(二)开发和部署技巧
最后更新于:2022-04-01 00:03:28
> 来源:[知乎](http://zhuanlan.zhihu.com/FrontendMagazine/20397902)
> 作者:张轩
> 著作权归作者所有。
**注意啦:如果你还没有看第一篇 请先看下第一篇的基础知识:[Webpack傻瓜式指南(一) - 前端外刊评论 - 知乎专栏](http://zhuanlan.zhihu.com/FrontendMagazine/20367175) 然后再来阅读这一篇**
上一章讲了webpack的最基本基本用法,出乎意料的受到大家的欢迎,这一节讲更深入的技巧,这一节也更深入大家做项目的实战经验,一个项目分为开发和上线两个大的阶段,那么我们的技巧就分成这两大块来分开讲解。
## **开发技巧**
### 启用source-map
现在的代码是合并以后的代码,不利于排错和定位,只需要在config中添加
~~~
...
devtool: 'eval-source-map',
...
~~~
这样出错以后就会采用source-map的形式直接显示你出错代码的位置。
### 配置webpack-dev-server代理
既然常用webpack做React一类的SPA,那么一个典型的例子就是前后端分离。后端是一个RESTful的server不管用什么写的。假定在本机他是类似[http://localhost:5000/api/](http://localhost:5000/api/)*这类的请求,现在添加配置让ajax请求可以直接proxy过去。
~~~
devServer: {
hot: true,
inline: true,
//其实很简单的,只要配置这个参数就可以了
proxy: {
'/api/*': {
target: 'http://localhost:5000',
secure: false
}
}
},
~~~
重启以后 发现/api/*的请求都代理到[http://localhost:5000](http://localhost:5000)去了~
更多的方法可以看官方文档 [Webpack dev server proxy](https://webpack.github.io/docs/webpack-dev-server.html#proxy)
### 使用preLoaders和postLoaders
也许你想在写代码的时候检查自己的js是否符合jshint的规范,那么隆重推荐preLoaders和postLoaders,上一节我们已经非常了解loaders了,用它来处理各种类型的文件。perLoaders顾名思义就是在loaders执行之前处理的,webpack的处理顺序是perLoaders - loaders - postLoaders。
**安装jshint**
~~~
npm install jshint-loader --save-dev
~~~
**在config文件中配置**
~~~
module: {
...
//和loaders一样的语法,很简单
perLoaders: [
{
test: /\.jsx?$/,
include: APP_PATH,
loader: 'jshint-loader'
}
]
}
...
//配置jshint的选项,支持es6的校验
jshint: {
"esnext": true
},
~~~
好了 现在每次npm run start的时候就可以看到jshint的提示信息啦
### 加载jQuery plugin或者其他legacy第三方库
**这个是非常有用的内容!**
你的项目有时候会要加载各种各样的第三方库,一些老的库不支持AMD或者CommonJS等一些先进的格式,比如一些jQuery的插件,它们都依赖jQuery,如果直接引用就会报错 jQuery is not undefined这类的错误,有几种方法解决
先创建一个jQuery plugin: plugin.js
~~~
(function ($) {
const shade = "#556b2f";
$.fn.greenify = function() {
this.css( "color", shade );
return this;
};
}(jQuery));
~~~
**第一种方法 使用webpack.ProvidePlugin**
webpack提供一个插件 把一个全局变量插入到所有的代码中,在config.js里面配置
~~~
...
plugins: [
new HtmlwebpackPlugin({
title: 'Hello World app'
}),
//provide $, jQuery and window.jQuery to every script
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery"
})
]
...
~~~
在js中引用
~~~
...
//这个也不需要了 因为$, jQuery, window.jQuery都可以直接使用了
//import $ from 'jquery';
import './plugin.js';
...
myPromise.then((number) => {
$('body').append('<p>promise result is ' + number + ' now is ' + moment().format() + '</p>');
//call our jquery plugin!
$('p').greenify();
});
...
~~~
发现我们插入的p里面的颜色已经变成了绿色!

