CSS基础学习十:伪元素
最后更新于:2022-04-01 11:29:29
上一篇博客说的是伪类,这次我们来说说伪元素。先来补充一下上篇博客漏掉的一个伪类::focus 伪类
(1)定义和用法
:focus伪类在元素获得焦点时向元素添加特殊的样式。注释IE浏览器不支持此属性。
(2)说明
这个伪类应用于有焦点的元素。
例如HTML中一个有文本输入焦点的输入框,其中出现了文本输入光标;也就是说,在用户开始键入时,文本会
输入到这个输入框。其他元素(如超链接)也可以有焦点,不过CSS没有定义哪些元素可以有焦点。
~~~
a:link {color: #FF0000} /* 未访问的链接 */
a:focus {color: #00FF00} /* 获得焦点的链接 */
~~~
再来一个结合其他选择器的例子:
~~~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
a.red:visited {color: #FF0000;}
</style>
</head>
<body>
<a class="red" href="http://www.baidu.com">百度一下,你就知道</a>
</body>
</html>
~~~
如果上面这个例子中的链接已被访问过,那么它会显示为红色。那么运行的结果为也是这样子的。
(3)实例:规定获得焦点的输入字段的颜色的完整代码为:
~~~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS选择器演示</title>
<style type="text/css">
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
<form action="form_action.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="Submit" />
</form>
<p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 :focus 伪类。</p>
</body>
</html>
~~~
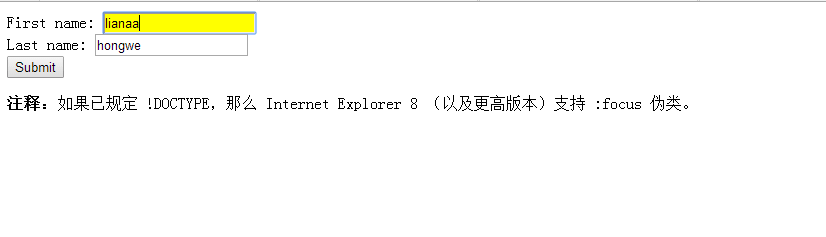
运行的结果为:

浏览器支持
所有主流浏览器都支持 :focus 伪类。注释:如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)
支持 :focus 伪类。
下面我们来说伪元素
CSS伪元素用于向某些选择器设置特殊效果。
语法
伪元素的语法(和伪类是一样的):
selector:pseudo-element {property:value;}
CSS 类也可以与伪元素配合使用:
selector.class:pseudo-element {property:value;}
(1):first-line 伪元素
":first-line" 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:
~~~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS选择器演示</title>
<style type="text/css">
p:first-line
{
color: #ff0000;
font-size:18px;
}
</style>
</head>
<body>
<p>出师未捷身先死,<br/>长使英雄泪满襟。</p>
</body>
</html>
~~~
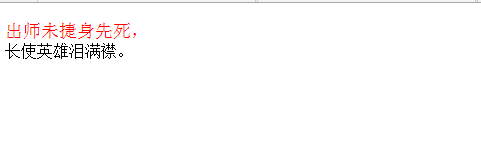
运行的结果为:

注释:"first-line" 伪元素只能用于块级元素。
注释:下面的属性可应用于 "first-line" 伪元素:
font
color
background
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-height
clear
(2):first-letter 伪元素
":first-letter" 伪元素用于向文本的首字母设置特殊样式:
来看一个实例:
~~~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS选择器演示</title>
<style type="text/css">
p:first-letter
{
color: #ff0000;
font-size:18px;
}
</style>
</head>
<body>
<p>出师未捷身先死,<br/>长使英雄泪满襟。</p>
<hr/>
<p>两情若是久长时,又岂在朝朝暮暮</p>
</body>
</html>
~~~
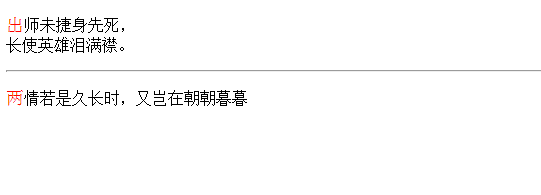
运行的结果为:

注释:"first-letter" 伪元素只能用于块级元素。
注释:下面的属性可应用于 "first-letter" 伪元素:
font
color
background
margin
padding
border
text-decoration
vertical-align (仅当 float 为 none 时)
text-transform
line-height
float
clear
(3)伪元素和CSS类
伪元素可以与CSS类配合使用:
~~~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS选择器演示</title>
<style type="text/css">
p.article:first-letter
{
color: #FF0000;
}
</style>
</head>
<body>
<p class="one">出师未捷身先死,<br/>长使英雄泪满襟。</p>
<hr/>
<p class="article">两情若是久长时,又岂在朝朝暮暮</p>
</body>
</html>
~~~
上面的例子会使所有 class 为 article 的段落的首字母变为红色。
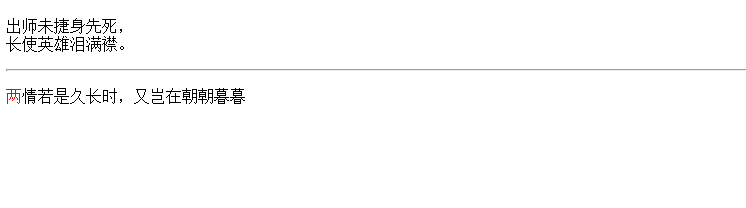
运行的结果为:

(4)多重伪元素
可以结合多个伪元素来使用。
在下面的例子中,段落的第一个字母将显示为红色,其字体大小为 xx-large。第一行中的其余文本将为蓝色,并
以小型大写字母显示。段落中的其余文本将以默认字体大小和颜色来显示:
~~~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS选择器演示</title>
<style type="text/css">
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
p:first-line
{
color:#0000ff;
font-variant:small-caps;
}
</style>
</head>
<body>
<p class="one">出师未捷身先死,<br/>长使英雄泪满襟。</p>
<hr/>
<p class="article">两情若是久长时,又岂在朝朝暮暮</p>
</body>
</html>
~~~
运行的结果为:

:before 伪元素
":before" 伪元素可以在元素的内容前面插入新内容。
下面的例子在每个 <p> 元素前面插入一幅图片:
~~~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS选择器演示</title>
<style type="text/css">
p:before {
content:url(01.jpg);
}
</style>
</head>
<body>
<p class="one">出师未捷身先死,<br/>长使英雄泪满襟。</p>
<hr/>
<p class="article">两情若是久长时,又岂在朝朝暮暮</p>
</body>
</html>
~~~
运行的结果为:

:after 伪元素
":after" 伪元素可以在元素的内容之后插入新内容。
下面的例子在每个 <p> 元素后面插入一幅图片:
~~~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS选择器演示</title>
<style type="text/css">
p:after {
content:url(01.jpg);
}
</style>
</head>
<body>
<p class="one">出师未捷身先死,<br/>长使英雄泪满襟。</p>
<hr/>
<p class="article">两情若是久长时,又岂在朝朝暮暮</p>
</body>
</html>
~~~
运行的结果为:
