关于我
最后更新于:2022-04-01 23:56:35
# 沟通与交流
最后在这留下我的联系方式,有任何问题,大家可以和我交流,欢迎骚扰...(*^__^*) 嘻嘻……
> Concat Me:
Name:King
QQ:382771946
Blog:http://blog.phpfamily.org/
***我不是神马技术大婶,也不是神马砖家,我和你们一样,是在技术这个道路上不断努力的小菜鸟…
但我希望你们听了我的课程会有一些收获,哪怕在技术上对你有一点点的帮助,我就满足了…
敲好每一行代码,讲好每一堂课程…***
***This Is King Style,Also King Show Time~Are You Ready?***

';
跨端开发必备概念
最后更新于:2022-04-01 23:56:33
# 跨端开发必备概念
作为前端来说,一定要了解一些多端开发的解决方案,在进行更进一步深入学习和研究各种相关问题之前,有些概念是必须研究透彻的,这将会是以后开发和适配的基石。
## 说在前面的话
在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿。对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范往往会遵循以下两点:
1. 首先,选取一款手机的屏幕宽高作为基准,以前是iphone4的320x480,现在更多使用的是iphone6的375x667。
2. 对于retina屏幕(如: dpr=2),为了达到高清效果,视觉稿的画布大小会是基准的2倍,也就是说像素点个数是原来的4倍(对iphone6而言:原先的375×667,就会变成750×1334)。
那么问题来了,对于dpr=2的手机,为什么画布大小×2,就可以解决高清问题?对于2倍大小的视觉稿,在具体的css编码中如何还原每一个区块的真实宽高(也就是布局问题)?
带着问题,往下看...
## 必备概念
在进行具体的分析之前,首先得知道下面这些关键性基本概念(术语)。
### 物理像素(physical pixel)
一个物理像素是显示器(手机屏幕)上最小的物理显示单元,在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。
### 设备独立像素(density-independent pixel)
设备独立像素,也叫作密度无关像素,可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(例如css像素),然后由香港系统转换为物理像素。
所以说,物理像素和设备独立像素之间存在着一定的对应关系,这就是我们接下来要说的设备像素比。
### 设备像素比(device pixel ratio)
设备像素比(简称dpr)定义了物理像素和设备独立像素的对应关系,它的值可以通过如下公式得到:
设备像素比=物理像素 / 设备独立像素; /*在某一方向上,x方向或者y方向*/
dpr=pp/dp
在js中,我们可以通过window.devicePixelRatio获取当前设备的dpr。
在css中,可以通过-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio和-webkit-max-device-pixel-ratio进行媒体查询,对不同dpr的设备,做一些样式适配,这里我们只针对webkit内核的浏览器和webview。
---
综合上面几个概念,我们以iphone6为例:
1. 设备宽高为375×667,可以理解为设备独立像素(或css像素)。
2. dpr为2,根据上面的计算公式,其物理像素就应该×2,为750×1334。
用一张图来表现,就是这样:

上图中可以看出,对于这样的css样式:
width: 2px;
height: 2px;
在不同的屏幕上(普通屏幕 vs retina屏幕),css像素所呈现的大小(物理尺寸)是一致的,不同的是1个css像素所对应的物理像素个数是不一致的。
在普通屏幕下,1个css像素 对应 1个物理像素(1:1)。
在retina 屏幕下,1个css像素对应 4个物理像素(1:4)。
---
### 位图像素
一个位图像素是栅格图像(如:png, jpg, gif等)最小的数据单元。每一个位图像素都包含着一些自身的显示信息(如:显示位置,颜色值,透明度等)。
谈到这里,就得说一下,retina下图片的展示情况?
理论上,1个位图像素对应于1个物理像素,图片才能得到完美清晰的展示。
在普通屏幕下是没有问题的,但是在retina屏幕下就会出现位图像素点不够,从而导致图片模糊的情况。
用一张图来表示:

如上图:对于dpr=2的retina屏幕而言,1个位图像素对应于4个物理像素,由于单个位图像素不可以再进一步分割,所以只能就近取色,从而导致图片模糊(注意上述的几个颜色值)。
所以,对于图片高清问题,比较好的方案就是两倍图片(@2x)。
如:200×300(css pixel)img标签,就需要提供400×600的图片。
如此一来,位图像素点个数就是原来的4倍,在retina屏幕下,位图像素点个数就可以跟物理像素点个数形成 1 : 1的比例,图片自然就清晰了(这也解释了之前留下的一个问题,为啥视觉稿的画布大小要×2?)。
---
这里就还有另一个问题,如果普通屏幕下,也用了两倍图片,会怎样呢?
很明显,在普通屏幕下,200×300(css pixel)img标签,所对应的物理像素个数就是200×300个,而两倍图片的位图像素个数则是200×300*4,所以就出现一个物理像素点对应4个位图像素点,所以它的取色也只能通过一定的算法(显示结果就是一张只有原图像素总数四分之一,我们称这个过程叫做downsampling),肉眼看上去虽然图片不会模糊,但是会觉得图片缺少一些锐利度,或者是有点色差(但还是可以接受的)。
用一张图片来表示:

';
弹性图片几种实现形式
最后更新于:2022-04-01 23:56:31
# 响应式图片
响应式 web 设计意味着,不仅我们的布局能基于设备特征变化,内容也能。比如,高分辨率 (2x) 显示屏上,就需要高分辨率图片保证清晰度。当浏览器宽 800px 时,一张 50% 宽度的图片或许很适合,但在一个局促的手机上,则会占用太多空间,另外,缩小图片来适应小屏幕时,耗费的带宽支出却是一样的。

