响应模式
最后更新于:2022-04-01 23:56:26
# 响应模式 (Responsive Patterns)
有意或者无意之间,我们的网页总会归于某种”响应模式“( Responsive Patterns ),这里来介绍一下几种常见的模式,相信是非常有启发性的。
基本思路就是这样,在手机上,网站内容是单列布局的,到了桌面电脑上面就变成了多列结构。所谓”模式“,就是在临界点发生的时候,网站布局该做出怎样的变化。比较常见的模式有四种,当然有时候也可以在一个页面上混合两种模式来使用。接下来我们看看几种常用模式。
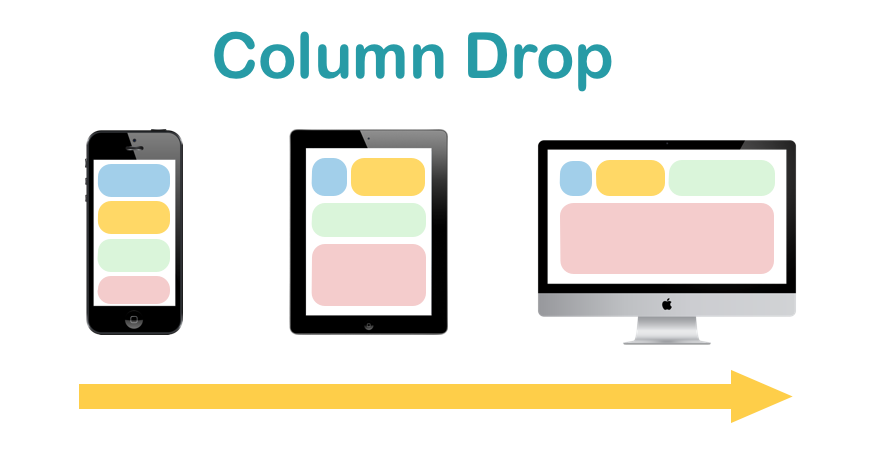
## Column Drop

我们这个翻译叫做"列下沉",在最窄的屏幕上,所有元素就垂直一个跟一个排成一列。 屏幕变宽时,到达第一个临界点后,第一个和第二个元素就变成左右两列排布了。后面屏幕继续变宽,第三个元素又”下沉“(反向的)到了这一行中。 这是最简单最常见的一种模式。
案例:[Column Drop1](http://codepen.io/kinghs/pen/GNdROZ?editors=1100)
实际中的一些网站赏析:
* [http://modernizr.com/](http://modernizr.com/)
* [http://weenudge.com/](http://weenudge.com/)
## Mostly Fluid

这种模式我翻译为“基本流体”,这种方式其实跟 Column Drop 差不多,只是稍微灵活了一点。跟前面的 Column Drop 一样,当屏幕最窄的时候,元素一个跟一个排成一列。当布局开始变宽,会出现网格模式,具体每一行上有几列内容就不一定了,根据我们自己页面的内容自由调整。宽到一定程度,主体内容的左右两侧就会出现 margin ,而不是让主体内容一直跟着 viewport 来变宽。
实现方式不唯一,下面的代码是用 flexbox 方式实现的,可供参考。
案例: [Mostly Fluid](http://codepen.io/kinghs/pen/zojYgV)
实际中一些网站赏析:
* http://www.html5rocks.com/en/
* http://mediaqueri.es/ala/
* http://mediaqueri.es/
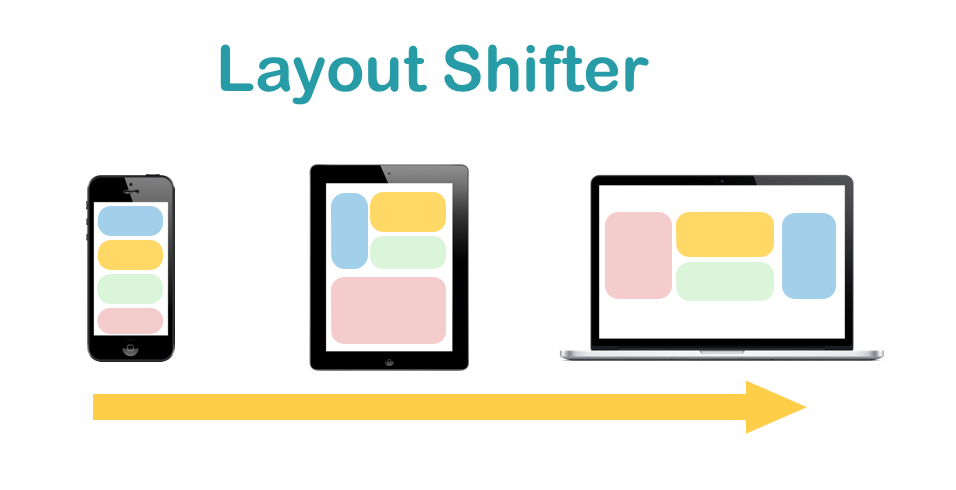
## Layout Shifter

