Bootstrap 布局
最后更新于:2022-03-26 23:04:36
Bootstrap 布局
简介
在本教程中,您将学习如何使用 Bootstrap 工具包来创建固定布局和流动布局。教程是基于 Bootstrap 版本 2.0。
在版本 2.0 中,Bootstrap 为手机、平板电脑、笔记本、小型台式机、大型宽屏台式机等添加了响应特性。
可以通过向页面添加 bootstrap-responsive.css 文件(位于 docs\assets\css 下)来让布局具有响应性。
Bootstrap 固定布局
如果您想要创建基于固定像素数的网页或 app,请看这部分的教程。
用法
<body>
<div class="container">
...
</div>
</body>
解释
bootstrap.css(位于 bootstrap 的主文件夹的 docs\assets\css 下)的第 261 到 273 行,为创建主容器渲染样式,从而创建一个固定布局。固定布局的目的是为网页或 app 创建一个 940 像素(默认)宽的布局。
Bootstrap 固定布局的实例
下面的代码创建一个网页固定布局。为了定制,除了默认样式,还需创建一个新的 css 文件 example-fixed-layout.css,与 bootstrap.css 位于同一个文件夹下。
CSS 代码
body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.leaderboard h1 {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color:#FF6600;
}
.leaderboard p {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
HTML 代码
实例
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>使用Bootstrap 版本 2.0 固定布局的实例</title>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta name=”description” content=”Example of Fixed Layout with Bootstrap version 2.0 from w3cschool.cc”>
<meta name=”author” content=””>
<!– Le styles –>
<link href=”../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css” rel=”stylesheet”>
<link href=”../bootstrap/twitter-bootstrap-v2/docs/assets/css/example-fixed-layout.css” rel=”stylesheet”>
<!– Le HTML5 shim, for IE6-8 support of HTML5 elements –>
<!–[if lt IE 9]>
<script src=”//html5shim.googlecode.com/svn/trunk/html5.js”></script>
<![endif]–>
<!– Le fav and touch icons –>
<link rel=”shortcut icon” href=”../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico”>
<link rel=”apple-touch-icon” href=”../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png”>
<link rel=”apple-touch-icon” sizes=”72×72″ href=”../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72×72.png”>
<link rel=”apple-touch-icon” sizes=”114×114″ href=”../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114×114.png”>
</head>
<body>
<div class=”navbar navbar-fixed-top”>
<div class=”navbar-inner”>
<div class=”container”>
<a class=”btn btn-navbar” data-toggle=”collapse” data-target=”.nav-collapse”>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
</a>
<a class=”brand” href=”#”>
<img loading=”lazy” src=”/images/w3r.png” width=”111″ height=”30″ alt=”w3cschool logo” /></a>
<div class=”nav-collapse”>
<ul class=”nav”>
<li class=”active”>
<a href=”#”>Home</a></li>
<li>
<a href=”#about”>About</a></li>
<li>
<a href=”#contact”>Contact</a></li>
</ul>
</div>
<!–/.nav-collapse –></div>
</div>
</div>
<div class=”container”>
<!– Main hero unit for a primary marketing message or call to action –>
<div class=”leaderboard”>
<h1>w3cschool Web Store</h1>
<p>Try and purchase HTML5, JS, Ruby, PHP-MySQL based web apps to enhance your productivity at affordable price.</p>
<p>
<a class=”btn btn-success btn-large”>Sign Up for a 30 day free trial</a></p>
</div>
<!– Example row of columns –>
<div class=”row”>
<div class=”span4″>
<h2>HTML5 and JS Apps</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh,ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class=”btn btn-success btn-large” href=”#”>View apps</a></p>
</div>
<div class=”span4″>
<h2>Ruby Apps</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh,ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class=”btn btn-success btn-large” href=”#”>View apps</a></p>
</div>
<div class=”span4″>
<h2>PHP MySQL Apps</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p>
<a class=”btn btn-success btn-large” href=”#”>View apps</a></p>
</div>
</div>
<hr>
<footer>
<p>© Company 2012</p>
</footer>
</div>
<!– /container –>
<!– Le javascript==================================================- ->
<!– Placed at the end of the document so the pages load faster –>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js”></script>
</body>
</html>
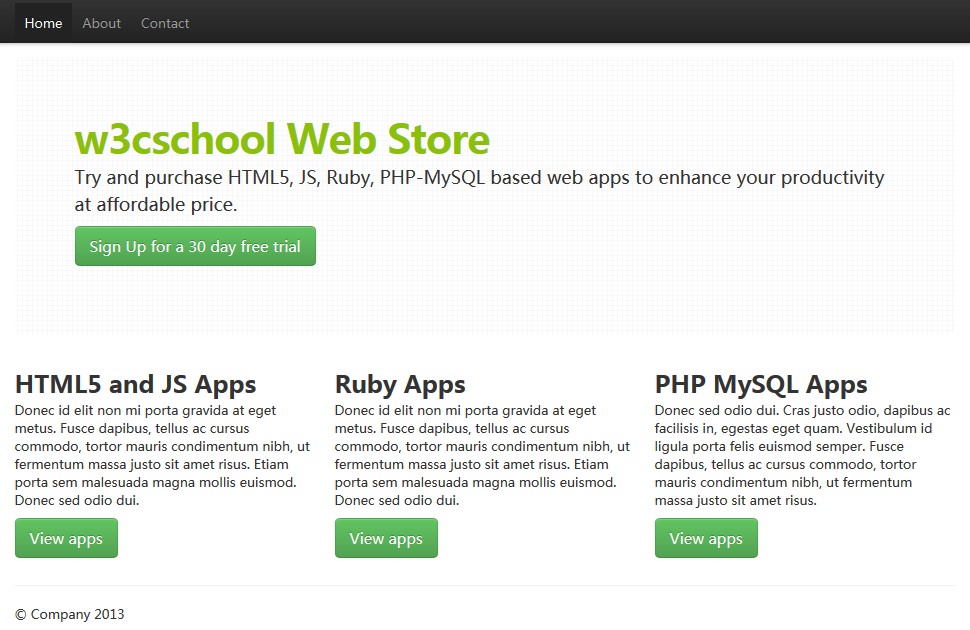
输出

在线查看
Bootstrap 流动布局
如果想要创建一个非固定的布局,即基于百分比的布局,以便让布局更灵活,请看这部分教程。
用法
<div class="container-fluid">
<div class="row-fluid">
<div class="span2">
<!--Sidebar content-->
</div>
<div class="span10">
<!--Body content-->
</div>
</div>
</div>
解释
bootstrap.css(位于 bootstrap 的主文件夹的 docs\assets\css 下)的第 274 到 285 行,为创建主容器渲染样式,从而创建一个流动布局。流动布局的目的是为网页或 app 创建一个基于百分比的布局(比如,width=20%)。
