16 Drawing on Canvas
最后更新于:2022-04-01 04:36:08
## Chapter 16
# Drawing on Canvas
> [](http://eloquentjavascript.net/16_canvas.html#p_ubdp8gf0Gn)Drawing is deception.
>
> M.C. Escher, cited by Bruno Ernst in The Magic Mirror of M.C. Escher
[](http://eloquentjavascript.net/16_canvas.html#p_rMRN8Q3Ilr)Browsers give us several ways to display graphics. The simplest way is to use styles to position and color regular DOM elements. This can get you quite far, as the game in the [previous chapter](http://eloquentjavascript.net/15_game.html#game) showed. By adding partially transparent background images to the nodes, we can make them look exactly the way we want. It is even possible to rotate or skew nodes by using the `transform` style.
[](http://eloquentjavascript.net/16_canvas.html#p_4MfzfTYnsB)But we’d be using the DOM for something that it wasn’t originally designed for. Some tasks, such as drawing a line between arbitrary points, are extremely awkward to do with regular HTML elements.
[](http://eloquentjavascript.net/16_canvas.html#p_ETEHgjW4XZ)There are two alternatives. The first is DOM-based but utilizes *Scalable Vector Graphics (SVG)*, rather than HTML elements. Think of SVG as a dialect for describing documents that focuses on shapes rather than text. You can embed an SVG document in an HTML document, or you can include it through an`<img>` tag.
[](http://eloquentjavascript.net/16_canvas.html#p_wU9UQEILbC)The second alternative is called a *canvas*. A canvas is a single DOM element that encapsulates a picture. It provides a programming interface for drawing shapes onto the space taken up by the node. The main difference between a canvas and an SVG picture is that in SVG the original description of the shapes is preserved so that they can be moved or resized at any time. A canvas, on the other hand, converts the shapes to pixels (colored dots on a raster) as soon as they are drawn and does not remember what these pixels represent. The only way to move a shape on a canvas is to clear the canvas (or the part of the canvas around the shape) and redraw it with the shape in a new position.
## [](http://eloquentjavascript.net/16_canvas.html#h_UPzm0CiZhQ)SVG
[](http://eloquentjavascript.net/16_canvas.html#p_gCxXcLPC1N)This book will not go into SVG in detail, but I will briefly explain how it works. At the [end of the chapter](http://eloquentjavascript.net/16_canvas.html#graphics_tradeoffs), I’ll come back to the trade-offs that you must consider when deciding which drawing mechanism is appropriate for a given application.
[](http://eloquentjavascript.net/16_canvas.html#p_aF1bihN0fO)This is an HTML document with a simple SVG picture in it:
~~~
<p>Normal HTML here.</p>
<svg xmlns="http://www.w3.org/2000/svg">
<circle r="50" cx="50" cy="50" fill="red"/>
<rect x="120" y="5" width="90" height="90"
stroke="blue" fill="none"/>
</svg>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_sJ+IuoXUNA)The `xmlns` attribute changes an element (and its children) to a different *XML namespace*. This namespace, identified by a URL, specifies the dialect that we are currently speaking. The `<circle>` and `<rect>` tags, which do not exist in HTML, do have a meaning in SVG—they draw shapes using the style and position specified by their attributes.
[](http://eloquentjavascript.net/16_canvas.html#p_DcMLpWRkj0)These tags create DOM elements, just like HTML tags. For example, this changes the `<circle>` element to be colored cyan instead:
~~~
var circle = document.querySelector("circle");
circle.setAttribute("fill", "cyan");
~~~
## [](http://eloquentjavascript.net/16_canvas.html#h_QXPPgw0nn4)The canvas element
[](http://eloquentjavascript.net/16_canvas.html#p_81TEgZtPp7)Canvas graphics can be drawn onto a `<canvas>` element. You can give such an element `width` and `height` attributes to determine its size in pixels.
[](http://eloquentjavascript.net/16_canvas.html#p_oQeTfkBH6v)A new canvas is empty, meaning it is entirely transparent and thus shows up simply as empty space in the document.
[](http://eloquentjavascript.net/16_canvas.html#p_r+b1t0y8Si)The `<canvas>` tag is intended to support different styles of drawing. To get access to an actual drawing interface, we first need to create a *context*, which is an object whose methods provide the drawing interface. There are currently two widely supported drawing styles: `"2d"` for two-dimensional graphics and`"webgl"` for three-dimensional graphics through the OpenGL interface.
[](http://eloquentjavascript.net/16_canvas.html#p_JaC7mTUVQ0)This book won’t discuss WebGL. We stick to two dimensions. But if you are interested in three-dimensional graphics, I do encourage you to look into WebGL. It provides a very direct interface to modern graphics hardware and thus allows you to render even complicated scenes efficiently, using JavaScript.
[](http://eloquentjavascript.net/16_canvas.html#p_GM4b1ASHzf)A context is created through the `getContext` method on the `<canvas>`element.
~~~
<p>Before canvas.</p>
<canvas width="120" height="60"></canvas>
<p>After canvas.</p>
<script>
var canvas = document.querySelector("canvas");
var context = canvas.getContext("2d");
context.fillStyle = "red";
context.fillRect(10, 10, 100, 50);
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_fv4PQSHT32)After creating the context object, the example draws a red rectangle 100 pixels wide and 50 pixels high, with its top-left corner at coordinates (10,10).
[](http://eloquentjavascript.net/16_canvas.html#p_e1SRsTstnD)Just like in HTML (and SVG), the coordinate system that the canvas uses puts (0,0) at the top-left corner, and the positive y-axis goes down from there. So (10,10) is 10 pixels below and to the right of the top-left corner.
## [](http://eloquentjavascript.net/16_canvas.html#h_pcnyueRl1y)Filling and stroking
[](http://eloquentjavascript.net/16_canvas.html#p_UvxB22/zji)In the canvas interface, a shape can be *filled*, meaning its area is given a certain color or pattern, or it can be *stroked*, which means a line is drawn along its edge. The same terminology is used by SVG.
