五大技巧帮你提速响应式网页设计项目
最后更新于:2022-04-01 04:05:51
> 原文出处:http://www.uisdc.com/5-way-improve-responsive-website-projects

没有哪个成功的Web项目是在设计师和开发无法流畅沟通的前提下搞定的,协作才是做好项目的基础。
我曾看到经验丰富的设计师和开发者因为沟通不畅和误会导致项目失败,也见过新手设计师和开发团队一起通过高效协同,做出惊艳无比的设计项目。在项目之初充分的磨合,能让项目在后续的快速迭代中更为流畅。足够和谐的沟通不仅有利于工作,而且能让整个团队保持情绪的稳定性。
而在响应式网页设计项目中,设计师和开发者之间的沟通流畅与否,就显得更为重要。
设计响应式网站的时候,整个团队必须为大量不同尺寸屏幕的设备充分考虑,习惯于“像素精准”的设计师和开发者需要对流动的界面和大量的不同比例的设备有充分的准备。简而言之,[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")使得整个项目交付面临着大量的不确定因素,这也是响应式网站项目的难点。
希望接下来的5个小技巧,能帮各个团队顺利搞定这种项目中的沟通障碍和技术问题。
## 1、优先专注“极端”尺寸

当你面对着手机屏幕和桌面端显示器这两种极端的屏幕尺寸之时,疑问会自然而然出现。有的设计师打一开始就从动态的视角开始他们的设计,但是绝大多数的设计师仍然是从静态的页面开始着手设计的:选择一个固定的高度和宽度,绘制相应的草图或者视觉稿。
这样一来,就引出了几个问题:你的开发团队优先考虑什么尺寸?[设计团队](http://www.uisdc.com/tag/%e8%ae%be%e8%ae%a1%e5%9b%a2%e9%98%9f "查看 设计团队 中的全部文章")首先交付的高保真视觉稿是哪个尺寸的?从技术限制的角度出发,你应该优先考虑什么设备?
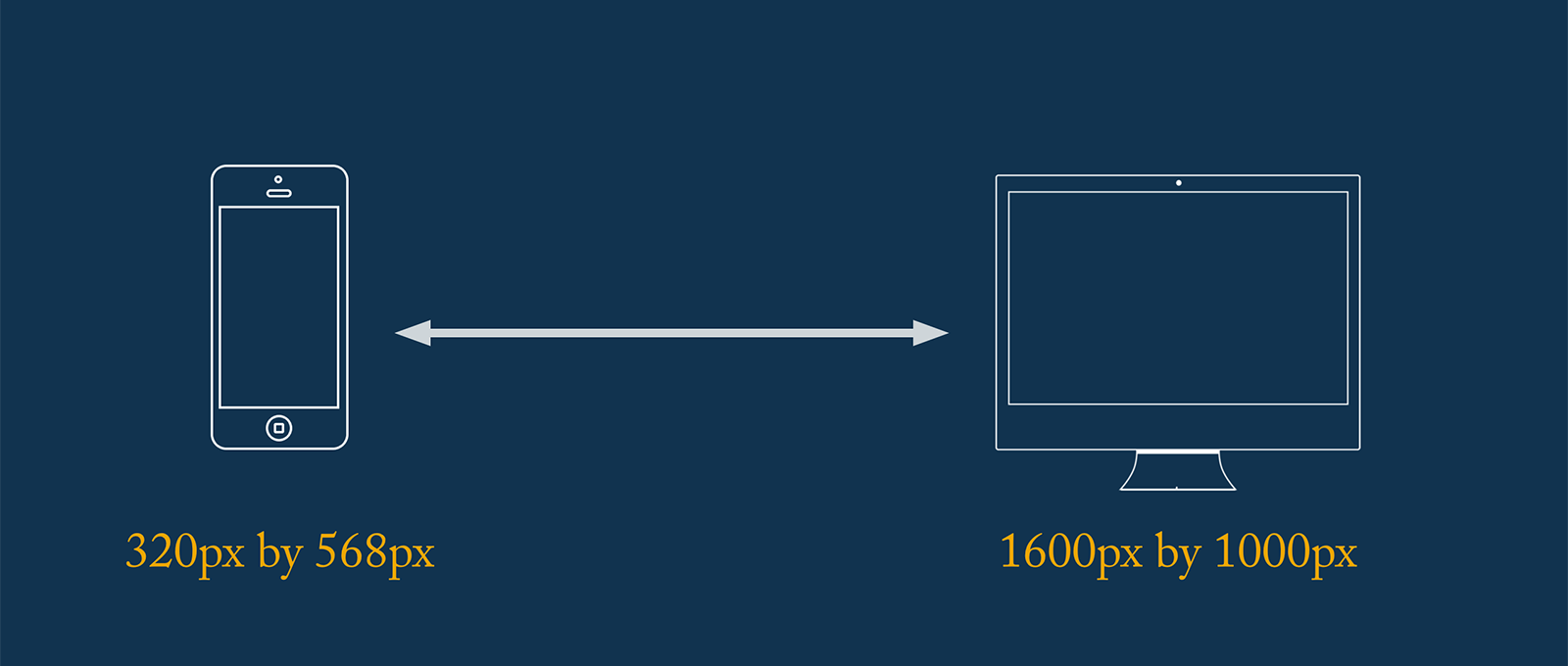
我始终推荐从用户最基本的“极端”尺寸开始考虑,推荐当前(2015年)常用设备中最小和最大的情况:
* 320 x 568 px (iPhone 5 ,由于它是视网膜屏幕,平时我们是按照72dpi来设计,但是iPhone 5的显示实际是144px,所以我们给出了这样的一个设计尺寸。作为UI设计师的你应该很清楚@2x和@3x的问题)
* 1600×1000 px (桌面显示器的常见尺寸)
当然,你的用户的实际情况可能略有不同,稍加调查,确定“极端情况”。
> “刚刚开始响应式网页项目的时候,从用户最常见的最大和最小尺寸设计着手。”
当你面对最小的屏幕的时候,你需要在小屏幕上呈现出最重要的内容,如何选取是一件颇为费神的事情。但是面对大屏幕的时候,你所思考的事情又是截然相反的:怎么展示内容才算是过多?分栏是否因太宽降低了易读性?如何选取元素才能避免这样的问题?最后,面对两个不同尺寸的界面,你还要考虑它们所涉及的输入方式,最小的屏幕上通常是触摸屏和虚拟键盘,最大的屏幕上,绝大多数时候是传统的键盘鼠标。
这里最重要的事情可能是你需要一次挑选两个界面尺寸来做,而不是传统的针对一个屏幕设计,然后完成剩下的部分。设计师和开发者在这个问题上出现分歧,对后续的影响是非常大的。
## 2、讨论不同断点之间内容布局
在日常的网页设计中,大家对于静态的线框图投注了如此之多的关注,但是在做[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")的时候,应该始终谨记页面内的布局是流动的。这也就意味着,你网页的用户绝大多属时候所体验到的页面其实是它的“中间态”。所以,你必须考虑随着屏幕尺寸大小的转变,布局设计的每一个调整和改变。比如,当屏幕尺寸变小的时候,文本内容需要收缩,并且和混排的图片会与文章缩到一栏中去。
这些适配能与不能、该与不该的问题上,尽量不要同你的开发团队去“假设”或者“推测”。积极主动地去确定这些信息,在你负责开发的同事还没有做太多之前,和他们达成共识。对于复杂的布局改变,事先绘制先框图或者草图来单独说明,是非常明智的选择。对于一些不那么重要的特性,通过简短的讨论或者电子邮件通知就足够了。
## 3、对于图片素材的处理策略早做准备

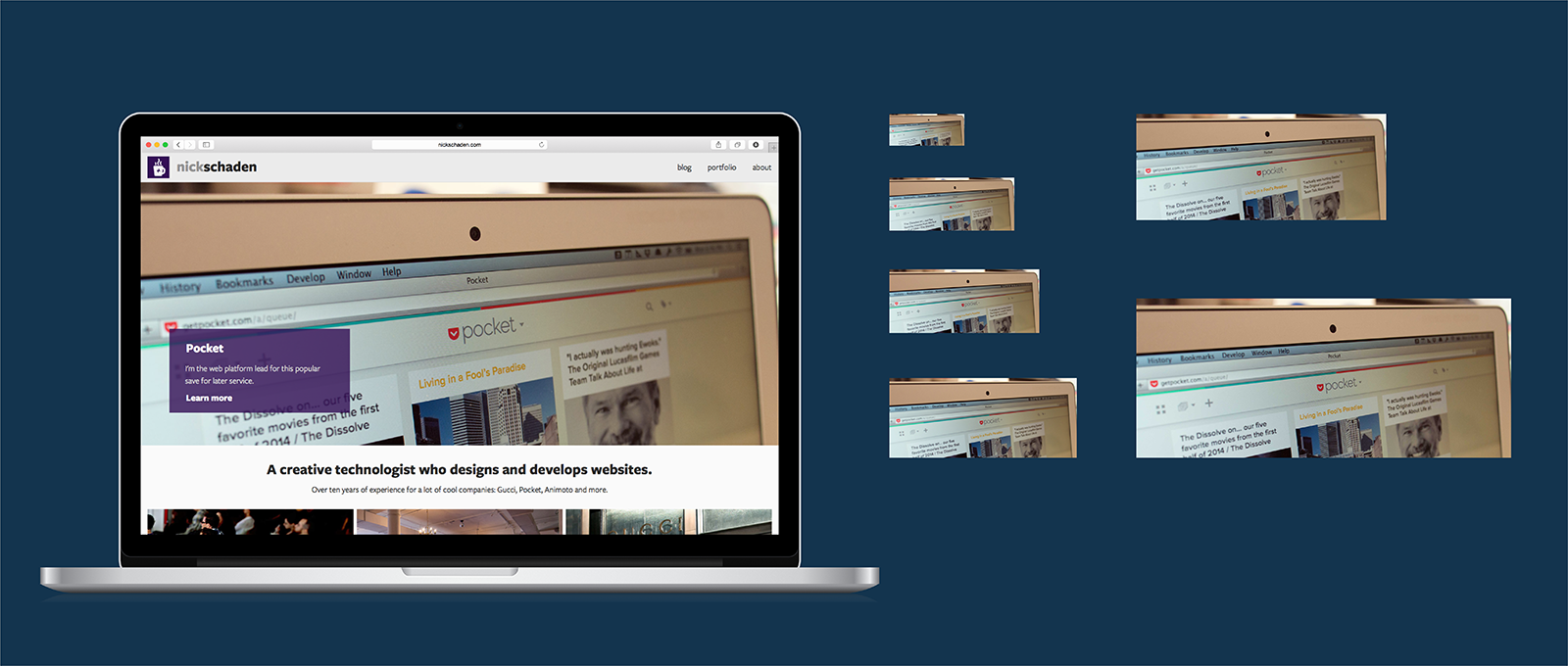
响应式网页中的图片,通常是由一组多个不同尺寸的图片组成的。比如我的个人网站首页顶部的大图,就是由一组6个图片组成的,分辨率和尺寸各不相同,确保不同的设备都能匹配上对应的图片。
图片格式和尺寸通常会让团队内的设计师和开发者之间产生隔阂。你可以用PNG,也可以用JPG,图标字体和SVG也会在网页上很好的运用。也就是说,并没有一个正确的答案:用什么更多是取决于可用的内容和资源本身。但是重要的地方在于,大家要在使用格式上达成共识,并且坚持使用下去。另外,你可能也想钻研出一套通用的图片尺寸体系,运用在不同的项目中。
不过对于现代的响应式网页设计,这仅仅只是一个起点。现在要做你至少需要两套图片素材,一种是给普通PPI的屏幕所设计,一种是给高PPI的视网膜屏所准备的。更完备的响应式网页,对于图集和素材的要求更高,细分更多,针对性更强。
尽量避免将[响应式图片](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%9b%be%e7%89%87 "查看 响应式图片 中的全部文章")格式的筛选决策留到项目后期。
最起码,你得针对不同像素密度的屏幕作出基本的区分。仔细读一下这篇关于srcset的文章,或者使用Picturefill这样的工具来确保跨浏览器支持。如果你觉得整个方案不堪重负,那么不妨从小的部分开始做起。逐步调整图片元素的srcset属性就是一个不错的开始,在这个过程中,你会逐步看到网页的响应越来越靠谱。
## 4、从基础元素开始思考,使用模块化设计
我的响应式网页设计流程深深地受到了Brad Frost 的[Atomic Web Design](http://bradfrost.com/blog/post/atomic-web-design/)和Jonathan Snook 的[SMACSS](https://smacss.com/)的影响。两个框架都依靠小而可复用的基础组件来实现强大的网络架构。
所以,在与开发者交接的过程中,我会优先专注小而可复用的组件,因为它们能给不同平台不同设备带来相同的用户体验和视觉效果。这种一致性会更容易为开发团队所消化吸收。而且,小组件在不同页面之间的复用性也非常强,所以,如果你设计出了一套高效的方案,今后还会有用武之地。
想象一下,你正在设计一个带有大标题、高清大图和表单的注册页面。由于网页是响应式的,所以所有这些元素都会随着设备和屏幕的转换而变化尺寸。那么在项目研发早期,应该同开发团队一起钻研,敲定页面所涉及的各个细节。它看起来应该是什么样子?用什么样的验证机制?如果要输入表单,如何配合触摸屏和传统的键鼠?
## 5、让开发者给视觉和体验设计做反馈
有些设计师在产品设计会议、可用性设计环节和其他的沟通环节不让开发者参与或提供反馈。这种放任和封闭是错的。要知道,经验丰富的开发者在产品、体验和设计领域同样有着极为丰富的知识。让他们参与到这些环节中,能让产品更加成熟。前端和设计师在技能上的重叠就更多了。
越来越多的设计师开始自己写代码了,开发者也逐渐习惯于制作快速原型、先框图,并且也会在私底下恶补美学和设计类的知识。响应式网页设计的出现,使得两个职业之间的交叠越来越多,加剧了这一趋势。虽然没有设计师的头衔挂在开发者头上,但是他们对于设计往往能说出惊人之语,发人深省。
当然,不同的角色和职责的划分依然是极为重要的。但是稍微调整一些小步骤,确实能显著提高最终产品。所以,你做下一轮产品可用性测试的时候,不妨带着开发者一起来讨论。
## 结语
所有这五个技巧都需要实现计划,并且不停补充。绝大多数团队都将注意力放在产品的发布和卡Deadline上,这个阶段再来考虑这些问题,不利于产品,也不适合此刻团队内的设计师和开发者。
项目开发之初,稍加计划,后期的回报绝对是丰厚的。
**原文地址:**[invisionapp](http://blog.invisionapp.com/5-ways-to-bridge-the-designer-developer-gap-on-responsive-web-projects/)
**优设译者:**[@陈子木](http://weibo.com/chenzimu7/)
聊聊3种最常见的响应式设计问题
最后更新于:2022-04-01 04:05:49
> 原文出处:http://www.uisdc.com/3-responsive-design-disasters

[@十萬個為什麽](http://weibo.com/greenzorro) :本文重点讨论设计师遇到最多的3个[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")问题,也会提供一些规避错误的策略 >>>
[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")方法对开发者非常有用,因为它使我们的内容在各种设备上广为传播。不用保留几个独立版本的网站,也可以摒除诸如缩放和流式布局这些方法的弊端。

#### **缩放、流式布局与响应式**
这些术语容易造成混淆,设计师常常错误地交替互用。实际上,每个都是布局技巧的显著进化过程,像技术演进那样逐一显现。
缩放布局,旨在相对缩放每一个元素。它们会随着窗口大小变化动态缩放内容,就这方面而言,它们是响应式的。布局本身保持静止,通过改变每一个元素来保持一致的表现。

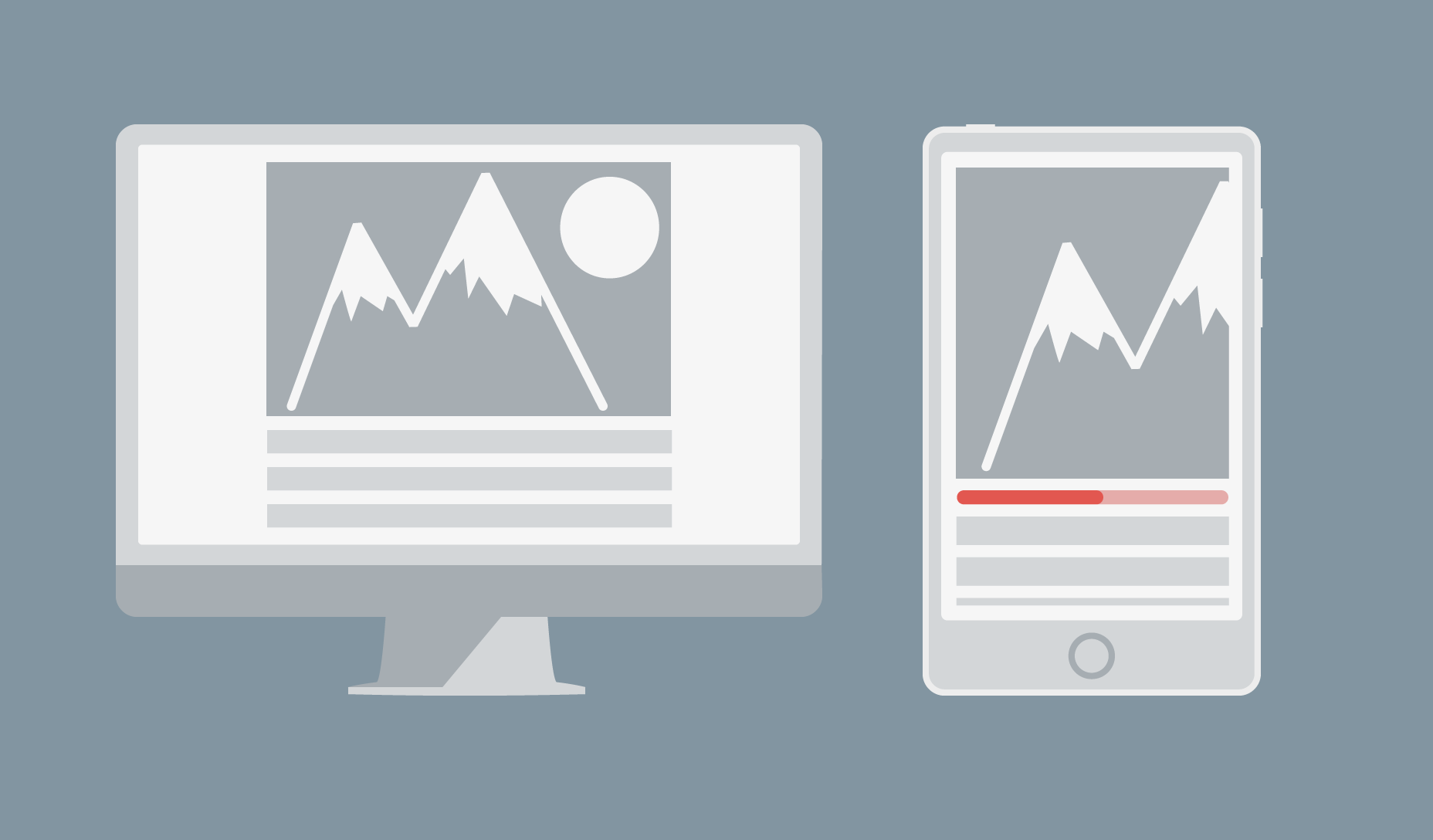
上图:不同分辨率下缩放布局的例子,这种设计为了统一牺牲了易读性。
流式布局就不一样,因为它们随着窗口尺寸缩放容器元素。通过em这类相对单位可以做到这点,克服了缩小文字的问题。用户主动缩放时,设计就被破坏了。

