webstorm里直接调用命令行
最后更新于:2022-04-01 03:32:27
写代码写到一半要切换窗口出去敲命令行?webstorm的external tools可以帮你省下一点时间
举例说明,比如我要直接使用npm:
ctrl+alt+s打开setting菜单,找到external tools
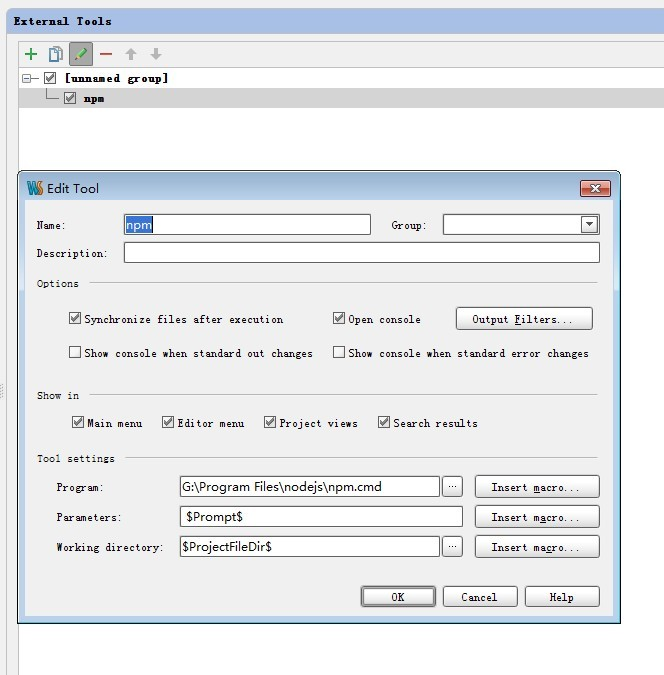
点+号,在tool setting里填空:
program -> 外部命令所在位置,填入npm的完整路径
parameters -> 参数,这里设为 $Prompt$运行命令时表示弹个窗口让你输入
Working Directory -> 在哪个目录下运行这条命令,输入$ProjectFileDir$表示在当前项目的根目录下运行。
点右边的insert macro可以看到更多的选项,除了macro的说明,webstorm还会告诉你对应macro在当前环境下是个什么值的,不怕看不懂e文了。

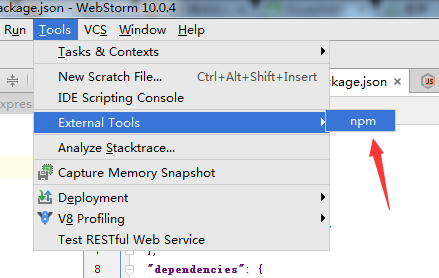
最后给这个命令起个名字,叫npm保存完事,在顶部菜单找到tools就可以看到刚保存的npm。点击它就会弹出个窗口,输入install express试试吧。

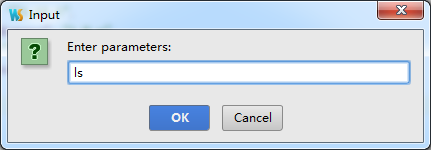
输入NPM 命令 比如 ls


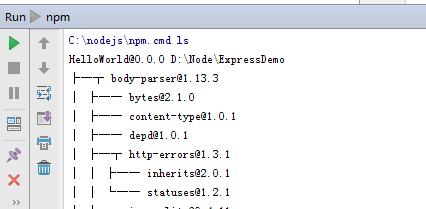
执行成功了!
从Git@OCS克隆项目进行开发
最后更新于:2022-04-01 03:32:25
#### **从Git@OSC克隆项目**
* * * * *

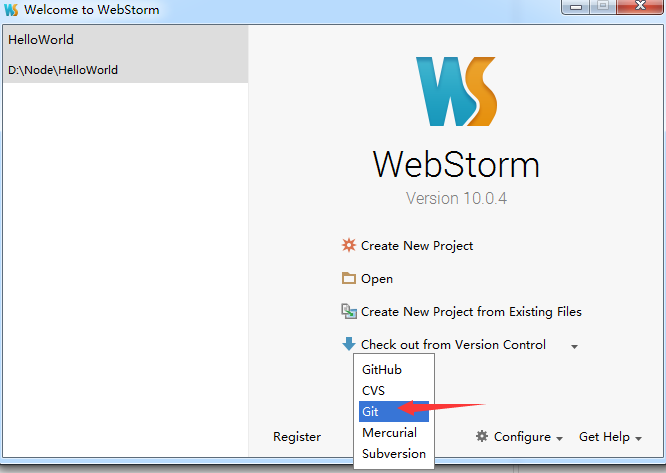
运行WebStorm,选择` Check out from Version Control->Git`

Git仓库URL输入我们之前创建的git(里面已经有了项目代码):https://git.oschina.net/caomenglong/ExpressDemo.git
点击 `Clone`