**第二种方法 使用imports-loader**
先安装这个loader
~~~
npm install imports-loader --save-dev
~~~
然后在入口js中
~~~
//注意这种写法 我们把jQuery这个变量直接插入到plugin.js里面了
//相当于在这个文件的开始添加了 var jQuery = require('jquery');
import 'imports?jQuery=jquery!./plugin.js';
//后面的代码一样
myPromise.then((number) => {
$('body').append('<p>promise result is ' + number + ' now is ' + moment().format() + '</p>');
//call our jquery plugin!
$('p').greenify();
});
~~~
## **部署上线**
刚才说的各种情况都是在开发时候的情况,那么假如项目已经开发完了,需要部署上线了。我们应该新创建一个单独的config文件,因为部署上线使用webpack的时候我们不需要一些dev-tools,dev-server和jshint校验等。
复制我们现有的config文件,命名为 webpack.production.config.js,将里面关于 devServer等和开发有关的东西删掉。
在package.json中添加一个命令。
~~~
"scripts": {
"start": "webpack-dev-server --hot --inline",
"build": "webpack --progress --profile --colors --config webpack.production.config.js"
},
~~~
当要上线的时候,运行
~~~
npm run build
~~~
可以发现build文件夹中生成了所有东西。
### 分离app.js和第三方库
现在我们build出来的只有一个bundle.js 如果第三方库很多的话,会造成这个文件非常大,减慢加载速度,现在我们要把第三方库和我们app本身的代码分成两个文件。
**修改entry入口文件**
~~~
entry: {
app: path.resolve(APP_PATH, 'index.js'),
//添加要打包在vendors里面的库
vendors: ['jquery', 'moment']
},
~~~
**添加CommonsChunkPlugin**
~~~
plugins: [
//这个使用uglifyJs压缩你的js代码
new webpack.optimize.UglifyJsPlugin({minimize: true}),
//把入口文件里面的数组打包成verdors.js
new webpack.optimize.CommonsChunkPlugin('vendors', 'vendors.js'),
new HtmlwebpackPlugin({
title: 'Hello World app'
})
]
~~~
添加完毕 运行npm run build
在build文件夹中发现如下结构
* budle.js
* index.html
* vendors.js
### 生成多页面
应用不可能都是SPA,不可能只生成一个html文件,如果想生成多个html页面这么玩?其实也是很简单的: 现在的需求是这样的,有两个页面,一个叫index.html 它需要引用vendors.js和app.js这两个文件,还有一个mobile.html页面他要引用vendors.js和mobile.js这两个文件。
首先新建一个叫mobile.js的入口文件,比app.js更简单一些
~~~
import './main.scss';
import $ from 'jquery';
import 'imports?jQuery=jquery!./plugin.js';
$(document).ready(function() {
let app = document.createElement('div');
app.innerHTML = '<h1>Hello World</h1>';
document.body.appendChild(app);
$('h1').greenify();
});
~~~
在config里面配置
~~~
entry: {
//三个入口文件,app, mobile和 vendors
app: path.resolve(APP_PATH, 'index.js'),
mobile: path.resolve(APP_PATH, 'mobile.js'),
vendors: ['jquery', 'moment']
},
output: {
path: BUILD_PATH,
//注意 我们修改了bundle.js 用一个数组[name]来代替,他会根据entry的入口文件名称生成多个js文件,这里就是(app.js,mobile.js和vendors.js)
filename: '[name].js'
},
~~~
原来我们是没有模版文件的,原来利用的HtmlWebpackPlugin的默认模版。谁想到这伟大的插件还可以自定义模版。 所以新建一个专门放模版的文件夹templates,在里面加两个模版文件index.html 和 mobile.html
**index.html**
~~~
<!DOCTYPE html>
<html>
<head>
<title>{%= o.htmlWebpackPlugin.options.title %}</title>
</head>
<body>
<h3>Welcome to webpack</h3>
</body>
</html>
~~~
**mobile.html**
~~~
<!DOCTYPE html>
<html>
<head>
<title>{%= o.htmlWebpackPlugin.options.title %}</title>
</head>
<body>
<h3>Welcome to mobile page</h3>
</body>
</html>
~~~
继续配置config.js,现在让HtmlwebpackPlugin可以生成多个文件
~~~
...
