(三)- 使用Maven构建Web项目
最后更新于:2022-04-01 20:44:43
从网上查了一些资料,才算明白(也就是怎么操作吧
),怎么使用Maven构建一个Web项目,找到一篇文档,主要都是从这里学到的:
下载地址:[使用Eclipse构建Maven的Web项目.docx](http://download.csdn.net/detail/jolingogo/5253765)
现自己在重新操作一下:(使用的是Eclipse JavaEE版 ps:eclipse-jee-indigo-SR1-win32,已经安装好了m2eclipse插件)
### 1.新建Maven项目
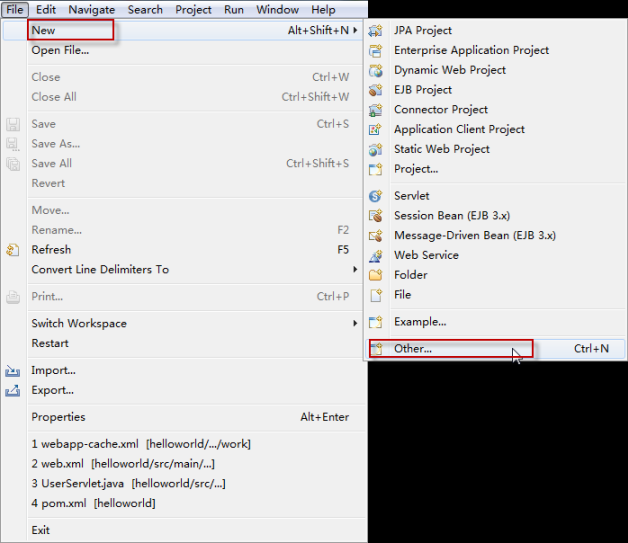
### 1.1 File -> New -> Other

