jQuery EasyUI 表单插件 – Datebox 日期框
最后更新于:2022-03-26 23:35:59
jQuery EasyUI 表单插件 – Datebox 日期框
扩展自 $.fn.combo.defaults。通过 $.fn.datebox.defaults 重写默认的 defaults。
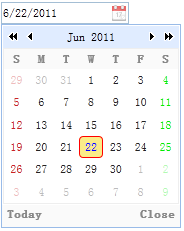
日期框(datebox)把可编辑的文本框和下拉日历面板结合起来,用户可以从下拉日历面板中选择日期。在文本框中输入的字符串可悲转换为有效日期。被选择的日期也可以被转换为期望的格式。

依赖
- combo
- calendar
用法
从标记创建日期框(datebox)。
<input id="dd" type="text" class="easyui-datebox" required="required">
使用 javascript 创建日期框(datebox)。
<input id="dd" type="text">
$('#dd').datebox({
required:true
});
属性
该属性扩展自组合(combo),下面是为日期框(datebox)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| panelWidth | number | 下拉日历面板的宽度。 | 180 |
| panelHeight | number | 下拉日历面板的高度。 | auto |
| currentText | string | 当前日期按钮上显示的文本。 | Today |
| closeText | string | 关闭按钮上显示的文本。 | Close |
| okText | string | 确定按钮上显示的文本。 | Ok |
| disabled | boolean | 设置为 true 时禁用该域。 | false |
| buttons | array | 日历下面的按钮。该属性自版本 1.3.5 起可用。 代码实例:
var buttons = $.extend([], $.fn.datebox.defaults.buttons);
buttons.splice(1, 0, {
text: 'MyBtn',
handler: function(target){
alert('click MyBtn');
}
});
$('#dd').datebox({
buttons: buttons
});
|
|
| sharedCalendar | string,selector | 多个日期框(datebox)组件使用的共享日历。该属性自版本 1.3.5 起可用。 代码实例: <input class="easyui-datebox" sharedCalendar="#sc"> <input class="easyui-datebox" sharedCalendar="#sc"> <div id="sc" class="easyui-calendar"></div> |
null |
| formatter | function | 格式化日期的函数,该函数有一个 ‘date’ 参数,并返回一个字符串值。下面的实例演示如何重写默认的格式化(formatter)函数。
$.fn.datebox.defaults.formatter = function(date){
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return m+'/'+d+'/'+y;
}
|
|
| parser | function | 解析日期字符串的函数,该函数有一个 ‘date’ 字符串,并返回一个日期值。下面的实例演示如何重写默认的解析(parser)函数。
$.fn.datebox.defaults.parser = function(s){
var t = Date.parse(s);
if (!isNaN(t)){
return new Date(t);
} else {
return new Date();
}
}
|
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onSelect | date | 当用户选择一个日期时触发。 代码实例:
$('#dd').datebox({
onSelect: function(date){
alert(date.getFullYear()+":"+(date.getMonth()+1)+":"+date.getDate());
}
});
|
方法
该方法扩展自组合(combo),下面是为日期框(datebox)重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| calendar | none | 获取日历(calendar)对象。下面的实例演示如何获取日历(calendar)对象,然后重现它。
// get the calendar object
var c = $('#dd').datebox('calendar');
// set the first day of week to monday
c.calendar({
firstDay: 1
});
|
| setValue | value | 设置日期框(datebox)的值。 代码实例:
$('#dd').datebox('setValue', '6/1/2012'); // set datebox value
var v = $('#dd').datebox('getValue'); // get datebox value
|
 jQuery EasyUI 插件
jQuery EasyUI 插件