【翻译】培训提示:解决常见编码问题的简单技巧
最后更新于:2022-04-01 07:23:26
原文:[Training Tip: Simple Techniques for Solving Common Coding Problems](http://www.sencha.com/blog/training-tip-simple-techniques-for-solving-common-coding-problems/)
很多时候,在我教授一个Sencha培训课程的时候,学生经常会请求我帮忙看一下他们的应用程序,因为有些问题他们不知道如何去解决。由于不是我写的代码,因而,有时很难快速的向他们给出答案。还好,我有一套简单的技术,可以用来筛选出最明显的问题。
在本文,我将对一些最常见的问题进行分类,并介绍一些简单而有效的策略来解决这些问题。
### 问题:我看不到我的数据
你正在浏览你的应用程序,单看不到任何数据。通常,该问题很容易解决。
### 试一下以下方法:
首先,先检查存储(Store),可以在应用程序运行时在浏览器控制台来做这个:
~~~
Ext.getStore('MyStore').load();
~~~
这将返回存储对象。可以通过data配置项来模拟一些数据,然后看看数组的长度是否大于0。

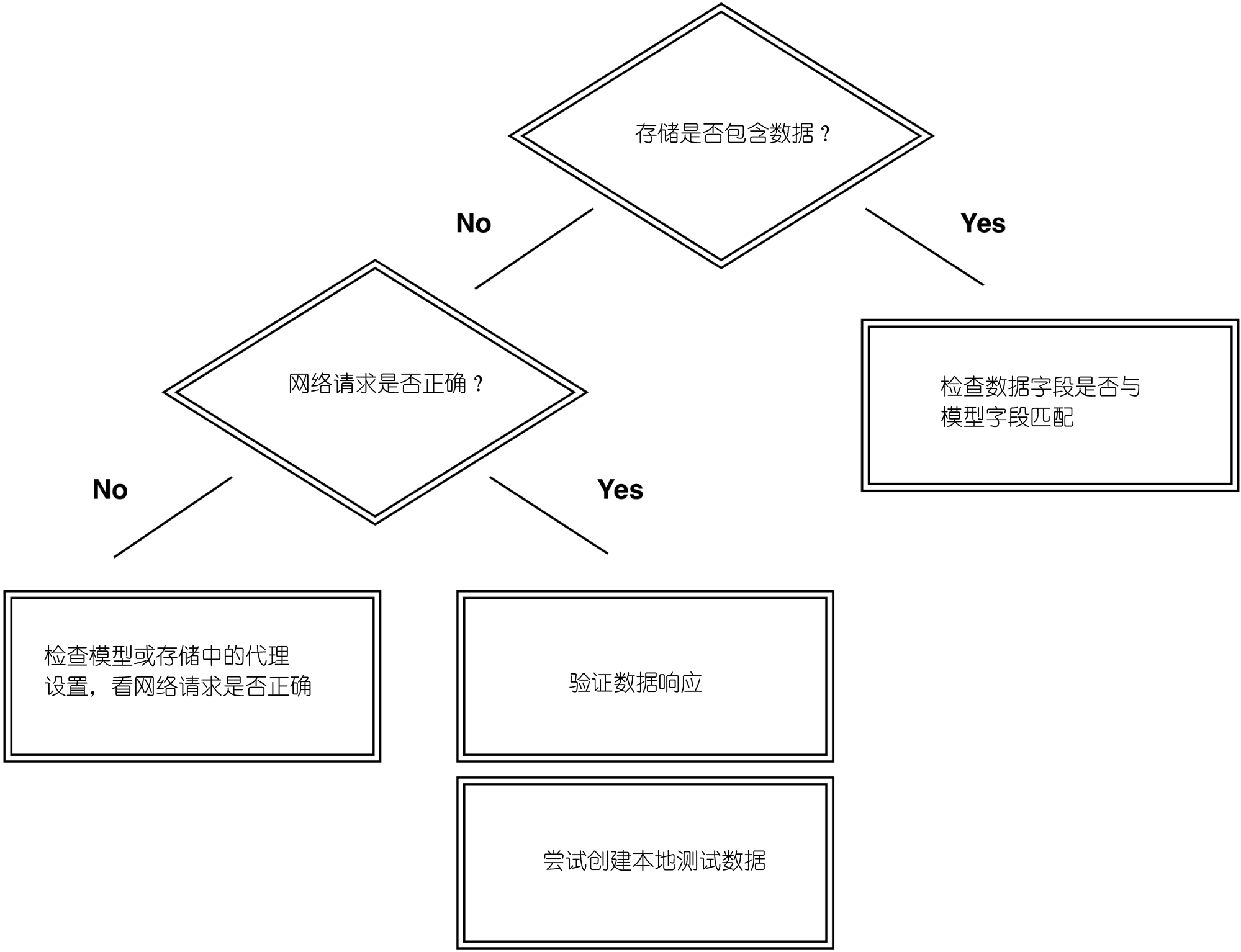
如果有可用数据,那么问题可能与渲染有关。考虑以下这些可能出现的问题:
没有将数据字段映射到模型的字段?