[](http://eloquentjavascript.net/16_canvas.html#p_jXutP8Kp6D)The `fillRect` method fills a rectangle. It takes first the x- and y-coordinates of the rectangle’s top-left corner, then its width, and then its height. A similar method, `strokeRect`, draws the outline of a rectangle.
[](http://eloquentjavascript.net/16_canvas.html#p_a+mohoFrQD)Neither method takes any further parameters. The color of the fill, thickness of the stroke, and so on are not determined by an argument to the method (as you might justly expect) but rather by properties of the context object.
[](http://eloquentjavascript.net/16_canvas.html#p_qwtIen1h5e)Setting `fillStyle` changes the way shapes are filled. It can be set to a string that specifies a color, and any color understood by CSS can also be used here.
[](http://eloquentjavascript.net/16_canvas.html#p_z2EgIJKmOE)The `strokeStyle` property works similarly but determines the color used for a stroked line. The width of that line is determined by the `lineWidth` property, which may contain any positive number.
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
cx.strokeStyle = "blue";
cx.strokeRect(5, 5, 50, 50);
cx.lineWidth = 5;
cx.strokeRect(135, 5, 50, 50);
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_AIygWrCmAA)When no `width` or `height` attribute is specified, as in the previous example, a canvas element gets a default width of 300 pixels and height of 150 pixels.
## [](http://eloquentjavascript.net/16_canvas.html#h_E+fhFyL32D)Paths
[](http://eloquentjavascript.net/16_canvas.html#p_EjhhpUs4B/)A path is a sequence of lines. The 2D canvas interface takes a peculiar approach to describing such a path. It is done entirely through side effects. Paths are not values that can be stored and passed around. Instead, if you want to do something with a path, you make a sequence of method calls to describe its shape.
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
cx.beginPath();
for (var y = 10; y < 100; y += 10) {
cx.moveTo(10, y);
cx.lineTo(90, y);
}
cx.stroke();
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_CWuGebDoSl)This example creates a path with a number of horizontal line segments and then strokes it using the `stroke` method. Each segment created with `lineTo`starts at the path’s *current* position. That position is usually the end of the last segment, unless `moveTo` was called. In that case, the next segment would start at the position passed to `moveTo`.
[](http://eloquentjavascript.net/16_canvas.html#p_/C3/H/w2FX)When filling a path (using the `fill` method), each shape is filled separately. A path can contain multiple shapes—each `moveTo` motion starts a new one. But the path needs to be *closed* (meaning its start and end are in the same position) before it can be filled. If the path is not already closed, a line is added from its end to its start, and the shape enclosed by the completed path is filled.
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
cx.beginPath();
cx.moveTo(50, 10);
cx.lineTo(10, 70);
cx.lineTo(90, 70);
cx.fill();
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_9unYw61//h)This example draws a filled triangle. Note that only two of the triangle’s sides are explicitly drawn. The third, from the bottom-right corner back to the top, is implied and won’t be there when you stroke the path.
[](http://eloquentjavascript.net/16_canvas.html#p_6TyHPpw704)You could also use the `closePath` method to explicitly close a path by adding an actual line segment back to the path’s start. This segment *is* drawn when stroking the path.
## [](http://eloquentjavascript.net/16_canvas.html#h_B8g7k6vws+)Curves
[](http://eloquentjavascript.net/16_canvas.html#p_xee0Jzlsic)A path may also contain curved lines. These are, unfortunately, a bit more involved to draw than straight lines.
[](http://eloquentjavascript.net/16_canvas.html#p_q2PxOrpPav)The `quadraticCurveTo` method draws a curve to a given point. To determine the curvature of the line, the method is given a control point as well as a destination point. Imagine this control point as *attracting* the line, giving the line its curve. The line won’t go through the control point. Rather, the direction of the line at its start and end points will be such that it aligns with the line from there to the control point. The following example illustrates this:
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
cx.beginPath();
cx.moveTo(10, 90);
// control=(60,10) goal=(90,90)
cx.quadraticCurveTo(60, 10, 90, 90);
cx.lineTo(60, 10);
cx.closePath();
cx.stroke();
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_OIjzl6Dc9Y)We draw a quadratic curve from the left to the right, with (60,10) as control point, and then draw two line segments going through that control point and back to the start of the line. The result somewhat resembles a *Star Trek*insignia. You can see the effect of the control point: the lines leaving the lower corners start off in the direction of the control point and then curve toward their target.
[](http://eloquentjavascript.net/16_canvas.html#p_Nd10AmdUxD)The `bezierCurveTo` method draws a similar kind of curve. Instead of a single control point, this one has two—one for each of the line's endpoints. Here is a similar sketch to illustrate the behavior of such a curve:
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
cx.beginPath();
cx.moveTo(10, 90);
// control1=(10,10) control2=(90,10) goal=(50,90)
cx.bezierCurveTo(10, 10, 90, 10, 50, 90);
cx.lineTo(90, 10);
cx.lineTo(10, 10);
cx.closePath();
cx.stroke();
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_UVt0ID9CaV)The two control points specify the direction at both ends of the curve. The further they are away from their corresponding point, the more the curve will “bulge” in that direction.
[](http://eloquentjavascript.net/16_canvas.html#p_tMRY3uv3sU)Such curves can be hard to work with—it’s not always clear how to find the control points that provide the shape you are looking for. Sometimes you can compute them, and sometimes you’ll just have to find a suitable value by trial and error.
[](http://eloquentjavascript.net/16_canvas.html#p_A4ndRHX5Et)*Arcs*—fragments of a circle—are easier to reason about. The `arcTo` method takes no less than five arguments. The first four arguments act somewhat like the arguments to `quadraticCurveTo`. The first pair provides a sort of control point, and the second pair gives the line’s destination. The fifth argument provides the radius of the arc. The method will conceptually project a corner—a line going to the control point and then to the destination point—and round the corner’s point so that it forms part of a circle with the given radius. The `arcTo`method then draws the rounded part, as well as a line from the starting position to the start of the rounded part.
