谈tp的跳转提示页面
最后更新于:2022-04-02 04:31:32
## 谈tp的跳转提示页面

谈tp的err和ssu,控制器中几乎每个方法都是这种代码吧,思考这个问题时要结合web访问式程序的特点去思考,web访问式程序的每次请求就要对应每次响应,而err和ssu就是响应最显著的标志,当然这仅仅时从业务逻辑上表现得状态而已,除了逻辑意义上不同,数据不同,两者就没没有区别了。有没有觉得这种方式就是tp的程序最显著的标志,从最初的笑脸符号,其实这种页面叫做跳转页面,注意不是重定向,这种页面的特点是,事件请求页面收到请求,url不变,就在这个url下面直接渲染跳转页面的模版,至于多少秒后的跳转那和重定向没关系,为什么这个跳转特性在tp程序中这么明显呢,数据提交后不用这种跳转页面提示提交成功可以吗(如果没有这种跳转提示页面,整个过程会让用户感觉不适,整个过程太突兀了,用户感知不到提交动作得反馈状态,比如一提交,页面白屏一下,然后就直接跳转到文章列表页面,此时就看得到刚插入的文章了,或者是跳到新增文章的表单页面,不管怎么样提交后,提交动作完成后总要跳到一个页面,可以参考php从入门到精通中的例子,当然如果提交动作检测到有问题而不能成功新增文章,也需要提示用户,比如标题必填之类的错误提示)跳转提示页面就是A - C(跳转页面,C也可以还是A,总之就是数据提交的地址) - B,是不是我们受tp影响都习惯用这种方式了,因为这种方式最简单,当然也会在千篇一律的跳转提示页面中产生厌恶感,一看到这种类型的页面,即使改了跳转页面的模版也看得出来。想一下为什么tp要这样,如果不是这样,那么心中提交,提交后结果通知,怎么连贯的对用户展示,可以参考其它程序,平常留意一下别的程序,其实心中例子前台后台都有,不过由于前后台往往对用户体验的要求不同,所以我们研究时也要区分对待。研究dz webshop,等等程序,可能这种细节不太让人注意,反而让我们平常忽略了,但其实这就是最重要的,因为设计得恰到好处,提交动作和通知方式衔接得行云流水般的畅通,所以以让我们感觉不到它得存在。
关键词,状态提示,跳转提示页面,重定向,重定向提示页面,错误提示页面,错误页面。
另外这是比较传统的方式,现在web api的方式较多,所以这种页面也就少了,不过本质不变。还有注意前台这种页面不是特别的明显,是人们对于前台页面的设计比后台更注重,前台可以为了一个下单成功而单独做一个下单成功的页面,并且每个页面差异化也比后台大,所以要区分研究,当然本质东西是不变的,细心留意那些不引人注意的地方,因为那正是设计最成功的地方。
并且还要考虑不同终端的用户使用习惯,比如后台各种表单提交,跳转,因为在电脑上操作,用户都习惯了这种长久以来的方式,但是在手机端,修改一下个人资料,增加一个收货地址,还跳来跳去的,移动端网速慢,跳来跳去的让人很不爽,所以还要考虑用户体验。
所以移动端这种用ajax api接口的方式去做的比较多,毕竟直接提交表单的体验本身就不好,还要用跳转的方式对用户展示提交后的反馈结果状态,所以移动端要换一种方式去做,不过本质依然不变。那就是怎么流畅友好的向用户展示提交操作的反馈信息和状态。
* * * * *
iwebshop 后台编辑商品,修改信息,是直接回到编辑前页面,没有跳转提示页面,也就是没有提示的话默认就是成功的意思,当然如果出错的话,好像是有一个message的错误消息方法。
* * * * *
### 用户操作时慎用重定向
不要直接使用重定向来做跳转,一定要显示地响应客户端请求,并给出提交结果反馈。
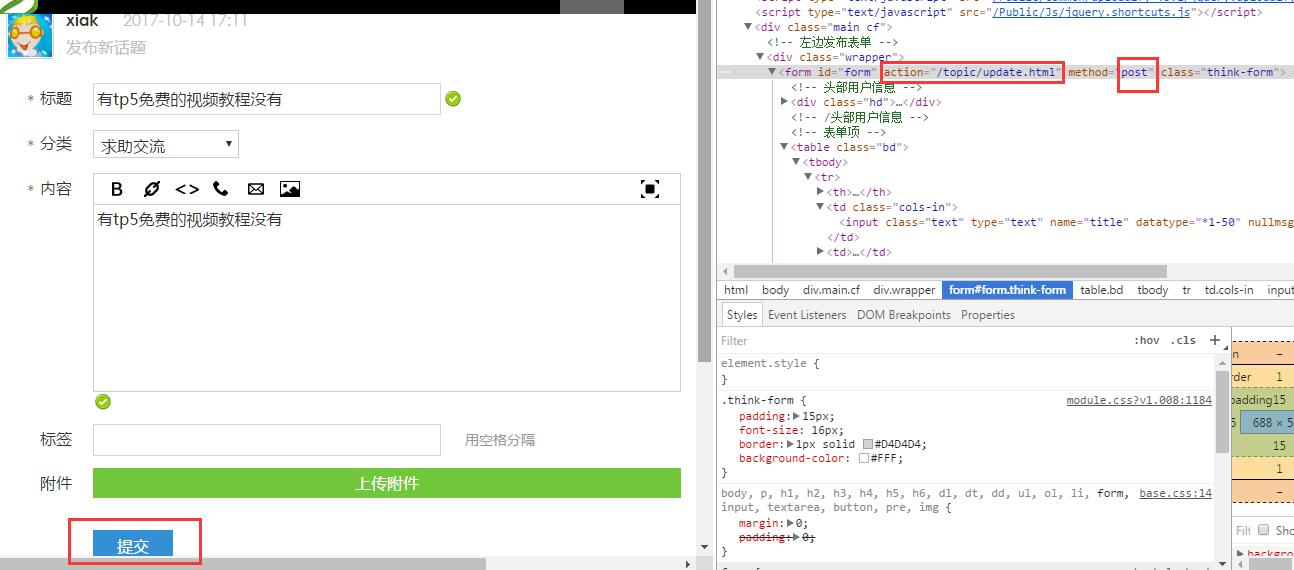
不要提交就做重定向来跳转,这样很奇怪的(提交后没有显示状态而直接重定向了),应该要用tp那种,显示跳转页面(还是原提交地址,只不过渲染`跳转页面模板`而已),然后在跳转页面由前端js进行跳转。
* * * * *
### 资料







* * * * *
last update:2017-10-14 17:44:11
';