其余时候,图片也许需要更大幅度的修改:更改比例,裁剪甚至更换整张图片。
## 传统解决方案
固定宽度,像素完美的网站设计已经离我们远去了。在宽屏显示器,互联网电视,多尺寸的平板电脑和智能手机的今天,我们的设计必须应付一切可能,将宽由320px向7680px转变。
伴随这种多分辨率风景而至的,是需要拉伸或收缩图像,以适应这些不同的要求。这可以被理解为如下问题,矢量图形出现异常时,绝大多数具有特定像素的图像宽度并不改变。
所以,我们应该怎么做呢?
作为一般规则,你会在任何响应式网站中发现以下CSS样式:
img{
max-width:100%;
height:auto;
}
此代码使用max-width:100%的设置,以确保图像永远不会超越其父容器的宽度。如果父容器的宽度收缩小于图像的宽度,图像将随之缩小。height:auto的设置可以确保当有这种情况发生时,图像将以自身的宽高比保留。

这解决了一方面的问题,使我们能够在许多不同的情况下显示相同的图像。不过,这并不能让我们对不同的情况指定不同的图像。
## 使用HTML5中的picture元素处理响应式图片
是HTML5一个新的元素。
如果元素与当前的
';
响应式框架
最后更新于:2022-04-01 23:56:29
# 响应式框架
如果你不想重复造轮子,你可以选择一款响应式的框架,目前市面上类似的框架也有很多,像[Bootstrap](http://getbootstrap.com/)、[Foundation](http://foundation.zurb.com/),你也可以使用像[H5 Boilerplate](http://www.initializr.com/)来创建响应式项目,但不论你使用何种方式,掌握底层的原理对于你来说比挑选一门框架更有意义。所以大家Fighting~~~
';
响应模式
最后更新于:2022-04-01 23:56:26
# 响应模式 (Responsive Patterns)
有意或者无意之间,我们的网页总会归于某种”响应模式“( Responsive Patterns ),这里来介绍一下几种常见的模式,相信是非常有启发性的。
基本思路就是这样,在手机上,网站内容是单列布局的,到了桌面电脑上面就变成了多列结构。所谓”模式“,就是在临界点发生的时候,网站布局该做出怎样的变化。比较常见的模式有四种,当然有时候也可以在一个页面上混合两种模式来使用。接下来我们看看几种常用模式。
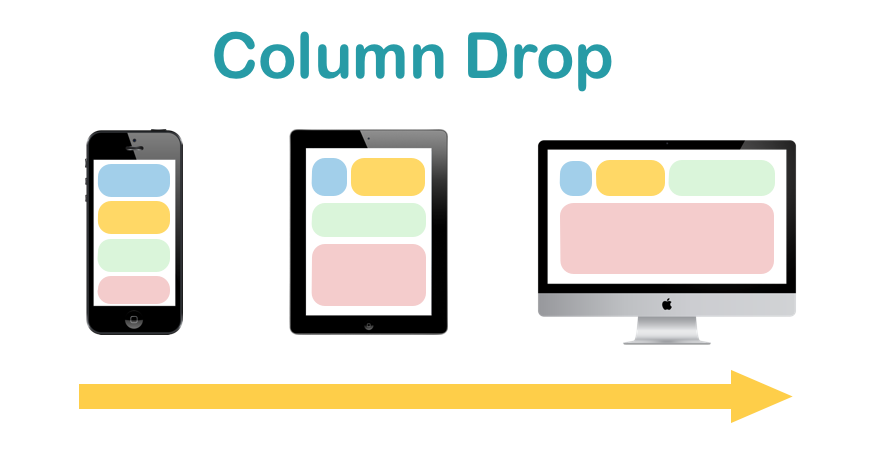
## Column Drop

我们这个翻译叫做"列下沉",在最窄的屏幕上,所有元素就垂直一个跟一个排成一列。 屏幕变宽时,到达第一个临界点后,第一个和第二个元素就变成左右两列排布了。后面屏幕继续变宽,第三个元素又”下沉“(反向的)到了这一行中。 这是最简单最常见的一种模式。
案例:[Column Drop1](http://codepen.io/kinghs/pen/GNdROZ?editors=1100)
实际中的一些网站赏析:
* [http://modernizr.com/](http://modernizr.com/)
* [http://weenudge.com/](http://weenudge.com/)
## Mostly Fluid

这种模式我翻译为“基本流体”,这种方式其实跟 Column Drop 差不多,只是稍微灵活了一点。跟前面的 Column Drop 一样,当屏幕最窄的时候,元素一个跟一个排成一列。当布局开始变宽,会出现网格模式,具体每一行上有几列内容就不一定了,根据我们自己页面的内容自由调整。宽到一定程度,主体内容的左右两侧就会出现 margin ,而不是让主体内容一直跟着 viewport 来变宽。
实现方式不唯一,下面的代码是用 flexbox 方式实现的,可供参考。
案例: [Mostly Fluid](http://codepen.io/kinghs/pen/zojYgV)
实际中一些网站赏析:
* http://www.html5rocks.com/en/
* http://mediaqueri.es/ala/
* http://mediaqueri.es/
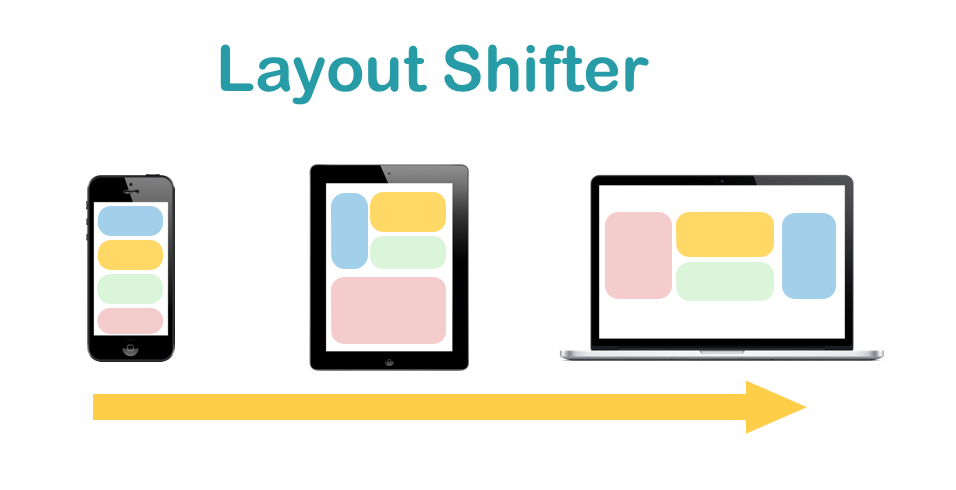
## Layout Shifter