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
cx.beginPath();
cx.moveTo(10, 10);
// control=(90,10) goal=(90,90) radius=20
cx.arcTo(90, 10, 90, 90, 20);
cx.moveTo(10, 10);
// control=(90,10) goal=(90,90) radius=80
cx.arcTo(90, 10, 90, 90, 80);
cx.stroke();
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_+oDzi4kZW+)The `arcTo` method won’t draw the line from the end of the rounded part to the goal position, though the word *to* in its name would suggest it does. You can follow up with a call to `lineTo` with the same goal coordinates to add that part of the line.
[](http://eloquentjavascript.net/16_canvas.html#p_amjPveUnsp)To draw a circle, you could use four calls to `arcTo` (each turning 90 degrees). But the `arc` method provides a simpler way. It takes a pair of coordinates for the arc’s center, a radius, and then a start and end angle.
[](http://eloquentjavascript.net/16_canvas.html#p_R0hMJ8VOzu)Those last two parameters make it possible to draw only part of circle. The angles are measured in radians, not degrees. This means a full circle has an angle of 2π, or `2 * Math.PI`, which is about 6.28\. The angle starts counting at the point to the right of the circle’s center and goes clockwise from there. You can use a start of 0 and an end bigger than 2π (say, 7) to draw a full circle.
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
cx.beginPath();
// center=(50,50) radius=40 angle=0 to 7
cx.arc(50, 50, 40, 0, 7);
// center=(150,50) radius=40 angle=0 to ½π
cx.arc(150, 50, 40, 0, 0.5 * Math.PI);
cx.stroke();
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_NhI3gukqbY)The resulting picture contains a line from the right of the full circle (first call to`arc`) to the right of the quarter-circle (second call). Like other path-drawing methods, a line drawn with `arc` is connected to the previous path segment by default. You’d have to call `moveTo` or start a new path if you want to avoid this.
## [](http://eloquentjavascript.net/16_canvas.html#h_9yOdkmATfT)Drawing a pie chart
[](http://eloquentjavascript.net/16_canvas.html#p_Rd++tqzkHn)Imagine you’ve just taken a job at EconomiCorp, Inc., and your first assignment is to draw a pie chart of their customer satisfaction survey results.
[](http://eloquentjavascript.net/16_canvas.html#p_NOg95U8NVA)The `results` variable contains an array of objects that represent the survey responses.
~~~
var results = [
{name: "Satisfied", count: 1043, color: "lightblue"},
{name: "Neutral", count: 563, color: "lightgreen"},
{name: "Unsatisfied", count: 510, color: "pink"},
{name: "No comment", count: 175, color: "silver"}
];
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_P3SJQbINGf)To draw a pie chart, we draw a number of pie slices, each made up of an arc and a pair of lines to the center of that arc. We can compute the angle taken up by each arc by dividing a full circle (2π) by the total number of responses and then multiplying that number (the angle per response) by the number of people who picked a given choice.
~~~
<canvas width="200" height="200"></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
var total = results.reduce(function(sum, choice) {
return sum + choice.count;
}, 0);
// Start at the top
var currentAngle = -0.5 * Math.PI;
results.forEach(function(result) {
var sliceAngle = (result.count / total) * 2 * Math.PI;
cx.beginPath();
// center=100,100, radius=100
// from current angle, clockwise by slice's angle
cx.arc(100, 100, 100,
currentAngle, currentAngle + sliceAngle);
currentAngle += sliceAngle;
cx.lineTo(100, 100);
cx.fillStyle = result.color;
cx.fill();
});
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_e5+MpAPZp1)But a chart that doesn’t tell us what it means isn’t very helpful. We need a way to draw text to the canvas.
## [](http://eloquentjavascript.net/16_canvas.html#h_wzKMObDin3)Text
[](http://eloquentjavascript.net/16_canvas.html#p_/MkzAT+yJW)A 2D canvas drawing context provides the methods `fillText` and`strokeText`. The latter can be useful for outlining letters, but usually`fillText` is what you need. It will fill the given text with the current`fillColor`.
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
cx.font = "28px Georgia";
cx.fillStyle = "fuchsia";
cx.fillText("I can draw text, too!", 10, 50);
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_n79D894g2i)You can specify the size, style, and font of the text with the `font` property. This example just gives a font size and family name. You can add `italic` or `bold` to the start of the string to select a style.
[](http://eloquentjavascript.net/16_canvas.html#p_3LlDU7wt/M)The last two arguments to `fillText` (and `strokeText`) provide the position at which the font is drawn. By default, they indicate the position of the start of the text’s alphabetic baseline, which is the line that letters “stand” on, not counting hanging parts in letters like *j* or *p*. You can change the horizontal position by setting the `textAlign` property to `"end"` or `"center"` and the vertical position by setting `textBaseline` to `"top"`, `"middle"`, or `"bottom"`.
[](http://eloquentjavascript.net/16_canvas.html#p_/4NicYFaZd)We will come back to our pie chart, and the problem of labeling the slices, in the [exercises](http://eloquentjavascript.net/16_canvas.html#exercise_pie_chart) at the end of the chapter.
## [](http://eloquentjavascript.net/16_canvas.html#h_CehxyY/vO5)Images
[](http://eloquentjavascript.net/16_canvas.html#p_y7aK+8CMcM)In computer graphics, a distinction is often made between *vector* graphics and*bitmap* graphics. The first is what we have been doing so far in this chapter—specifying a picture by giving a logical description of shapes. Bitmap graphics, on the other hand, don’t specify actual shapes but rather work with pixel data (rasters of colored dots).
