iOS开发笔记 – 上线流程
最后更新于:2022-04-01 23:52:30
引入简书:http://www.jianshu.com/p/b600c16308f4
# iOS开发笔记 - 上线流程
>

> 在开始讲述上线流程之前,我们假设你已经拥有了Apple ID,但是还没有成为付费的开发者,我们就从申请成为付费开发者开始。
>

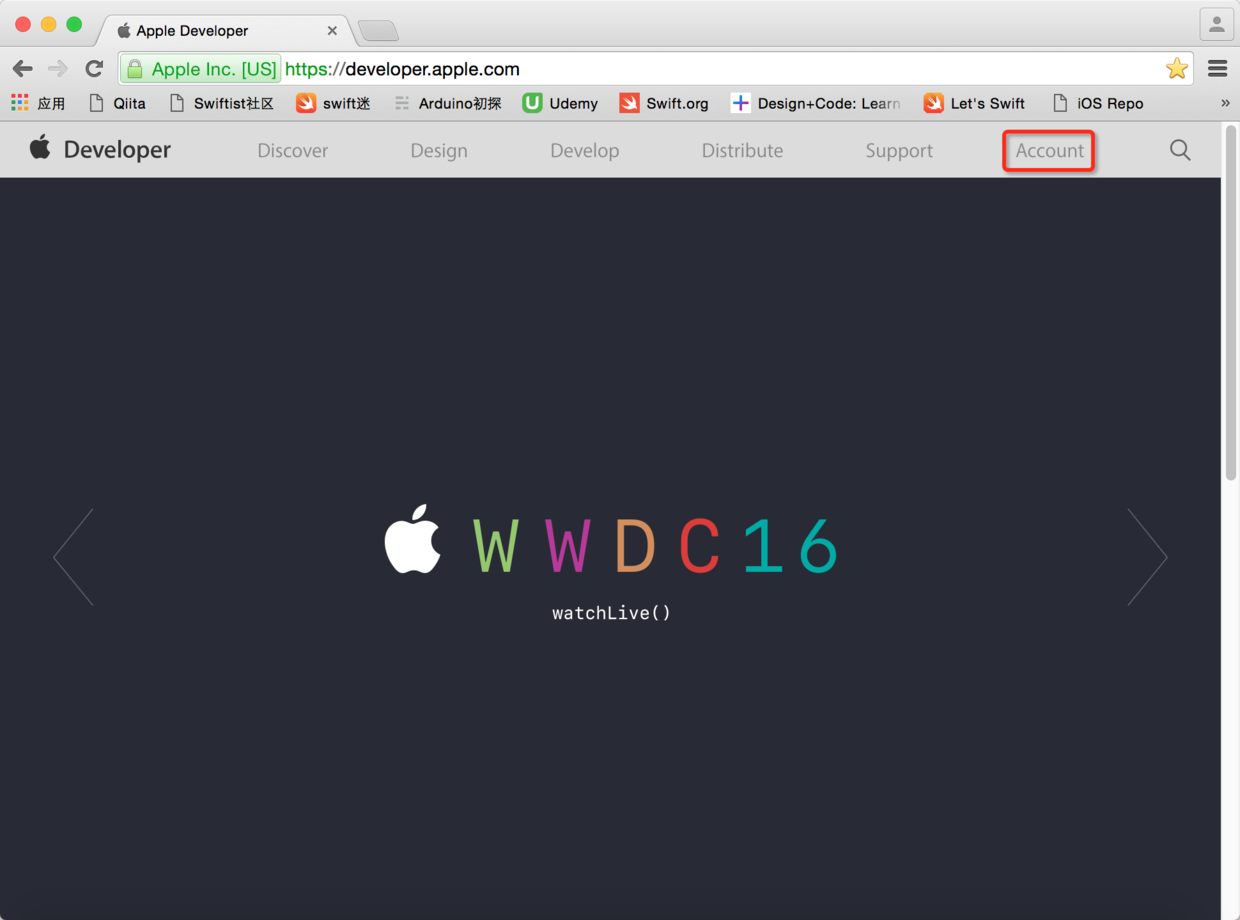
图1. 用浏览器打开苹果开发者网站
* * * * *

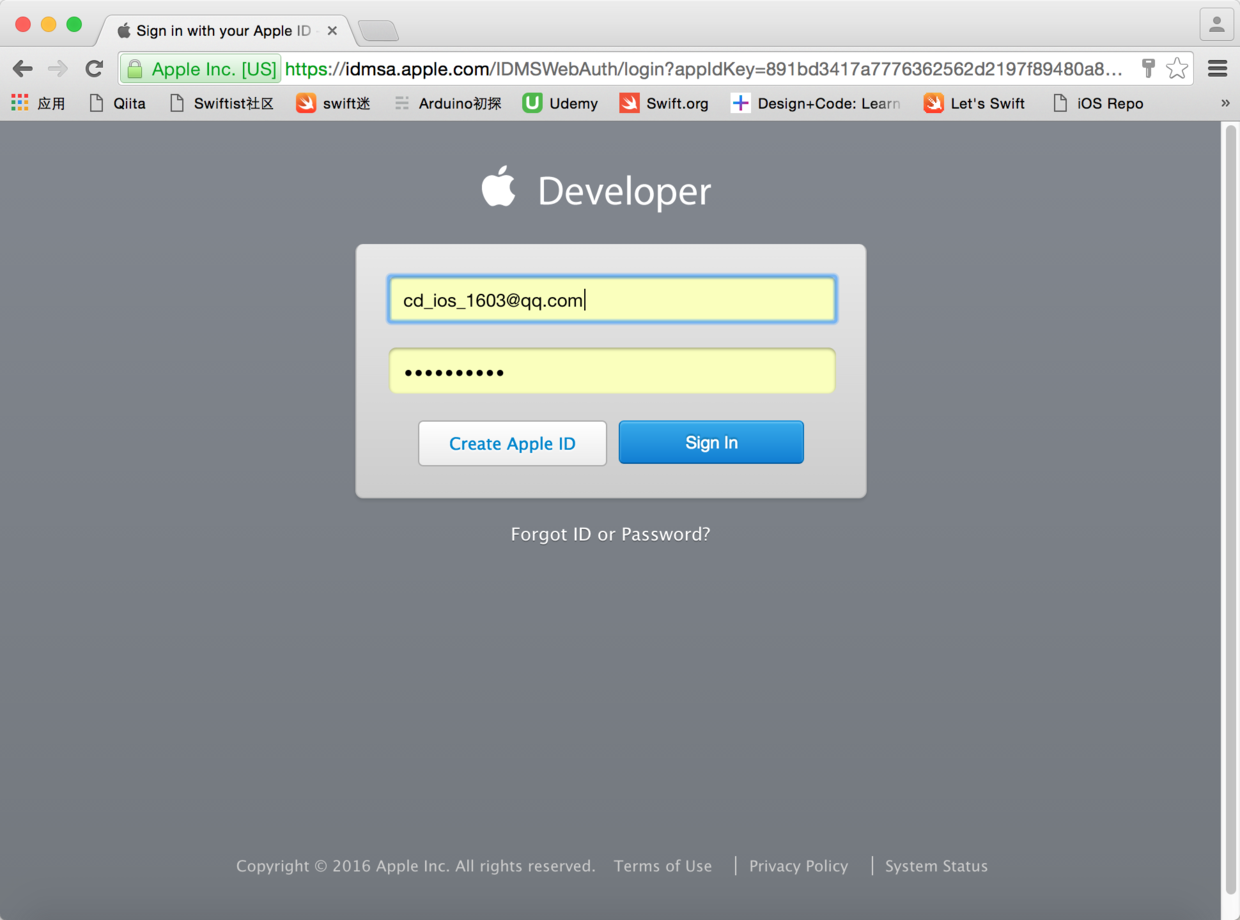
图2. 使用Apple ID登录开发者网站
* * * * *
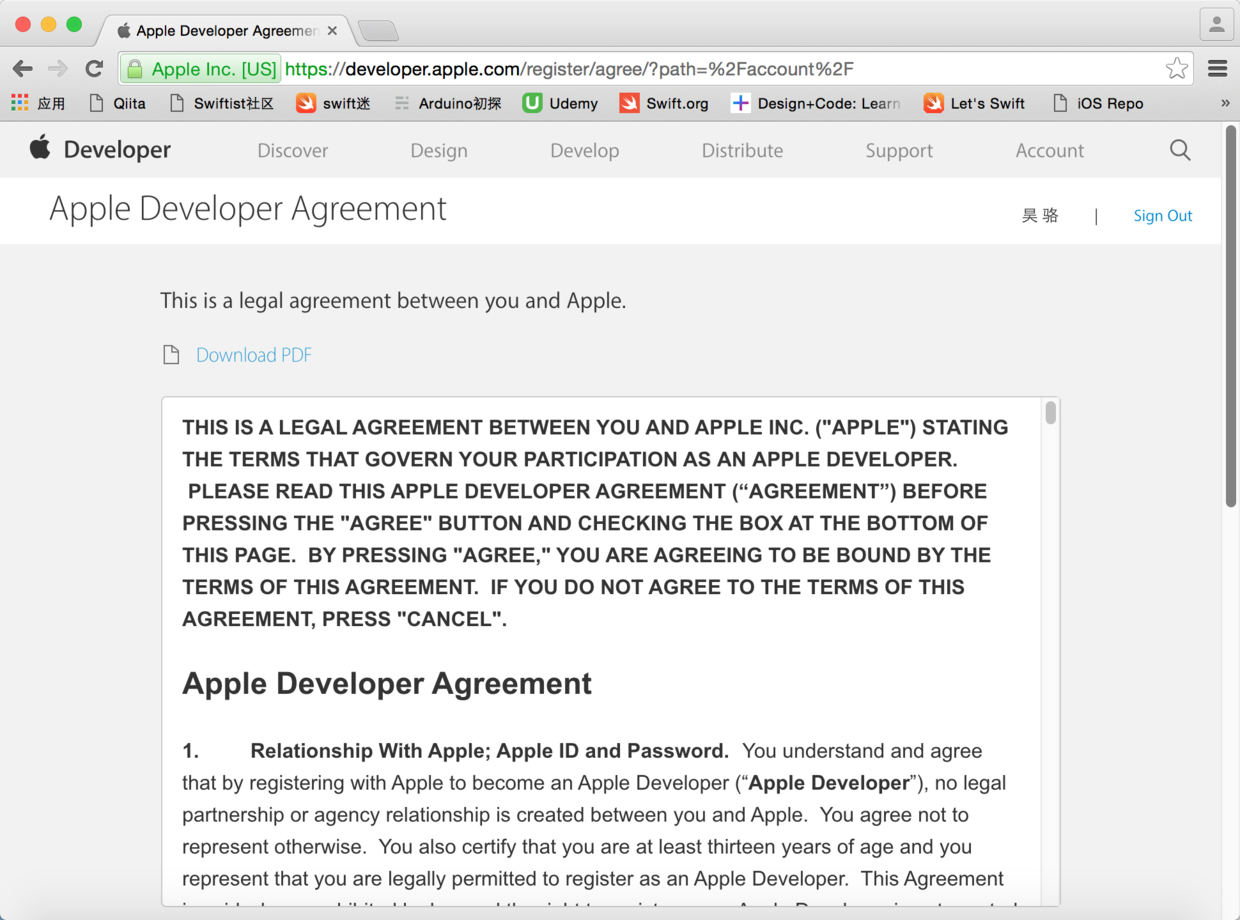
> 注意,如果你是第一次使用你的Apple ID登入苹果开发者网站,你会看到如下所示的页面,这个时候你需要同意“苹果开发者协议”,并提交你的请求,这个时候你的Apple ID就已经成为一个开发者ID了。

图3. 苹果开发者协议页面
* * * * *

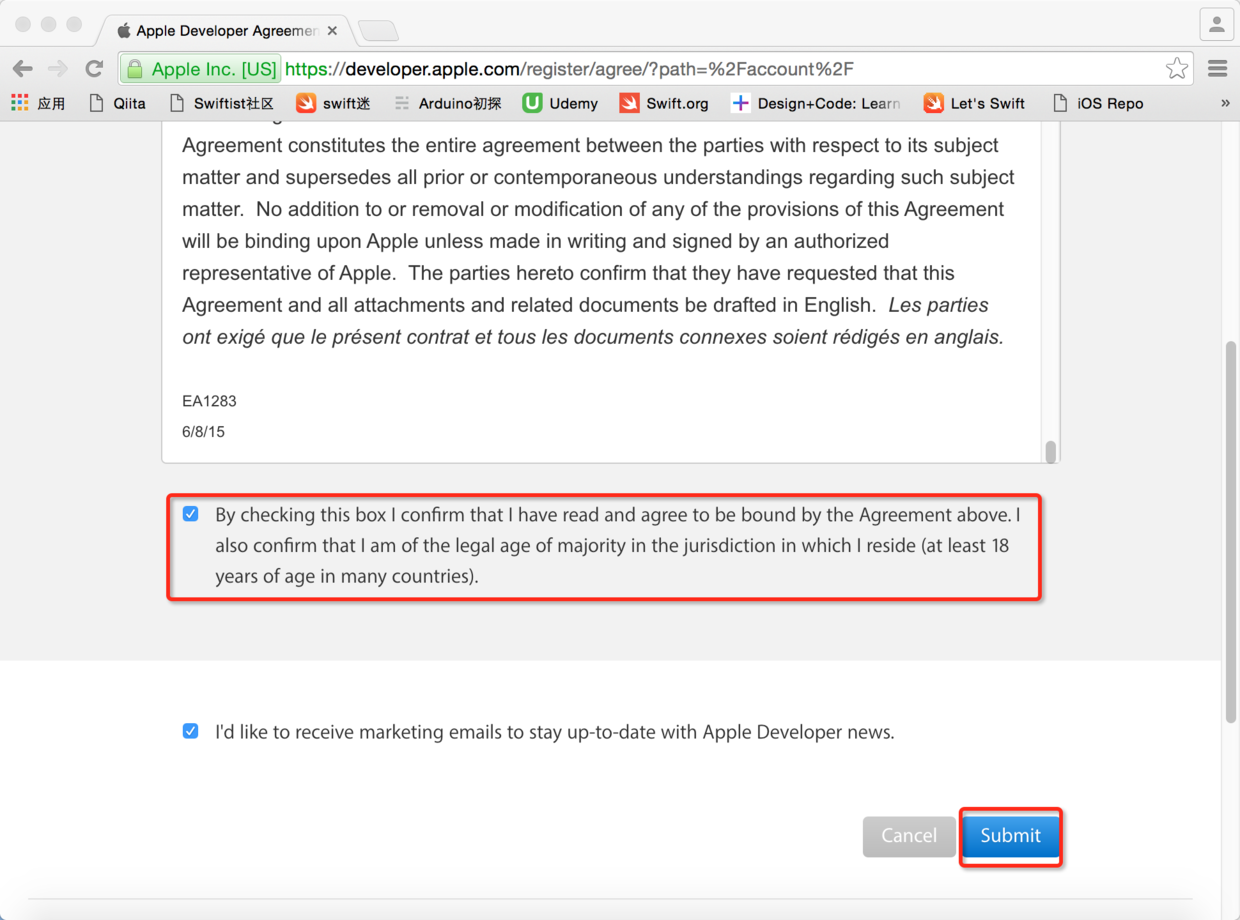
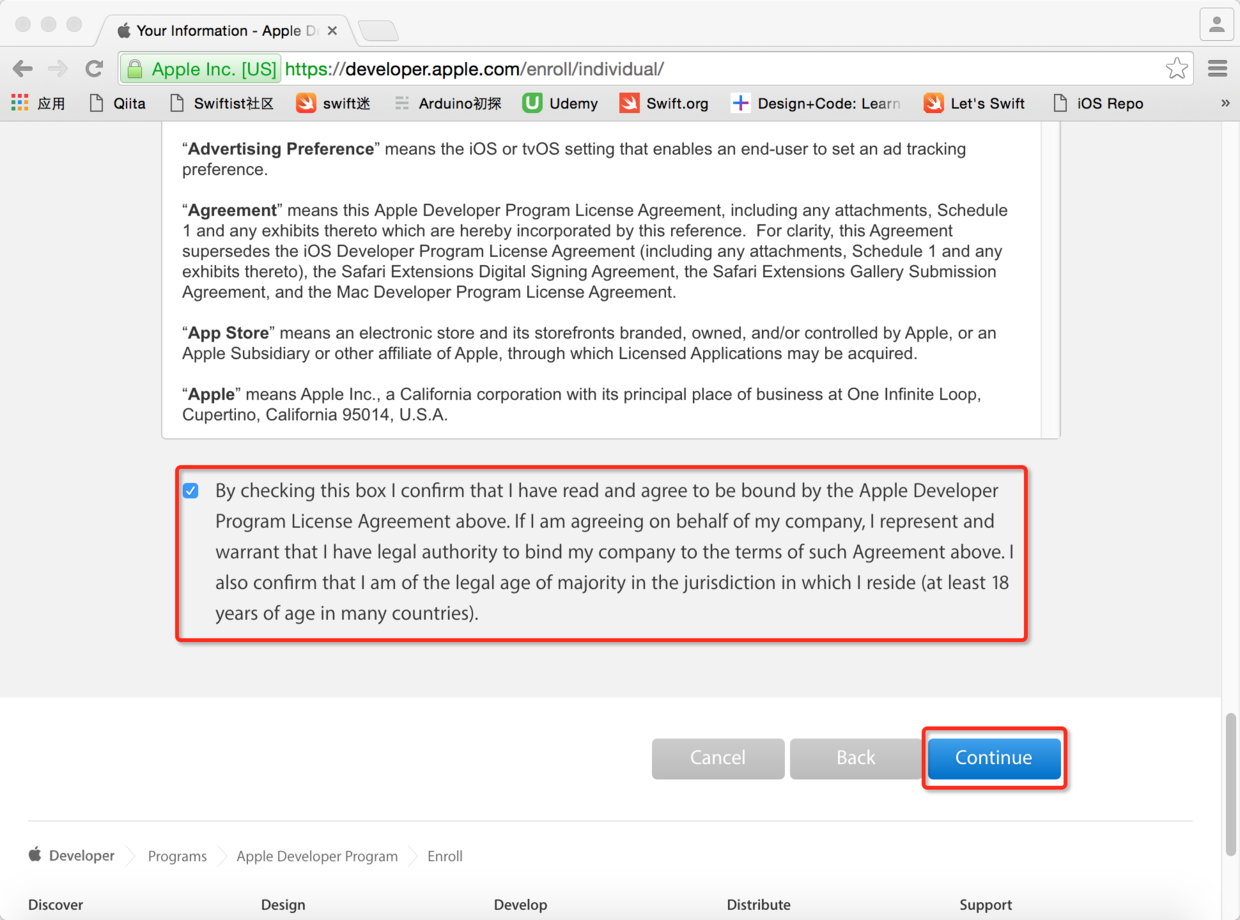
图4. 同意苹果开发者协议并提交申请
* * * * *

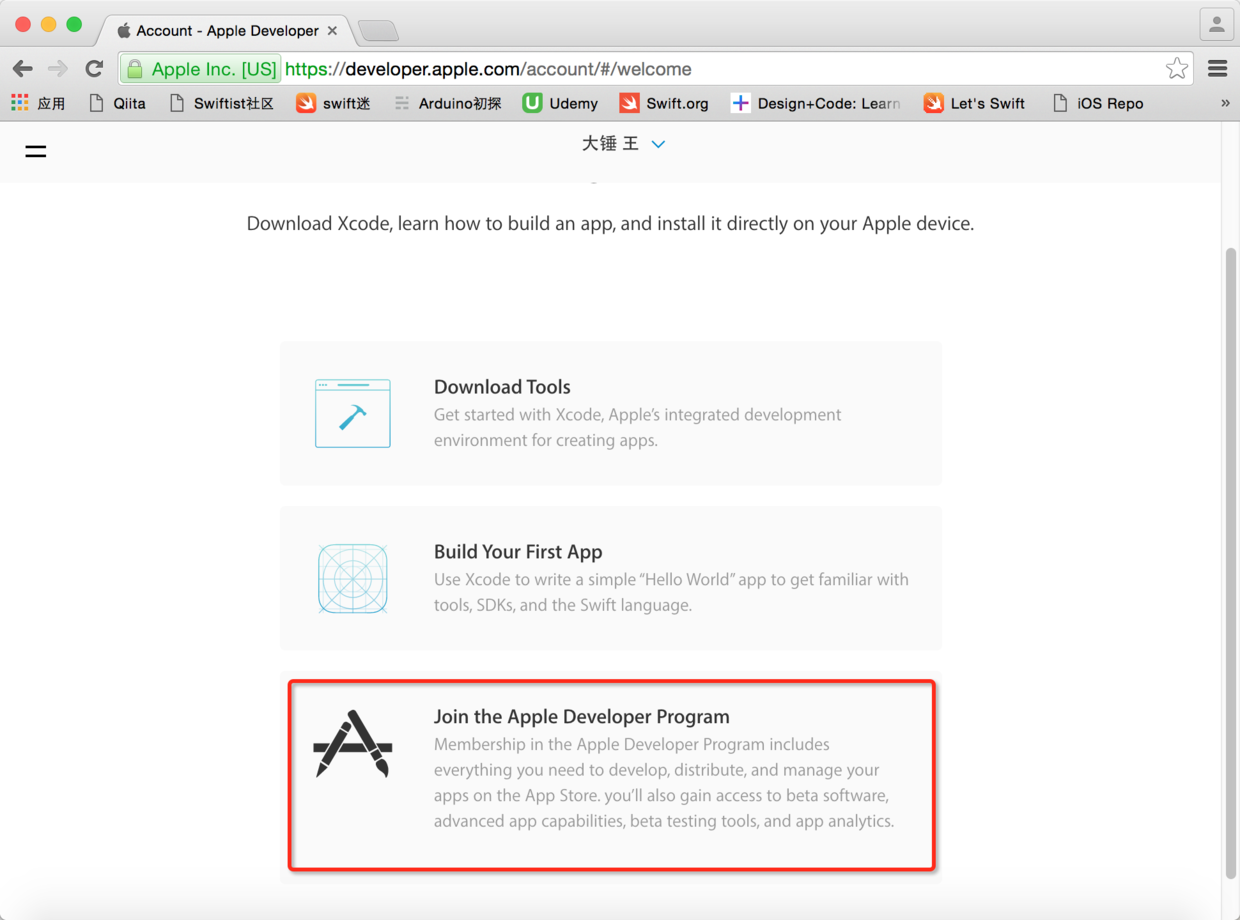
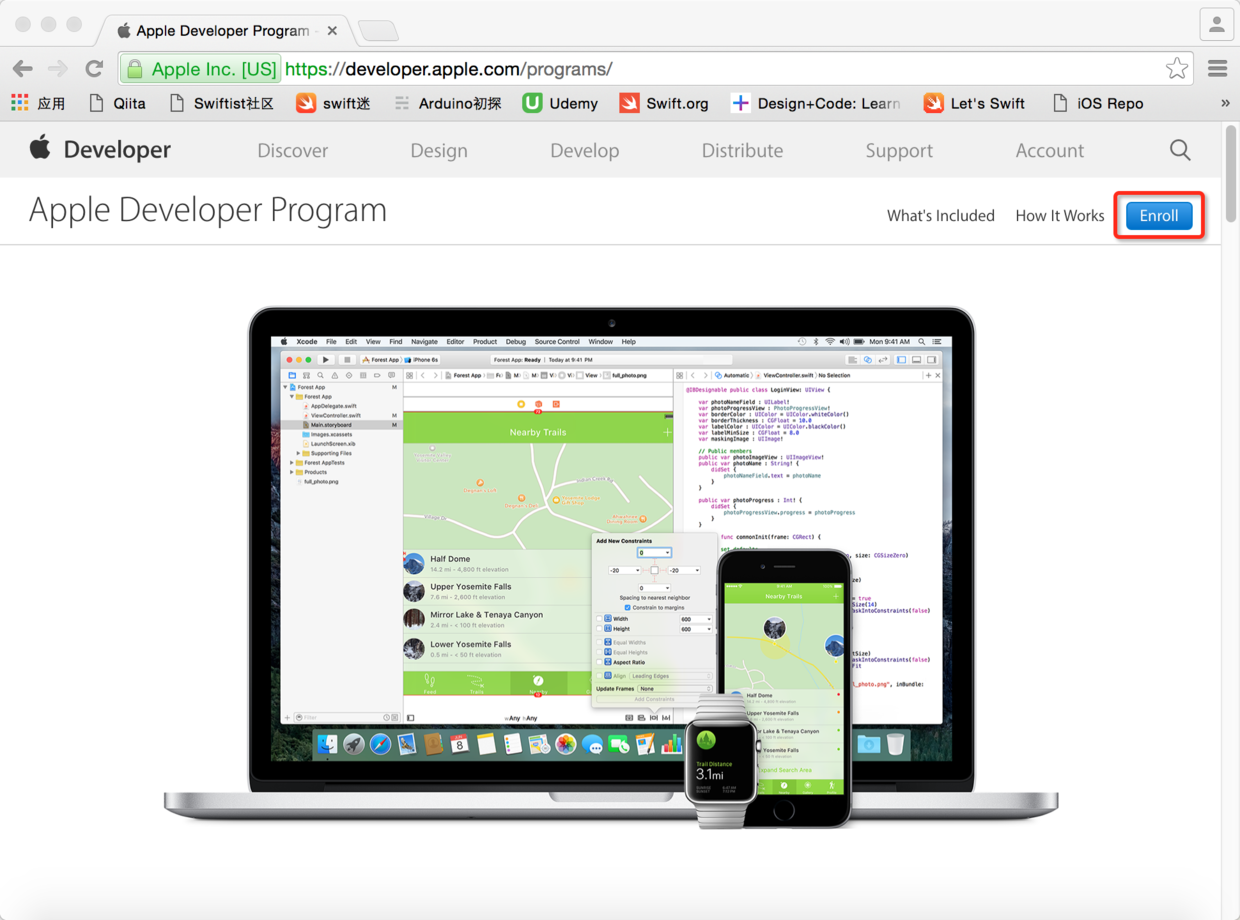
图5. 加入苹果开发计划
* * * * *
接下来的页面中你会发现一个注册的按钮,点击它就可以申请成为付费的开发者了。