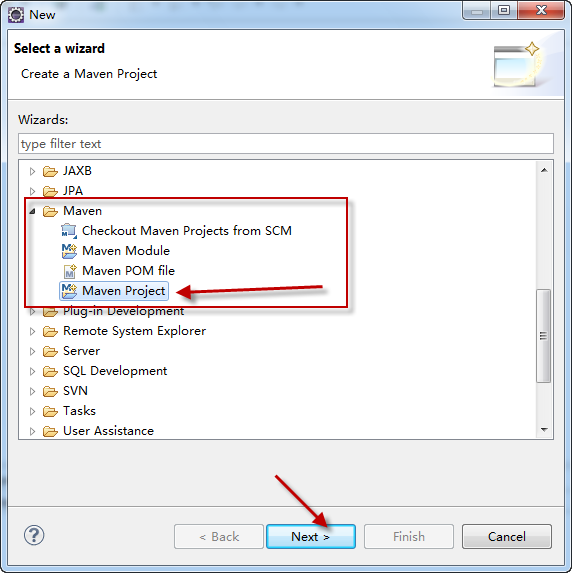
### 1.2 选择Maven Project ,单击Next

### 1.3 保持默认即可,单击Next

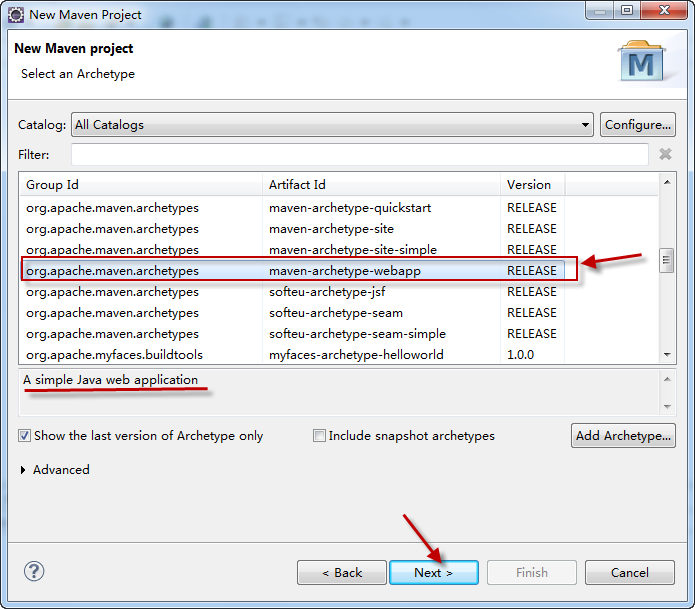
### 1.4 选择Archetype为 web app,单击Next

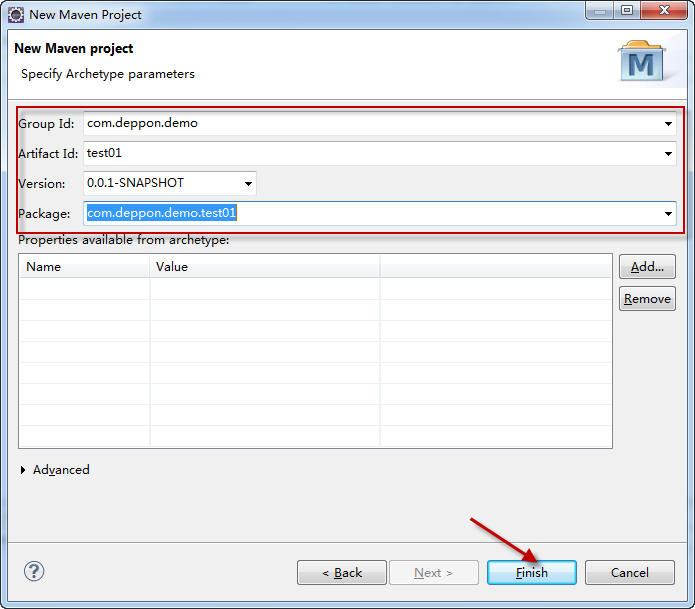
### 1.5 输入一些必要信息,单击Finish

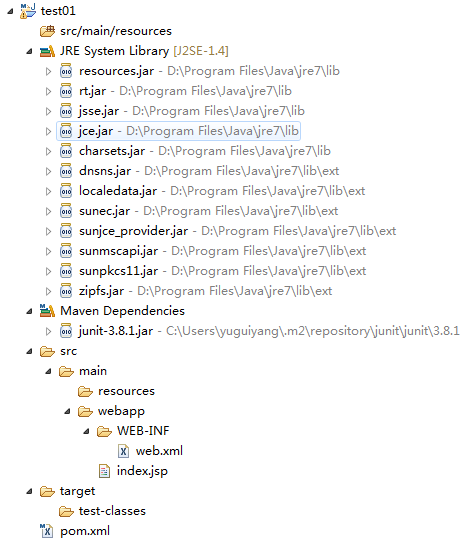
### 1.6 项目结构如下图:

### 2.配置项目
现在开始修改一些配置
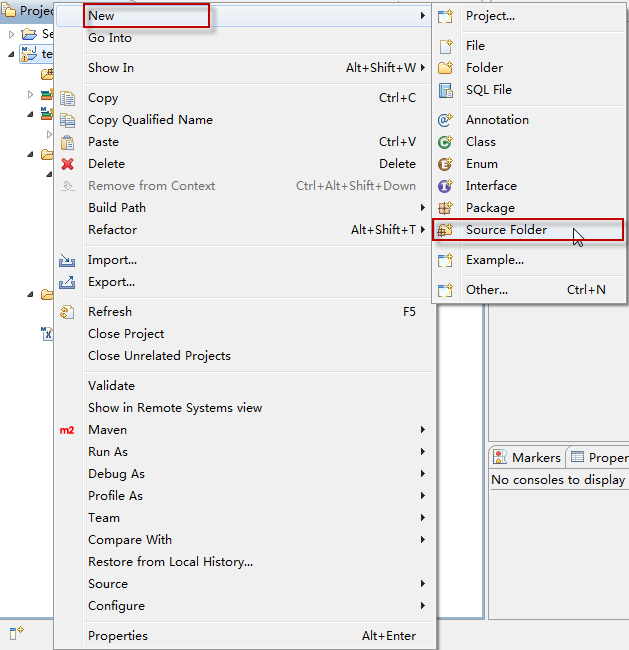
### 2.1 在项目上右键单击,添加Source Folder
Maven的项目有一些约定:src/main/java , src/main/resources , src/test/java , src/test/resources .那么,添加这些文件夹:

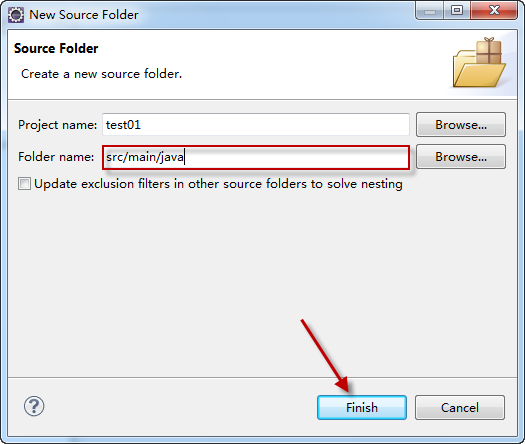
输入Source Folder 的名字

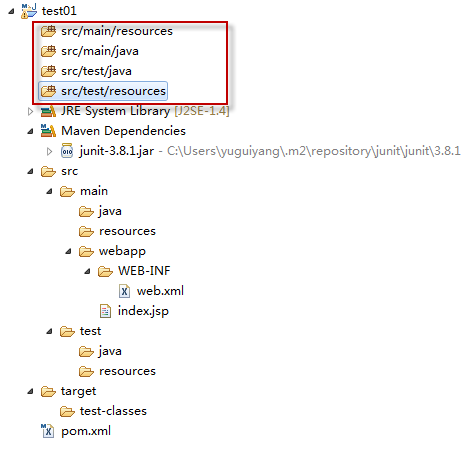
创建完之后的目录结构:

### 2.2 修改Build Path 配置
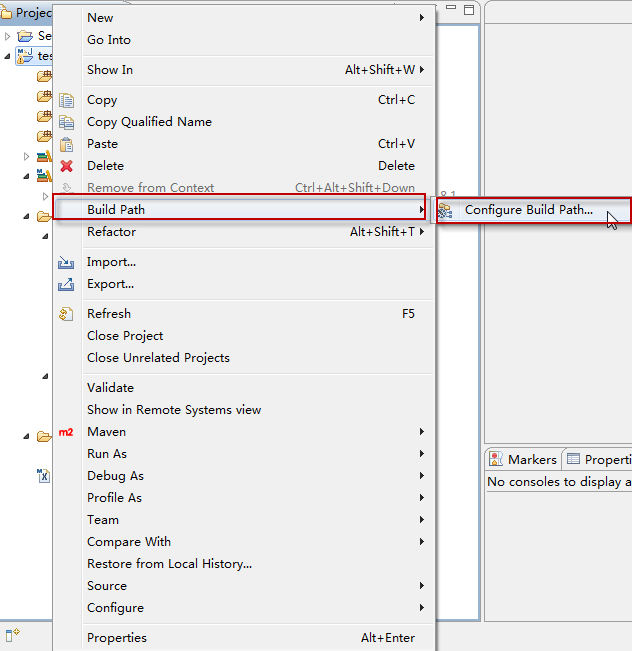
在项目上,右键单击,选择 Build Path ->Configure Build Path

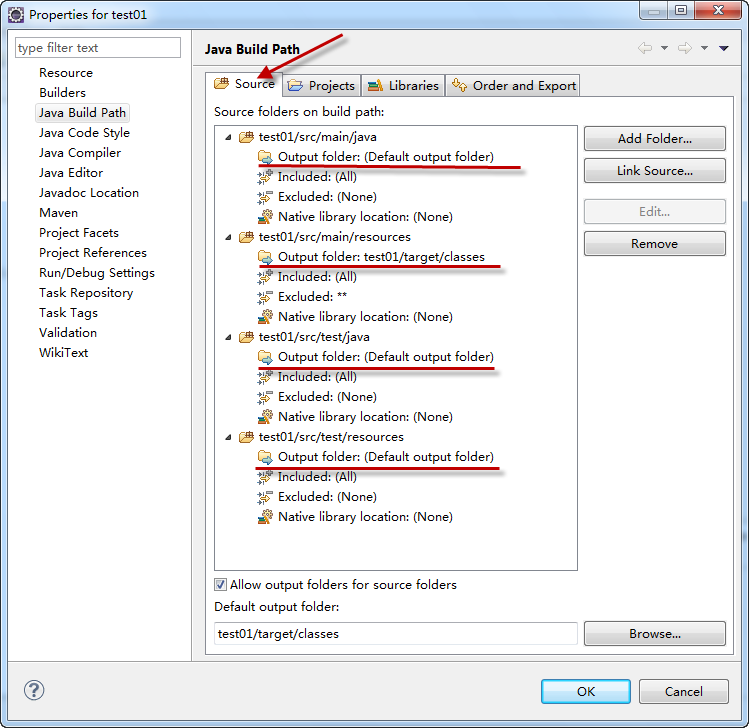
选择 Source标签,会显示4个Source Folder ,修改他们的 OutPut folder :

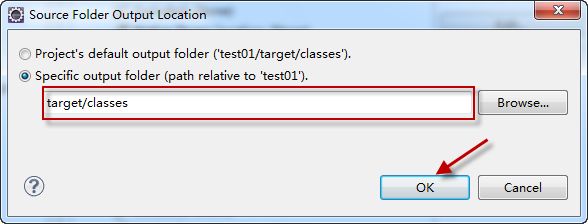
双击每个文件夹的Output folder,选择路径
src/main/java,src/main/resources,选择target /classes;
src/test/java ,src/test/resources, 选择target/test-classes;

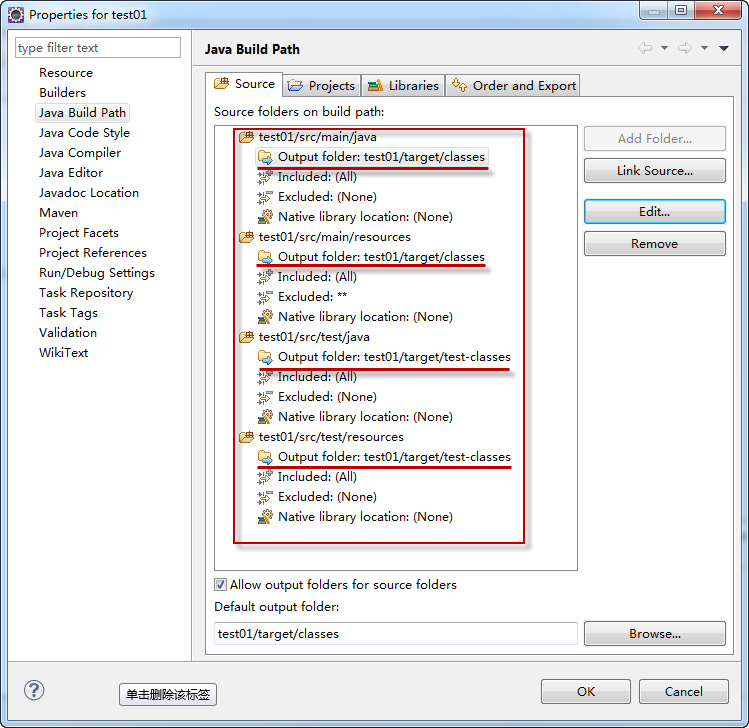
修改完成后如下图所示:

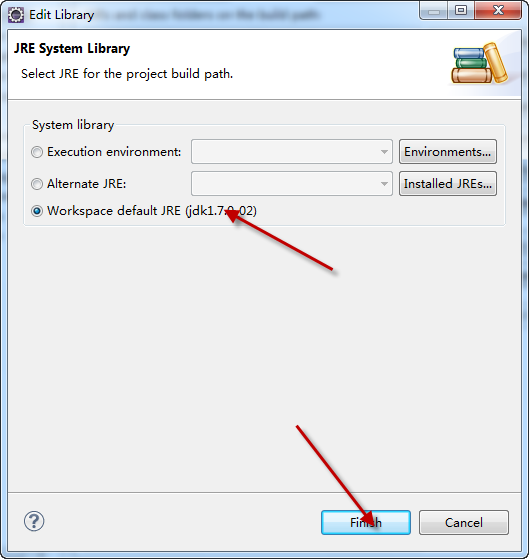
修改JDK版本:选择 libraries 标签,选中JRE library,单击Edit按钮

选择系统默认的就可以了,单击 Finish 按钮:

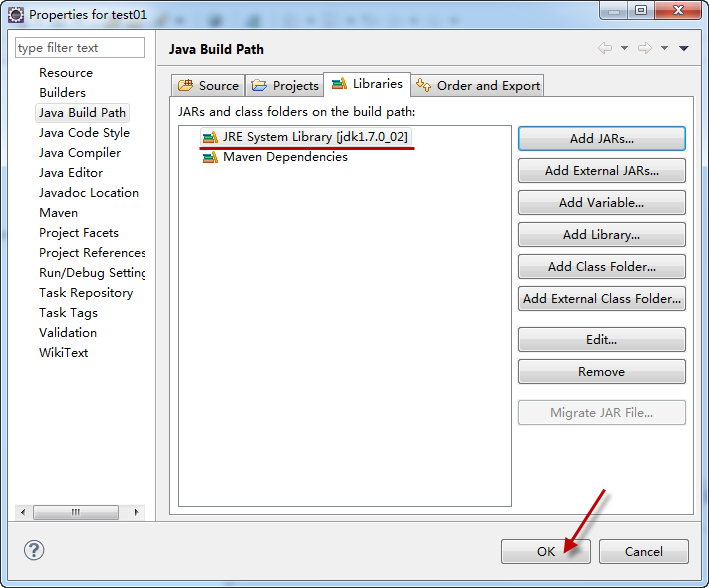
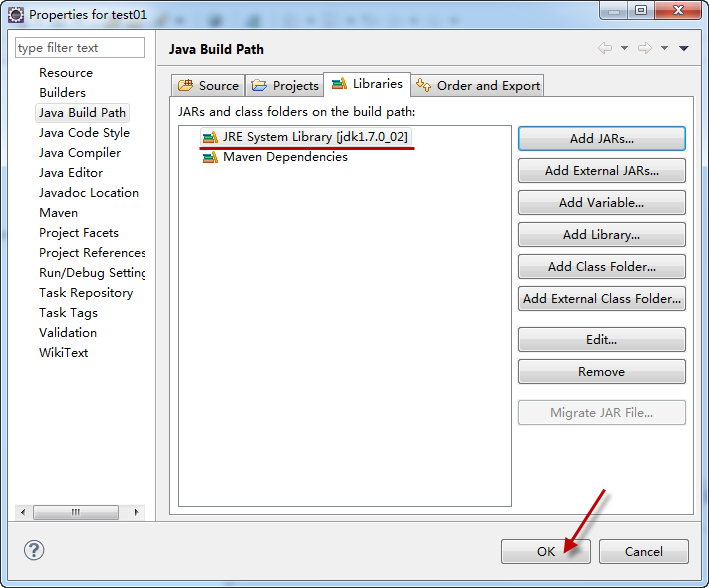
最后,单击OK即可:

