ScrollView学习笔记 -Part5
最后更新于:2022-04-01 04:57:56
> 原文:http://www.swiftyper.com/Swift/scrollviewpart5.html
# ScrollView学习笔记 - Part5
在前面的几个小节当中,都是使用代码来实现`ScrollView`的功能,其实,我们也可以在`Interface Builder`当中来使用它。
## 简单使用
如果要实现与前面一样的功能,在一个`ScrollView`当中滚动一张图片,使用`StoryBoard`来实现是相当容易的。
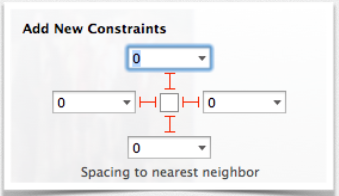
1. 拖一个`ScrollView`到`StoryBoard`上面,并将其约束到屏幕的四个边
2. 拖一个`ImageView`作为`ScrollView`的子视图,同样设置约束到四边
3. 设置`ImageView`的图片,因为图片会使`ImageView`撑开与图片大小相等,这相当与设置了`ScrollView`的`contentSize`

通过上面三步,就可以实现图片的滚动了,相当简单。
## 多个视图的滚动
前面那个是最简单的情形,当然很多情况下,我们需要设计的界面比那个要复杂得多,不过,也是可以使用`Interface Builder`来实现的。
只需要在`Simulated Metrics`中选择`Size`为`Freeform`,然后我们就可以自由设置高度与宽度了,注意要将`ScrollView`的约束设置到四个边,就可以进行界面的设计了。虽然我们自己选择了设备的宽和高,但是我们的手机屏幕当然不会因为我们设置的宽和高而改变,所以实际运行的时候,进出手机屏幕的部分,就会使用滚动来呈现了。

这样就可以使用`Interface Builder`来使用`ScrollView`了,也是相当easy的。
## 总结
这小节学习了如何使用`Interface Builder`来创建`ScrollView`,主要就是设置好`ScrollView`的约束,然后选择自由尺寸来对界面进行设计。