显示搜索结果
最后更新于:2022-04-01 04:30:18
新建一个文件: SearchResults.js, 编写如下代码:
~~~
'use strict';
var React = require('react-native');
var {
StyleSheet,
Image,
View,
TouchableHighlight,
ListView,
Text,
Component
} = React;
~~~
你注意到了吗?一切都是老样子,一条requires语句和一个结构赋值。
然后定义一个Componet子类:
~~~
class SearchResults extends Component {
constructor(props) {
super(props);
var dataSource = new ListView.DataSource(
{rowHasChanged: (r1, r2) => r1.guid !== r2.guid});
this.state = {
dataSource: dataSource.cloneWithRows(this.props.listings)
};
}
renderRow(rowData, sectionID, rowID) {
return (
<TouchableHighlight
underlayColor='#dddddd'>
<View>
<Text>{rowData.title}</Text>
</View>
</TouchableHighlight>
);
}
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={this.renderRow.bind(this)}/>
);
}
}
~~~
上述代码中使用了一个专门的组件——ListView ——该组件非常像ITableView。通过ListView.DataSource, 我们可以向ListView提供数据。renderRow函数则用于为每个行提供UI。
在构建数据源的时候,我们使用箭头函数对不同的行进行识别。这个函数在ListView进行“一致化”的时候被调用,以便判断列表中的数据是否被改变。在本例中,Nestoria API有一个guid属性,刚好可以用来作为判断的标准。
最后,加入一条模块输出语句:
~~~
module.exports = SearchResults;
~~~
在SearchPage.js 头部,require 下方加入:
~~~
var SearchResults = require('./SearchResults');
~~~
这样我们就可以 SearchPage 类中使用SearchResults类了。
在_handleResponse 方法,将console.log 一句替换为:
~~~
this.props.navigator.push({
title: 'Results',
component: SearchResults,
passProps: {listings: response.listings}
});
~~~
上述代码将导航至SearchResults 页面,并将请求到的列表数据传递给它。Push方法可以将页面添加到导航控制器的ViewController堆栈中,同时你的导航栏上将出现一个Back按钮,点击它可以返回到上一页面。
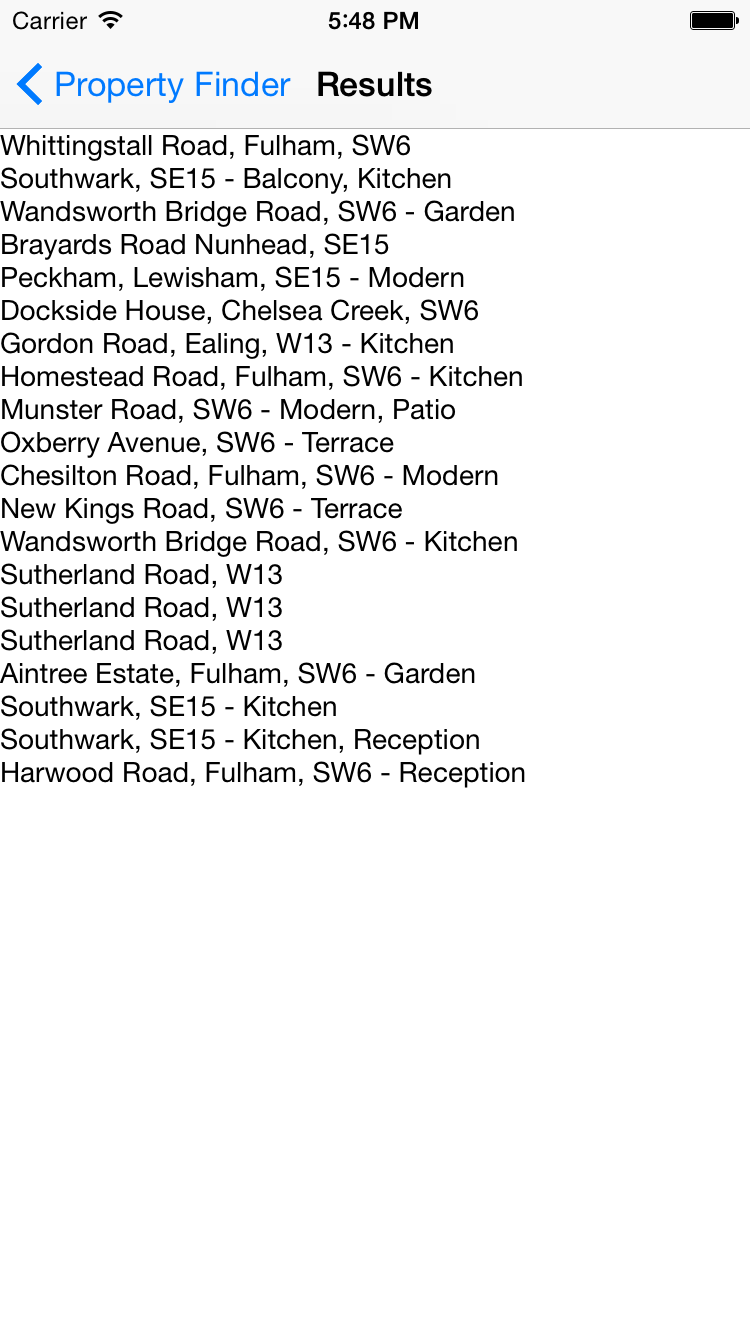
回到模拟器, 按下Cmd+R ,进行一个查找动作。你将看到搜索结果如下:

好了,房子清单已经列出来了,不过列表有一点丑陋。接下来我们会让它变得漂亮一点。