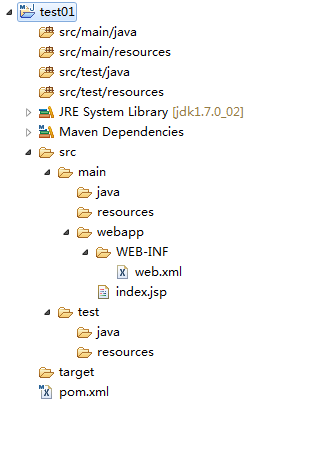
完成后,项目结构如下图:

### 2.3 将项目转换为Dynamic Web Project
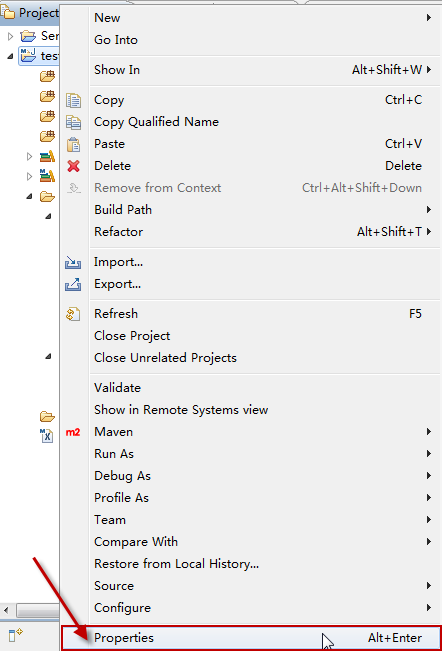
在项目上右键单击,选择 Properties:

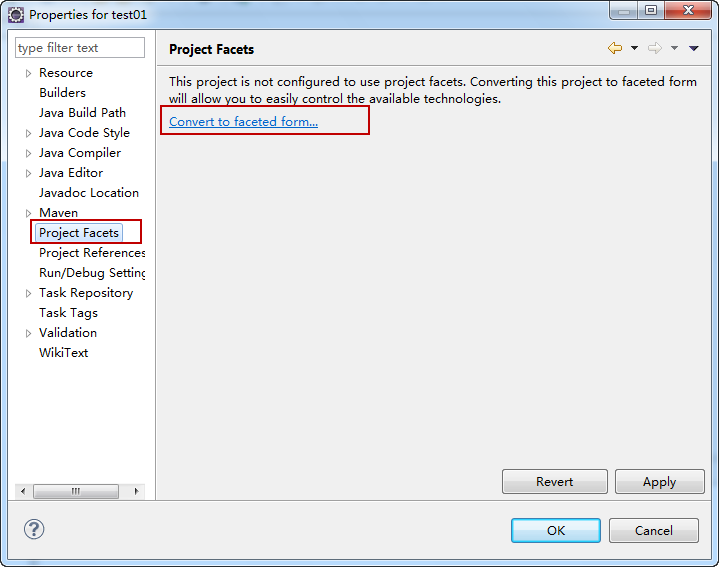
在左侧选择 Project Facets,单击右侧的 ”Convert faceted from “链接:

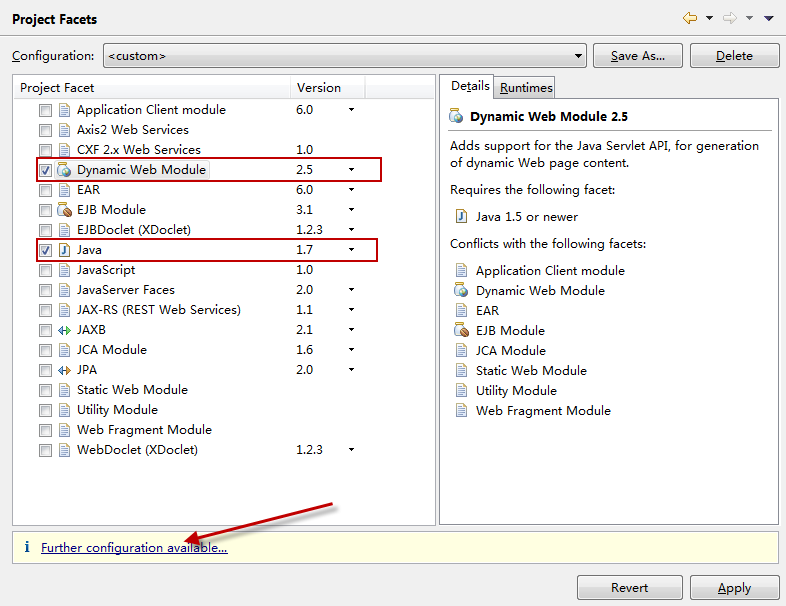
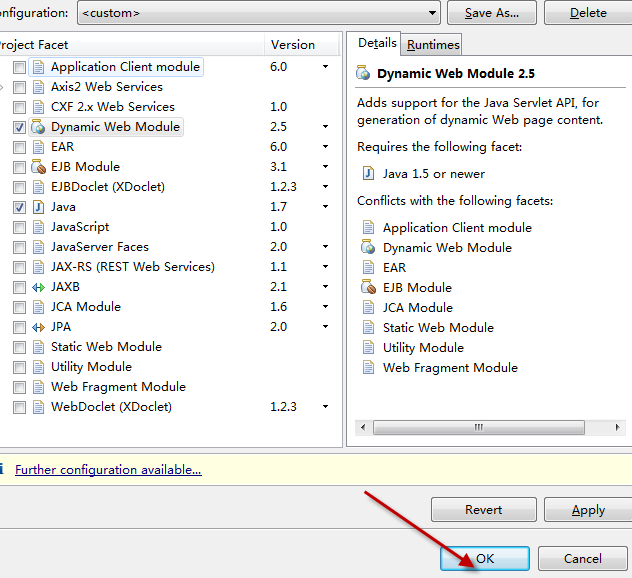
修改Java为你当前项目的JDK,并添加Dynamic Web Module ,最后单击”Further Configuration available“ 链接:

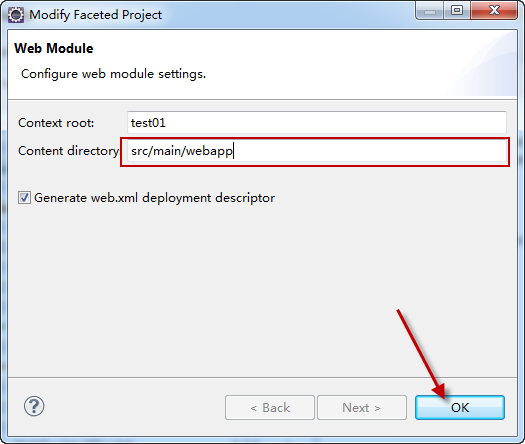
修改Content directory 为 src/main/webapp ,单击OK:

在一次单击OK,完成操作:

### 2.4 设置部署程序集(Web Deployment Assembly)
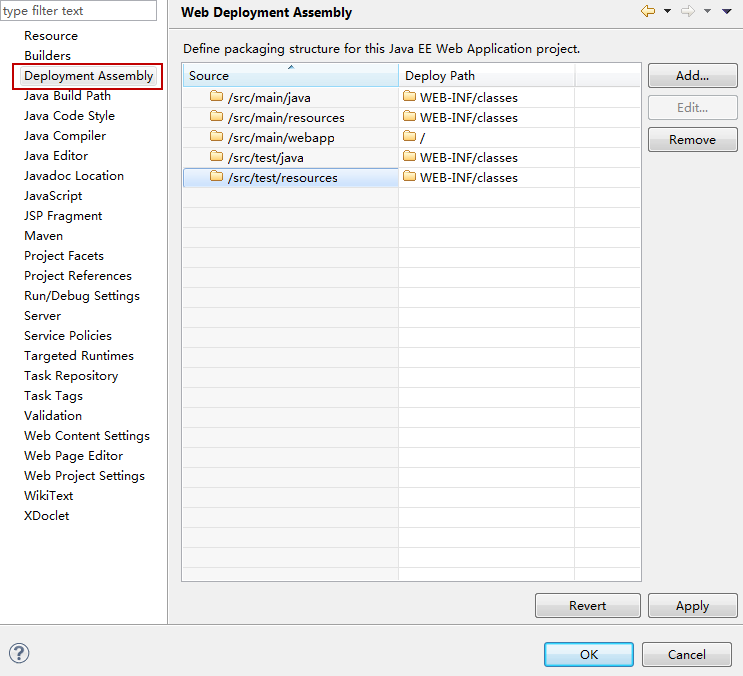
在项目上右键单击,选择Properties,在左侧选择Deployment Assembly