[](http://eloquentjavascript.net/16_canvas.html#p_qlIKv8QV+7)The `drawImage` method allows us to draw pixel data onto a canvas. This pixel data can originate from an `<img>` element or from another canvas, and neither has to be visible in the actual document. The following example creates a detached `<img>` element and loads an image file into it. But it cannot immediately start drawing from this picture because the browser may not have fetched it yet. To deal with this, we register a `"load"` event handler and do the drawing after the image has loaded.
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
var img = document.createElement("img");
img.src = "img/hat.png";
img.addEventListener("load", function() {
for (var x = 10; x < 200; x += 30)
cx.drawImage(img, x, 10);
});
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_RxRhSVTbGY)By default, `drawImage` will draw the image at its original size. You can also give it two additional arguments to dictate a different width and height.
[](http://eloquentjavascript.net/16_canvas.html#p_/bLIqvw4R4)When `drawImage` is given *nine* arguments, it can be used to draw only a fragment of an image. The second through fifth arguments indicate the rectangle (x, y, width, and height) in the source image that should be copied, and the sixth to ninth arguments give the rectangle (on the canvas) into which it should be copied.
[](http://eloquentjavascript.net/16_canvas.html#p_xKlo8wmmgJ)This can be used to pack multiple *sprites* (image elements) into a single image file and then draw only the part you need. For example, we have this picture containing a game character in multiple poses:

[](http://eloquentjavascript.net/16_canvas.html#p_u8W4Vqh39a)By alternating which pose we draw, we can show an animation that looks like a walking character.
[](http://eloquentjavascript.net/16_canvas.html#p_vwSjUDbC98)To animate the picture on a canvas, the `clearRect` method is useful. It resembles `fillRect`, but instead of coloring the rectangle, it makes it transparent, removing the previously drawn pixels.
[](http://eloquentjavascript.net/16_canvas.html#p_VcrdBA3T8z)We know that each *sprite*, each subpicture, is 24 pixels wide and 30 pixels high. The following code loads the image and then sets up an interval (repeated timer) to draw the next *frame*:
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
var img = document.createElement("img");
img.src = "img/player.png";
var spriteW = 24, spriteH = 30;
img.addEventListener("load", function() {
var cycle = 0;
setInterval(function() {
cx.clearRect(0, 0, spriteW, spriteH);
cx.drawImage(img,
// source rectangle
cycle * spriteW, 0, spriteW, spriteH,
// destination rectangle
0, 0, spriteW, spriteH);
cycle = (cycle + 1) % 8;
}, 120);
});
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_FwoYTH1Pg7)The `cycle` variable tracks our position in the animation. Each frame, it is incremented and then clipped back to the 0 to 7 range by using the remainder operator. This variable is then used to compute the x-coordinate that the sprite for the current pose has in the picture.
## [](http://eloquentjavascript.net/16_canvas.html#h_3BwjEnWhbh)Transformation
[](http://eloquentjavascript.net/16_canvas.html#p_b00lbwHiev)But what if we want our character to walk to the left instead of to the right? We could add another set of sprites, of course. But we can also instruct the canvas to draw the picture the other way round.
[](http://eloquentjavascript.net/16_canvas.html#p_JnX4LFnuKL)Calling the `scale` method will cause anything drawn after it to be scaled. This method takes two parameters, one to set a horizontal scale and one to set a vertical scale.
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
cx.scale(3, .5);
cx.beginPath();
cx.arc(50, 50, 40, 0, 7);
cx.lineWidth = 3;
cx.stroke();
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_u+8/LLl96H)Scaling will cause everything about the drawn image, including the line width, to be stretched out or squeezed together as specified. Scaling by a negative amount will flip the picture around. The flipping happens around point (0,0), which means it will also flip the direction of the coordinate system. When a horizontal scaling of -1 is applied, a shape drawn at x position 100 will end up at what used to be position -100.
[](http://eloquentjavascript.net/16_canvas.html#p_bZnJ+aZtFS)So to turn a picture around, we can’t simply add `cx.scale(-1, 1)` before the call to `drawImage` since that would move our picture outside of the canvas, where it won’t be visible. You could adjust the coordinates given to `drawImage`to compensate for this by drawing the image at x position -50 instead of 0\. Another solution, which doesn’t require the code that does the drawing to know about the scale change, is to adjust the axis around which the scaling happens.
[](http://eloquentjavascript.net/16_canvas.html#p_LbiF7s9yt4)There are several other methods besides `scale` that influence the coordinate system for a canvas. You can rotate subsequently drawn shapes with the`rotate` method and move them with the `translate` method. The interesting—and confusing—thing is that these transformations *stack*, meaning that each one happens relative to the previous transformations.
[](http://eloquentjavascript.net/16_canvas.html#p_mkNUtuNxcG)So if we translate by 10 horizontal pixels twice, everything will be drawn 20 pixels to the right. If we first move the center of the coordinate system to (50,50) and then rotate by 20 degrees (0.1π in radians), that rotation will happen *around* point (50,50).

[](http://eloquentjavascript.net/16_canvas.html#p_TGBwm05/cn)But if we *first* rotate by 20 degrees and *then* translate by (50,50), the translation will happen in the rotated coordinate system and thus produce a different orientation. The order in which transformations are applied matters.
[](http://eloquentjavascript.net/16_canvas.html#p_9a1O8aEtUA)To flip a picture around the vertical line at a given x position, we can do the following:
~~~
function flipHorizontally(context, around) {
context.translate(around, 0);
context.scale(-1, 1);
context.translate(-around, 0);
}
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_qob4Y7lZ5I)We move the y-axis to where we want our mirror to be, apply the mirroring, and finally move the y-axis back to its proper place in the mirrored universe. The following picture explains why this works:

[](http://eloquentjavascript.net/16_canvas.html#p_AGahdKv9Zv)This shows the coordinate systems before and after mirroring across the central line. If we draw a triangle at a positive x position, it would, by default, be in the place where triangle 1 is. A call to `flipHorizontally` first does a translation to the right, which gets us to triangle 2\. It then scales, flipping the triangle back to position 3\. This is not where it should be, if it were mirrored in the given line. The second `translate` call fixes this—it “cancels” the initial translation and makes triangle 4 appear exactly where it should.
