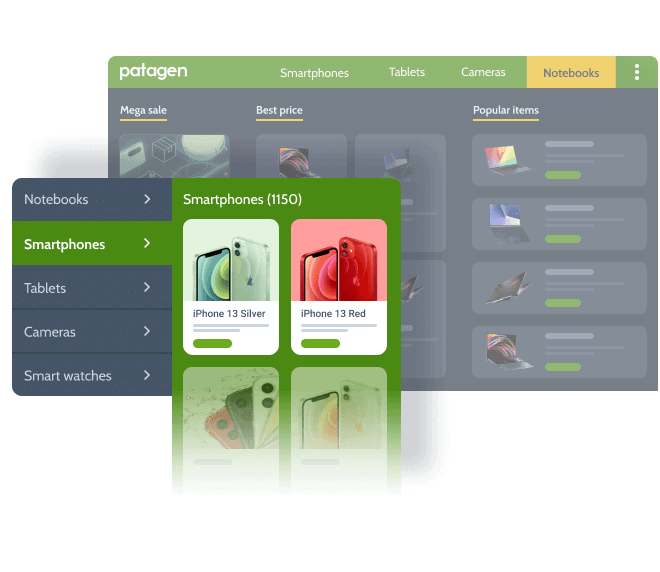
Even a beginner will cope with building a mega menu using JetMenu plugin. The piece will also suit the developers, as it has versatile customization options, great intuitive interface and dazzling functionality!
Its key feature is that one doesn’t need coding skills to build a fascinating menu with JetMenu plugin. Everything can be done just with its pre-built functionality, in a smooth and easy way.
JetMenu frees your potential when it comes to creating uncommon mega menu items. And the process is rather simple, has much in common with building pages with Elementor. Actually, one can add to menu the same modules as when using Elementor and filling up the pages with content.
This great menu plugin will make you want to discover a creative streak in you, as it has so many versatile appearance settings. Add shadows to your mega menu, create dropdown menu items, use adjustable paddings and borders, apply eye-catching badges and use flexible backgrounds to create a truly professional-looking menu, which will create the first impression of your website!
And there are so much more curious features to JetMenu, such as a true abundance of vibrant colors at hand when styling up the menu, multiple icons. The menu created with JetMenu plugin will be fully responsive, sharing the same responsiveness treats with the well-known Elementor content builder plugin.
Demo: https://crocoblock.com/plugins/jetmenu/



目录
Features: JetMenu – Mega Menu for Elementor Page Builder
- Mega menu export and import options: Take the menu style and other settings and save them as a JSON file, which you can subsequently import into another site’s menu.
- Menu for mobile devices: Create a mobile menu that is independent of the desktop, with different menu items and content styles for the desktop and mobile.
- Previously developed style settings can be saved and applied: Create and store a variety of menu style presets to use in a variety of menu settings.
- Submenu: Subroenoj stores accept any material, multimedia, contact information, dynamic content, and templates.
- For mega menus, AJAX loading is used: Get the MegaMenu content to load as soon as possible; either plain menu sub-items or Mega submenus are available.
- Menu of hamburgers: In a toggling view mode, the menu may be displayed on a desktop, tablet, or mobile device.
- Different pages have their own menus: Assign different menus to different pages or areas of the site, each with its own content and layout.
- menu that runs vertically: Set the menu vertically on the site’s side panel, so it runs from top to bottom.
- a menu that is horizontal: Add the MegaMenu’s horizontal layout and position the items from left to right, or center them.
变更日志 JetMenu – Mega Menu for Elementor Page Builder
v2.1.7 - 23.03.2022 * Fixed: minor JS/PHP issue v2.1.6 - 10.02.2022 * Fixed: minor JS/PHP issue v2.1.4 - 19.11.2021 * Fixed: minor JS/PHP issue ## 2.1.3 - 22.10.2021 * Fixed: minor JS/PHP issue ## 2.1.2 - 08.10.2021 * Fixed: minor JS/PHP issue v2.1.1 - 04.09.2021 * Added: Additional style options for mega widget * Fixed: minor JS/PHP issue v2.1.0 - 09.09.2021 * Added: Revamp Menu feature * Updated: JetMenu refactoring and reengineering code * Updated: Brand new Mega Menu widget * Updated: Admin panel UI * Fixed: minor JS/PHP issue ## 2.0.9 - 03.03.2021 * Fixed: Elementor 3.1.2 compatibility issue v2.0.8 - 18.11.2020 * Updated: JetDashboard Module to v2.0.4 * Added: Woocommerse compatibility integration module v2.0.7 - 3.11.2020 * Updated: JetDashboard Module to v2.0.2 * Added: Use cache for tempate content option * Fixed: iconpicker control iconset visible bug * Fixed: RTL megamenu container position relative to item * Fixed: WPML menu language swither for mobile menu * Fixed: Elementor custom fonts console error v2.0.6 - 6.10.2020 * Updated: JetDashboard Module to v2.0.0 v2.0.5 - 20.07.2020 * Added: Sub items dropdown layout for mobile view * Added: Close After link navigation option for mobile menu * Added: item attr compatibility for mobile menu items * Added: keyboard compatibility for mobile menu instance * Updated: Mobile view toggle button loader * Fixed: minor JS/PHP issue v2.0.4 - 24.04.2020 * Added: Menu item icon svg option * Fixed: minor JS/PHP issue v2.0.3 - 13.04.2020 * Updated: Ajax get menu item request. 12 hour transit cache has been added * Fixed: minor JS/PHP issue v2.0.2 - 06.04.2020 * Added: Show Sub Menu Trigger option for mobile menu, now you can choose, which element could be a sub item trigger, menu item or submenu icon * Added: Toggle position option for mobile menu(slide-out layout), now you can choose toggle global position on window screen( default, fixed-left, fixed-right ) * Added: Mobile menu items padding option to elementor widgets * Added: Mobile menu elementor templates style options to elementor widgets * Added: Mobile menu items state style options to widgets * Fixed: minor JS/PHP issue
⭐另请参考: Collection of CrocoBlock plugin Premium updated daily
下载 JetMenu v2.1.7 Nulled – Mega Menu for Elementor Page Builder
注意: 也许你需要在安装插件之前解压。 如果任何主题/插件包含病毒,我们不提供任何保证。在本地主机上使用,请先查杀病毒。
Superfly v5.0.24 – Responsive WordPress Menu Plugin
最后更新于:2022-03-29 00:34:14
格尺建站系统(GeChiUI.com)是基于WordPress深度定制中文版建站系统,优秀的主题与插件都可以无缝迁移到GeChiUI中使用。
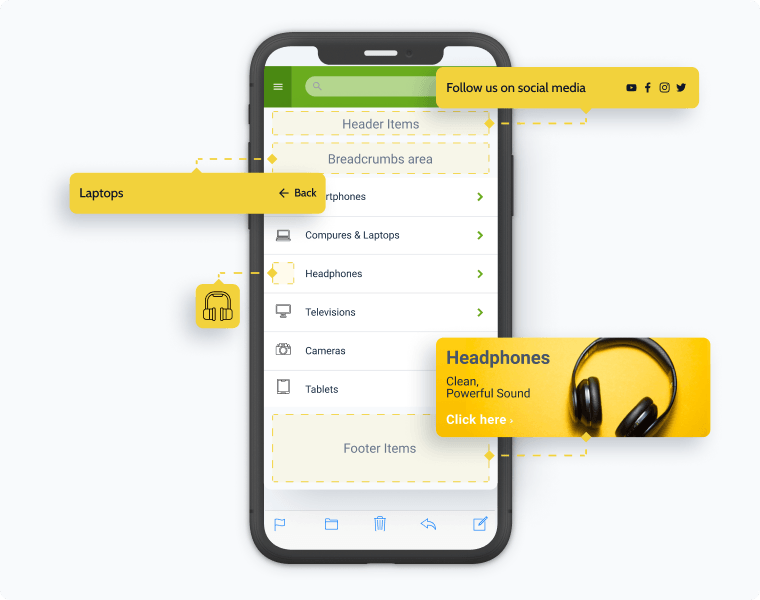
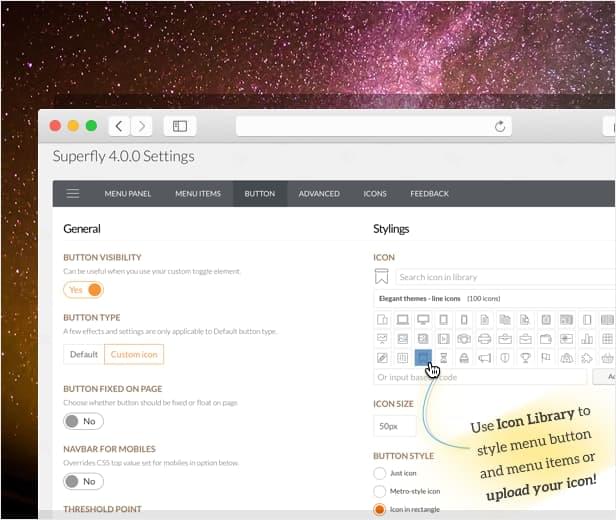
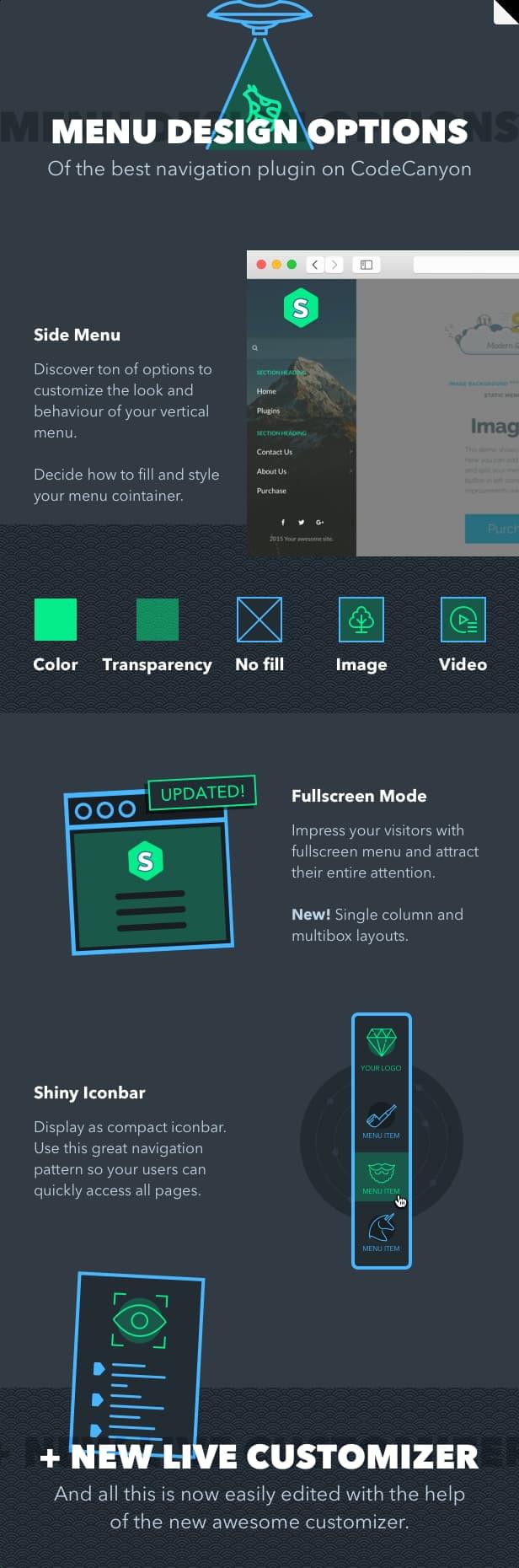
Superfly Is one WordPress menu plugin Responsive, create efficient vertical push/slide/static navigation any screen, icon toolbar or full screen menu of your choice.
Superfly Plugin can be used as standalone or combined navigation your main menu. Superfly makes navigation easier and user-friendly both on desktop and mobile.
The concept of a slide in a vertical menu that has proven itself on mobile now shines on desktop too! Superfly plugin can be used as always visible
The Mouseover interface eliminates the need for extra clicks and menus displayed by the user with easy navigation and good looks. Click option is still available though, smooth animation and performance
Can be used as a navigation for a website (when menu items have an href . attribute href="#contact"). Superfly provide smooth scrolling.
Superfly is the standard WordPress menu system. So you create WP standard menu (or use existing one) in WP admin on Appearance/Menu page and then you select this menu on options page of Superfly plugin as source.