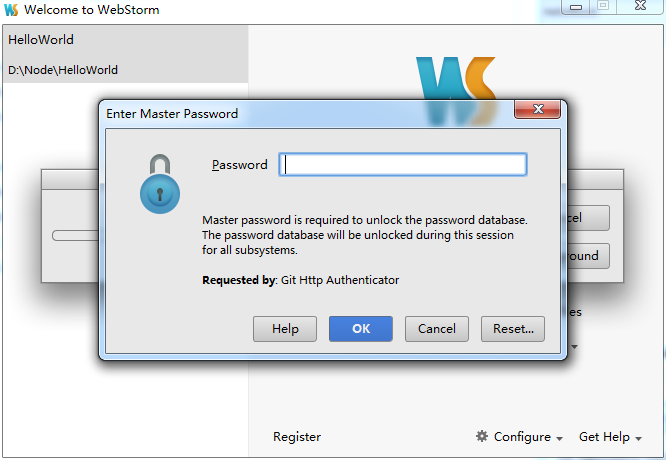
输入Git密码,点击OK 继续。

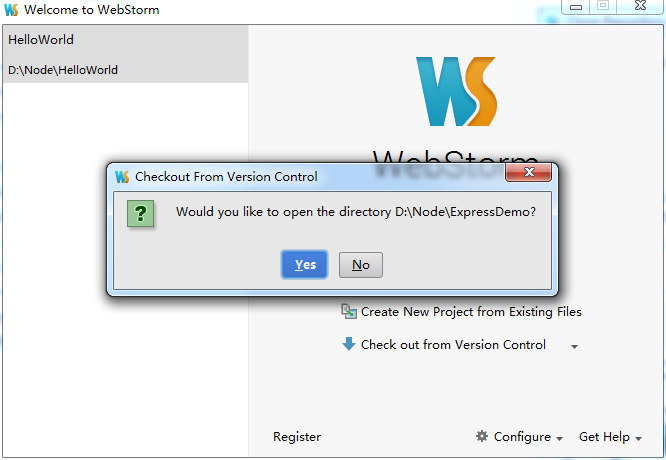
点击Yes 将会打开项目。

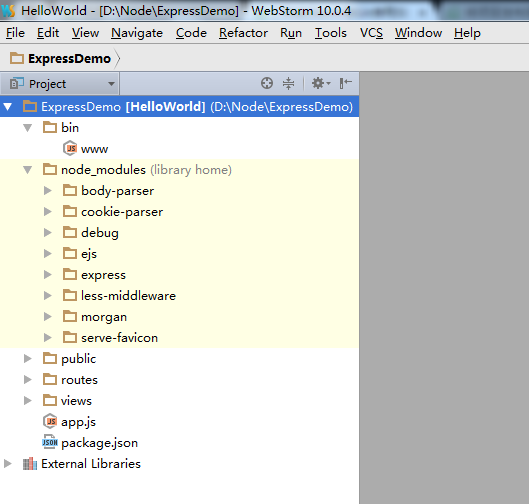
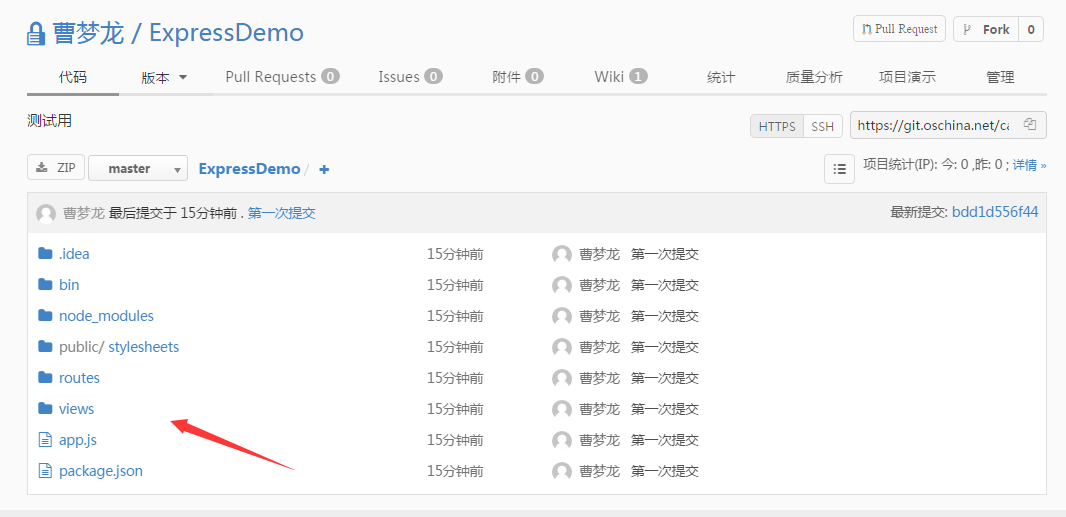
至此项目克隆成功,可以进行开发了。
将项目发布到Git@OSC
最后更新于:2022-04-01 03:32:23
Git 是我们常用的代码版本管理工具。
我们协作开发使用的是 OSChina 提供的 git 免费服务。
这篇文章将要讲解,如何使用WebStorm 将项目发布到 Git@OSC
我已经在OSC建立了一个空白的git项目` 项目创建后进入管理清空项目`。
https://git.oschina.net/caomenglong/ExpressDemo.git