此处列表是,部署项目时,文件发布的路径。
1,我们删除test的两项,因为test是测试使用,并不需要部署。
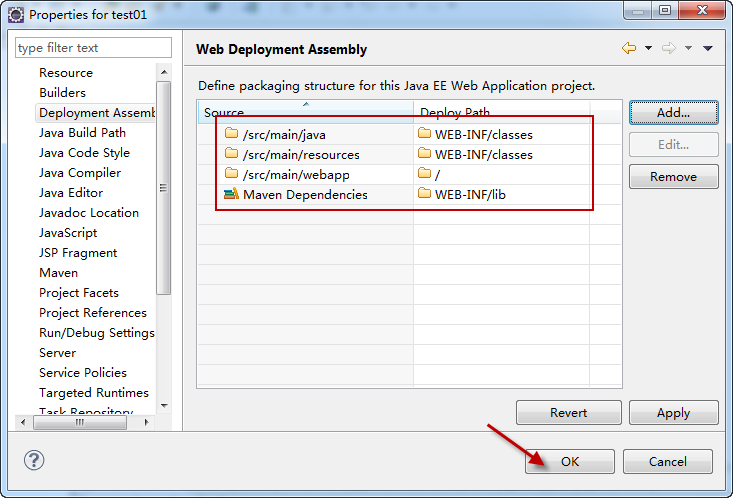
2,设置将Maven的jar包发布到lib下。
Add -> Java Build Path Entries -> Maven Dependencies -> Finish
设置完成效果图

单击OK
完成后,项目结构如下图所示:

就这样,使用Maven构建的一个Web项目就完成了,在下一篇博客里,我们会写一个简单的用户登录的Servlet测试一下。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
- [Maven学习(一)- 环境搭建](http://blog.csdn.net/jolingogo/article/details/8775046)
- [Maven学习(二)- 安装m2eclipse插件 ](http://blog.csdn.net/jolingogo/article/details/8796410)
- [Maven学习(三)- 使用Maven构建Web项目](http://blog.csdn.net/jolingogo/article/details/8796726)
- [Maven学习(四)- 使用Maven构建Web项目-测试](http://blog.csdn.net/jolingogo/article/details/8797153)
- [Maven学习(五)- 使用Maven构建Struts2项目](http://blog.csdn.net/jolingogo/article/details/8798052)
- [Maven学习(六)- 构建Hibernate项目](http://blog.csdn.net/jolingogo/article/details/8798684)
- [Maven学习(七)- 构建Spring项目](http://blog.csdn.net/jolingogo/article/details/8799307)
- [Maven学习(八)- 构建MyBatis项目](http://blog.csdn.net/jolingogo/article/details/8801158)
- [Maven学习(九)- 构建SSH项目](http://blog.csdn.net/jolingogo/article/details/8811817)
- [Maven学习(十) - 阶段小结
](http://blog.csdn.net/jolingogo/article/details/8821375)
- [专栏:Maven学习之旅](http://blog.csdn.net/column/details/yuguiyang-maven.html)
';