Superfly injects the specified menu in its sidebar. Also you have the option to specify an alternative menu with a CSS selector if you want to use some of the existing menus on the page as the source for Superfly. Plugins do not replace existing theme menus. In this case you should disable the default menu in the menu position settings or hide it with plain CSS (ask to advise this with your direct URL).
演示: https://codecanyon.net/search/8012790
目录
Features WordPress Menu Plugin — Superfly Responsive Menu

- Various menu modes. Slide in menu, static menu, compact icon navigation bar, tilt panel, full screen mode.
- GDPR Compliant. The plugin does not store any data of your website visitors.
- 100% responsive. Superfly Plugin Perfect fit for different screen sizes.
- Show controls. Show/hide on mobile, show/hide on desktop, show on specific pages, show to logged in users, etc.
- Content area. Use a rich text editor to add and style custom content or shortcodes.
- Activation settings. Option to hide default menu button (label) and toggle menu from any element like button, link, image etc.
- Multiple menu sources. Attached with Superfly as many WordPress menus as you need.
- Google Fonts + settings. Choose font family, size, alignment, line height, color and more!
- Rich factor. Decorate your menu with widgets, shortcodes or any custom html.
- Style menu.Design your menu items by adding images, chapters, separators, icons, second row text, etc. Change your font settings, colors, backgrounds, logos and more!
- Multi-level menu support (up to 4 levels). Adaptation suitable for both desktop and mobile devices.
- Menu section. Group your menu items into logical sections and header styles.
- Smooth scrolling. Few but great features especially for one page sites. Move smoothly to your anchor elements.
- Label fixed to the content. The button can be scrolled with its content and floating disabled.
- Icon Library. Use the pre-installed icon sets or upload your own menu items and menu buttons.
- Behavior choice. Like push content or not, open on hover or click, etc
- Advanced mobile support. Only use Superfly Plugin on all devices or mobile phones. You can even add a navigation bar with your logo for smartphones. Swipes are also supported.
- Rich menu button settings. x, y positioning, base and icon colors, text labels, sizes, custom icons and more!
- Nice animations. Lots of optimization and made with pure CSS3.
- Cozy admin panel. The design is clean, the structure is simple to understand, and tons of options are handy in use.
- Social bar. Facebook, Twitter, Instagram, Pinterest, Google+, Pinterest, Dribbble, YouTube, Vimeo, SoundCloud, Skype, RSS, e-mail.
变更日志 Superfly – Responsive WordPress Menu Plugin Free Nulled
[v5.0.24] Fix: Issue for menu item image selector on menus page [v5.0.23] Update: Google font select [5.0.22] Update: DIVI theme jQuery defer compatibility [V5.0.21] Update: Small change for PHP 8 [v5.0.20] Update: Code styling standards improved = v5.0.18 = 变更日志 Not Found! = v5.0.17 = Update: For jQuery deprecated code Update: For Mac OS "Big Sur" [v5.0.15] Change: using original image instead of thumbnail in menu items (to preserve gifs) [5.0.14] Fix: for search form on multilingual sites [v5.0.13] Change: icon manager compatibility with server specific security settings
⭐另请参考: Synthesis Mega Menu plugin beautiful support continuous updates
下载 Superfly v5.0.24 Nulled – Responsive WordPress Menu Plugin :
注意: 也许你需要在安装插件之前解压。 如果任何主题/插件包含病毒,我们不提供任何保证。在本地主机上使用,请先查杀病毒。
Groovy Mega Menu v2.6.2 – Responsive Mega Menu Plugin For WordPress
最后更新于:2022-03-28 15:08:23
格尺建站系统(GeChiUI.com)是基于WordPress深度定制中文版建站系统,优秀的主题与插件都可以无缝迁移到GeChiUI中使用。
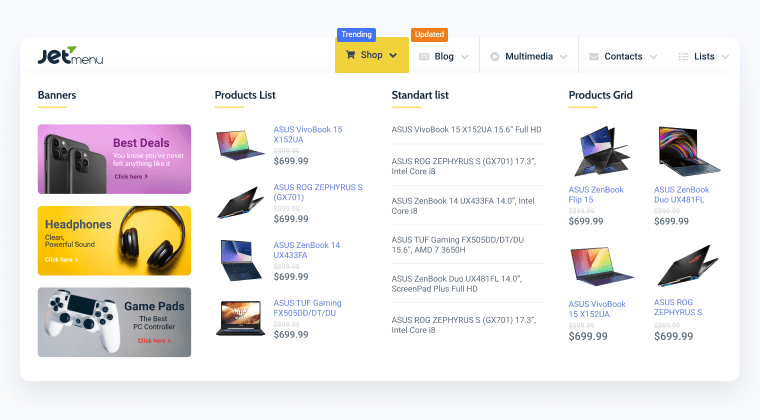
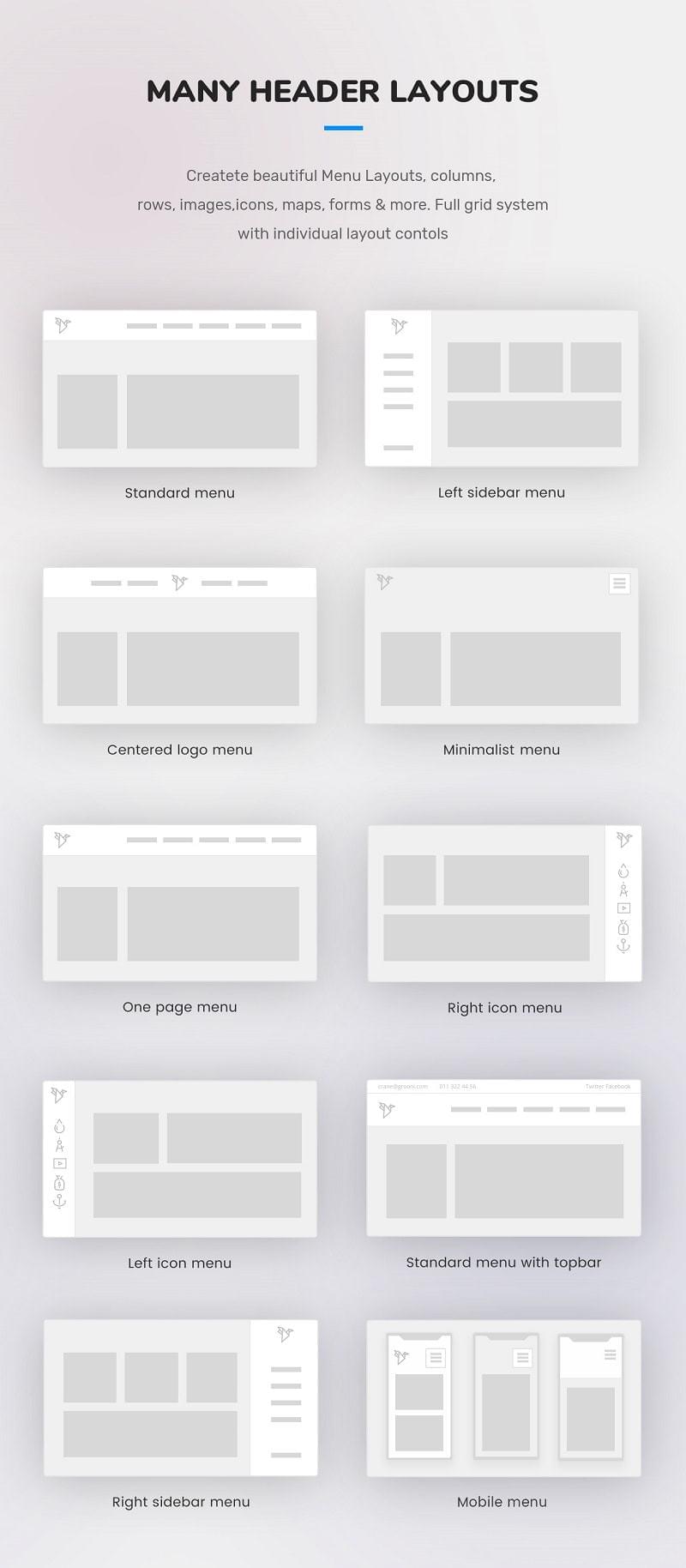
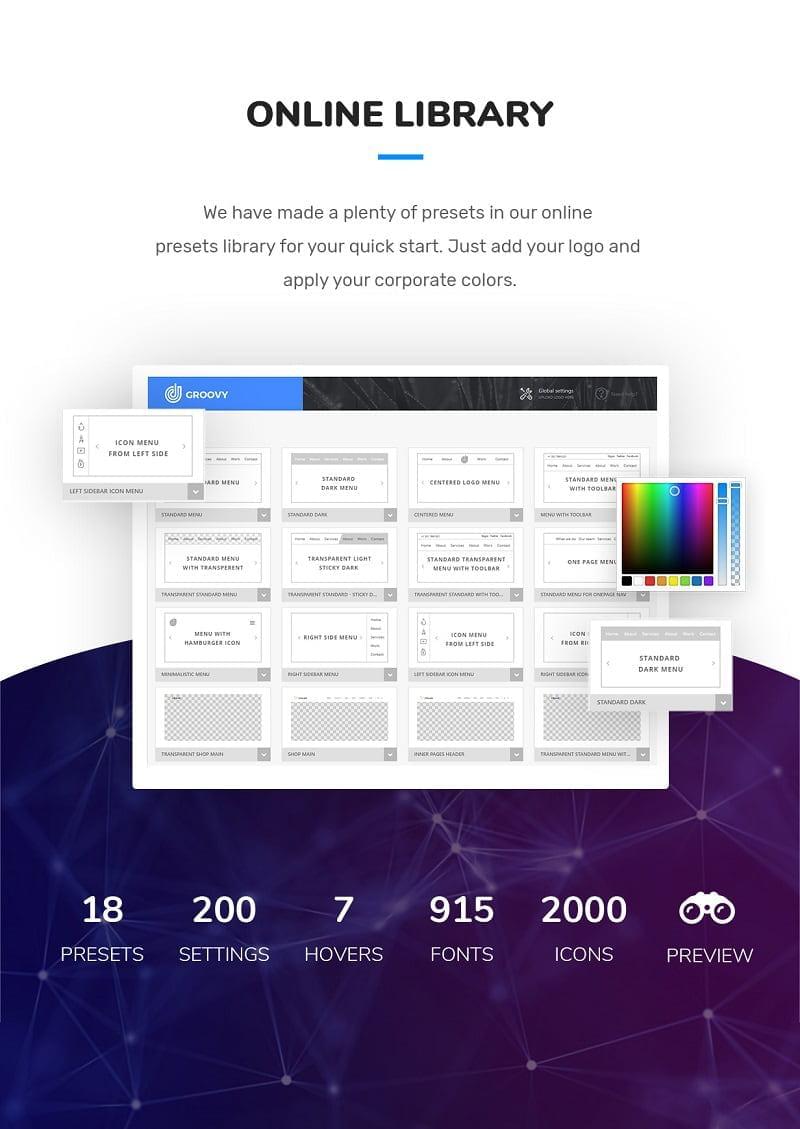
Groovy Mega Menu Plugin for WordPress. You may install and design many sorts of menus on your website with Groovy’s own WP plugin.
From the title gallery, you can easily customize presets. Color, size, typeface, icon, background picture, and animation can all be changed. Megablocks can be customized with widgets and shortcodes. WPBakery (Visual Composer), new Gutenberg, Elementor, and SiteOrigin are all compatible.
WPML, Polylang, LocoTranslate, and WooCommerce are all supported. Mega menu, single page anchor, dropdown list, submenu, side panel, top bar, sticky, fixed, Ajax cart, multilevel Installation and integration are done automatically.
目录
Features Groovy Mega Menu – Responsive Mega Menu Plugin for WordPress

- Mega menu
- Vertical navigation
- Horizontal navigation
- Off canvas, Slide, Push
- One page
- Hamburger
- Dropdown
- Submenu
- Sidebar
- Sticky
- Navbar
- Fixed header
- Ajax Cart
- WooCommerce mega menu
- Fullwidth mega menu
- Mobile ready
- Badges Icon, Free, New, Trendy
- Top bar
- Ajax Woo cart