这个我翻译为“变换式布局”。这种方式就比较灵活了,跟前面的两种方式一样的部分是:随着屏幕变宽,单列布局变多列。但是, 前面两种方式都是各个元素由原本的独占一行,变为依次变成多个元素共同占有一行。注意,没有哪个元素是跨越多行的,或者说就是同行上每个元素的高度是相同的。 而 Layout Shifter 这种方式的特点是各个元素的摆放位置不一定遵循原来的顺序,而可以根据需要任意调整,这就是所谓的“变换”( shift ),也会出现上面图中所示的一个元素的跨多行的情况。
这种布局使用传统的方式还是比较麻烦的,但是使用Flexbox的order实现还是比较方便的:
案例:[Layout Shifter](http://codepen.io/kinghs/pen/pNVPjv?editors=1100)
达成这种模式也不一定非要用 flexbox,比如下面这些实际中的例子:
* http://foodsense.is/
* http://www.anderssonwise.com/
* http://alistapart.com/d/responsive-web-design/ex/ex-site-FINAL.html
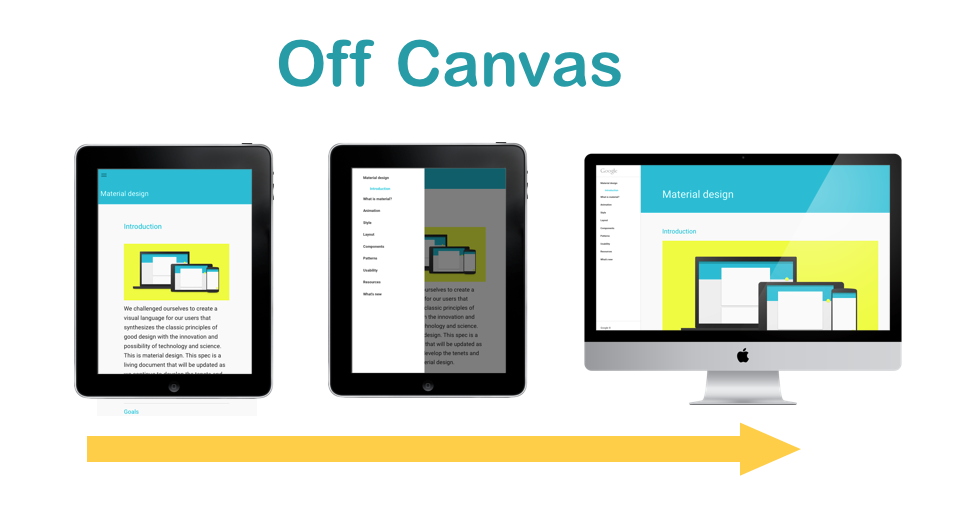
## Off Canvas 抽屉式
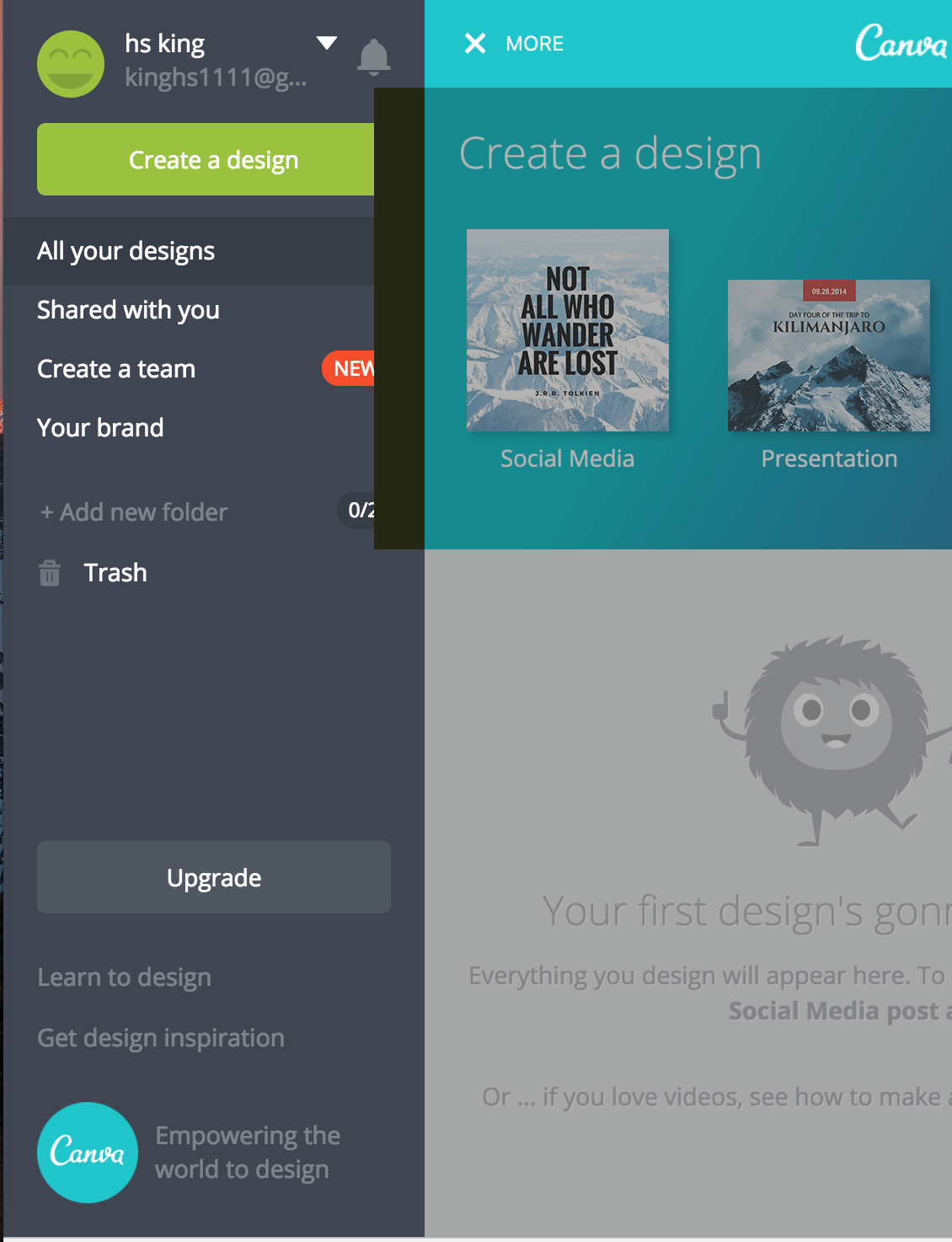
Off Canvas我将它翻译为”抽屉式“。Off Canvas 模式的特点是当在手机上显示的时候,把一些不常用的页面元素隐藏起来,当然要有一个汉堡包按钮能很方便的让他们显示出来。而当屏幕空间足够的时候,直接显示前面被隐藏的内容,例如一个导航栏:

案例:[Off Canvas](http://codepen.io/kinghs/pen/QGrgwG)
实际例子:
* [HTML5Rocks Articles](http://www.html5rocks.com/en/tutorials/developertools/async-call-stack/)
* [Google Nexus](https://www.google.com/nexus/)
* [https://www.canva.com/](https://www.canva.com/)


## Tiny tweaks
最后在来说个简单些的,就是Tiny Tweaks,其实可以叫做微调整,像根据窗口大小来调节文字等。这种方式比较适合单栏布局或者像一大篇文章的形式。
案例:[Tiny tweaks](http://codepen.io/kinghs/pen/jVxwJz)
实际案例:
* [Ginger Whale](http://gingerwhale.com/)
* [Future Friendly](http://futurefriendlyweb.com/)
## 参考资源
* [Luke Wroblewski](http://www.lukew.com/ff/entry.asp?1514)
* [google&udactiy 课程](https://www.udacity.com/course/viewer#!/c-ud893/l-3561069759/e-3529819408/m-3571808936)
* [google developer](https://developers.google.com/web/fundamentals/design-and-ui/responsive/patterns?hl=en#mostly-fluid)
* [Creating a Mobile Responsive Web Design](https://www.html5rocks.com/en/mobile/responsivedesign/)
';