图6. 点击注册按钮
* * * * *

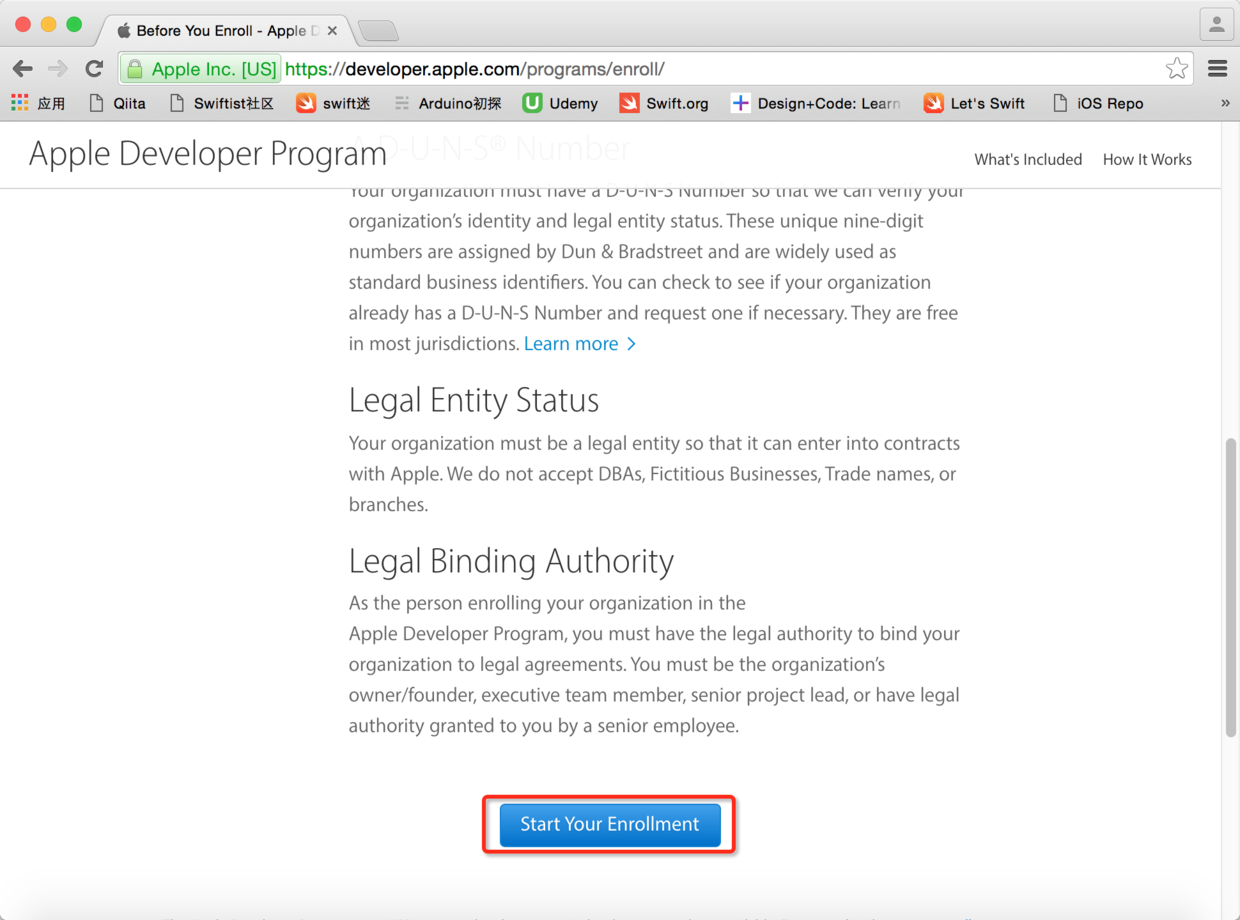
图7. 点击开始注册
* * * * *
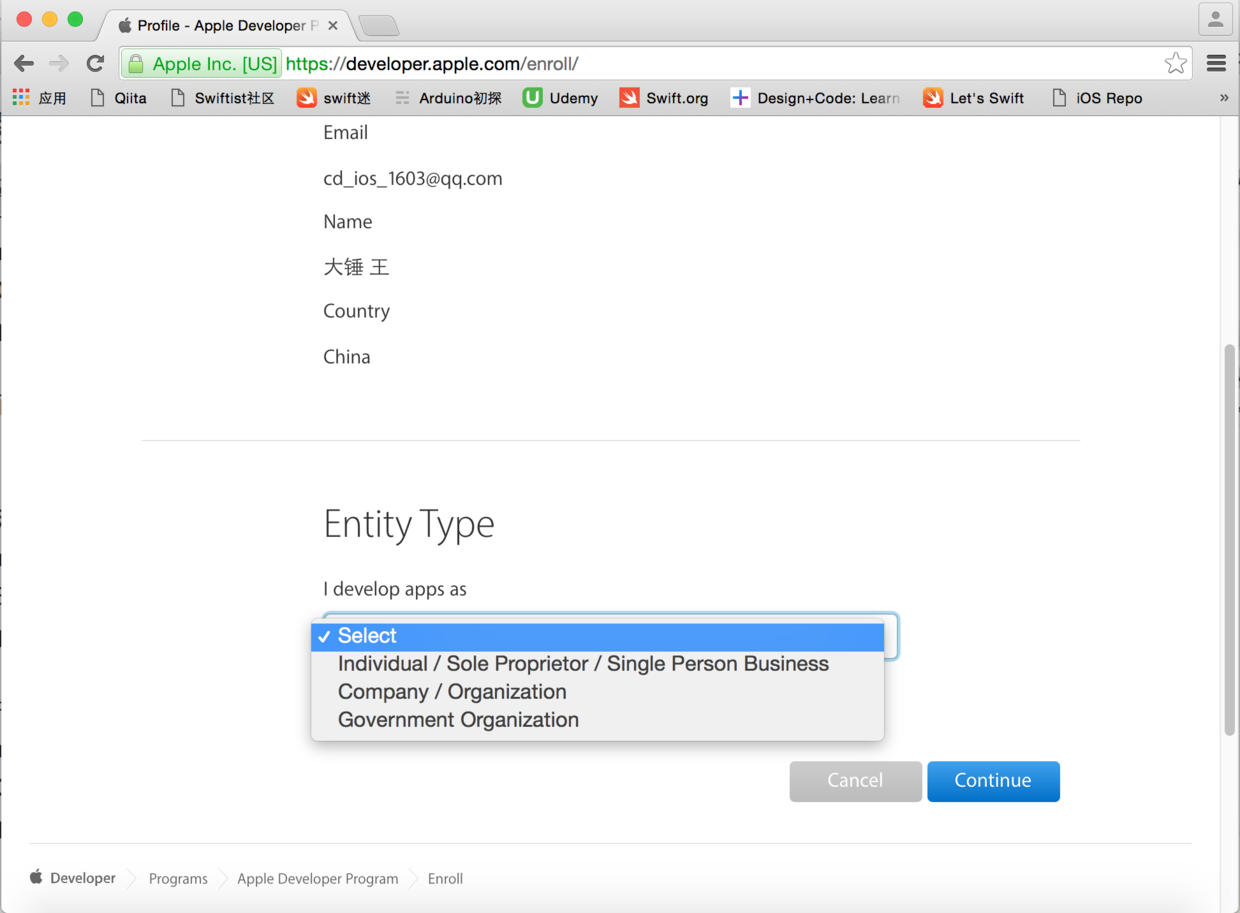
在接下来的页面中选择开发者类型后就可以继续了。

图8. 选择开发者类型并继续
* * * * *
> 注意:个人开发者需要每年支付99美元的费用,而企业开发者需要每年支付299美元的费用。
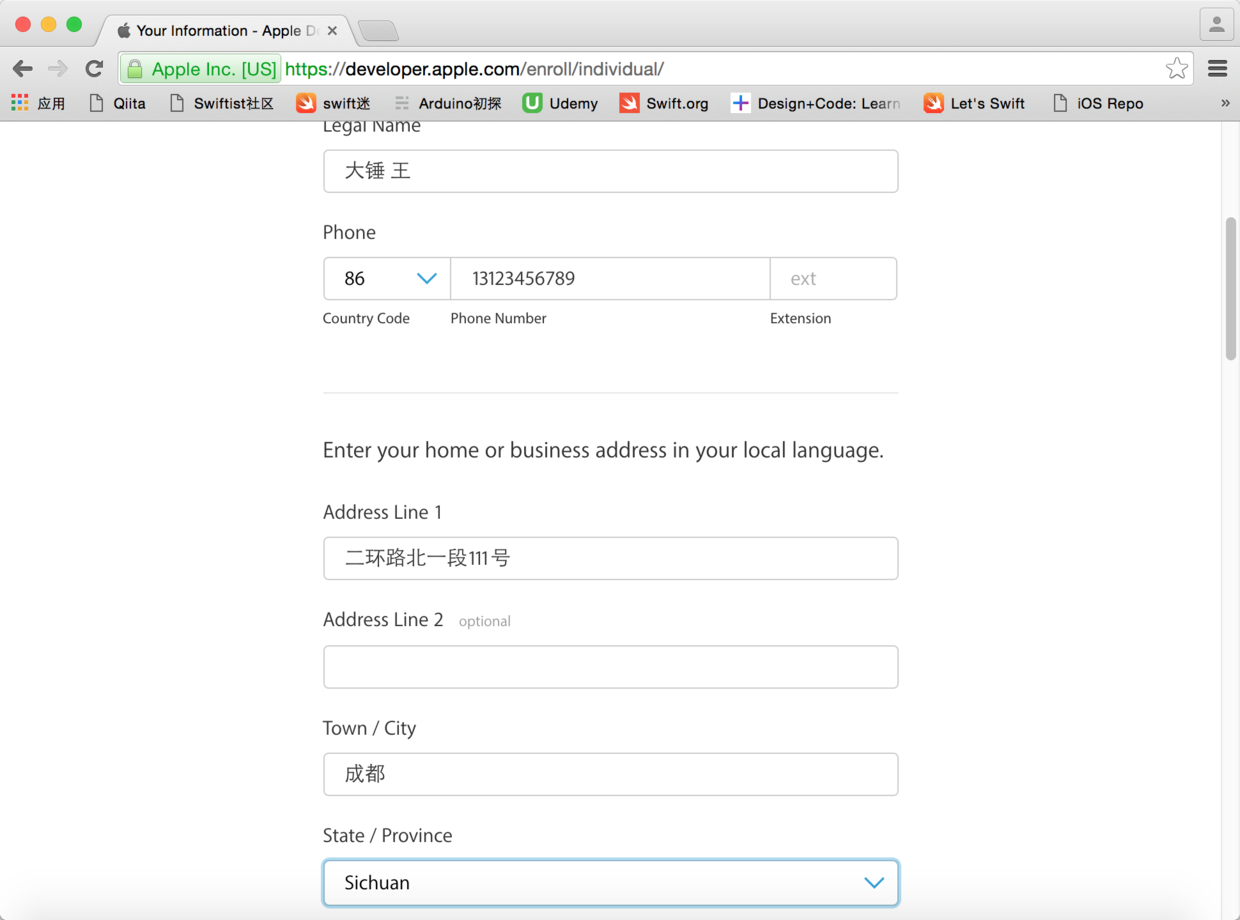
> 接下来需要填写一大堆的注册信息,而且需要本土语言和英语两种版本,然后还得再次同意一个你不太愿意阅读但是必须得同意的协议。点击“Continue”后会进入下一个页面,如果刚才的信息无误,就再次点击“Continue”按钮进入准备支付的页面。

图9. 填写注册信息
* * * * *

图10. 同意协议并且继续
* * * * *

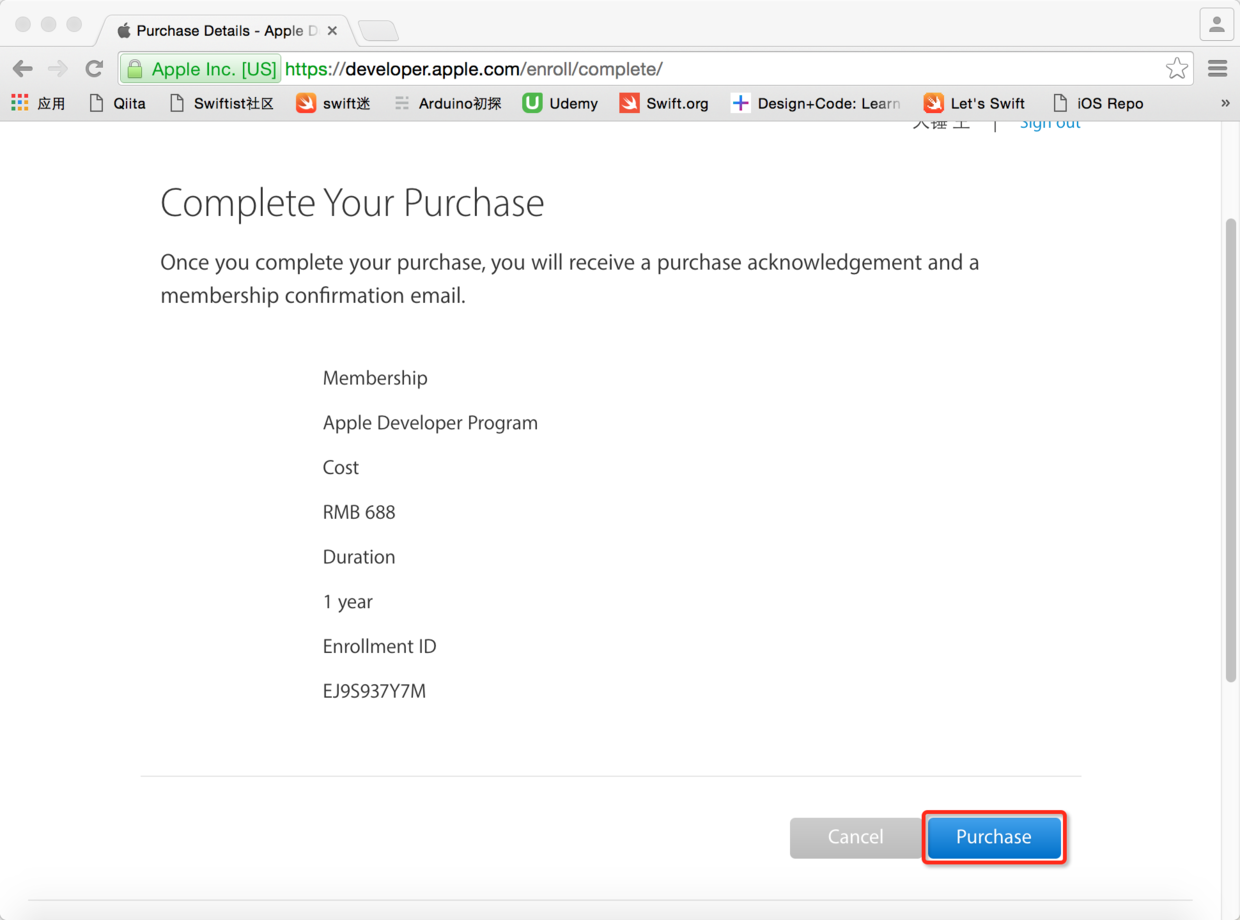
图11. 点击支付按钮
* * * * *
> 接下来还得登录一次,然后终于可以把钱付给Apple了,真是不容易啊,不过你还得有Visa信用卡或者是MasterCard。
>

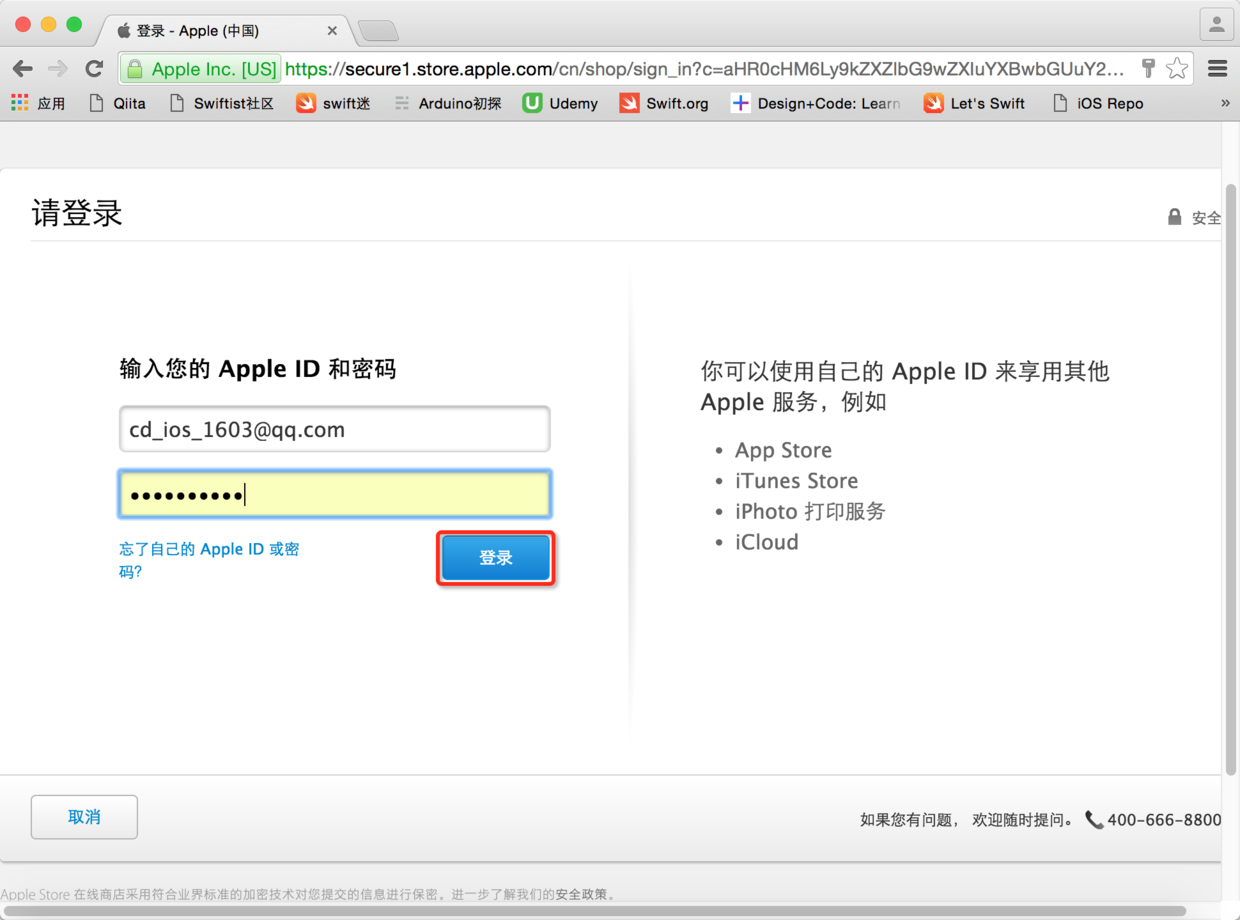
图12. 再次登录
* * * * *

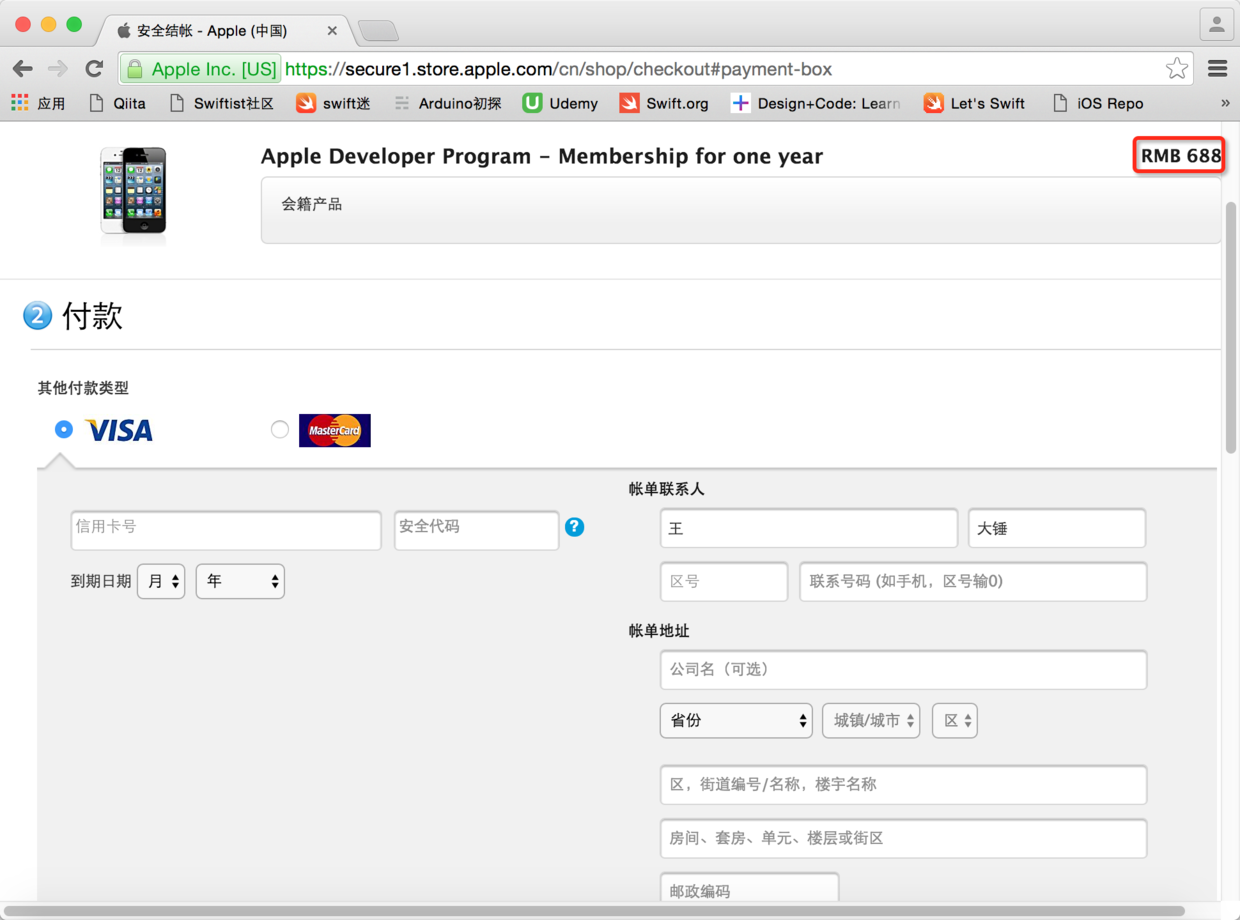
图13. 填写付费信息的页面
* * * * *
> 剩下的步骤你就按照网页上的提示操作就可以了,国内的很多银行在进行境外支付时可能会给你来电话确认支付授权,所以上面填写的信用卡信息以及账单联系人信息必须匹配,否则基本上会支付失败,即便你通过网上银行开通了境外支付。在上面的页面中还需要填写发票信息,如果需要机打发票的话这里的信息就不要填错了哈。
> 支付成功后,苹果会在48小时内对订单进行处理,然后你可能会收到邮件要求到指定的页面上传身份证照片。如果遇到任何问题,你可以拨打苹果开发的售后服务电话,号码是4006701855。成为开发者后再次登录,就会看到如下所示的页面。