变更日志 Groovy Mega Menu – Responsive Mega Menu Plugin for WordPress Nulled Free
v2.6.2 – February 9, 2022
[Fixed]
- Show desktop version of $gm_main_menu_actions_button_first & $gm_main_menu_actions_button_last even if there are no action buttons.
- Fixed bug when background for dropdowns couldn't be set under "Appearance > Menus > Groovy menu item options > Background image for next level dropdown".
- Fixed a look of popup of featured image beside dropdowns.
- Broken view of menu in preset preview has been fixed.
[Added]
- Returned fadeout animation for close dropdown event that before missed in 2.x version.
= v2.6.1.1 =
* HotFix: Additional menu Dropdown appearance style.
v2.6.1 – December 21, 2021
[Added]
- Option for additional menu that allow to show submenu on click or hover
- Added option to set own font for additional menu
- Added compatibility with Bricks page builder
[Fixed]
- Error notice deprecated $render_slug on PHP 8+
v2.6.0 – December 02, 2021
[Improved]
- The plugin has been highly optimized, the size of the main frontend.js file has been reduced by more than 3 times.
[Fixed]
- Fixed display of mobile hamburger in some cases.
Version 2.5.12 – November 25, 2021
[Added]
- Added the ability to display the "X" icon for closing the menu for the mobile version, without using the "Animated Hamburger menu" setting.
- New feature for displaying the close icon "X" of the menu for the desktop version of Minimalistic style.
- New setting for vertical positioning of menu items in the desktop Minimalistic style "Menu list alignment".
- New setting for mobile positioning of menu items in the horizontal plane "Menu items horizontal Align".
[Fixed]
- Now in the desktop the Minimalistic style submenu matches the width of the setting in "General > Submenu > Submenu width".
v2.5.11 – November 13, 2021
[Fixed]
- Fixed logic for choosing one active menu integration under the integrations section.
- Determinated and fixed a bug with incorect working of background image on iOS devices with active option "background-size: cover".
- Fixed bug with some sub-menu opening on iPad.
v2.5.10 – October 29, 2021
[Fixed]
- Fixed a bug that prevented Visual Composer can't load the front-end CSS & JS for menu_block.
v2.5.9 – October 23, 2021
[Added]
- Added new options for submenu opening as "On click" that allow opening submenus only at click on the caret.
- New options for "Shadow settings" for choice shadow styles and colors.
- Added a feature to import and update existing presets.
[Fixed]
- "Menu shadow" and "Submenu shadow" settings now also work for vertical menu types.
- Fixed a bug that appeared when submenus of the second and next levels with custom width and Menu Block are off screen.
- Bug when the vertical submenu of the third level was higher than other submenus.
- Fixed a bug that prevented Visual Composer from loading the front-end builder for menu_block.
v2.5.8 – October 7, 2021
[Added]
- For Actions in the "Custom Code" section, a new feature "visibility" has been added, which sets the rule for displaying "custom" on mobile, desktop or both versions.
- Now it is possible to separately specify the color of Hover and Active menu items.
- Added "Fixed" option for Badges position.
[Fixed]
- Bug with two "X" icons in mobile when Fullwidth with "Animated hamburger" together with enabled "Allow Float" toggle.
Version 2.5.7 – September 29, 2021
[Added]
- New option "Styles> Colors> Top level hover and active link background" for Sidebar & Expanded sidebar menu types.
- New option for menu items in Appearance> Menus> Groovy menu item options. "Prevent dropdown auto close on "mouse leave" event". Useful if menu item has a contact form widget in the dropdown.
- New option "Hide menu item and its content on mobile", which can be set in Appearance> Menus> Groovy menu item options
- Button on the Welcome page "Update license data"
[Fixed]
- Bug with "Expired license" notification
- Fixed a bug with closing dropdowns on "Expanding menu" in the Safari browser
- Fixed a bug with closing dropdowns that have a contact form inside or inputs (phase 1 - fixed for desktops)
- Fixed some styles for Additional Menu
Version 2.5.6 – September 2 2021
[Fixed]
- Fixed some styles for Fullscreen Minimalistic menu type, when the "Organize fullscreen menu items into columns" toggle enabled.
- A non-breaking space is now inserted for menu items whose title is hidden with a dash "-"
Version 2.5.4 – August 28, 2021
[Added]
- New option "Show hamburger menu only" for Minimalistic menu type.
- New feature "Organize fullscreen menu items into columns" when Minimalistic menu type "Fullscreen menu" is enabled.
[Fixed]
- Fixed bug with the incorrect position of the menu, when the search and mini-basket icons are disabled.
- Drawer auto-closing now works by click on the anchor links in minimalistic style.
- The incorrect appearance of added custom code in preview mode.
Version 2.5.3 – July 29, 2021
[Added]
- Added a setting to enable the preloader "General settings > Enable preloader of the menu".
[Fixed]
- Submenu caret size for second and lower levels
v2.4.12 – April 3, 2021
[Added]
- New setting to set drawer width as fullwidth for mobile menu
- Thrive Theme Builder support
- Added setting "Disable dropdown state for mini-cart"
- Added 2 New settings "Alternative JavaScript initialization", "Run JavaScript initialization as soon as possible" at Global settings > Tools. Enabling of which can help in cases where third party caching plugins have hard-coded JavaScript output.
[Fixed]
- Hamburger icon at "Show Hamburger icon as animated" had an incorrect position when Toolbar was enabled.
- Forced cleaning of Menu Block from automatically wpautop() inserted empty paragraph tags
v2.4.11 – March 25, 2021
[Improved]
- Possibility of correct interpretation of special characters ("\n", "\r", "\t", "\f", "\b") for outputting custom content added in "Groovy Menu > Custom code".
[Fixed]
- Fixed a conflict with WPBakery that prevented the dynamic content from being displayed correctly in the Menu block.
- Fixed visual lags with enabled setting "Animate from bottom" when the dropdown container is greater than the screen height.
- Fixed style issues with additional Toolbar menu, which appeared when working with Divi Builder.
[Added]
- Added three new Actions: Custom mobile menu open trigger: gm_custom_mobile_hamburger, Before hamburger icon: gm_before_mobile_hamburger, After hamburger icon: gm_after_mobile_hamburger. You can insert custom shortcodes or raw HTML in these areas. Read more in Manual.
v2.4.9 – March 3, 2021
[Improved]
- Submenu appearance style for minimalistic menu type.
[Added]
- New feature that allows to add an additional menu to the toolbar. Placed in section of "General > Toolbar Menu".
- New setting "Align toolbar to the center".
[Fixed]
- Fix for issue of "Submenu appearance style" with "Animate from bottom" for Expanded and Sidebar types of menu.
v2.4.8 – February 20, 2021
[Added]
- New hover style "Fade in" to submenu hover style.
- New setting for nav-menu item "Set position of Menu block dropdown as aligned from the start of top level menu item" in "Appearance > Menus > Groovy Menu Item options". The setting is available for items with an enabled Menu block. It applies to a container of the menu.
- New settings "Prevent auto closing of the mobile menu". Is prevent automatically closing of the mobile menu when scrolling, resizing the page or tapping outside the menu area.
[Improved]
- Hamburger icon behavior and settings in Minimalistic mode.
[Fixed]
- "transitionend" event bug that appears with a low value of "Expand animation duration" setting.
- Prevent opening a menu item with a dropdown link at first click for mobile menu.
- Small fix of the animation for "Minimalistic menu open.
type> Slide menu and container".
- Fixed FOUC effect with the fixed sticky menu.
- Bug with positioned badges for a mobile menu with relative position.
- Bug with shifted content in mega menu with enabled "Animate from the bottom" option in "Submenu appearance style"
= v2.4.7 – February 10, 2021 =
[Added]
- New setting for nav-menu item "Mega menu dropdown custom width". Is apply for container of menu.
- New setting for nav-menu item "Frozen link". Disabled opening link at click, other features remains working.
- New setting for Mega Menu "Highlight the titles of the megamenu on hover state and active". It's apply for mega menu titles that contain links. Highlight the title with colors according to the settings as for usual menu items.
- Added setting that allow choose animation for Side Icon (hamburger) for the Expanding sidebar menu type.
[Fixed]
- Fixed visualization of late transition of the sticky menu to its normal state.
- The default logo position is shifted below the Side icon in the Expanded menu type.
- Added setting for the size of the stroke line thickness, padding and background color for the Side icon (hamburger) in the Expanded menu type. The settings are located in Styles > Side icon.
- Take into account 0 line width for Side border & Top level menu bottom border in Expanded menu type.
- Improved animation speed when dividing lines appear in Top level menu items and animation of changing logotypes in Expanded menu type.
= v2.4.6 – January 30, 2021 =
[Added]
- Added Fullscreen menu type, the settings are placed in Minimalistic menu section.
- New setting "Use another Logo image for open state of menu" for Expanding menu type.
[Fixed]
- Improved style compatibility for some themes with CSS Reset.
= v2.4.4 – January 21, 2021 =
[Added]
- New feature is added "Page overlay when menu drops down"
- Added new drop drown appearance style - "Slide from left / right".
- New WordPress filter for the ability to dynamically change the Logo image.
[Fixed]
- Add ID prefix for mobile nav-menu items. Prevent "The ID is not unique" issue.
- Issue with arise horizontal scroll when enabled setting "Mega menu container wide" in case integration inside builder such as Divi builder.
- Changed JS preset initialization method. It can prevent an error that occurs in rare cases with complex integrations.
= v2.4.3 – January 15, 2021 =
[Fixed]
- Prevent double initialization for JavaScript from Groovy Menu. Such a case could have been with custom integration.
- Fixed a bug with the appearance of a scrollbar in dropdowns where it should not be.
- Fixed small CLS offset for dropdown content when the "Submenu appearance style - Animate from bottom" & "Enable internal submenus scrollbar" preset settings are enabled
= v2.4.2 =
* Fix: Prevent double initialization for JavaScript from Groovy Menu. Such a case could have been with custom integration.
* Fix: Fixed a bug with the appearance of a scrollbar in dropdowns where it should not be.
* Fix: Fixed small CLS offset for dropdown content when the "Submenu appearance style - Animate from bottom" & "Enable internal submenus scrollbar" preset settings are enabled.
= v2.4.1 – December 26, 2020 =
[Fixed]
- Fixed an issue with "Ensure text remains visible during webfont load" by Google PageSpeed Insights version for Groovy Menu icon fonts. You need to reinstall icon fonts in "Groovy Menu dashboard > Global settings > Icon Packs".
- The bug with loading media files in "Global Settings" via the Integration page has been fixed.
- Fixed integration with the Divi theme, fixed some style conflicts.
= v2.4.0.1 =
* Improve: Hover effect of menu item now occur only for the last item in the chain in multi-level menus.
* Fix: Fixed bug with automatic closing opened dropdown menus that is occurring in some cases.
= v2.4.0 =
* Add: Added "Forced centered logo" setting for menu types with center logo.
* Fix: The bug that prevented the installation of Groovy Menu on a site running Microsoft-IIS has been fixed.
* Fix: Added styles for WPML selector, which is embedded in the side area.
* Fix: Added reset CSS styles to prevent style conflicts with some themes.
v2.3.10 – November 28, 2020
[Fixed]
- Adjusting the logo height might not be changed if a third-party plugin for changing images to webp format is installed.
- In some cases, all taxonomies available for search were not displayed in the preset settings in the "General -> Search -> Filter search result by" section.
[Improve]
- Updated third-party JS libraries included in the frond-end part of Groovy Menu.
Version 2.3.9 – November 19, 2020
[Fixed]
- Fixed URL for the search form to fix an issue that appears on multidomain multisites
- Fixed bug with colorpicker in the preset editor at the Safari browser.
[Added]
- Added the ability to set negative values for "Dropdown gap", "Submenu gap" and "Mega menu gap".
- An added new feature that improves works of dropdowns on IPad. Now single tap can open a dropdown for an active main menu item that has a submenu, and itself is a link. And for double-tap will open assigned the link for this menu item.
演示: https://codecanyon.net/search/23049456
⭐另请参考: synthesis of premium Mega Menu Plugin, updated daily
下载 Groovy Mega Menu v2.6.2 Nulled
注意: 也许你需要在安装插件之前解压。 如果任何主题/插件包含病毒,我们不提供任何保证。在本地主机上使用,请先查杀病毒。
UberMenu v3.7.7 – WordPress Mega Menu Plugin
最后更新于:2022-03-28 14:50:16
格尺建站系统(GeChiUI.com)是基于WordPress深度定制中文版建站系统,优秀的主题与插件都可以无缝迁移到GeChiUI中使用。
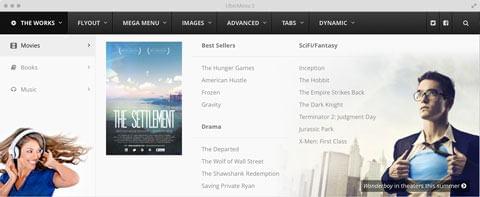
UberMenu is a user-friendly, highly customizable WordPress Mega Menu plugin. It works out of the box with the WordPress 3 Menu System, making it simple to get started but powerful enough to create highly customizable and creative mega menu configurations.
Optimized WordPress Menu UberMenu Fully Responsive, Mega or Flyout Submenus, compatible with mobile devices, including iPhone, iPad and Android, Touch-enabled, Build advanced submenu layout with column grid system construct
Grow Mega Menu quickly from your pages, posts, custom links or whatever! Works great with most menu-enabled WordPress themes 3. Direct integration with WordPress 3 Menu-Enabled Themes – works with systems you know and love!
演示: https://codecanyon.net/search/154703
目录
Features UberMenu – WordPress Mega Menu Plugin