这个我翻译为“变换式布局”。这种方式就比较灵活了,跟前面的两种方式一样的部分是:随着屏幕变宽,单列布局变多列。但是, 前面两种方式都是各个元素由原本的独占一行,变为依次变成多个元素共同占有一行。注意,没有哪个元素是跨越多行的,或者说就是同行上每个元素的高度是相同的。 而 Layout Shifter 这种方式的特点是各个元素的摆放位置不一定遵循原来的顺序,而可以根据需要任意调整,这就是所谓的“变换”( shift ),也会出现上面图中所示的一个元素的跨多行的情况。
这种布局使用传统的方式还是比较麻烦的,但是使用Flexbox的order实现还是比较方便的:
案例:[Layout Shifter](http://codepen.io/kinghs/pen/pNVPjv?editors=1100)
达成这种模式也不一定非要用 flexbox,比如下面这些实际中的例子:
* http://foodsense.is/
* http://www.anderssonwise.com/
* http://alistapart.com/d/responsive-web-design/ex/ex-site-FINAL.html
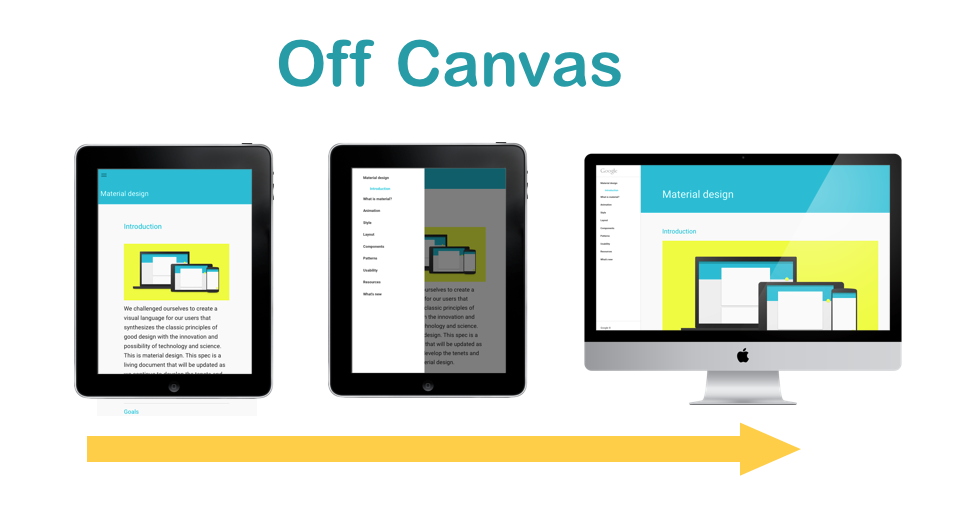
## Off Canvas 抽屉式
Off Canvas我将它翻译为”抽屉式“。Off Canvas 模式的特点是当在手机上显示的时候,把一些不常用的页面元素隐藏起来,当然要有一个汉堡包按钮能很方便的让他们显示出来。而当屏幕空间足够的时候,直接显示前面被隐藏的内容,例如一个导航栏:

案例:[Off Canvas](http://codepen.io/kinghs/pen/QGrgwG)
实际例子:
* [HTML5Rocks Articles](http://www.html5rocks.com/en/tutorials/developertools/async-call-stack/)
* [Google Nexus](https://www.google.com/nexus/)
* [https://www.canva.com/](https://www.canva.com/)


## Tiny tweaks
最后在来说个简单些的,就是Tiny Tweaks,其实可以叫做微调整,像根据窗口大小来调节文字等。这种方式比较适合单栏布局或者像一大篇文章的形式。
案例:[Tiny tweaks](http://codepen.io/kinghs/pen/jVxwJz)
实际案例:
* [Ginger Whale](http://gingerwhale.com/)
* [Future Friendly](http://futurefriendlyweb.com/)
## 参考资源
* [Luke Wroblewski](http://www.lukew.com/ff/entry.asp?1514)
* [google&udactiy 课程](https://www.udacity.com/course/viewer#!/c-ud893/l-3561069759/e-3529819408/m-3571808936)
* [google developer](https://developers.google.com/web/fundamentals/design-and-ui/responsive/patterns?hl=en#mostly-fluid)
* [Creating a Mobile Responsive Web Design](https://www.html5rocks.com/en/mobile/responsivedesign/)
';
viewport视窗解析
最后更新于:2022-04-01 23:56:24
# viewport视口解析
这节来聊 viewport (视口), viewport 就是浏览器可以用来显示页面内容的屏幕区域。
桌面上视口宽度等于浏览器宽度,但在手机上有所不同。这里涉及三个视口:
* 布局视口:手机上为了容纳为桌面浏览器设计的网站,默认布局视口宽度远大于屏幕宽度,为了让用户看到网站全貌,它会缩小网站。
* 视觉视口:用户正在看到的网站的区域,与设备屏幕一样宽。
* 理想视口:当网站是为手机准备的时候使用。使用meta生命。早期iphone理想视口为320x480px。
如果没有 viewport 的设置,也就是下面这一行:
那么当一个普通桌面版页面在手机上打开的时候,会发现页面各个元素都会变得很小。无论在桌面设备上还是在移动设备上,用户都习惯上下滚动网站,而不是横向滚动,因此,如果用户必须横向滚动或缩小页面才能查看整个网页,那么这将给用户带来糟糕的体验。