我将带领大家把项目代码利用WebStorm 发布进去。
* * * * *
#### **本地Git代码仓库建立**
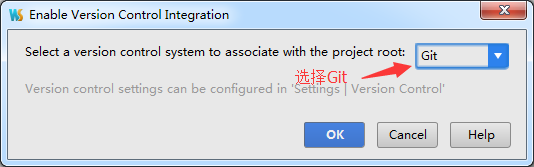
首先需要启用项目的版本管理功能
点击VCS 启用版本控制


IDE底部显示本地Git代码仓库建立完毕

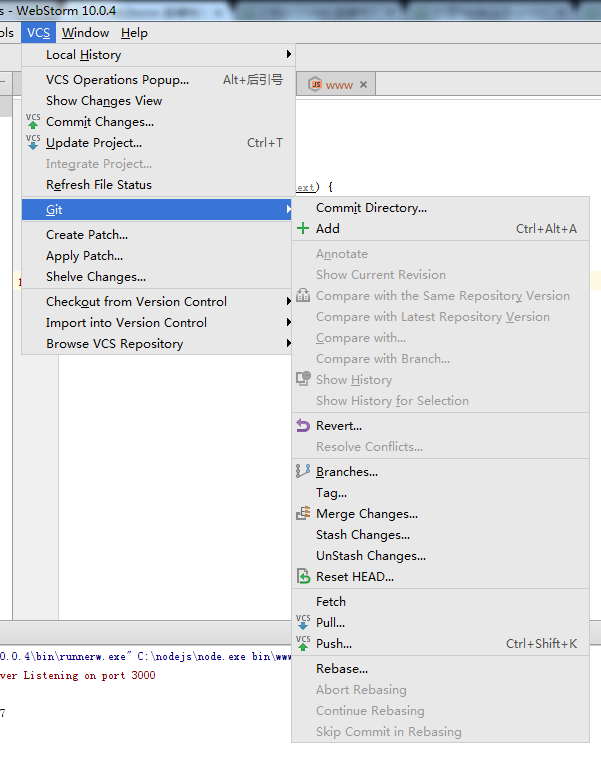
这时就代表这个项目已经可以使用Git版本控制了。我们再点击VCS就可以看见Git菜单了。

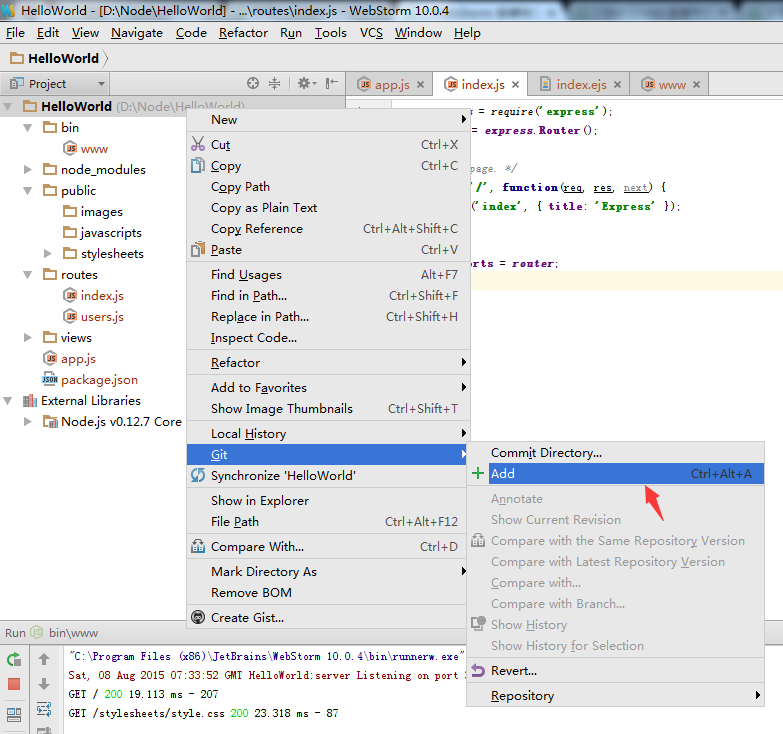
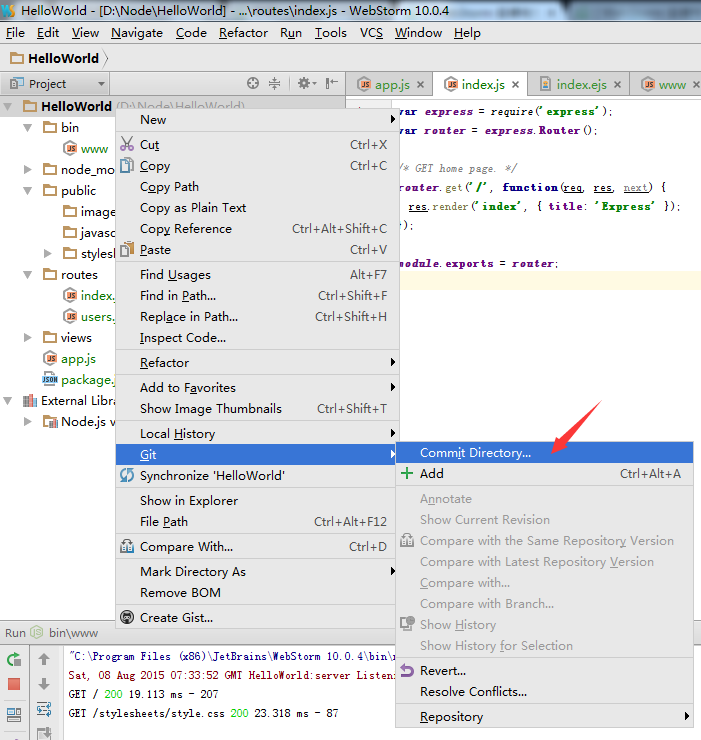
首先我们先右击项目 选择`Git->add`,将项目中的文件 加入到git add 中等待本地提交。