Columns, tabs, rows, images, icons, maps, forms, and more.
With a built-in full grid system and separate layout controls for each menu item, it’s easier than ever to build stunning menu layouts.
Responsive & Mobile Optimized

Touch-enabled for enhanced mobile experiences
UberMenu is not only fully responsive, it also has a touch interface that unifies the user experience across mobile operating systems.
Choose your own breakpoint – control the width of the viewport at which the menu collapses via the Control Panel
Easily add images

Attract customers’ attention. Provide visual references to help your customers quickly navigate your site.
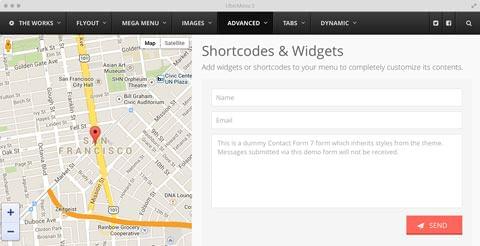
Custom Content & Widgets

Shortcodes, maps, contact forms and more.
UberMenu allows you to add any HTML, shortcode or widget you want to the menu.
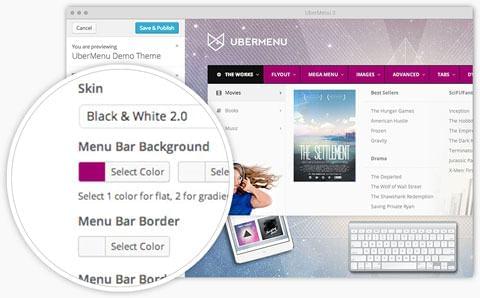
Find a style that’s yours

Create a custom look for your menu with Customizer
UberMenu includes many pre-designed skins, as well as integration with the WordPress Customizer with over 50 configurable settings, so you can design your menu style with Live Preview. It is also easy to customize with CSS.
Automatic item creation

Build submenu content dynamically from posts and terms
UberMenu’s Dynamic Posts and Dynamic Terms menu item types allow you to insert any Post, Page, Category, Terms, Custom Post Type or Custom Taxonomy Terms into your menu. Configure how the results are filtered and sorted.

Have a lot of submenu content? Easily organize your submenus into tabs – above, below, left or right of the table of contents.
Icons

50 Essential Icons Font Awesome included.
UberMenu 3 includes 50 icons in the box that can be assigned to any menu item. Get the Icons extension for 1,500+ icons, plus the ability to customize placement and more.
Advanced item settings UI

