【d3.js教程15】如何从excel等表格生成csv数据
最后更新于:2022-04-01 14:18:27
使用openoffice软件

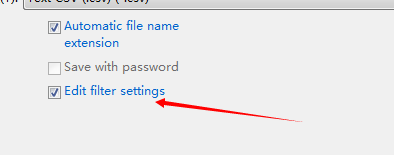
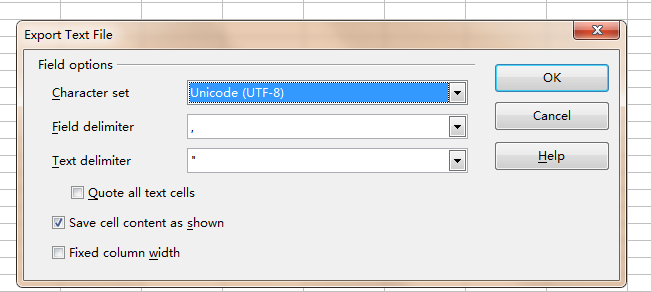
另存为的时候选择csv格式 并选中edit filter setting



用txt打开如下

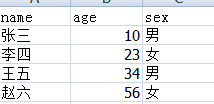
按照下面的格式输入数据,注意最开始的一行是他们的属性,要用英文字母输入
~~~
<!DOCTYPE html>
<html>
<head>
<script src="js/d3.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
d3.csv("third.csv",function(error,csvdata){
if(error){
console.log(error);
}
console.log(csvdata);
for( var i=0; i<csvdata.length; i++ ){
var name = csvdata[i].name;
var sex = csvdata[i].sex;
var age = csvdata[i].age;
console.log( "name: " + name + "\n" +
"sex: " + sex + "\n" +
"age: " + age );
}
})
</script>
</body>
</html>
~~~
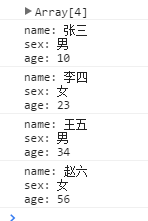
如下是导入console出来的数据