图14. 成为付费开发者后重新登录
* * * * *

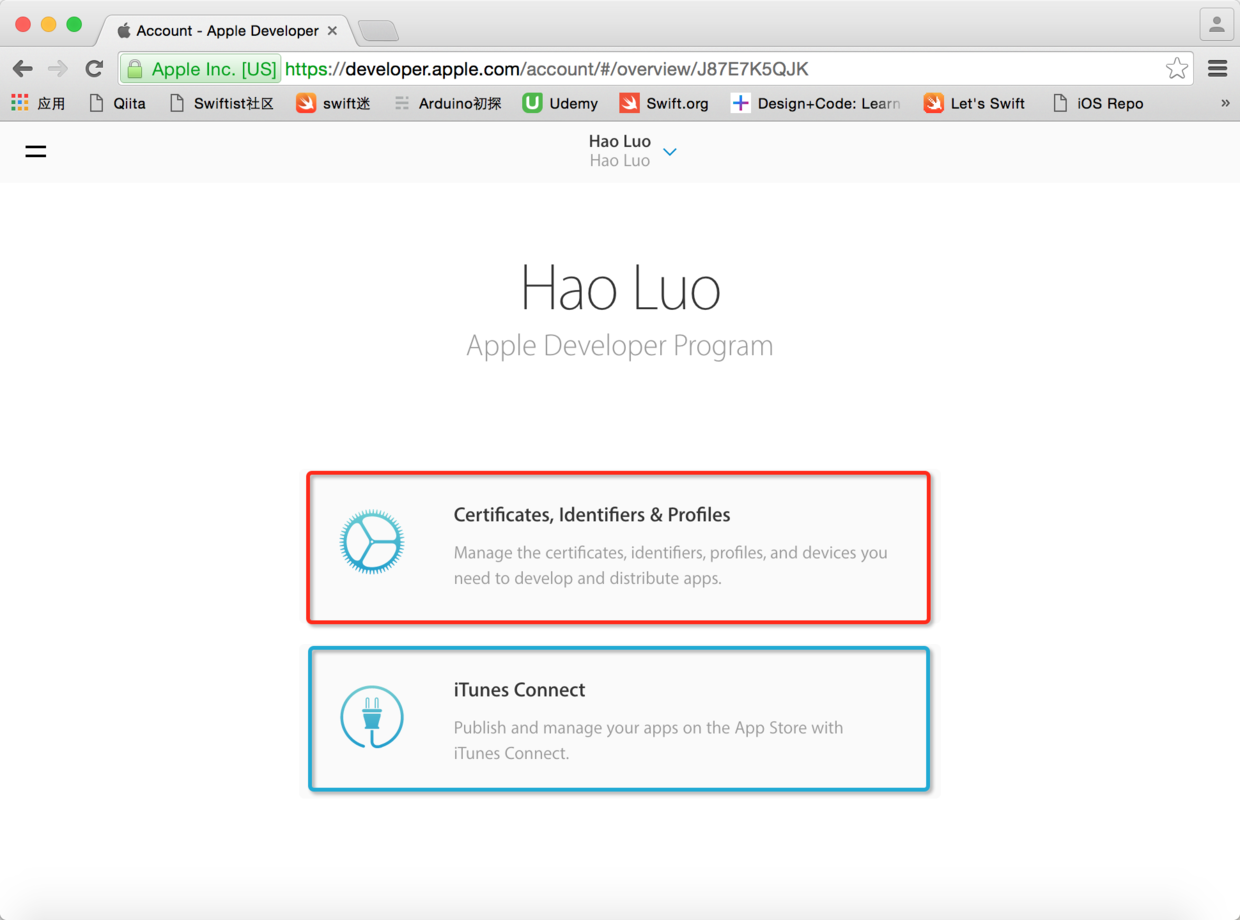
图15. 付费开发者登录后的界面
* * * * *
> 上图中点击红框的链接可以进入创建证书、应用ID和Profiles文件的页面;点击篮框的链接可以进入管理自己的App的页面。

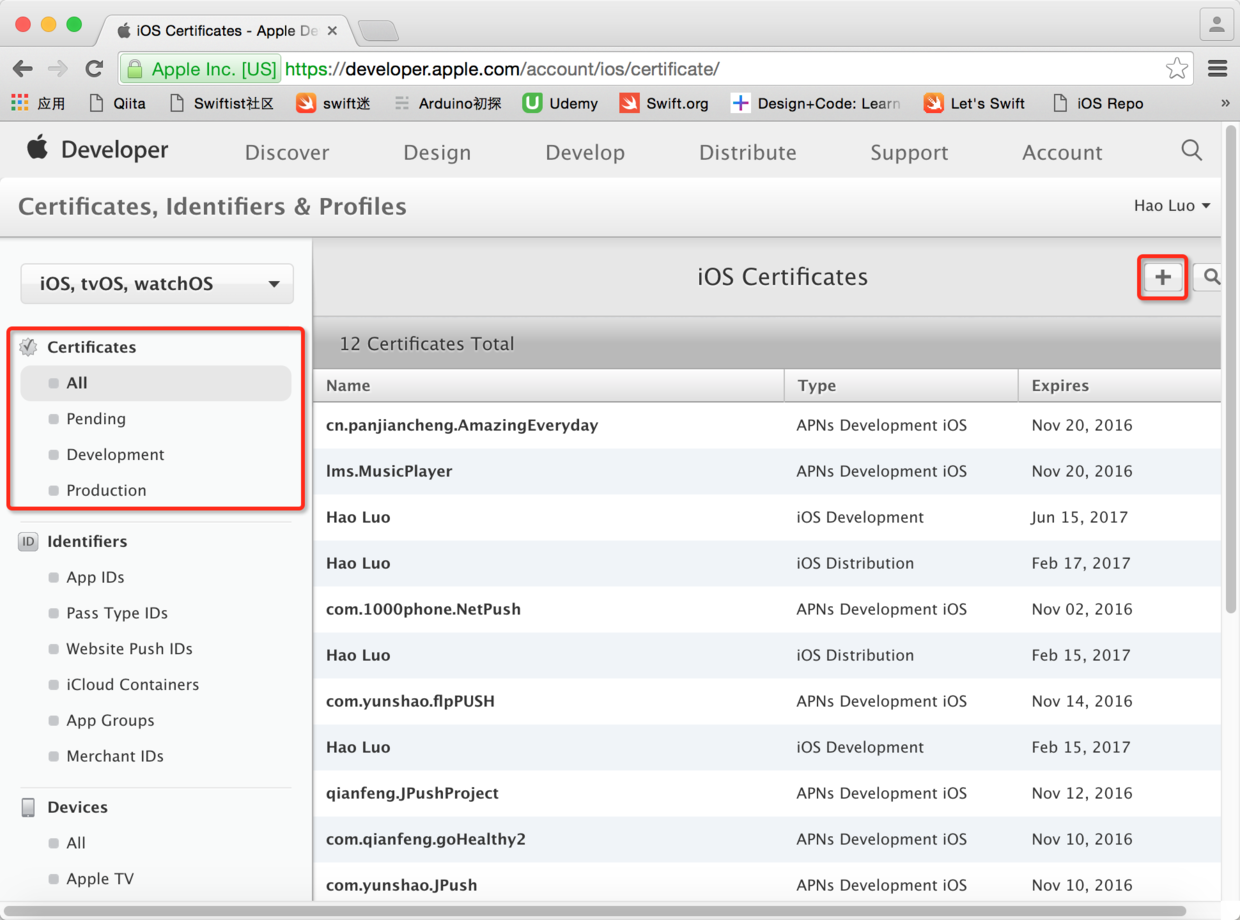
图16. 创建证书的页面
* * * * *
> 点击上面页面中左侧的证书,并在右侧点击“+”就可以创建证书。
>

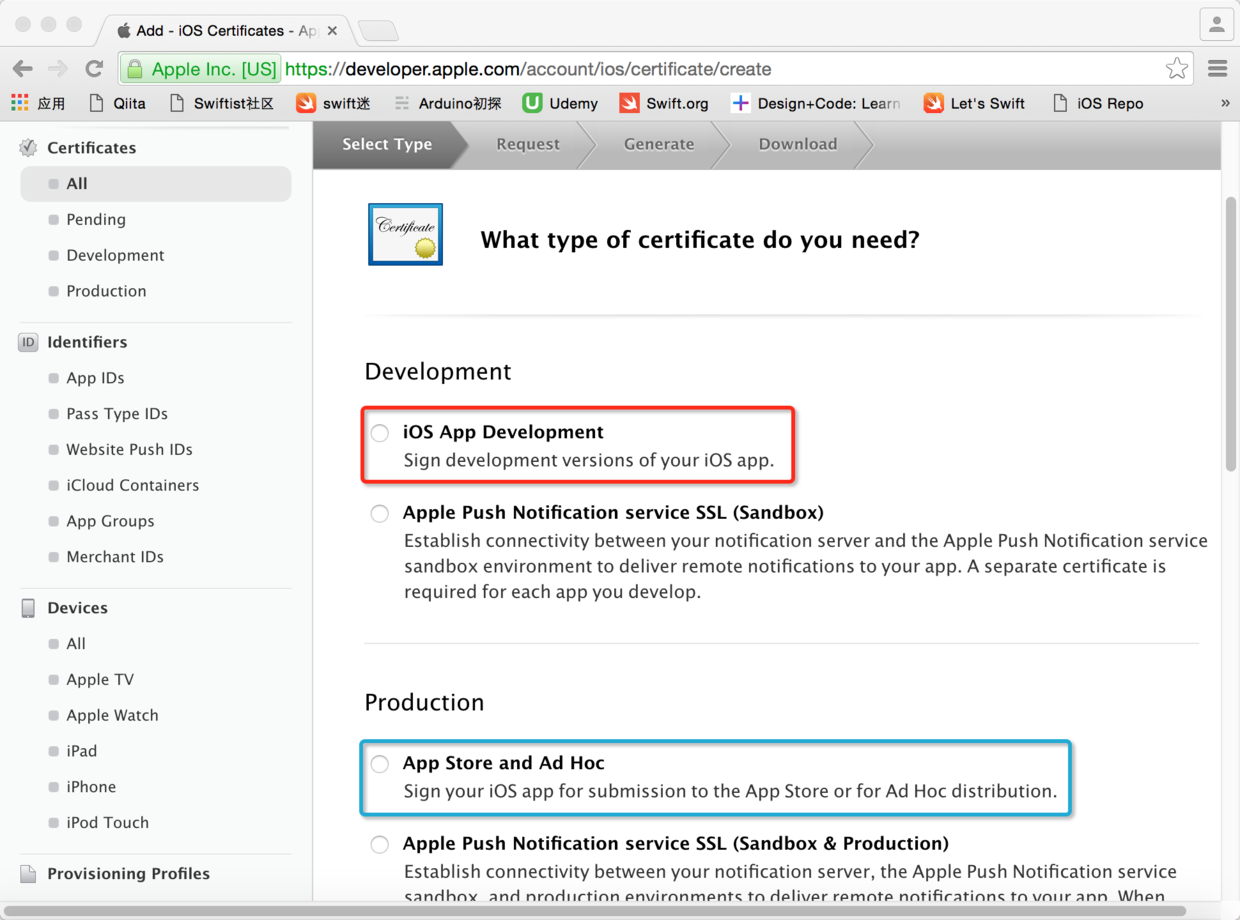
图17. 选择证书类型的页面
> 在上面的页面中选中红框中的选项可以创建开发证书,主要用于真机测试;选中蓝框中的选项可以创建产品证书,用于应用上线到App Store或小范围发布。我们下面要演示完整的项目上线流程,因此在这里选择蓝框中的选项“App Store and Ad Hoc”并点击“Continue”按钮继续。
> 接下来的页面会提示你创建证书需要一个证书签名请求文件,因此我们需要在自己的Mac系统上使用“钥匙串访问”应用创建一个证书签名请求文件
* * * * *

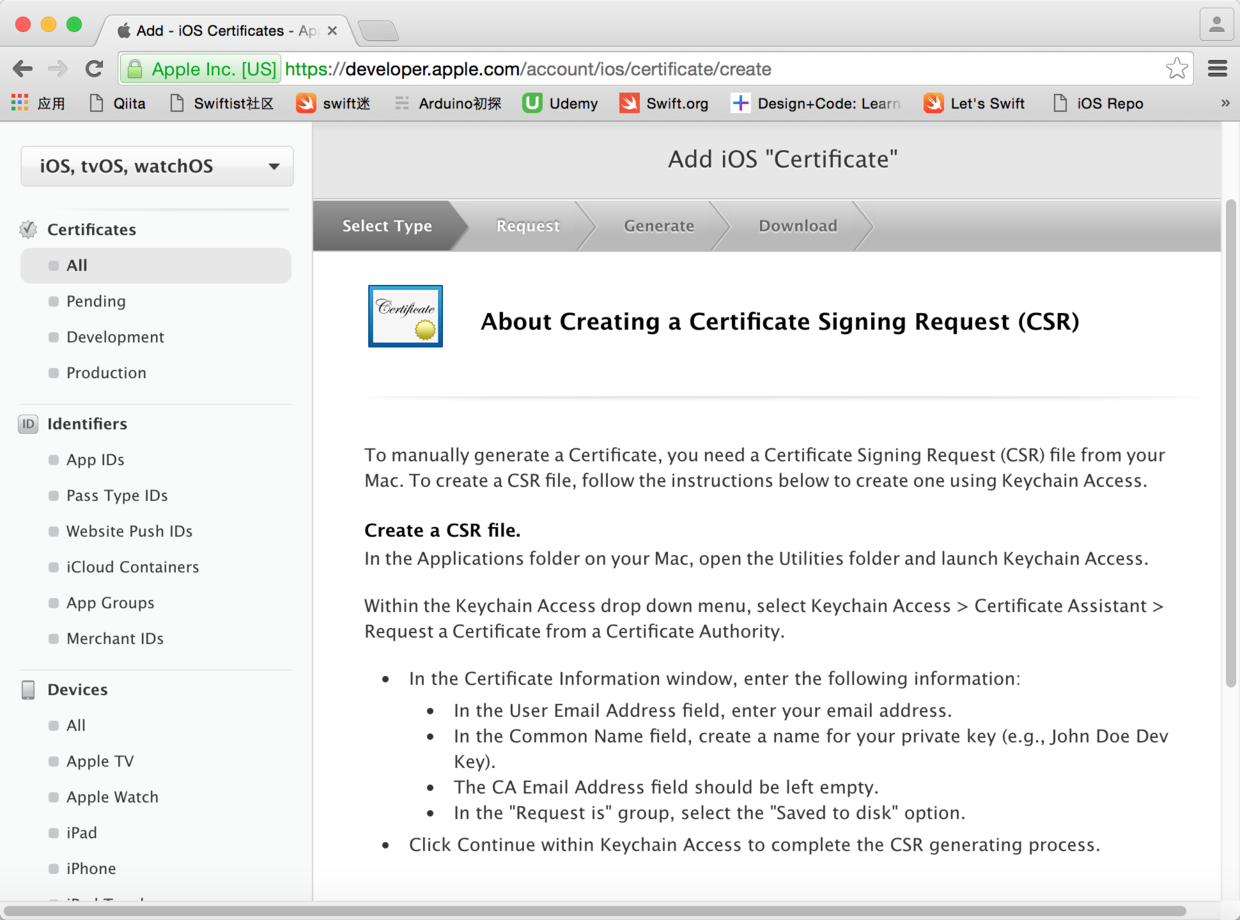
图18. 提示创建证书签名请求的页面
* * * * *

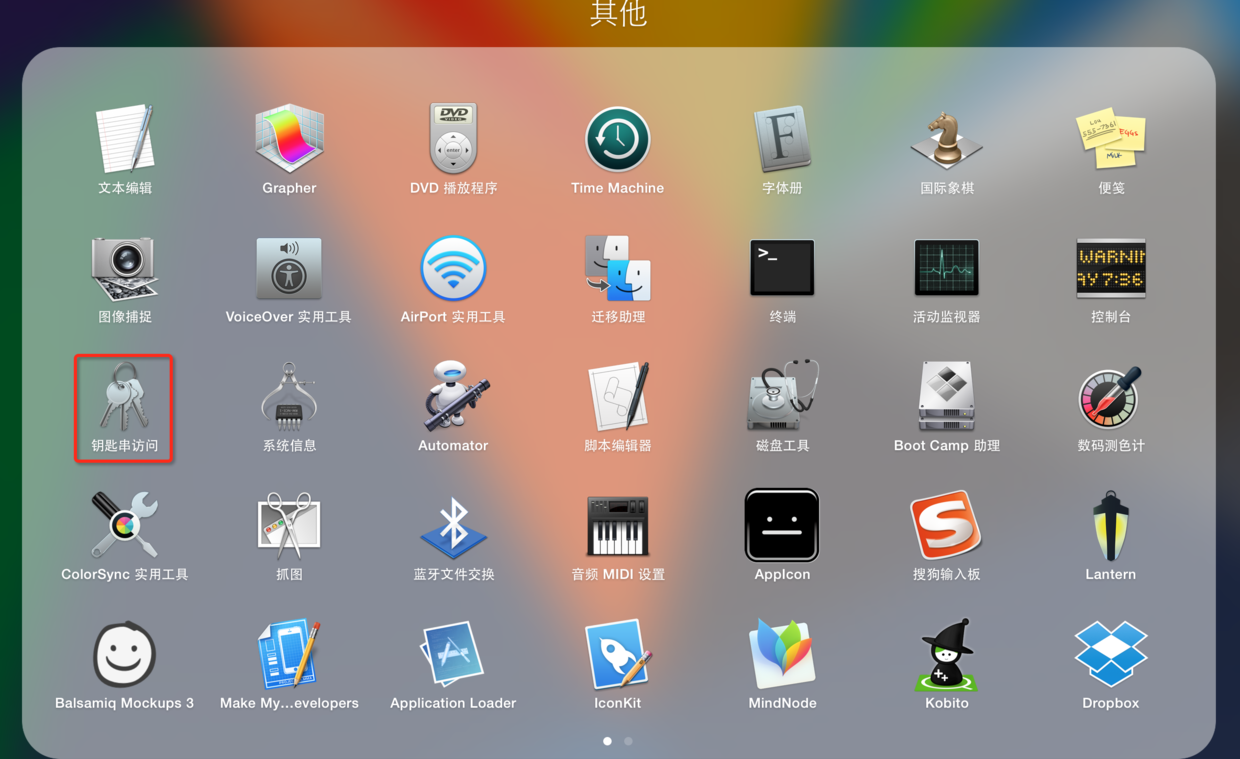
图19. 通过Launchpad打开“钥匙串访问”应用
* * * * *

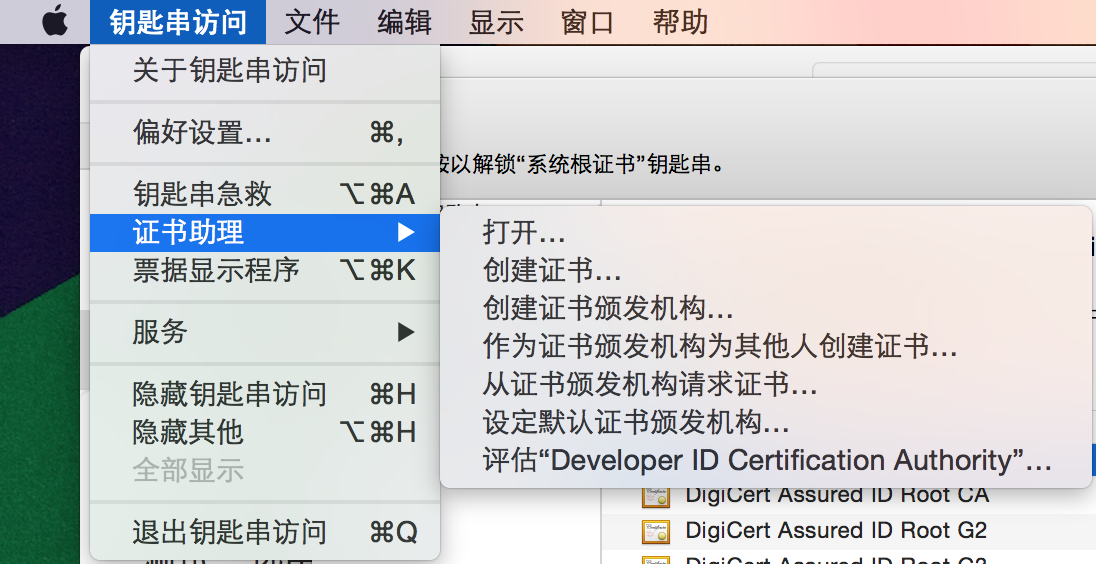
图20. 通过“证书助理”创建证书签名请求
> 注意:在上面的界面中要选中“从证书颁发机构请求证书…”菜单项才能打开如下所示的界面。
>

图21. 将证书签名请求文件保存到桌面
* * * * *

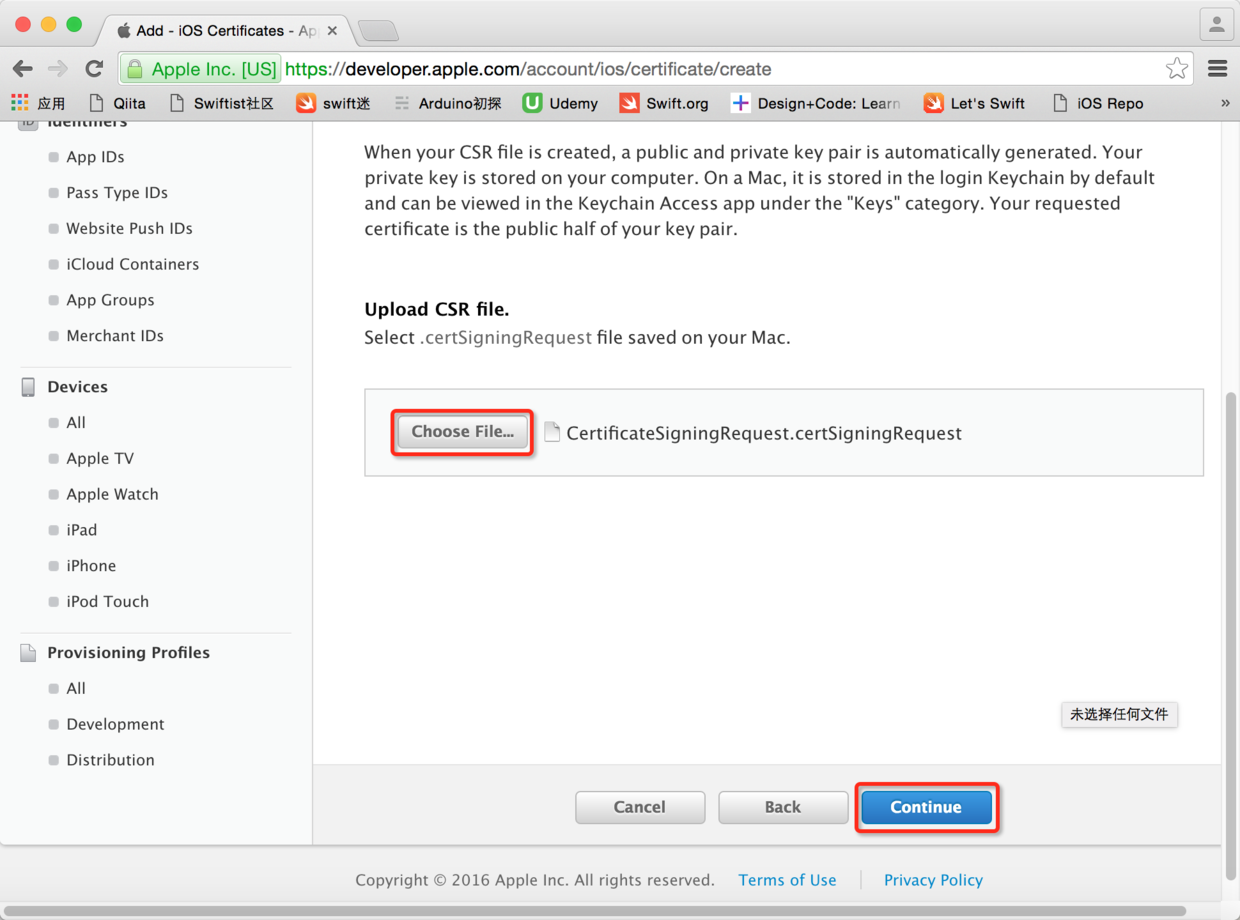
图22. 选择证书签名请求文件并继续
* * * * *
> 接下来可以将生成的证书下载到下来并双击添加到“钥匙串”中。
>

