十一、有用的JavaScript工具
最后更新于:2022-04-01 06:28:03
### 44. [epicGrid](https://github.com/Paul-Browne/epicGrid)
创建栅格系统的轻量级、响应式纯JavaScript库。

### 45. [gridstack.js](http://troolee.github.io/gridstack.js/)
jQuery布局插件

### 46. [Roll](https://github.com/williamngan/roll)
帮助你跟踪位置、滚动、和分页的JS库

### 47. [Rune.js](http://runemadsen.github.io/rune.js/)
使用SVG实现的编程图像绘制系统JS库

### 48. [clipboard.js](http://zenorocha.github.io/clipboard.js/)
拷贝文字到剪切板的现代化方法

### 49. [Challenger.js](http://rileyjshaw.com/challenger/)
在任何页面弹出交互式编程挑战的插入式JS库。

### 50. [html5tooltips.js](http://ytiurin.github.io/html5tooltipsjs/)
带有CSS3动画的轻量级简洁Tooltip插件

### 51. [egg.js](https://github.com/mikeflynn/egg.js)
向网页上添加复活节彩蛋的简单JavaScript库

### 52. [Annotator.js](https://github.com/dvnc/annotator)
为页面中选中的文本添加注释、高亮、标签等的JS库

### 53. [Svidget.js](http://www.svidget.com/)
创建梦幻般小部件的JavaScript框架

### 54. [Vorlon.js](http://vorlonjs.com/)
开源、可扩展、与平台无关、用于远程调试和测试JS的库

### 55. [Space.js](http://www.slashie.org/space.js/)
HTML驱动的3D滚动JavaScript库

### 56. [JavaScript Garden](http://bonsaiden.github.io/JavaScript-Garden/)
JavaScript中关于 quirkier 部分的文档集合。

十、动画插件&库
最后更新于:2022-04-01 06:28:01
### 35. [iconate.js](http://bitshadow.github.io/iconate/)
体积小、性能高的跨浏览器图表转换库。

### 36. [Animate-Plus](https://github.com/bendc/animateplus)
帮你设置CSS及SVG动画属性的高性能JavaScript库。

### 37. [Dynamics.js](http://dynamicsjs.com/)
用于创建基于物理学的CSS动画的JavaScript库

### 38. [mo · js](http://mojs.io/)
The ‘Motion Graphics Toolbelt’ for the web.

### 39. [cta.js](http://kushagragour.in/lab/ctajs/)
轻量级“行动到效果”动画库

### 40. [jQuery.smoothState.js](http://smoothstate.com/)
不显眼的页面过渡jQuery插件

### 41. [ramjet.js](http://www.rich-harris.co.uk/ramjet/)
实现DOM元素从一个状态到另一个状态平稳过渡的库

### 42. [Animsition](http://git.blivesta.com/animsition/)
用于CSS页面过渡的简单jQuery插件

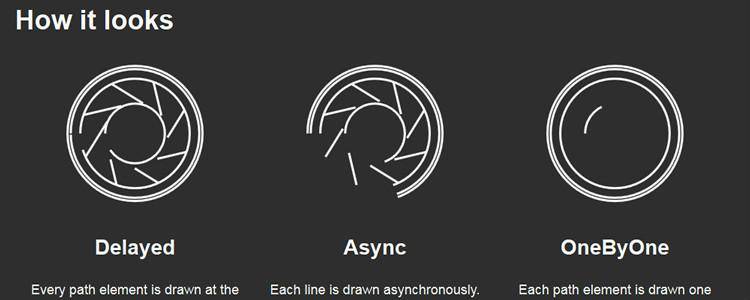
### 43. [vivus.js](http://maxwellito.github.io/vivus/)
允许你为SVG添加动画的jQuery库。

九、辅助工具
最后更新于:2022-04-01 06:27:58
### 32. [tota11y](http://khan.github.io/tota11y/)
一个可视化工具箱。

### 33. [ally.js](http://allyjs.io/)
使访问更简单的JavaScript库。

### 34. [emojify.js](http://hassankhan.me/emojify.js/)
把Emoji关键词转换为表情图的JavaScript模块。

八、表单插件
最后更新于:2022-04-01 06:27:56
### 25. [Awesomplete](http://leaverou.github.io/awesomplete/)
超轻量级、高度可定制化的自动补全jQuery插件。