上图:不同分辨率下流式布局的例子,这种设计为了易读性牺牲了统一。
[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")不会缩放任何东西。相反,它会根据窗口尺寸决定显示哪些内容。

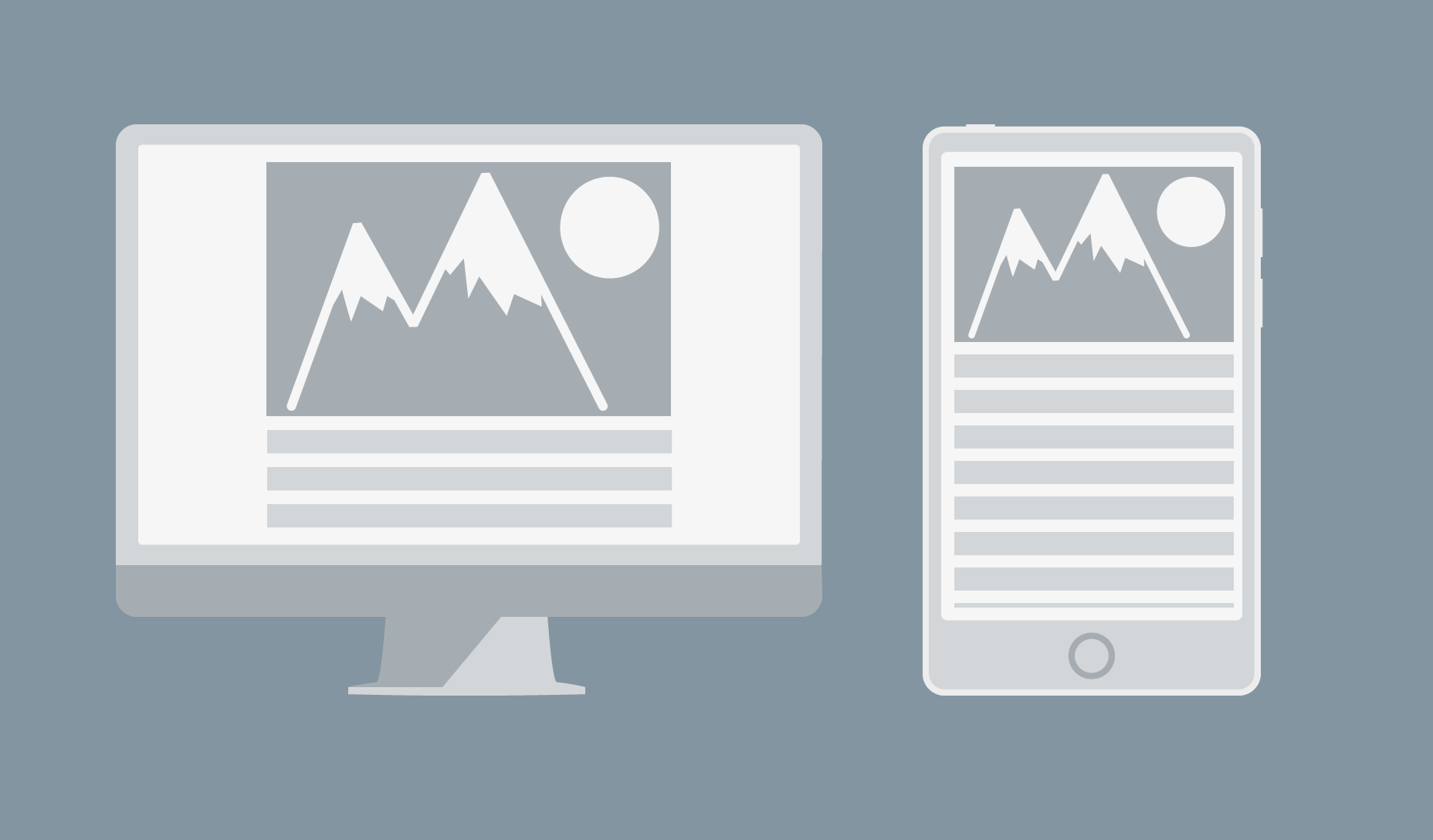
上图:不同分辨率下[响应式布局](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%b8%83%e5%b1%80 "查看 响应式布局 中的全部文章")的例子。
#### **灾祸1:菜单折行**
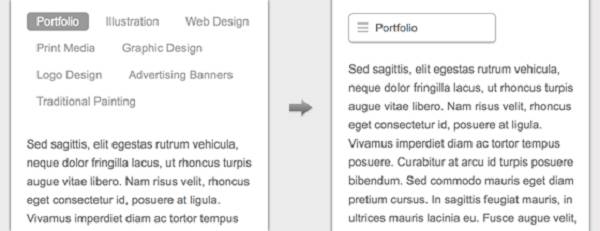
如果在页面顶部使用了导航栏,当页面展现在小屏幕上时,响应式设计通常会把它“掰”成更紧凑的格式,但这并非总是有效,如果显示区域比断点更宽,又不足以在一行显示所有菜单项的话。结果会导致菜单的折行。

有些方法可以解决这个问题。其一,减少导航栏中横排菜单项的数量,将它们分门别类。然后选中某类时,你可以通过下拉菜单来显示子类。
其二,减少断点的数值。应该以导航栏开始出问题的实际数值为准,而非具体设备尺寸。
其三,不同设备使用不同方式,例如滑动抽屉。
#### **灾祸2:使用固定宽度图片**
内容区域通常都随窗口尺寸变化。所以当固定宽度图片超出显示区域时,图片就被裁剪了。

上图:糟糕的固定宽度图片例子,它太大了。于是出现了滚动条,内容被推到屏幕之外。
通过给图片设定相对单位,可以避免这个问题。或者使用支持响应式的框架(比如Bootstrap),使用[响应式图片](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%9b%be%e7%89%87 "查看 响应式图片 中的全部文章")class名来控制(例如 class=”img-responsive”)。

上图:同样的元素,用[响应式图片](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%9b%be%e7%89%87 "查看 响应式图片 中的全部文章")class名的方式,滚动条就不见了。
#### **灾祸3:元素的扭曲**
这有点晦涩难懂,但本质上,布局显示在小窗口上的时候,所有未经处理的列都会以行的形式呈现。这是个问题,因为内容的扭曲会不经意地改变设计的层级。

上图:列变成了行,扭曲了内容。
解决方法显而易见,但令人惊奇的是,仍有很多人在纠结它:只要明确地设定元素的宽度、高度、内边距。如果它移出所处位置,盖住了其他元素,可以通过将它包裹在div容器中,设置外边距,迫使它回到原本的地方。
#### **规划有助于避免问题**
本文只讨论了3种最普遍遇到的响应式设计灾祸,还有很多其他途径会毁了一个好的设计。预防错误并不难。现代浏览器都有内置的[响应式布局](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%b8%83%e5%b1%80 "查看 响应式布局 中的全部文章")测试,好好规划设计,多做测试。
**原文地址:**[webdesignerdepot](http://www.webdesignerdepot.com/2015/04/3-responsive-design-disasters-and-how-to-avoid-them/)
**译文地址:** [colachan](http://colachan.com/post/3436)
如何搞定响应式网页的布局设计?
最后更新于:2022-04-01 04:05:46
> 原文出处:http://www.uisdc.com/responsive-website-layout-design

编者按:作为今年大热的设计趋势,响应式已然是设计师的标配技能。今天阿里的同学从[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")的布局类型、布局实现两方面深入讲解,有哪些实现布局的方式,该采用何种方式,都有相当专业细致的解答,不多说,来收 >>>
Heyuchan :在谈[响应式布局](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%b8%83%e5%b1%80 "查看 响应式布局 中的全部文章")前,我们先梳理下[网页设计](http://www.uisdc.com/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1 "查看 网页设计 中的全部文章")中整体页面排版布局,常见的主要有如下几种类型:
#### **布局类型:**

#### **布局实现**
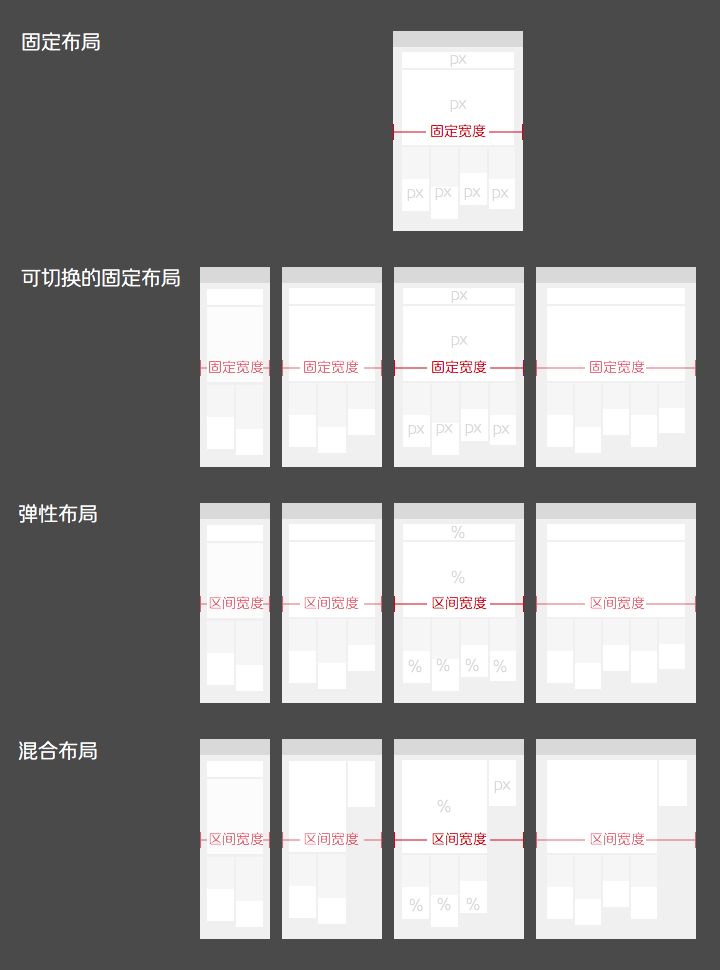
采用何种方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言,分为四种类型:固定布局、可切换的固定布局、弹性布局、混合布局。
1. 固定布局:以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
2. 可切换的固定布局:同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过设别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
3. 弹性布局:以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
4. 混合布局:同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。

可切换的固定布局、弹性布局、混合布局都是目前可被采用的[响应式布局](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%b8%83%e5%b1%80 "查看 响应式布局 中的全部文章")方式。
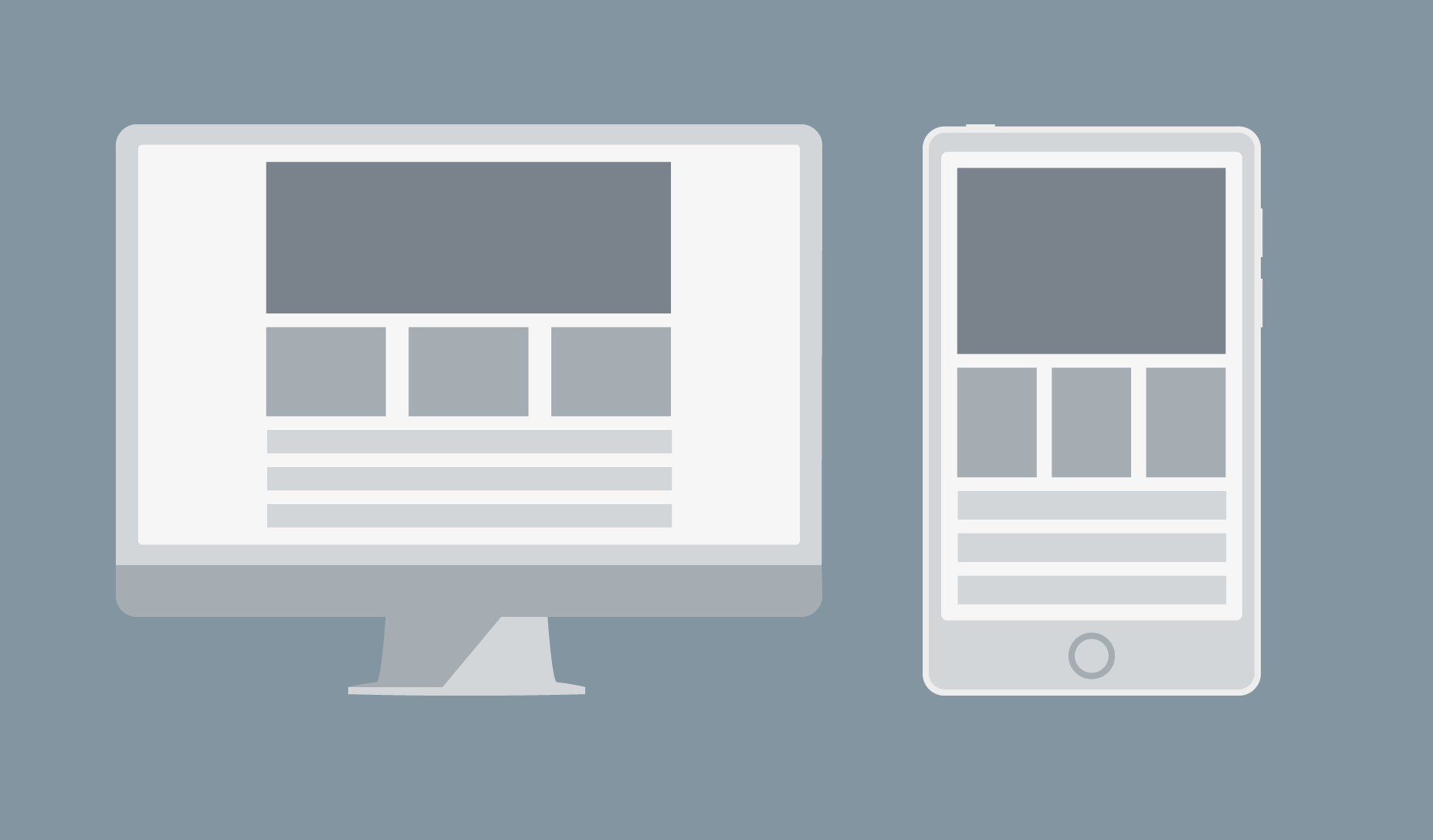
其中可切换的固定布局的实现成本最低,但拓展性比较差;而弹性布局与混合布局效果具响应性,都是比较理想的[响应式布局](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%b8%83%e5%b1%80 "查看 响应式布局 中的全部文章")实现方式。只是对于不同类型的页面排版布局实现[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章"),需要采用不用的实现方式。通栏、等分结构的适合采用弹性布局方式、而对于非等分的多栏结构往往需要采用混合布局的实现方式。

布局响应 对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:桌面优先(从桌面端开始向下设计);移动优先(从移动端向上设计); 无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点), 我们通过JS获取设备的屏幕宽度,来改变网页的布局,这一过程我们可以称之为布局响应屏幕。常见的主要有如下几种方式:
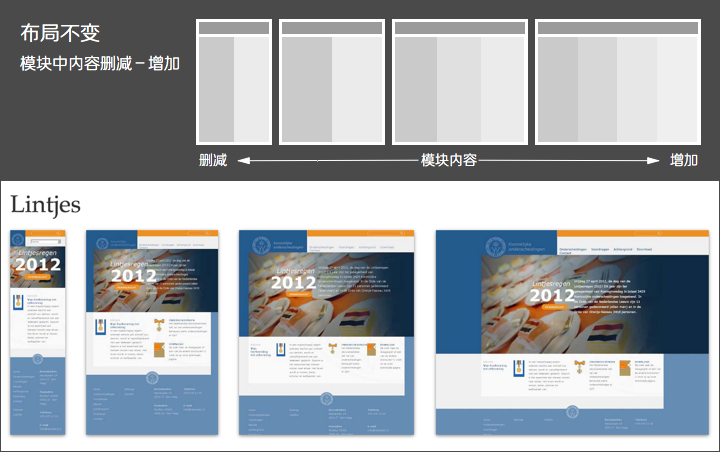
布局不变,即页面中整体模块布局不发生变化,主要有:
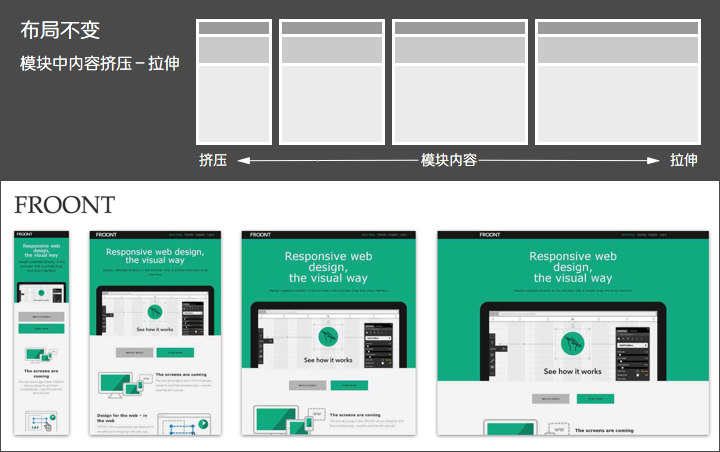
1. 模块中内容:挤压-拉伸;
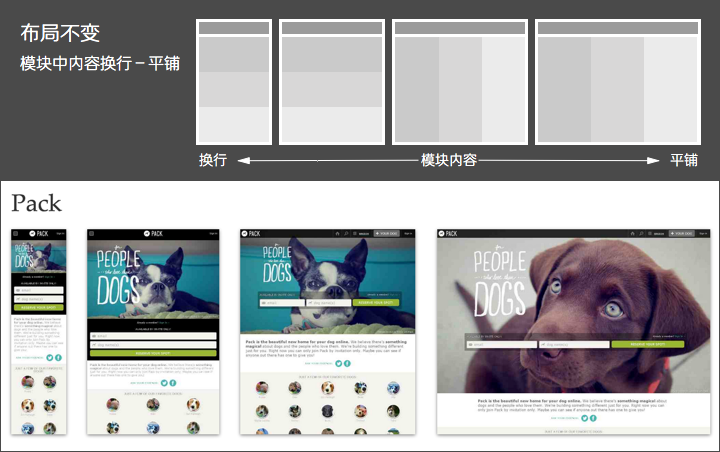
2. 模块中内容:换行-平铺;
3. 模块中内容:删减-增加;