Bootstrap 流动布局的实例
下面的代码创建一个网页流动布局。为了定制,除了默认样式,还需创建一个新的 css 文件 example-fluid-layout.css,与 bootstrap.css 位于同一个文件夹下。
CSS 代码
body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.sidebar-nav {
padding: 9px 0;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.leaderboard h1 {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color:#FF6600;
}
.leaderboard p {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
.well {
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.nav .nav-header {
font-size: 18px;
color:#FF9900;
}
HTML 代码
实例
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>使用Bootstrap 版本 2.0 固定布局的实例</title>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta name=”description” content=”Example of Fluid Layout with Bootstrap version 2.0 from w3cschool.cc”>
<meta name=”author” content=””>
<!– Le styles –>
<link href=”../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css” rel=”stylesheet”>
<link href=”../bootstrap/twitter-bootstrap-v2/docs/assets/css/example-fluid-layout.css” rel=”stylesheet”>
<!– Le HTML5 shim, for IE6-8 support of HTML5 elements –>
<!–[if lt IE 9]>
<script src=”//html5shim.googlecode.com/svn/trunk/html5.js”></script>
<![endif]–>
<!– Le fav and touch icons –>
<link rel=”shortcut icon” href=”../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico”>
<link rel=”apple-touch-icon” href=”../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png”>
<link rel=”apple-touch-icon” sizes=”72×72″ href=”../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72×72.png”>
<link rel=”apple-touch-icon” sizes=”114×114″ href=”../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114×114.png”></head>
<body>
<div class=”navbar navbar-fixed-top”>
<div class=”navbar-inner”>
<div class=”container-fluid”>
<a class=”btn btn-navbar” data-toggle=”collapse” data-target=”.nav-collapse”>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
</a>
<a class=”brand” href=”#”>
<img loading=”lazy” src=”/images/w3r.png” width=”111″ height=”30″ alt=”w3cschool logo” /></a>
<div class=”nav-collapse”>
<ul class=”nav”>
<li class=”active”>
<a href=”#”>Home</a></li>
<li>
<a href=”#about”>About</a></li>
<li>
<a href=”#contact”>Contact</a></li>
</ul>
<p class=”navbar-text pull-right”>Logged in as
<a href=”#”>username</a></p>
</div>
<!–/.nav-collapse –></div>
</div>
</div>
<div class=”container-fluid”>
<div class=”row-fluid”>
<div class=”span3″>
<div class=”well sidebar-nav”>
<ul class=”nav nav-list”>
<li class=”nav-header”>Frontend</li>
<li class=”active”>
<a href=”#”>HTML 4.01</a></li>
<li>
<a href=”#”>HTML5</a></li>
<li>
<a href=”#”>CSS</a></li>
<li>
<a href=”#”>JavaScript</a></li>
<li>
<a href=”#”>Twitter Bootstrap</a></li>
<li>
<a href=”#”>Firebug</a></li>
<li class=”nav-header”>Backend</li>
<li>
<a href=”#”>PHP</a></li>
<li>
<a href=”#”>SQL</a></li>
<li>
<a href=”#”>MySQL</a></li>
<li>
<a href=”#”>PostgreSQL</a></li>
<li>
<a href=”#”>MongoDB</a></li>
</ul>
</div><!–/.well –>
</div><!–/span–>
<div class=”span9″>
<div class=”leaderboard”>
<h1>Learn. Practice. Develop.</h1>
<p>w3cschool offers web development tutorials. We believe in Open Source. Love standards. And prioritize simplicity and readability while serving content.</p>
<p>
<a class=”btn btn-success btn-large”>Join w3cschool now</a></p>
</div>
<div class=”row-fluid”>
<div class=”span4″>
<h2>Learn</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class=”btn btn-success btn-large” href=”#”>Start Learning now</a></p>
</div><!–/span–>
<div class=”span4″>
<h2>Practice</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class=”btn btn-success btn-large” href=”#”>Start percticing now</a></p>
</div>
<!–/span–>
<div class=”span4″>
<h2>Develop</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class=”btn btn-success btn-large” href=”#”>Start developing now</a></p>
</div><!–/span–>
</div><!–/row–>
<hr>
<footer>
<p>© Company 2012</p>
</footer>
</div>
</div>
</div><!–/.fluid-container–>
<!– Le javascript==================================================- ->
<!– Placed at the end of the document so the pages load faster –>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js”></script>
<script src=”../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js”></script>
</body>
</html>
输出
