十、动画插件&库
最后更新于:2022-04-01 06:28:01
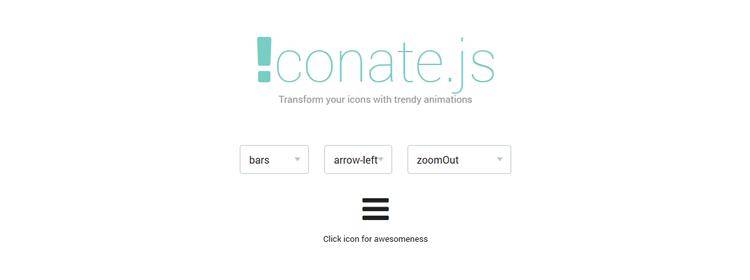
### 35. [iconate.js](http://bitshadow.github.io/iconate/)
体积小、性能高的跨浏览器图表转换库。

### 36. [Animate-Plus](https://github.com/bendc/animateplus)
帮你设置CSS及SVG动画属性的高性能JavaScript库。

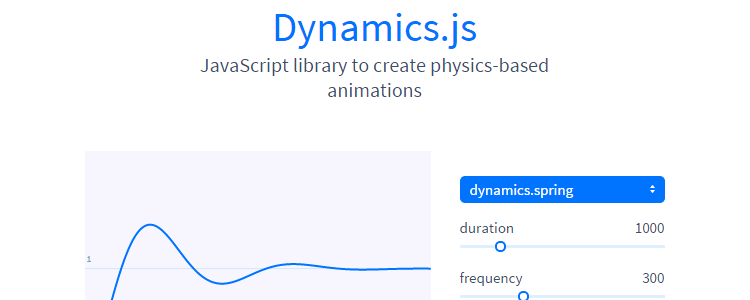
### 37. [Dynamics.js](http://dynamicsjs.com/)
用于创建基于物理学的CSS动画的JavaScript库

### 38. [mo · js](http://mojs.io/)
The ‘Motion Graphics Toolbelt’ for the web.

### 39. [cta.js](http://kushagragour.in/lab/ctajs/)
轻量级“行动到效果”动画库

### 40. [jQuery.smoothState.js](http://smoothstate.com/)
不显眼的页面过渡jQuery插件

### 41. [ramjet.js](http://www.rich-harris.co.uk/ramjet/)
实现DOM元素从一个状态到另一个状态平稳过渡的库

### 42. [Animsition](http://git.blivesta.com/animsition/)
用于CSS页面过渡的简单jQuery插件

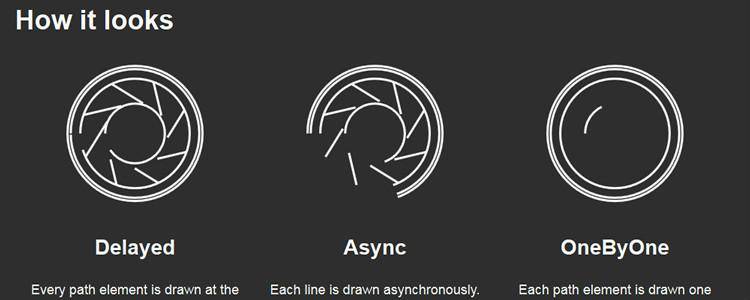
### 43. [vivus.js](http://maxwellito.github.io/vivus/)
允许你为SVG添加动画的jQuery库。