CSV 表格文件的读取
最后更新于:2022-04-01 20:04:19
在入门系列的教程中,我们常用 d3.json() 函数来读取 json 格式的文件。json 格式很强大,但对于普通用户可能不太适合,普通用户更喜欢的是用 Microsoft Excel 或 OpenOffice Calc 等生成的表格文件,因为简单易懂,容易编辑。

Microsoft Excel 通常会保存为 xls 格式, OpenOffice Calc 通常会保存为 ods 格式。这些格式作为表格文件来说都很强大,但要读取它们是有些麻烦的,D3 中也没有提供这样的方法。但是表格软件都会支持生成csv 格式,它是一种非常基本的、通用的、简单的表格文件。本文将会说明在 D3 中怎么读取和使用 csv 文件。
## 1. CSV 格式是什么
CSV(Comma Separated Values),逗号分隔值,它是以纯文本形式存储表格数据的,每个单元格之间用逗号(Comma)分隔。CSV格式没有一个通用标准,通常使用的是[RFC 4180](http://tools.ietf.org/html/rfc4180) 中所示的描述。
CSV 的文本格式如下:
~~~
省份,人口,GDP
山东,9000,50000
浙江,5000,20000
~~~
理解起来非常简单,每一个单元格之间用逗号隔开。如果想在单元格里输入逗号怎么办呢?用双引号框起来就行,如下:
~~~
省份,人口,GDP
山东,"9,000","50,000"
浙江,"5,000","20,000"
~~~
有些软件在保存CSV格式时,会让你选择使用什么符号(逗号、分号等)来分隔单元格,尽量选择逗号吧。
## 2. 在 OpenOffice 中编辑和保存 CSV 文件
Microsoft Excel 虽然强大却是收费的,近几年我已不使用。 OpenOffice 不仅开源免费,而且功能同样强大。下面来说一下用 OpenOffice 怎么编辑和保存为 CSV 文件,当然一般自己摸索着也能会用,非常简单。
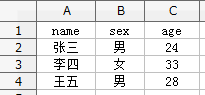
(1) 首先,打开 OpenOffice Calc 。就像 Microsoft Office 中有 Word、Excel、PowerPoint 一样,OpenOffice 中编辑表示使用的是 Calc 。打开之后,像正常一样输入单元格的内容,假设输入如下:
[](http://www.ourd3js.com/wordpress/wp-content/uploads/2014/10/101.png)
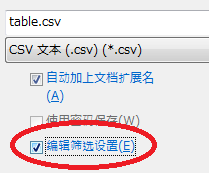
(2)点击“文件”,“另存为”。文件类型选择 “CSV 文本”,底下再勾选上“编辑筛选设置”。
[](http://www.ourd3js.com/wordpress/wp-content/uploads/2014/10/102.png)
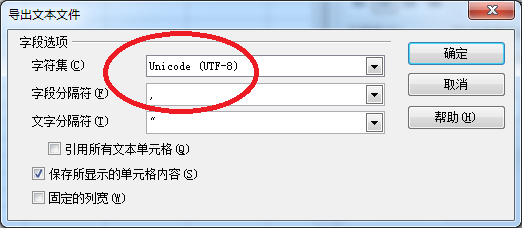
(3) 弹出的对话框中,选择编码(建议用 UTF8),字段分隔符选择"逗号",文本分隔符选择“分号”。点击“确定”。
[](http://www.ourd3js.com/wordpress/wp-content/uploads/2014/10/103.png)
(4) 保存成功后,用记事本打开,结果如下:
[](http://www.ourd3js.com/wordpress/wp-content/uploads/2014/10/104.png)
在 D3.js 中,读取 CSV 文件的函数只支持用逗号分隔单元格,所以请务必这样保存。
## 3. 在 D3.js 中读取 CSV 文件
在 D3.js 中提供了 d3.csv() 函数来读取 CSV 文件。函数 API 可参见: [https://github.com/mbostock/d3/wiki/CSV](https://github.com/mbostock/d3/wiki/CSV) 。
用它读取文件的代码如下:
~~~
d3.csv("table.csv",function(error,csvdata){
if(error){
console.log(error);
}
console.log(csvdata);
});
~~~
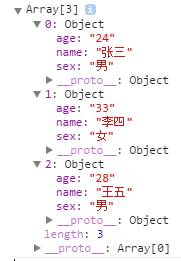
这段代码是读取了 table.csv 文件后,再输出读到的数据。输出如下:
[](http://www.ourd3js.com/wordpress/wp-content/uploads/2014/10/105.png)
我们可以看到,变量中 csvdata 是保存了一个数组,数组中的每个元素都一个对象,每个对象里都有 age 、name、sex 三个成员变量。这三个成员变量正是所编辑的表格的头一排的三个单元格。如此,我们就可以在代码中这样调用了。
~~~
for( var i=0; i
';