[](http://eloquentjavascript.net/16_canvas.html#p_akkrexzSeV)We can now draw a mirrored character at position (100,0) by flipping the world around the character’s vertical center.
~~~
<canvas></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
var img = document.createElement("img");
img.src = "img/player.png";
var spriteW = 24, spriteH = 30;
img.addEventListener("load", function() {
flipHorizontally(cx, 100 + spriteW / 2);
cx.drawImage(img, 0, 0, spriteW, spriteH,
100, 0, spriteW, spriteH);
});
</script>
~~~
## [](http://eloquentjavascript.net/16_canvas.html#h_Z+iS7LhRr9)Storing and clearing transformations
[](http://eloquentjavascript.net/16_canvas.html#p_Az5iI5GbrT)Transformations stick around. Everything else we draw after drawing that mirrored character would also be mirrored. That might be a problem.
[](http://eloquentjavascript.net/16_canvas.html#p_4R4LetOdqr)It is possible to save the current transformation, do some drawing and transforming, and then restore the old transformation. This is usually the proper thing to do for a function that needs to temporarily transform the coordinate system. First, we save whatever transformation the code that called the function was using. Then, the function does its thing (on top of the existing transformation), possibly adding more transformations. And finally, we revert to the transformation that we started with.
[](http://eloquentjavascript.net/16_canvas.html#p_65OomGfaeV)The `save` and `restore` methods on the 2D canvas context perform this kind of transformation management. They conceptually keep a stack of transformation states. When you call `save`, the current state is pushed onto the stack, and when you call `restore`, the state on top of the stack is taken off and used as the context’s current transformation.
[](http://eloquentjavascript.net/16_canvas.html#p_+U4XOiej4f)The `branch` function in the following example illustrates what you can do with a function that changes the transformation and then calls another function (in this case itself), which continues drawing with the given transformation.
[](http://eloquentjavascript.net/16_canvas.html#p_2U+6WbJ0Or)This function draws a treelike shape by drawing a line, moving the center of the coordinate system to the end of the line, and calling itself twice—first rotated to the left and then rotated to the right. Every call reduces the length of the branch drawn, and the recursion stops when the length drops below 8.
~~~
<canvas width="600" height="300"></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
function branch(length, angle, scale) {
cx.fillRect(0, 0, 1, length);
if (length < 8) return;
cx.save();
cx.translate(0, length);
cx.rotate(-angle);
branch(length * scale, angle, scale);
cx.rotate(2 * angle);
branch(length * scale, angle, scale);
cx.restore();
}
cx.translate(300, 0);
branch(60, 0.5, 0.8);
</script>
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_Fr9r9ZmPHu)If the calls to `save` and `restore` were not there, the second recursive call to`branch` would end up with the position and rotation created by the first call. It wouldn’t be connected to the current branch but rather to the innermost, rightmost branch drawn by the first call. The resulting shape might also be interesting, but it is definitely not a tree.
## [](http://eloquentjavascript.net/16_canvas.html#h_TOqgrv5vzl)Back to the game
[](http://eloquentjavascript.net/16_canvas.html#p_v/iifj4dhd)We now know enough about canvas drawing to start working on a canvas-based display system for the game from the [previous chapter](http://eloquentjavascript.net/15_game.html#game). The new display will no longer be showing just colored boxes. Instead, we’ll use `drawImage` to draw pictures that represent the game’s elements.
[](http://eloquentjavascript.net/16_canvas.html#p_dy1myCUsaF)We will define an object type `CanvasDisplay`, supporting the same interface as`DOMDisplay` from [Chapter 15](http://eloquentjavascript.net/15_game.html#domdisplay), namely, the methods `drawFrame` and `clear`.
[](http://eloquentjavascript.net/16_canvas.html#p_H/XEh6pFg7)This object keeps a little more information than `DOMDisplay`. Rather than using the scroll position of its DOM element, it tracks its own viewport, which tells us what part of the level we are currently looking at. It also tracks time and uses that to decide which animation frame to use. And finally, it keeps a`flipPlayer` property so that even when the player is standing still, it keeps facing the direction it last moved in.
~~~
function CanvasDisplay(parent, level) {
this.canvas = document.createElement("canvas");
this.canvas.width = Math.min(600, level.width * scale);
this.canvas.height = Math.min(450, level.height * scale);
parent.appendChild(this.canvas);
this.cx = this.canvas.getContext("2d");
this.level = level;
this.animationTime = 0;
this.flipPlayer = false;
this.viewport = {
left: 0,
top: 0,
width: this.canvas.width / scale,
height: this.canvas.height / scale
};
this.drawFrame(0);
}
CanvasDisplay.prototype.clear = function() {
this.canvas.parentNode.removeChild(this.canvas);
};
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_blt6VbEw4l)The `animationTime` counter is the reason we passed the step size to`drawFrame` in [Chapter 15](http://eloquentjavascript.net/15_game.html#domdisplay), even though `DOMDisplay` does not use it. Our new`drawFrame` function uses the counter to track time so that it can switch between animation frames based on the current time.
~~~
CanvasDisplay.prototype.drawFrame = function(step) {
this.animationTime += step;
this.updateViewport();
this.clearDisplay();
this.drawBackground();
this.drawActors();
};
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_hwAtbz1fs3)Other than tracking time, the method updates the viewport for the current player position, fills the whole canvas with a background color, and draws the background and actors onto that. Note that this is different from the approach in [Chapter 15](http://eloquentjavascript.net/15_game.html#domdisplay), where we drew the background once and scrolled the wrapping DOM element to move it.
[](http://eloquentjavascript.net/16_canvas.html#p_sX9ENmCEO9)Because shapes on a canvas are just pixels, after we draw them, there is no way to move them (or remove them). The only way to update the canvas display is to clear it and redraw the scene.