//Template的文件夹路径
var TEM_PATH = path.resolve(ROOT_PATH, 'templates');
...
plugins: [
...
//创建了两个HtmlWebpackPlugin的实例,生成两个页面
new HtmlwebpackPlugin({
title: 'Hello World app',
template: path.resolve(TEM_PATH, 'index.html'),
filename: 'index.html',
//chunks这个参数告诉插件要引用entry里面的哪几个入口
chunks: ['app', 'vendors'],
//要把script插入到标签里
inject: 'body'
}),
new HtmlwebpackPlugin({
title: 'Hello Mobile app',
template: path.resolve(TEM_PATH, 'mobile.html'),
filename: 'mobile.html',
chunks: ['mobile', 'vendors'],
inject: 'body'
})
...
]
~~~
然后运行
~~~
npm run build
~~~
看看生成好的伟大的文件,没问题!
* app.js
* mobile.js
* vendors.js
* index.html
* mobile.html
看看引用的对应关系,完美!!
**index.html**
~~~
<body>
<h3>Welcome to webpack</h3>
<script src="vendors.js"></script><script src="app.js"></script>
</body>
~~~
**mobile.html**
~~~
<body>
<h3>Welcome to mobile page</h3>
<script src="vendors.js"></script><script src="mobile.js"></script>
</body>
~~~
### 生成Hash名称的script来防止缓存
经典问题,代码更新了,但是浏览器有缓存,到时候就傻了。 怎么解决,换名字呗。可以直接在后面加参数,也可以直接换掉文件名字。 webpack提供给了我们非常简单的方法,基于文件的md5,只要把
~~~
output: {
path: BUILD_PATH,
//只要再加上hash这个参数就可以了
filename: '[name].[hash].js'
},
~~~
运行完build以后,看看生成的文件,很完美~
**index.html**
~~~
<body>
<h3>Welcome to webpack</h3>
<script src="vendors.js"></script><script src="app.b6641abee64c999d95c1.js"></script>
</body>
~~~
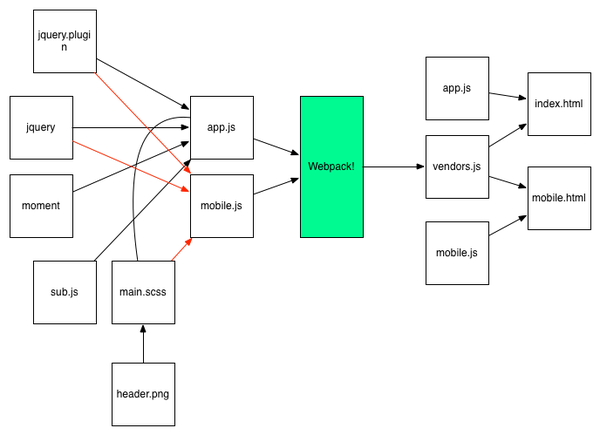
好了,你现在了解webpack作为一个module bundler的精髓了吧,把我们的例子做成一个图,帮助你理解一下。

## 结语
第二部分到这里结束,这一节讨论很多webpack的使用技巧,看起来比较琐碎,但是在你工作中也许会很实用,下一部分会出现大家都期待的高大上的东西,Webpack和React和Backbone等的结合。
## 很硬的链接
repo的代码已经更新,想看所有源码的可以clone下 [vikingmute/webpack-basic-starter · GitHub](https://github.com/vikingmute/webpack-basic-starter)
同时这一系列关于Webpack的文章也可以在github找到 [vikingmute/webpack-for-fools · GitHub](https://github.com/vikingmute/webpack-for-fools)
(一)基础知识
最后更新于:2022-04-01 00:03:26
> 来源:[知乎](http://zhuanlan.zhihu.com/FrontendMagazine/20367175)
> 作者:张轩
> 著作权归作者所有。
Webpack最近很热,我一开始是想翻译一篇国外关于webpack的佳作,但是找来找去也没有一篇让我感觉到很满意的,好多都是一步到位,满屏幕都是React+Webpack,官方文档写的不太好,好多点都没有解释的详细,所以我参考了几篇文章,写一篇傻瓜式指南。本文适合第一次接触webpack的朋友,如果是老鸟,就不用看了。这是系列的第一篇,主要讲他最基本的用法。
### 比较
如果你熟悉原来一系列的构建工具,grunt或者gulp之类的,这里有一篇webpack和他们比较的文章可以读一读。 [Webpack Compared](http://survivejs.com/webpack_react/webpack_compared/)
### 安装
先装好node和npm,因为webpack是一个基于node的项目。然后
~~~
npm install -g webpack
~~~
### 总览
官网对webpack的定义是MODULE BUNDLER,他的目的就是把有依赖关系的各种文件打包成一系列的静态资源。 请看下图

