关于我
最后更新于:2022-04-01 23:56:01
# 沟通与交流
最后在这留下我的联系方式,有任何问题,大家可以和我交流,欢迎骚扰...(*^__^*) 嘻嘻……
> Concat Me:
Name:King
QQ:382771946
Blog:http://blog.phpfamily.org/
***我不是神马技术大婶,也不是神马砖家,我和你们一样,是在技术这个道路上不断努力的小菜鸟…
但我希望你们听了我的课程会有一些收获,哪怕在技术上对你有一点点的帮助,我就满足了…
敲好每一行代码,讲好每一堂课程…***
***This Is King Style,Also King Show Time~Are You Ready?***

';
常用插件及主题
最后更新于:2022-04-01 23:55:59
# 常用主题及插件
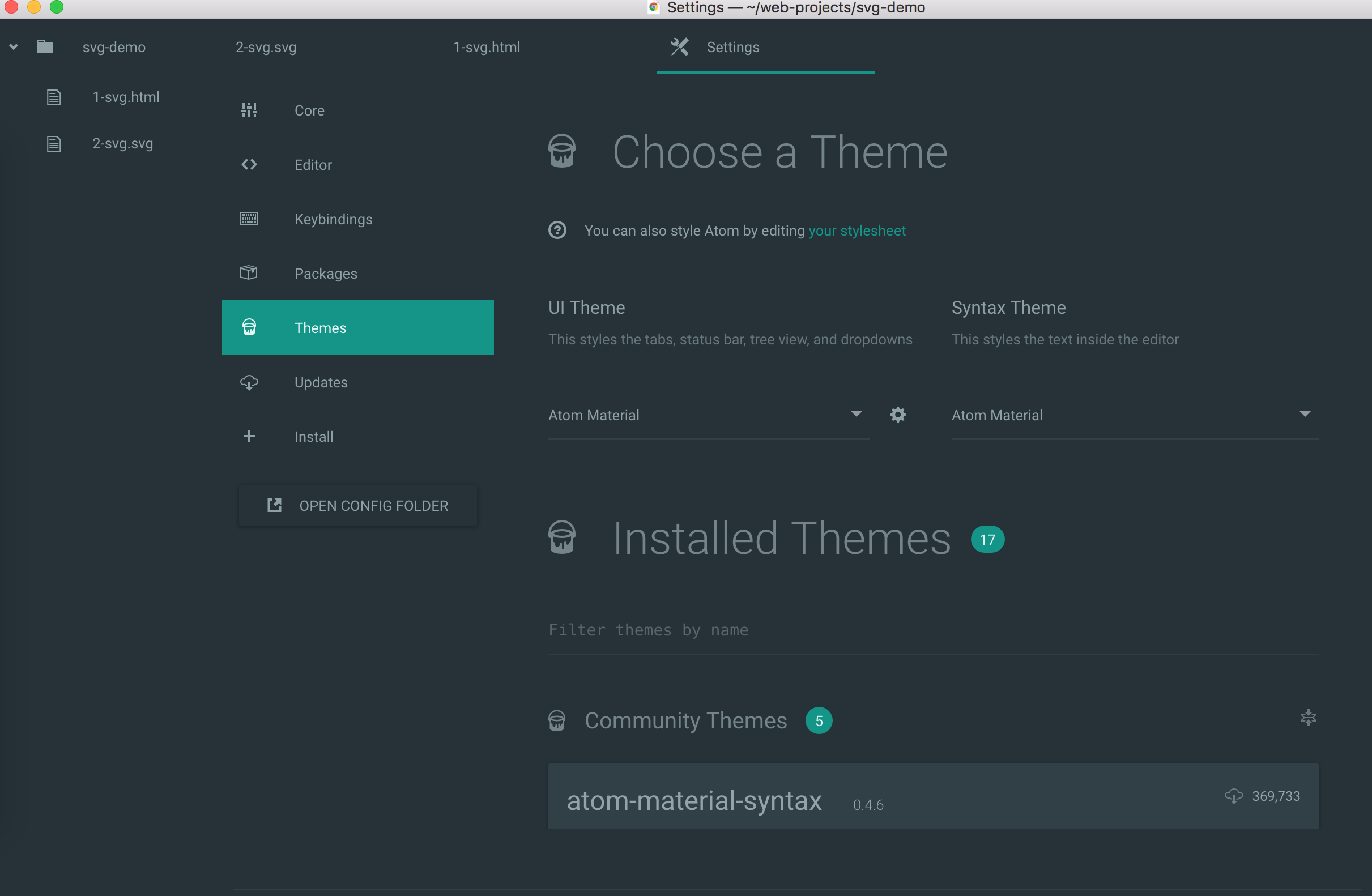
打开面板,可以看到如下:

对应的Themes就是可更换的主题。在这一共分为两块,UI Theme和Syntax Theme,一个是UI的,一个是文件语法的,这里可以选择相应的主题。
## 安装主题
可以通过Installed Themes安装主题,这里我使用的都是Material的主题,大家也可以尝试下。
在给大家推荐几个主题也不错,可以尝试下:
* isotope-ui
* seti-ui
* monokai-flat
## 安装插件
安装插件Atom比Sublime做的稍微细致些,Atom有对插件的设置,以及插件介绍等。
插件安装直接选中Install,进行搜索即可,这里也是推荐一些我常用的插件,大家可以进行参考。
* Emmet- 这个是书写HTML、CSS的神器,用过的都说好,相关语法文档可以看官网[cheat-sheet](http://docs.emmet.io/cheat-sheet/),安装上面的语法也是经常写的就记住了。

* autoprefixer - 用来补全CSS前缀的,会自动生成浏览器前缀
* color-picker - 取色器,比Sublime那个好用,快
* linter- 这个是检查各种语言的语法错误的,可以使用linter这个,也可以针对某些语言使用特定的lineter
+ linter-jshint, for JavaScript and JSON, using jshint
+ linter-coffeelint, for CoffeeScript, using coffeelint
+ linter-tslint, for Typescript, using tslint
+ linter-php, for PHP using php -l
+ linter-pylint, for Python, using pylint
+ linter-scss-lint, for SASS/SCSS, using scss-lint
+ linter-less, for LESS, using less
+ linter-csslint, for CSS, using csslint
+ linter-stylint, for Stylus, using stylint
+ linter-stylus, for Stylus, using stylus
* autocomplete-plus 自动补全功能,可以设置一些语言的自动提示补全,挺好的
* atom-ternjs js 代码提示,可以提示browser、es5、es6、jquery都可以
* atom-beautify 格式化代码
* atom-minify css/js压缩神器,执行压缩快捷键
+ ctrl-shift-m:执行压缩,生成一个带min后缀的(如果不想使用min可以进行设置修改)
+ ctrl-alt-shift-m / ctrl-cmd-shift-m:全局开启或者关闭保存自动生成压缩软件
+ ctrl-alt-shift-h / ctrl-cmd-shift-h:全局开启或者关闭执行后弹出的消息面板
* less-autocompile 实时编辑的工具
* atom-css-comb 对于css代码进来排版的
* docblockr 注释插件
* file-icons 文件图标,侧边栏前面的icon
* git-plus git协作工具
* minimap 编辑器内部的代码缩略视图
* active-power-mode 装逼插件,代码酷炫的效果
* power-mode 也是装逼插件,大家自行去试验
其它插件大家可以自行google,还有很多好玩的插件等待大家来发掘~~
';
常用快捷键
最后更新于:2022-04-01 23:55:57
## Atom常用快捷键
Atom常用快捷键很多,但是记住常用的就可以
| 英文 | 功能 | 快捷键 |
| --- | --- | --- | --- |
| New Window | 新建界面窗口 | Ctrl+Shift+N |
| New File | 新建文件 | Ctrl+N |
| Open File | 打开文件 | Ctrl+O |
| Open Folder | 打开文件夹 | Ctrl+Shift+O |
| Add Project Folder | 添加项目目录 | Ctrl+Alt+O |
| Reopen Last Item | 重新加载上次项目 | Ctrl+Shift + T |
| Save | 保存文件 | Ctrl+s |
| Save As | 另存为 | Ctrl+Shift +s |
| Close Tab | 关闭当前编文档 | Ctrl+w |
| Undo| 撤销 | Ctrl+z |
|Redo|重做 |Ctrl+y |
|Cut |剪切 |Ctrl+x |
|Copy|拷贝 |Ctrl+c |
|Paste |粘贴 |Ctrl+v |
|Select All|全选|Ctrl+a|
|Go To Line|跳转到某行|Ctrl+G|
|Increase Font Size|增大字体|Ctrl+Shift+'+'|
|Decrease Font Size|减少字体|Ctrl+Shift+'-'|
|Toggle Tree View|展示隐藏目录树|Ctrl+\|或者Ctrl+b|
|Toggle Commadn Palette|全局搜索面板|Ctrl+Shift+p|
|Select Line|选定一行|Ctrl+L|
这是一些常用的快捷键,大家能记住最好,经常写就熟悉了。
';
面板介绍
最后更新于:2022-04-01 23:55:54
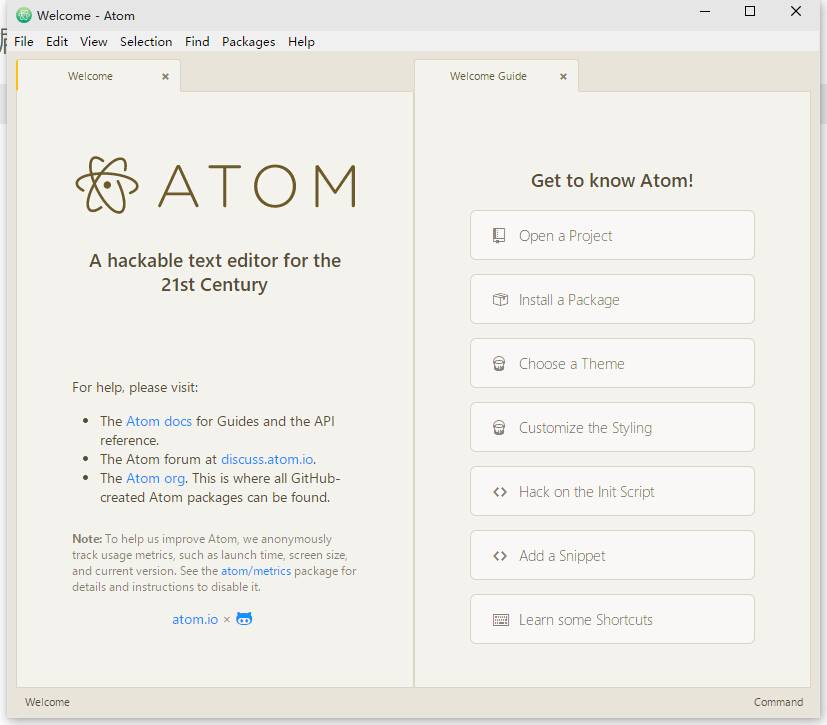
## 启动界面
打开Atom,可以看到其启动界面,