[](http://eloquentjavascript.net/16_canvas.html#p_Kn4mJDmduk)The `updateViewport` method is similar to `DOMDisplay`'s`scrollPlayerIntoView` method. It checks whether the player is too close to the edge of the screen and moves the viewport when this is the case.
~~~
CanvasDisplay.prototype.updateViewport = function() {
var view = this.viewport, margin = view.width / 3;
var player = this.level.player;
var center = player.pos.plus(player.size.times(0.5));
if (center.x < view.left + margin)
view.left = Math.max(center.x - margin, 0);
else if (center.x > view.left + view.width - margin)
view.left = Math.min(center.x + margin - view.width,
this.level.width - view.width);
if (center.y < view.top + margin)
view.top = Math.max(center.y - margin, 0);
else if (center.y > view.top + view.height - margin)
view.top = Math.min(center.y + margin - view.height,
this.level.height - view.height);
};
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_qSUMwlAFeW)The calls to `Math.max` and `Math.min` ensure that the viewport does not end up showing space outside of the level. `Math.max(x, 0)` ensures that the resulting number is not less than zero. `Math.min`, similarly, ensures a value stays below a given bound.
[](http://eloquentjavascript.net/16_canvas.html#p_uxQ4EAtiQh)When clearing the display, we’ll use a slightly different color depending on whether the game is won (brighter) or lost (darker).
~~~
CanvasDisplay.prototype.clearDisplay = function() {
if (this.level.status == "won")
this.cx.fillStyle = "rgb(68, 191, 255)";
else if (this.level.status == "lost")
this.cx.fillStyle = "rgb(44, 136, 214)";
else
this.cx.fillStyle = "rgb(52, 166, 251)";
this.cx.fillRect(0, 0,
this.canvas.width, this.canvas.height);
};
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_TjOnlogmqf)To draw the background, we run through the tiles that are visible in the current viewport, using the same trick used in `obstacleAt` in the [previous chapter](http://eloquentjavascript.net/15_game.html#viewport).
~~~
var otherSprites = document.createElement("img");
otherSprites.src = "img/sprites.png";
CanvasDisplay.prototype.drawBackground = function() {
var view = this.viewport;
var xStart = Math.floor(view.left);
var xEnd = Math.ceil(view.left + view.width);
var yStart = Math.floor(view.top);
var yEnd = Math.ceil(view.top + view.height);
for (var y = yStart; y < yEnd; y++) {
for (var x = xStart; x < xEnd; x++) {
var tile = this.level.grid[y][x];
if (tile == null) continue;
var screenX = (x - view.left) * scale;
var screenY = (y - view.top) * scale;
var tileX = tile == "lava" ? scale : 0;
this.cx.drawImage(otherSprites,
tileX, 0, scale, scale,
screenX, screenY, scale, scale);
}
}
};
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_exCLyNQQL6)Tiles that are not empty (null) are drawn with `drawImage`. The `otherSprites`image contains the pictures used for elements other than the player. It contains, from left to right, the wall tile, the lava tile, and the sprite for a coin.

[](http://eloquentjavascript.net/16_canvas.html#p_1R4HdSFR8E)Background tiles are 20 by 20 pixels, since we will use the same scale that we used in `DOMDisplay`. Thus, the offset for lava tiles is 20 (the value of the `scale`variable), and the offset for walls is 0.
[](http://eloquentjavascript.net/16_canvas.html#p_KIwkr/Frrz)We don’t bother waiting for the sprite image to load. Calling `drawImage` with an image that hasn’t been loaded yet will simply do nothing. Thus, we might fail to draw the game properly for the first few frames, while the image is still loading, but that is not a serious problem. Since we keep updating the screen, the correct scene will appear as soon as the loading finishes.
[](http://eloquentjavascript.net/16_canvas.html#p_/1DXjZpAsq)The walking character shown earlier will be used to represent the player. The code that draws it needs to pick the right sprite and direction based on the player’s current motion. The first eight sprites contain a walking animation. When the player is moving along a floor, we cycle through them based on the display’s `animationTime` property. This is measured in seconds, and we want to switch frames 12 times per second, so the time is multiplied by 12 first. When the player is standing still, we draw the ninth sprite. During jumps, which are recognized by the fact that the vertical speed is not zero, we use the tenth, rightmost sprite.
[](http://eloquentjavascript.net/16_canvas.html#p_wuDMxn8vbx)Because the sprites are slightly wider than the player object—24 instead of 16 pixels, to allow some space for feet and arms—the method has to adjust the x-coordinate and width by a given amount (`playerXOverlap`).
~~~
var playerSprites = document.createElement("img");
playerSprites.src = "img/player.png";
var playerXOverlap = 4;
CanvasDisplay.prototype.drawPlayer = function(x, y, width,
height) {
var sprite = 8, player = this.level.player;
width += playerXOverlap * 2;
x -= playerXOverlap;
if (player.speed.x != 0)
this.flipPlayer = player.speed.x < 0;
if (player.speed.y != 0)
sprite = 9;
else if (player.speed.x != 0)
sprite = Math.floor(this.animationTime * 12) % 8;
this.cx.save();
if (this.flipPlayer)
flipHorizontally(this.cx, x + width / 2);
this.cx.drawImage(playerSprites,
sprite * width, 0, width, height,
x, y, width, height);
this.cx.restore();
};
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_gswQ2kj9pD)The `drawPlayer` method is called by `drawActors`, which is responsible for drawing all the actors in the game.