add 后文件都会由`橙色`变成 `绿色`

下一步本地提交代码,右击项目,选择 `Git->Commit`


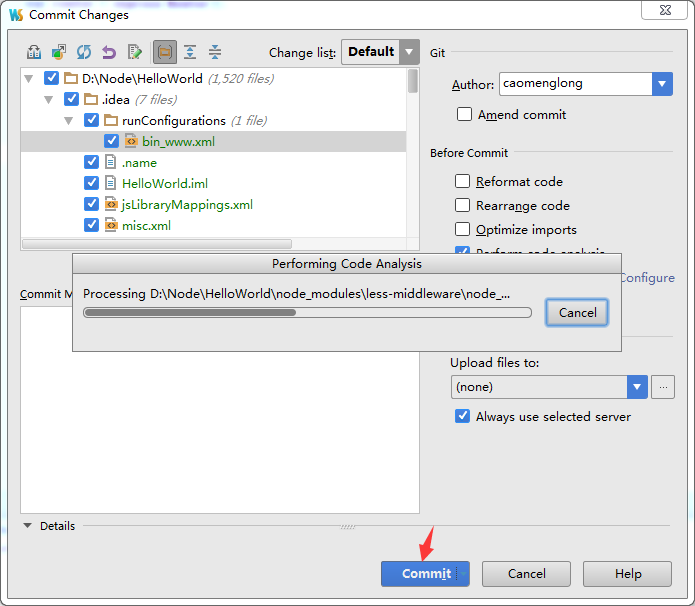
点击Commit是会出现 `Performing Code Analysis `提示,有时候会很慢,这个功能是它对代码进行分析,查找错误,并提醒你是否修改。
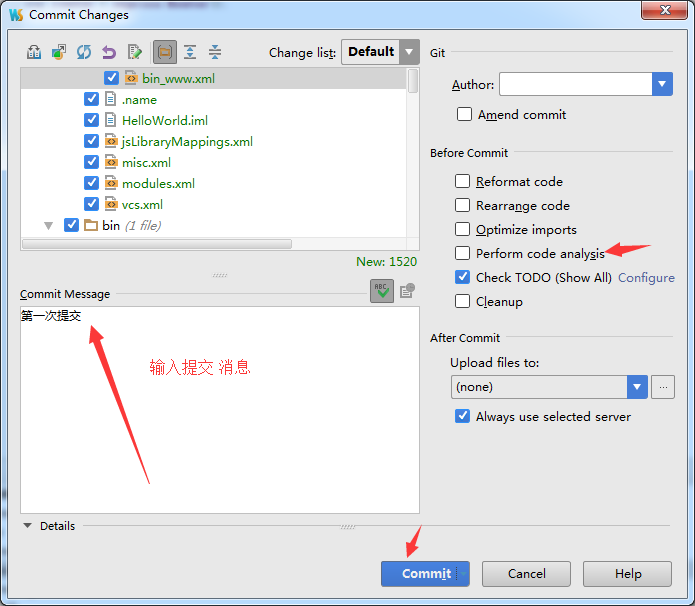
每次提交前都要查询一次,很麻烦,可以关闭该功能。