webpack简单点来说就就是一个配置文件,所有的魔力都是在这一个文件中发生的。 这个配置文件主要分为三大块
* entry 入口文件 让webpack用哪个文件作为项目的入口
* output 出口 让webpack把处理完成的文件放在哪里
* module 模块 要用什么不同的模块来处理各种类型的文件
下面我们就一步一步来新建一个简单的项目
### 建立项目
建一个文件夹,然后新建一个package.json的文件在项目根目录下
~~~
mkdir webpack
cd webpack
npm init
# 一直点回车 如果懒得填一些信息
~~~
如果你使用git管理你的这个项目的话,建议你新建一个.gitignore文件,不要让git提交一些node依赖的模块, 你也可以参考github的例子 [gitignore/Node.gitignore at master · github/gitignore · GitHub](https://github.com/github/gitignore/blob/master/Node.gitignore)
我们这里就简单一点
~~~
node_modules
~~~
### 项目结构
现在项目里面就有一个package.json, 我们多加一点东西,慢慢丰富它的内容。
* /app
* index.js
* sub.js
* package.json
* webpack.config.js
添加了两个js文件,添加了最重要的webpack的配置文件,我们还是从非常简单的hello world开始玩起,webpack原生直接支持AMD和CommonJS两种格式,如果你想使用ES6的风格,这点以后再提。
### JS代码
**sub.js**
~~~
//我们这里使用CommonJS的风格
function generateText() {
var element = document.createElement('h2');
element.innerHTML = "Hello h2 world";
return element;
}
module.exports = generateText;
~~~
**index.js**
~~~
var sub = require('./sub');
var app = document.createElement('div');
app.innerHTML = '<h1>Hello World</h1>';
app.appendChild(sub());
document.body.appendChild(app);
~~~
代码写完了,完成一个很简单的功能,新建一个单独的module,并且在另外一个module里面引用他,最后会在页面里面输出两个标题。
### 配置Webpack
现在开始配置webpack,目标是把这两个js文件合并成一个文件. 我们可以自己在build文件夹里面手动建一个index.html文件夹,然后再把合并以后的js引用在里面,但是这样有些麻烦,所以我们这里安装一个plugin,可以自动快速的帮我们生成HTML。
~~~
npm install html-webpack-plugin --save-dev
~~~
好 有了这个插件 开始写config文件
~~~
var path = require('path');
var HtmlwebpackPlugin = require('html-webpack-plugin');
//定义了一些文件夹的路径
var ROOT_PATH = path.resolve(__dirname);
var APP_PATH = path.resolve(ROOT_PATH, 'app');
var BUILD_PATH = path.resolve(ROOT_PATH, 'build');
module.exports = {
//项目的文件夹 可以直接用文件夹名称 默认会找index.js 也可以确定是哪个文件名字
entry: APP_PATH,
//输出的文件名 合并以后的js会命名为bundle.js
output: {
path: BUILD_PATH,
filename: 'bundle.js'
},
//添加我们的插件 会自动生成一个html文件
plugins: [
new HtmlwebpackPlugin({
title: 'Hello World app'
})
]
};
~~~
然后在项目根目录运行
~~~
webpack
~~~
终端显示一堆信息,然后告诉你成功了。
> 你可以使用webpack --help看看一些运行的时候可选的参数
你会发现多出来一个build文件夹,直接点开里面的html文件,你会发现我们可爱的“hello world”已经插入到页面了。我们的任务完成了,成功生成html,合并js,html引入了js,js被执行了。
### 配置webpack-dev-server
上面任务虽然完成了,但是我们要不断运行程序然后查看页面,所以最好新建一个开发服务器,可以serve我们pack以后的代码,并且当代码更新的时候自动刷新浏览器。
安装webpack-dev-server
~~~
npm install webpack-dev-server --save-dev
~~~
安装完毕后 在config中添加配置
~~~
module.exports = {
....