布局改变,即页面中的整体模块布局发生变化,主要有:
1. 模块位置变换;
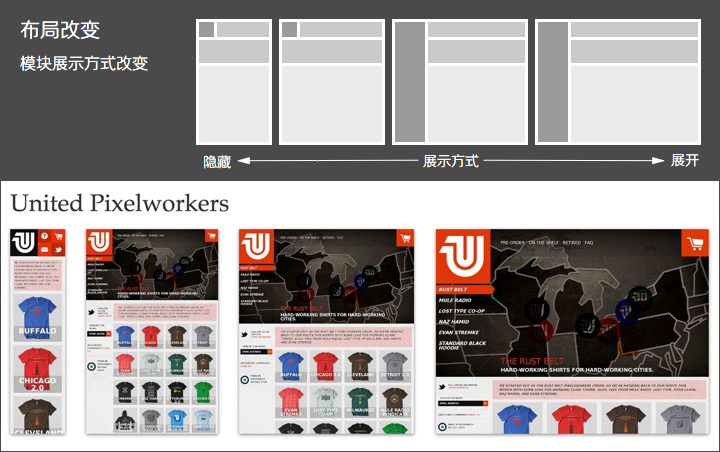
2. 模块展示方式改变:隐藏-展开;
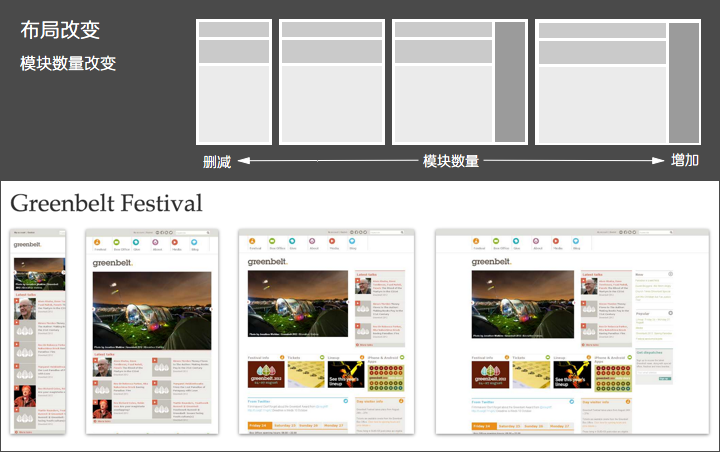
3. 模块数量改变:删减-增加;

很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点)保持统一逻辑。否则页面实现得太过复杂,也会影响整体体验和页面性能。
**原文地址:**[aliued](http://www.aliued.cn/2015/03/02/%E5%85%B3%E4%BA%8E%E5%93%8D%E5%BA%94%E5%BC%8F%E5%B8%83%E5%B1%80.html)
**作者:**heyuchan
深聊MATERIAL DESIGN复杂响应式设计
最后更新于:2022-04-01 04:05:44
> 原文出处:http://www.uisdc.com/material-design-responsive-design

编者按:[Material Design](http://www.uisdc.com/tag/material-design "查看 Material Design 中的全部文章")初出茅庐,现在大多数是试水之作,刚好近期有同学接手了一个响应式Web站点的改版设计,笔者参考[Material Design](http://www.uisdc.com/tag/material-design "查看 Material Design 中的全部文章")总结以下三点,关于如何实现复杂响应式站点的Material Design,希望对大家有帮助。
说到Material Design,有一篇强烈推荐:[《重磅教程!帮你全面彻底搞定MATERIAL DESIGN的学习笔记》](http://www.uisdc.com/comprehensive-material-design-note)
2011年,Gmail邮箱的按钮变得更加扁平化。2012年,Google引入分层的卡片设计,使用更多的空白和精心设计的层次排版结构。经历了几年的迭代和提炼,Google寻找到了一种可以贯通的理论体系,即把系统内的各种设计都规范成一种变形的纸片,并套用现实中纸墨的物理模型进行交互,这就是2014年Google I/O大会隆重发布的Material Design。
Material Design提出了平面像素的Z轴概念,通过纸片在物理世界中形态的抽象和提炼,定义了各种信息层级和常用状态的表达方式,并详细讲解了各个细节的处理方法,就像一本考试大纲,囊括了产品中常用的UI细节,甚至一些UX细节。这里并不赘述,想看详细的Design Guide请[点击这里](http://www.google.com/design/spec/material-design/introduction.html)(要搬梯子),翻译版的[点击这里](http://design.1sters.com/)。
如果说UX和UI的展现,是连接产品与用户的纽带,那么产品的UX以及UI应从产品的核心逻辑延展并且推演而来。如果说产品的核心逻辑或者技术的实现难易会成为设计展现的限制,那么UX和UI应是在各种限制下所权衡出的最优解。而Material Design则像是架桥说明或者权衡出的通用解,对于众多产品做以参考。
既然是通用大纲,那么抛开产品仅谈设计,难免会停留于“通用”层面,而利用Material Design进行实战的案例,网上也多是app的一些设计尝试。恰好在近期的工作学习中,接手一个响应式web站点的改版设计,笔者参考Material Design总结以下三点分享如何实现复杂响应式站点的Material Design。
#### **一、清晰轻量的产品逻辑**
奥卡姆剃须刀法则同样在产品架构设计中适用,越简单的架构越有利于产品的生长。清晰轻量的产品逻辑,会减少用户的负担感,从而提高交互上的效率和愉悦感。
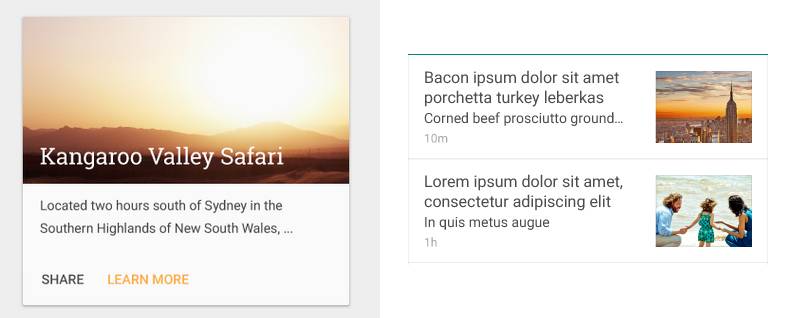
分析Material Design,会发现Google归纳了两类复杂内容信息的层级关系,分别是Card和Tile(List 以及其他相似定义属于同类的内容信息层级),其他定义多用于UI结构及细节。其中,Google定义Card是一种多功能信息的聚合入口,信息层级应较高,体现在Z轴应高于其他信息,视觉上有阴影表现并加以圆角处理。而tile(或同类信息列表)则是(同类或相关)信息的模块展现,信息层级应较低,体现在Z轴应略低于其他信息,视觉上应无阴影表现不加圆角处理。其结果是从视觉层面让产品对象更高效、更简单,同时也更具物理世界的“真实感”。

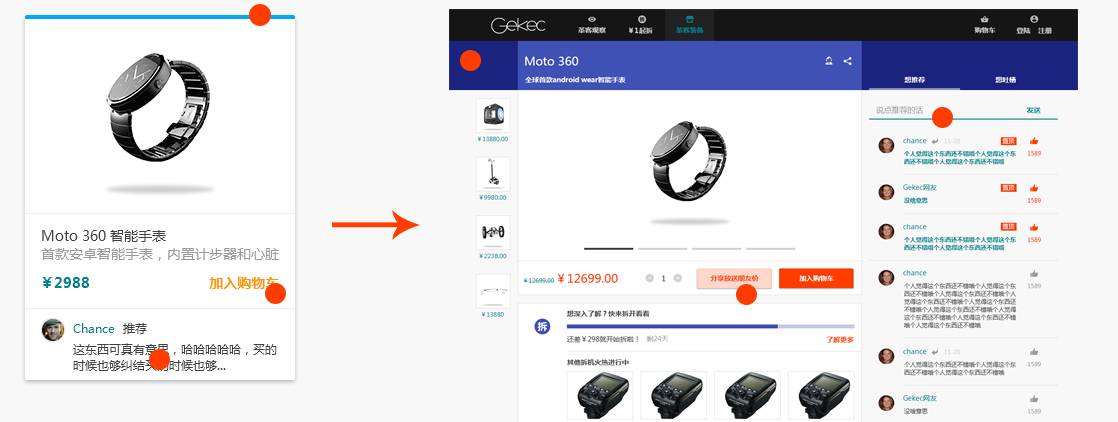
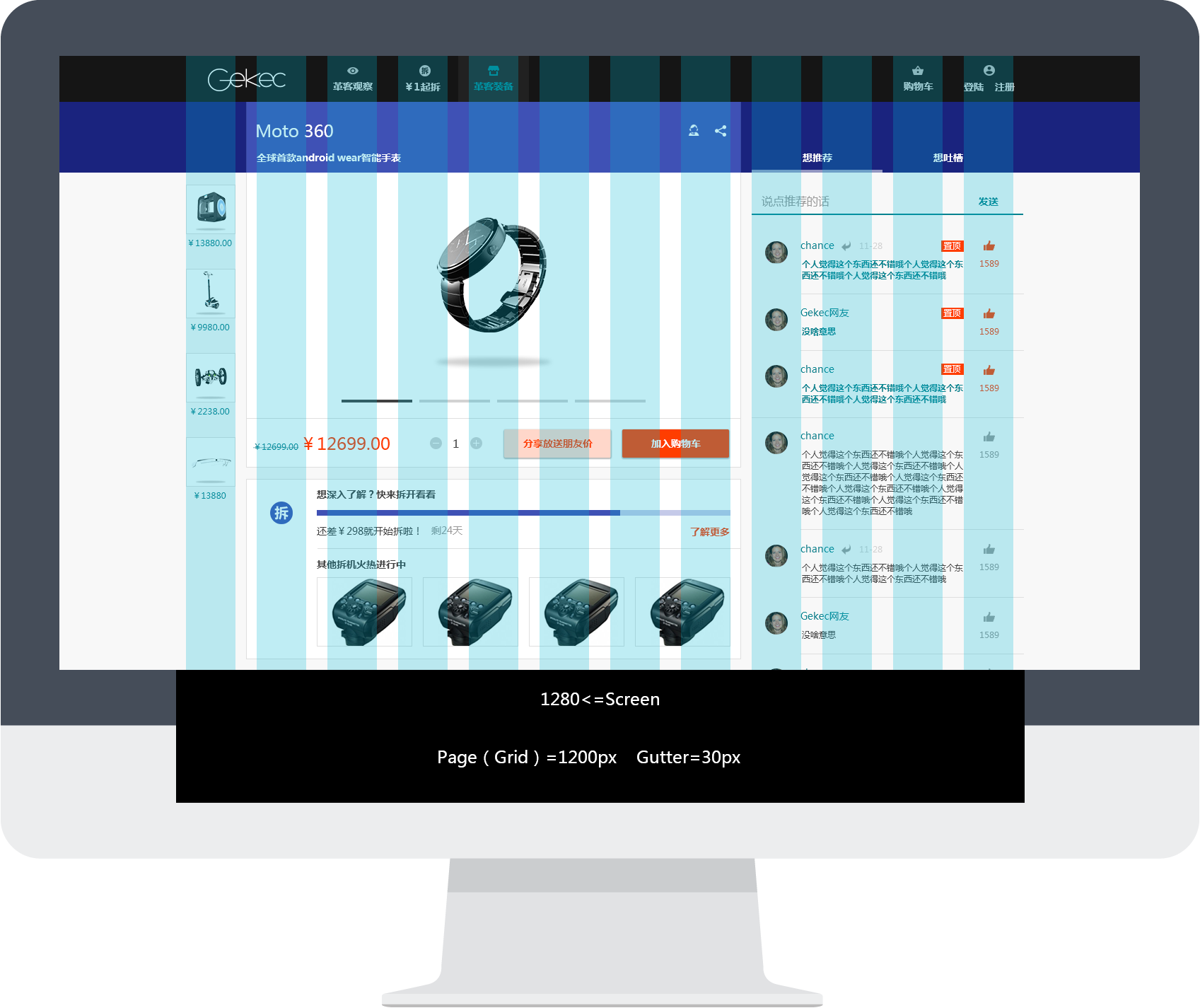
最近接手的项目是Gekec.com的全站改版。Gekec(革客)是Geek和Maker交集,喜欢革新,喜欢技术范儿、新潮的科技消费品,喜欢自己动手创造产品,Gekec.com也就是这类人的聚集地,整个产品囊括电商、资讯(或h5宣传)、拆机、以及社区讨论等各种功能,改版前逻辑复杂,功能繁多。改版开始之初,笔者了解到革客群体时,便认为理性加浓重Geek味道的Google风格或许是最适合Gekec.com的视觉体系,然而复杂的产品逻辑不能给用户带来高效的交互体验和愉悦的使用感受,视觉上也并不能很好的通过Material Design推演并且变化,所以梳理出清晰、轻量且方便视觉统一的产品逻辑成为第一任务。
Gekec.com的产品全功能在此并不赘述,Product Feature全部为达成宜家式的体验式设计,经过梳理可以归纳成三层,首层为体验层(多入口的首页封面)、第二层为货架层(包括商城模块、拆机模块、体验模块)、第三层为详细、操作层;

如上图,轻量的产品结构即可方便设计的推演。例如其中第一层可以通过H5灵活排版做产品全方位体验,第二层与第三层的关系即可利用Material Card和Tile表现。Card表达了全部信息的聚合和入口,tile则表现同类信息的罗列。从card跳转到最终页应有一种卡片展开的体验。

#### **二、适宜UI推演的响应办法**
在产品逻辑清晰简洁的基础上,一套适宜Material Design变化的全尺寸响应办法就成为复杂响应式网页设计的核心内容,响应办法能够直接决定功能模块的响应逻辑以及UI的变化。实际操作中,响应办法的确定主要就是确定栅格和占比。
**1)栅格**
网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。栅格系统的具体含义以及使用方法在此不再赘述,感兴趣的朋友可以参考淘宝UED的一些文章:
1. [网页栅格系统研究(1):960的秘密](http://ued.taobao.org/blog/2008/10/grid_system_research_1/)
2. [网页栅格系统研究(2):蛋糕的切法](http://ued.taobao.org/blog/2008/10/grid_system_research_2/)
3. [网页栅格系统研究(3):粒度问题](http://ued.taobao.org/blog/2008/10/grid_system_research_3/)
4. [网页栅格系统研究(4):技术实现](http://ued.taobao.org/blog/2008/11/grid_system_research_4/)
在Gekec.com的项目中,经历产品功能模块的梳理,笔者使用了12栅格系统,目的是能够满足2、3、4、6的页面等分。注:具体栅格系统的建立应因产品和设计所决定,栅格系统并不是万能的,而确定的栅格系统可以为整个[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")做规范性参考。
**2)占比**
A 占比
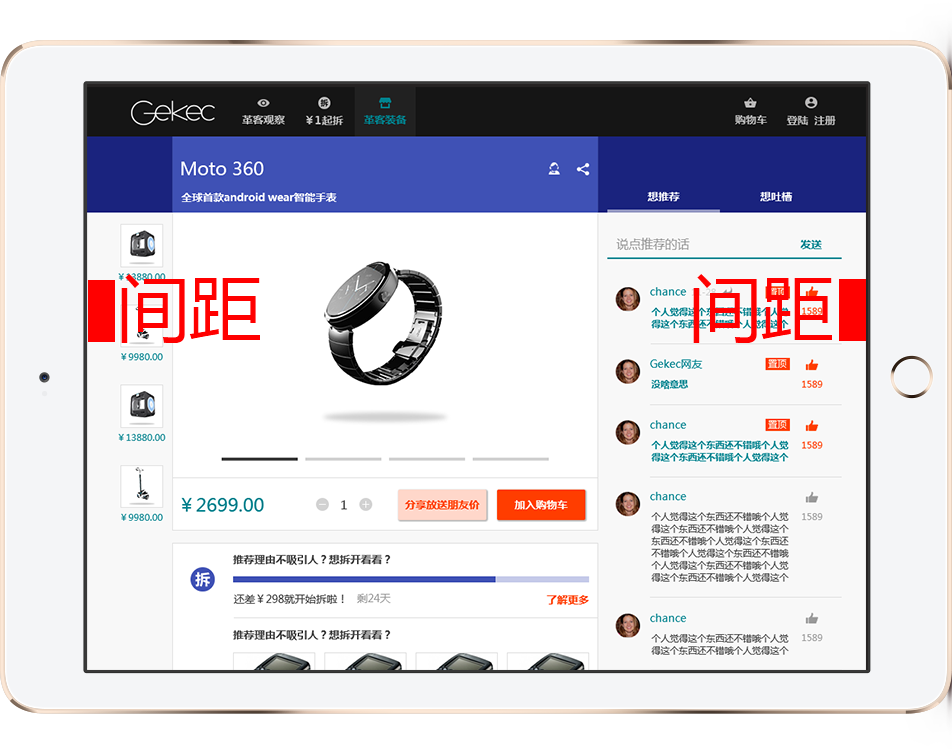
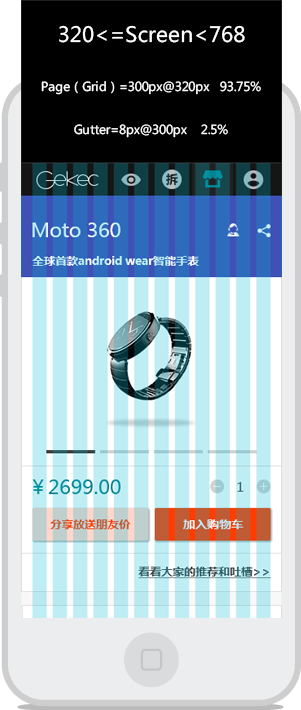
如上文说,12栅格约束网页的内容区,而网页的内容往往并不占据屏幕的全部宽度,而是在两侧留有间隙,营造空间感。由于屏幕的限制,这种空间感在移动端设备显得更加重要,如图,然而强加固定的margin pixel会使得12栅格占比不定,难以控制设计效果。