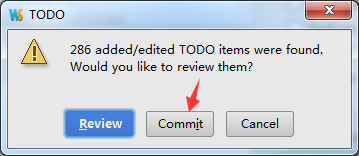
取消`Performing Code Analysis `复选框即可。



这时本地提交成功,可以看见颜色 从 `绿色` 变成 了 `黑色`

* * * * *
### **将代码push到远程 git 仓库**
代码Pull 远程前,必须先要进行本地Commit完毕。

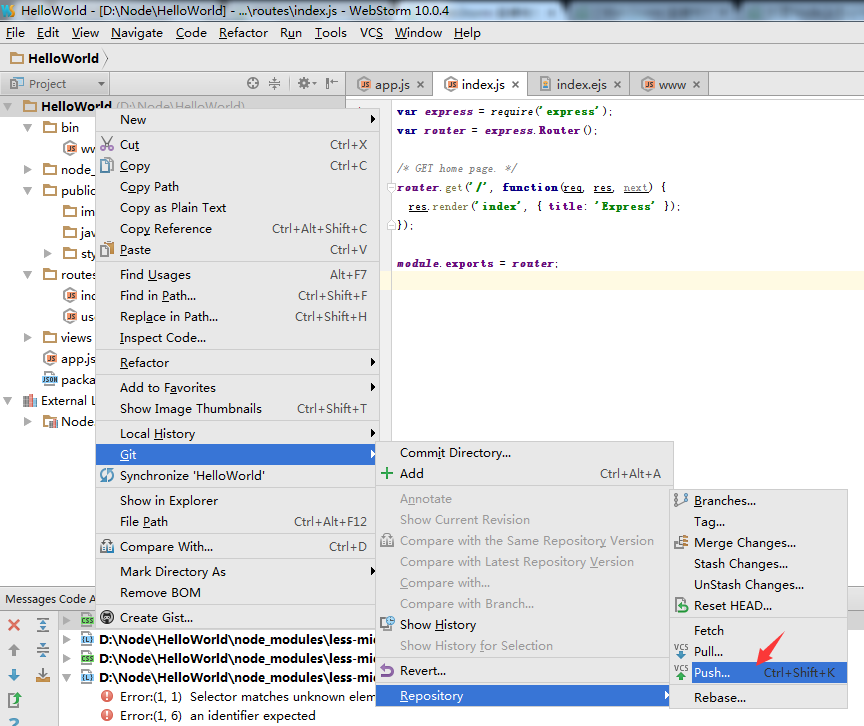
右击项目 `Git-> Repository -> Push`

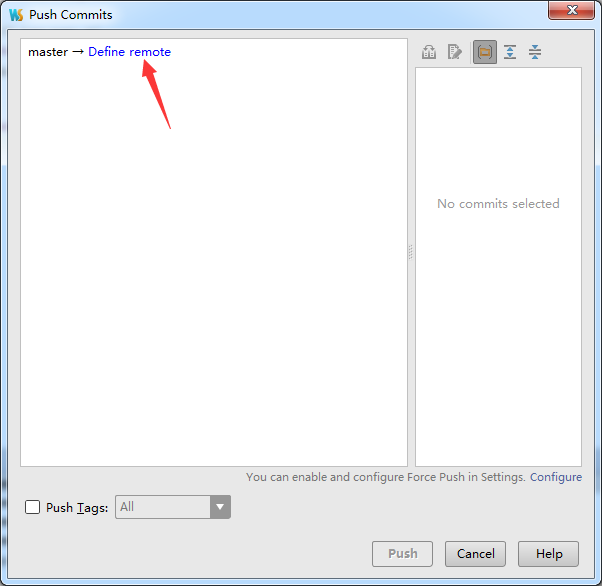
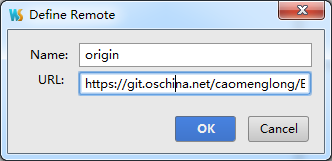
点击` Define remote` 设置一个远程Git 仓库