Precise control. Unobtrusive design.
Each menu item has an advanced settings panel that can be enabled without expanding the menu item. Each table is saved independently via AJAX, so no more saving the entire menu whenever you need to adjust settings.
变更日志 UberMenu – WordPress Mega Menu Plugin Nulled Free
v3.7.7 February 8, 2021 Enhancement: Completely rewrite Gutenberg block with updated API Enhancement: Raise z-index of fixed position responsive toggle Enhancement: Optional ubermenu-ignore-empty-tab class for ignoring tabs that have no submenus when hovering out Enhancement: Access to current walker via UberMenu class object Update: Font Awesome v5.15.4 Fix: Non-submenu tab toggle closing when tabs are in click trigger Fix: Switch add_action to add_filter for WPML language switcher submenus v3.7.5 November 22, 2021 Feature: WPML 4.5.1+ Menu Sync support Feature: Add WPML language form field support to UberMenu search form Feature: Add styles for WPML language switcher Feature: Add WPML language selector submenu type switch Feature: Filter for WPML menu sync fields Feature: Add setting to control single vs multiple mobile accordion submenu folding Feature: Add setting to customize modal mobile menu close button content Feature: Add ubermenu_submenu_type filter Enhancement: Localize missing strings Enhancement: Add close_icon argument to UberMenu toggle shortcode Enhancement: Close tab content panel when hovering tabs with no children Security Enhancement: Add new 'Update URI' field to plugin header Update: Remove deprecated get_terms() function calls = v3.7.4 June 7, 2021 = Feature: WPML Menu Sync Compatibility Feature: Fixed mobile toggle injection option Feature: Autocomplete option for search input in shortcode Enhancement: When using vertical stretch with unbound submenus, reposition menus when menu size changes to ensure proper alignment Enhancement: Add HTML comments to Theme Template Backtrace, show plugin in addition to theme steps Enhancement: Improve Control Panel tab overflow handling with many configurations Accessibility: Mobile modal focus, trap focus within modal when open, return focus when closed Accessibility: When closing a submenu with Escape key, return focus to next item Update: Use new get_terms() format Fix: Individual item content alignment for top level items when using flex layout Fix: Set proper submenu indicator alignment when using "edge" option with Vertical Stretch (flex) Fix: Ensure ScrollTo links redirect properly on mobile = v3.7.3 January 11, 2021 = Feature: Global Menu Item Settings deletion Enhancement: Add ubermenu_background_image_size filter Enhancement: Localize modal mobile menu close button text Enhancement: Check for menu existence when generating title attribute Enhancement: Remove window.load console notice due to jQuery 3 asynchronous document ready execution Update: jQuery remove deprecated .bind() call Update: PHP 8 Compatibility Update: Remove deprecated WooCommerce function check Fix: Add group class to dynamic terms and posts submenus for compatibility with background images = v3.7.2 = Enhancement: Display line numbers in Theme Template Backtrace Enhancement: Replace × character with Font Awesome times icon in modal menu close button Enhancement: Automatically disable top level item margins when in modal mobile mode Update: Make Black & White skin default to match demo Fix: Gracefully handle invalid term IDs in Dynamic Posts View All links Fix: Prevent image distortion in WooCommerce featured image layouts on mobile Fix: Badge/image layering on webkit mobile browsers in certain layouts Fix: Gracefully handle invalid image assignments (e.g. for deleted images) v3.7.1 July 29, 2020 Feature: Accordion mobile submenu dropdown indentation Enhancement: Improve support for accordion in inline mobile mode Enhancement: Improve modal mobile close button positioning when browser footer tools are displayed Enhancement: Add support for top level item descriptions when using vertical stretch mode Enhancement: Support grid submenu option in stack submenus within tab content panel Fix: Top level item image spacing when using vertical stretch mode v3.7.0.1 July 1, 2020 Compatibility Fix: support for older PHP versions (syntax error) v3.7 July 1, 2020 Feature: Modal Mobile Menu Feature: Header & Footer content for mobile modal menu Feature: Accordion Mobile Submenu Feature: WooCommerce Product Item Layouts, with price and sale badge Feature: WooCommerce Category Images, including for Dynamic Terms Feature: Badges, with custom colors an positioning Feature: Dynamic Terms - Meta Order sort (WooCommerce Product Categories) Feature: Javascript events: ubermenu-resize-desktop and ubermenu-resize-mobile Feature: Dynamic class flags: ubermenu-desktop-view, ubermenu-mobile-view Feature: Essential SVG icons Feature: Top Level Item Vertical Stretch (flex) Enhancement: Default responsive toggle type to button for accessibility Enhancement: Grid submenu option for tab content panels Enhancement: Option to autofill img alt attribute with image title Update: Font Awesome v5.13 Accessibility: Collapse mobile menu with escape key v3.6.0.1 June 12, 2019 * Fix: static variable access notice v3.6 June 11, 2019 Feature: Elementor support - add an UberMenu widget within your Elementor layout Feature: Submenu search bar autofocus (enabled by default) Feature: Locate theme template backtrace Enhancement: Range of accessibility improvements Enhancement: Add column alignment control to Rows Enhancement: Added UBERMENU_JS_IN_FOOTER constant to allow moving JS to header Enhancement: RTL improvements Enhancement: PHP 7.3 compatibility (edge case in updater) Enhancement: Tab dropdown dropdshadow on mobile Enhancement: Update to Font Awesome 5.9 Fix: Font Awesome JS Shim URL Fix: Eliminate Gutenberg block dependency on front-end Fix: Extension status display for Conditionals and Icons Fix: Right tab indicator angles v3.5 December 11, 2018 * Feature: UberMenu Gutenberg block * Feature: WooCommerce cart info shortcode * Enhancement: Added numeric values for font weight Customizer controls * Enhancement: Previous version was already PHP 7.2 compatible, but this removes false alarm warnings in "compatibility checkers" * Enhancement: Better RTL support in Rows * Enhancement: Add top level dynamic item override constant * Enhancement: Update Font Awesome to v5.5 * Fix: Typo in Dynamic Items No Results setting descriptions * Fix: Proper custom color clearing in Customizer
⭐另请参考: Collection of Codecanyon plugin Premium updated daily
下载 UberMenu v3.7.7 Nulled:
注意: 也许你需要在安装插件之前解压。 如果任何主题/插件包含病毒,我们不提供任何保证。在本地主机上使用,请先查杀病毒。
WP Mega Menu Pro v2.1.7 – Responsive Mega Menu Plugin for WordPress
最后更新于:2022-03-28 10:19:27
格尺建站系统(GeChiUI.com)是基于WordPress深度定制中文版建站系统,优秀的主题与插件都可以无缝迁移到GeChiUI中使用。
WP Mega Menu Pro is a WordPress responsive menu plugin that costs money. It is a user-friendly, fully responsive WordPress mega menu plugin. A Versatile And Feature-Rich Plugin For Adding A Mega Menu To Your Website In Minutes. With comprehensive customization options, you can easily create menus, combine a mega menu, drag and drop widgets, and sub menus in a single or multiple part group. A built-in visual mega menu builder plugin with options for displaying menus as Mega or Flyout Submenus in vertical or horizontal layouts.
14 Pre-Available Beautifully designed mega menu skins and 10 more complex mega menu templates are available, as well as the ability to build your own menu bar with endless modification possibilities and even create your own custom templates. Menu-specific options may be configured via the admin navigation page.
Demo: https://codecanyon.net/item/wp-mega-menu-pro-responsive-mega-menu-plugin-for-wordpress/19190840