所以占比应是12栅格宽度对应屏幕的比值,即:
12栅格宽度X占比=屏幕宽(临界点)
优秀而巧妙的占比确定可以让网页设计呈现在各个主流屏幕上均是100%像素。
这里简单解释一下,若一个200px宽的元素在1200px宽的屏幕上,其占比为16.67%,同样的逻辑,到1024px的屏幕上这个占比16.67%的元素即占据了170.67px,这样的情况下,某一个物理像素无法占据100%,在完美主义的设计师眼里,是无法接受的事情。而巧妙的占比,可以让元素在各个主流屏幕占据100%像素,完美展现设计意图。
B 临界点
临界点(breakpoint)是指响应式网页发生布局变化的关键点,如“当屏幕宽度小于480px时加载…样式,当宽度在480px- 600px之间时加载…样式”。响应式网页理论上有无数种尺寸,我们不可能也没有必要为每个尺寸都去做设计,需要做的是选定几个临界点做设计,在两个临界 点之间是延续上一个临界点的布局。
临界点确认总体目的就是为了保证页面在手机(屏幕很小)、平板(屏幕中等)、PC(屏幕大)上加载相应的样式,然而经验较少的设计师往往会苦恼一个问题,那就是高像素的手机屏幕和低像素的平板屏幕应如何处理。例如设计师会担心1080p的手机加载大屏幕页面,或者720p的平板加载小屏幕页面。
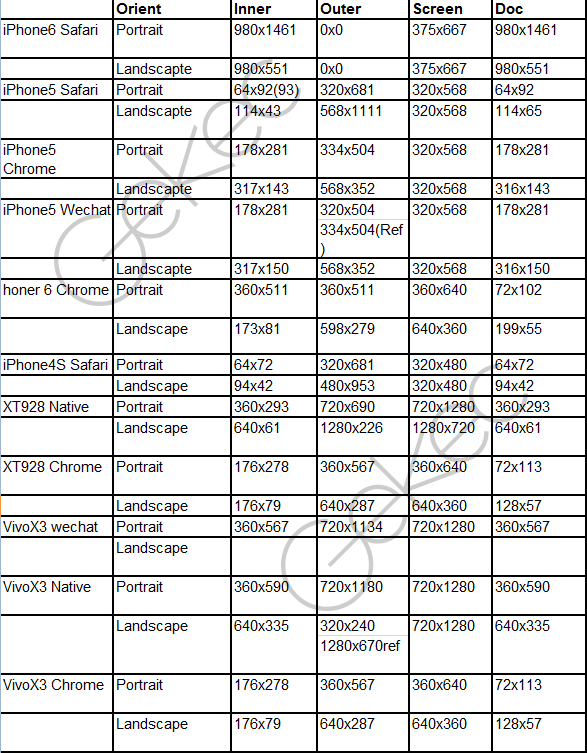
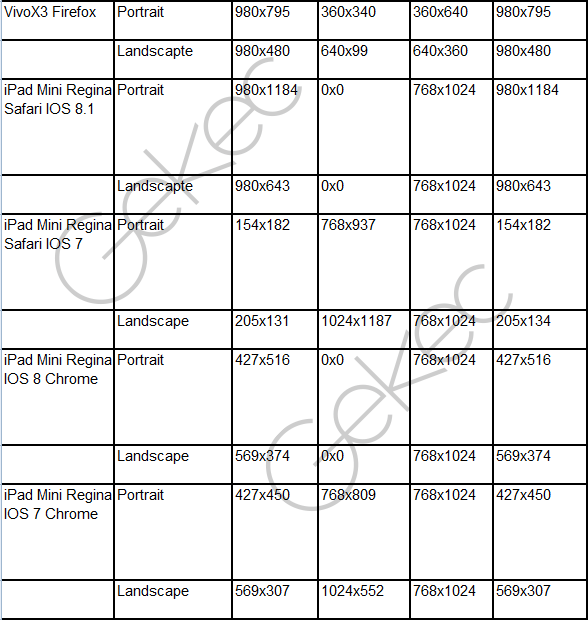
但需要注意的是,响应式网页不同于APP的屏幕适配。网页是沉浸于浏览器的产品,浏览器所启动的屏幕像素才可以被认为是临界点的参考点,为此,笔者做了一些测试,如下表,可以看出不少1080p手机在浏览器中仅启动360px,而神奇的ipad无论是不是retina屏幕,无论是不是mini,均显示1024x768px 。


从上表可以看出,许多担心其实并不需要。综上,在Gekec.com的项目中,笔者为达到多数主流屏幕100%像素的追求,即需达到内容区在主流屏幕临界点的占比可以被12等分,进而获得12栅格,即:
12的公倍数X占比=主流屏幕尺寸
项目中经历了一些测试和取舍,最终确定占比为93.75%,临界点为1280px、1024px、768px和320px。
具体为:
* 1280px<=screen,占比93.75%,12栅格在典型屏(1280px)宽1200px;
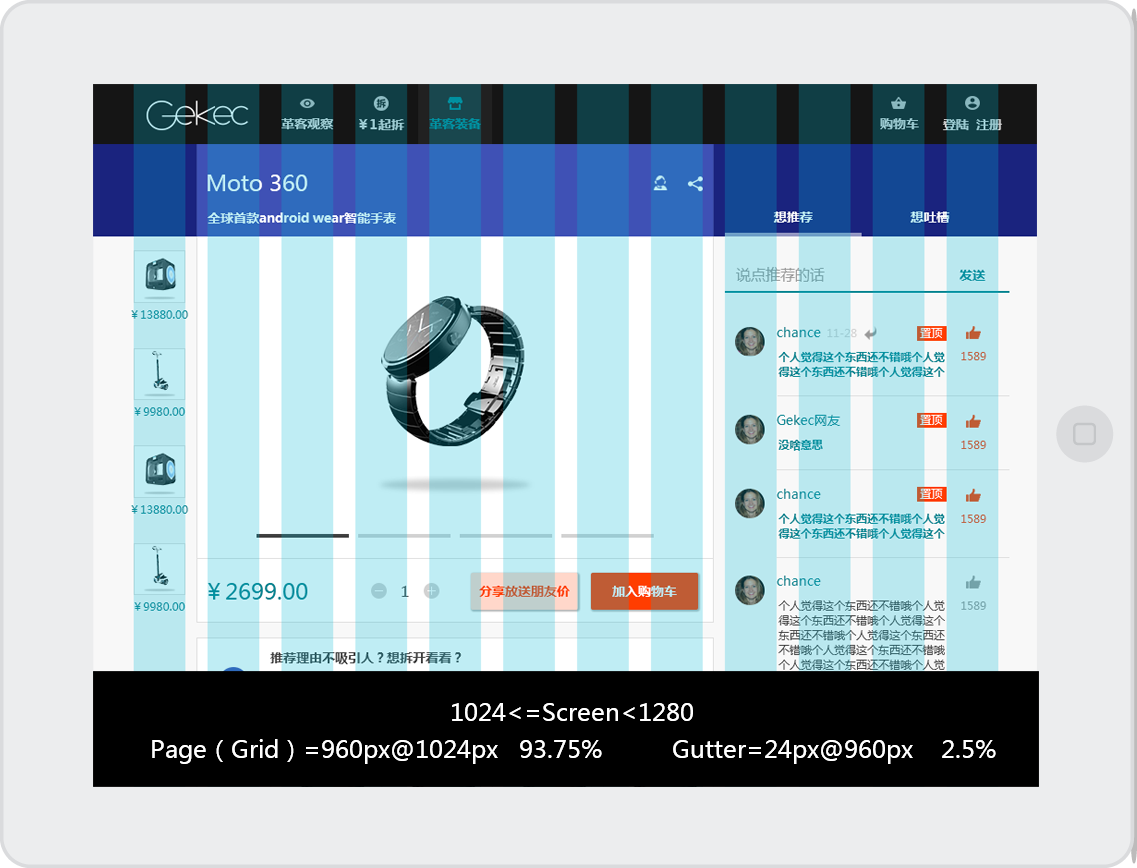
* 1024px<=screen<1280px,占比93.75%,12栅格在典型屏(1024px)宽960px;
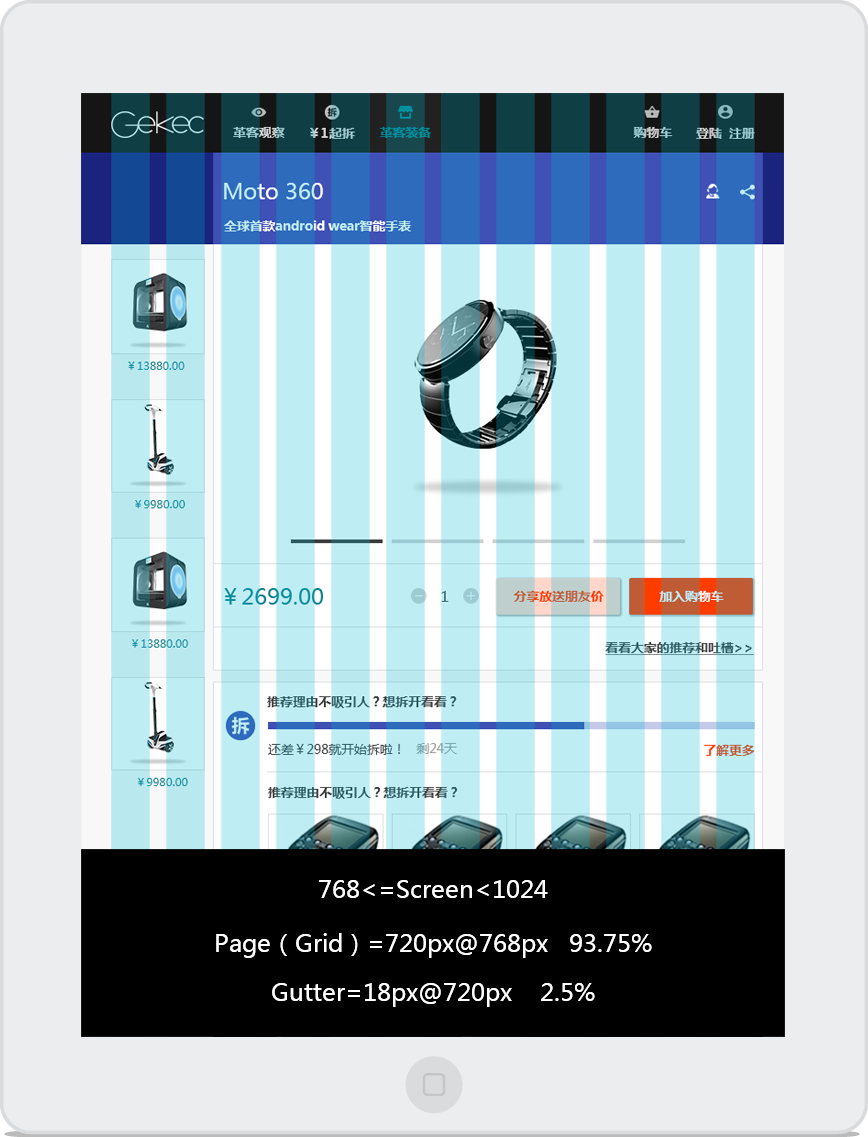
* 768px<=screen<1024px,占比93.75%,12栅格在典型屏(768px)宽700px;
* 320px<=screen<768px,占比93.75%,12栅格在典型屏(320px)宽300px;

如上图的占比划分,页面元素可以完成灵活、规范的响应。可以以此作为整个产品的响应办法,在此基础之上,可以对Material Design进行全面的推演。
#### **三、精雕细琢的页面细节**
如果说产品逻辑是整个网站的骨架,那么精雕细琢的页面细节则可以比喻为网站的气质灵魂。有轻量级的产品构架和明确灵活的响应式办法后,即可通过Material Design的官方说明进行全面设计。在Material Design的说明中,已经详细解释了各个状态的约束和细节,在此并不赘述,笔者仅挑选一些典型的细节。
**1)css动画**
Material Design中开篇第一章节便讲述了动画给用户的直观感受,说明感知一个物体有形的部分可以帮助用户理解如何去控制它。一些细节位置的动画能给用户体验上的惊喜。然而在web端实现动画效果并不像app里那样的容易,大量JS也会影响页面加载速度甚至影响页面其他代码。所以笔者选择利用CSS对页面一些细节加以动画效果。
A 点击按钮
Material Design给出了一种ripple button,抽象了人用手触碰卡片的涟漪效果,给用户一种全新的使用体验,欢迎来Gekec.com点击尝试。

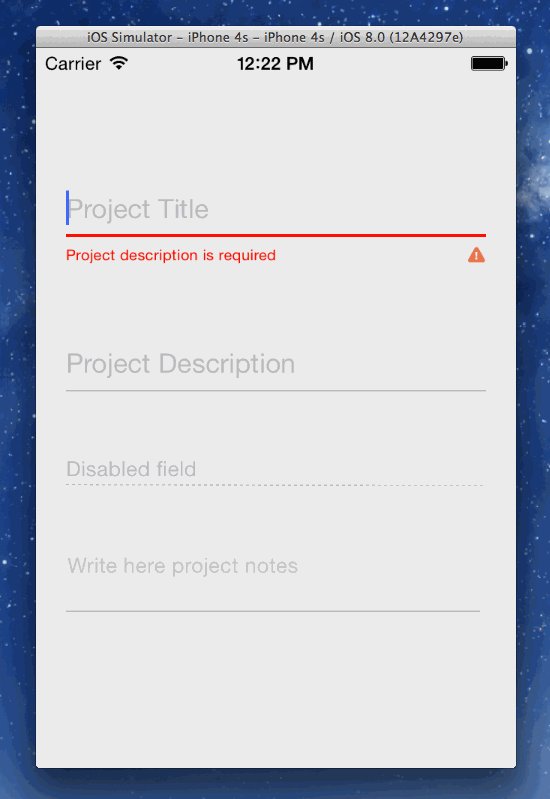
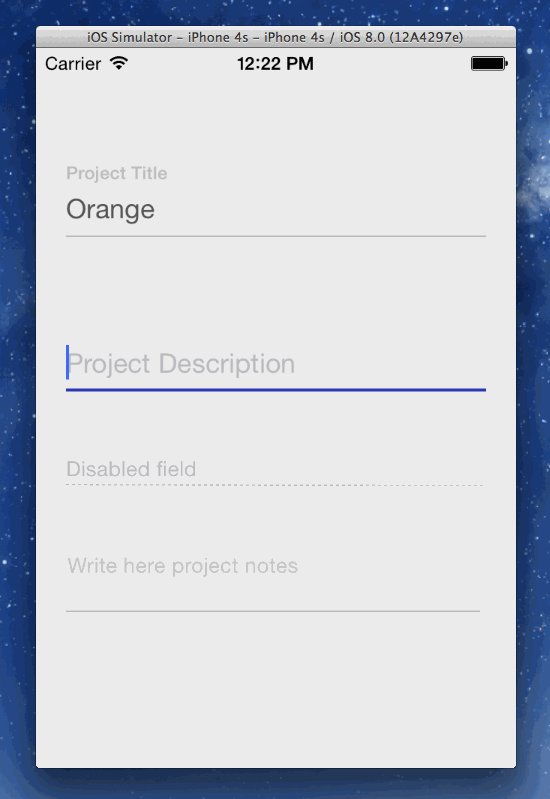
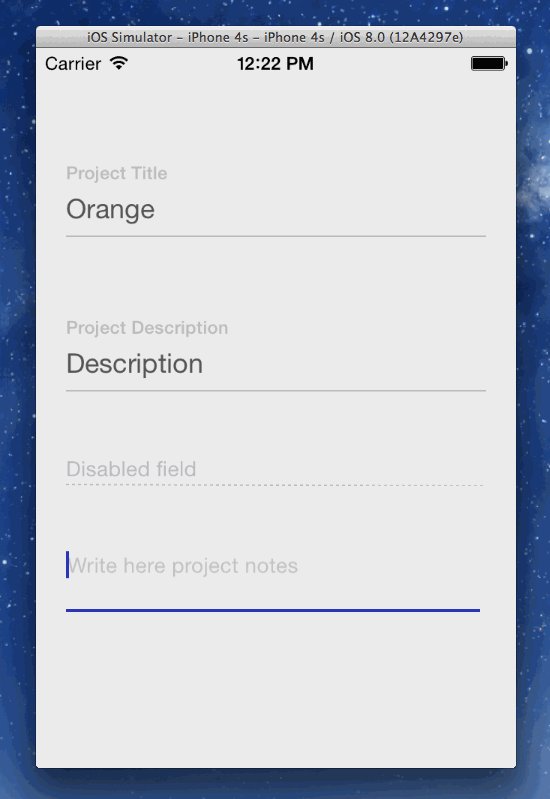
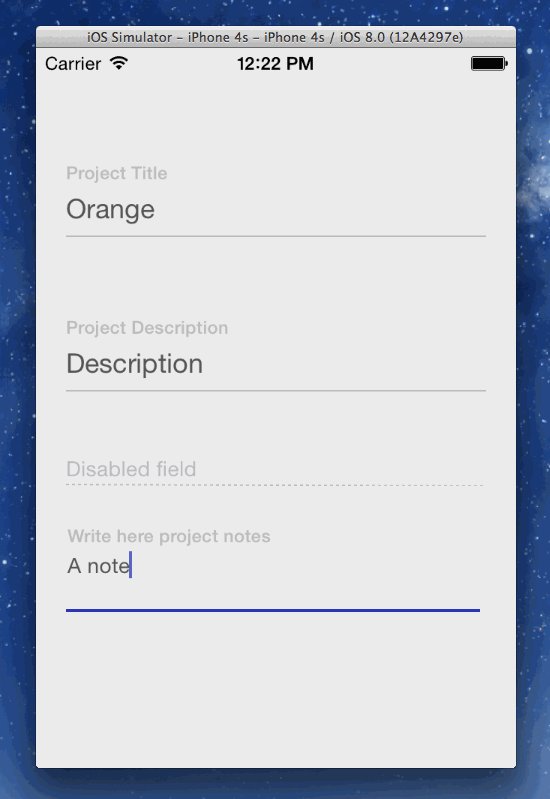
B 输入框
简单的Description和一条横线,抽象了实体文字卡片的填写过程,可以帮助用户对输入区域有实体化的理解,欢迎来Gekec.com点击尝试。

**2)文字样式**
Material Design中强调“同时使用过多的字体尺寸和样式,可以轻易的毁掉布局”,并约束了常用的基本样式就是基于12sp、14sp、16sp、20sp的字体排版。

熟悉Android的朋友可能对sp的概念并不陌生,sp:Scale-independent pixels,它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为 100%时, 1sp=1px;然而响应式的网页并不是安卓,网页更需要物理像素的尺寸约束,所以笔者在所划分的临界点计算了一下所测试屏幕的浏览器PPI,如下:
* iphone5: 320x568px/4英寸/PPI=162.95
* 荣耀6:360x640px/5英寸/PPI=146.86
* ipad:1024×768/7.9英寸/PPI=131.96
* ipad mini:1024×768/7.9英寸/PPI=162.03
从上面的数据可以看出,大多浏览器启动像素所产生的PPI大约在160左右,所以某段文字在PC端约束的物理像素尺寸,直接同样尺寸应用于移动端时,应该也可以产生不错的体验效果,所以设计时可以直接将Material Design的字体sp尺寸转化为px来使用。Gekec.com的项目中,笔者只约束一套字体样式,在方便前端开发的同时,完成了不错的响应式效果。