URL 输入 之前准备的 Git https://git.oschina.net/caomenglong/ExpressDemo.git

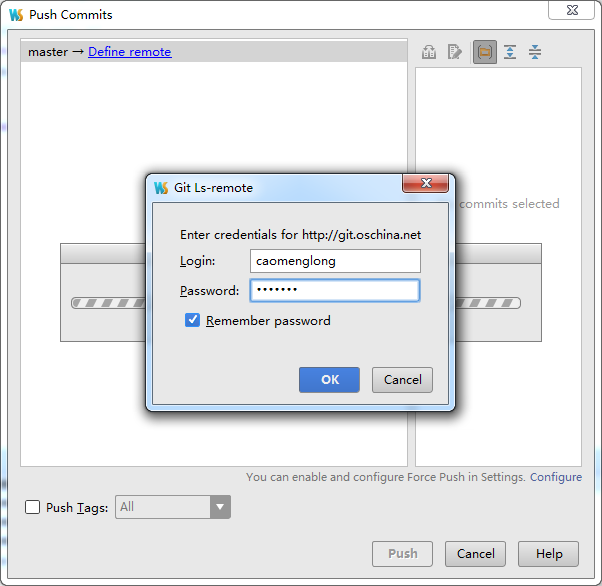
输入 Git@OSC 账号密码。

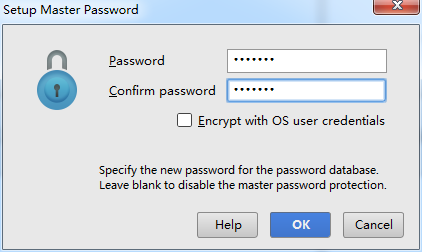
再输入二次密码

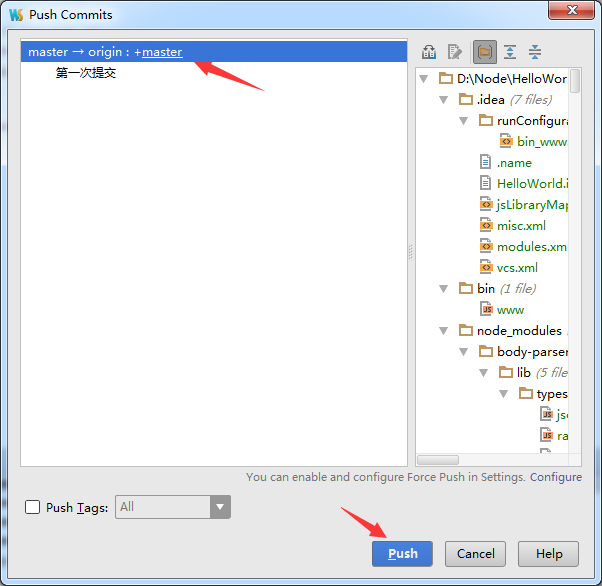
远程Git设置成功,点击Push 就可以了!


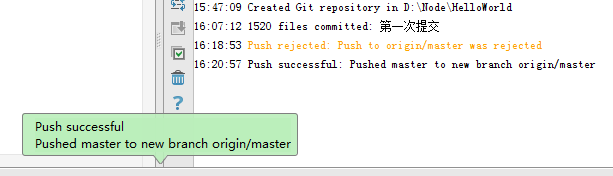
`Push successful ` 代码Push成功!

到这里我们就完成了 项目代码发布到Git中了!
感谢观看
创建Node.js Express 项目
最后更新于:2022-04-01 03:32:20
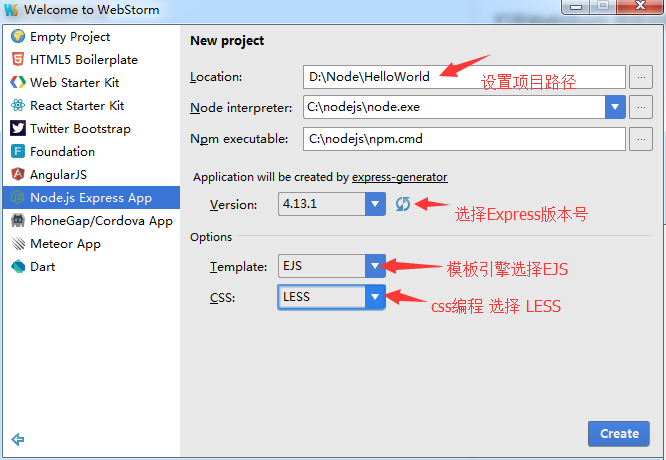
打开WebStorm 选择创建新项目

点击Create 后,会使用Express-generator 自动创建项目.
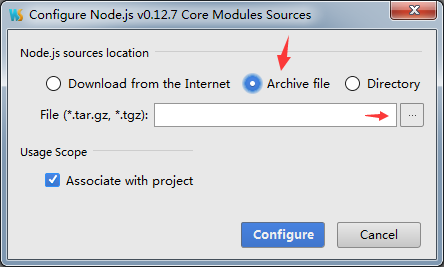
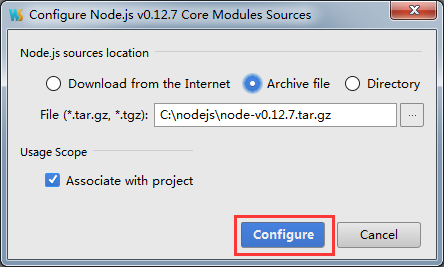
创建过程中会出现选择Node.js 源码压缩包

网络会下载比较慢。我已经下载好了存放与 \\\192.168.1.218\tools

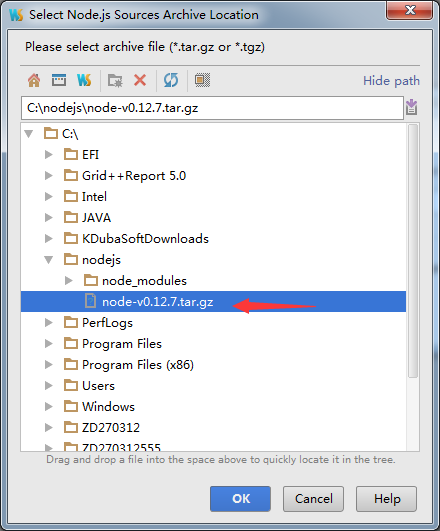
复制 `node-v0.12.7.tar.gz` 到本地硬盘,Nodejs安装目录中