目录
Features: WP Mega Menu Pro – Responsive Mega Menu Plugin for WordPress
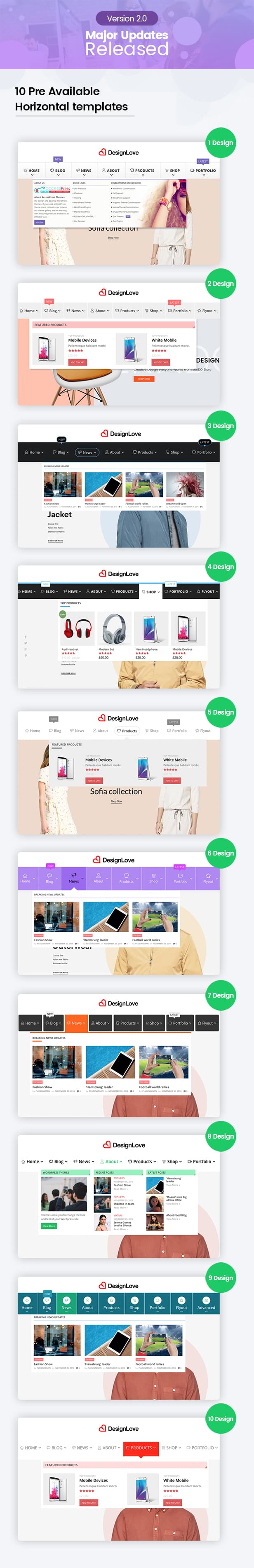
- 10 Horizontal / Vertical Mega Menu Templates Are Already Available
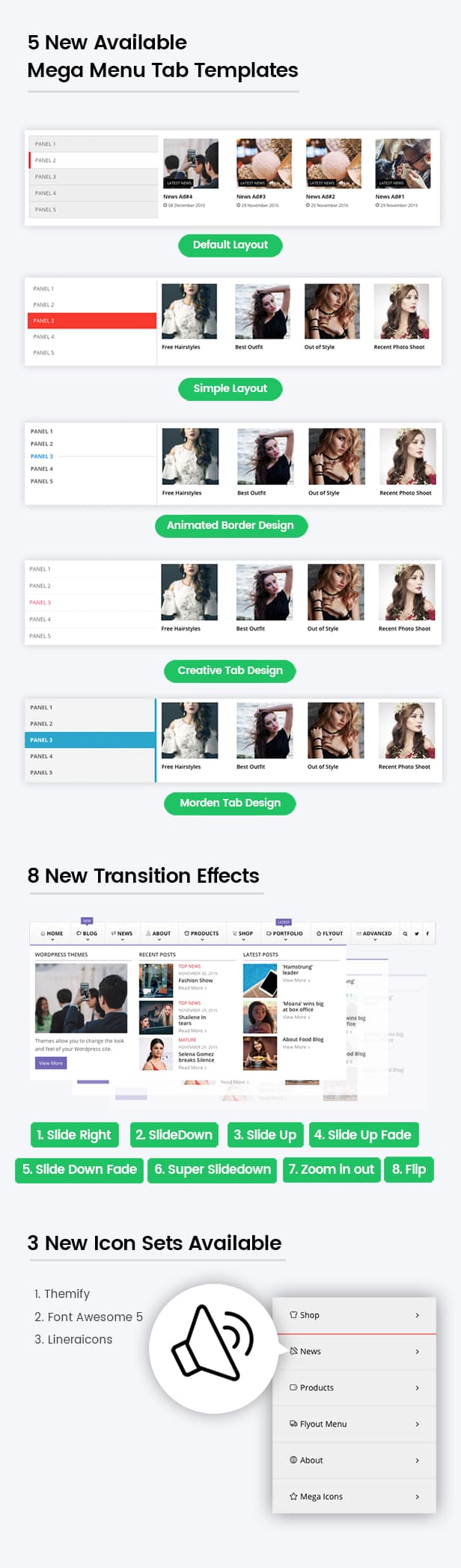
- 5 Ready-to-Use Mega Menu Tab Templates
- Transition Effects: 8
- Three New Icon Sets
- 14 Stunning Colored Menu Skins
- Create unique layouts, customize menu colors, and assign to your WordPress menu.
- Mega and Flyout sub-menu styles are supported.
- Widgetized Mega Menu with Drag and Drop Functionalities from Visual Builder
- Vertical and Horizontal Menus
- There are 5 built-in menu icons and 5 custom icons available.
- Font Awesome Icons (650+)
- More than 120 Genericons
- More than 160 Dash Icons
- IcoMoon 400+
- Line Icons (40+)
- Mega Menu Top/Bottom Section
- Unrestricted Custom Item Styling
- Animation of Menu Labels
- Add a Background Image
- Roles and constraints
- Turn on Sticky Mega Menu.
- CSS customization
- JS Customization
变更日志: WP Mega Menu Pro – Responsive Mega Menu Plugin for WordPress
v2.1.7
* Fixed Issue: Minor ux bug in Select WP Mega Menu Pro Settings metabox of nav-menus page.
* Fixed Issue: Issue of WPMM Pro Advanced Menu Items metabox not displaying in nav-menus page in some themes.
2.1.6
* Fixed error regarding undefined variables when using custom theme in the front-end.
* Updated wp-color-picker-alpha to version 3.0.0.
* Checked compatibility with WP version 5.7.
2.1.5
* Checked compatibility with WordPress version 5.6.
* Fixed menus not visible on hover issue.
* Fixed CSS refinement to fix the toggle menu issue for vertical orientation.
* Fixed icon picker not showing icons issue.
2.1.4
* Fixed Issues: Fixed backend selectbox and color-picker js issues.
* Fixed Issues: Did necessary css refinement.
2.1.3
* Fixed Issues: Fixed depreciated code.
* Fixed Issues: Fixed design issues.
* Fixed Issues: Did necessary code refinement.
2.1.2
* Fixed Issues: Sub menu of flyout on click not displayed due to theme conflict issue has been fixed.
2.1.1
* Fixed Issues: Issues on conflict with WooCommerce Single Product page fixed..
* Fixed Issue: Issue on custom theme options not working fixed.
* Fixed Issue: Accordion section backend button design issue fixed.
* Fixed Issue: Error message shown on library file fixed.
* Refinement: Few CSS refinement work
2.1.0
* Fixed Issue: Refinement on custom CSS conflict issue fixed for menu bar background color.
* Fixed Issue: Fixed JS script issue on click tab section on mobile.
* Refinement: Few refinements works on CSS and JS files.
2.0.9
* Added alt tag for widget image type.
* Few Code refinement and CSS refinement done
2.0.8
* Issue Fixed: WooCommerce cart conflict issue fixed.
* Refinement : Frontend Few CSS Refinement Done
2.0.7
* Issue related with font family, font weight assigned as theme default set with different options for pre available templates has been fixed.
* Refinement : Backend CSS refinement works
* Issue Fixed: Issues related with WooCommerce cart url link deprecated function checked and resolved.
2.0.6
* Issue Fixed:
* Login and register shortcode display on the popup as menu replacement on click login fields, register form displayed issue has been fixed.
* Few Icons of theme side was not displayed due to CSS conflict with Icomoon and line-con CSS version issue has been fixed.
2.0.5
* Added New Feature -
* Pre available template's with many customization options from the menu bar, mega menu, flyout menu custom color setup
, menu label as well as menu icon color customization option available on the backend as [per menu location assigned to a specific menu.
* Hide Menu Icon On mobile for individual menu items on click blue button inside popup mega menu setting form.
* Hide All Icons On Desktop as a common option for all menu items of specific menu location.
* Hide All Icons On mobile as a common option for all menu items of specific menu location.
* Added CSS On the mobile version, scroll functionalities added for the menu with multiple menu items.
* Added Features On Specific Widget: In "WPMM Pro - Products List" widget, added the new option - set total column
(1- 6), the added category with its link by default, added custom styling options (product title color, description color,
category/price color, add to cart button background color, hover color button text color, hover text color).
* Issues Fixed are -
