2. 导入后端
最后更新于:2022-04-02 06:54:35
## 下载导入
因为我电脑上已经安装了Git,所以我直接在桌面上通过以下命令克隆项目:
```
git clone https://github.com/wuyouzhuguli/FEBS-Cloud.git
```

没有安装Git的用户,可以到仓库下载zip包然后解压。
克隆后,桌面上多出一个FEBS-Cloud文件夹:

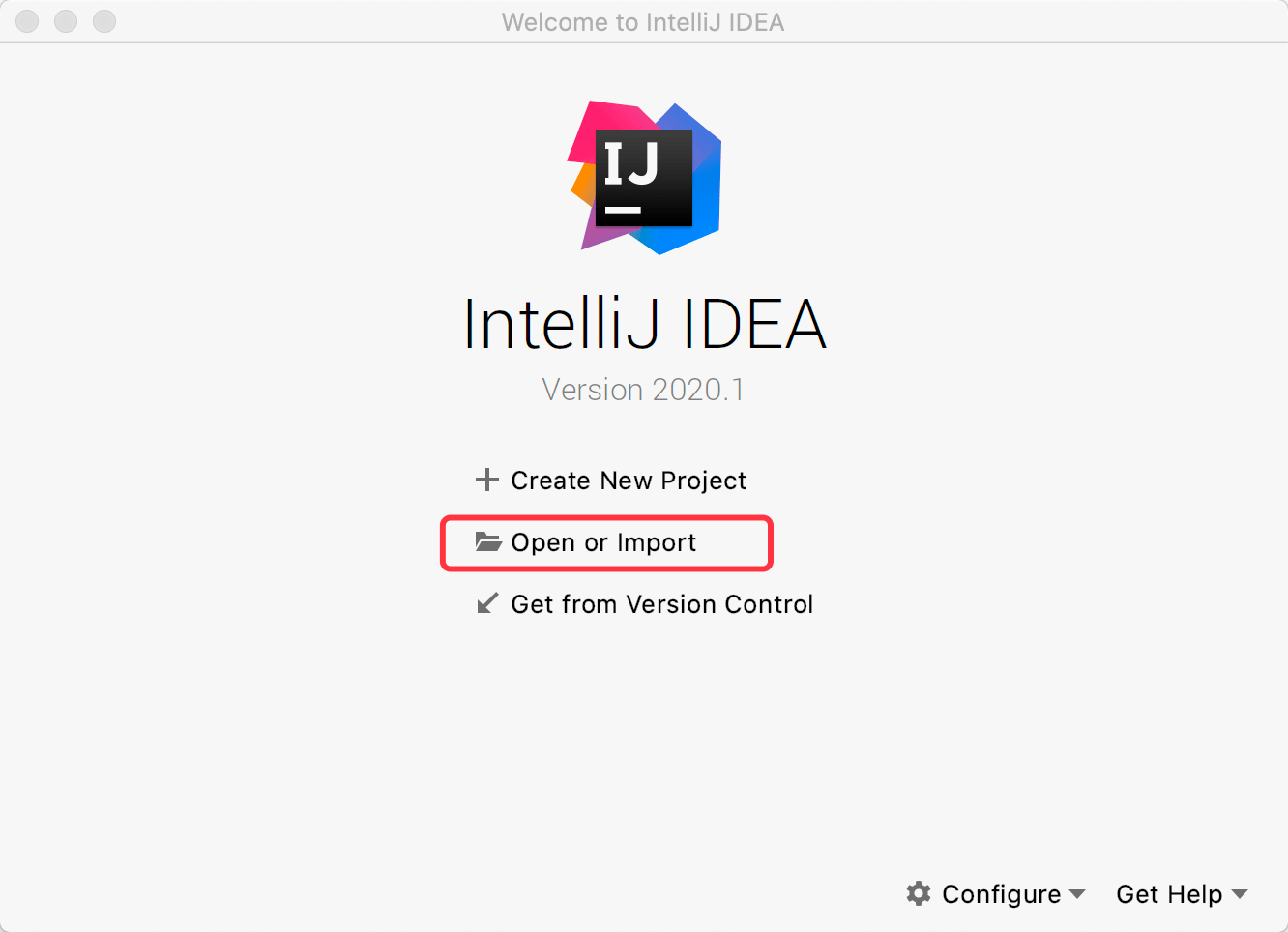
打开IntelliJ IDEA,选择Open or Import:

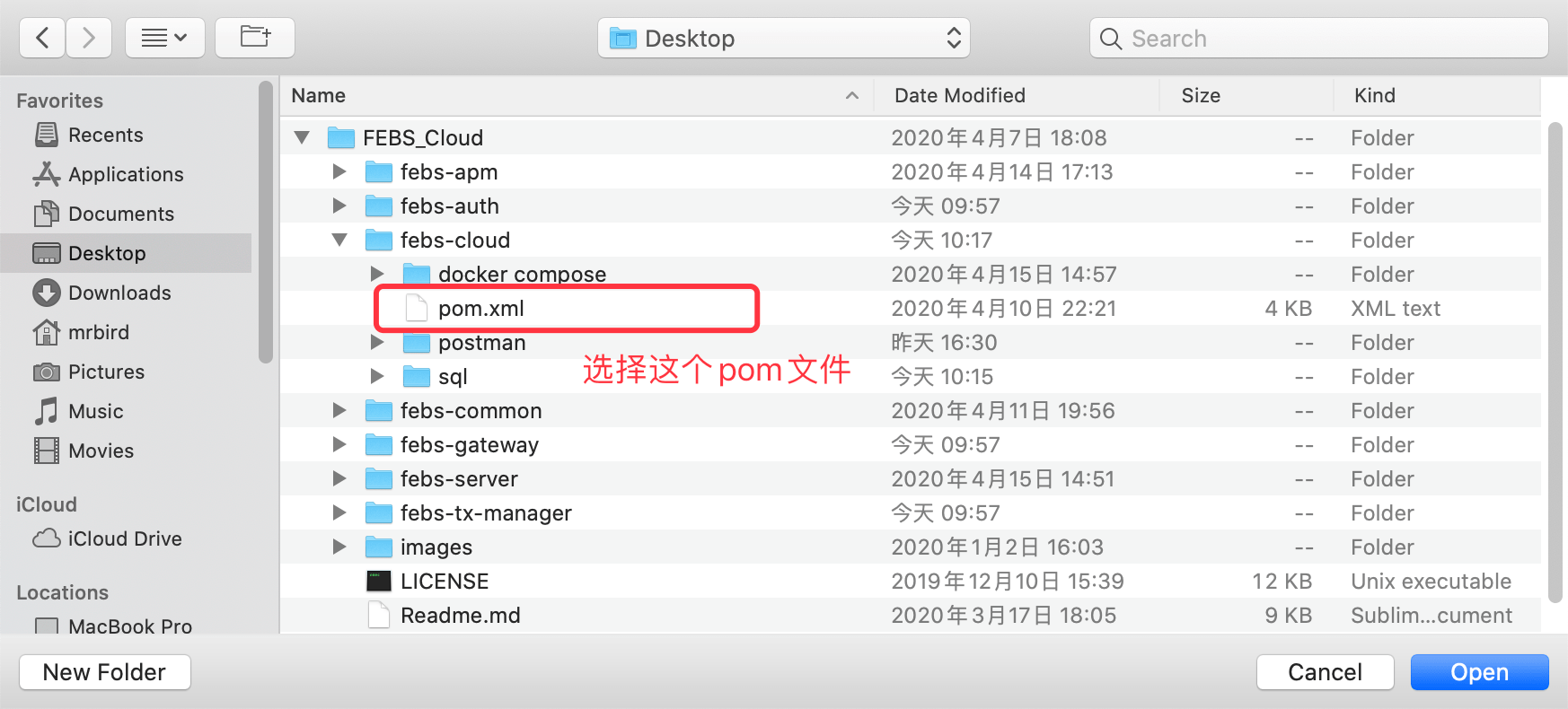
选择刚刚克隆的项目FEBS-Cloud目录下的febs-cloud模块的pom.xml:

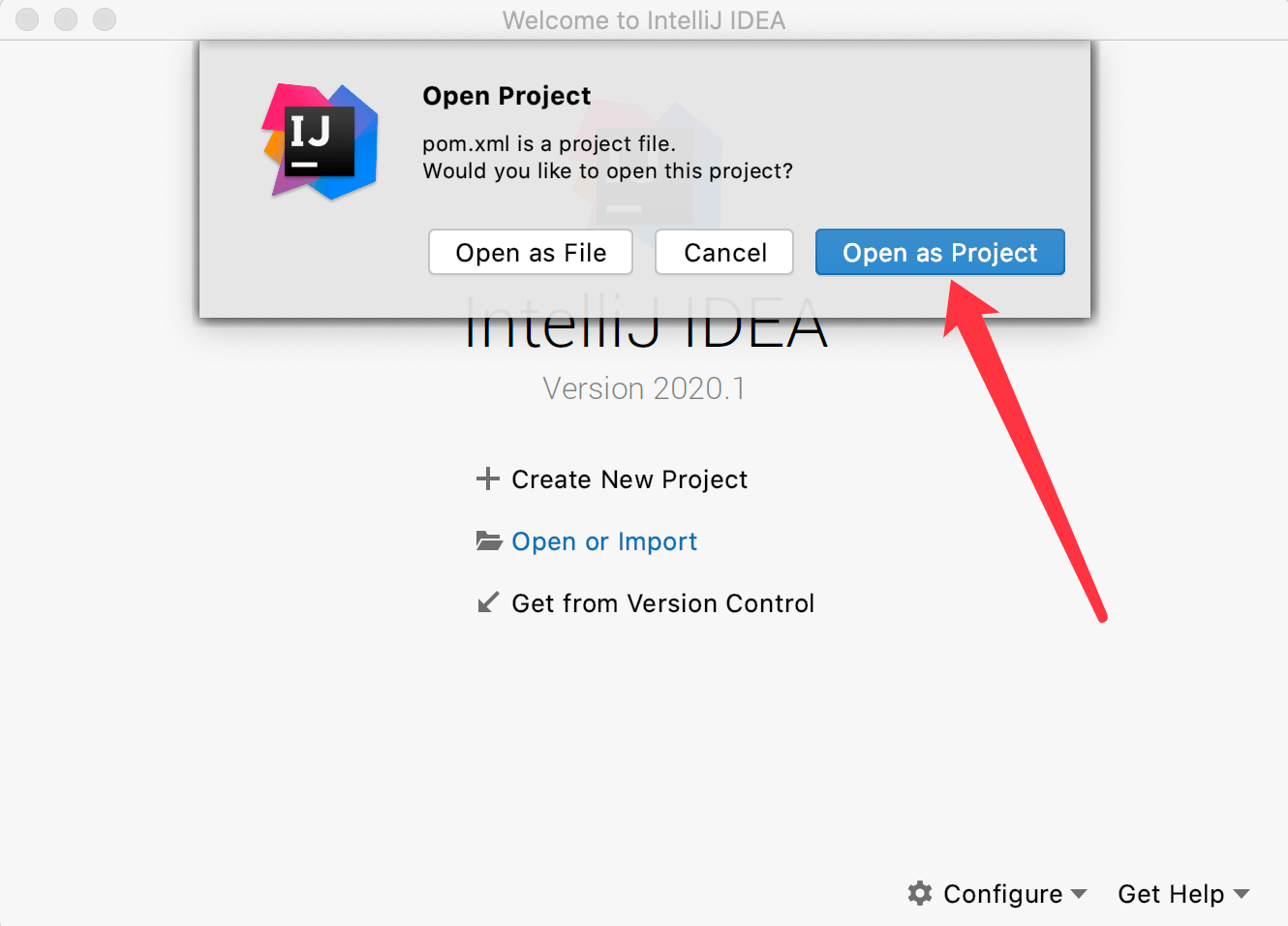
然后点击open,选择Open as Project:

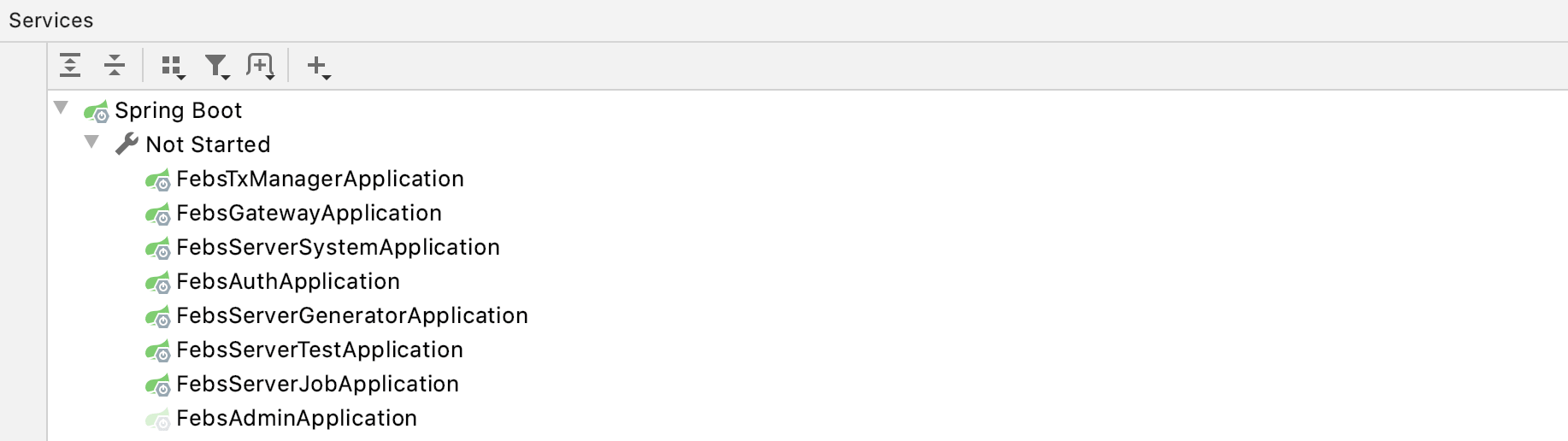
然后等待maven下载完依赖并且IDEA索引建立完毕。导入完毕后,IDEA右下角会出现一个弹窗,选择show run configurations in services,IDEA会多出个Services窗口:
[](https://imgchr.com/i/JeUqCq)
这里显示了所有微服务的启动入口。
## 配置环境变量
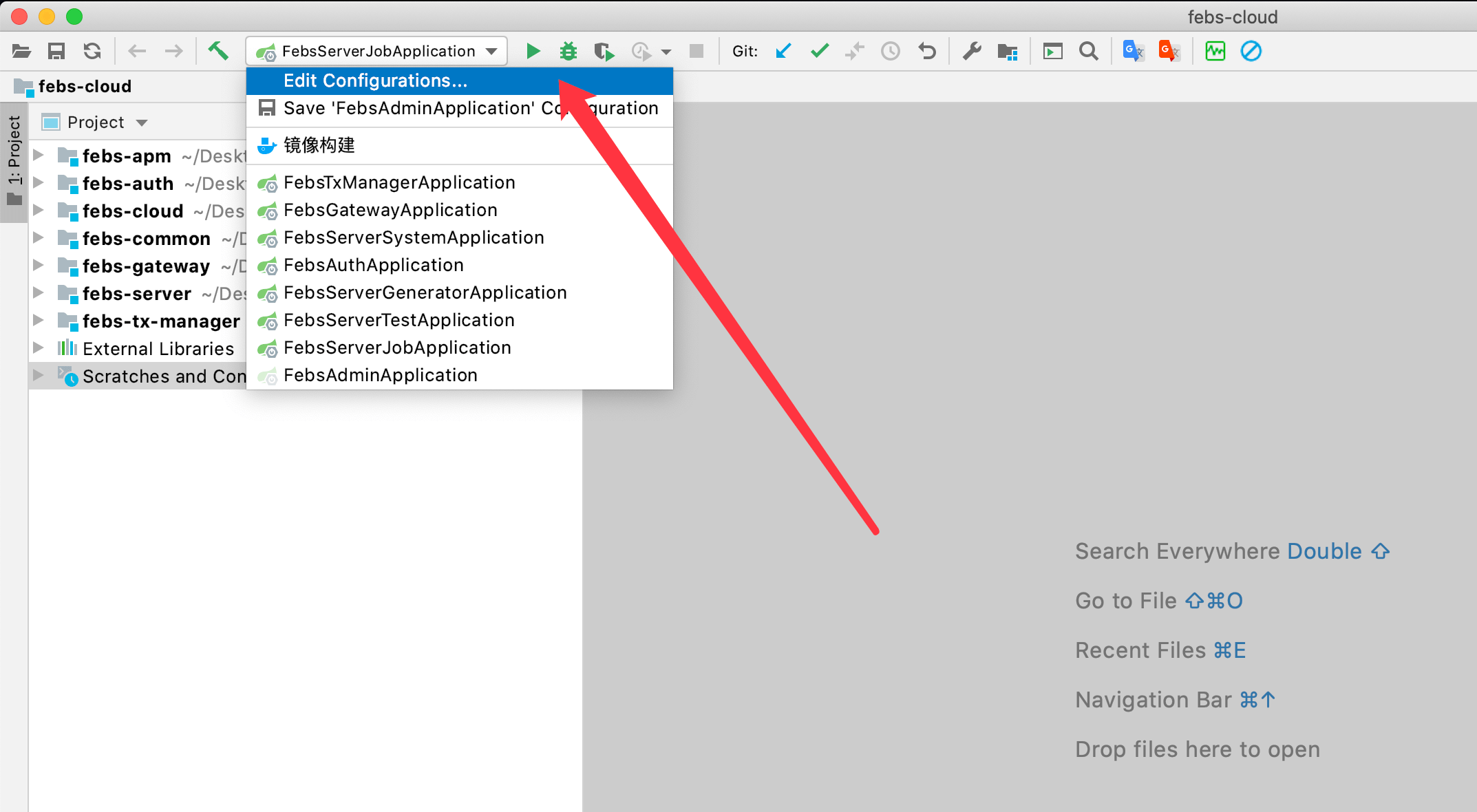
修改IDEA环境变量,点击IDEA的Edit Configurations...:

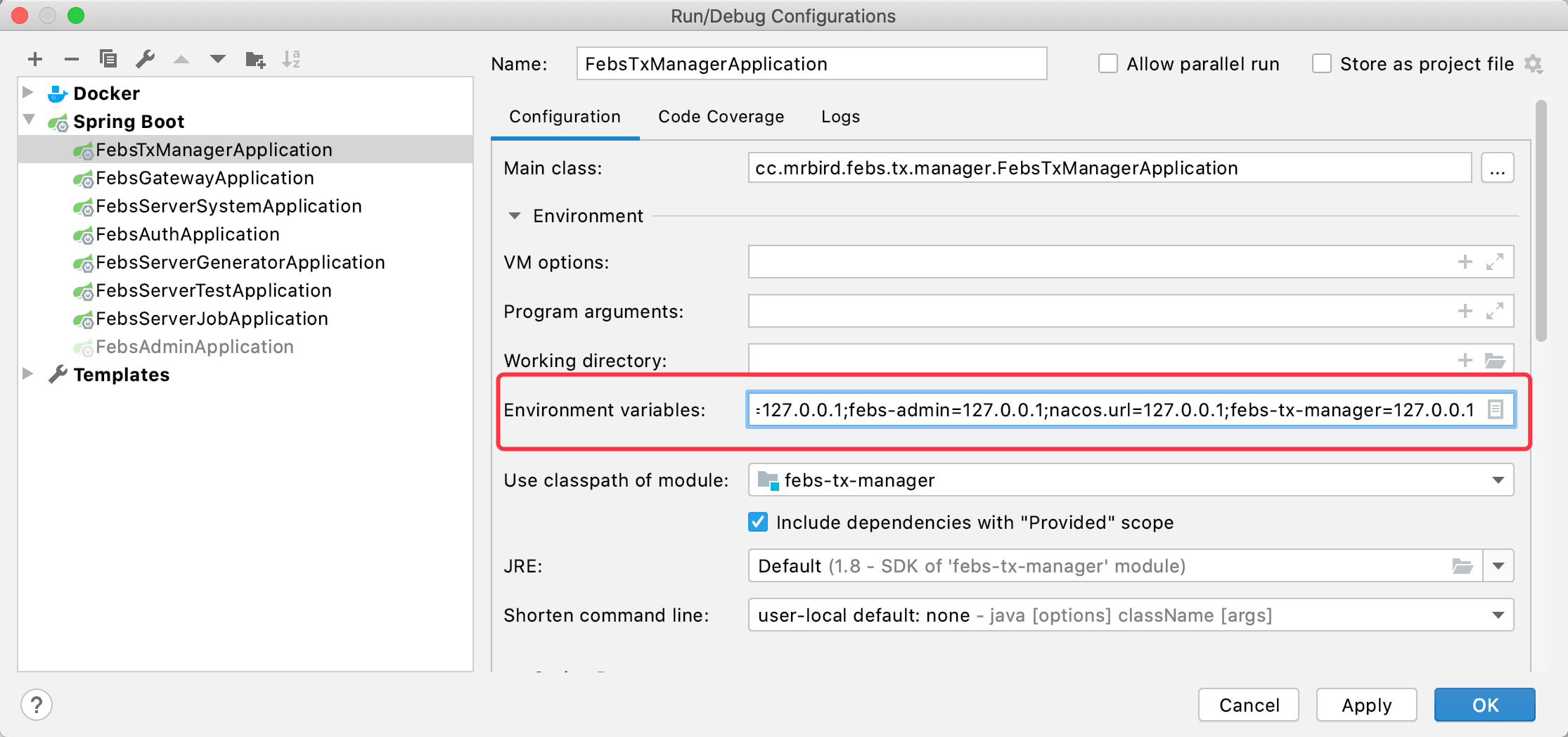
然后点击每个启动类,右侧的Environments variables一栏里填写(直接复制下面的值,黏贴到Environments variables里即可):
```
mysql.url=127.0.0.1;redis.url=127.0.0.1;febs-gateway=127.0.0.1;febs-admin=127.0.0.1;nacos.url=127.0.0.1;febs-tx-manager=127.0.0.1
```

注意:必须每个微服务启动入口都配置,以防环境变量缺失导致后续项目启动失败!
## 安装Lombok
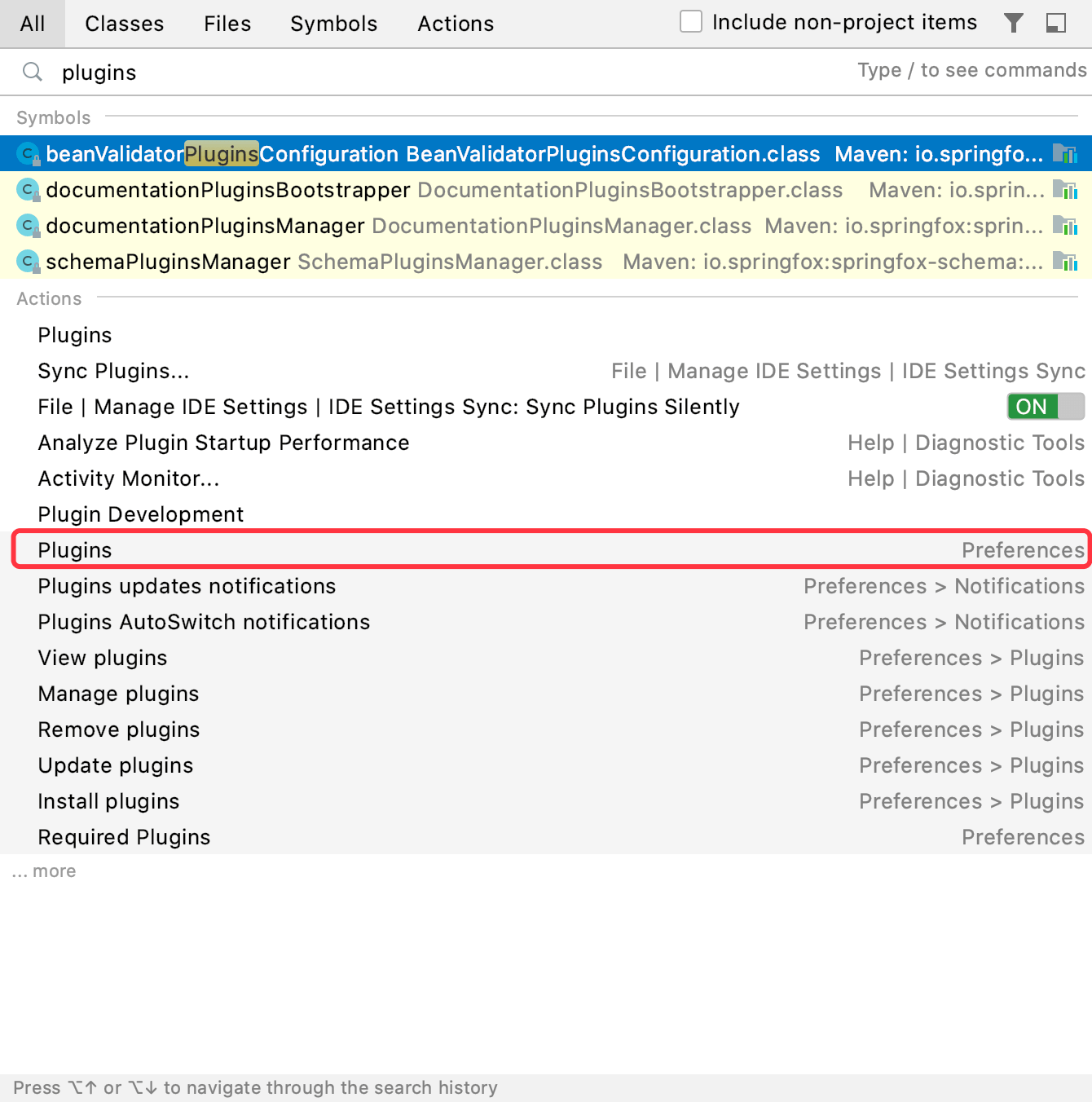
因为项目里使用了[Lombok](https://www.projectlombok.org/)注解,所以我们还需要在IDEA里安装Lombok插件。在IDEA里双击shift按键,然后输入plugins:

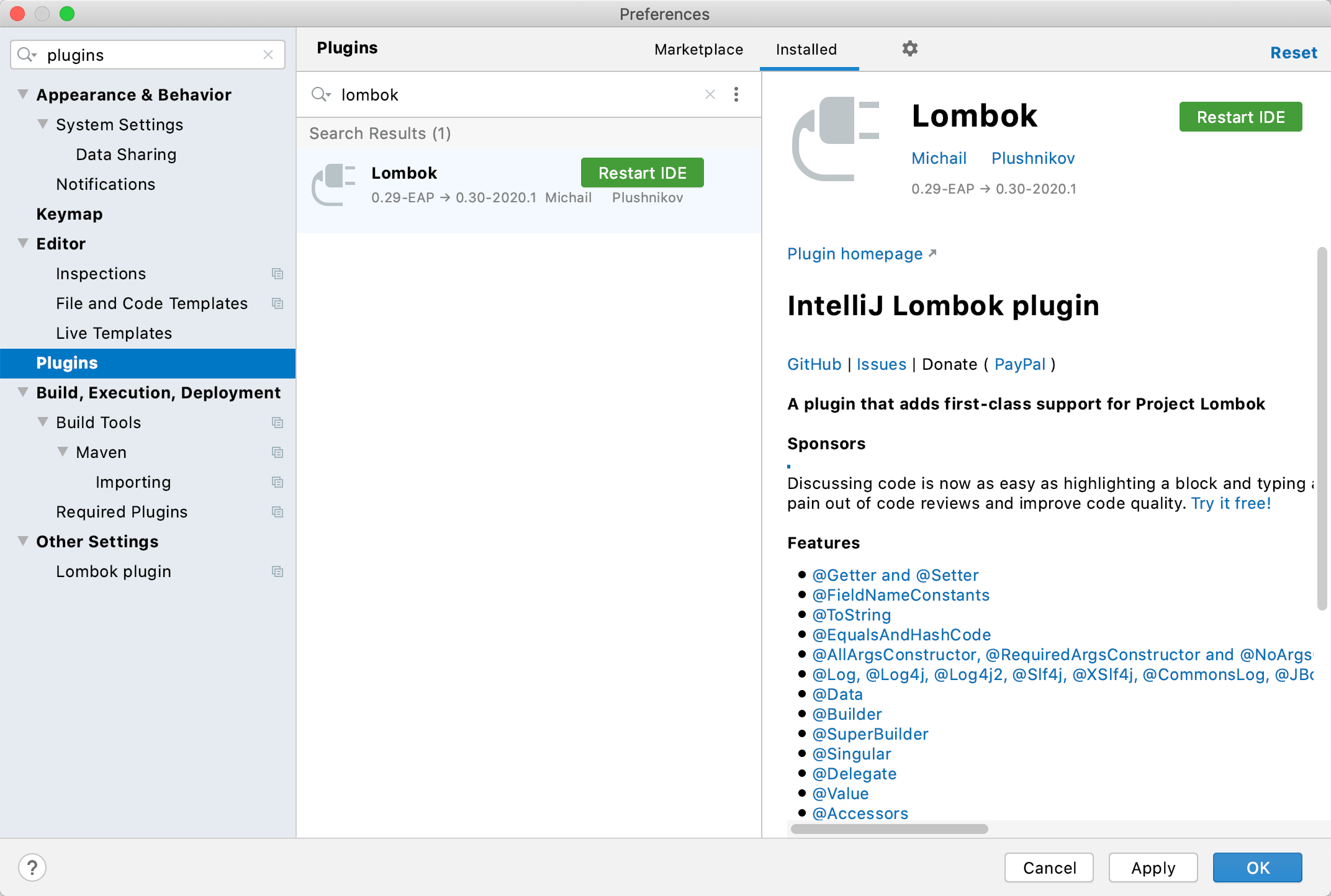
然后搜索Lomnok插件,安装后重启IDEA即可:

## Nacos配置
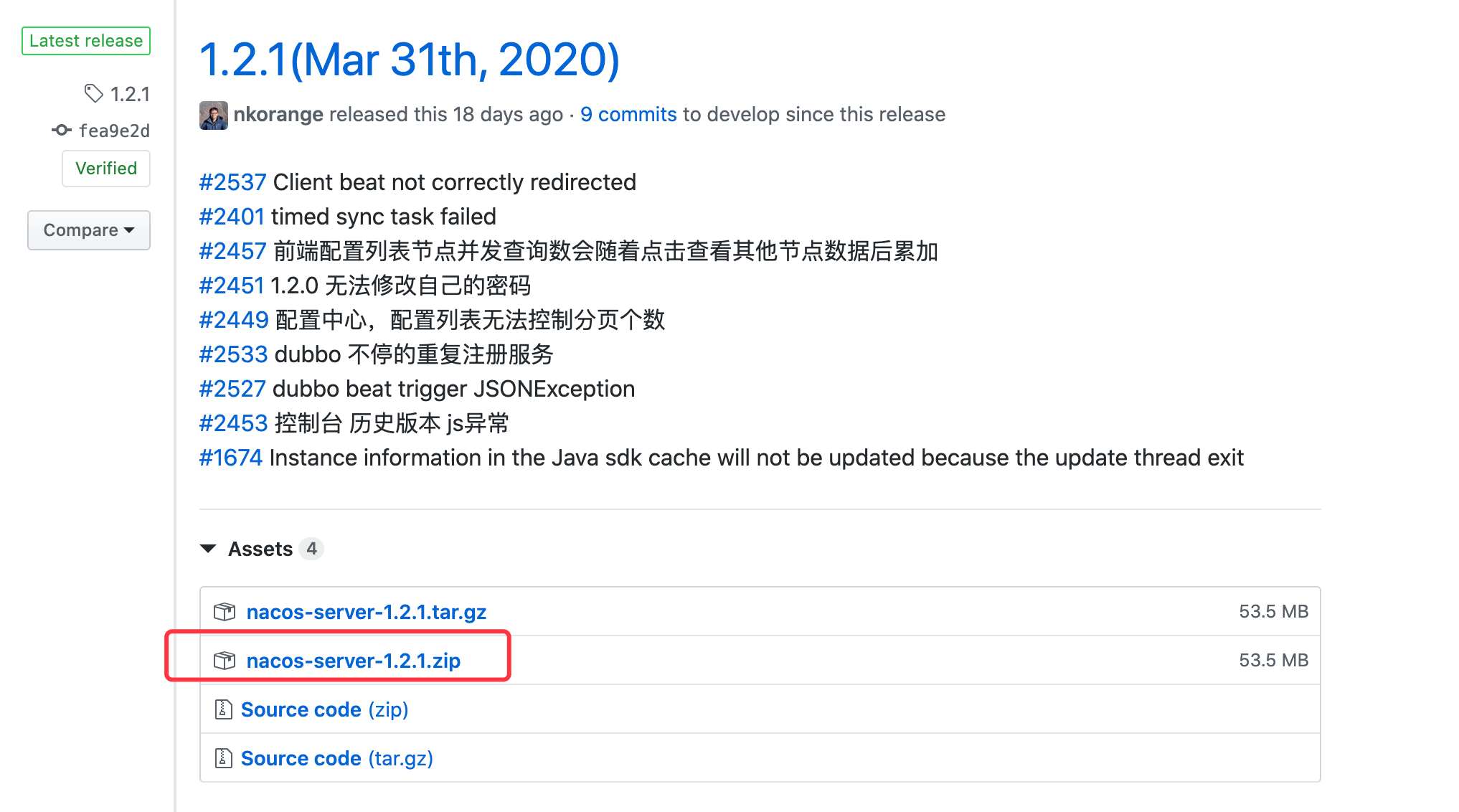
通过[https://github.com/alibaba/nacos/releases](https://github.com/alibaba/nacos/releases)链接可以下载Nacos的最新发行版,这里我们选择1.2.1版本的Nacos:
[](https://imgchr.com/i/Je05zq)
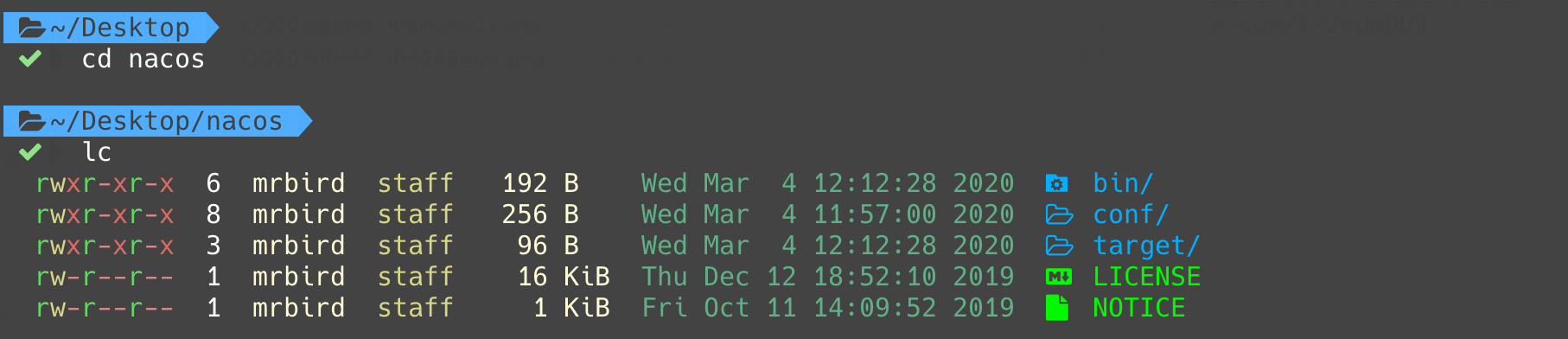
下载解压后:
[](https://imgchr.com/i/JedsfI)
bin目录下为启动和关停脚本,conf下为nacos的配置文件,target目录下为nacos的fat jar。
修改conf/application.properties配置文件,将应用端口改为8001:
```
server.port=8001
```
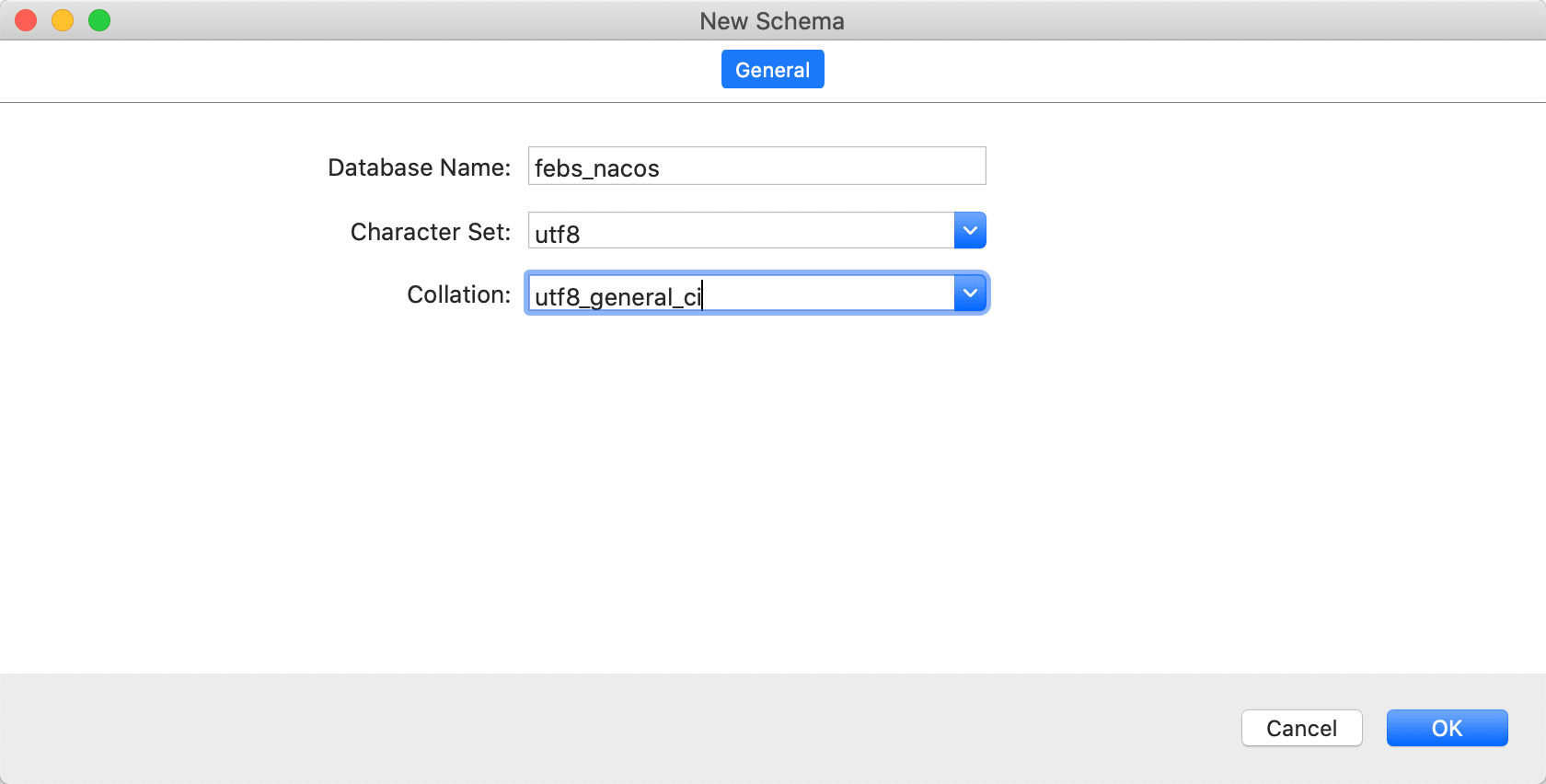
使用Navicat新建一个MySQL数据库,名字为febs_nacos:
[](https://imgchr.com/i/Jed7pq)
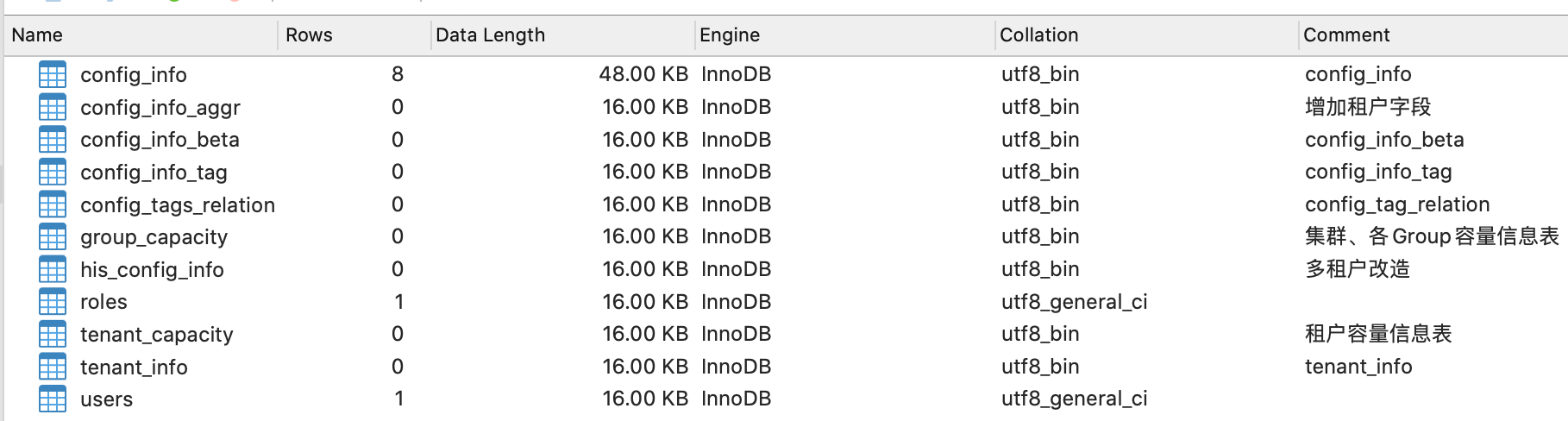
然后导入[febs_nacos.sql](https://github.com/wuyouzhuguli/FEBS-Cloud/blob/master/febs-cloud/sql/febs_nacos.sql) SQL脚本,导入后,数据库表如下图所示:
[](https://imgchr.com/i/JedzN9)
接着修改nacos解压包目录下conf/application.properties配置文件,添加如下配置:
```
spring.datasource.platform=mysql
db.num=1
db.url.0=jdbc:mysql://localhost:3306/febs_nacos?characterEncoding=utf8&connectTimeout=1000&socketTimeout=3000&autoReconnect=true
db.user=root
db.password=123456
```
spring.datasource.platform指定数据库的类型,这里为mysql,db.num指定数据库的个数(nacos支持多数据源,比如MySQL主从),剩下的配置为数据库配置。
修改好application.properties配置后,Windows用户双击bin/startup.cmd启动nacos服务端;Mac用户执行如下命令:
```
sh bin/startup.sh -m standalone
```
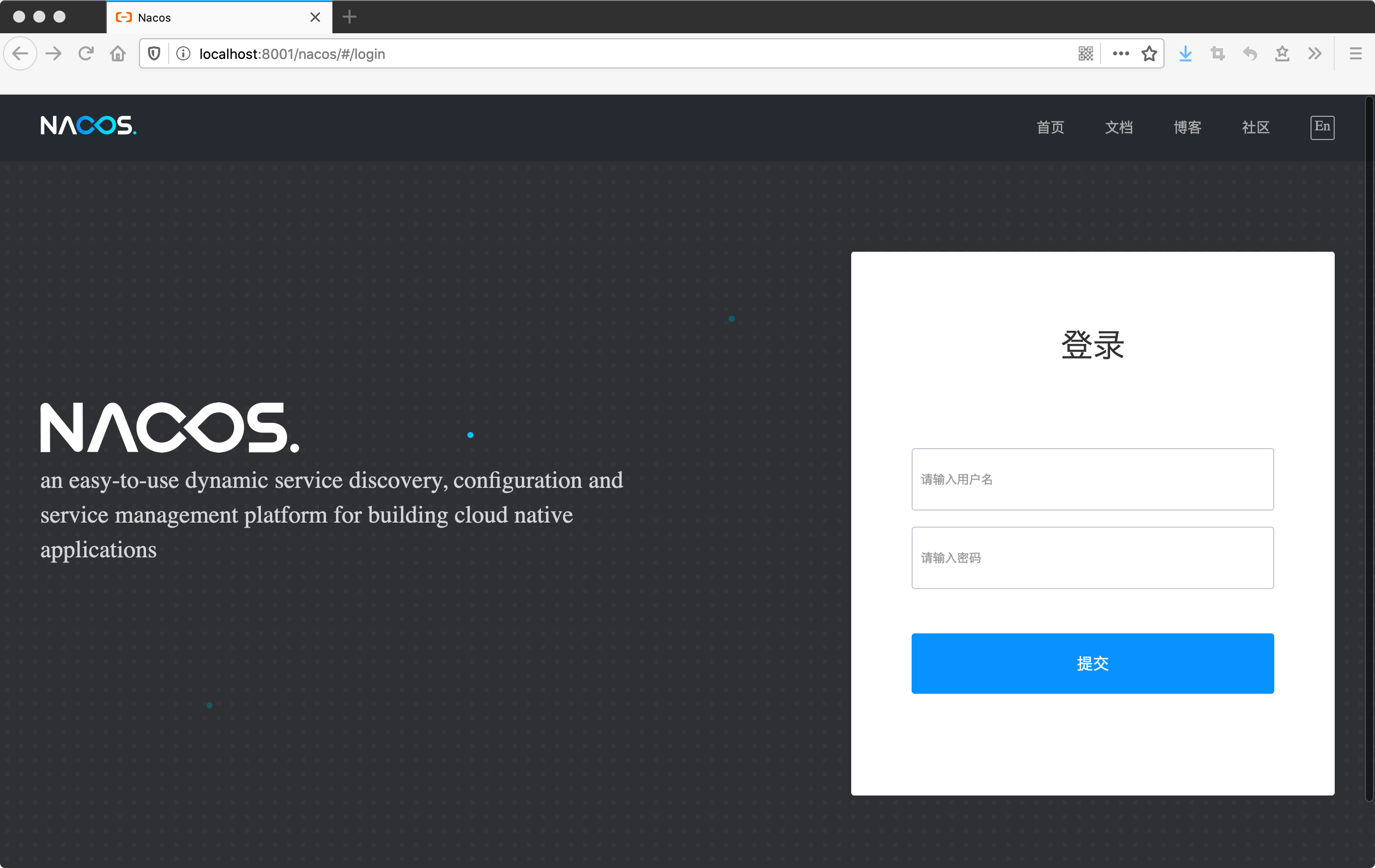
启动后使用浏览器访问:[http://localhost:8001/nacos](http://localhost:8001/nacos):
[](https://imgchr.com/i/JewDDU)
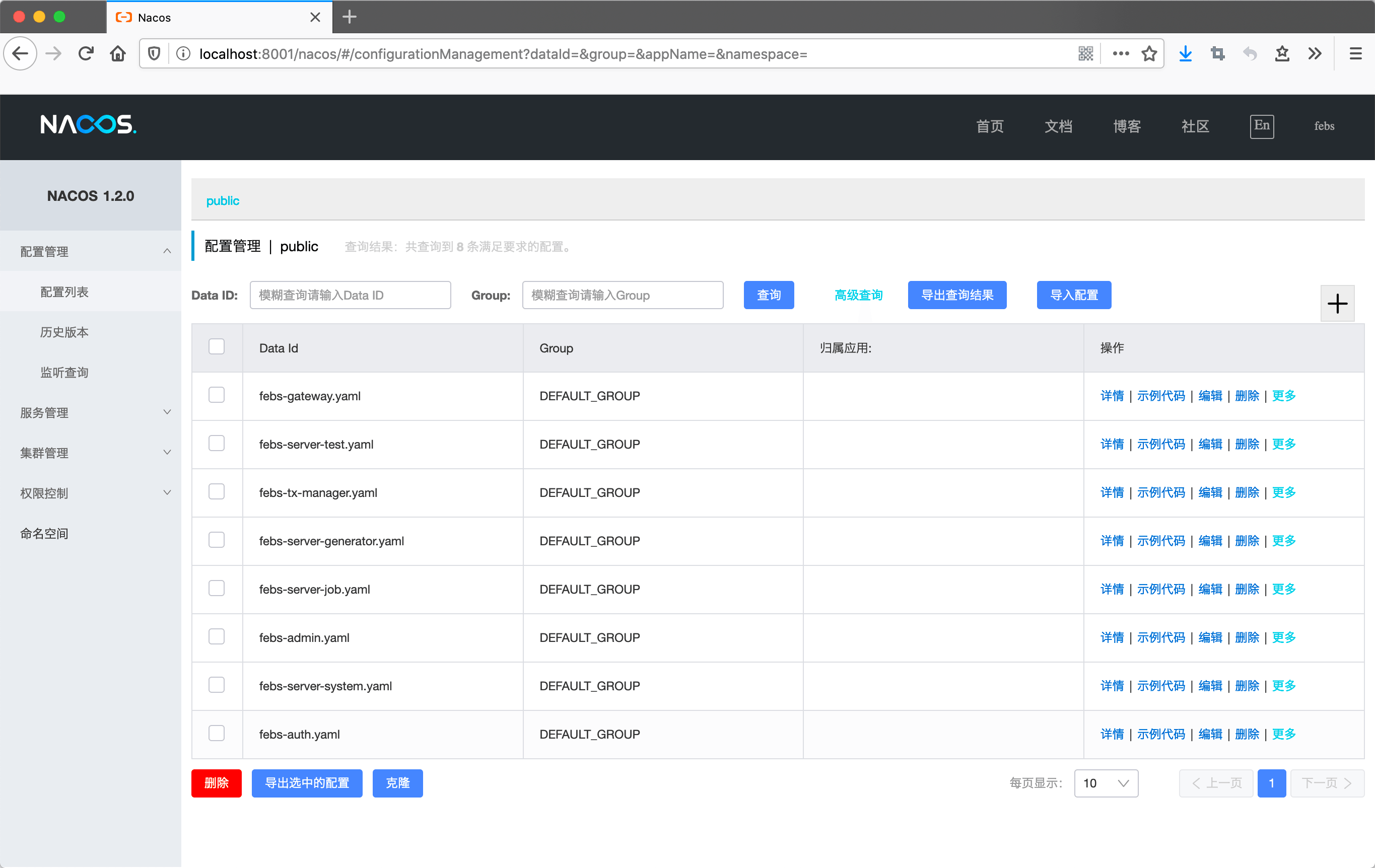
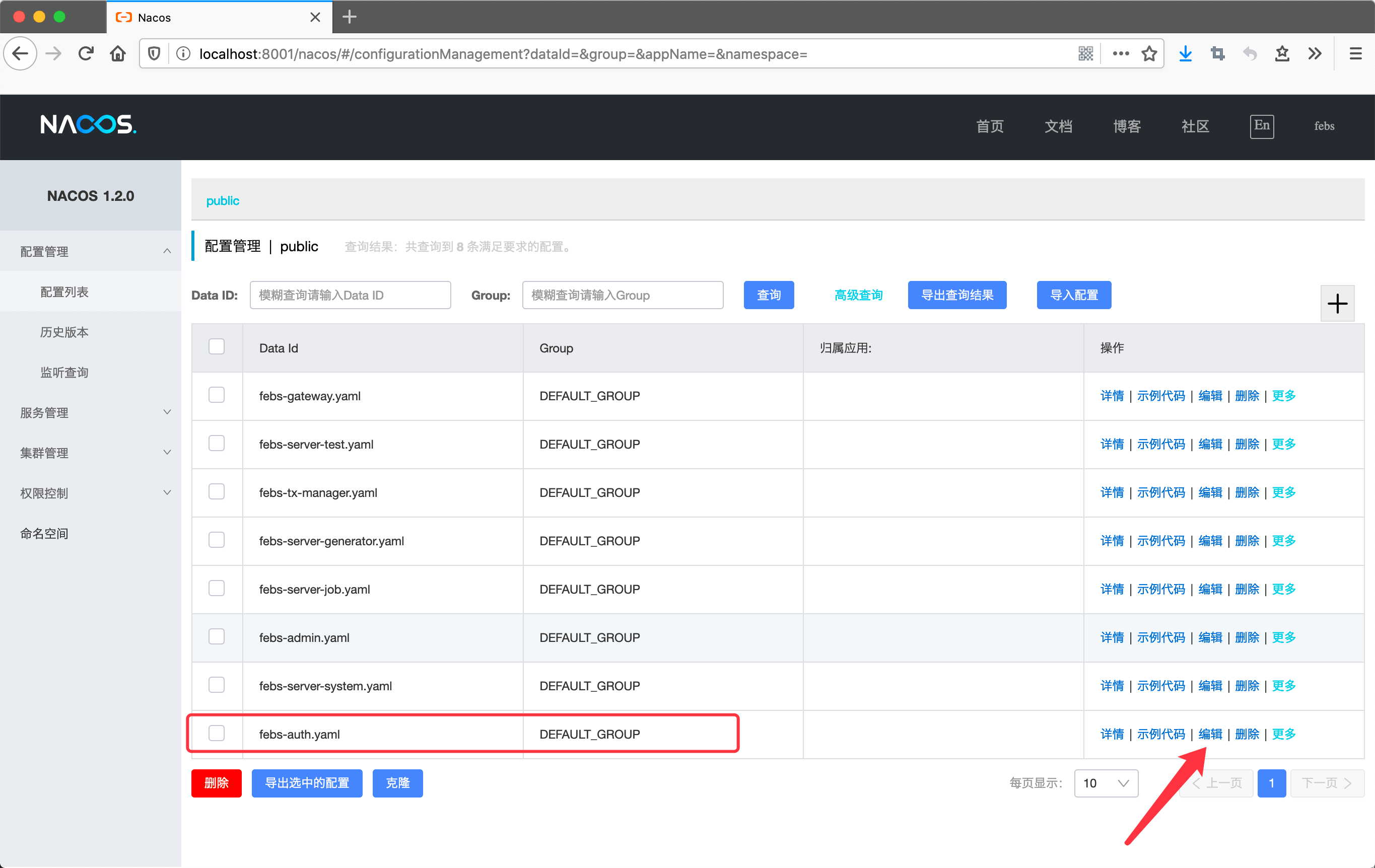
用户名**febs**密码**123456**,然后就可以看到微服务项目的配置列表了:

## 导入SQL
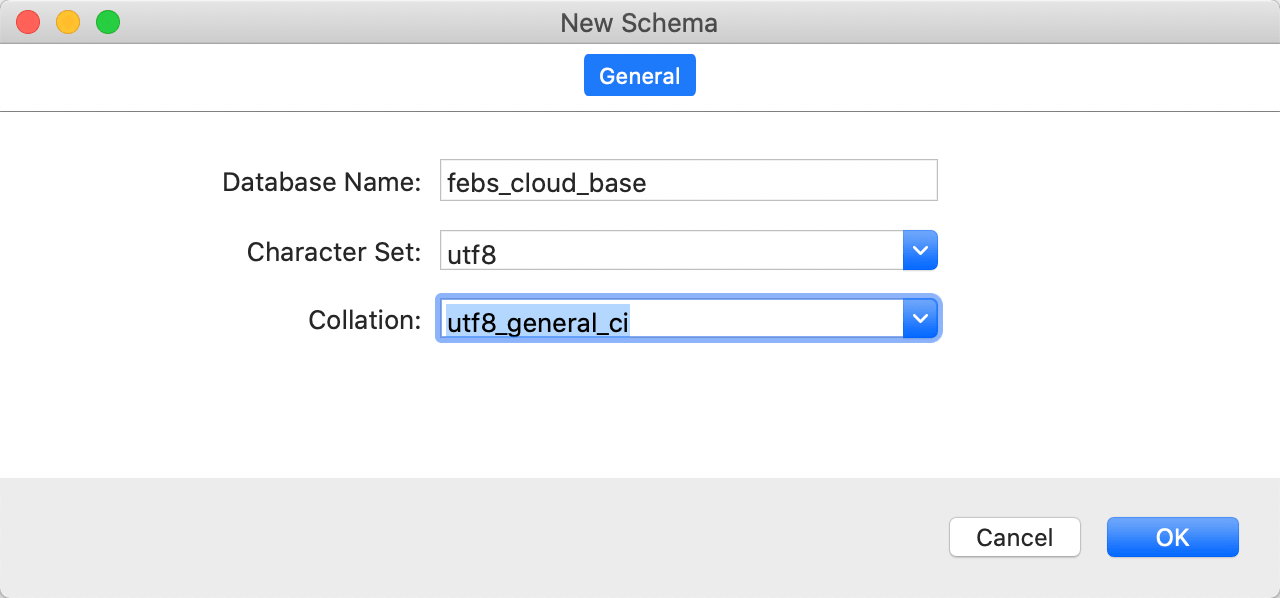
使用Navicat新建一个名称为febs_cloud_base的数据库:

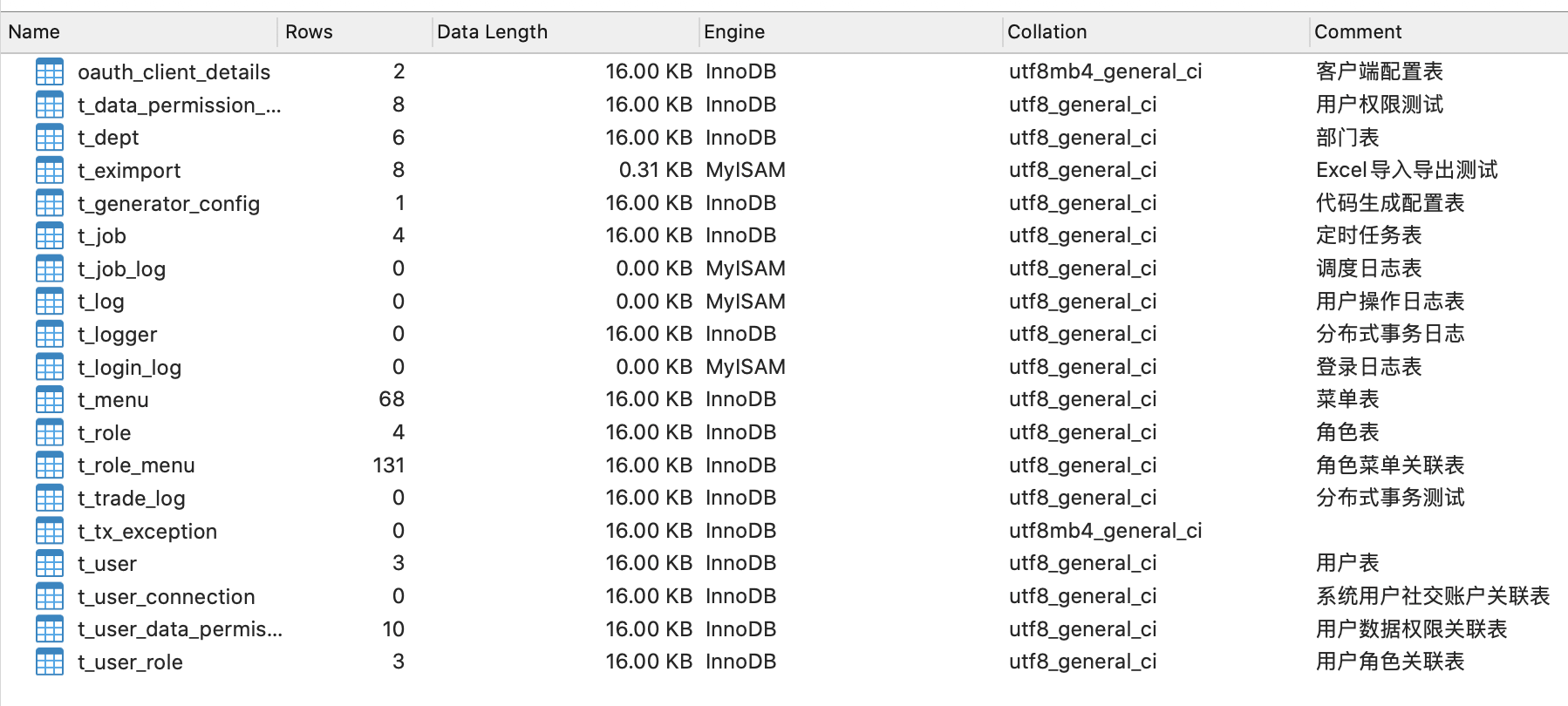
然后导入[febs_cloud_base.sql](https://github.com/wuyouzhuguli/FEBS-Cloud/blob/master/febs-cloud/sql/febs_cloud_base.sql)脚本。导入后,库表如下所示:

## 启动项目
> 到这一步时,请确保MySQL,Redis已经启动。
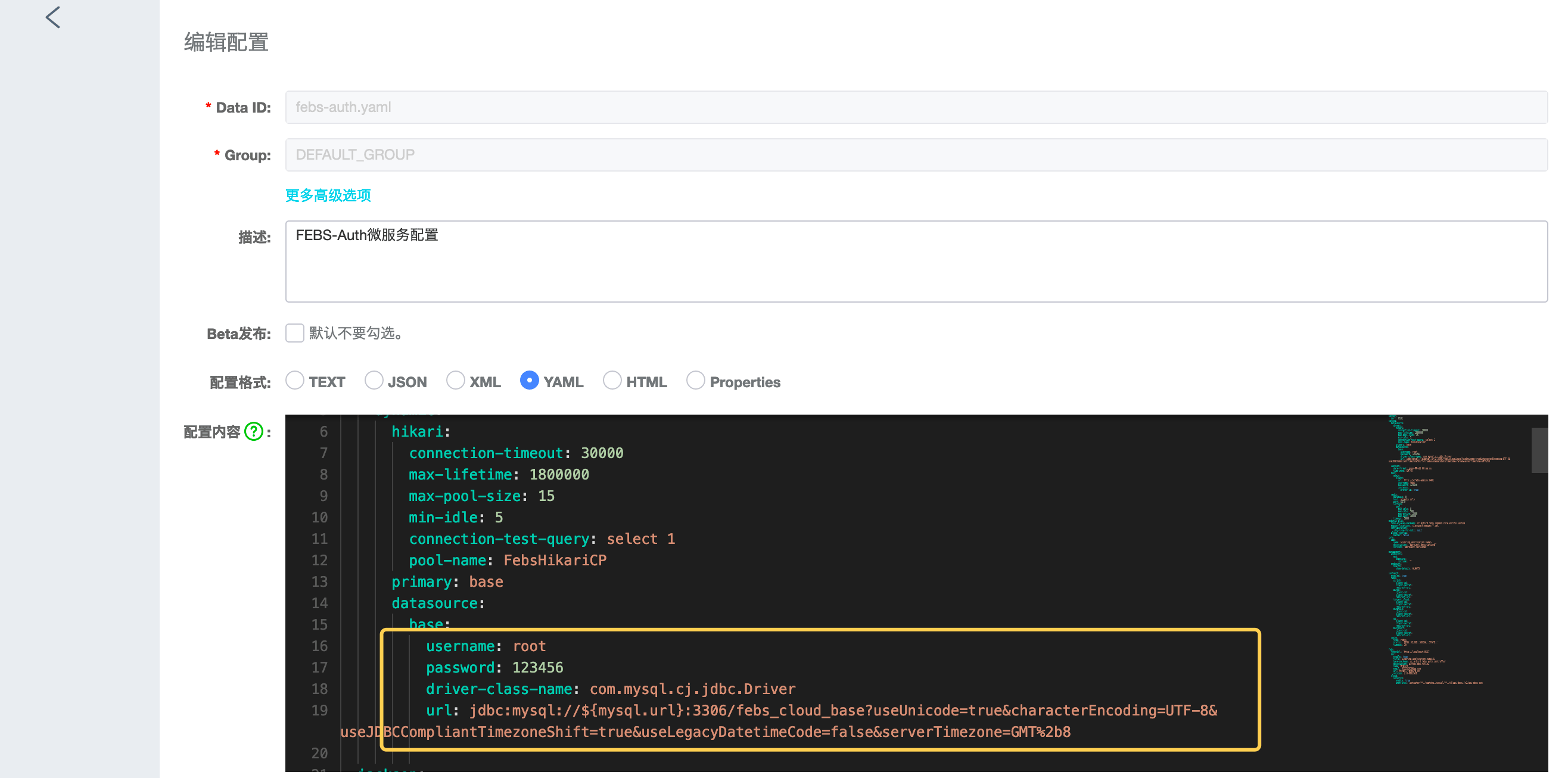
在启动项目前,需要留意一下数据库用户名密码是否正确。febs-auth、febs-server-system、febs-server-test、febs-server-job、febs-server-generator和febs-tx-manager模块配置了数据库,配置文件里数据库用户名为root,密码为123456。如果你的数据库配置不是这个的话,需要到Nacos控制台修改相应的配置。
比如我要修改febs-auth模块的数据库配置:


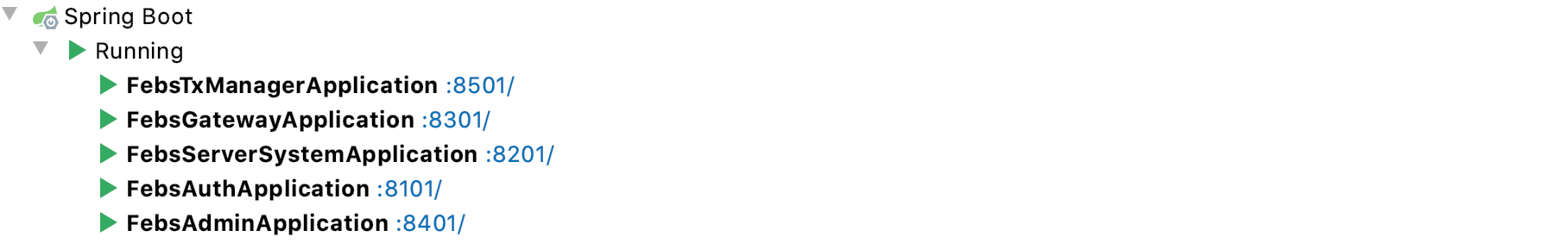
确保数据库配置都正确后,我们逐一启动febs微服务。在IDEA service窗口下分别启动如下项目:
1. FebsTxManagerApplication;
2. FebsAdminApplication;
3. FebsAuthApplication;
4. FebsServerSystemApplication;
5. FebsGatewayApplication。

微服务启动成功与否,可以通过控制台是否打印banner判断,比如FebsAuthApplication启动成功后,控制台打印如下banner:
```
-----------------------------------------
服务启动成功,时间:2020-04-01 11:19:08
服务名称:FEBS-Auth
端口号:8101
-----------------------------------------
```
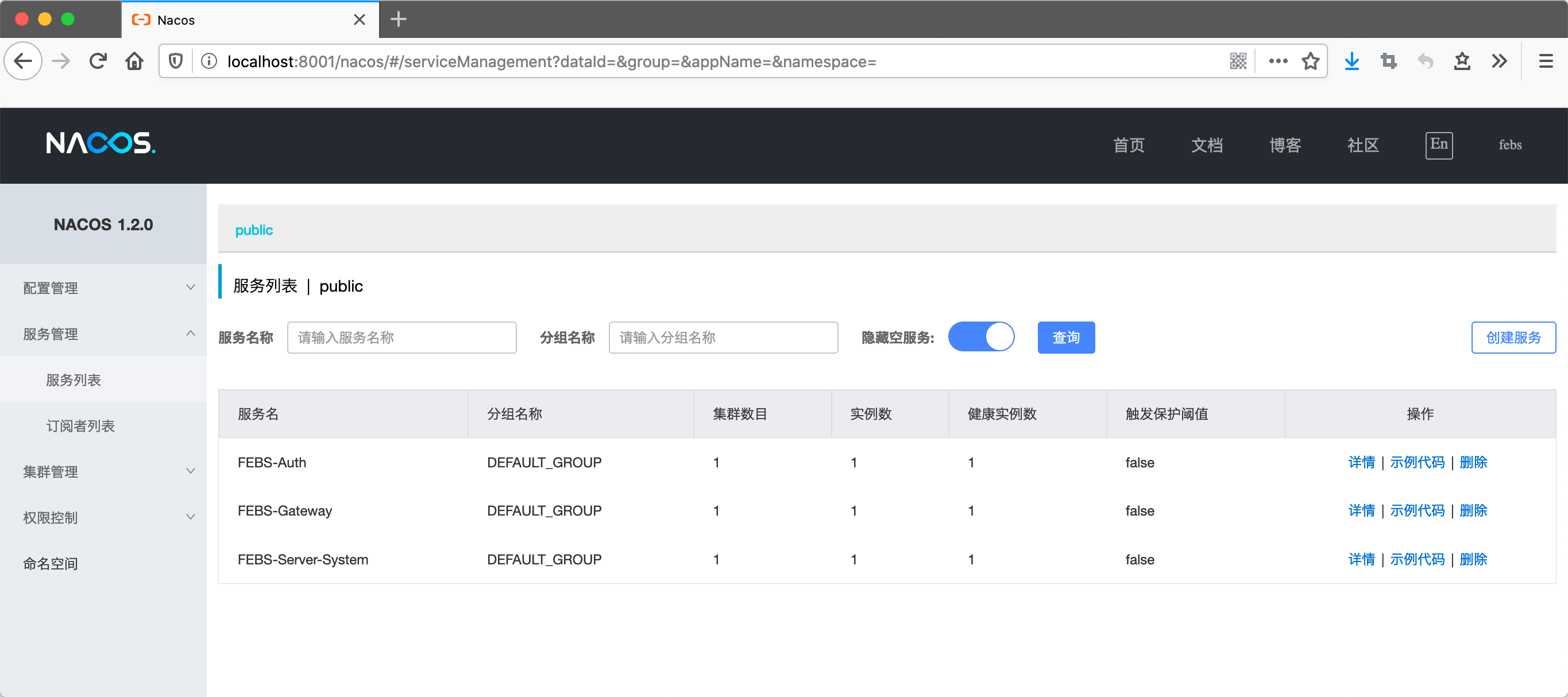
所有微服务启动后,可以通过Nacos控制台:[http://localhost:8001/nacos](http://localhost:8001/nacos)观察微服务注册情况:
[](https://imgchr.com/i/JeyC3d)
> 注意:febs-tx-manager分布式事务管理器和febs-admin微服务监控中心并没有注册到nacos中,所以上面服务列表中只有febs-auth、febs-gateway和febs-server-system。
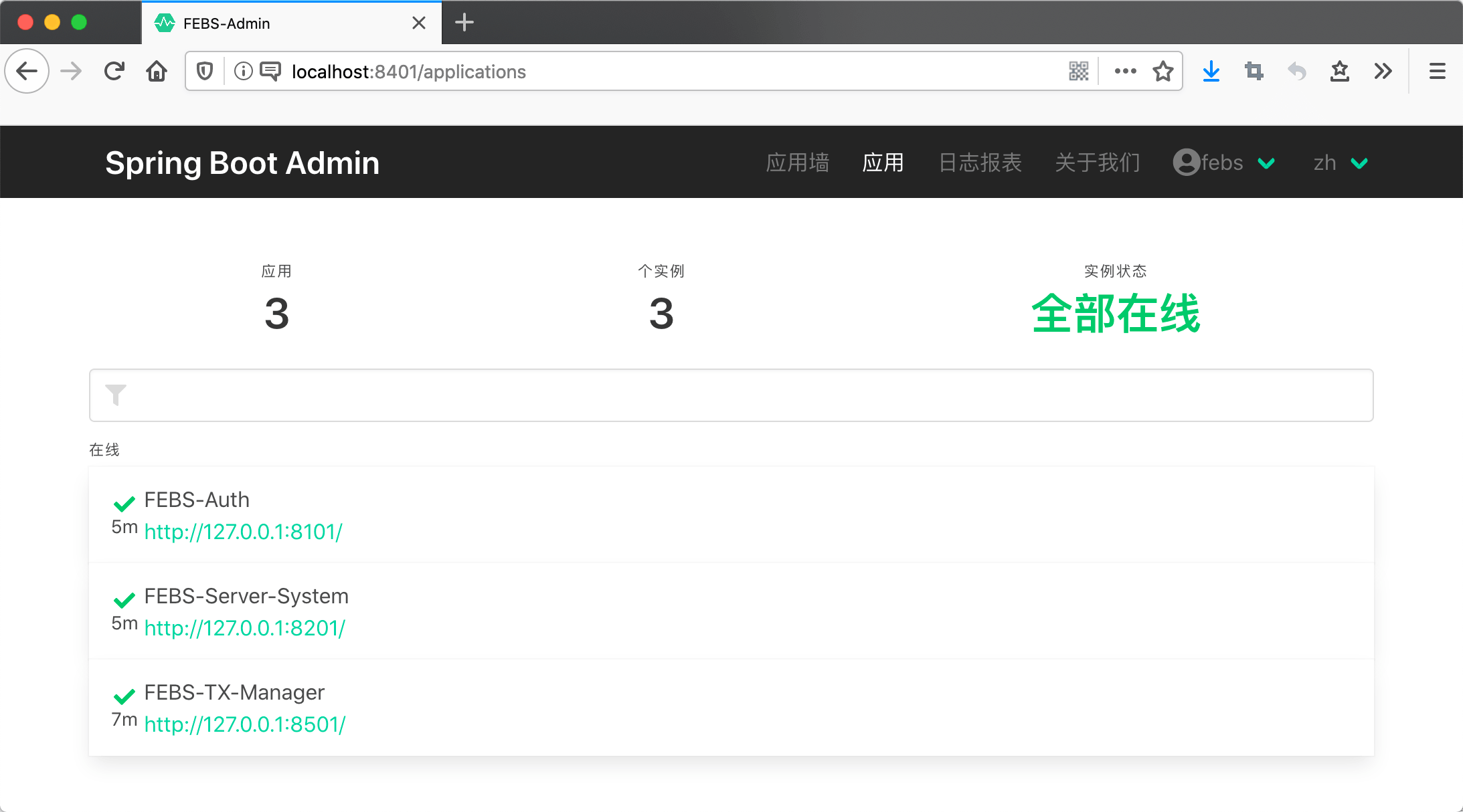
使用浏览器访问:[http://localhost:8401](http://localhost:8401)观察微服务状态(登录用户名febs,密码123456):

接着我们开始导入前端项目。
';