下面开始设置




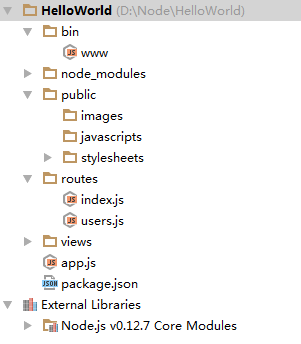
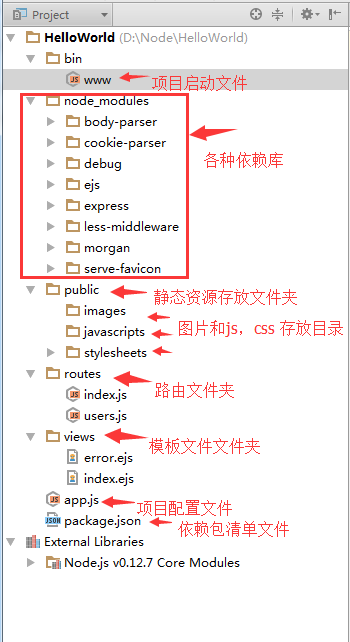
可以看见 项目已经创建成功,并且帮我们自动安装了相关 `modules `
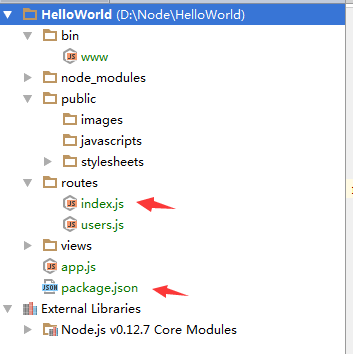
下面就是项目的目录结构。

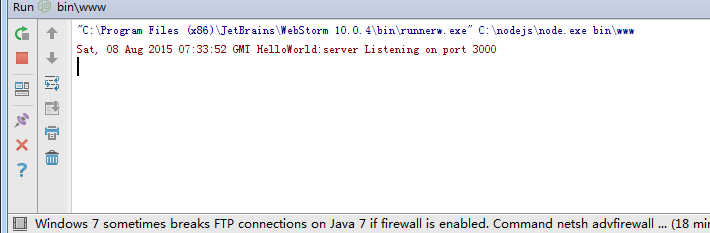
启动项目 点击 `启动按钮`。

控制台提示 项目运行成功端口3000

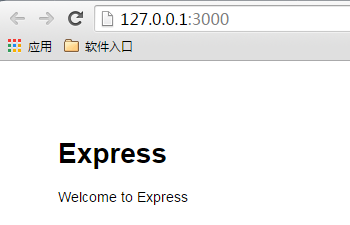
打开浏览器访问 http://127.0.0.1:3000/

到这里我们的Express 项目就创建成功了!
安装WebStorm
最后更新于:2022-04-01 03:32:18
WebStorm是作为JS开发IDE存在的,并且支持流行的Node.js以及JQuery等js框架。而Node.js简单说就是一个JS类库并且配备有Google的V8 js引擎来解析和执行js脚本。
那WebStorm+Node.js这样一个组合,用来开发基于Node.js平台的应用是最方便不过的了,并且可以知道WebStorm这个IDE环境对js的支持是灰常强大的,有智能提示、断点调试、查看源码等等功能。
WebStorm 下载 http://www.jetbrains.com/webstorm/
局域网下载地址 \\\192.168.1.218\tools

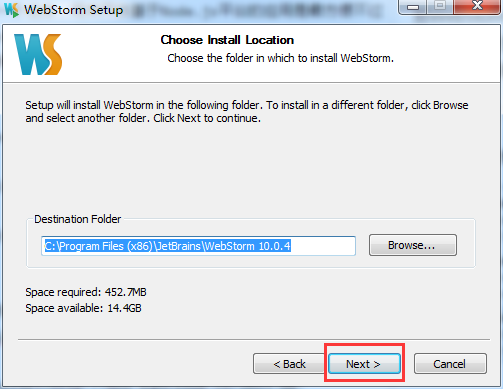
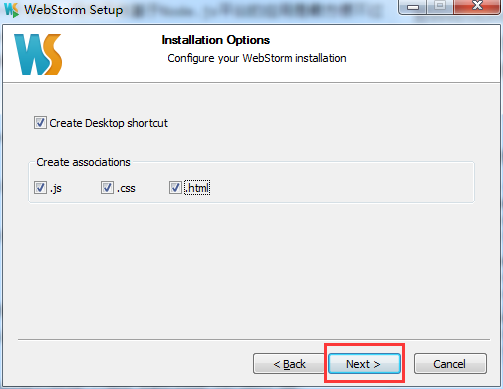
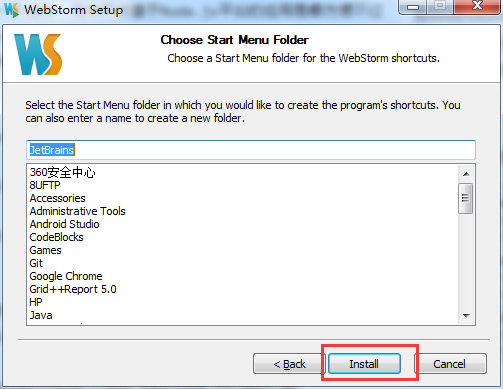
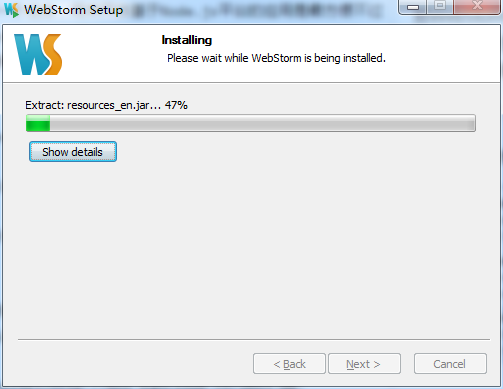
复制到自己的电脑,双击开始安装。