**3)颜色**
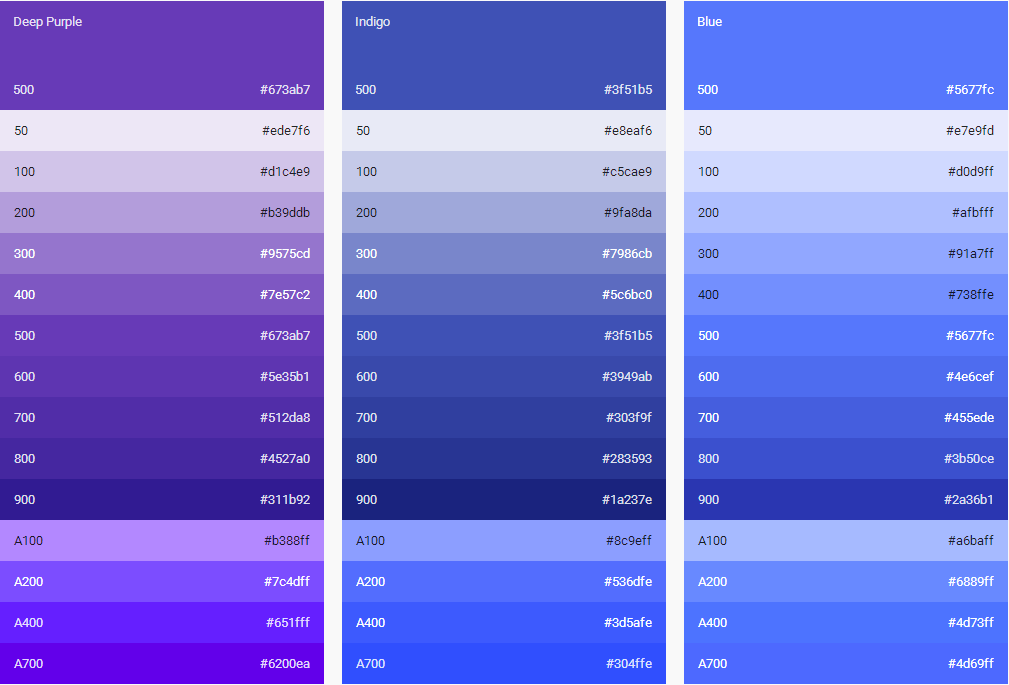
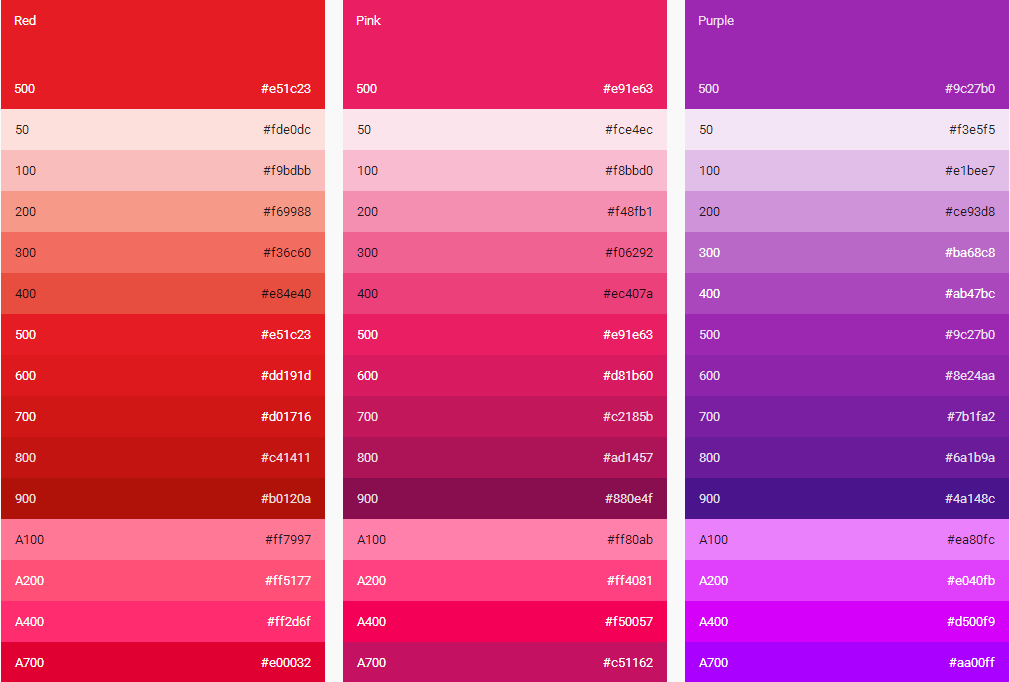
Material Design Guide中给出了若干明亮鲜艳的颜色,并且指定了颜色的主要展现和层级变化,可供设计师选择。

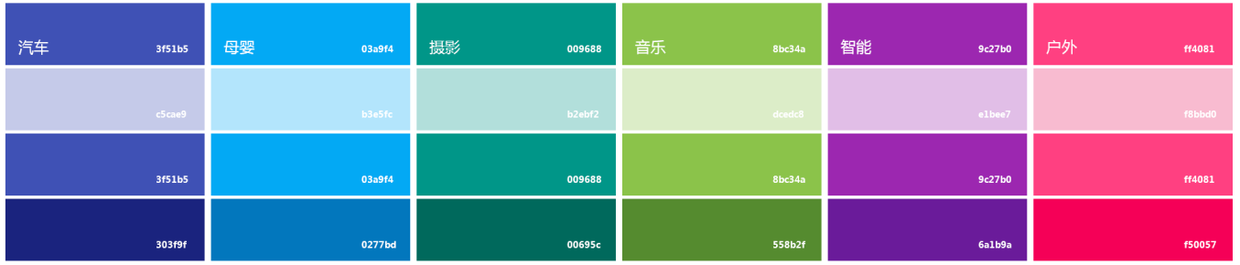
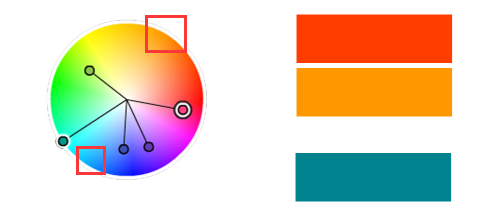
在实际操作中,通过商品内容的分类,笔者直接选择Material Design中的颜色,作为每类商品的主要颜色,而在一些重要的操作入口,颜色应与主要颜色有明显区别。笔者应用色环在Material Design Color基础上,配合内容建立整个网站的颜色体系:
A 主体颜色以及层次根据内容确定,直接参考Material Design Color

B 应用色环分析整体补色间色
将所有主体颜色步在色环上,可以分析出补色位置应为上方红框位置,应用于有明显区别的重要入口,如“加入购物车”、“砸¥1元参与”,“结算”等等;而间色位置应为下方红框位置,应用于不明显的细节变化,如文字hover,文字链接等;

4)间距
Material Design Guide中已经严格约束了各个元素状态下的间距,但为了满足全站响应式布局在主流屏幕展现,笔者仍然使用了8px原理对一些间距进行了调整;在很多设计师研究8px原理并进行设计的同时,笔者仍然需要强调,响应式web的设计应基于浏览器的像素尺寸,并不是基于ios和android的屏幕尺寸。具体可以参考上面已经分享的表格进行实验。

#### **总结:**
Material Design已经给出了详细的设计细节和原则,但不一定适合每一款产品,设计师需要弄清自身的产品是web还是app,逻辑是什么样,才可以进行细化的设计工作;深入了解产品逻辑的基础上,确定的一套响应办法和页面细节,能够保障设计的展现并带来不错设计效果。Material Design作为即苹果、微软之后最新推出的设计语言,充满了浓郁的Google风情,能够给用户提供新鲜的视觉体验,希望有越来越多的设计师会尝试用Material Design进行设计。
如何在响应式网页中安置和处理图片及视频
最后更新于:2022-04-01 04:05:42
> 原文出处:http://www.uisdc.com/images-and-videos-responsive-website

[@陈子木](http://weibo.com/chenzimu7) :[响应式网页](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e7%bd%91%e9%a1%b5 "查看 响应式网页 中的全部文章")设计,是一种正在流行的网页开发思想,它是利用灵活可变的栅格系统,令网页的显示模式可以根据访问设备的屏幕尺寸规格而进行自适应。预计2015年的时候,移动端的用户数量将会从目前的8亿,增长到19亿,而这也意味着目前我们为桌面浏览器而设计的网页,将会在他们的手机和平板上呈现出非常糟糕的使用体验。
但是随着实际应用状况的改变,[响应式网页](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e7%bd%91%e9%a1%b5 "查看 响应式网页 中的全部文章")设计还是会出现一系列复杂的并发症。本文余下的部分,就是详细阐述如何在响应式网页中安置和处理多媒体元素,诸如图片和视频,最终的目的是帮你做出一个靠谱的网站,能让这些元素无缝地在各种手持设备上加载运行,提升用户体验。
## **响应式网页设计中的图片处理**
先说说响应式图片的处理方法。在响应式网页设计中,图片处理的问题或多或少地和传统网页中的导航栏设计有相似之处。随着新的移动设备的普及,更高像素密度的屏幕使得网页的任何一个瑕疵都显得无比明显,因此,图片处理的核心问题在于如何确保网站(尤其是图片)的各个方面都能尽可能灵活,并且确保每个像素不会在高分屏下模糊。
**图片显示的问题**
首先,当网页对设备响应时,并不存特定的图片发布标准。并且针对这一问题,有大量的可选方案供你选择。不过,这个时候,问题出现了:3G模式下,在视网膜屏幕下的移动设备上图像应该如何处理。在网速较差的情况下,图片的尺寸大小是否应该自动优化(降低)?这就是所谓“美术设计”的问题。网站提供的图片在不同屏幕的设备上都能够显示,还是远远不够的。小屏幕设备的用户可能完全看不清图片的细节,那么,就应该在“能正常显示”的基础上,为这块小屏幕单独裁剪一个版本,让用户看清细节。
有人提出,开发者应该将所有不同尺寸大小比例的图片都预先上传到网站页面中,并且设置好CSS与媒体查询功能,将过大或过小的图片都隐藏起来,让浏览器就下载像素完全匹配的图像。然而,实际状况并非如此,浏览器在加载CSS类之前,就已经将所有的相关图片都下载下来,这使得网页更加臃肿,加载时间更长。
**图片问题可能的解决方案**
在继续探讨之前,先明确一点:让每块屏幕都完美显示图片的解决方案是不存在的。可是我们能够不断探索可行性更高的方案,尽可能地提高精度,以下是我们为响应式网页的图像问题,找到的可能的解决方案:
**[Bootstrap](http://www.uisdc.com/free-bootstrap-template-with-html-psd-bootstrapper)**
如果你开始设计一个响应式网站,但是对于如何操作毫无头绪,那么你应该试试BootStrap的CSS框架。借助Bootstrap,你可以很容易达成目标。更重要的是,Bootstrap提供的样式以及在基础的HTML元素上扩展出的类,将会使得图片的响应更容易实现。
**[Focal Point](https://github.com/adamdbradley/focal-point)**
Focal Point是一个框架,可以帮助你“种植”图片并且控制焦点。这项技术仅仅使用了CSS,开发者仅仅需要向对应标签中添加含有目标图片的类就可以了。
**[CSS Sprites](http://miekd.com/articles/using-css-sprites-to-optimize-your-website-for-retina-displays/)**
如果加载时间是你需要考虑的首要因素的话(它应该是),那么你可以选择CSS 精灵,尤其当你需要适配带有视网膜屏幕的设备之时。当你为高分辨率屏幕适配网页的时候(比如苹果的Retina屏幕),一般会添加更大尺寸的图片资源,并且使用CSS中的Media Query来识别并适配尺寸。但是如此一来,文件数量和大小会急剧增加,并且会增加代码中的CSS选择器的数量,引用更多的文件。
如果使用CSS 精灵的话,这种情况会得以改善。你可以将网页所需要的图片都包含到一张大图中供选择器来引用。仅仅需要一个http请求,你就可以将多个图片素材获取到本地。通过标签引用的照片类素材并不适宜于用CSS精灵来处理,但是你在header和footer中使用的图标素材和按钮样式之类的东西会在CSS精灵的加持下,好用很多。
**[自适应博客](http://adaptive-images.com/)**
自适应图片的解决方案可以通过检测设备的屏幕尺寸,为html嵌入符合屏幕尺寸需求的图片资源。这种方案是一个典型的服务器端解决方案,它需要在被本地运行Javascript来检测,但它最主要还是依靠Apache2 网络服务器,PHP 5.x以及GD库。
自适应图片的方案最赞的地方在于你不需要改变标记。有人认为基于标记的解决方案是最好的,但是事实并非如此。对于Wordpress这样的内容管理系统,自适应图片的解决方案与之结合起来会方便很多。
如果想让你的网站能图片自适应,那么你需要在服务器端修改或者增加.htaccess文件。此外,你还需要在你的网站服务器的根目录下增加一个PHP文件,并且在网站页面中增加JavaScript代码。当你做好这一切之后,PHP脚本会获取对于图片的任何需求,并且会根据需求所指定的断点调整好尺寸输出网页。
**在Wordpress网站中输出响应式图片的插件**
在Wordpress站点中,还有其他通过插件来实现响应式图片的解决方案。以下插件与 [** **](http://www.w3.org/TR/html-picture-element/)标签的作用相同:
-[PB Responsive Image](http://wordpress.org/plugins/pb-responsive-images/)
-[WP Responsive Image](http://wordpress.org/plugins/wp-responsive-images/)
-[Simple Responsive Image](http://wordpress.org/plugins/simple-responsive-images/)
-[Picture Fill WP](http://wordpress.org/plugins/picturefillwp/)
此外,网上还有很多响应式的Wordpress主题可供用户选择。
**处理图片的终极方案?**
再强调一次,请千万记住,所有的这些处理图片的可行性方案都有其局限性。比如自适应图片的方案,它需要Apache和PHP的结合,因此它用于内容管理还好,但是不大可能完美适配于网站平台或者主机服务器上。此外,自适应图片有赖于服务器通过.htaccess文件获取图片尺寸的需求,这也就意味着,获取的图片不在自己的服务器上,.htaccess中的脚本就无能为力了。此外,这个脚本还无法检测带宽,如果你拿着3G版iPad Air访问这类网站的话,加载速度可能会惨不忍睹。最重要的是,它并没有解决上述的“美术设计”的问题,它仅仅只是调整了原有图片的尺寸而已。所以,对于这一切,你需要通过试验找出最合适的方案。
## **响应式网页设计中的视频处理**
毫无疑问,对于网站而言视频是极其重要的营销工具。因此,对于富有弹性的响应式视频的需求越来越多。
就像图片一样,让图片灵活地适配网页也是个头疼的事情。这并不关乎视频播放器的尺寸,但即使是播放按钮这样的的基础网页元素,也都需要针对千奇百怪的设备来适配和优化。以下提供几个解决方案:
**为Wordpress中的视频优化**
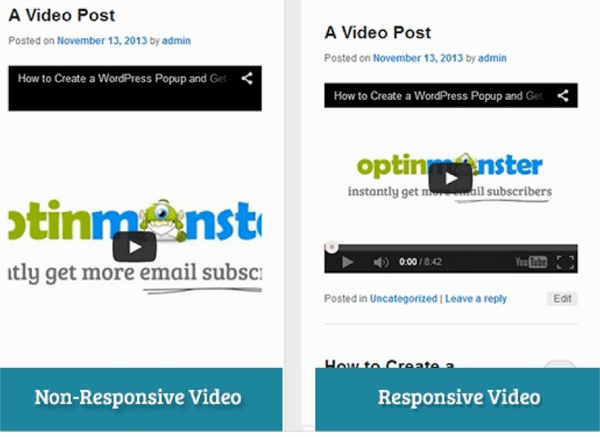
虽然wordpress提供了诸多响应式的主题,但是一般情况下,这些内嵌视频并不会根据屏幕尺寸自行适配。这也是为何它们所在的网页可能会出现拉伸,或者不对称的情况。FitVids这一插件完美的解决了这个问题。这是一个jQuery插件,它能让视频针对屏幕尺寸自行适配。激活插件之后,Wordpress会在发布视频内容时,向CSS选择器中自动添加“.post”类。保存修改,你可以尝试在不同尺寸的设备中观察网页的布局,感受视频播放的体验,看看它是怎么工作的。
此外,还有更多可选的Wordpress插件:
-[Fluid Video Embeds](http://wordpress.org/plugins/fluid-video-embeds/)
-[Video Overlayer](http://wordpress.org/plugins/video-overlayer/)
-[MarcTV Video Embed](http://wordpress.org/plugins/marctv-jquery-video-embed/)
-[Responsive Video](http://wordpress.org/plugins/responsive-video/)
**从其他网站中手动嵌入视频**
YouTube以及其他类似的视频托管网站通常以像素为单位固定宽度和高度,并且嵌入到代码中。对于普通网站,这并没有什么不妥,但是对于响应式网页,这样的视频是不合用的。这些使用了内置页框和对象标签的视频网站代码,用HTML5的视频元素来处理是不可能的。简单的说,HTML5的标签搞不定来自Youtube和Vimeo的嵌入视频。
这个时候,CSS再次派上了用场。具体来说,即使容器元素按比例缩小,你可又可以保持视频的内在比例。这种技术可以帮助你讲youtube、Vimeo和SlideShare等流媒体网站的视频嵌入到网页中并自然地显示。你所要做的,是使用容器来嵌入代码,并指定子元素的绝对位置,这会使得嵌入的视频根据屏幕宽度自动扩展。
值得注意的是,剥离出视频并且按照尺寸比例封装到Div的过程并不简单,此外,这项技术对于多视频的网站可行性并不高。不过如果你的网站已经设计成响应式的页面,那么这项技术将会在你的网站上完美运行。
## **案例**
接下来是一些实际案例,这些响应式网站针对不同浏览器和屏幕优化了图片和视频:
**案例1:BootStrap+jQuery**

这是一个风格极简的博客/作品集网站,它使用了Bootstrap v2.2.2和jQuery。前者让这个网站可以使用大量的表单、模态、提示、按钮、转盘并且响应式输出,加入jQuery之后网站的流布局能力又得以提升。jQuery可以让网站实现各种不同的显示方式(比如在桌面端浏览器上显示三栏,在平板上显示一栏,在手机屏幕上显示一栏)。
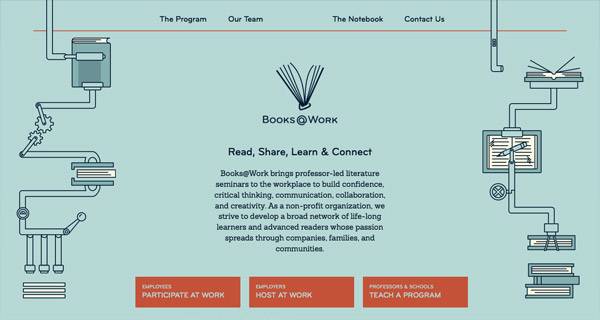
**案例2:FitVids**