案例:
* [没有设置viewport](https://googlesamples.github.io/web-fundamentals/fundamentals/design-and-ui/responsive/vp-no.html)
* [设置viewport](https://googlesamples.github.io/web-fundamentals/fundamentals/design-and-ui/responsive/vp.html)
这是因为手机会自动对页面进行它自认为”最好“的缩放,从而尽量把整个页面能在手机这个小的多的屏幕上整个都装下。这个默认行为是我们在做响应式网页设计的时候不希望看到的,所以在一般的响应式页面中,第一步就是添加上面这一行,来禁用手机的这种默认缩放行为。但是究竟上面这些内容都是什么意思呢?不着急,下面慢慢来聊。
## 逻辑像素
英文叫 dip ,也有人翻译叫”逻辑像素“。简单来说,dip 是咱们在做设计的时候真正要关心的,而设备真正的硬件像素值一般是不需要关心的。先来了解一下下面三个概念:
* 硬件像素:显示器的物理像素,同样尺寸的屏幕,像素密度大的设备,硬件像素会更多。例如,iPhone 5所配屏幕的水平硬件像素为640。
* 设备无关像素(dip):这个是跟设备的硬件像素密码无关的。一个 dip 在任意像素密度的设备屏幕上都占据相同的空间。例如:iPhone 5的设备无关像素宽度为320。
* CSS像素:用于页面布局的单位。样式的像素尺寸(例如 width: 100px)是以CSS像素为单位指定的。CSS像素与 dip 的比例即为网页的缩放级别,也就是网页在没有做缩放的时候,一个 css 像素就对应一个 dip 。
举个例子,比如我有一个笔记本,当我把浏览器调到800像素宽的时候,那么此时我的 viewport 就是800像素宽。但我把浏览器拉宽,viewport 也就不断变宽。但是不同的笔记本的像素密度其实是不一样的,比如我的笔记本的硬件像素是:2560x1700 。但是当我把浏览器拉成全屏的时候,viewport 的宽度值是 1280 。这里显然我的笔记本的设备像素比是2,1280 是 dip 值。
## 参数作用详解
使用元视口值width=device-width可指示网页与屏幕宽度(以设备无关像素为单位)进行匹配。这样,网页就可以重排内容以匹配不同的屏幕尺寸。
有些浏览器(包括iOS和Windows Phone)在旋转为横向模式时会保持网页宽度不变,并且会缩放(而非重排)网页以填充屏幕。添加属性initial-scale=1均可指示浏览器将CSS像素与设备无关像素的比例设为1:1(而不用考虑设备的屏幕方向),并且可让网页利用整个横向宽度。可以参考[google developers](https://developers.google.com/speed/docs/insights/ConfigureViewport?hl=zh-cn)
可以设置 user-scalable=no 来禁用用户缩放功能,但是一般不建议这样做。
## 参考资源
[google&udacity 课程的 viewport 章节](https://www.udacity.com/course/viewer#!/c-ud893/l-3494350031/m-3493209336)
[bootstrap](http://getbootstrap.com/css/)
';
CSS3媒体查询
最后更新于:2022-04-01 23:56:22
# CSS3媒体查询
响应式网站设计只有弹性布局这一个技巧是不够用的,媒体查询( media queries )也是响应式设计的核心技巧之一。媒体查询是可应用于 CSS 样式的简单过滤器。有了这些过滤器,我们可以根据设备呈现内容的特点轻松更改样式,包括显示屏类型、宽度、高度、方向甚至是分辨率。