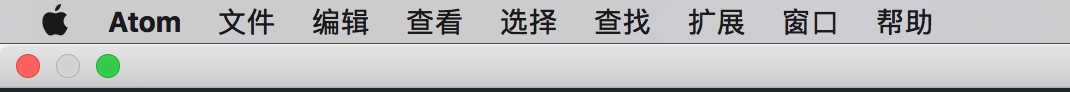
在上方可以看到菜单栏,

当然我这个是汉化的结果。我们简单了解下这个菜单栏的作用:
* 文件(File):文件的保存打开,项目的保存打开,最后一次的项目加载,关闭及设置中心,以及用户自定义的配置(配置文件,初始化脚本,样式风格,代码片段,快捷键配置文件)等。
* 编辑(Edit):文件编辑的操作,文件编码格式,及行跳转等
* 查看(View):重载页面,全屏,字体大小的缩放等
* 选择(Selection):选择行、单词等操作
* 查找(Find):都是关于查询的 ,跟 Sublime text 极其相似,快捷键基本一样
* 扩展(Package):包,就是插件列表的集合点
* 帮助(Help):帮助文档、软件更新等
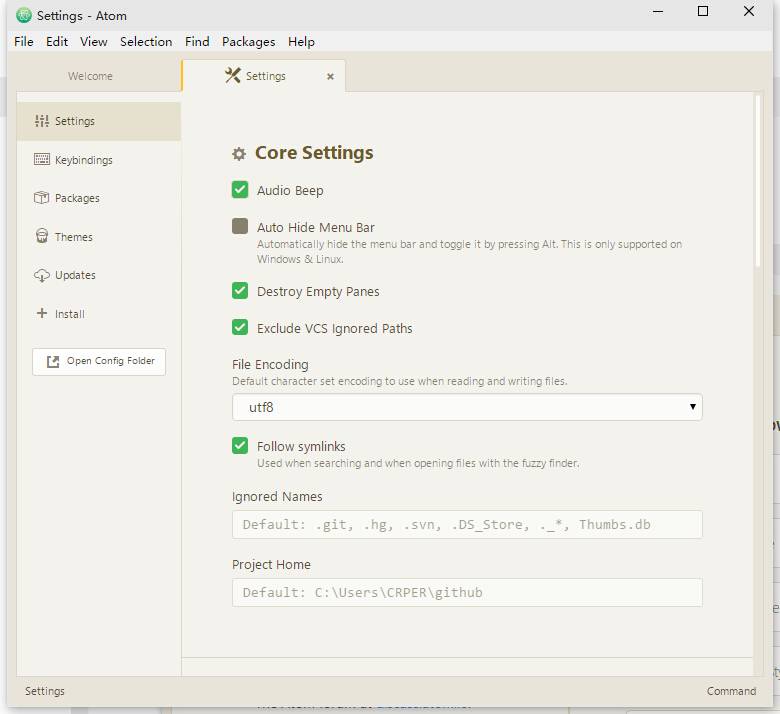
## 设置中心
再启动之后首先会看到Atom的欢迎界面