这是一个在Wordpress框架中通过FitVids来嵌入视频的案例。使用这一插件的好处在于安装方便,并且会让视频完美适配屏幕。
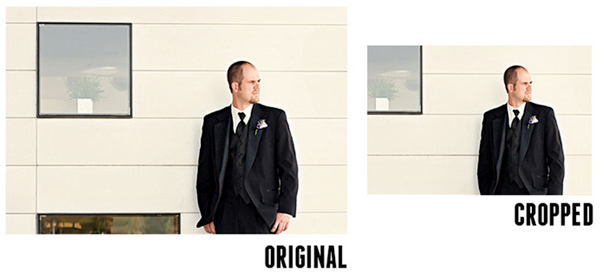
**案例3:Focal Point**

这一案例使用Focal point 来调整背景图片并且突出人物照片。因此,这个案例中的网页设计师并没有提供一系列不同尺寸的图片,他们仅仅只是改变了网站的视觉重心,将焦点移动到最大的物体上。
**案例4:自适应图片**

最后这个案例使用了自适应图片的方案。开发者使用一个.htaccess文件,一个PHP文件,以及一行简单的Javascript代码.前两个文件可以放在服务器根目录下,而这行Javascript代码则需要插入index文件的文件头中。想搞清楚这些案例,你就应该访问他们的网站。
希望这篇指导性的文章能提高你对于响应式网站设计的理解。
**原文地址:**[graphicmania](http://www.graphicmania.net/how-to-deal-with-images-and-videos-in-a-responsive-website/)
**优设网翻译:**[@陈子木](http://weibo.com/chenzimu7)
设计师必读的15个响应式网页设计教程
最后更新于:2022-04-01 04:05:39
> 原文出处:http://www.uisdc.com/15-responsive-web-design-tutorials

[@陈子木](http://weibo.com/chenzimu7/) [响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")是由著名[网页设计](http://www.uisdc.com/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1 "查看 网页设计 中的全部文章")师Ethan Marcotte在2010年5月提出的设计概念,随后席卷前端和设计领域,成为了如今[网页设计](http://www.uisdc.com/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1 "查看 网页设计 中的全部文章")的大趋势。正如同Ethan所说:“响应式网站设计提供了一种全新的选择,这种基于栅格布局和CSS3的流动性[网页设计](http://www.uisdc.com/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1 "查看 网页设计 中的全部文章"),可以让网页随着屏幕变化而响应。这是一种更为统一,更加全面的设计技巧,一种打破网页固有型态和限制的灵活设计方法。”
这种兼顾多屏幕多场景的灵活设计,这就是[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")令人着迷的所在。这一点和编程开发领域所追求的“一次编写,到处运行”有着异曲同工之妙。所以它在短短几年内迅速火起来,然后成为大趋势,可以说是意料之中,水到渠成。响应式设计的网页现在已经很多了,而相关的教程也是数不胜数。国外的设计博客Pixel77搜集了15篇优秀的响应式网页设计的教程,让喜欢钻研的你来学习。
> **更多关于响应式网站的文章:**
> [《紧跟潮流!30个新鲜的响应式网站欣赏》](http://www.uisdc.com/responsive-websites-design-inspiration)
> [《最热门工具推荐!为响应式网站而生的40款栅格神器》](http://www.uisdc.com/40-flexible-grid-tools)
> [《干货!如何在响应式网页中安置和处理图片及视频》](http://www.uisdc.com/images-and-videos-responsive-website)
现在先简单介绍一下这15个教程,随后优设会挑选其中比较突出的文章单独翻译出来。现在,大家就先睹为快吧!
#### [1、响应式网页设计:它是什么以及如何使用(作者Kayla Knight)](http://coding.smashingmagazine.com/2011/01/12/guidelines-for-responsive-web-design/)

Kayla Knight的这篇文章是非常不错的入门基础教程。Knight会引导你了解响应式设计的基础知识,让你明白它的基本原理。如果你想着手设计响应式网页,这篇文章会告诉你应该从何处下手。
#### [2、响应式网站导航(作者 Thoriq Firdaus)](http://www.hongkiat.com/blog/responsive-web-nav/)

响应式网站中,导航栏是非常重要的组成部分,如何设计出优质的响应式导航栏就显得特别重要了。所以我们专门挑出这篇一流的响应式网站导航设计的教程,供大家参考学习。
#### [3、使用CSS构建基础的响应式站点(作者 Jason Michael)](http://www.creativebloq.com/responsive-web-design/build-basic-responsive-site-css-1132756)

这又是一篇响应式网站设计领域重量级的入门教程。这篇文章不仅仅为你讲述了响应式网站基本的CSS设计方法,Micheal还会帮你解答一系列设计响应式网站时常见的问题和迷思。
#### [4、如何将任何网站转化为响应式网站(作者 Rochester Oliveira)](http://vandelaydesign.com/blog/web-development/turn-any-site-into-a-responsive-site/)

这篇教程同样是从响应式设计的基础概念开始,作者熟练地分析解读了常见的标签,在文中后半段还传授了一项极有价值的技能:教你如何将现有的网站转化成为一个响应式的站点。所以,这篇文章一定不能错过!
#### [5、使用响应式栅格系统设计网站(作者 Graham Miller)](http://www.creativebloq.com/css3/design-sites-using-responsive-grid-system-9122926)

响应式栅格系统并非框架,深入理解栅格系统是非常有意义的。如果你想深入了解这个概念,那么还有什么方式比阅读这个概念的提出者Graham Miller的文章来的更有效呢?这篇教程会教你使用栅格系统1小时快速创建响应式网站!
#### [6、教你使用FlowType.JS制作响应式web排版(作者 JD Graffam)](http://coding.smashingmagazine.com/2013/09/18/introducing-flowtype-js/)

众所周知,排版是Web的未来。所以,学会响应式排版并不是一种额外的优势,而是必备的技能。因此,JD的这篇排版的教程就是帮你解决这方面问题的。
#### [7、如何制作响应式排版(作者Val Head)](http://www.creativebloq.com/css3/handling-typography-responsive-design-4122794)

这是另外一篇关于排版的教程。Val Head 详细地解释了为什么一个尺寸无法应付所有的场景,并且详细介绍了如何让图片和布局能随着尺寸改变而响应。
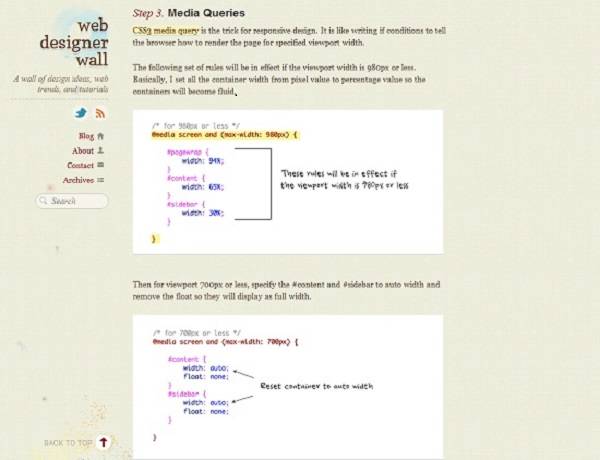
#### [8、响应式设计三部曲(作者Nick La)](http://webdesignerwall.com/tutorials/responsive-design-in-3-steps)

这篇教程详细讲述了如何正确使用Meta标签、HTML结构和媒体查询来制作响应式网站。这是最基础的入门教程之一,写的非常不错。如果你对这些东西掌握得不够好的话,不妨读读这篇文章!
#### [9、CSS:响应式导航栏菜单(作者Nick La)](http://webdesignerwall.com/tutorials/css-responsive-navigation-menu)

这是Nick La 的另外一篇文章,写的也是如何使用CSS来写响应式导航栏的。这篇文章写的简洁明了,值得一读。
#### [10 、响应式网站设计中的可扩展导航模型(作者 Michael Mesker)](http://www.palantir.net/blog/scalable-navigation-patterns-responsive-web-design)

这篇教程可以帮你创造易于配置、体验良好的响应式网站模板。这篇文章是源自于作者Mesker的经验总结,在此之前,他曾参与过一个大型的响应式网站开发项目。
#### [11、基于现有网站的响应式改造(作者 Matt Stow)](http://mobile.smashingmagazine.com/2013/03/18/retrofit-a-website-to-be-responsive-with-rwd-retrofit/)

作者Matt Stow通过这篇网站手把手地教你如何将你的现有网站转化为一个足够出色的现代响应式站点。强烈推荐需要改造网站的同学阅读一下这篇文章。
#### [12、如何让导航栏在小屏幕上转化为下拉框(作者 Chris Coyier)](http://css-tricks.com/convert-menu-to-dropdown/)

如何让导航栏在小屏幕上转化为下拉框?这篇优秀的教程可以帮你解决这一小问题。当你处理移动端的页面布局的时候,有时候会有这一的需求,有了这篇教程,你就再也不用担心这个问题了!
#### [13、响应式图片:尝试让图片感知环境自适应(作者 Scott Jehl)](http://filamentgroup.com/lab/responsive_images_experimenting_with_context_aware_image_sizing/)

这篇教程会教你如何正确控制响应式网站中的图片,让它们能随着屏幕尺寸的变化而自适应。作者Scott Jehl思路清晰,言简意赅,值得阅读。
#### [14、响应式水平布局(作者 Mary Lou)](http://tympanus.net/codrops/2012/04/02/responsive-horizontal-layout/)

这篇教程会教你如何创建一个具几个水平滚动面板的响应式布局。这种设计的技巧在于,当屏幕空间够大的时候,面板会水平铺开,当空间不足的时候,它们会合并到一起,以选项卡的形式存在。
#### [15、视差流态特效的CSS3幻灯片响应式网站设计(作者 Ring Wing)](http://tympanus.net/codrops/2012/04/30/fluid-css3-slideshow-with-parallax-effect/)

视差滚动式网页也是目前网页设计的趋势,如何将响应式网站中的幻灯片使用CSS3制作成视差滚动的效果,就是这篇教程要叫你做的事情。
上面基本就是Pixel77所推荐的15篇教程了。有哪些是你们非常想中文化的,请在下方留言,我会有限翻译呼声最高的文章。谢谢!
**原文地址:**[pixel77](http://www.pixel77.com/15-mustread-responsive-web-design-tutorials/)
**优设网翻译:**[@陈子木](http://weibo.com/chenzimu7/)
为你的响应式设计提速
最后更新于:2022-04-01 04:05:37
> 原文出处:http://www.uisdc.com/responsive-design
@MartinRGB 响应式设计是最近的流行词,能够打造多屏幕一致体验。
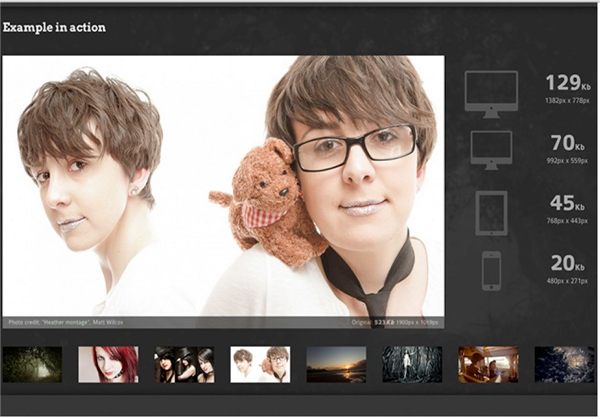
现在几乎每个人都喜欢响应式设计,而且可以是没有原因的支持,这跟Flash刚出现那会火热的局面有点相似。然而,响应式设计带来了表现力的问题,这需要通过调整图像、压缩图像、改变图像大小等手段来解决。
然而,为了提高表现力,有的时候不得不增大文件的尺寸。浏览体验需要快速的载入,本文将讲述一些为响应式设计提速的方法。

## **为什么响应式设计载入那么慢?**

在所有的设备上,响应式设计载入的HTML元素都相同。就算你的网站专供桌面或者专供平板,在其他设备上,载入的元素依然相同。这就意味着需要通过网络传递所有的内容,包括了图像和脚本。
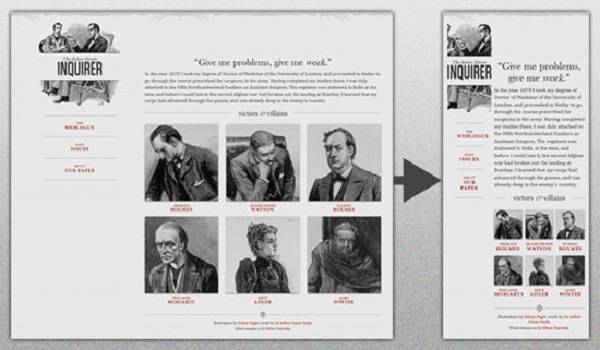
一项去年的[调查](http://www.guypo.com/mobile/performance-implications-of-responsive-design-book-contribution/)表明,86%的[响应式网站](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e7%bd%91%e7%ab%99 "查看 响应式网站 中的全部文章")会将一个完整的桌面页传送到手机中。如果我们能够对数据进行精简、提升浏览速度,那么响应式设计将得到更好的推广。
与此同时,响应式设计提高了页面大小,这也是一个亟待处理的问题。因为研究发现 ,如果3秒之内无法载入页面,57%的用户会选择离开。
## **怎样提高载入性能?**

对于那些已经采用响应式设计,现在想要进行进一步优化的人来说,[Mobitest](http://mobitest.akamai.com/m/index.cgi)可以用来测量手持设备上网页的载入性能,这样就能发现问题,从而解决问题。当然如果设计还在进行或者计划中,那么优化起来就更方便了。只需要在设计过程中注意载入速度即可,这样就不用事后亡羊补牢了。
为了提高表现力,我们需要减少页面的资源的数量,缩小页面的尺寸。并不需要可以的调整页面的外观,通过一些工具和手段也能实现”瘦身”。
首先要考虑的就是哪些元素是必要的,哪些是不必要的,去掉不必要的元素,这样就能最小化HTTP请求,这样用户的等待加载的耗时也最少。这可以通过压缩CSS和JS来实现,推荐一款叫做[Compass](http://compass-style.org/)的工具——开源的CSS框架编写工具。
JavaScript推荐一款工具叫[UglifyJS](http://lisperator.net/uglifyjs/),可以压缩代码。
### 有选择的载入
这也是可以考虑采用的重要手段,非常适用于响应式设计的提速,这样就能确保手机用户不会下载那些会降低载入速度的元素。
有选择性的载入,能够阻拦各种内容的载入,包括社交窗口、图像、地图,以及其他。再采用这种手段之前,最好对网站进行全面的测试,先要了解是哪方面降低了网页的载入速度,这样对症下药,效果才能更好。
### 图像
我们都知道图像在网页中占据了大量的字节。一般在手机上的图像表现力要比桌面上的差。
如果网站内容很多,便会影响到载入速度,因此就需要截断一部分内容,这样就能够提高载入速度。尽管可以通过改变src和img元素来调整标记来实现此功能,但采用PHP解决方案[Adaptive Image](http://adaptive-images.com/)[s](http://adaptive-images.com/)无疑会更加轻松。该软件会根据屏幕大小自动做出调整,合理的缩放嵌入的HTML图像,而不需要改动标记。主要结合了弹性图片技术(Fluid Image),能够方便的解决问题,而且节省载入时间。这种自适应图像只占用一个htaccess文件,一个php文件,以及一行Javascript代码,能够判断访问用户的设备屏幕尺寸。
### 文本
文本同样也纳入了”瘦身”范围,在较小的屏幕上,文本的布局不当可能会导致阅读问题。[FitText](http://fittextjs.com/)能够解决此问题,是一款jQuery插件,自动改变字体大小。FitText只能解决标题问题,段落文本的问题无法解决。
## **为何要选择响应式设计?**

跟任何新式的科技和产品,刚过出现时,往往问题繁多,响应式设计也一样,但并不能忽视它的价值,不能忽视它将带来的完美体验。通过响应式设计,我们能为用户提供更好的浏览体验。没人会因为过去的方法简单,而采用复古的技术,我们需要创新,需要用创新解决问题,并在创新的的同时不断调整、修正,以达到最佳。
Google非常支持响应式设计,他们的[建议](https://developers.google.com/webmasters/smartphone-sites/) 使用响应式设计,他们认为响应式设计师最适合手机的方式。
在社交分享类网站上,响应式设计也大展拳脚,很多手持设备上的体验已经和桌面上的一致。
说的再远一点,[响应式网站](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e7%bd%91%e7%ab%99 "查看 响应式网站 中的全部文章")能够提高工作效率,只需更少的工作人员,就能达到更好的工作效果。
### 价值所在
手机和平板变得越来越流行,意味着使用也越来越多,越来越多的人选择它们,因为用它们上网更方便。以iOS和Android为系统的平板电脑在数码消费市场大行其道,销量飙升。
目前为止,响应式设计虽然有诸多不便,但是利大于弊。尽管有些许的载入速度问题,一份[调查](http://www.lukew.com/ff/entry.asp?1691)采访了很多世界知名品牌,尽管响应式设计有些载入问题,但是能够带来访问量的大幅上涨。
响应式设计平均提高了网站23%的手机访问量,降低了26%的跳出率(跳出率定义了只浏览了单个页面的访问量占总访问量的比率。跳出率能够反映出引导页的质量,如果引导页好,用户会继续浏览其他页面,而不是浏览单个页面后就选择离开。)增加了7.5%的访问时长。
O’Neill,流行冲浪服饰供应商,在使用响应式设计后,iPad和iPhone上的转化率(网站转换率=进行了相应的动作的访问量/总访问量)提高了65.7%。在便携设备上完成的交易额几乎和桌面设备相同,利润几乎增长了一倍。
而Android设备由于其流行面广,平台支持广泛,便携设备上的转化率的提升更明显,并且能稍微带动桌面设备上的转化率。
上面分析的仅仅是一个品牌的故事,从中我们可见响应式设计的作用非常巨大,别忘了,前些年,响应式设计对于社交媒体/社交应用的推广作用巨大。
如何在响应式设计的同时保证页面的载入速度,找到最完美的平衡点,这非常值得我们去研究。面对挑战,我们必须勇敢面对,努力的优化、改进,如果因为问题而停滞不前,而选择逃避,那么结局只有被淘汰。
67%的手机用户有过用手机网购的经验,手机将会在网购方面取代桌面。因此,更多的商机在移动设备中,因此,我们需要提供更好的多响应式设计。
虽然响应式设计仍处于发展初期,但是毫无疑问,市场需求会激发它的快速发展,因此我们需要多掌握一些它的基本规则,多了解一点响应式设计。
响应式设计的优化,你采用什么办法?一起来讨论一下。
**原文地址:**[https://medium.com/design-ux/9ecd34a1a0dc](https://medium.com/design-ux/9ecd34a1a0dc)
**优设网翻译:**MartinRGB
响应式排版快速指南
最后更新于:2022-04-01 04:05:35
> 原文出处:http://www.uisdc.com/responsive-typography-quick-tutorial