在 CSS2.1 中定义了媒体类型,通过给 元素添加 media 属性,可以为不同的媒体类型加载不同的样式表。
媒体查询( media queries )是对媒体类型( media types )的一次扩展,通常媒体类型会出现在链接 css 样式文件的时候。媒体查询可以为单个浏览器和设备类型指定不同的样式,诸如视窗( viewport )宽度或者设备方向, 对设备的判断能力进一步加强了。这种给不同设备使用其专属样式的能力,为响应式网站设计开启了一片新的天地。
## 如何使用媒体查询
那我们如何使用媒体查询呢?这里有三种不同的使用方法
* 在已有样式表中使用@media规则
* 使用@import规则导入一张新的样式表
* 在HTML文档中连接到一个独立的样式表文件
这里推荐使用在已有的样式表文件中使用@media规则,避免增加额外的HTTP请求,导致网站性能下降。
1. Separate CSS File
2. @media Rule
@media screen and (min-width: 480px) {...}
3. @import Rule
@import url(main.css) screen and (min-width: 480px) {...}
每一个媒体查询可能会包含一个媒体类型,紧接着是一个或多个表达式。常见的媒体类型包括 all、screen、print、tv 和 braille。HTML5 规范包含了新的媒体类型,甚至包括三维眼镜。若媒体查询中没有指定媒体类型,则默认为 screen。
媒体查询表达式可能包含不同的媒体特性与值,表达式计算结果是 true 或 false。若结果为 true 的话,就会应用其包裹的样式。若结果为 false,则忽略其包裹的样式。
## 媒体查询操作符
接着再来看看媒体查询操作符,通过它可以构建强大的表达式,总共有三个逻辑操作符,分别是and、not和only。
在媒体查询中使用 and 逻辑操作符可以添加新的表达式,并且浏览器或设备必须满足列出的所有条件,才能执行相关的 css 样式。多个媒体查询之间用逗号分隔开。举例说明,若选择宽度介于800像素到1024像素之间的所有媒体类型,该如何表示呢?
@media all and (min-width: 800px) and (max-width: 1024px) {...}
not 逻辑操作符对后面的表达式取反操作。下面的示例,css 样式将应用于非彩色屏幕的设备:
@media not screen and (color) {...}
only 逻辑操作符是一个新出现的运算符,使用 HTML4 算法的浏览器并不支持它,这样一些较老的,不支持媒体查询的浏览器就不能使用它所给定的样式了。
@media only screen and (color) {...}
注意:
1. 当使用 not 和 only 逻辑操作符的时候,如果没有指明媒体类型,则默认值为 all。
2. 媒体查询是大小写敏感的,若媒体查询语句中包含未命名的媒体类型,则计算结果为 false。
## 媒体特征
虽然已经知道了媒体查询的语法,逻辑操作符的用途,再来学习一下,真正起作用的媒体特征( media features )。在媒体查询表达式中,媒体特征能够识别设备的属性。下面我们就介绍最常见的一个媒体特征,
就是用来确定设备或浏览器视窗( viewport )的高度和宽度。借助 height、width、device-height、device-width 媒体特征可以得到浏览器视窗( viewport )和设备的高度和宽度。其中的每一个媒体特征都可以加上前缀 min 或 max 标识符,从而构建一个新特征,比如 min-width 或 max-device-width。
这个 height 和 width 特征来自于视窗渲染区域的高度和宽度,比方说浏览器窗口。另外两个,device-height 和 device-width 特征是基于输出设备的高度和宽度的,可能要比实际的渲染区域大一些。这些代表高度和宽度的媒体特征,其值既可以用相对单位表示,也可以用绝对单位表示。
@media screen and (min-width: 320px) and (max-width: 780px) {...}
在响应式网站设计中,最常用的媒体特征包括 min-width 和 max-width。与设备特性区分开来,有助于在桌面或移动设备上建立风格一致的网站。
那为什么使用 min 和 max 前缀?
min 和 max 前缀可以用于相当多的媒体特征。min 前缀的意思是 “大于或等于”,max 前缀的意思是 “小于或等于”。使用 min 和 max 前缀,就不必使用 < 和 > 符号了,从而避免与普通的 html 语法产生冲突。
另外还有长宽比,像素比,分辨率,以及一些其他的媒体特征可供查询。
## 浏览器对媒体查询的支持情况
不幸的是,IE 8 及其之前的浏览器,还有其它一些比较老的浏览器,都不支持媒体查询。然而,有两个不错的 javascript 库可以解决这个问题。
Respond.js 是一个轻量级库,它只查找 min/max-width 媒体特征,若网站中只使用了 min/max-width 媒体特征,那这个解决方案就是完美的。
CSS3-MediaQueries.js 是一个功能比较全,代码量比较大的 js 库,它能支持更多更复杂的媒体查询语句。另外,始终要记住,使用 js 库可能会带来性能问题,减缓网站加载速度,所以要评估一下,是否值得牺牲网站性能来使用额外的 js 库。
## 如何确定临界点( Break Point )
使用media-query 最重要的是要确定“临界点”,也就是页面布局不得不做出改变的那个阈值。直观上我们可能会这么想,嗯,设备基本有三类,手机,平板和桌面电脑。那我可以按照这三类设备宽度来设置临界点(也有人翻译为断点)。但是实际上,对于此时此刻,这种想法其实是错误的。因为新的设备不断涌现,各种宽度都会有的。参考 [google 的设备宽度图表](https://www.google.com/design/tool/devices/)
正确的方式是,应该按内容设置断点,而不是按设备宽度设置临界点,所以无需考虑成千上万的设备。具体的做法是,还是本着移动优先的思想,先考虑最小宽度的设备,例如 iphone6 ,来进行页面布局。好,这个基本设计稿定下来之后,就可以来把屏幕往宽处拽了(可以使用 Chrome 浏览器的,移动设备调试工具来辅助这一过程)

直到我们看到,我们的内容看起来已经变得难看了,那么在这个位置,就要来设置一个临界点了。
引用 Responsive Design Workflow 作者 Stephe Hay 的话来说:
>Start with the small screen first, then expand until it looks like shit. Time for a breakpoint!
>从你需要适配的最小屏幕宽度开始测试,慢慢地拉伸,当你发现页面像坨屎的时候,一个新的断点就确定了。
最好的方案是,先出手机版的页面,这样内容基本上都是单列布局的。接下来不断拉伸宽度,每当内容看上去很难看松散了,这时候就要确定新的断点,直到你所需要适配的最大屏幕宽度为止。最后,你会发现通过“按内容设置断点”所使用的断点数量远比“屏幕分辨率确定断点”要少。