数据数组是否为空?在浏览器开发者工具栏,单击网络标签页。
状态码是否200?如果不是,那就是请求出了问题,要检查模型或存储的代理。
请求工作正常,但仍然没有数据显示?那就要确认返回的数据是否有效。例如,当返回的数据格式是JSON格式的时候,可以从浏览器的网络标签页中将返回的数据复制到http://jsonlint.com或http://jsonplint.com/来验证数据是否有效。还可以手动编写一些测试数据。
### 问题:不能生成应用程序
Sencha Cmd不能生成应用程序。大多数时候,Sencha Cmd会很清晰的描述这是怎么回事或者需要做什么改变。不过,无论是现在还是以后,都会碰到Sencha Cmd不能生成的问题,而且错误描述也不太清晰的情况。
这很有可能是代码存在错误。例如,代码可以很完美的在本地环境运行,但是不能生成。
### 试一下以下方法:
这个方法非常激进,但大多时候很有效。在命令行使用相同的命名空间创建一个新的应用程序:
~~~
sencha generate app App ../myapp
~~~
下一步,把app文件夹复制过来,并确保app.js也做了相应的修改。
现在,再试一下。
### 问题:奇怪的组件-x行为
这类型的问题一直很难去处理。
例如,在网格中不知道为什么显示了多个滚动条,又或者,在标签页面板中的显示样式是错误的。要在应用程序中解决这类问题非常的费时。这不但需要通过应用程序的导航来重现问题,还要知道造成这问题的包括哪些因素。
### 试一下以下方法:
开发人员常见的解决问题的方法就是将问题隔离起来,将范围缩小,且让数据块更易于管理。
### 隔离问题
使用Sencha Cmd来以相同的命名空间创建一个新的应用程序。
接着,将有问题的类复制过来并对它进行测试。
是否出现了相同的bug?尝试在测试应用程序中解决这个问题。
还可以更进一步,尝试通过重新创建类来进行隔离。在开始的时候只包含必需的代码。
它能工作吗?如果框架没有错误,类也没有错误,哪说明肯定是别的东西出现了错误。
###
### 切换到默认主题
返回应用程序, 并尝试切换到Sencha的默认样式(Sencha Touch中的是Sencha默认样式,Ext JS是海王星主题)。
能工作吗?如果能,说明问题在自定义的样式中。
仍然不能工作?这至少可以知道,自定义的样式没有错误。这有可能是嵌套造成的错误,也可能是使用了错误的布局。
### 组件查询
要想知道是否组件查询出了问题,可以轻松的在浏览器的开发者工具的控制台中进行验证:
~~~
Ext.ComponentQuery.query('button[action="test"]');
~~~
是否返回了一个空数组?如果是,问题就在这里!又或者可能是返回了组件,但查询时机错了。在处理回调的时候,经常会发生这种事情。当代码在执行的时候,该组件可能还没渲染到屏幕上的。
### 常用的调试技术
作为开发人员,碰到需要解决的bug或问题是常有的事。关键是,使用什么样的工具才能让这变得富有挑战性,是不?
除了上面提到的技术,还有几个标准技巧。首先,要了解框架已经所使用的工具。阅读API文档(或者更进一步,浏览器框架的源代码)。

将框架切换为调试框架之一。这样做的好处是可以看到额外的日志信息,而且还可以直接阅读框架代码。对于Sencha Touch项目,打开app.json文件并临时修改框架为:
~~~
"js": [
{
"path": "../touch/sencha-touch-all-debug.js",
"x-bootstrap": true
},
~~~
对于Ext JS项目,打开index.html文件并临时修改框架为:
~~~
<script src="../ext/ext-all-debug.js"></script>
~~~
浏览器的开发者工具也是相当有用的(Google Chrome或Firebug)。此外,还有一些是专门针对Sencha开发使用的便利插件:illumination和Sencha的App Inspector。
如果想快速设计原型,可以尝试使用Sencha Fiddle。
对于测试,有大量的工具可以使用 ,如Siesta。
最后但并非最不重要的是,如果以上工具都帮不了,而你已经盯着你的代码几个小时了,那么,请你……休息一下!通常,在休息的时候,可以放松头脑,说不定就立马把问题解决了。尤其是在犯了拼写错误或打字错误(没区分大小写)的时候,这会让你郁闷上几个小时,这是因为你会忽略他们。
需要寻找更多的帮助?可以了解一下在世界各地的Sencha Ext JS或Sencha Touch的培训课程,又或者参加在线课程。
作者:**Lee Boonstra**
Lee is a technical trainer at Sencha. She’s located in Amsterdam and has experience in both front-end and back-end development. Lee spends her spare time developing web and mobile apps. She is writing a cookbook for O'Reilly about Sencha Touch.