ym—— Android 5.0学习之Activity过渡动画
最后更新于:2022-04-01 09:34:54
**转载请注明本文出自Cym的博客([http://blog.csdn.net/cym492224103](http://blog.csdn.net/cym492224103)**),谢谢支持!**
**
**
前言

Activity Transition:
提供了三种Transition类型:
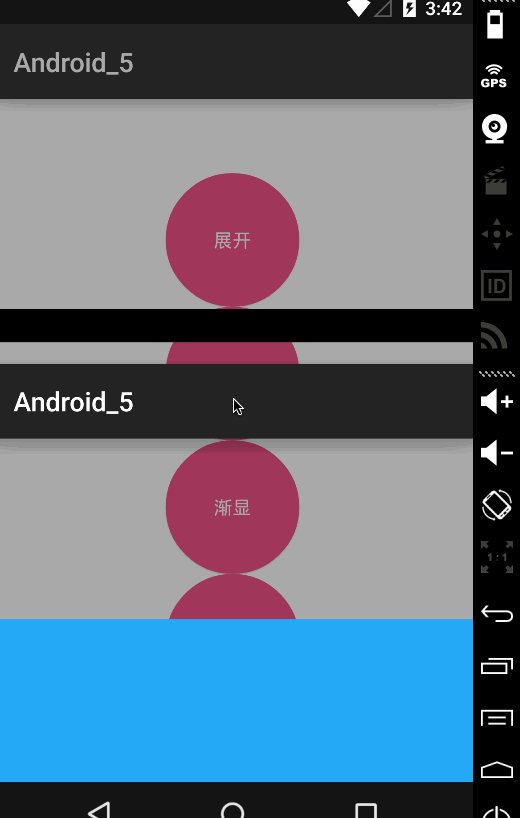
**进入**:一个进入的过渡(动画)决定activity中的所有的视图怎么进入屏幕。
**退出**:一个退出的过渡(动画)决定一个activity中的所有视图怎么退出屏幕。
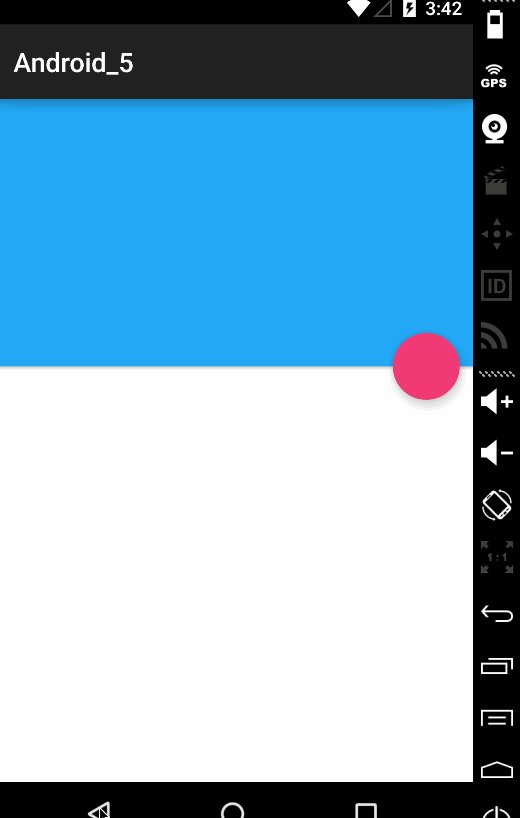
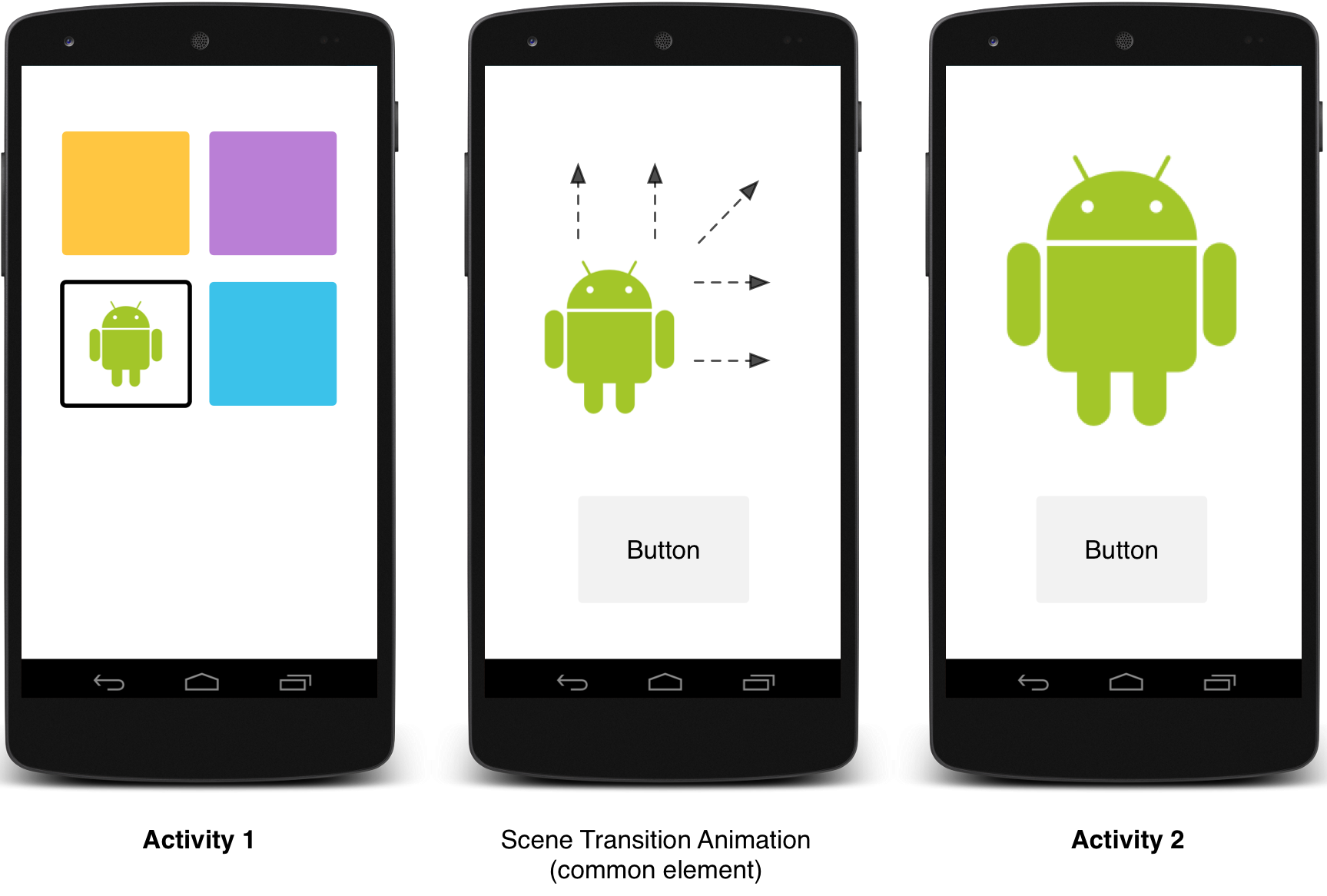
**共享元素**:一个共享元素过渡(动画)决定两个activities之间的过渡,怎么共享(它们)的视图。
~~~
<span style="font-size:18px;color:#ff6666;">支持这些进入和退出的过渡动画:</span>
~~~
~~~
<span style="font-size:18px;">explode(分解) –进或出地移动视图,从屏幕中间
slide(滑动) -进或出地移动视图,从屏幕边缘
fade(淡出) –通过改变屏幕上视图的不透明度达到添加或者移除视图(的效果)</span>
~~~
**
**
**
~~~
<span style="font-size:18px;color:#ff6666;">在以上动画基础上还可以添加还支持共享元素过渡:(以上效果的共享元素效果基于分解动画基础上进行)</span>
~~~
它的作用就是共享两个acitivity种共同的元素,在Android 5.0下支持如下效果:
changeBounds - 改变目标视图的布局边界
changeClipBounds - 裁剪目标视图边界
changeTransform - 改变目标视图的缩放比例和旋转角度
changeImageTransform - 改变目标图片的大小和缩放比例

使用步骤:
1.设置动画(两种方式):
1.1xml设置
当你定义继承了material主题样式时,使用android:windowContentTransitions属性启用窗口的内容转换(效果)。你还可以指定进入、退出、和共享元素的转换:
~~~
<style name="myTheme" parent="android:Theme.Material">
<!-- 允许使用transitions -->
<item name="android:windowContentTransitions">true</item>
<!-- 指定进入和退出transitions -->
<item name="android:windowEnterTransition">@transition/explode</item>
<item name="android:windowExitTransition">@transition/explode</item>
<!-- 指定shared element transitions -->
<item name="android:windowSharedElementEnterTransition">
@transition/change_image_transform</item>
<item name="android:windowSharedElementExitTransition">
@transition/change_image_transform</item>
</style>
~~~
定义transition动画:
~~~
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<explode/>
<changeBounds/>
<changeTransform/>
<changeClipBounds/>