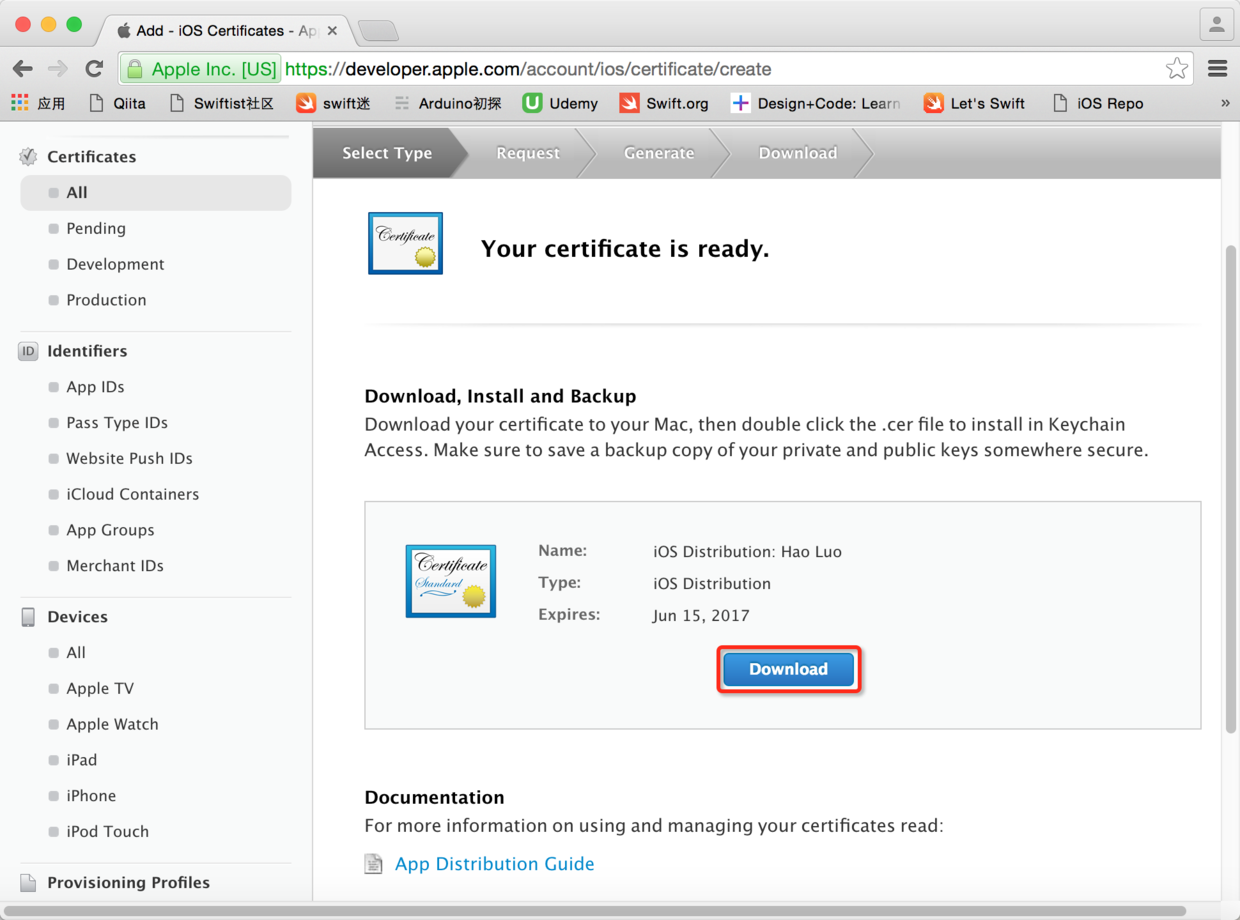
图23. 下载创建好的证书
* * * * *

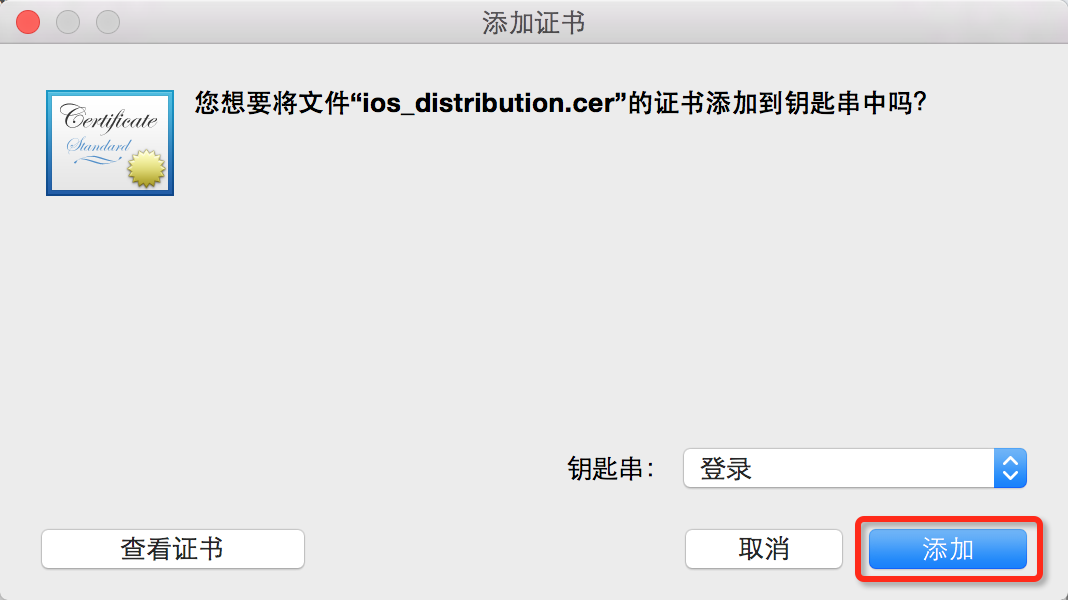
图24. 将证书添加到钥匙串中
* * * * *

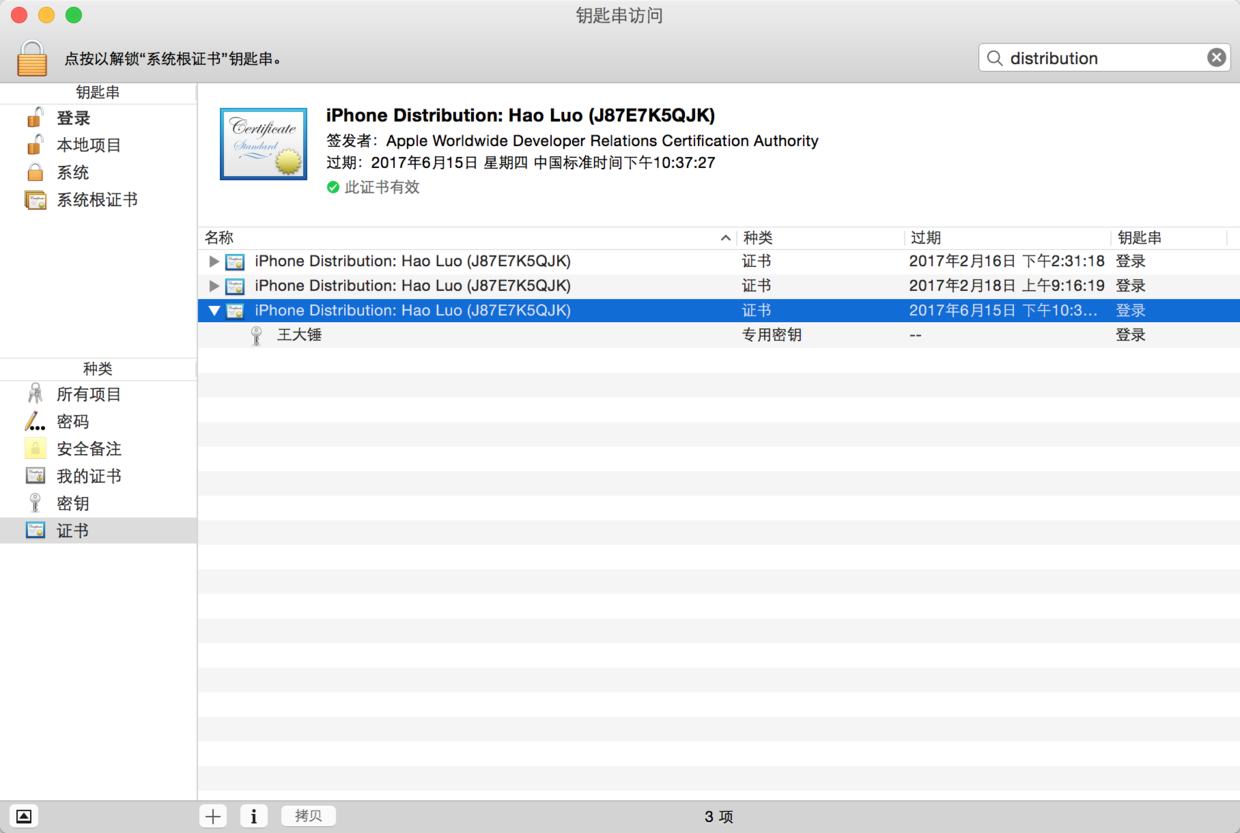
图25. 在“钥匙串”中查看证书
* * * * *
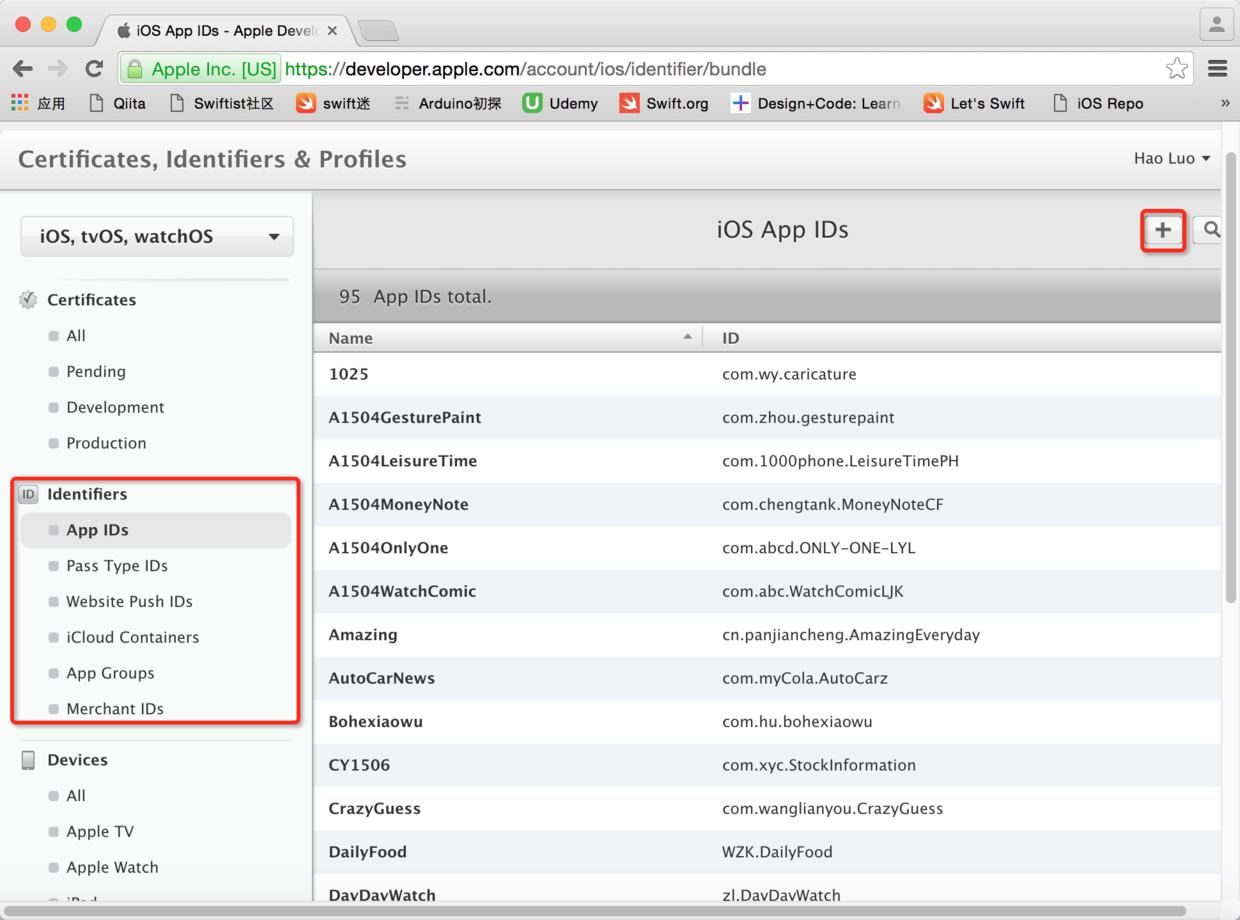
> 接下来选中页面左侧的“Identifiers”并点击右侧的“+”来注册要上线的应用程序ID
>

图26. 注册应用的ID
* * * * *

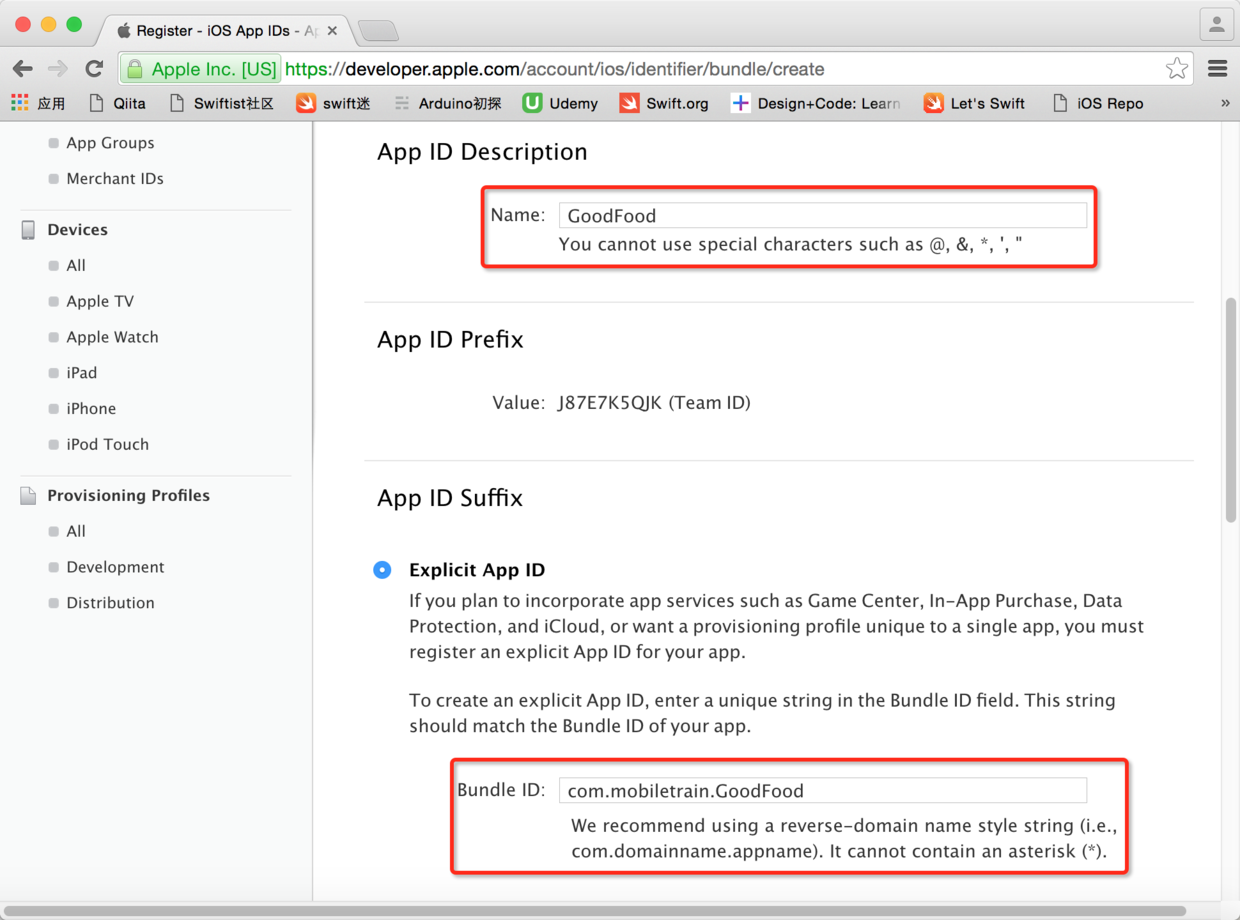
图27. 填写应用ID的名称和Bundle ID
* * * * *
~~~
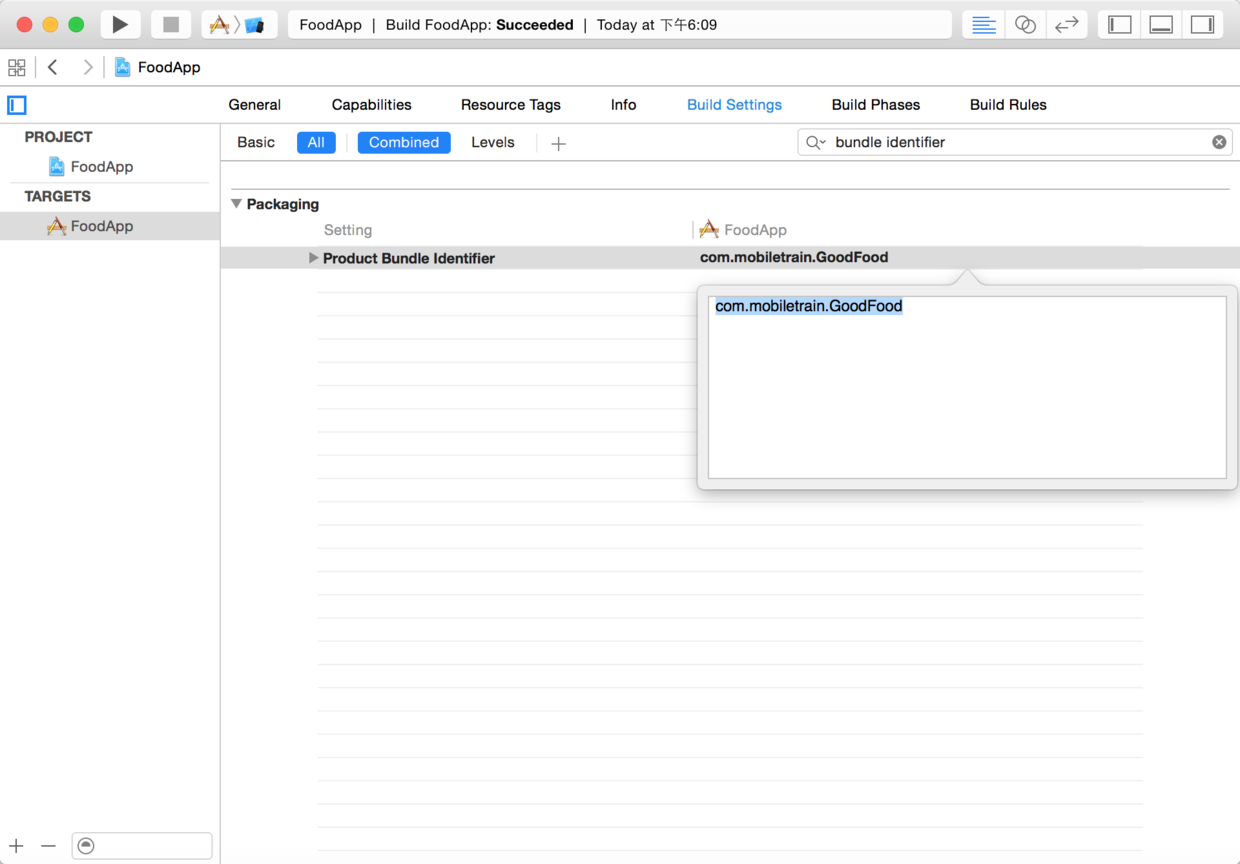
注意:上面的Bundle ID应该跟Xcode中项目的Bundle ID保持完全一致,此处最好确认一下Xcode中的Bundle ID,如下所示。
~~~