* Issue on Custom Settings > Image Right and Left CSS issue fixed.
* Issue on tabbed on click event trigger fixed.
* On click blue button with mega menu form, not opening due to WordPress Version below 4.8 since TinyMCE will not
work for below WP version 4.8 hence checked the version and resolved the issue for popup opening issue.
* Found issue on "WPMMP Pro: Product List" widget, left and top content display CSS issue fixed.
* Disable menu toggle option issue resolved.
* Compatibility checked with Avada theme and error message of $object undefined issue fixed with few CSS Conflict
issue fixed.
* Compatibility checked with WooCommerce widget and widget_id undefined issue shown on the mega menu section
while displaying Woo Widget fixed.
* Compatible Checked - Made Compatible with latest WordPress theme twenty nineteen.
* Refinement Work - Backend Custom theme edit page refinement work.
* New Documentation Link Added -
* Added New documentation page link with more detail information related with our plugin's all features with video
tutorials on main plugin's settings page are at top of the page and on Appearances > Menus > Left Metabox
"Select WP Mega Menu Pro Settings" section.
For more documentation details, please go to below link -
https://demo.accesspressthemes.com/wordpress-plugins/wp-mega-menu-pro/docs/
2.0.4
Added Feature: Added New font "Assistant" for custom theme setting's each font family selection fields.
Few backend and frontend CSS and JS Refinement were done.
Compatibility check with latest WordPress Version.
Added Feature: Disable Menu toggle on mobile if your theme provides show/hide feature to display the menu on toggle. Mostly used if there is a double toggle menu button on mobile version one of them and another toggle menu is from our plugin side.
2.0.3
Fixed Issue: Mega menu item's blue button settings on hover and open popup showing blank screen issue resolved.
Refinements: Few Frontend CSS and JS refinement work.
2.0.2
Fixed Issue: Issue related with mobile toggle button and on click sub menu not opening in mobile version resolved.
Added Feature: Added Enable/Disable Mega menu on mobile option on Appearance > Menus Select WP Mega Menu Pro Meta-box Settings panel.
Refinement Works: Done some code refinement works.
2.0.1
Fixed Issue: Custom theme not saved issue had been resolved.
Modification Feature: Removed CKeditor and CKFinder plugin file in order to minimize plugin's size and replace it with WP default Post Editor (wp editor) for top and bottom extra content on mega menu section.
Refinement Works: Done some code refinement works.
Removed: Session used has been removed.
2.0.0
Added Feature: 10 Pre Available Mega Menu Templates
Added Feature: 5 Pre Available Horiozontal/Vertical Tab Design layouts
Added Feature: 8 New Transition effects options available for mega menu/flyout display styles.
Added Feature: Extra background options of size to set as cover or contain type.
Added Feature: 3 New Icon Sets: Font Awesome 5 latest version, Themify and Lineraicons.
Modification Feature: In backend , Icon Settings tab, icon picker implemented for easy user interface.
Fixed Issue: Issue related with background image and tab height with JS issue found and resolved.
Refinement Works: Few refinements work on frontend CSS and JS.
⭐Similar Suggestion: UberMenu – WordPress Mega Menu Plugin
下载 WP Mega Menu Pro v2.1.7 Nulled – Responsive Mega Menu Plugin for WordPress
注意: 也许你需要在安装插件之前解压。 如果任何主题/插件包含病毒,我们不提供任何保证。在本地主机上使用,请先查杀病毒。
QuadMenu v1.9.3 – Themes Developer Mega Menu
最后更新于:2022-03-27 23:55:35
格尺建站系统(GeChiUI.com)是基于WordPress深度定制中文版建站系统,优秀的主题与插件都可以无缝迁移到GeChiUI中使用。
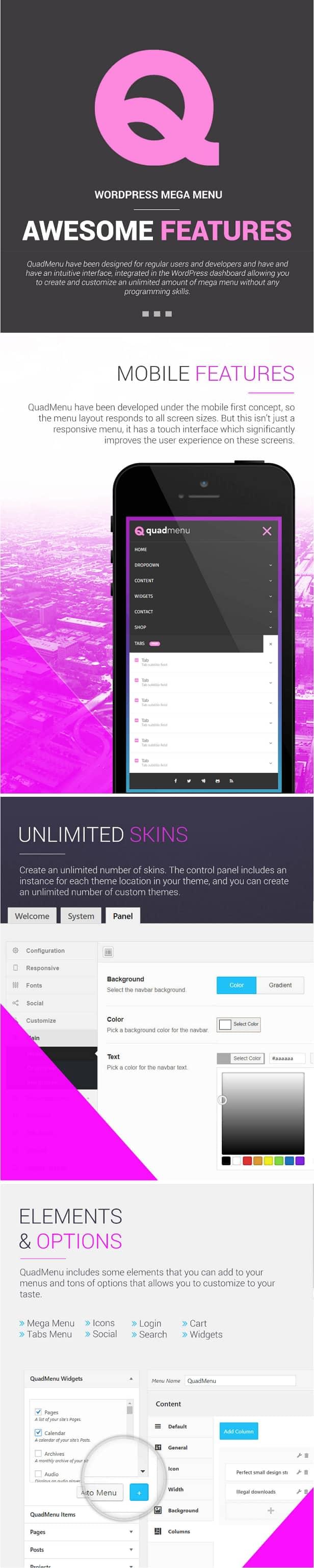
QuadMenu is a WordPress menu that is suitable for both end-users and developers. The goal was to create a plugin that could be used from the ground up in your theme development.
This is the first version, however we’ll be adding other features soon, such as carousel menus and WooCommerce-specific functionality.
The menu features a drag-and-drop dashboard that allows you and your users to construct and personalize an endless number of mega menus and tab menus without needing to know any code.
If you require a feature, please let us know in the comments and we will attempt to implement it as soon as possible.
Demo: https://codecanyon.net/item/quadmenu-responsive-wordpress-mega-menu/21315450