[@励定洲](http://weibo.com/dingzhoudesign) :无论是对于印刷、网站或是电视广告来说,排版都是我们用来沟通信息的主要方式。排版之重要性我想已无须赘述。然而,“理解”和“实践”还是相差十万八千里的,特别是在网页设计中,“一个字号走天下”的想法可以歇歇了。我们或许都听说过响应式网站,但我想你们中可能很少有人知道什么是响应式排版吧。
下面我会给你们展示响应式排版的重要性,以及如何简单地实践它。
[TOC]
此文对这篇 [《经验分享:响应式排版中的基础知识》](http://www.uisdc.com/responsive-typography-the-basics) 做了手把手的实例补充,建议一起看。
## **排版不是件小事**
排版是设计中非常基础但又无比重要的一环,这点我想大家都认同。在网页设计中,排版早些年的日子比较苦逼,或者说其很难得到与之重要性相匹配的待遇——和很多其它的设计元素一样,那时我们并不具备在网页中完整表现它们的技术。但幸运的是,我们走过来了。
排版能帮助我们沟通信息,这可不是一件小事。优秀的排版能有助于沟通的过程明晰、高效。可读性是所有设计都需要面对的大课题。那么现在,我们就来亲手实践下。
## **配置你的内容**
下面你可以看到一张只显示文字的图片。这是我从维基百科上随意复制黏贴过来的一段文字,然后把它放到HTML文档里显示出来。

这看起来很简陋,而且难以阅读。上面的这张截图显示的是浏览器默认的16px Times New Roman字体。既然这样,我们就先试试看把它升级到18px的PT Serif字体(Google出品)。

然后我们需要对每一行的字符数量做下调整。在桌面端,每一行的字符量应该在60到75之间。于是我把整个文本的宽度调整到580px。你自己对比看看上下两张图就知道孰优孰劣了。不过别掉以轻心,一切才刚刚开始。

## **垂直排版的韵律感**
在我们当前的设计中,可以看到其垂直方向的韵律依然还是浏览器默认的状态,而不同浏览器上的显示是不同的。这可不行,我们需要搞清楚到底什么才是合适的行高、边距以及字号。在之前提到过我把默认的文本大小改成了18px,那么对于我来说,它就是1em。
我想大家作为2015年的网页设计师应该都明白em是什么东西吧,有一堆工具可以帮助你来进行此类换算。Pascal Cauhepe的Vertical Rhythm Tool是我最喜欢的工具之一,另外再推荐个Tuomas Jomppanen 和Ville Vanninen开发的Gridlover,也很好用~
在我的设计中,文章段落的字号和行高分别是18px/1.77 (也就是32px)。我参照黄金比例来调整标题的字号,也就是说H1现在是3ems(54px)。下面是我定义的不同字号节点,所有这些都会被应用在同样32px行高的基线栅格里:
字体大小
P 18px (1em)
H1 54px (3em)
H2 45px (2.5em)
H3 36px (2em)
H4 32px (1.75em)
H5 27px (1.5em)
H6 18px (1em)

简单吧?很容易就可以搞明白怎么整这纵向的栅格了。然后下一步就可以考虑水平方向的栅格如何定义。

## **等比缩小**
很多时候我们在纵向排版的韵律确定后就会迫不及待地去折腾颜色、栅格甚至布局。搞清楚栅格系统里的节点确实重要,但是你不能因此无视响应式排版,根据屏幕尺寸调整垂直排版的韵律感同样需要琢磨。在移动设备上使用与桌面端一模一样的字号和字距就和使用同一套栅格一样荒谬。无线端和桌面端的区别极大,其上的阅读体验也大不相同。
iA在2012年时写的一篇“Responsive Typography: the Basics”中提到了使用手机和电脑进行阅读时眼睛与设备之间的距离是不同的,而这正是对阅读体验造成影响的本因。从下面这张图片可以看到,在移动设备上,18px的字号显然太大了些。它就像把所有东西一下放大的同时却没有提供有助于阅读体验的视觉平衡。
## **移动设备上的垂直排版韵律**
如果你在意产品的移动体验那你必须要首先着意排版。在那样一个狭窄的320px宽度的空间里,所有诸如材质、渐变等装饰性都应该靠边站。我并不是说那些不重要,它们只是没有文本内容的优先级那么高罢了。要记住优化排版的显示是创建良好阅读体验的第一步。

第一步,正如我之前说的那样,先把字号缩小了再说。与电脑屏幕相比,我们通常会把手机拿得离脸更近,这意味着即便我们用14px的字号也完全能看得很清楚。在移动设备上,每一行35-40个字符是较合适的。
## **设置全新的韵律**
字号:桌面 字号: 移动
P 18px (1em) 14px(1em)
H1 54px (3em) 35px(2.5em)
H2 45px (2.5em) 31px(2.25em)
H3 36px (2em) 24px(2em)
H4 32px (1.75em) 21px(1.5em)
H5 27px (1.5em) 18px(1.25em)
H6 18px (1em) 14px(1em)

OK,现在你可以把改好的上图和之前的桌面版本对比一下。另外,我把行高改成了22px,看起来还是蛮顺眼的。如果这个字体本身再细一些或许我会考虑20px的行高,但目前来看,至少对于PT Serif而言,22px的行高对我来说是最合适的。

Jason Pamental在Typecast发表过一篇关于响应式排版的文章:“A More Modern Scale for Web Typography.”如果你英文凑合的话强烈建议读一读。他在文中提到了等比缩放排版于不同节点的重要性,同时还有三条关于排版的要点。
“搞清楚人们是如何阅读的;能惬意地扫读某一行文字然后在轻松跳回下一行开头;快速理解不同文章之间各个标题的优先级和重要性。”
当排版能做到这三点时,阅读体验就会让人满意。

## **总结**
排版的重要性不言而喻,千万不要在不同设备上使用同一套字号及字距。你要知道你看手机的方式和看笔记本、台式显示器大不相同。为[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")适配不同的垂直排版韵律是很重要的,若能迎合用户的潜在需求,那你就可以创建更好的用户体验。最后重申一遍:排版不是小事,不要掉以轻心!
**原文地址:**[designmodo](http://designmodo.com/responsive-typography-tutorial/)
**译者:**[@励定洲](http://weibo.com/dingzhoudesign)
响应式WEB设计的9项基本原则
最后更新于:2022-04-01 04:05:33
> 原文出处:http://www.uisdc.com/9-responsive-web-design-principle

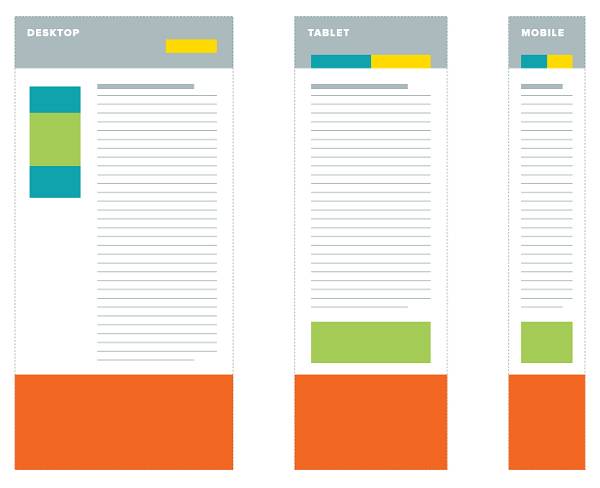
编者按:打造流畅的响应式体验!今天[@网秦UEC](http://weibo.com/NQUEC#_rnd1414419683385) 的同学从国外分享了一篇关于响应式的好文,借助动态图列出了传统设计与响应式设计的不同之处,直观易懂不说,提到的9项原则都很实用,值得学习哟。
响应式Web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着很多的困难。没有固定的页面尺寸、没有毫米或英寸,没有任何物理限制,让人感到无从下手。随着建立网站可用的各种小工具越来越多,像素设计局限于桌面和移动端也已经成为历史。因此,现在就让我们来说明一下如何运用响应式Web设计的各项基本原则来实现,而不是抗拒流畅的网页体验。为了简单起见,我们将着重讲布局(当然,响应式设计远远不止于此,如果你想进一步学习,可以来这里:[bradfrost.com](http://bradfrost.com/blog/post/the-principles-of-adaptive-design/))。
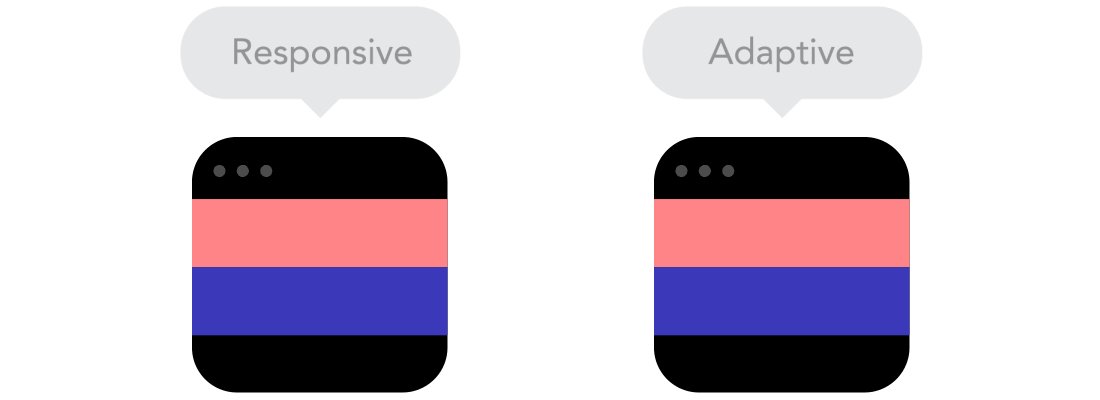
## **响应式设计 vs 适应式设计**
看似相同实则不然。这两种设计方式彼此相辅相成,所以说也没有对错之分。具体情况要依内容而定。

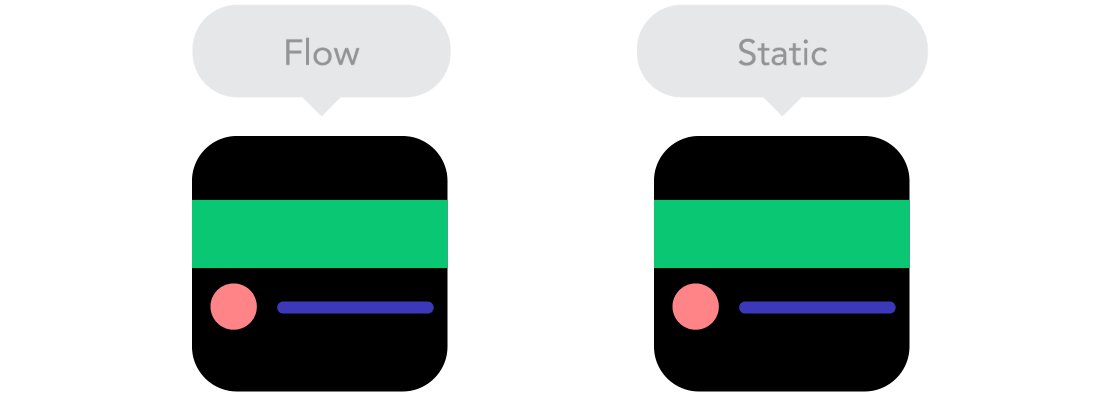
## **内容流**
随着屏幕尺寸越来越小,内容所占的垂直空间也越来越多,也就是说,内容会向下方延伸,这就叫做内容流。如果你习惯了使用像素和点进行设计,可能会觉得这个有点难掌握。不过没关系,习惯了就很好理解了。

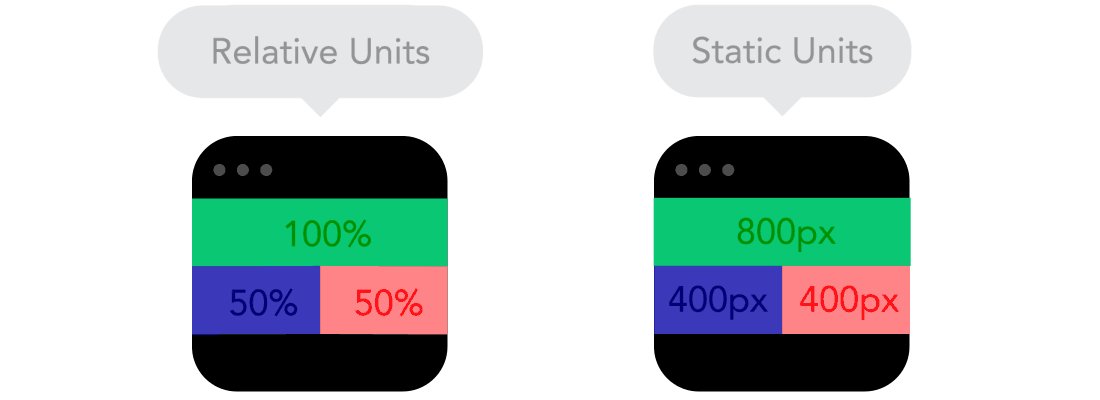
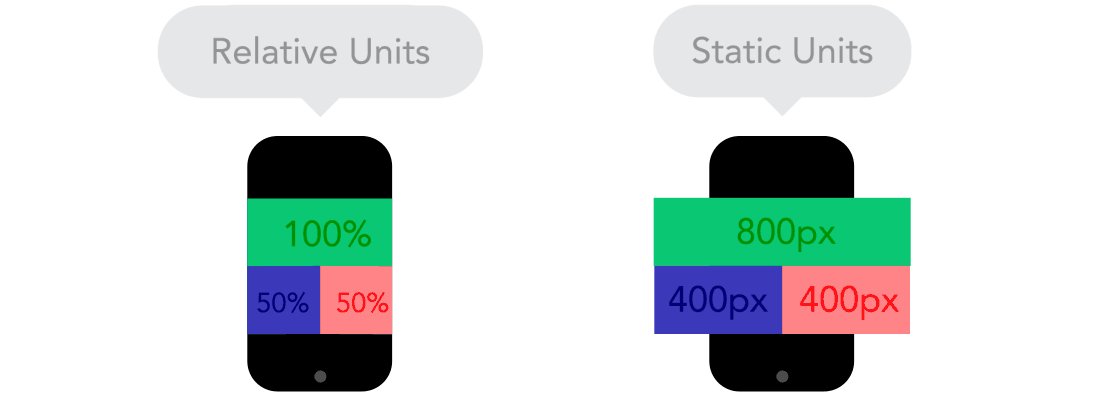
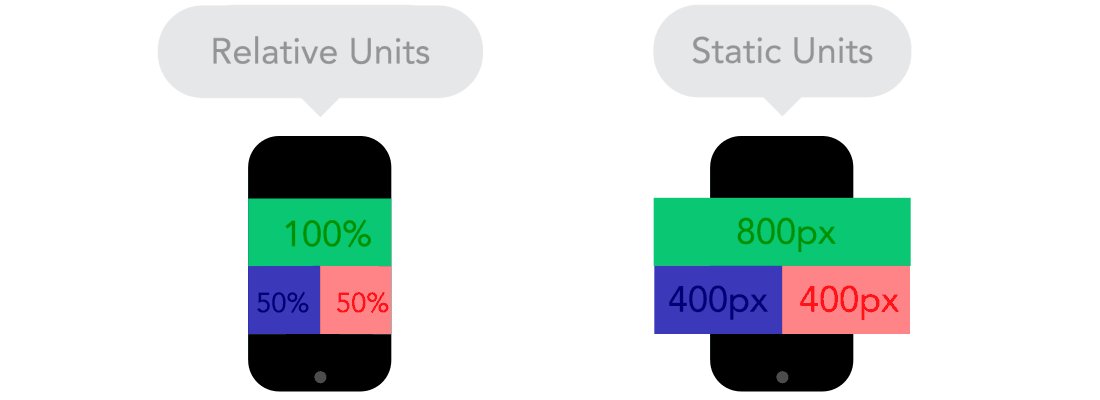
## **相对单位**
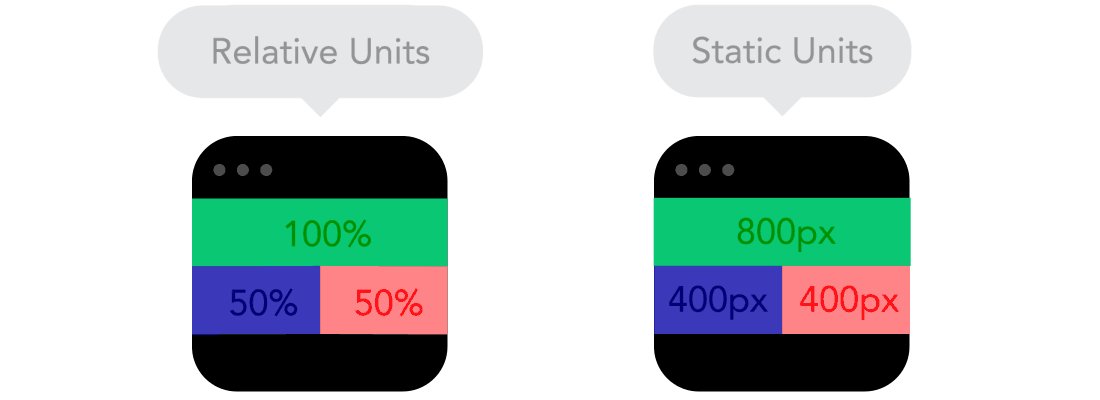
你的设计对象可能是台式桌面,也可能是移动端屏幕或者介于两者之间的任意屏幕类型。像素密度也会彼此不同,所以我们需要使用灵活可变,并且能够适应各种情况的单位。那么在这种情况下,百分比等相对单位就派上用场了。使用百分比时,我们说宽度50%就是表示宽度占屏幕大小(或者叫视区,也就是指所打开浏览器窗口的大小)的一半。

## **断点**
断点可以让页面布局在预设的点进行变形,也就是说,在台式桌面上显示3栏,在移动设备上仅显示1栏。大多数CSS属性都可以实现断点之间的变形。断点放置的位置通常取决于内容。比如,如果一句话要换行,你可能就需要加上断点。但断点使用时需要谨慎——如果搞不清内容之间的逻辑关系,很容易弄的一团乱。

## **最大和最小值**
有时候内容占满整个屏幕宽度(例如在移动设备上)是好事,但如果相同的内容在电视屏幕上也撑得满满的,貌似就不太合理了。这就是为什么要有最大/最小值。例如,如果宽度为100%,最大宽度1000px,那么内容就会以不超过1000px的宽度填充屏幕。

