拉菜单我们后续会加上。
先来HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>经管系</title>
<link rel="stylesheet" href="Style.css" type="text/css" />
</head>
<body>
<!--经管系Logo板块-->
<div id="top">Dreamweaver8</div>
<!--经管系网页导航栏板块-->
<div id="nav">
<ul><!--无序列表-->
<li><a href="#">本站首页</a></li>
<li><a href="#">本系概况</a></li>
<li><a href="#">教育教学</a></li>
<li><a href="#">科学研究</a></li>
<li><a href="#">招生就业</a></li>
<li><a href="#">学生工作</a></li>
<li><a href="#">党团建设</a></li>
<li><a href="#">考研升本</a></li>
<li><a href="#">实习基地</a></li>
<li><a href="#">经管动态</a></li>
<li><a href="#">通知公告</a></li>
</ul>
</div>
<!--经管系网页风采展示广告板块-->
<div id="adpic"></div>
<!--经管系内容板块-->
<div id="news">
<div id="news_left">
<div id="news_left_top">
<div class="news_left_titlebar"></div>
<div id="news_left_top_content"></div>
</div>
<div id="news_left_mid">
<div class="news_left_titlebar"></div>
<div id="news_left_top_content"></div>
</div>
<div id="news_left_bottom">
<div class="news_left_titlebar"></div>
<div id="news_left_top_content"></div>
</div>
</div>
<div id="news_mid">
<div id="news_mid_top">
<div class="news_mid_titlebar"></div>
<div id="news_mid_top_content"></div>
</div>
<div id="news_mid_bottom">
<div class="news_mid_titlebar">/div>
<div id="news_mid_bottom_content"></div>
</div>
</div>
<div id="news_right">
<div id="news_right_top">
<div class="news_right_titlebar"></div>
<div id="news_right_top_content"></div>
</div>
<div id="news_right_mid">
<div class="news_right_titlebar"></div>
<div id="news_right_top_content"></div>
</div>
<div id="news_right_bottom">
<div class="news_right_titlebar"></div>
<div id="news_right_top_content"></div>
</div>
</div>
</div>
<!--经管系网站友情链接板块-->
<div id="link">
<div id="link_left">友情链接:</div>
<div id="link_right">
<table width="100%" border="0" cellspacing="0" cellpadding="0"><!--表格-->
<tr align="center" valign="middle">
<td><a href="#">教学资源网</a></td>
<td>|</td>
<td><a href="#">中国大学</a></td>
<td>|</td>
<td><a href="#">教育部</a></td>
<td>|</td>
<td><a href="#">河北省教育厅</a></td>
<td>|</td>
<td><a href="#">中国教育科研网</a></td>
<td>|</td>
<td><a href="#">教育网河北主节点</a></td>
<td>|</td>
<td><a href="#">慕课网</a></td>
<td>|</td>
<td><a href="#">爱课程</a></td>
<td>|</td>
<td><a href="#">南方周末</a></td>
<td>|</td>
<td><a href="#">经济观察</a></td>
<td>|</td>
<td><a href="#">中国企业家</a></td>
</tr>
</table>
</div>
</div>
<!--经管系网站制作信息板块-->
<div id="copyright"></div>
</body>
</html>
再来CSS代码:
/*第一次添加网页总体布局的代码*/
* {
margin:0px;
padding:0px;
}
body {
padding:0px;
margin:0px;
font-size:12px;
}
#top {
background-image: url(images/head.jpg);
background-repeat: no-repeat;
height: 120px;
width: 998px;
margin-right: auto;
margin-left: auto;
}
#nav {
background-image: url(images/n_nav_bg.gif);
background-repeat: repeat-x;
height: 37px;
width: 998px;
margin-right: auto;
margin-left: auto;
}
#adpic {
background-image: url(images/h4.jpg);
background-repeat: no-repeat;