来举一个简单的例子,比如在小屏幕设备上,我们希望字体是 16px 大小,但是到了大屏设备上我们希望字体也大一些,变成 18px ,那么如果把临界点设置为 480px ,代码就应该写成这样:
body {
font-size: 16px; /* 移动优先,这个默认值是为移动设备而生 */
}
@media (min-width: 500px) {
body {
font-size: 18px; /* 大屏设备 */
}
}
也有人提出了“主要临界点”和“次要临界点”的概念。例如我可以给我的页面设置3个“主要临界点”,每到一个,页面结构就会有“大”的调整,例如内容由一列变为两列。在两个临界点之间,有时候需要做一些小的页面调整,比如改变一下按钮大小,这样可以通过设置“次要临近点”来实现。
总之,并没有一套“最佳临近点”可以供每个网站都去使用,随着内容不同,每个网站开发者要自己去“找”适合自己的各个临近点。
## 参考资源
* [http://learn.shayhowe.com/advanced-html-css/responsive-web-design/](http://learn.shayhowe.com/advanced-html-css/responsive-web-design/)
* [定义临界点](https://responsivedesign.is/strategy/page-layout/defining-breakpoints)
* [google&udacity 课程的“选择断点”章节](https://www.udacity.com/course/viewer#!/c-ud893/l-3533879576/m-3492369998)
* [http://bradfrost.com/blog/post/7-habits-of-highly-effective-media-queries/](http://bradfrost.com/blog/post/7-habits-of-highly-effective-media-queries/)
';
弹性布局和弹性媒介
最后更新于:2022-04-01 23:56:19
# 弹性布局和弹性媒介
之前我们介绍过,响应式网站设计主要包括三部分:弹性布局、媒体查询和弹性媒介。我们分别了解下这几个。
## 弹性布局
所谓的弹性布局,说的是在创建网站的时候,采用流体网格布局方式,动态地调整网站布局宽度以此来适应各种设备屏幕大小。
弹性布局不使用固定的测量单位,比如像素或者英寸。原因显而易见,视窗( viewport )的高度和宽度在不同设备之间是不断变化的,那么弹性网站布局为了适应这种变化,所以就不可能明确的指定网站内容的宽度和高度,只能使用相对长度单位。
那么怎么得到相对长度呢? 响应式网站设计一词的缔造者 Ethan 给出了一个可靠的计算公式,可以用来确定弹性布局的比例值。
target / parent = result
上面这个公式的含义是,用一个元素的宽度( target )除以它的父元素的宽度( parent ),那得到的计算结果( result )就是这个元素的相对宽度。
## 流体网格
说到弹性布局,自然要提到流体网格( fluid grid )。流体网格使用相对长度单位,最常用的是百分比或 em 单位。流体网格的属性值,比如 width、margin 或者 padding 都是用相对长度表示的。
接下来看一个应用上面流体网格公式的例子,如何把一个固定宽度的两栏页面转变成一个弹性布局页面。
可以看下这个[案例](http://codepen.io/kinghs/pen/XNEOea),一个父元素 main, 包含了两个子元素,子元素 content 居左,另一个子元素 menu 居右。我们可以看下其中涉及的一些样式:
.container{
width:900px;
}
.content,.navbar{
margin:30px 20px;
}
.content{
width:600px;
}
.navbar{
width:210px;
}
现在我们按照流体网格公式,把content和menu两个区块的宽度,以及他们的边距用相对长度来表示,可以改写成如下:
.container{
width:80%;
}
.content{
width:66.66666667%;
}
.navbar{
width:23.33333333%;/*210/900=23.33333333*/
}
.content,.navbar{
margin:3.33333333% 2.222222222%;
}
修改之后的案例:[fluid grid2](http://codepen.io/kinghs/pen/mOxvKY)
注意,无论父元素 container 变得有多宽,content 和 navbar 区块的宽度和页边距都会按比例缩放。你需要调整浏览器窗口的大小才能看到变化。知道了弹性布局的概念和流体网格计算公式,并将其运用起来,你就能创建一个完全动态的网站,网站内容按照视窗尺寸缩放。为了更好的掌控弹性布局,你也可以对 min-width、max-width、 min-height 和 max-height 属性值采用相对长度单位。
## 弹性媒介

虽然现在能创建一个动态的网站了,但是要达到完美,还需要做一些事情。比如说,网站中的图片、视频、Flash 动画等等,在变为响应式的时候,就不能简单的按照流体网格计算公式来变化了。
接下来说一说,响应式网站设计的另一重要部分,弹性媒介。网站上的图片、视频、Flash 等就是所谓的媒介。随着浏览器窗口大小的改变,网站上媒介的布局不一定变得很合适,有时候它们会超出其容器的界限,当浏览器窗口变得比较小的情况下,这时页面看起来会很糟糕。因此图片、视频和其它媒介类型应该具备可伸缩性,能根据浏览器窗口的大小,自动调整自身尺寸,保证页面布局整齐一致。
让图片等媒介具有可伸缩性,一个简单有效的方法,就是把它的 max-width 属性值设置为 100%,意思是说它的最大宽度就是其容器的宽度。这样就能确保当浏览器窗口变小的时候,则网站上的媒介会依据其容器的大小而缩小尺寸,始终包裹在容器内。代码如下所示:
img, video, canvas {
max-width: 100%;
}
可以看下这个案例:[fluid media](http://codepen.io/kinghs/pen/WozPWG)
另外,对于“弹性嵌入式媒介”,例如 iframe、video标签相关的内容,上面的简单方式就不灵了,这部分咱们就不详细介绍了,感兴趣可以参考这里的[ Flexible Embedded Media](http://learn.shayhowe.com/advanced-html-css/responsive-web-design/#media-queries) 介绍。
## 相对长度单位
自从 CSS3 问世之后,相对长度家族成员也壮大起来,除了已有的 % 和 em 单位之外,新加入了 rem 单位,还增加了一组相对视窗长度单位如 vw、vh、vmin 和 vmax。目前浏览器对这些新加入成员的支持还不太好,所以它们还没有普遍使用起来。下面简单介绍一下 em、rem 还有百分比。
先聊聊 em 单位。em 是相对于其所在元素的字体而言的。
若使用 em 单位的元素定义了 font-size 为 12px,则此时 1em == 12px,那 2em == 24px;若没有,则找其父元素的字体大小,依次类推直到 html 元素;若整个页面没有定义字体大小,而是使用浏览器默认字体大小 16px,则 1em == 16px。
这样若某些 CSS 属性使用了 em 单位,只要改变与其相关联的字体大小,就能改变这些属性值。
案例:[Em demo](http://codepen.io/kinghs/pen/rWvBrz)
再稍微说一下 rem( root em 的简写 ),它与 em 相似,但 rem 仅仅是相对于 html 根元素的 font-size 而言的。这样一旦设置了一个基本字体大小,定义其它长度就容易了,比 em 使用起来简单。不足之处就是,牵一发而动全身。
对于百分比,就是根据 Ethan 的公式,得到的结果乘以 100%。既然对这三个相对长度单位有了一定了解,那在响应式网站中如何使用它们呢?
一般而言,对于响应式网站,水平方向为流体网格布局,那宽度、左右间距和左右内边距的长度自然采用百分比。像高度、上下间距,还有字体大小等与垂直方向相关的属性则应该使用 em 或者 rem 单位。
## Flexbox布局
为了适应各种类型的显示设备和屏幕大小,在 CSS3 中添加了 Flexbox 特性,它是一个精巧的布局模块,目的是为我们提供一种更加有效的弹性布局方式。
随着响应式网站设计的兴起,借助传统的 CSS 工具创建弹性网站布局,是一件让每个 web 开发者都感到痛苦的事情。而使用 flexbox,你就不用关心浮动、垂直居中、竖直居中等等与布局相关的问题了,而这些都是在以前创建一个网站时,必然会遇到的挑战。
flex 布局的设计思想是这样的,让一个容器( flex 容器)能够自动调整容器内元素(子元素)的宽度、高度以及顺序,并尽可能以最佳的方式来适应容器自身空间大小。也就是说,一个 flex 容器,当空间变大时,其中的子元素也会随之扩大; 当空间变小时,其中的子元素也会随之缩小。无论容器如何变化,子元素都能自如缩放。
,虽然由于 Flexbox 目前只支持[最新的浏览器](http://caniuse.com/#search=flexbox)( 从 IE11 开始 )版本而使得使用受限,但是很多人认为在未来,它将会是人们用来实现流体网格的首选方案。
案例:[flexbox layout](http://codepen.io/kinghs/pen/LbmPQr)
Flexbox相关我们后续通过专门一个课程来进行讲解。[Flexbox深入浅出](http://www.kancloud.cn/kinghs/flexbox)
## 参考资源
* [http://learn.shayhowe.com/advanced-html-css/responsive-web-design/](http://learn.shayhowe.com/advanced-html-css/responsive-web-design/)
* [https://medium.com/@simurai/sizing-web-components-8f433689736f](https://medium.com/@simurai/sizing-web-components-8f433689736f)
* http://clearleft.com/thinks/anequalheightgridusingflexbox/
* [google&udacity 响应式课程的 fluid grid 介绍](https://www.udacity.com/course/viewer#!/c-ud893/l-3533879576/m-3618968538)
* [google&udacity 响应式课程的 Flexbox 介绍](https://www.udacity.com/course/viewer#!/c-ud893/l-3533879576/m-3604458542)
';
内容
推崇移动优先
最后更新于:2022-04-01 23:56:17
# 推崇移动优先
在之前已经了解了什么是响应式,其实响应式设计可以有两条道走,一条是移动优先的响应式设计(Mobile First RWD),一种是通常的响应式设计。像 Bootstrap 这样的前端 CSS 框架,就声称自己是 Mobile First 。 那什么是 “移动优先的响应式设计”?它的优势在哪里呢?
## 1.移动优先的响应式设计
[Luke Wroblewski ](http://www.lukew.com/about/)在2009年写得一篇名为 [Mobile First](http://www.lukew.com/ff/entry.asp?933) 的博客中首次提出了“移动优先”这个概念。 在这篇博客中,作者认为应该先设计移动端的网络应用或网站的用户体验,然后再考虑桌面版。
普通的响应式设计流程,引用作者的话解释如下:
> More often than not, the mobile experience for a Web application or site is designed and built after the PC version is complete.
通常情况下,设计和建立一个网络应用或网站在移动端的用户体验,会等到其桌面版完成之后才进行。
那 “移动优先” 的响应式设计流程,就是这个样子的,如图所示:

Luke 提出这个观点的时候,其实讨论了手机 APP 的各种优势,这个不是我们的关心内容,我们这里的“移动优先的响应式设计”只是针对网站设计而言的。指的是,先开发手机版网页,css 文件中的默认样式就是手机版页面的,然后通过 media-query,逐步添加样式进来,达成平板和桌面版网页。
简而言之,传统的响应式设计流程是,先桌面电脑,再平板,后手机。移动优先的响应式设计的流程正好相反,先手机,后平板,最后是桌面电脑。
## 2.为何要移动优先
首先从市场份额角度来聊,随着移动互联网的爆发,如果还认为大家主要用桌面机访问网页,而只是“偶尔”使用手机来访问,手机端页面“可有可无”,那么这种观点肯定已经过时了。好,我承认现在手机端的很多流量是走 APP 的,但是不可否认移动端网页体验也变得越来越重要。
咱们都是开发者,所以现在来从技术实现的角度来聊。明显的一个事实,手机屏幕尺寸小,桌面电脑大。那么先设计手机页面意味着先设计一个简单版本的页面,然后随着平板版和桌面版的引入,页面会慢慢变得复杂起来,这是一个递增过程,是一个前期精力只放到最核心功能模块上的过程,不仅仅是思路上由简入繁,清爽怡人,同时当用手机打开网页的时候,默认打开的只是相对比较简单的手机版样式,而复杂一些的桌面版的相应样式都在 media-query 中包裹着,所以不会加载,那么这样页面访问速度是最佳的。
.content {
/* 一些简单的样式,专门为手机而生 */
}
@media screen and (min-width: 400px) {
.content {
/* 为大屏设备设计的比较复杂的样式 */
}
}
同样,如果手机版页面是默认的,一些鼠标滑过效果,甚至是阴影,动画效果,图片等各种手机上用不到或者是不必要的内容也是可以用同样的上面的方法来避免在手机访问的时候加载的。
.content {
backgound: #bada55;
/* 手机上也许实现一个简单的颜色就很好看了 */
}
@media screen and (min-width: 800px) {
.content {
background-image: url("bg.png");
}
/* 电脑访问的时候再来加载大图,和鼠标滑过等效果 */
.content:hover {
...
}
}
具体的,可以查看这个例子:[button demo ](http://codepen.io/kinghs/pen/gLeZzz)。( 如果你正在用普通桌面电脑来打开这个 demo 那么可以把浏览器先拉窄,这样可以模仿出手机屏幕的效果,可以看到页面加载的按钮样式是非常简单的,下面来不断拉宽浏览器,到达一个临界点好,桌面版的按钮样式就会显示出来)。
但是反之,如果我们先有了一个桌面版的复杂网页,然后想要逐步做减法来最终达成手机版网页,那么这个过程就会很困难,容易造成重复设计劳动,如果处理不好,还可能导致臃肿的代码。
## 3.移动优先布局实例
在从页面大块布局角度来看看移动优先。手机屏幕比较窄,所以如果有两个大块,一般就可以上下排布,这样就是页面的一般流程。不需要设置 css 就可以达成。如下图:

当到了大屏幕上面,可以再用 media-query 来引入 float 等 css 样式,达成左右排列的效果。

代码很简单,可以看下[移动优先案例](http://codepen.io/kinghs/pen/gLeZZj)
也可以看看一些响应式网站的效果: [mediaqueries](http://mediaqueri.es/)
## 4.King的忠告
其实是否移动优先也要考虑具体的实际情况,相信大家现在手上一般都是有做好的PC项目,想要改为响应式,要移动优先是不太可能的了。其实不管道路是从大到小还是从小到大,最终达成的结果是应该是差不多的结果,那就是一个在手机端还是桌面端表现都非常好的网站。但是,”移动优先“的策略的确越来越被大家接受为响应式设计的最佳实践了。所以以后再做项目或者练手的时候,一定要推崇移动优先。
## 5.参考资源
* [google 和 udacity 的响应式课程的 mobile first 章节](https://www.udacity.com/course/viewer#!/c-ud893/l-3494350031/m-3473199720)
* [Responsive Web Design](http://learn.shayhowe.com/advanced-html-css/responsive-web-design/)
* [按钮样式来自 materializecss](http://materializecss.com/buttons.html),颜色选自[colordrop色盘](https://colordrop.io/)
* [Creating a Mobile-First Responsive Web Design](http://www.html5rocks.com/en/mobile/responsivedesign/)
';
响应式WEB
最后更新于:2022-04-01 23:56:15
# 说在前面的话
多屏时代到来了,手机、平板、电脑、投影,各式各样的终端,出现再大家的生活中。最近一句话比较火,世界上最远的距离是我在你面前,而你却在玩手机。多屏时代的来临,网页设计师不得不面对一个问题,如何让我们做出的网站能很好的呈现在终端上呢?这就是我们要谈的响应式WEB。
这里我们主要从两个方式来说:
1. 响应式WEB设计(Responsive Web Design)
2. 响应式WEB开发(Responsive Web Development)
## 1.什么事响应式网页设计?
如果倒退五年,没有人能相信互联网会以今天这样爆炸式的速度发展,尤其是移动互联网的发展速度又远远超过了常规桌面网站,现在已经很难找到不拥有智能手机的朋友了, 很多人还拥有自己的 ipad,所以我们的生活正式进入了多屏时代,响应式设计其实是很多技巧的集合,目的是让一个网站,一份代码,能够适应多个屏幕尺寸,而不是像以前那样专门给手机做一套移动版的代码。

内容应该像水一样,你把它放到茶壶里面,它就是个茶壶,放到茶杯里面它就应该是个茶杯。
### 1.1响应式这个词是怎么来的呢?

其实最早在2010年5月下旬,设计师 Ethan Marcotte发布了一篇名为 [Responsive Web Design](http://alistapart.com/article/responsive-web-design) 的文章。 从此响应式网页设计( RWD )的身影就出现在了公众面前。 文章提到,“响应式” 这个词借用自建筑学领域,原本指的是建筑物本身会 “响应” 实际的使用情况,来自我调整。到 web 开发领域,“响应式” 的意思就变成了,我们的页面会 “响应” 用户的设备尺寸而自动调整布局。另外,Edthan 还专门写过一本书,就叫 [响应式设计](https://abookapart.com/products/responsive-web-design)。他制作了一个响应式事例,也是很经典的,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。

如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。

如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。

如果屏幕宽度在400像素以下,则6张图片分成三行。

那通过这个网站,大家应该初步对响应式网站是个什么样的有个初步的了解了。其实在设计师Ethan Marcotte的文章中就说到“未来我们应该这样,随着网页访问设备的增加我们不会为每个设备单独设计,而是会只做一份设计,而把每个设备作为这个设计要照顾的一个方面。”。换句话说,每个设备上都会去追求最佳的用户体验,设计会自动适应各个设备。在过去的时代,设计师精确的知道自己的媒介材质,比如一张 A4 纸张,一个名片,或者一张海报。但是在我们这个多屏时代,网页设计必须有这样的思维,我们要为“任意尺寸”而去设计。
### 响应式设计三要素
响应式网站设计,只是乍看起来很绕人,其实是有一些很简单的基本原则的。弹性布局,弹性媒体,和 Media-query 是做响应式设计的三个组件,后面我们都会结合实际代码来做详细介绍的。
弹性布局,弹性媒体的叫法来自 http://learn.shayhowe.com/advanced-html-css/responsive-web-design/ 。 在[Ethan 的文章中](http://alistapart.com/article/responsive-web-design/) “弹性布局”( flexible layout )没有提,而是被称为 “流体网格”( fliud grid ),不过意思是差不多的。所谓的弹性媒体,其实主要就是针对图片而言,也包括视频。所以大家不要害怕,没那么高深,让我们一一道来~~
';