图28. 在Xcode中查看或修改项目的Bundle Identifier
* * * * *

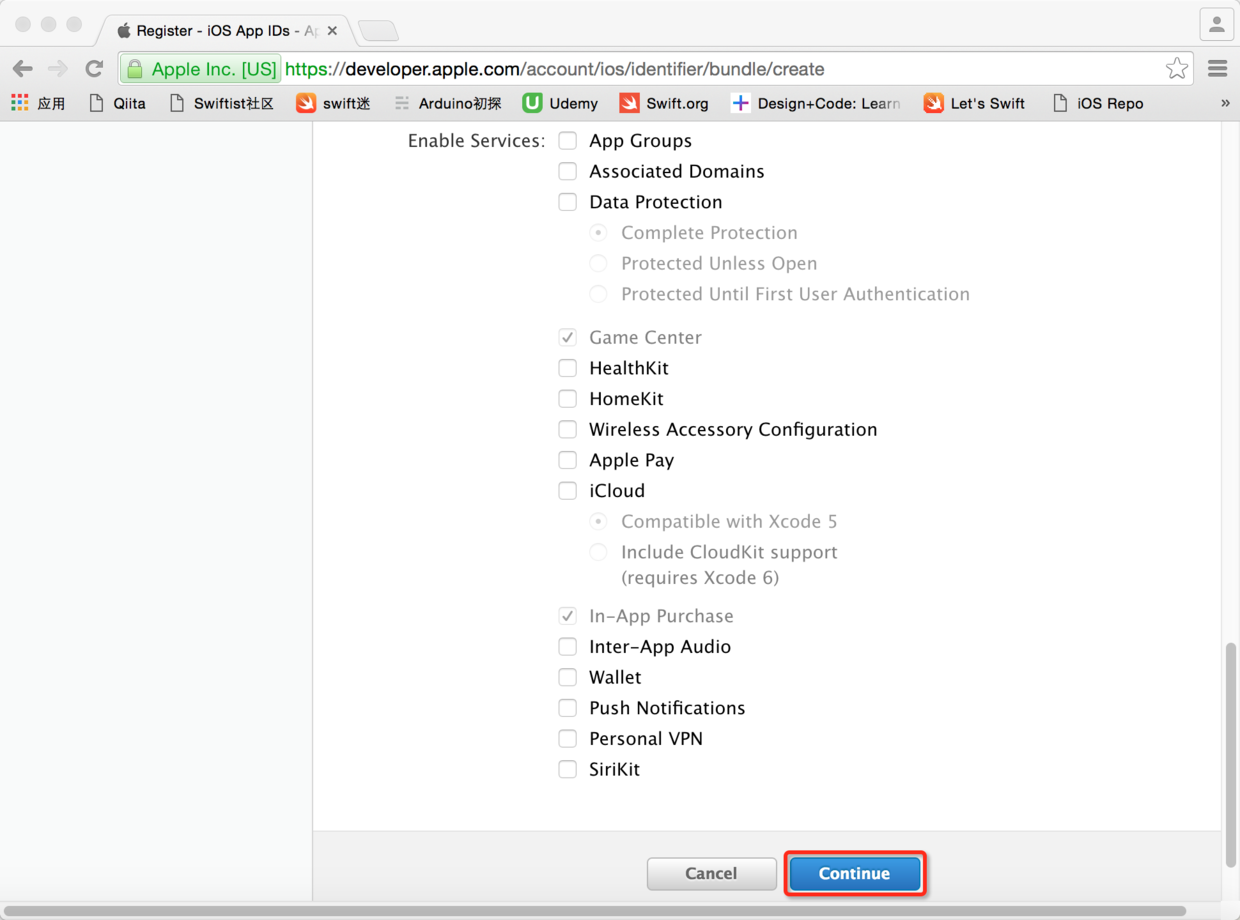
图29. 可以对项目使用的服务进行设置并继续
* * * * *

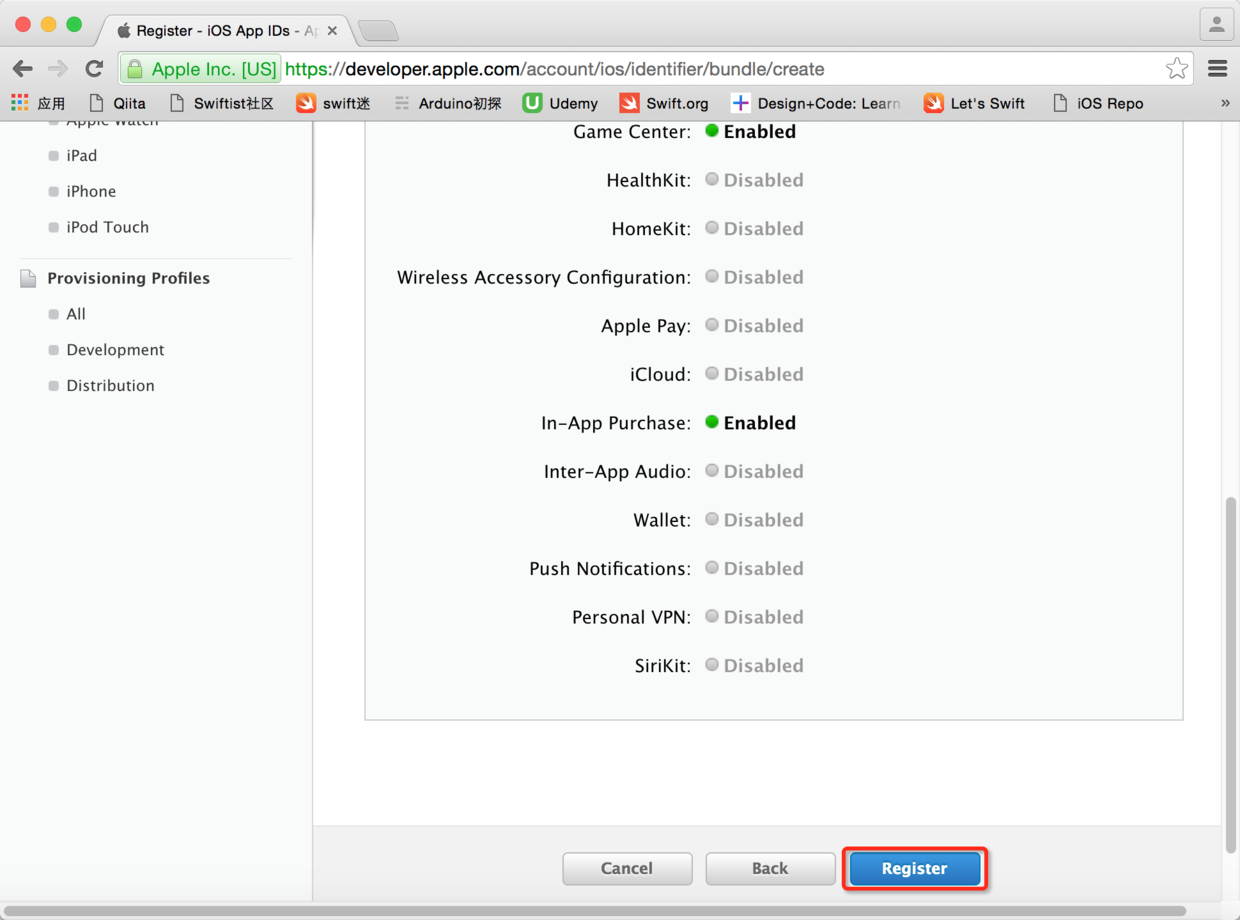
图30. 完成应用ID注册
* * * * *
> 上面一步完成后还要点击“Done”按钮,然后就可以在“App IDs”中看到所有注册过的应用程序的Bundle ID。接下来就可以用证书和注册的应用程序ID来生成“Provisioning Profiles”,你可以把这个文件理解为一个配置文件(后文中将“Provisioning Profile”统称为“配置文件”),有了这个文件才能对你的项目代码用证书进行签名并完成上线的操作。

* * * * *
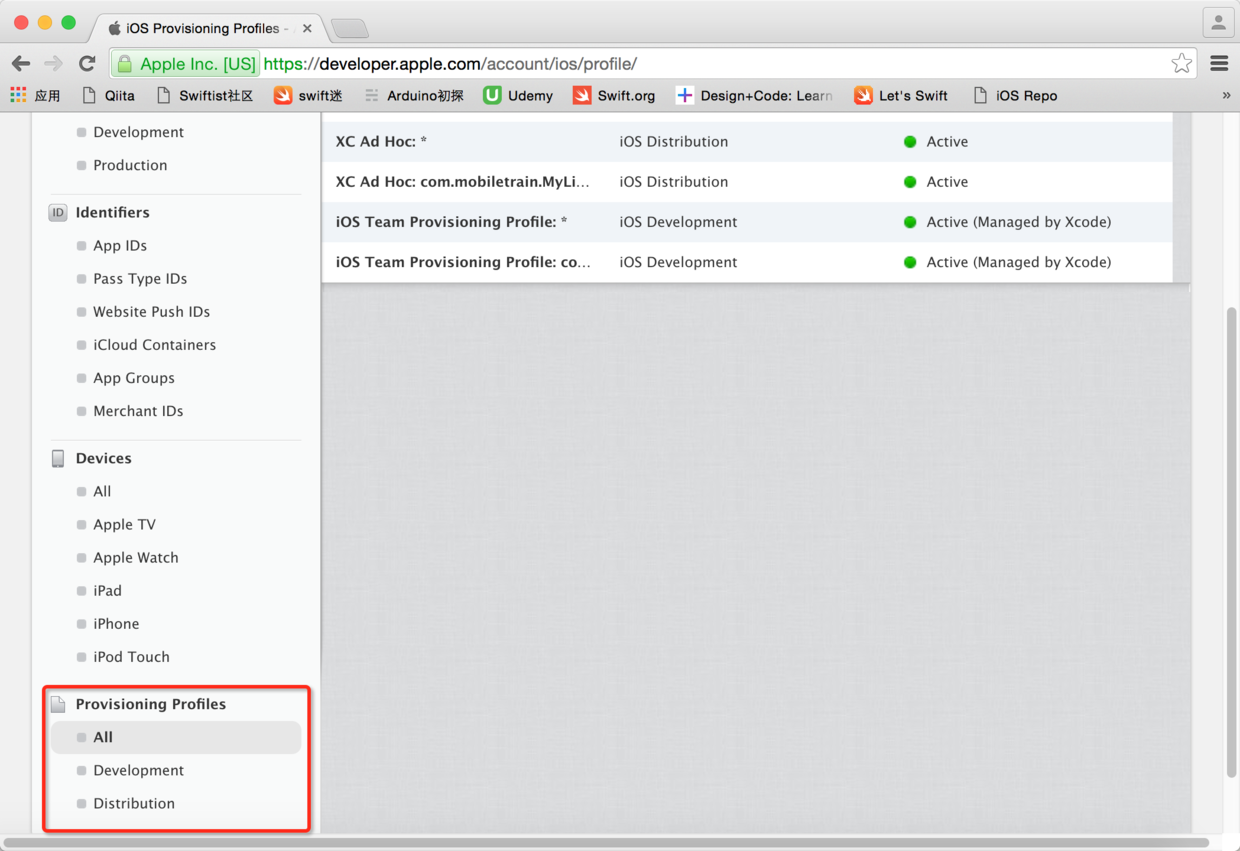
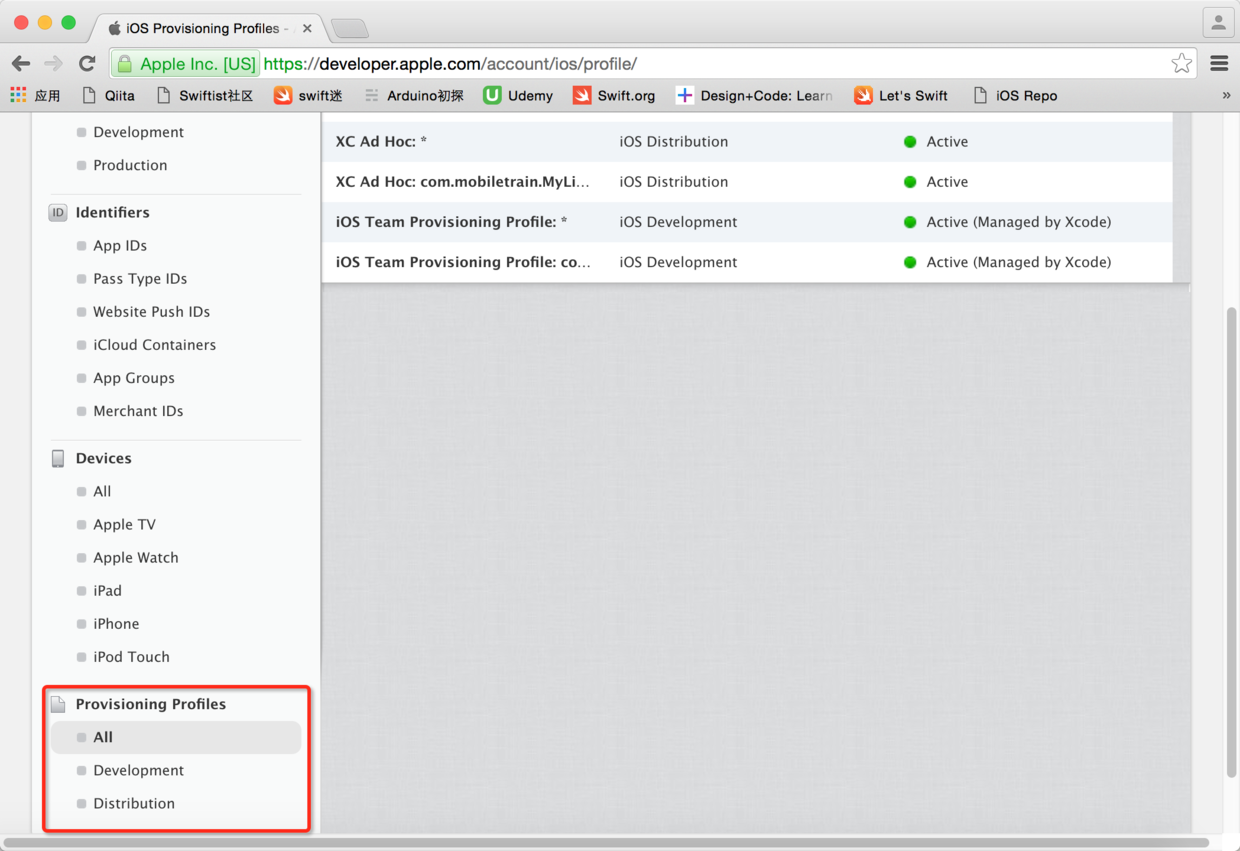
图31. 查看Provisioning Profiles

* * * * *
点击页面右上方的“+”开始创建“配置文件”。

图32. 创建新的“配置文件”
* * * * *

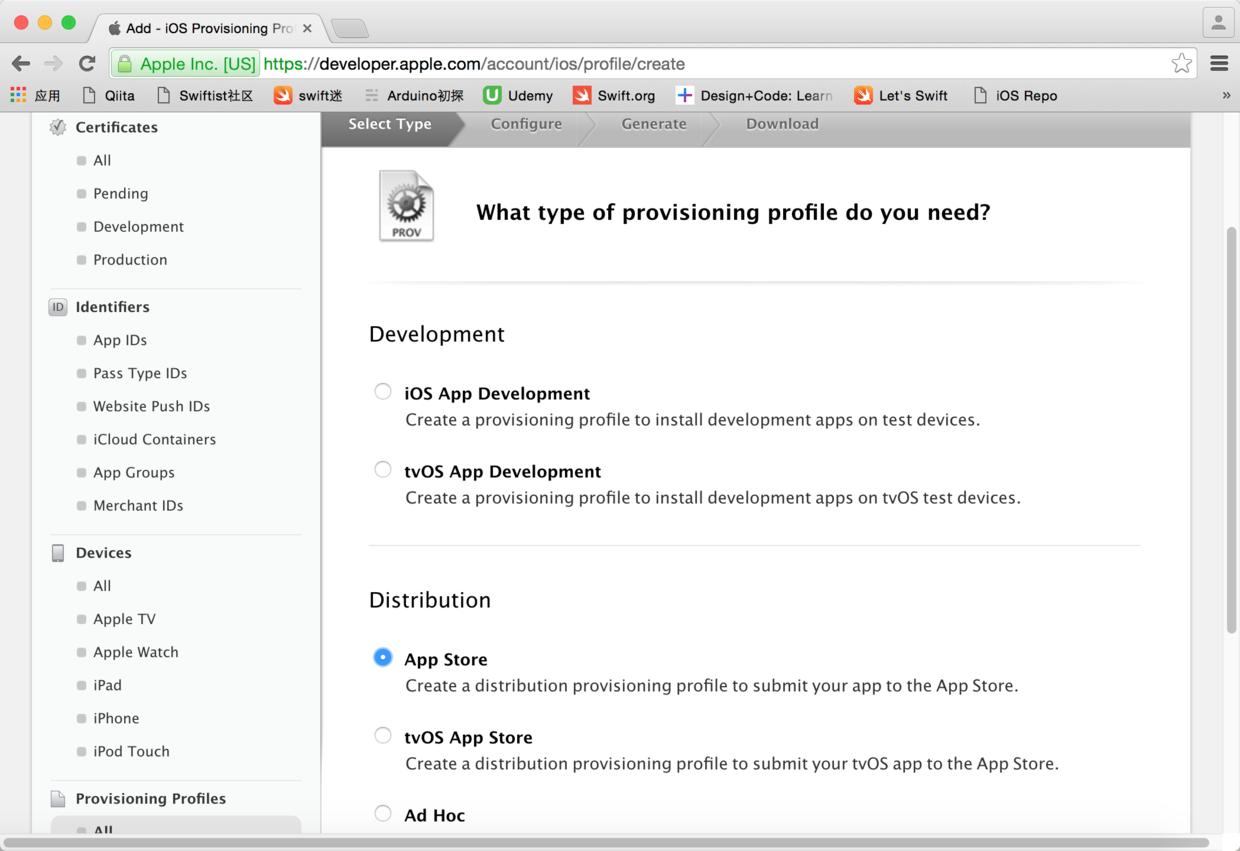
图33. 选择“配置文件”的类型
* * * * *

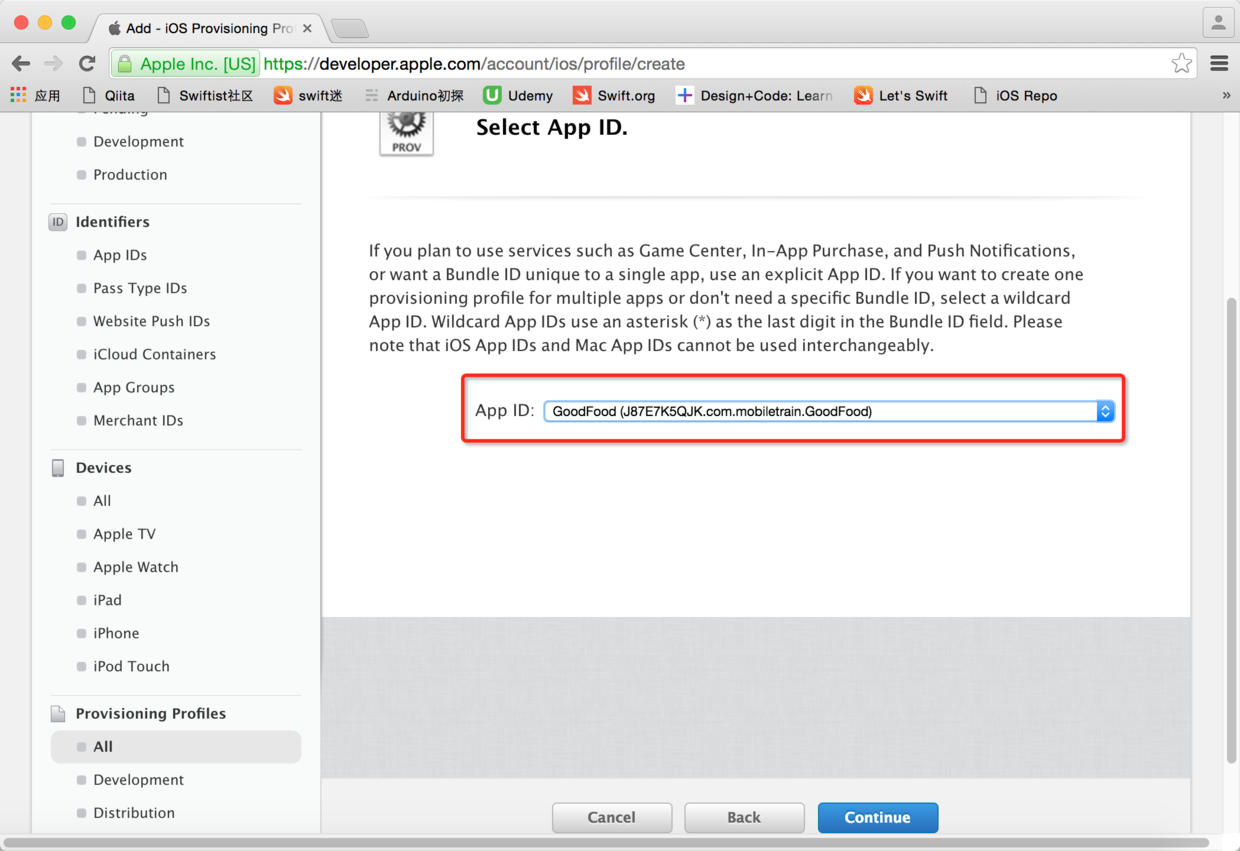
图34. 选择应用程序ID
* * * * *

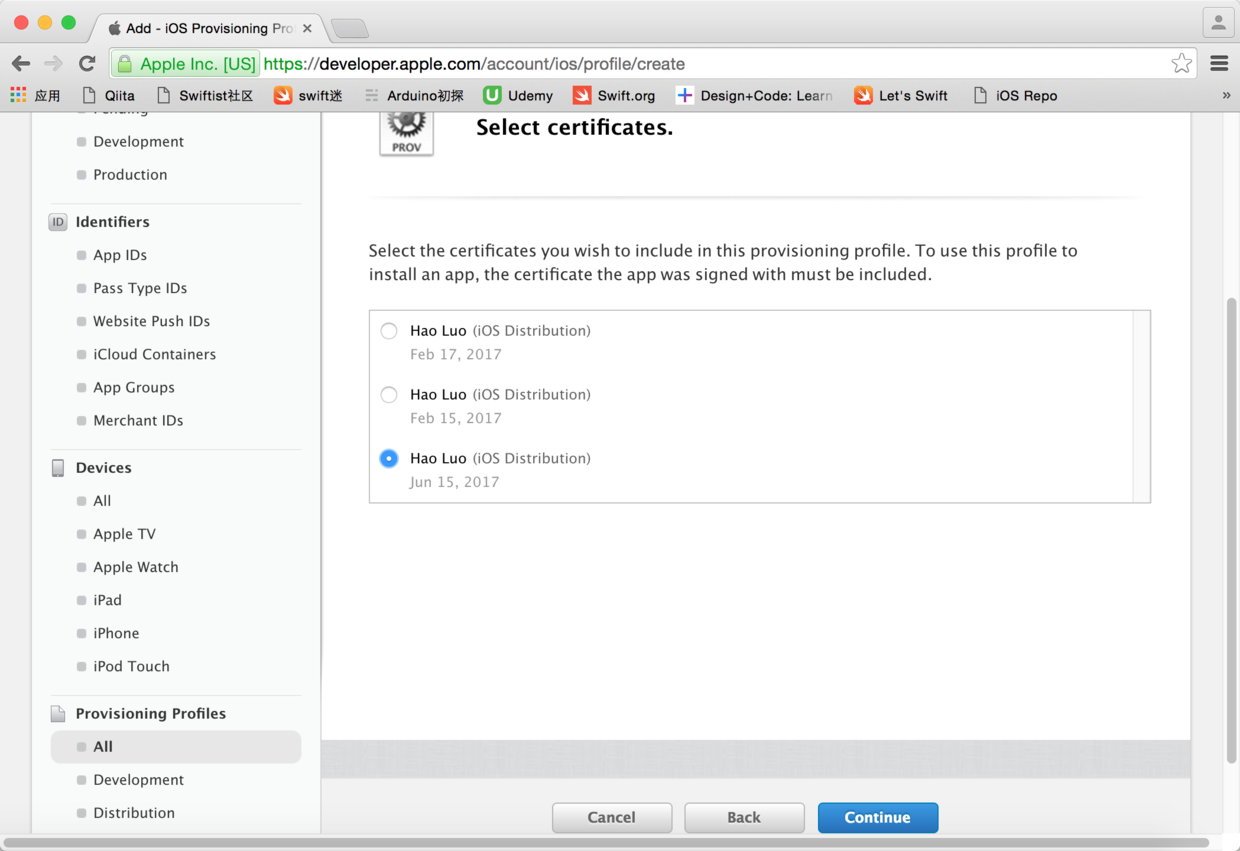
图35. 选择使用的证书
* * * * *

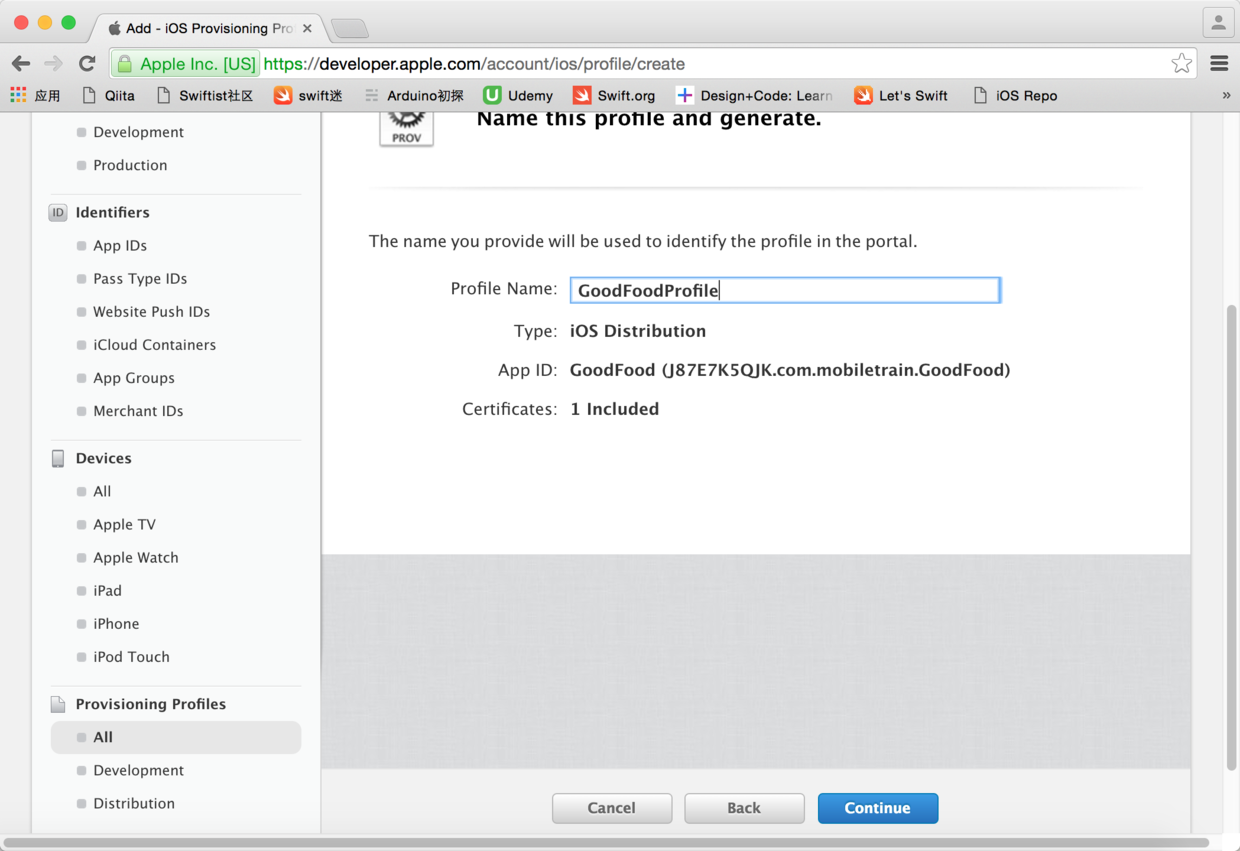
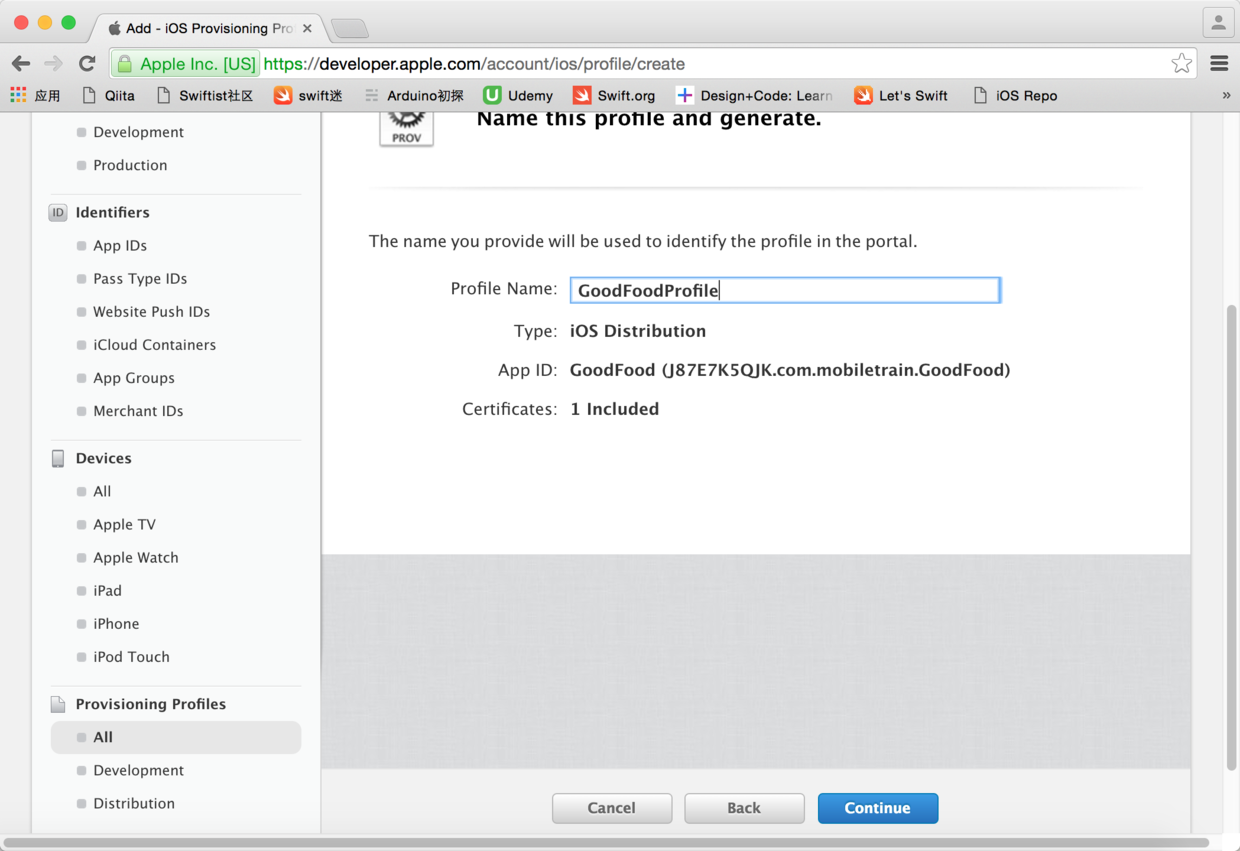
图36. 给“配置文件”命名
* * * * *

图37. 下载“配置文件”并点击“完成”按钮
* * * * *
> 下载好的配置文件可以双击添加到Xcode中,待会就可以使用这个配置文件来完成项目的上线不过现在我们暂时放下这件事情,回到开发者中心,进入“iTunes Connect”。
>

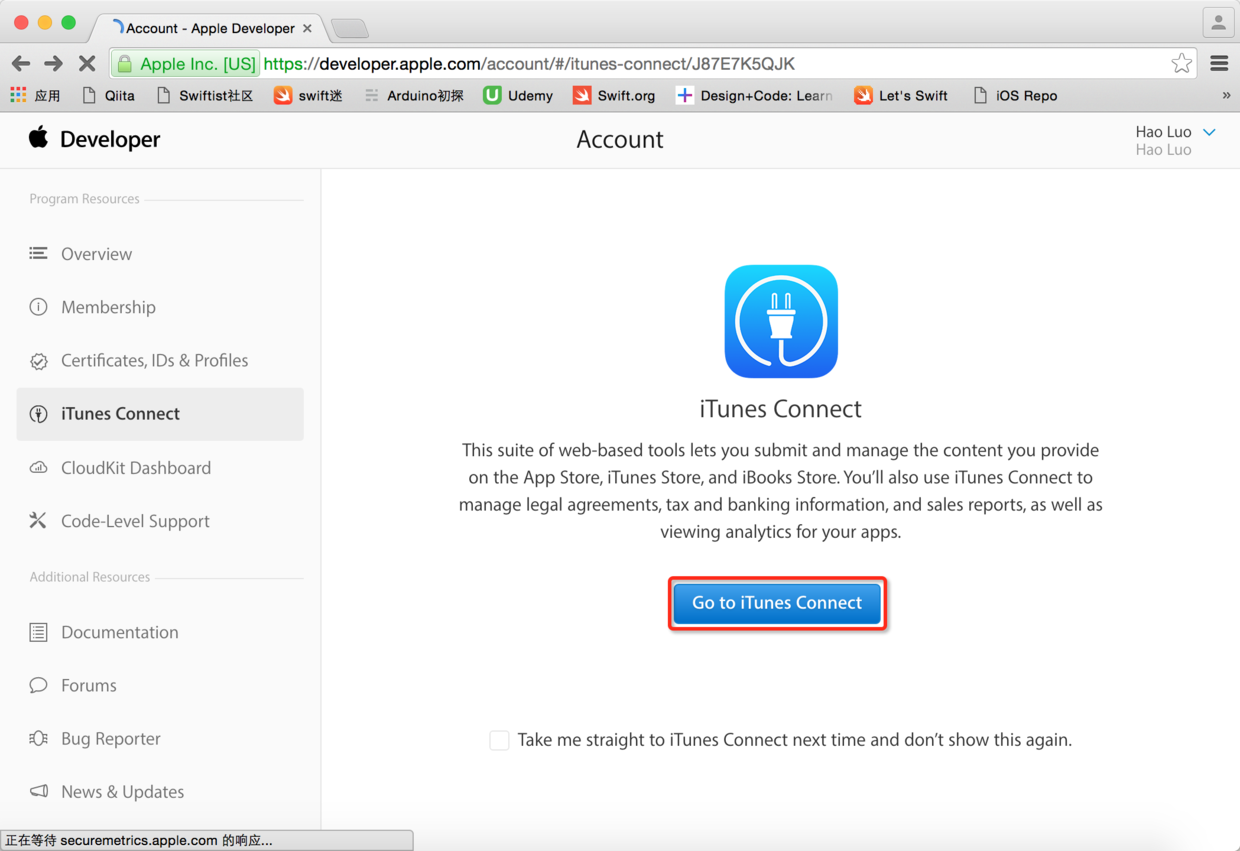
图38. 回到开发者中心
* * * * *

图39. 进入iTunes Connect
* * * * *

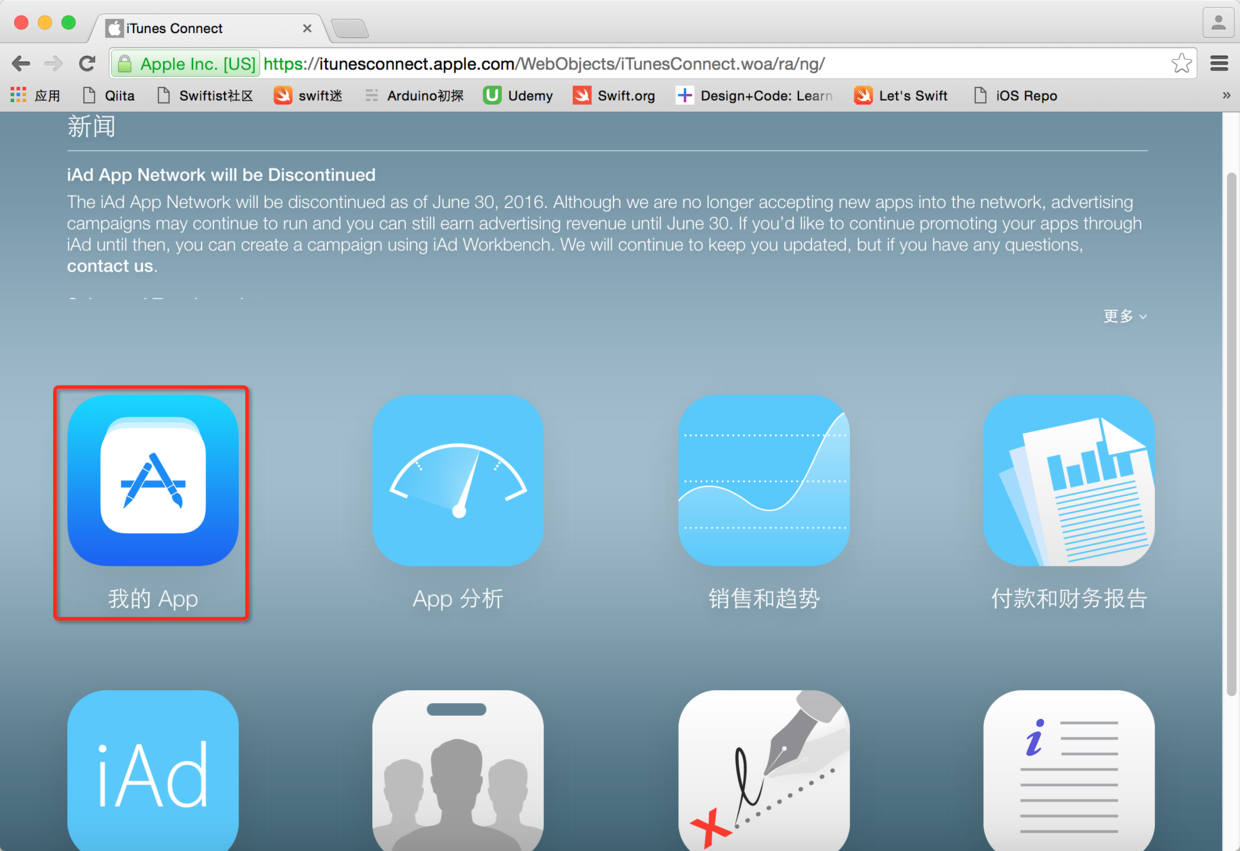
图40. 管理App
* * * * *

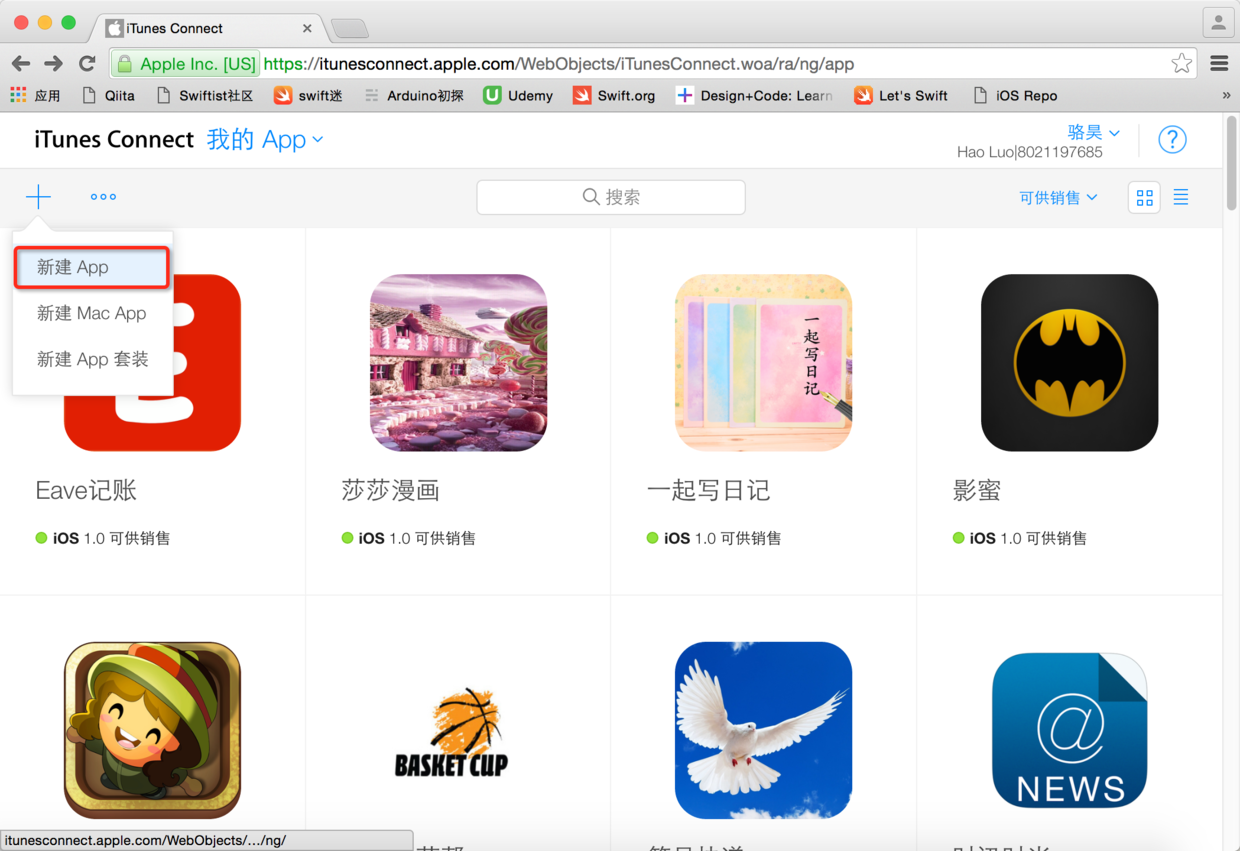
图41. 新建App
* * * * *

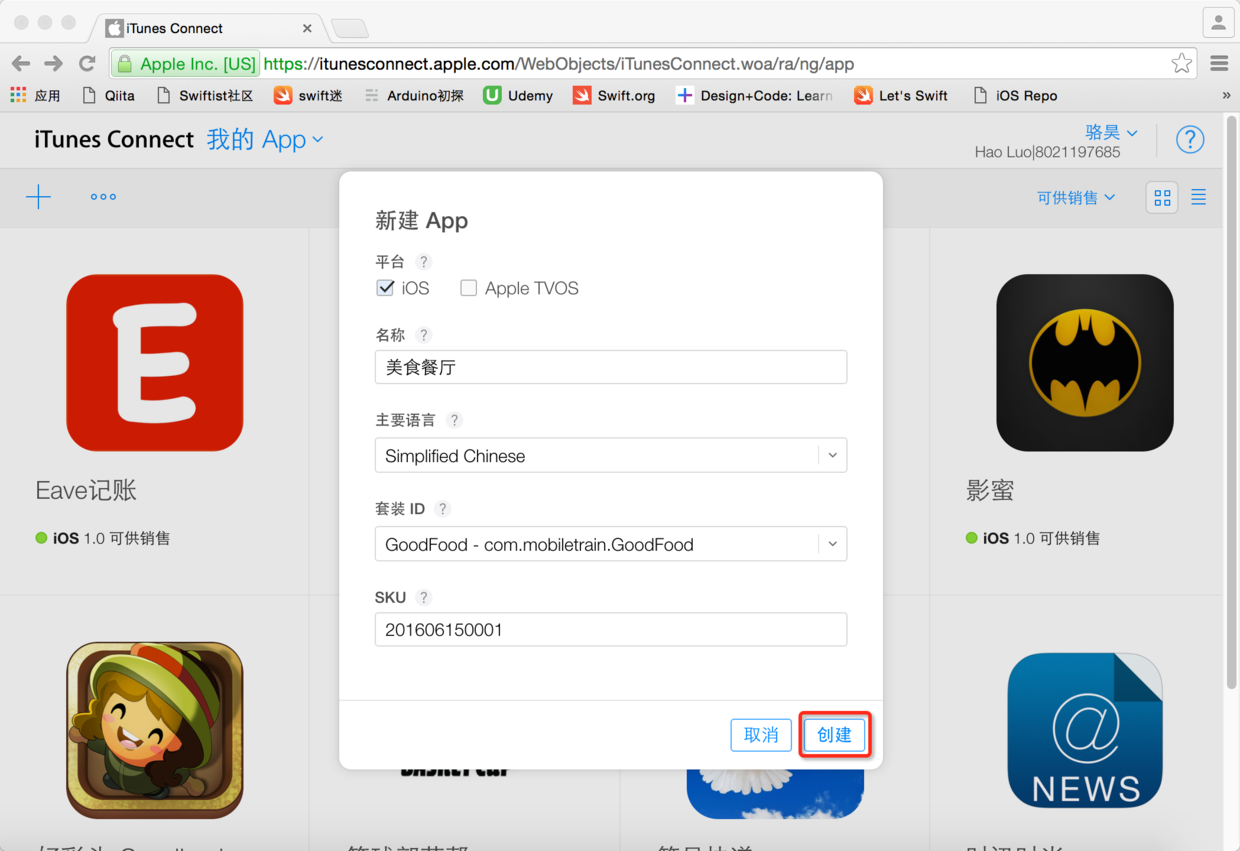
图42. 填写App相关信息
* * * * *
~~~
说明:上图中“名称”是你的应用在App Store中显示的名字;“套装ID”是Xcode中项目的Bundle Identifier;“SKU”可以填写当天日期外加一个编号即可,这是你为你的应用指定的一个标识符。
~~~
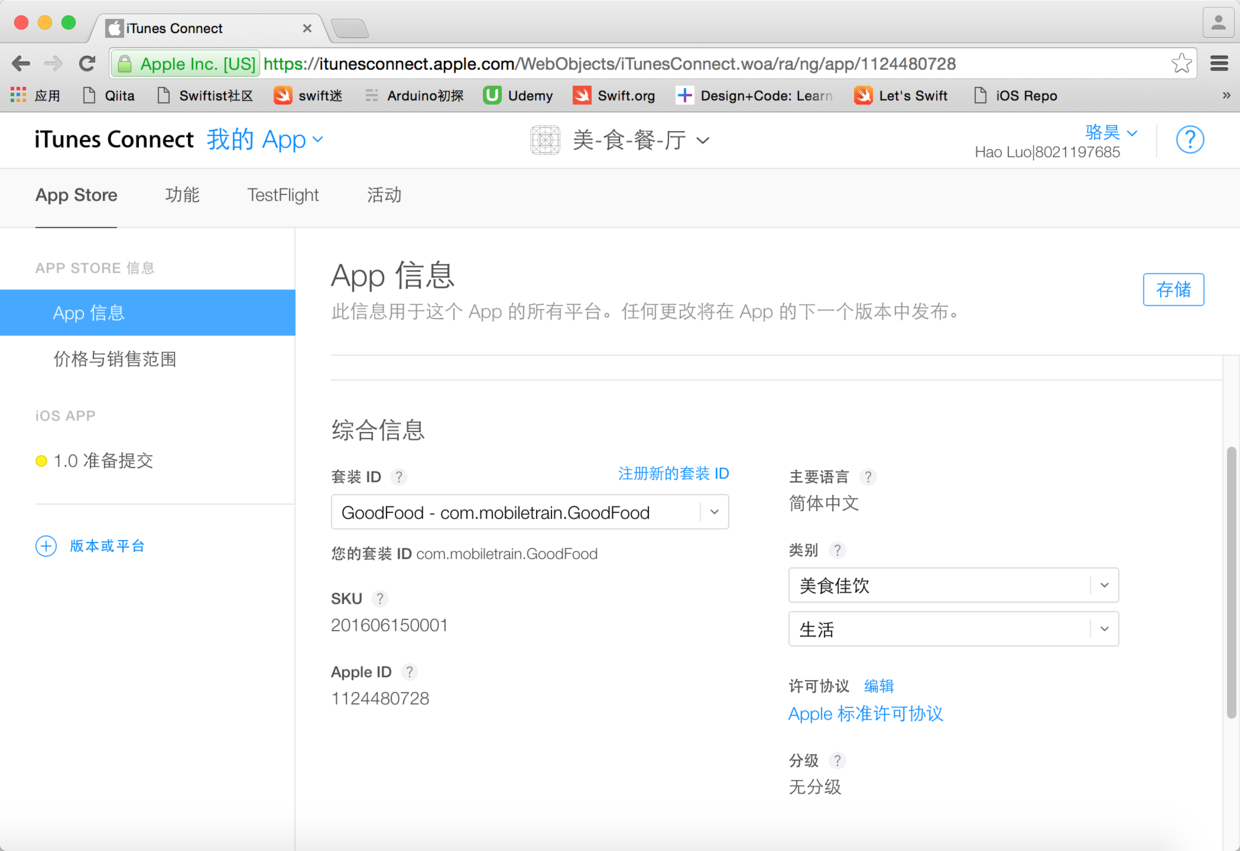
接下来的页面中可以指定应用的类别。

图43. 指定应用程序类别并存储
* * * * *

图44. 点击“1.0准备提交”填写App相关信息
* * * * *

图45. 添加App预览和屏幕快照
* * * * *

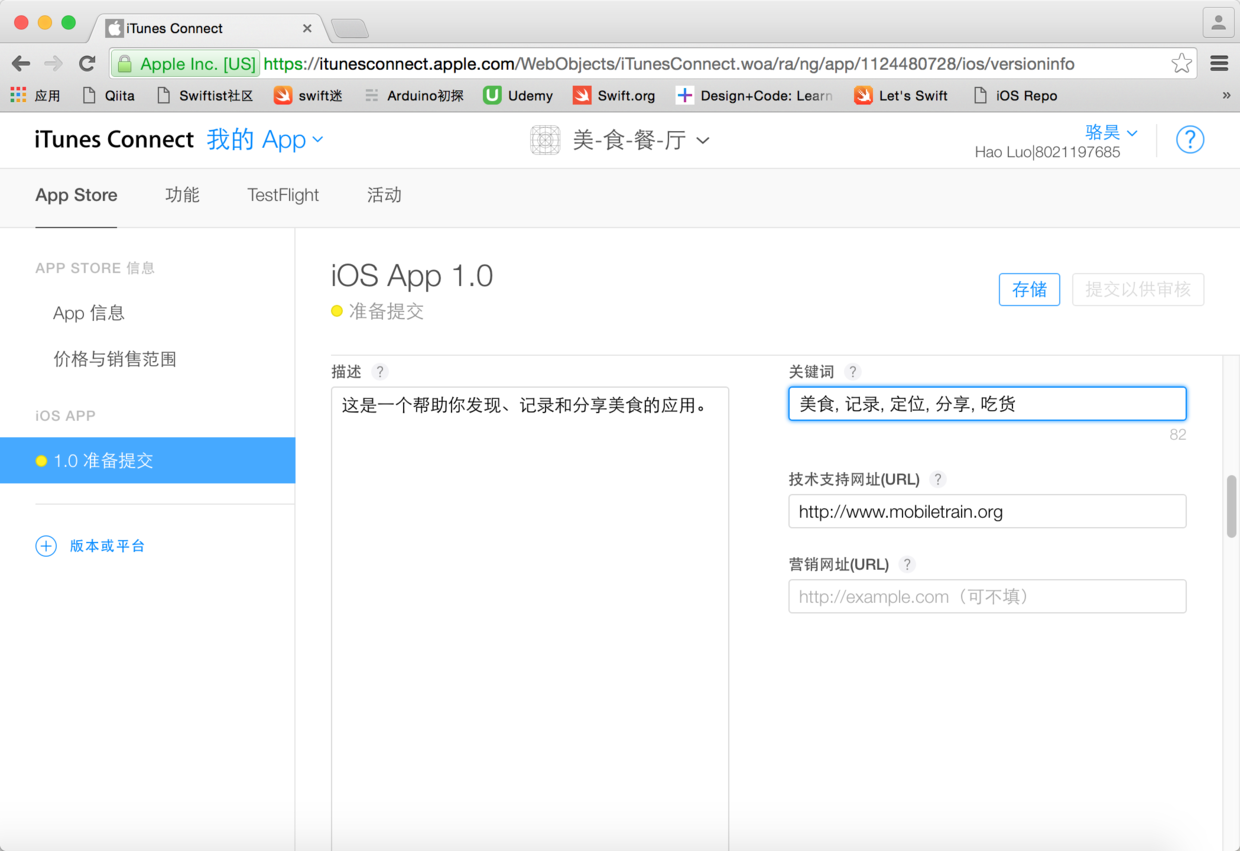
图46. 编写应用描述和关键词
* * * * *

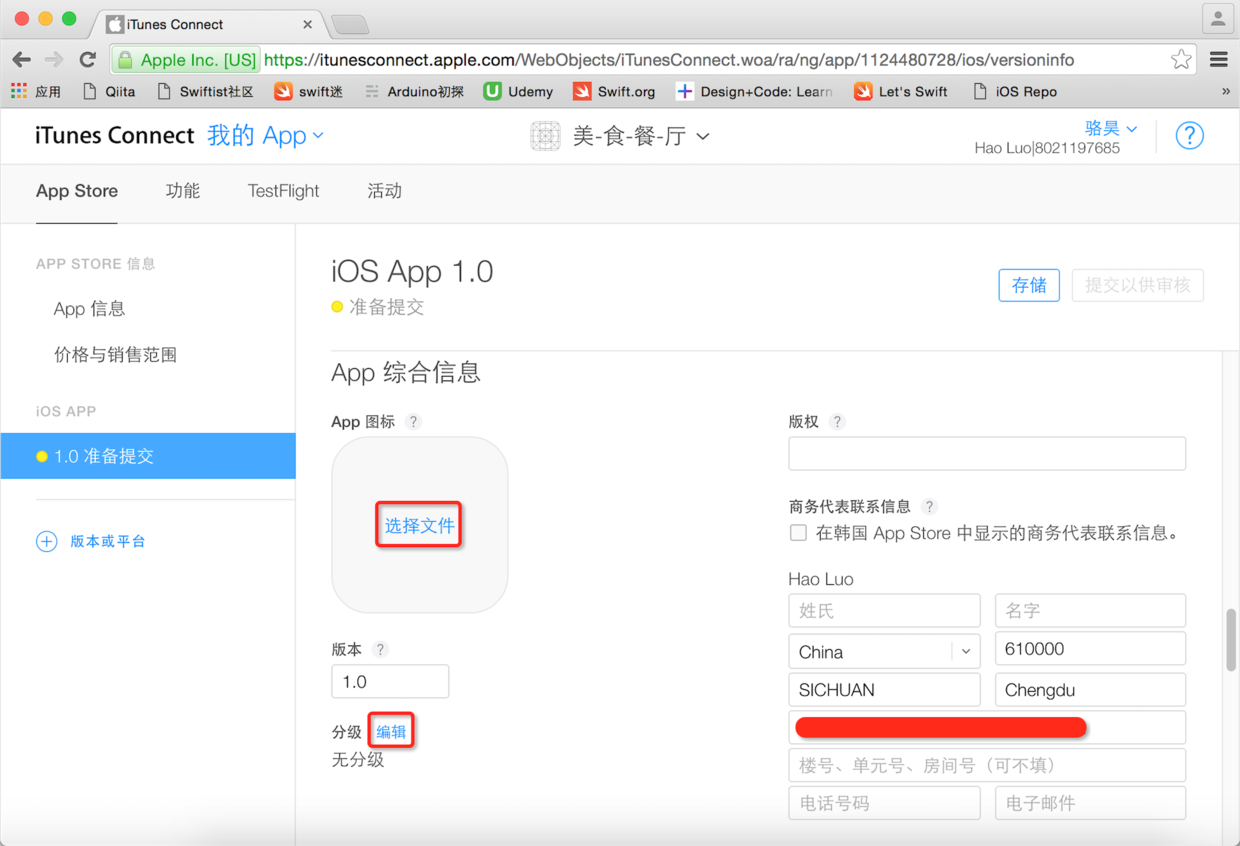
图47. 设置应用图标并编辑应用分级
* * * * *
~~~
注意:应用图标必须提供1024*1024的图片且图片不能设置alpha通道(透明度);应用分级是为了确定应用使用群体的年龄段,如下图所示。
~~~

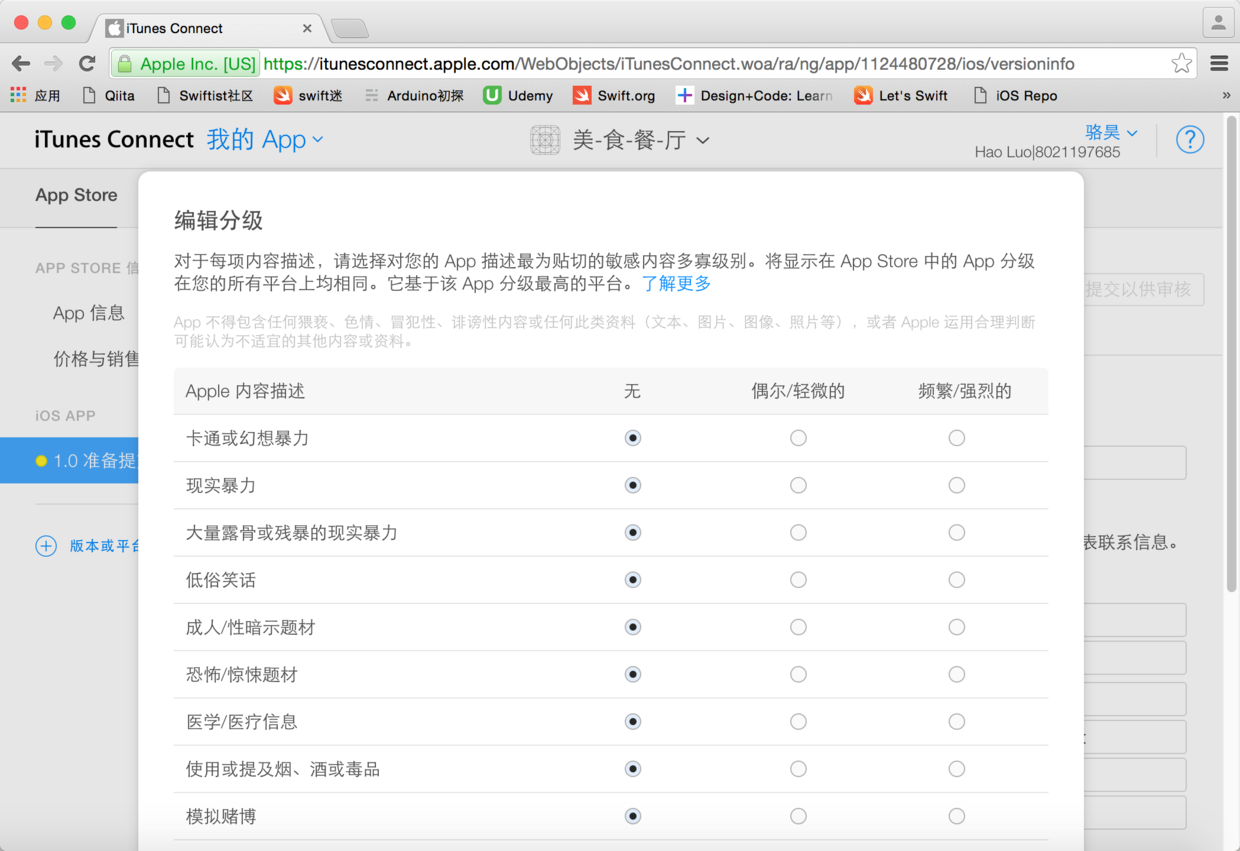
图48. 编辑应用分级

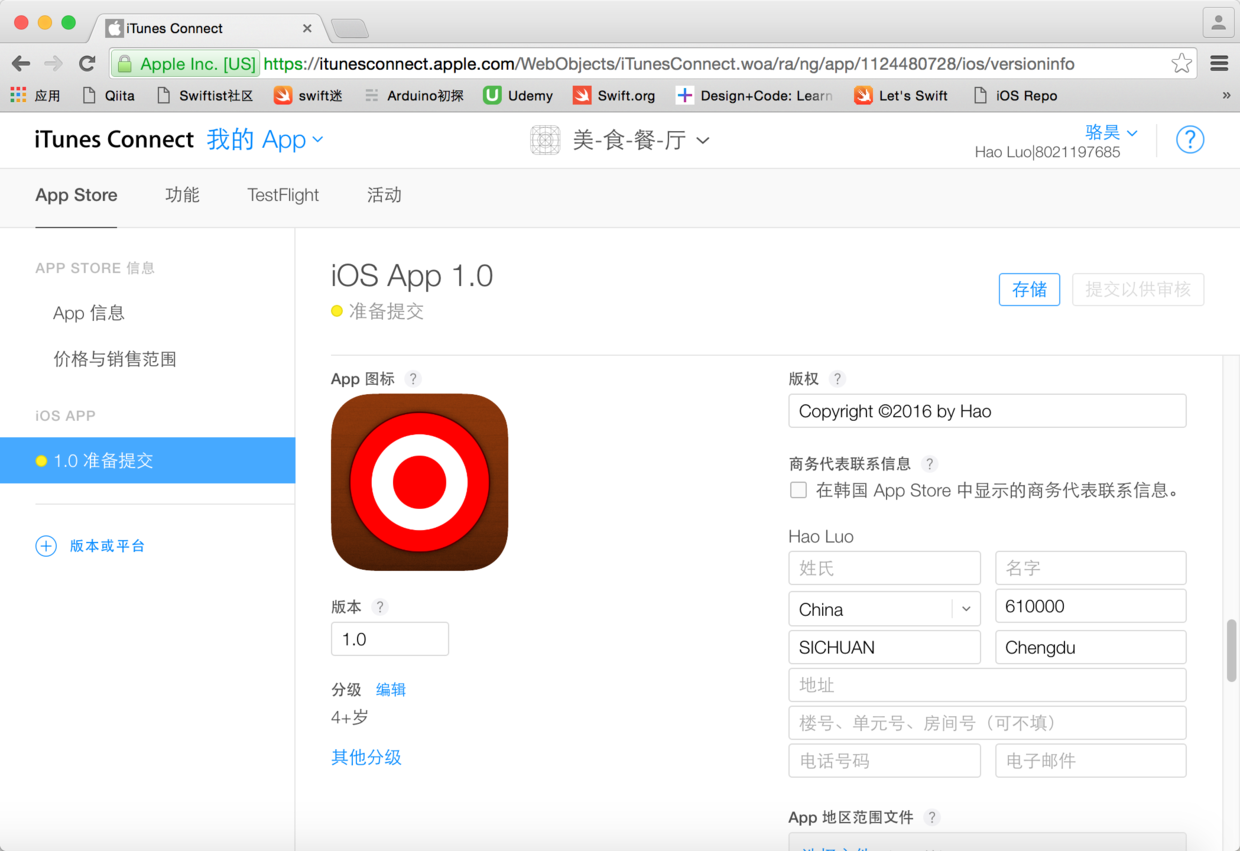
图49. 设置完图标和应用分级后的效果
* * * * *

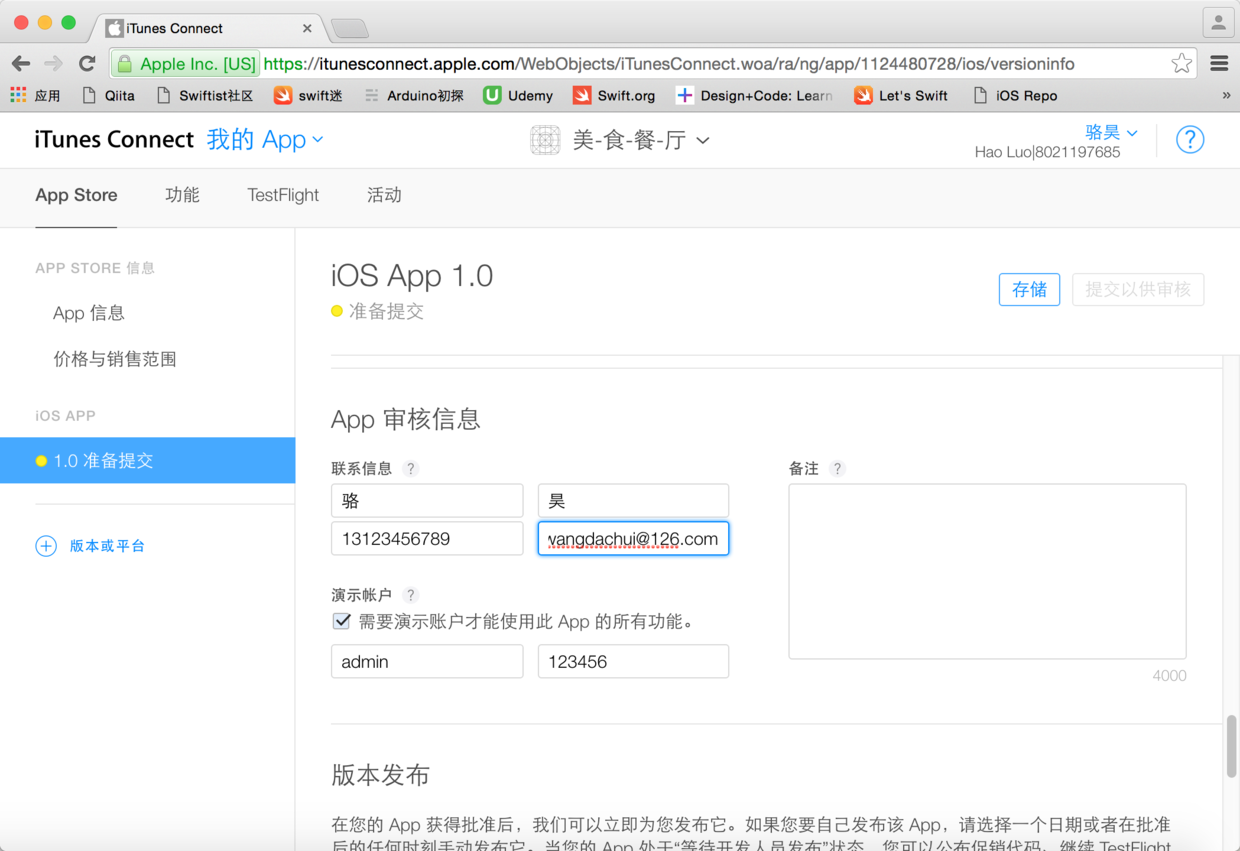
图50. 提供联系人信息和演示账号
* * * * *
~~~
说明:如果你的应用中有需要登录后才能使用的功能那么就必须提供一个演示账号以供审核应用时使用。
~~~

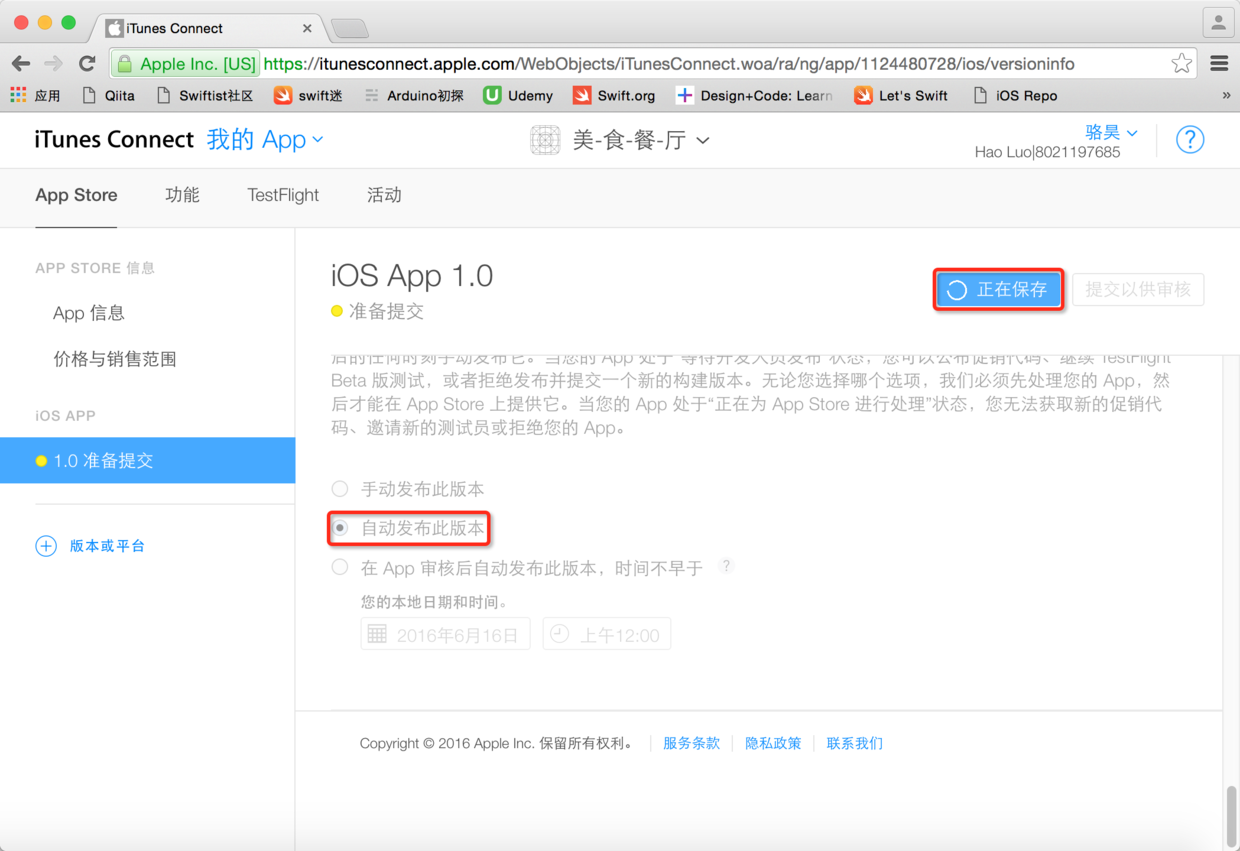
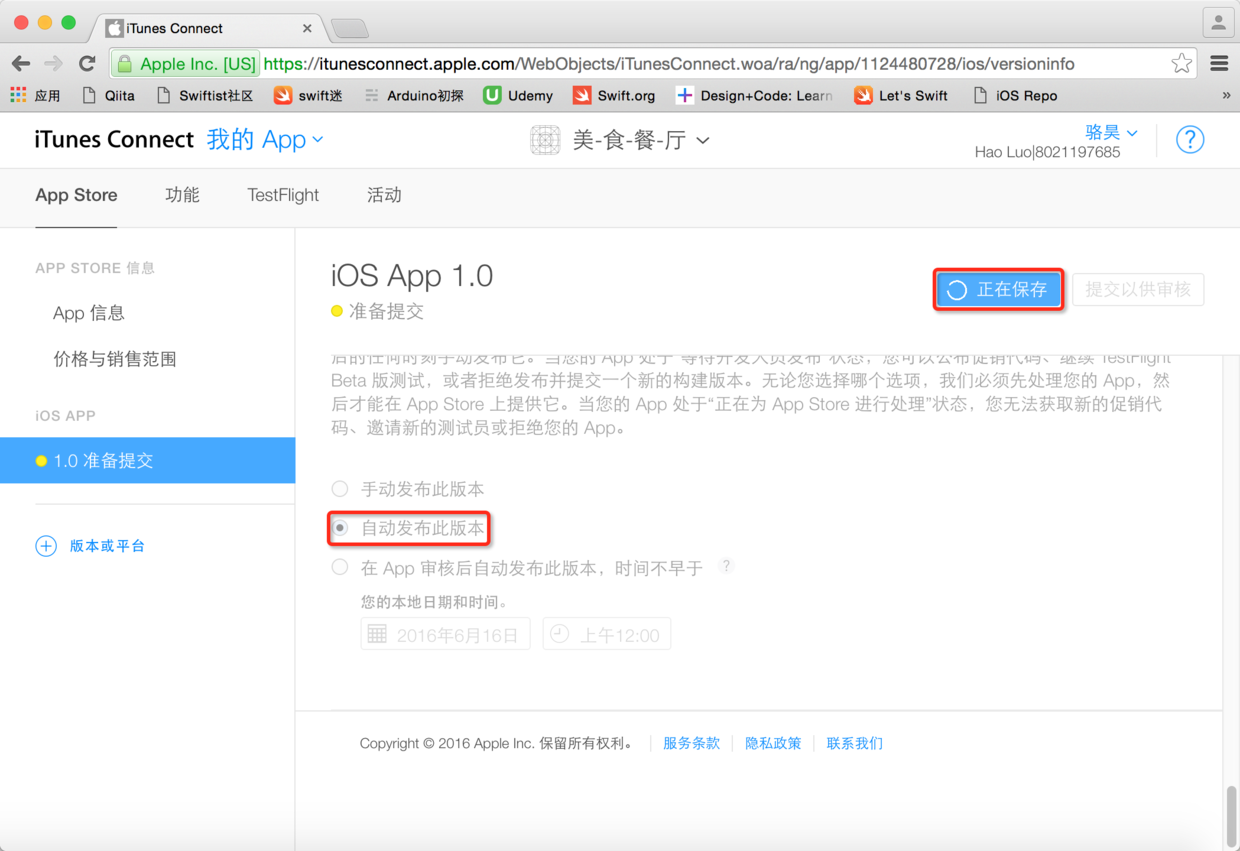
图51. 选择发布方式并保存应用信息
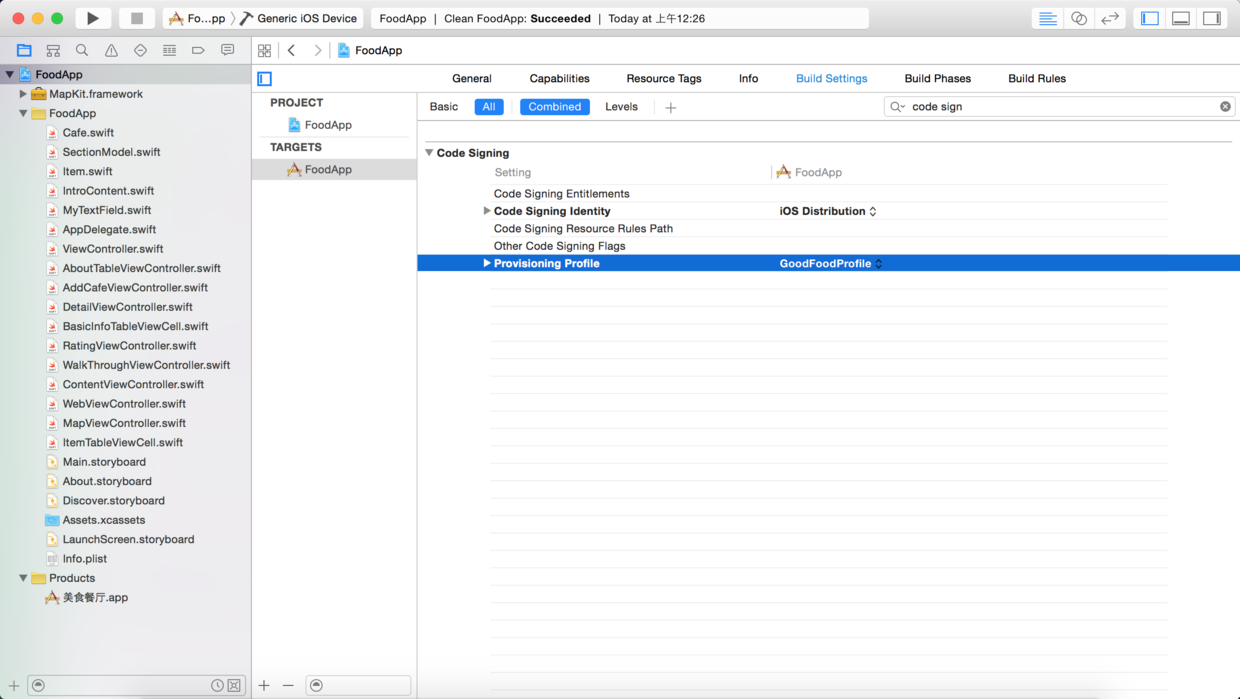
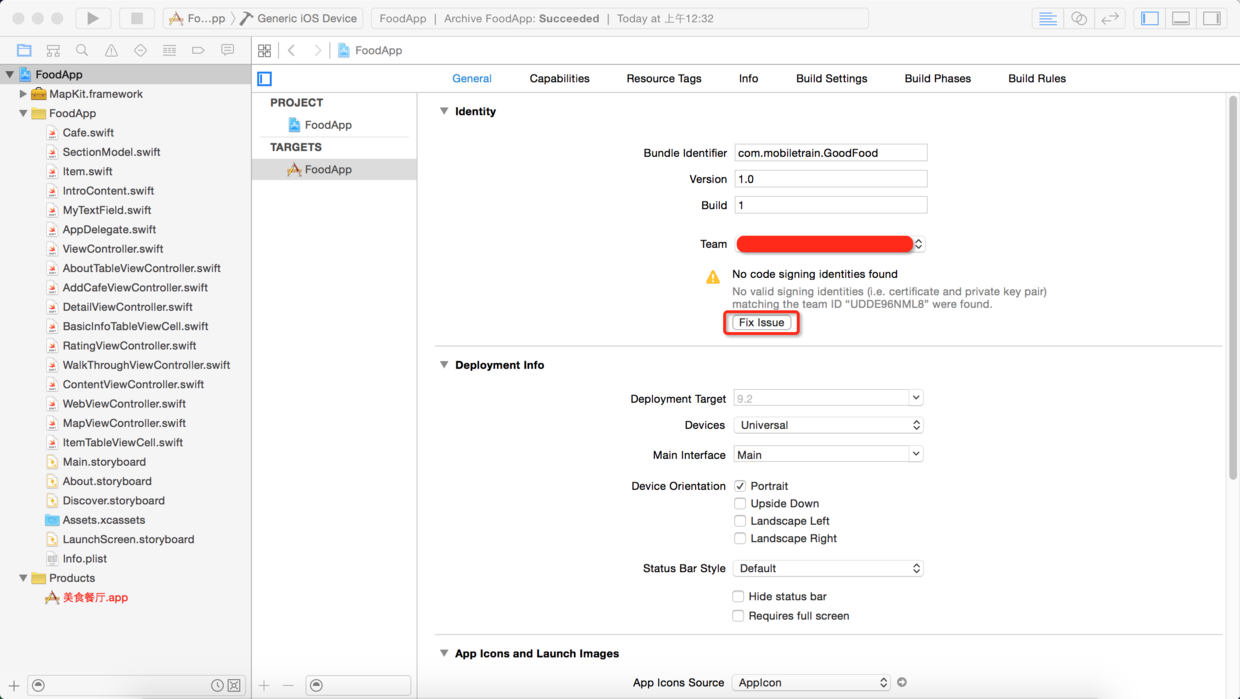
> 接下来就要回到Xcode提交应用程序的代码以供审核,如下图所示我们可以在项目的“Build Settings”中设置代码签名和“配置文件”,可以在上面的工具栏中选中“Generic iOS Device”,然后用“Product”菜单中的“Clean”菜单项对项目做一次清理,再用“Archive”菜单项来对项目进行打包操作。需要提醒的是,如果代码签名出现问题,可以通过如下图所示的“Fix issue”按钮进行联网修复。

图52. Xcode中设置代码签名和“配置文件”
* * * * *

图53. 联网修复代码签名问题
* * * * *

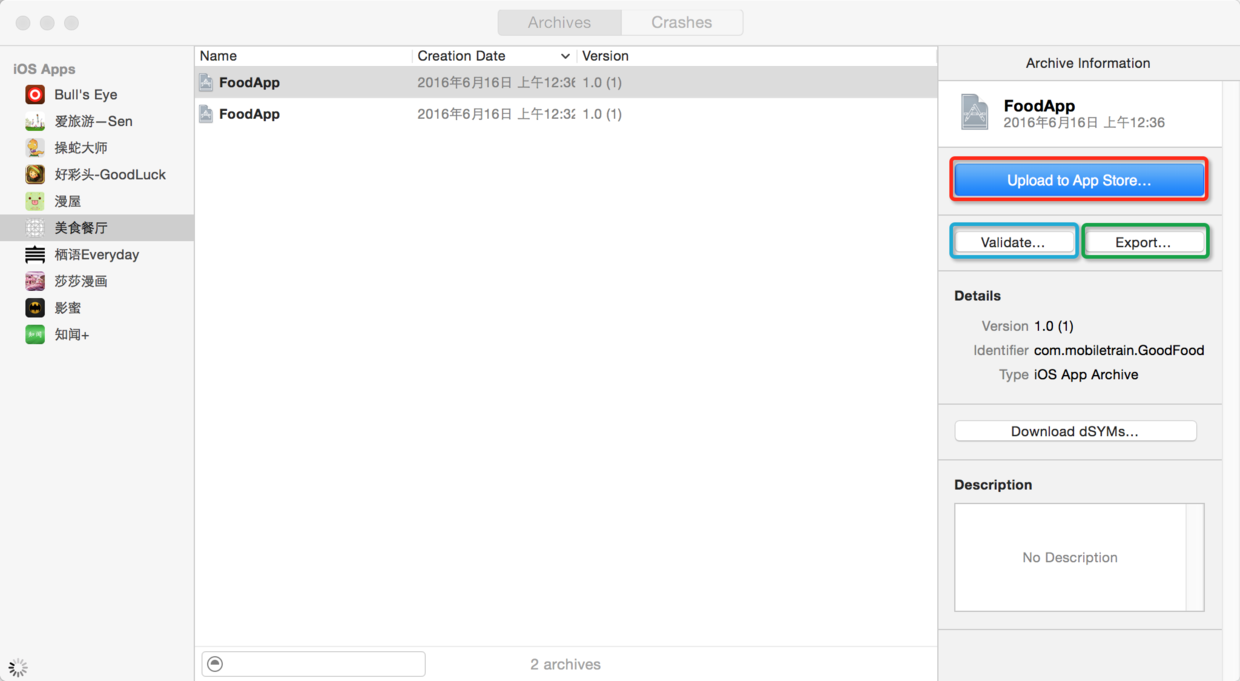
图54. 通过“Product”菜单的“Archive”菜单项启动打包上传工具
* * * * *
> 点击上图红框中的按钮可以上传项目到App Store;点击蓝框中的按钮可以对项目进行验证;点击绿框中的按钮可以将项目导出成ipa文件。
>

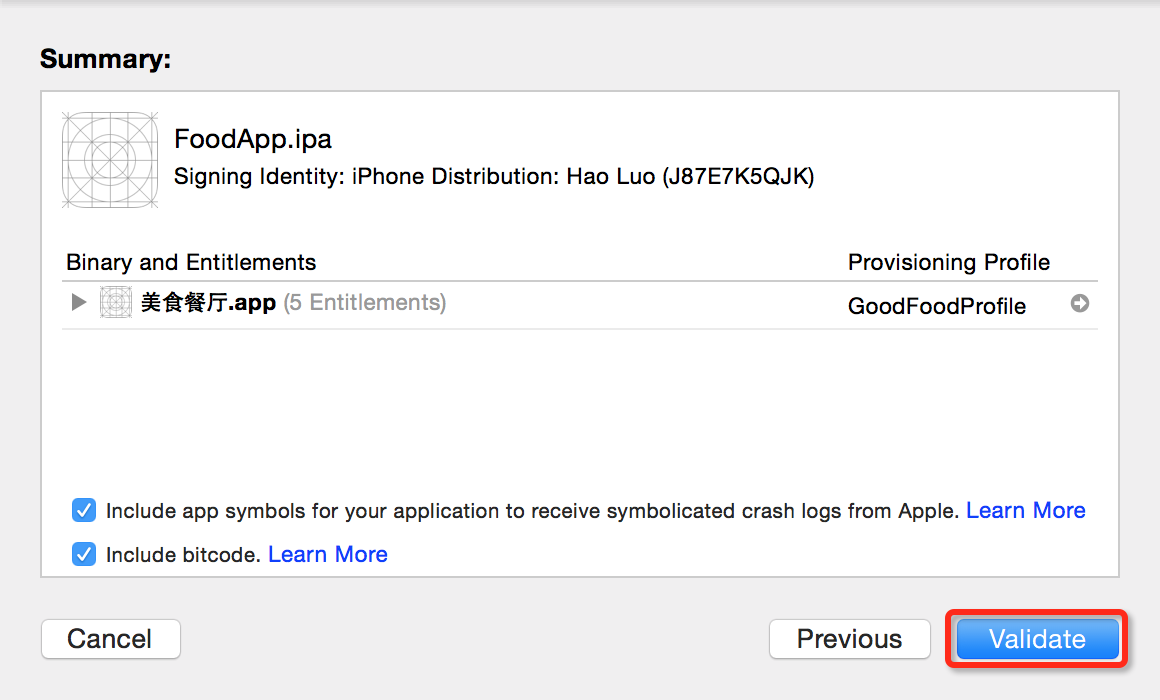
图55. 验证项目界面
* * * * *

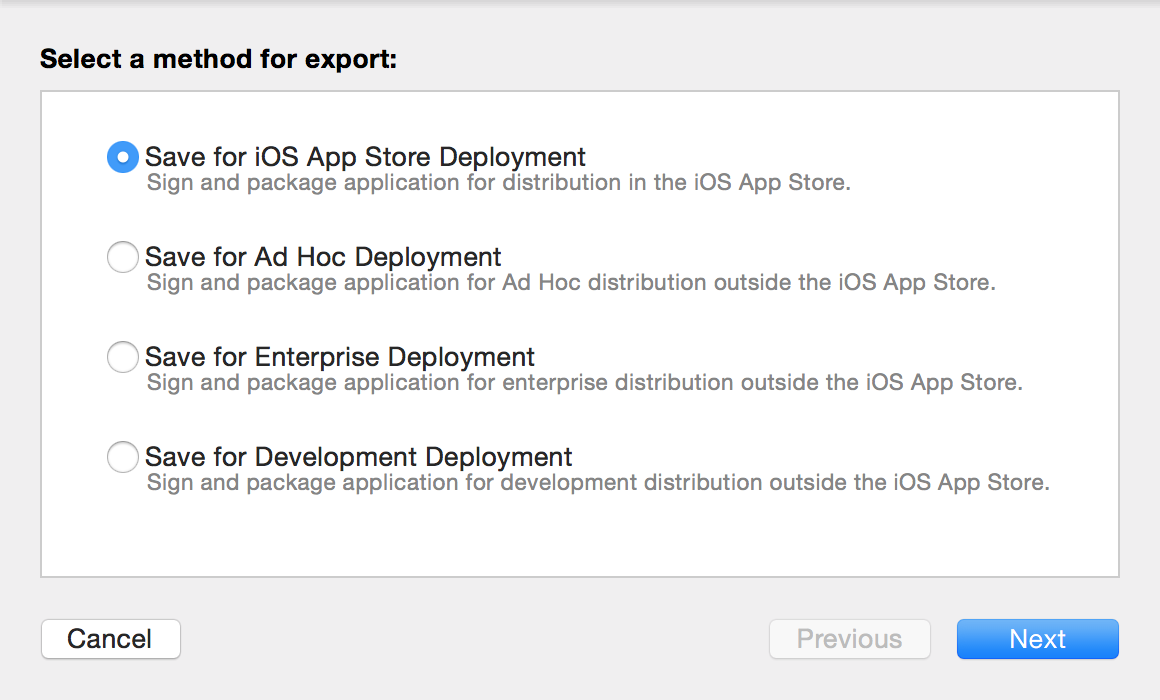
图56. 导出项目的界面
* * * * *

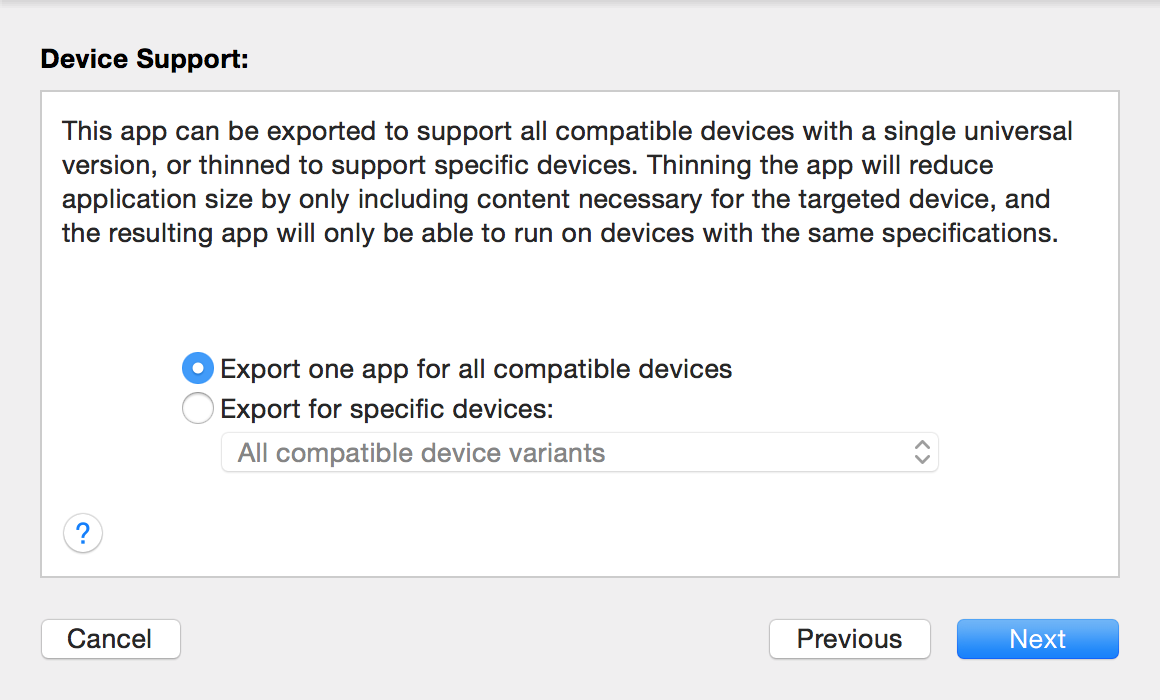
图57. 选择导出的目标设备
* * * * *
导出成功后会看到如下图所示的文件。

图58. 导出后生成的ipa文件
* * * * *
> 可以使用类似于蒲公英这样的内测分发工具将ipa文件上传生成一个二维码,这样可以让所有的测试机通过扫描二维码安装该应用来进行内测,如下图所示。
>

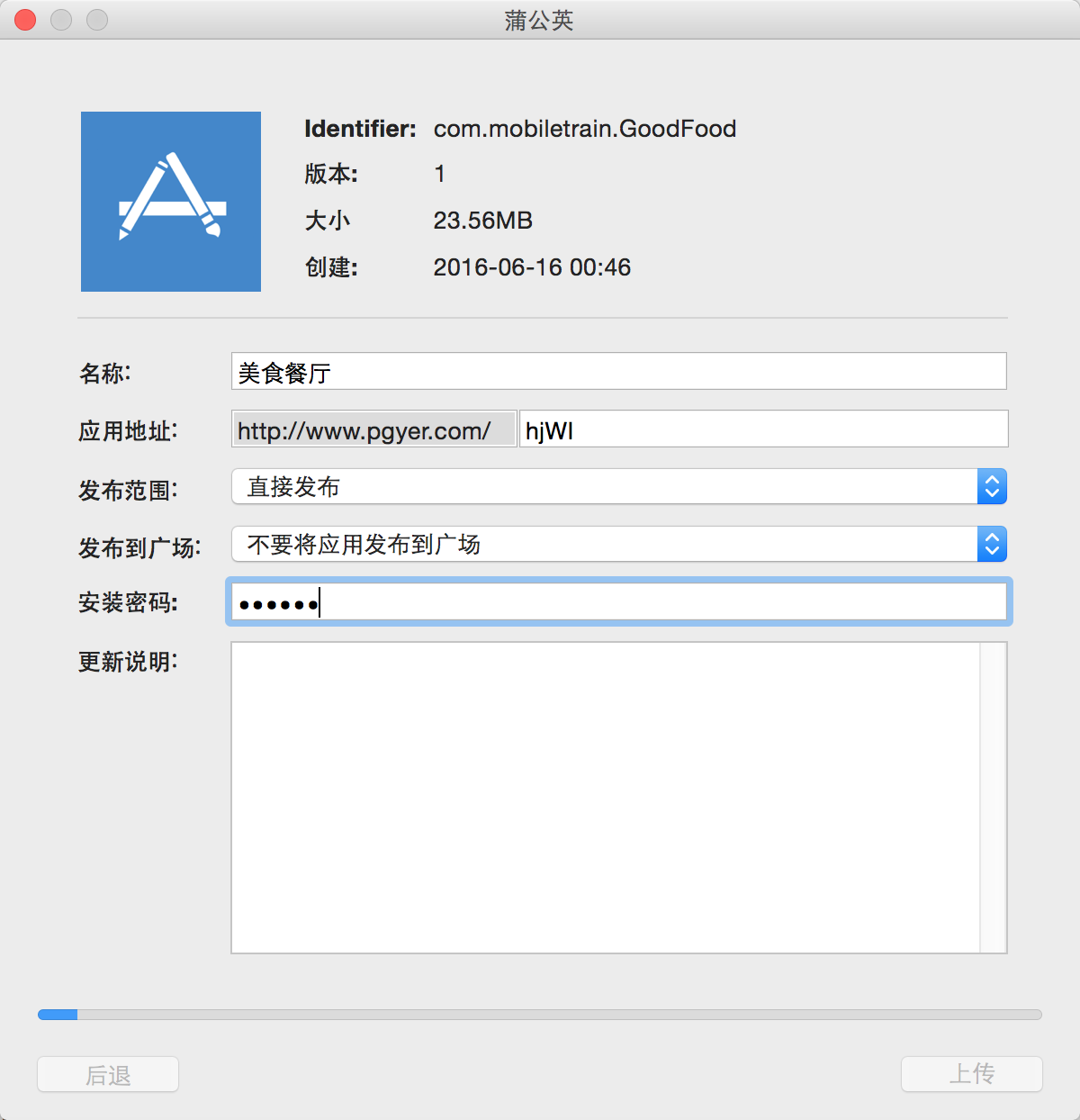
图59. 蒲公英界面
* * * * *

图60. 上传ipa文件并生成二维码
* * * * *

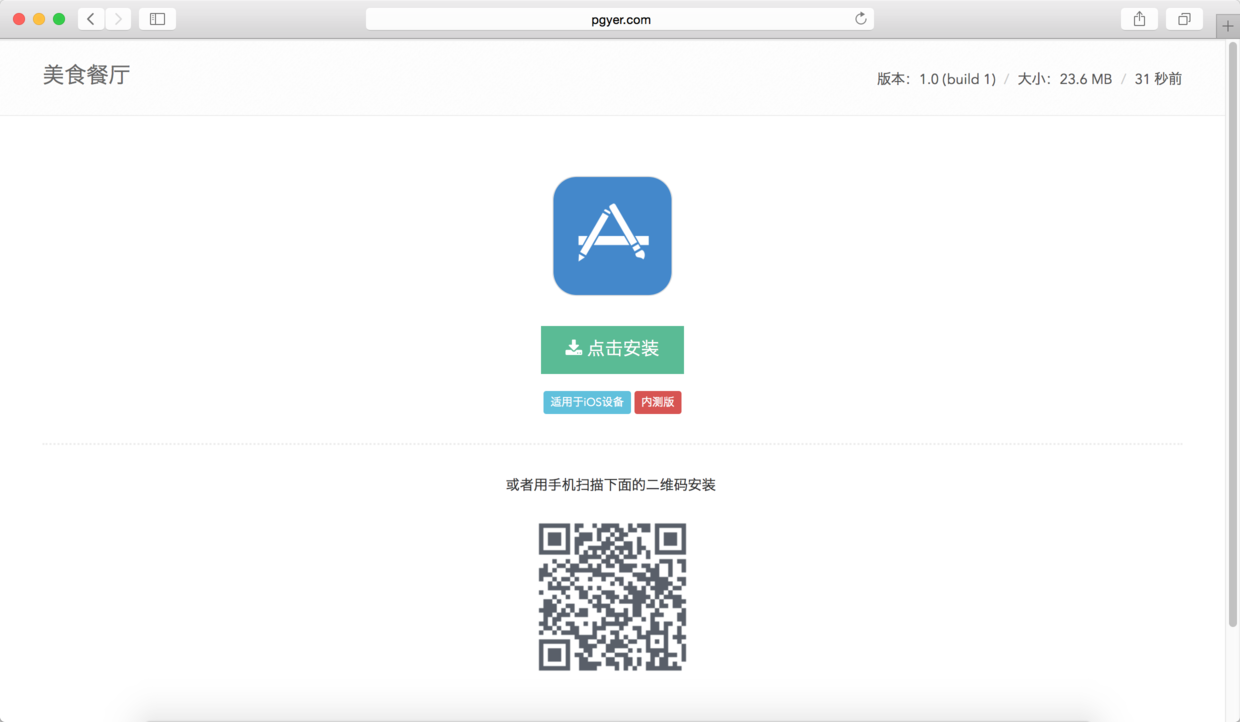
图61. 上传成功后打开应用对应的页面
* * * * *
> 经过严格的内测后,是时候将应用上传到App Store啦。
>

图62. 点击“Upload”上传到App Store
* * * * *

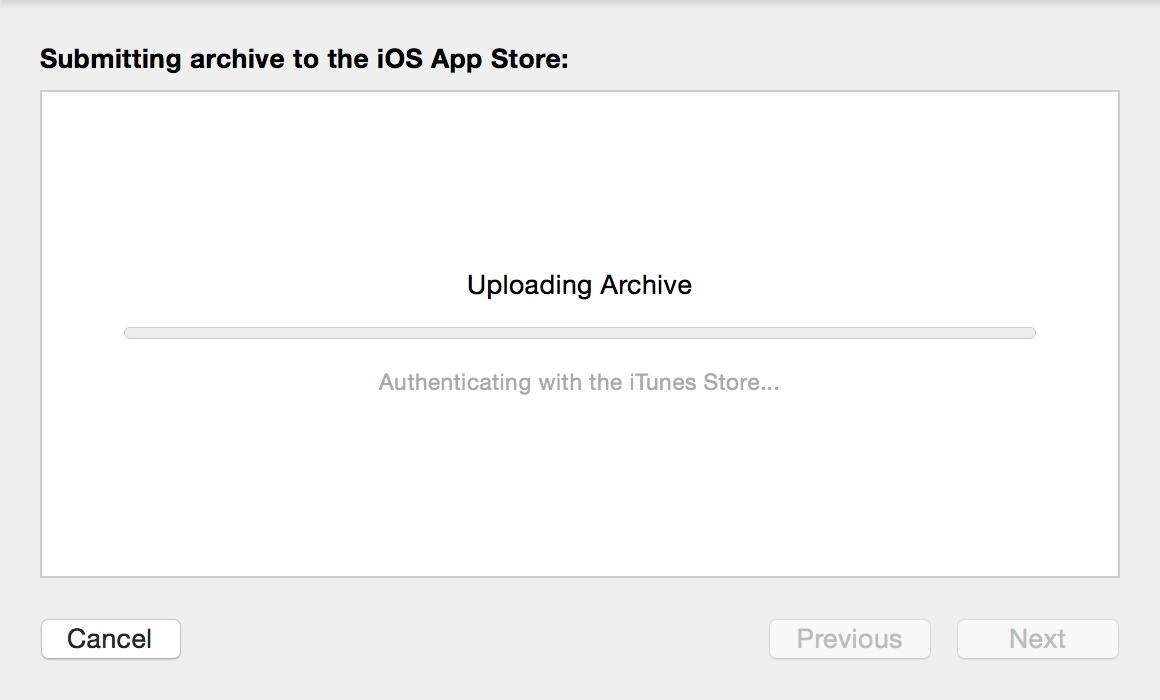
图63. 正在上传应用到App Store
* * * * *
~~~
这个过程可能会比较漫长,你可以放轻松一些,冲一杯咖啡奖励一下自己然后等待上传的结果。
感觉怎么样,是不是觉得上线一个项目还真不容易。这就对了,因为成年人的生活中本来就没有容易二字。
~~~
';