~~~
CanvasDisplay.prototype.drawActors = function() {
this.level.actors.forEach(function(actor) {
var width = actor.size.x * scale;
var height = actor.size.y * scale;
var x = (actor.pos.x - this.viewport.left) * scale;
var y = (actor.pos.y - this.viewport.top) * scale;
if (actor.type == "player") {
this.drawPlayer(x, y, width, height);
} else {
var tileX = (actor.type == "coin" ? 2 : 1) * scale;
this.cx.drawImage(otherSprites,
tileX, 0, width, height,
x, y, width, height);
}
}, this);
};
~~~
[](http://eloquentjavascript.net/16_canvas.html#p_PD+LPXwCgk)When drawing something that is not the player, we look at its type to find the offset of the correct sprite. The lava tile is found at offset 20, and the coin sprite is found at 40 (two times `scale`).
[](http://eloquentjavascript.net/16_canvas.html#p_e6Z9O4bib+)We have to subtract the viewport’s position when computing the actor’s position since (0,0) on our canvas corresponds to the top left of the viewport, not the top left of the level. We could also have used `translate` for this. Either way works.
[](http://eloquentjavascript.net/16_canvas.html#p_4VReSkKraV)The tiny document shown next plugs the new display into `runGame`:
~~~
<body>
<script>
runGame(GAME_LEVELS, CanvasDisplay);
</script>
</body>
~~~
## [](http://eloquentjavascript.net/16_canvas.html#h_T6CfghQSfx)Choosing a graphics interface
[](http://eloquentjavascript.net/16_canvas.html#p_hiYOCc2tar)Whenever you need to generate graphics in the browser, you can choose between plain HTML, SVG, and canvas. There is no single *best* approach that works in all situations. Each option has strengths and weaknesses.
[](http://eloquentjavascript.net/16_canvas.html#p_O7BQaYbnwn)Plain HTML has the advantage of being simple. It also integrates well with text. Both SVG and canvas allow you to draw text, but they won’t help you position that text or wrap it when it takes up more than one line. In an HTML-based picture, it is easy to include blocks of text.
[](http://eloquentjavascript.net/16_canvas.html#p_6uH6l730WJ)SVG can be used to produce crisp graphics that look good at any zoom level. It is more difficult to use than plain HTML but also much more powerful.
[](http://eloquentjavascript.net/16_canvas.html#p_J5B7lFXtzE)Both SVG and HTML build up a data structure (the DOM) that represents the picture. This makes it possible to modify elements after they are drawn. If you need to repeatedly change a small part of a big picture in response to what the user is doing or as part of an animation, doing it in a canvas can be needlessly expensive. The DOM also allows us to register mouse event handlers on every element in the picture (even on shapes drawn with SVG). You can’t do that with canvas.
[](http://eloquentjavascript.net/16_canvas.html#p_7N4OSlG5eS)But canvas’s pixel-oriented approach can be an advantage when drawing a huge amount of tiny elements. The fact that it does not build up a data structure but only repeatedly draws onto the same pixel surface gives canvas a lower cost per shape.
[](http://eloquentjavascript.net/16_canvas.html#p_6P4A05RVAk)There are also effects, such as rendering a scene one pixel at a time (for example, using a ray tracer) or postprocessing an image with JavaScript (blurring or distorting it), that can only be realistically handled by a pixel-based technique.
[](http://eloquentjavascript.net/16_canvas.html#p_lecWO5A8ae)In some cases, you may want to combine several of these techniques. For example, you might draw a graph with SVG or canvas but show textual information by positioning an HTML element on top of the picture.
[](http://eloquentjavascript.net/16_canvas.html#p_nXWEbGkTBm)For nondemanding applications, it really doesn’t matter much which interface you choose. The [second display](http://eloquentjavascript.net/16_canvas.html#canvasdisplay) we built for our game in this chapter could have been implemented using any of these three graphics technologies since it does not need to draw text, handle mouse interaction, or work with an extraordinarily large amount of elements.
## [](http://eloquentjavascript.net/16_canvas.html#h_ErccPg/l98)Summary
[](http://eloquentjavascript.net/16_canvas.html#p_tJH36yWkVt)In this chapter, we discussed techniques for drawing graphics in the browser, focusing on the `<canvas>` element.
[](http://eloquentjavascript.net/16_canvas.html#p_zTR1kU1R2F)A canvas node represents an area in a document that our program may draw on. This drawing is done through a drawing context object, created with the`getContext` method.
[](http://eloquentjavascript.net/16_canvas.html#p_77n8vdtsoS)The 2D drawing interface allows us to fill and stroke various shapes. The context’s `fillStyle` property determines how shapes are filled. The`strokeStyle` and `lineWidth` properties control the way lines are drawn.
[](http://eloquentjavascript.net/16_canvas.html#p_p9lwBrZeDB)Rectangles and pieces of text can be drawn with a single method call. The`fillRect` and `strokeRect` methods draw rectangles, and the `fillText` and`strokeText` methods draw text. To create custom shapes, we must first build up a path.
[](http://eloquentjavascript.net/16_canvas.html#p_+WESqzV0sH)Calling `beginPath` starts a new path. A number of other methods add lines and curves to the current path. For example, `lineTo` can add a straight line. When a path is finished, it can be filled with the `fill` method or stroked with the `stroke` method.
[](http://eloquentjavascript.net/16_canvas.html#p_DjIq4BWBzl)Moving pixels from an image or another canvas onto our canvas is done with the `drawImage` method. By default, this method draws the whole source image, but by giving it more parameters, you can copy a specific area of the image. We used this for our game by copying individual poses of the game character out of an image that contained many such poses.
[](http://eloquentjavascript.net/16_canvas.html#p_EWHXtIfgMN)Transformations allow you to draw a shape in multiple orientations. A 2D drawing context has a current transformation that can be changed with the`translate`, `scale`, and `rotate` methods. These will affect all subsequent drawing operations. A transformation state can be saved with the `save` method and restored with the `restore` method.
[](http://eloquentjavascript.net/16_canvas.html#p_CiZHyGysLU)When drawing an animation on a canvas, the `clearRect` method can be used to clear part of the canvas before redrawing it.
