开始搜索
最后更新于:2022-04-01 04:30:14
为了实现搜索功能,我们需要处理Go按钮点击事件,创建对应的API请求,显示网络请求的状态。
打开SearchPage.js, 在constructor方法中修改state的初始化代码:
~~~
this.state = {
searchString: 'london',
isLoading: false
};
~~~
isLoading 属性用于表示查询是否正在进行。
在render方法最上面增加:
~~~
var spinner = this.state.isLoading ?
( <ActivityIndicatorIOS
hidden='true'
size='large'/> ) :
( <View/>);
~~~
这里用了一个三目运算,这是一个if语句的简化形式。如果isLoading为true,显示一个网络指示器,否则显示一个空的view。
在return语句中,在Image下增加:
~~~
{spinner}
~~~
在Go按钮对应的 TouchableHighlight 标签中增加如下属性:
~~~
onPress={this.onSearchPressed.bind(this)}
~~~
在 SearchPage 类中新增如下方法:
~~~
_executeQuery(query) {
console.log(query);
this.setState({ isLoading: true });
}
onSearchPressed() {
var query = urlForQueryAndPage('place_name', this.state.searchString, 1);
this._executeQuery(query);
}
~~~
_executeQuery() 目前仅仅是在控制台中输出一些信息,同时设置isLoading属性为true,剩下的功能我们留到后面完成。
> 注意: JavaScript 类没有访问器,因此也就没有私有的概念。因此我们会在方法名前加一个下划线,以表示该方法视同为私有方法。
当Go按钮被点击, onSearchPressed() 即被调用。
然后,在 SearchPage 类声明之前,声明如下实用函数:
~~~
function urlForQueryAndPage(key, value, pageNumber) {
var data = {
country: 'uk',
pretty: '1',
encoding: 'json',
listing_type: 'buy',
action: 'search_listings',
page: pageNumber
};
data[key] = value;
var querystring = Object.keys(data)
.map(key => key + '=' + encodeURIComponent(data[key]))
.join('&');
return 'http://api.nestoria.co.uk/api?' + querystring;
};
~~~
这个函数不依赖SearchPage类,因此被定义为函数而不是方法。它首先将key\value参数以键值对形式放到了data集合中,然后将data集合转换成以&符分隔的“键=值”形式。=>语法是箭头函数的写法,一种创建匿名函数简洁写法,具体请参考[recent addition to the JavaScript language](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions) 。
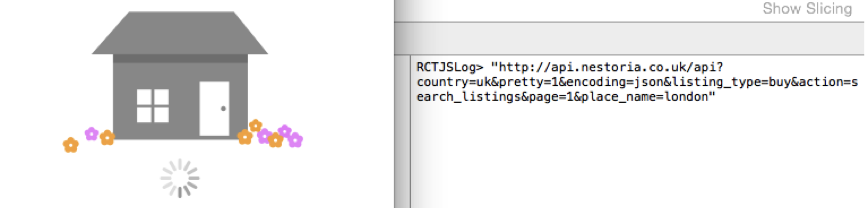
回到模拟器,按下 Cmd+R 重启App,然后点击‘Go’ 按钮。你将看到网络指示器开始转动。同时控制台将输出:

网络指示器显示,同时要请求的URL也打印出来了。拷贝并粘贴URL到Safari,查看搜索结果。你将看到一堆JSON对象。我们将用代码解析这些JSON对象。
> 注意: 这个App使用 [Nestoria API 来查找房子](http://www.nestoria.co.uk/help/api)。查找结果以JSON格式返回。官方文档中列出了所有请求的URL规范及响应格式。