devServer: {
historyApiFallback: true,
hot: true,
inline: true,
progress: true,
},
...
}
~~~
然后再package.json里面配置一下运行的命令,npm支持自定义一些命令
~~~
...
"scripts": {
"start": "webpack-dev-server --hot --inline"
},
...
~~~
好了,万事具备了,在项目根目录下输入npm start,一堆花花绿绿的信息后server已经起来了,在浏览器里面输入[http://localhost:8080](http://localhost:8080) 发现伟大的hello world出现了,在js里面随便修改一些输出然后保存, boom!浏览器自动刷新,新的结果出现了。
> 拓展阅读 如果你的服务器端使用的是express框架,你还可以直接安装express的middleware,webpack配合express,很好用。
>
>
>
> ~~~
> npm install webpack-dev-middleware --save-dev
> ~~~
>
>
更多的详情 请参考这篇文章
[Using React with Webpack Tutorial](https://blog.risingstack.com/using-react-with-webpack-tutorial/)
### 添加CSS样式
现在来添加一些样式,webpack使用loader的方式来处理各种各样的资源,比如说样式文件,我们需要两种loader,css-loader 和 style-loader,css-loader会遍历css文件,找到所有的url(...)并且处理。style-loader会把所有的样式插入到你页面的一个style tag中。
安装我们的loader
~~~
npm install css-loader style-loader --save-dev
~~~
配置loader,在webpack.config.js中
~~~
devServer: {
historyApiFallback: true,
hot: true,
inline: true,
progress: true,
},
...
module: {
loaders: [
{
test: /\.css$/,
loaders: ['style', 'css'],
include: APP_PATH
}
]
},
...
plugins: [
new HtmlwebpackPlugin({
title: 'Hello World app'
})
]
~~~
看loaders的书写方式,test里面包含一个正则,包含需要匹配的文件,loaders是一个数组,包含要处理这些程序的loaders,这里我们用了css和style,注意loaders的处理顺序是从右到左的,这里就是先运行css-loader然后是style-loader.