## [](http://eloquentjavascript.net/16_canvas.html#h_TcUD2vzyMe)Exercises
### [](http://eloquentjavascript.net/16_canvas.html#h_sZheOHQF5N)Shapes
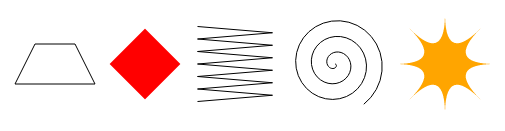
[](http://eloquentjavascript.net/16_canvas.html#p_ML2Sk/PrfT)Write a program that draws the following shapes on a canvas:
1. [](http://eloquentjavascript.net/16_canvas.html#p_jg9BlkxnI6)A trapezoid (a rectangle that is wider on one side)
2. [](http://eloquentjavascript.net/16_canvas.html#p_TsmIPWkWaZ)A red diamond (a rectangle rotated 45 degrees or ¼π radians)
3. [](http://eloquentjavascript.net/16_canvas.html#p_rB8lM2f3nJ)A zigzagging line
4. [](http://eloquentjavascript.net/16_canvas.html#p_giU72/tC1m)A spiral made up of 100 straight line segments
5. [](http://eloquentjavascript.net/16_canvas.html#p_BaFPNufkG9)A yellow star

[](http://eloquentjavascript.net/16_canvas.html#p_rGwDFrV/8d)When drawing the last two, you may want to refer to the explanation of`Math.cos` and `Math.sin` in [Chapter 13](http://eloquentjavascript.net/13_dom.html#sin_cos), which describes how to get coordinates on a circle using these functions.
[](http://eloquentjavascript.net/16_canvas.html#p_8n4Hu9tdGs)I recommend creating a function for each shape. Pass the position, and optionally other properties, such as the size or the number of points, as parameters. The alternative, which is to hard-code numbers all over your code, tends to make the code needlessly hard to read and modify.
~~~
<canvas width="600" height="200"></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
// Your code here.
</script>
~~~
### [](http://eloquentjavascript.net/16_canvas.html#h_bJrtZj5liF)The pie chart
[](http://eloquentjavascript.net/16_canvas.html#p_5/ovyOQpmP)[Earlier](http://eloquentjavascript.net/16_canvas.html#pie_chart) in the chapter, we saw an example program that drew a pie chart. Modify this program so that the name of each category is shown next to the slice that represents it. Try to find a pleasing-looking way to automatically position this text, which would work for other data sets as well. You may assume that categories are no smaller than 5 percent (that is, there won’t be a bunch of tiny ones next to each other).
[](http://eloquentjavascript.net/16_canvas.html#p_nTwqKbJWIc)You might again need `Math.sin` and `Math.cos`, as described in the previous exercise.
~~~
<canvas width="600" height="300"></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
var total = results.reduce(function(sum, choice) {
return sum + choice.count;
}, 0);
var currentAngle = -0.5 * Math.PI;
var centerX = 300, centerY = 150;
// Add code to draw the slice labels in this loop.
results.forEach(function(result) {
var sliceAngle = (result.count / total) * 2 * Math.PI;
cx.beginPath();
cx.arc(centerX, centerY, 100,
currentAngle, currentAngle + sliceAngle);
currentAngle += sliceAngle;
cx.lineTo(centerX, centerY);
cx.fillStyle = result.color;
cx.fill();
});
</script>
~~~
### [](http://eloquentjavascript.net/16_canvas.html#h_IoBBN8CiQ5)A bouncing ball
[](http://eloquentjavascript.net/16_canvas.html#p_QtPClJ4kuI)Use the `requestAnimationFrame` technique that we saw in [Chapter 13](http://eloquentjavascript.net/13_dom.html#animationFrame) and[Chapter 15](http://eloquentjavascript.net/15_game.html#runAnimation) to draw a box with a bouncing ball in it. The ball moves at a constant speed and bounces off the box’s sides when it hits them.
~~~
<canvas width="400" height="400"></canvas>
<script>
var cx = document.querySelector("canvas").getContext("2d");
var lastTime = null;
function frame(time) {
if (lastTime != null)
updateAnimation(Math.min(100, time - lastTime) / 1000);
lastTime = time;
requestAnimationFrame(frame);
}
requestAnimationFrame(frame);
function updateAnimation(step) {
// Your code here.
}
</script>
~~~
### [](http://eloquentjavascript.net/16_canvas.html#h_3ePcd0S4v0)Precomputed mirroring
[](http://eloquentjavascript.net/16_canvas.html#p_onlMAFaFji)One unfortunate thing about transformations is that they slow down drawing of bitmaps. For vector graphics, the effect is less serious since only a few points (for example, the center of a circle) need to be transformed, after which drawing can happen as normal. For a bitmap image, the position of each pixel has to be transformed, and though it is possible that browsers will get more clever about this in the future, this currently causes a measurable increase in the time it takes to draw a bitmap.
[](http://eloquentjavascript.net/16_canvas.html#p_b50ouk4znE)In a game like ours, where we are drawing only a single transformed sprite, this is a nonissue. But imagine that we need to draw hundreds of characters or thousands of rotating particles from an explosion.
[](http://eloquentjavascript.net/16_canvas.html#p_WgNsgEoaNe)Think of a way to allow us to draw an inverted character without loading additional image files and without having to make transformed `drawImage`calls every frame.
The key to the solution is the fact that we can use a canvas element as a source image when using `drawImage`. It is possible to create an extra `<canvas>`element, without adding it to the document, and draw our inverted sprites to it, once. When drawing an actual frame, we just copy the already inverted sprites to the main canvas.
[](http://eloquentjavascript.net/16_canvas.html#p_MbtRzmupcp)Some care would be required because images do not load instantly. We do the inverted drawing only once, and if we do it before the image loads, it won’t draw anything. A `"load"` handler on the image can be used to draw the inverted images to the extra canvas. This canvas can be used as a drawing source immediately (it’ll simply be blank until we draw the character onto it).