目录
Features: QuadMenu – Themes Developer Mega Menu
- For users
- The menu system was built by expanding the normal WordPress menu system.
- Multiple menu places are supported.
- Builder that you can drag and drop
- In your menu, put WordPress Widgets.
- Children’s themes are supported.
- Themes for the menu are limitless.
- Layouts that are both horizontal and vertical
- Scrolling menu that sticks
- To open links, click or use the hoverIntent plugin.
- Options for aligning connections
- Options for floating dropdown menus
- Menu collapse breakpoint can be customized.
- Depending on the size of the screen, you may show or conceal objects.
- Menu Extravagant
- Icons
- Social
- Search
- Cart
- Login
- Google Fonts is a collection of fonts created by Google
- Font Awesome icons are supported.
- Animations for dropdown menus
- Visual Composer is supported.
- For Developers
- Load the.less files from your own theme’s folder.
- Define the settings that the user will see by default.
- Define which developer options the user will not be able to modify.
- The option to alter the menu from the Metaboxes can be enabled or disabled.
- Styles and scripts loading can be enabled or disabled.
- Make your own animations for dropdown menus.
- Filters can be added to the menu to change its contents.
变更日志: QuadMenu – Themes Developer Mega Menu
= 1.8.9 = * Improvement. small css fixes in admin panel = 1.8.8 = * Improvement. small css fixes in admin panel * Improvement. small css fixes in search item * Fixed. elementor is_edit_mode error = 1.8.7 = * Fixed. elementor is_edit_mode error = 1.8.6 = * Fixed. aria controls selector removed = 1.8.5 = * Fixed. removed unnecessary fields from compiler options = 1.8.4 = * Fixed. wordpress 5.2 compatibility = 1.8.3 = * Fixed. fixed beaver builder = 1.8.2 = * Fixed. small css issues * Fixed. beaver builder scroll bar = 1.8.1 = * Fixed. dropdown menu max left position * Fixed. menu login and register = 1.8.0 = * Fixed. elementor library widget * Fixed. menu login = 1.7.9 = * Fixed. small css issues * Fixed. current menu open nested level = 1.7.8 = * Fixed. undefined woocommerce cart item menu * Fixed. avada fusion builder icon issues = 1.7.7 = * Fixed. small css issues = 1.7.6 = * Fixed. small css issues = 1.7.5 = * Fixed. chrome overflow issue on mobile menu * Fixed. offcanvas alignment issue in mobile menu * Fixed. GET to POST in ajax requests to avoid server issues * Fixed. woocommerce cart issues with wp rocket cache = 1.7.4 = * Fixed. divi quadmenu module * Fixed. widget save ajax issue * Fixed. custom dropdown width padding issue * Fixed. divi mobile menu two columns = 1.7.3 = * Fixed. fixed lazy load height = 1.7.2 = * Fixed. admin columns improved * Fixed. admin width default * Fixed. admin width and colums style * Fixed. hover cart icon color * Fixed. fixed lazy load images ratio * Fixed. fixed woocommerce cart menu * Fixed. media player size issue = 1.7.1 = * Fixed. persistent cache issues * Fixed. menu class replaced with quadmenu = 1.7.0 = * Fixed. fixed large subtitle * Fixed. elementor logo remove * Fixed. beaver logo remove * Fixed. removed quadmenu widget from metaboxes * Improvement. admin columns interface * Improvement. admin preset columns
⭐Similar Suggestion: Max Mega Menu Pro – Powerful WordPress Menu Plugin
下载 QuadMenu v1.9.3 Nulled – Themes Developer Mega Menu
注意: 也许你需要在安装插件之前解压。 如果任何主题/插件包含病毒,我们不提供任何保证。在本地主机上使用,请先查杀病毒。
Max Mega Menu Pro v2.2.4 – Powerful WordPress Menu Plugin
最后更新于:2022-03-27 01:32:25
格尺建站系统(GeChiUI.com)是基于WordPress深度定制中文版建站系统,优秀的主题与插件都可以无缝迁移到GeChiUI中使用。
Max Mega Menu Pro is an add-on for Max Mega Menu’s free version. Along with the free version of Max Mega Menu, the Pro extension is installed as a distinct plugin. After installing the Pro extension, all menu customization work you made with the free version of Max Mega Menu will be preserved (you won’t have to start over!).
Max Mega Menu Pro turns your current menu into a big menu automatically. Then you can add any WordPress widget to your menu, modify the design of your menu using the theme editor, and change the behavior of your menu with the built-in options.
Max Mega Menu is a complete menu management plugin that allows you to quickly transform an existing menu into a user-friendly, accessible, and ready-to-touch menu.
Demo: https://www.megamenu.com/upgrade/
目录
Features: Max Mega Menu Pro – WordPress Mega Menu Plugin

Menu options
- Create Mega Menus on a Horizontal Scale
- Hovering Intent, Hovering, or Hovering To access submenus, click the event.
- CSS3 transitions are built-in.
- Alignment choices for submenus
- Flyout (conventional) or Mega Menu sub menu styles are supported.
- Multiple menus are supported, each with its own setup.
- Submenus with Tabs
- Sticky menu
- Vertical menus
- Accordion menus
Integration
- In your menu, put WordPress Widgets.
- Total menu item in WooCommerce cart
- Easy Digital 下载s is a complete menu item in the Easy Digital 下载s cart.
- Hide menu items based on the user’s role or current logged-in status.
- Search box that expands inline
- Support for the menu logo
- Shortcodes should be rendered in menu items.
Customisation & Styling
- Built in theme editor with 100+ customisation options
- Add Dashicons to menu items
- FontAwesome Icons
- Custom Item Styling
- Google Fonts
- Genericon Icons
- Custom Icons (from Media Library)
Compatibility
- Responsive, touch-enabled, and retina-ready
- All recent desktop and mobile browsers have been tested.
- Code that is easy to read and understand with a small memory footprint
- With no!important or inline CSS styles, CSS3 is valid.
Ease of Use
- Compatible with your current theme
- Mega Menu Builder with Drag & Drop
- CSS knowledge is not required.
Support
- Detailed documentation
- Updates are made automatically.
- Priority Assistance
变更日志: Max Mega Menu Pro Nulled Free
= 2.2.3 = * Improvement: Allow tab width to be defined in pixels * Improvement: Allow Search Replacement icon size to be defined using Custom Item Styling * Fix: Search icon when using Font Awesome 5 icon * Fix: Remove float from accordion sub menus * Fix: Apply third level menu item margins (as specified in theme editor) to tabbed sub menus = v2.2.2 = * Fix: Color picker = 2.2.1 = * Improvement: Add body classes when menu is stuck * Fix: SVG logos disappear when sticky menu height is enabled * Fix: When event is set to 'Hover', moving from a tabbed sub menu to a flyout menu prematurely closes the flyout menu * Fix: Account for the 'Hide on desktop/mobile' setting when deciding which tab content to show by default * Improvement: Restore default image swap image when sub menu is closed and reopened * Improvement: Automatically detect and, if enabled, use Font Awesome 5 Pro when the official Font Awesome plugin is installed * Improvement: Make it possible to add Font Awesome 5 Pro icons to the picker (using custom code) = v2.2 = * New Feature: Image Swap * New: Add 'Expand all' behaviour option to accordion menu * Fix: Unable to disable sticky "Expand Background" option once it has been enabled * Improvement: Improve error message when licence activation fails = v2.1.3 = * Fix: Accordion menus not respecting the 'Mobile Menu Behaviour' setting * New: Add "Menu Toggle - Custom" toggle block * Fix: HTML editor for Replacements not loading in WordPress 5.5 * Fix: Tabbed sub menus: Auto select the active/parent tab * Fix: Static search box on mobile, impossible to click on the search icon * Fix: PHP warning (logo size in admin) * Fix: Remove custom icon hover styling from mobile (active/toggle-on styling remains) * Fix: IE11 JavaScript Error * Fix: Only generate 2x custom icon size if source file is large enough to allow it * New: Add support for megamenu_scripts_in_footer filter
⭐Similar suggestion: Groovy Mega Menu – Responsive Mega Menu Plugin For WordPress
下载 Max Mega Menu Pro v2.2.4 Nulled
注意: 也许你需要在安装插件之前解压。 如果任何主题/插件包含病毒,我们不提供任何保证。在本地主机上使用,请先查杀病毒。