左边侧栏,自上而下分为六大部分:
* Settings — 全局设置,可以设置文件的编码,菜单栏是否显示,忽略文件,文档缩进,字体大小,项目主目录等,这个比 sublime text 人性化,简洁明了的配置
* Keybindings — 快捷键配置,默认快捷键都汇总于此了,很方便查询对应的快捷键的功能,也方便修改…人性化
* Packages — 插件管理中心,可以设置插件,删除插件及禁用,无安装功能
* Themes —主题管理中心,可以设置主题(支持鼠标选定,也支持写入配置文件生效),管理主题(删除及在线下载主题)
* Updates — 目前功能只有一个,查询社区包的状态,随时随地的更新已安装的插件,Atom 软件的更新在 HELP 里面
* Install — 目前分为两栏,自上而下,第一部分是搜索(可以搜索社区的插件),下面一部分会展示目前比较流行的插件(可以直接点击下载使用)
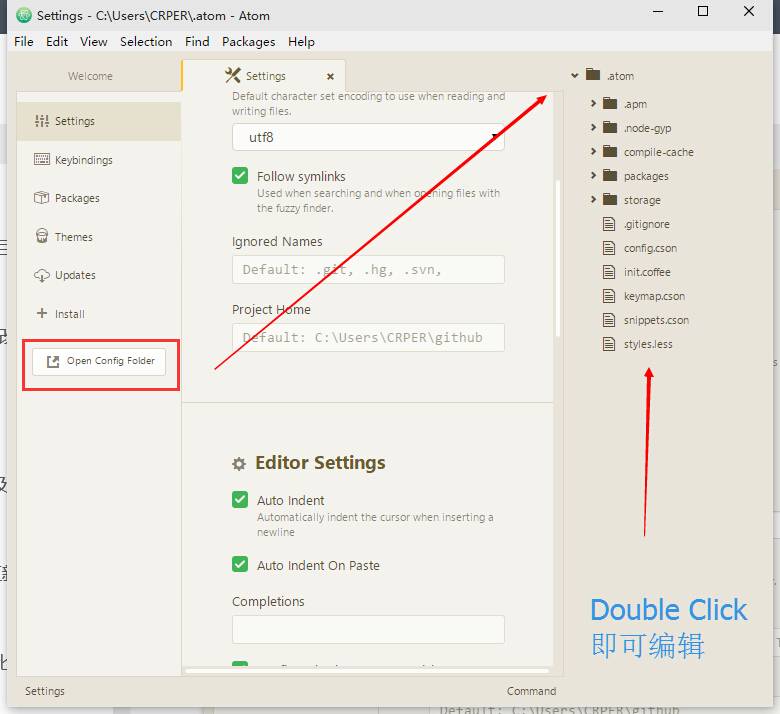
* Open Config Folder — 这一块算不上鼠标操作控制,完全是软件的配置文件集合目录

需要注意的是,Atom配置文件是.cson结尾的,不是.json结尾的,但是书写形式上一样
';
Atom基础使用
最后更新于:2022-04-01 23:55:52
# Atom基础使用
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。

## Atom优势
那Atom相对于其他IDE有什么优势呢,相信以下几点会让你爱上Atom:
* 开源 — 遵循 MIT 协议,代码托管在 Github 上。
* 多平台 — 支持 MAC/WIN/LINUX(支持源码编译安装,也提供二进制安装包)。
* 丰富的插件库 — 开源到现在一年了..社区的各种插件丰富起来了,且 Atom 的插件支持在线更新。
* 类 Sublime — 风格和 sublime text 极其相似,不管是风格还是操作上,快捷键上一些是通用的,应该借鉴
* 采用包管理技术 — 采用了 node.js 来访问文件系统和包管理。
* 强大的生命力 — 背靠 Github 社区,这对于 Atom 来说,可以注入源源不断的生命力。
## 下载安装
[Atom官网](https://atom.io/)上下载即可,会根据不同的操作系统下载不同的安装包。下载之后直接安装。
';
IDE简介
最后更新于:2022-04-01 23:55:50
# 什么是IDE?
在学习Atom之前,首先我们了解下什么是IDE~
IDE(Integrated Development Environment),简称IDE,也就是平时大家使用的编辑器。工欲善其事必先利其器,所以挑选一个合适的编辑器对于开发人员是很重要的事。
';