<changeImageTransform/>
</transitionSet>
~~~
1.2代码设置
~~~
// 允许使用transitions
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
// 设置一个exit transition
getWindow().setExitTransition(new Explode());//new Slide() new Fade()
~~~
Window.setEnterTransition():设置进入动画
Window.setExitTransition():设置退出效果
Window.setSharedElementEnterTransition():设置共享元素的进入动画
Window.setSharedElementExitTransition():设置共享元素的退出动画
2.Activity跳转方法:
进入退出动画跳转:
~~~
startActivity(intent,
ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
~~~
共享元素跳转:
为了使有一个共享元素的两个activities间使用过渡动画:
1.在你的主题中启用窗口内容过渡
2.在你的主题样式中指定共享元素的过渡
3.定义你的过渡动画为XML资源
4.使用android:transitionName属性给两个布局中的共享元素指定一个相同的名字(名字一定不要写错)
5.使用[ActivityOptions.makeSceneTransitionAnimation()](http://developer.android.com/reference/android/app/ActivityOptions.html#makeSceneTransitionAnimation(android.app.Activity,) 方法
代码:
~~~
// 共享跳转
~~~
~~~
intent = new Intent(Transitions.this, Transitions4.class);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this,view,"shareName").toBundle());
~~~
跳转目标xml:
~~~
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<LinearLayout
android:orientation="horizontal"
android:id="@+id/ll"
android:background="#2faaf3"
android:elevation="2dip"
android:layout_width="fill_parent" android:layout_height="200dp"/>
<TextView
android:id="@+id/btn_test"
android:elevation="8dip"
android:padding="10dip"
android:layout_x="300dip"
android:layout_y="175dip"
android:transitionName="shareName"
android:layout_width="50dp" android:layout_height="50dp" android:background="@drawable/myrect"
android:layout_below="@+id/ll" android:layout_alignParentEnd="true"
android:layout_marginRight="56dp"/>
</AbsoluteLayout>
~~~
如果有多个共享元素:
~~~
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,
Pair.create(view1, "agreedName1"),
Pair.create(view2, "agreedName2"));
~~~
去试试吧~!