### 26. [Submitter](http://fengyuanchen.github.io/submitter/)
简单的jQuery表单提交插件。

### 27. [Select or Die](http://vst.mn/selectordie/)
为元素设置样式的jQuery插件。

### 28. [jQuery Nice Select](http://hernansartorio.com/jquery-nice-select/)
把原生样式替换为可定制的下拉菜单的轻量级jQuery插件。

### 29. [datedropper](http://felicegattuso.com/projects/datedropper/)
提供管理日期输入字段的jQuery插件。

### 30. [Instantsearch.js](https://community.algolia.com/instantsearch.js/)
用于高性能即时搜索的插件。

### 31. [notie.js](https://jaredreich.com/projects/notie.js/)
清洁、简单的通知插件。

七、延迟加载
最后更新于:2022-04-01 06:27:54
### 23. [Layzr.js](http://callmecavs.github.io/layzr.js/)
体积小、速度快、现代化、无依赖的延迟加载库。

### 24. [AntiModerate](https://github.com/whackashoe/antimoderate)
渐进图片加载库。

六、图片编辑
最后更新于:2022-04-01 06:27:51
### 20. [PixelFlow](http://devnimlos.com/professional/pixelflow)
使用jQuery画布实现的图片模糊过滤器。

### 21. [Smartcrop.js](https://github.com/jwagner/smartcrop.js)
内容感知的图像裁剪库。

### 22. [Image Blur Plugin](http://msurguy.github.io/background-blur/)
超级轻量级的跨浏览器jQuery图像模糊库。

五、响应式图片解决方案
最后更新于:2022-04-01 06:27:49
### 18. [Rimg](http://joeyvandijk.github.io/rimg/)
纯JS的响应式图片解决方案,适用于支持媒体查询的浏览器。

### 19. [ResponsifyJS](http://responsifyjs.space/)
使图片真正响应式的jQuery库。

四、JavaScript排版
最后更新于:2022-04-01 06:27:47
### 13. [Plumin.js](http://www.pluminjs.com/)
使用JavaScript创建和操纵字体。

### 14. [Unicoder.js](http://tholman.com/unicoder.js/)
把文本转化成带有艺术效果的Unicode字符的JS库。

### 15. [underline.js](http://wentin.github.io/underlineJS/)
为文字绘制了完美、俏皮的、带有动画效果的下划线的JS库。

### 16. [Readable](http://mds.sh/readable/)
创建可读段落的jQuery插件。

### 17. [substituteteacher.js](http://danrschlosser.github.io/substituteteacher.js/)
让句子互相替换的JS库。

三、轮播图&画廊
最后更新于:2022-04-01 06:27:44
### 8. [ItemSlide.js](http://itemslide.github.io/)
同时支持触摸滑动以及鼠标滚动的JavaScript轮播图库。

### 9. [lory.js](http://meandmax.github.io/lory/)
使用vanilla JavaScript编写的简单的触摸式滑块工具。

### 10. [Simple Lightbox](http://andreknieriem.de/simple-lightbox/)
同时支持移动端和PC端的jQuery灯箱效果插件。

### 11. [Chocolat.js](http://chocolat.insipi.de/)
响应式jQuery灯箱插件。

### 12. [jQuery lightgallery](http://sachinchoolur.github.io/lightGallery/)
轻量级、可定制、模块化、响应式的灯箱画廊插件。

二、导航
最后更新于:2022-04-01 06:27:42
### 4. [Elevator.js](http://tholman.com/elevator.js/)
“返回顶部”效果像真正的电梯一样。

### 5. [Slideout.js](https://mango.github.io/slideout/)
适用于移动端WEB应用的触摸式导航菜单。

### 6. [Hammer.js](http://hammerjs.github.io/)
JavaScript 多点触控手势库。

### 7. [Responsible.js](http://davidwells.io/code/responsible/)
让移动端用户自由选择使用桌面端布局还是移动端布局。

一、图形与图表
最后更新于:2022-04-01 06:27:40
### 1. [Clusterize.js](http://nexts.github.io/Clusterize.js/)
可以轻松显示大数据集的微型JavaScript插件。

### 2. [plotly.js](https://plot.ly/javascript/)
高级、开源的图表库。

### 3. [Textures.js](http://riccardoscalco.github.io/textures/)
使用SVG元素实现数据可视化。

前言
最后更新于:2022-04-01 06:27:38
> 原文:[speckyboy.com](http://speckyboy.com/2015/12/13/javascript-resources-2015/),由 [Specs](http://9iphp.com/) 翻译整理,发布在 [Coder资源网](http://info.9iphp.com/)

首先在这个合集中,你可能会注意到,jQuery插件的数量相对去年来说有些减少,相反,我们更多看到的是使用原生JavaScript而不需要依赖jQuery的一些更小、更轻量级的独立JavaScript库。
我们现在需要的是更有针对性的解决方案,而不是需要一个复杂的框架,却只使用其中的一两个函数。
所有资源分为以下几个部分:图形与图表、导航、轮播图&画廊、JavaScript排版、响应式图片解决方案、图片编辑、延迟加载、表单插件、辅助工具、动画插件&库、以及最后列出的一些有用的JavaScript工具。