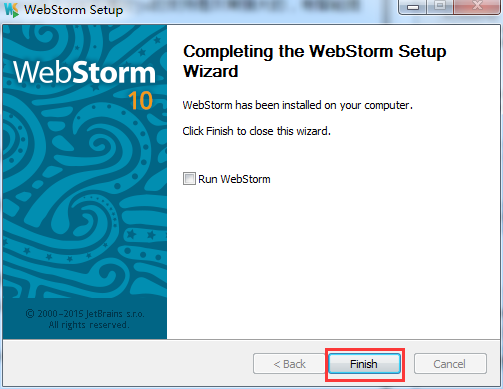
到这里 WebStorm 就安装完毕了。

在桌面可以找到软件,我们双击启动它。

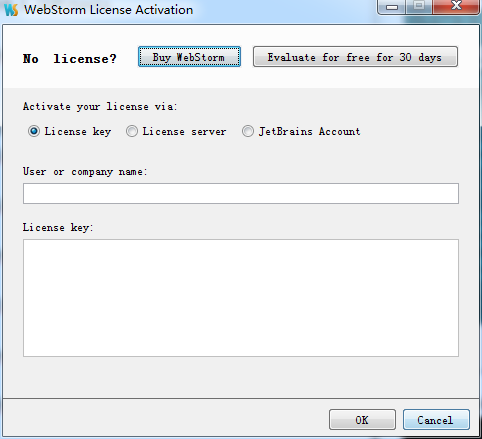
需要输入授权码

仅供测试使用
UserName:`William `
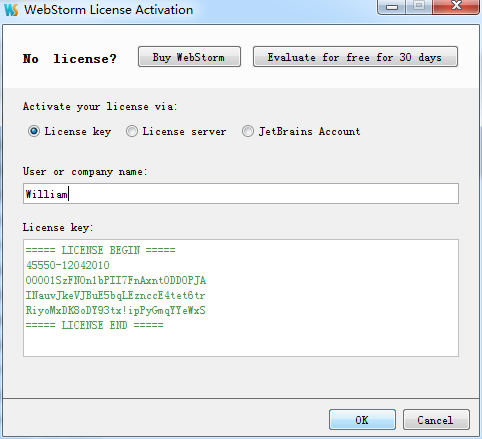
~~~
===== LICENSE BEGIN =====
45550-12042010
00001SzFN0n1bPII7FnAxnt0DDOPJA
INauvJkeVJBuE5bqLEznccE4tet6tr
RiyoMxDK8oDY93tx!ipPyGmqYYeWxS
===== LICENSE END =====
~~~


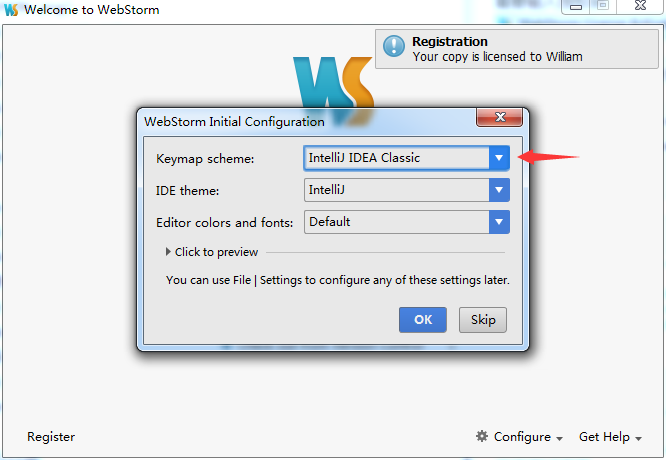
根据的习惯选择键盘布局,一般默认即可。我选择了`NetBeans` 快捷键布局。

下面就可以正常使用了哦!