height: 218px;
width: 998px;
margin-right: auto;
margin-left: auto;
}
#news {
height: 720px;
width: 998px;
margin-right: auto;
margin-left: auto;
}
#link {
background-image: url(images/n_title_bg.gif);
background-repeat: repeat-x;
height: 40px;
width: 998px;
margin-right: auto;
margin-left: auto;
}
#copyright {
background-color: #E2E2E2;
height: 80px;
width: 998px;
margin-top: 0px;
margin-right: auto;
margin-left: auto;
border-top-width: 5px;/*设置5像素的上边框*/
border-top-style: solid;
border-top-color: #006042;
margin-bottom: 0px;
}
#news #news_left {
float: left;
height: 720px;
width: 233px;
margin-right: 5px;
}
#news #news_mid {
float: left;
height: 720px;
width: 455px;
margin-right: 5px;
}
#news #news_right {
height: 720px;
width: 300px;
float: left;
}
#news #news_left #news_left_top {
height: 248px;
width: 233px;
background-color:#FF0000;
}
#news #news_left #news_left_mid {
height: 240px;
width: 233px;
background-color:#00FF00;
}
#news #news_left #news_left_bottom {
height: 232px;
width: 233px;
}
#news #news_mid #news_mid_top {
height: 488px;
width: 455px;
background-color:#000000;
}
#news #news_mid #news_mid_bottom {
height: 232px;
width: 455px;
background-color:#999999;
}
#news #news_right #news_right_top {
height: 248px;
width: 300px;
background-color:#FFFF00;
}
#news #news_right #news_right_mid {
height: 240px;
width: 300px;
background-color:#00FFFF;
}
#news #news_right #news_right_bottom {
height: 232px;
width: 300px;
background-color:#FF00FF;
}
/*第二次添加导航栏和友情链接栏的代码,下拉菜单我们后面做*/
a:link { /*伪类选择页面中全部的超链接标签的未访问的链接状态*/
color:#000000;
text-decoration:none;
}
a:visited { /*伪类选择页面中全部的超链接标签的已访问的链接状态*/
color:#000000;
text-decoration:none;
}
a:hover{ /*伪类选择页面中全部的超链接标签的鼠标悬停的状态*/
color:#FF0000;
text-decoration:none;
font-weight: bold;
}
#nav li {/*后代选择器选择div中行内元素li的设置*/
float: left;
line-height: 37px;
list-style-type:none;
text-align:center;
}
#link #link_left {
font-family: "微软雅黑";
font-size: 14px;
line-height: 32px;
font-weight: bold;
color: #009966;
float: left;
height: 32px;
width: 80px;
padding-left: 10px;
}
#link #link_right {
line-height: 32px;
float: left;
height: 32px;
width: 908px;
}
#nav a:link{/*后代选择器选择div中行内选择a设置未访问的链接状态*/
color:#FFFFFF;
text-decoration:none;
font-family: "微软雅黑";
font-size: 14px;
font-weight: bold;
width:89px;
height:37px;
display:block;
}
#nav a:visited{/*后代选择器选择div中行内选择a设置已访问的链接状态*/
color:#FFFFFF;
text-decoration:none;
font-family: "微软雅黑";
font-size: 14px;
font-weight: bold;
width:89px;
height:37px;
display:block;
}
#nav a:hover{/*后代选择器选择div中行内选择a设置鼠标悬浮在链接的的状态*/
color:#FFFFFF;
text-decoration:none;
font-family: "微软雅黑";
font-size: 14px;
font-weight: bold;
background-color: #009966;
width:89px;
height:37px;
display:block;
}
浏览器运行的结果为:
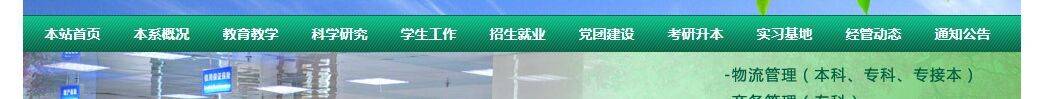
导航栏:

点击导航栏效果:

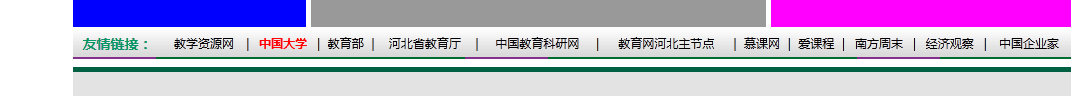
未点击的友情链接栏:

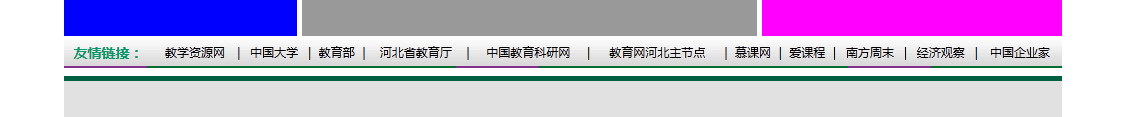
鼠标悬浮在链接上的友情链接栏: