4. 实现简易聊天室
最后更新于:2022-04-02 01:42:55
# 4. 实现简易聊天室
#### 1. 介绍
这篇文章介绍一下如何实现一个简易的聊天室。

#### 2. 客户端
首先是界面。
新建一个index.html文件,内容如下:
```
websocket chat
").text("[log] "+msg));
};
var print = function(msg){
$("#chat").prepend($(" ").text(msg));
};
```
post函数中有一句`ws.send(name+" : "+mes);`发送到服务器端,这个是发送聊天语句的。
#### 3. 服务器端
现在添加服务器端代码。
新建echo\_server.rb文件,内容如下:
```
#!/usr/bin/env ruby
require 'eventmachine'
require 'websocket-eventmachine-server'
PORT = (ARGV.shift || 8080).to_i
EM::run do
@channel = EM::Channel.new
puts "start websocket server - port:#{PORT}"
WebSocket::EventMachine::Server.start(:host => "0.0.0.0", :port => PORT) do |ws|
ws.onopen do
sid = @channel.subscribe do |mes|
ws.send mes
end
puts "<#{sid}> connect"
@channel.push "hello new client <#{sid}>"
ws.onmessage do |msg|
puts "<#{sid}> #{msg}"
@channel.push "<#{sid}> #{msg}"
end
ws.onclose do
puts "<#{sid}> disconnected"
@channel.unsubscribe sid
@channel.push "<#{sid}> disconnected"
end
end
end
end
```
浏览器和服务器端一直会维持链接,`ws.send mes`表示发送信息给浏览器,只要浏览器与服务器端维持着链接,就会收到信息,相当于广播了。
运行服务器。
```
$ ruby echo_server.rb
```
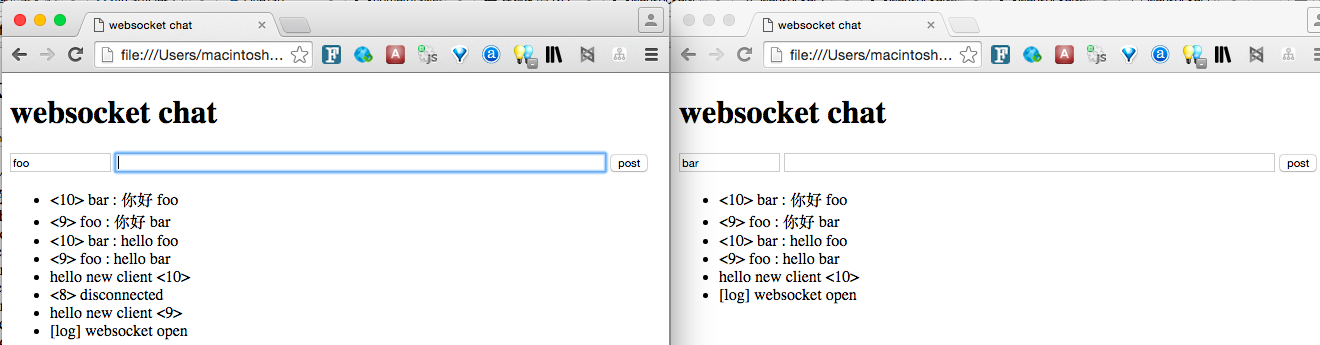
接着打开两个浏览器,都分别运行index.html文件,就可以看到效果了。
本篇完结。
下一篇:[websocket之rack hijack的原理及tubesock(五)](http://www.rails365.net/articles/websocket-zhi-rack-hijack-de-yuan-li-ji-tubesock-wu)
';