新建一个样式文件 main.css
~~~
h1 {
color: red;
}
~~~
记得在入口文件index.js中引用
~~~
require('./main.css');
~~~
然后发现标题变成红色的了,webpack的理念是基于项目处理的,把对应的文件格式给对应的loader处理,然后你就不用管了,它会决定怎么压缩,编译。
那现在想使用一些有爱的css预编译程序,来点sass吧。 你可能已经想到了,再来个loader就行啦,确实是这样简单。
~~~
npm install sass-loader --save-dev
~~~
稍微修改一下config,删掉我们先前添加的css规则,加上下面的loader
~~~
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass'],
include: APP_PATH
},
~~~
添加两个sass文件,variables.scss和main.scss
variables.scss
~~~
$red: red;
~~~
main.scss
~~~
@import "./variables.scss";
h1 {
color: $red;
}
~~~
在index.js中引用
~~~
require('./main.scss');
~~~
然后发现标题如愿变红,相当简单吧。
### 处理图片和其他静态文件
这个和其他一样,也许你也已经会玩了。安装loader,处理文件。诸如图片,字体等等,不过有个神奇的地方它可以根据你的需求将一些图片自动转成base64编码的,为你减轻很多的网络请求。
安装url-loader
~~~
npm install url-loader --save-dev
~~~
配置config文件
~~~
{
test: /\.(png|jpg)$/,
loader: 'url?limit=40000'
}
~~~
注意后面那个limit的参数,当你图片大小小于这个限制的时候,会自动启用base64编码图片。
下面举个栗子。
新建一个imgs文件夹,往里面添加一张崔叔的照片。在scss文件中添加如下的东西。
~~~
@import "./variables.scss";
h1 {
color: $red;
background: url('./imgs/avatar.jpg');
}
~~~
npm start, 然后查看图片的url,发现神奇。

## 添加第三方库
有的时候还想来点jquery,moment,undersocre之类的库,webpack可以非常容易的做到这一点,有谣言说Bower即将停止开发了, 作者推荐都使用npm来管理依赖。那么我们现在安装在我们的app中添加jquery和moment的支持。
~~~
npm install jquery moment --save-dev
~~~
在js中引用
~~~
var sub = require('./sub');
var $ = require('jquery');
var moment = require('moment');
var app = document.createElement('div');
app.innerHTML = '<h1>Hello World it</h1>';
document.body.appendChild(app);
app.appendChild(sub());
$('body').append('<p>look at me! now is ' + moment().format() + '</p>');
~~~
看看浏览器,成功! jquery和moment现在都起作用了!
### 添加ES6的支持
如果现在你的项目还没有对ES6的语法支持,那就有点没有逼格了,其实大家都知道这个也很简单,因为我们有伟大的[Babel](https://babeljs.io/)
首先 装各种loader
~~~
npm install babel-loader babel-preset-es2015 --save-dev
~~~
配置我们的config文件
~~~
...
{
test: /\.jsx?$/,
loader: 'babel',
include: APP_PATH,
query: {
presets: ['es2015']
}
},
...
~~~
es2015这个参数是babel的plugin,可以支持各种最新的es6的特性,具体的情况看这个链接。 [Babel es2015 plugin](http://babeljs.io/docs/plugins/preset-es2015/)
现在我们可以改掉CommonJS风格的文件了。
**sub.js**
~~~
export default function() {
var element = document.createElement('h2');
element.innerHTML = "Hello h2 world hahaha";
return element;
}
~~~
**index.js**
~~~
import './main.scss';
import generateText from './sub';
import $ from 'jquery';
import moment from 'moment';
let app = document.createElement('div');
const myPromise = Promise.resolve(42);
myPromise.then((number) => {
$('body').append('<p>promise result is ' + number + ' now is ' + moment().format() + '</p>');
});
app.innerHTML = '<h1>Hello World it</h1>';
document.body.appendChild(app);
app.appendChild(generateText());
~~~
我们上面测试了import, export,const,let,promise等一系列es6的特性。
最后完美的输出界面。

### 结语
第一部分到这里结束,经过一系列例子,你应该能够了解webpack最基本的用法了吧。是否已经喜欢上这种简洁的配置了?下一部分我们会继续讨论一些webpack更高级的用法。
### 参考文章
> [SurviveJS - Table of Contents](http://survivejs.com/webpack_react/)
>
> [Introduction](https://christianalfoni.github.io/react-webpack-cookbook/index.html)
### 很硬的链接
把这一节的代码做了一个repo,想看所有源码的可以clone下 [vikingmute/webpack-basic-starter · GitHub](https://github.com/vikingmute/webpack-basic-starter)
同时这一系列关于Webpack的文章也可以在github找到 [vikingmute/webpack-for-fools · GitHub](https://github.com/vikingmute/webpack-for-fools)