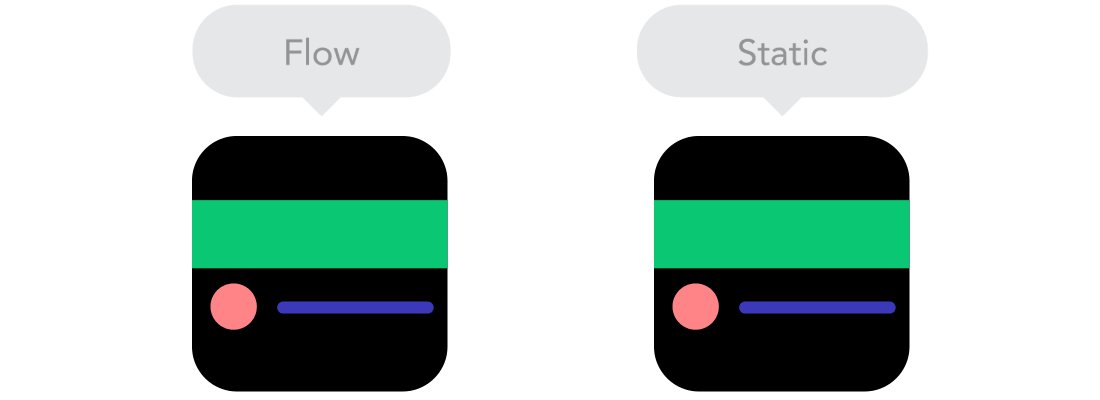
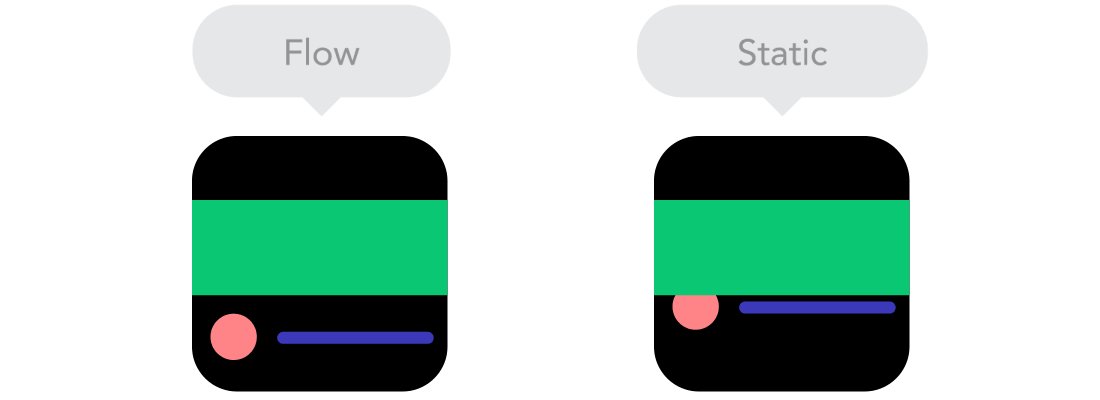
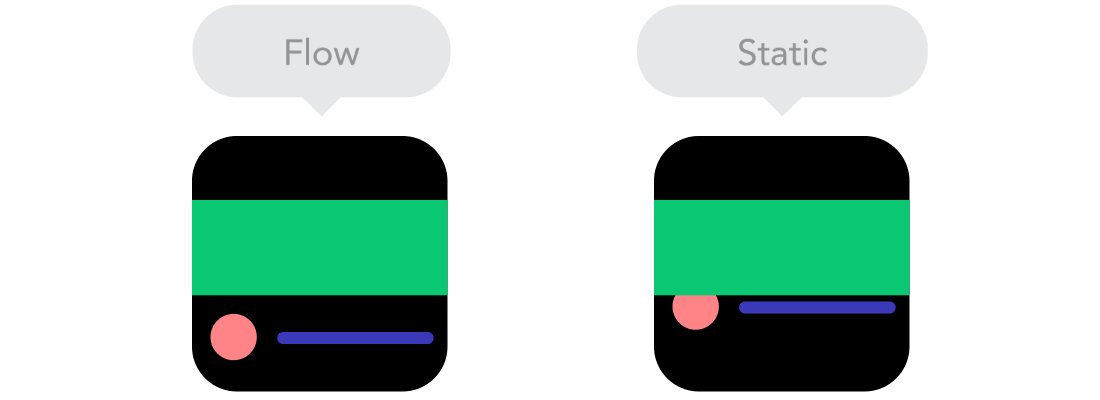
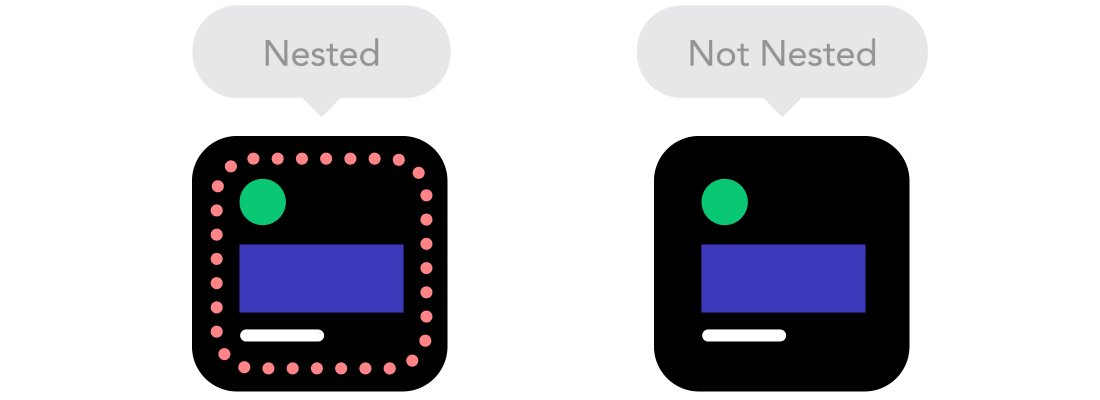
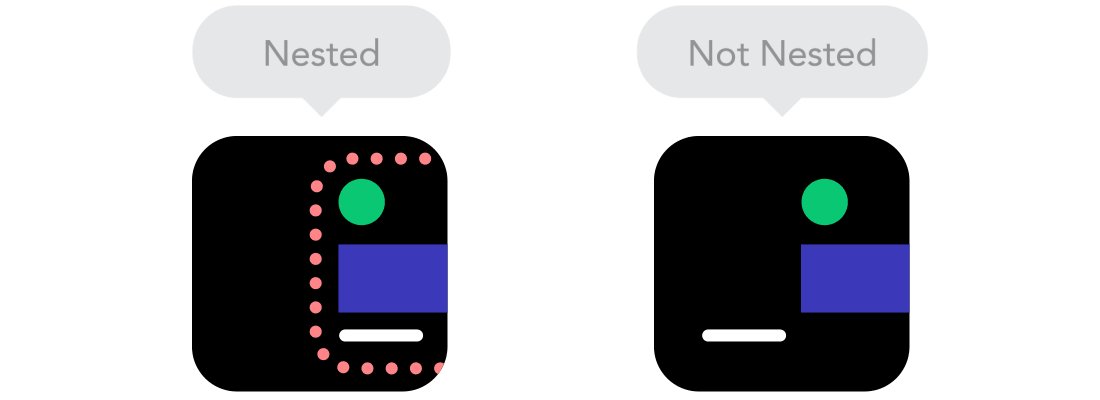
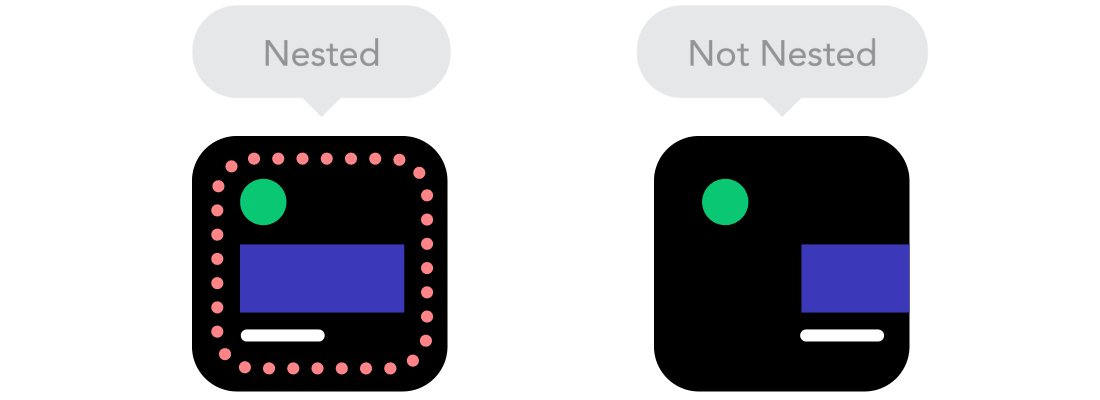
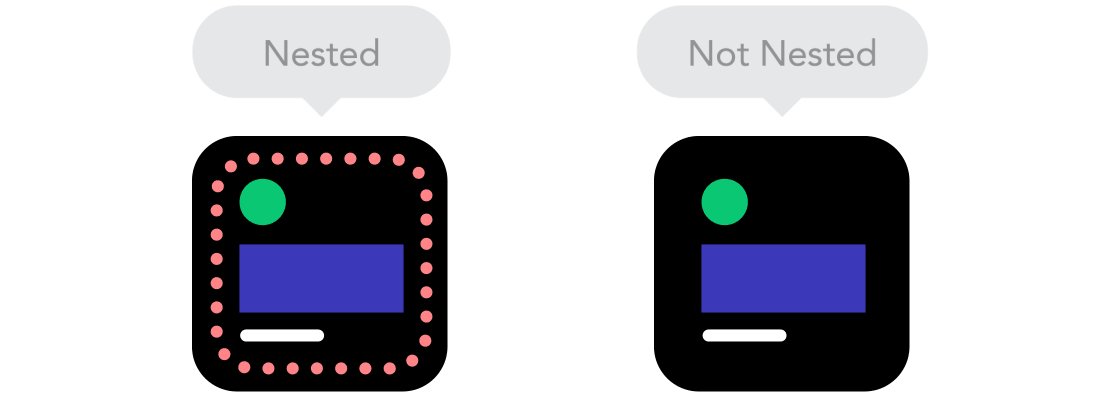
## **嵌套对象**
还记得相对位置吗?如果一大堆要素彼此都紧密联系,那么必将难以控制。因此,将要素放置到容器中就会让它们变得更加好理解,并且简洁明快。这种情况就需要用到像素之类的静态单位了。静态单位对于logo和按钮等不需要扩展的内容来说非常有用。

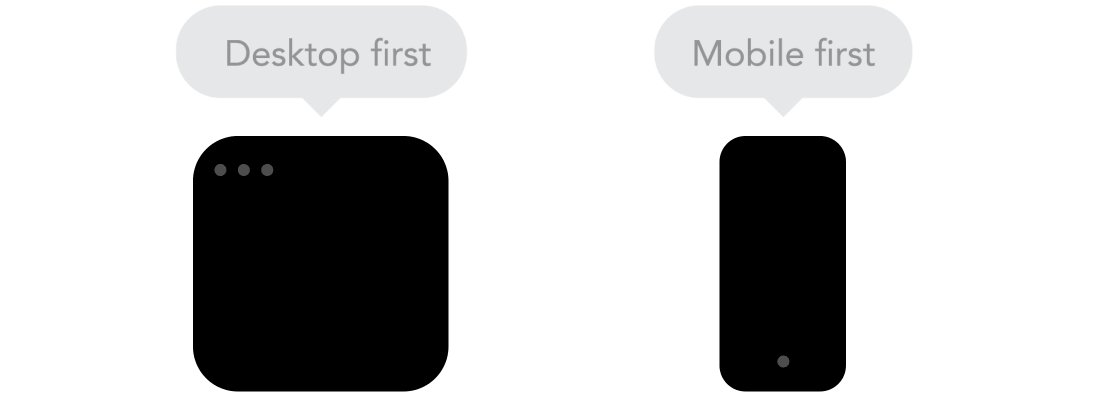
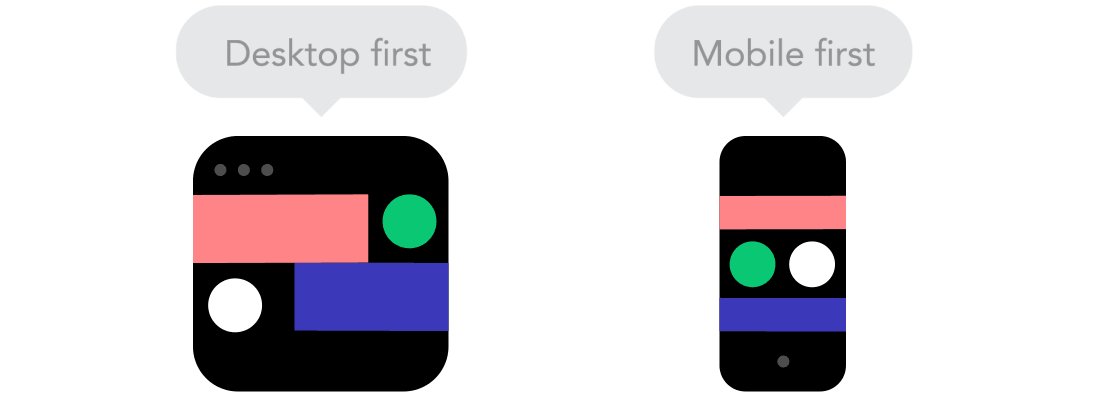
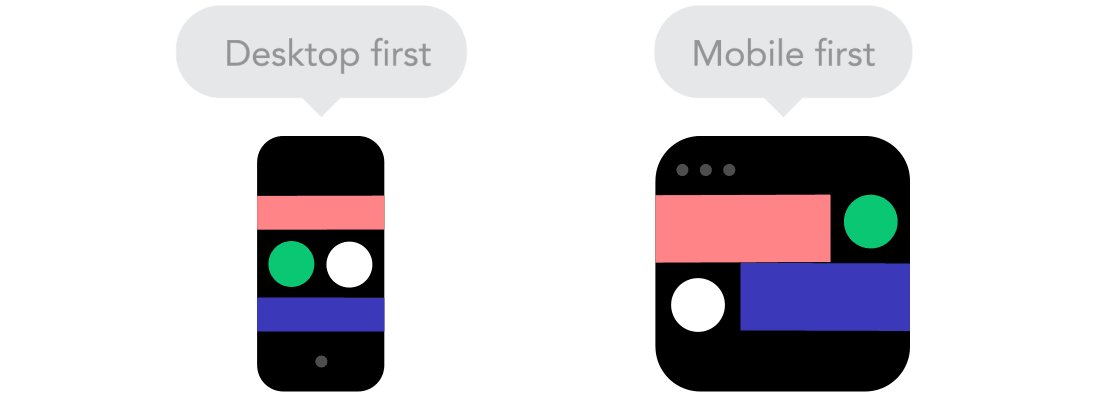
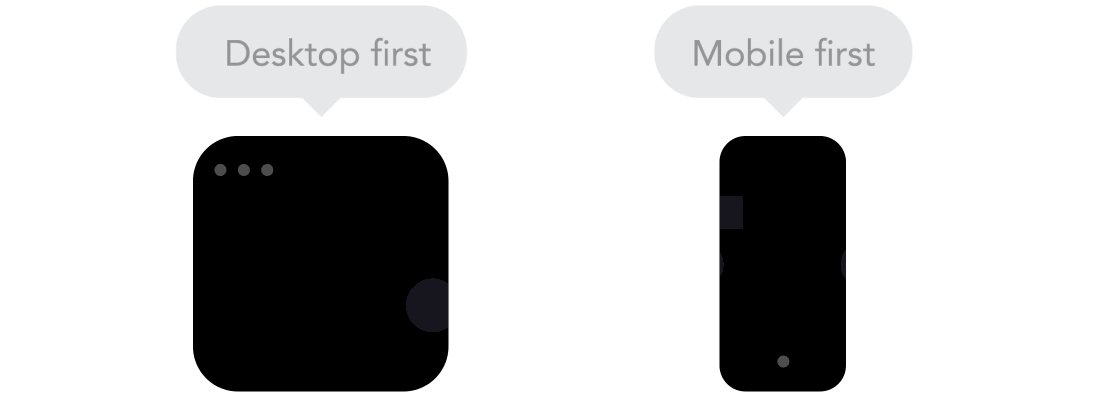
## **移动优先还是台式桌面优先**
严格来说,项目从小屏幕入手过渡到大屏幕(移动优先),还是从大屏幕入手过渡到小屏幕(台式桌面优先)区别不大。但是,从移动端着手可以给你带来一些额外的限制,帮助你进行决策。通常情况下大家会从两方面同时着手,所以你还是要看哪种方式最适合你。

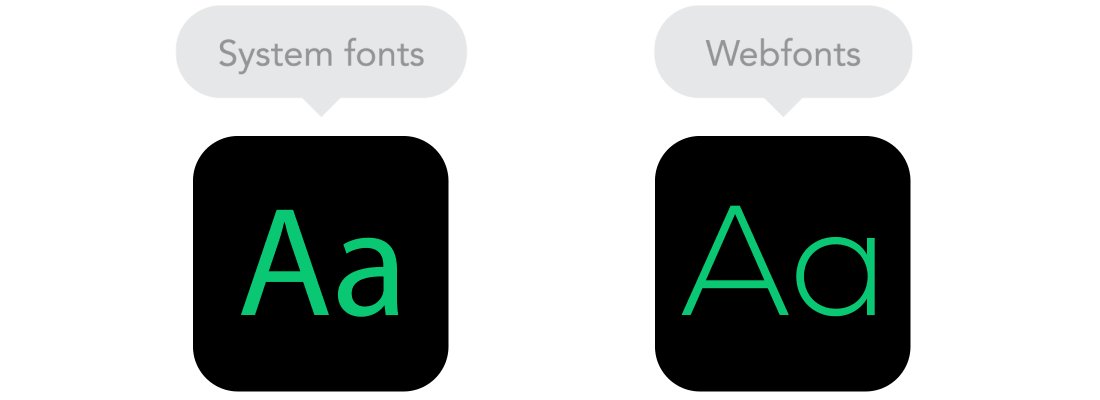
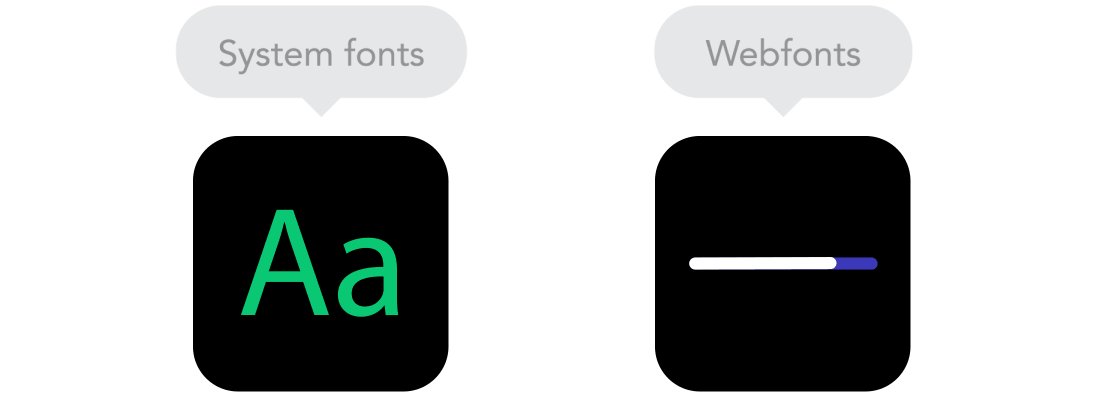
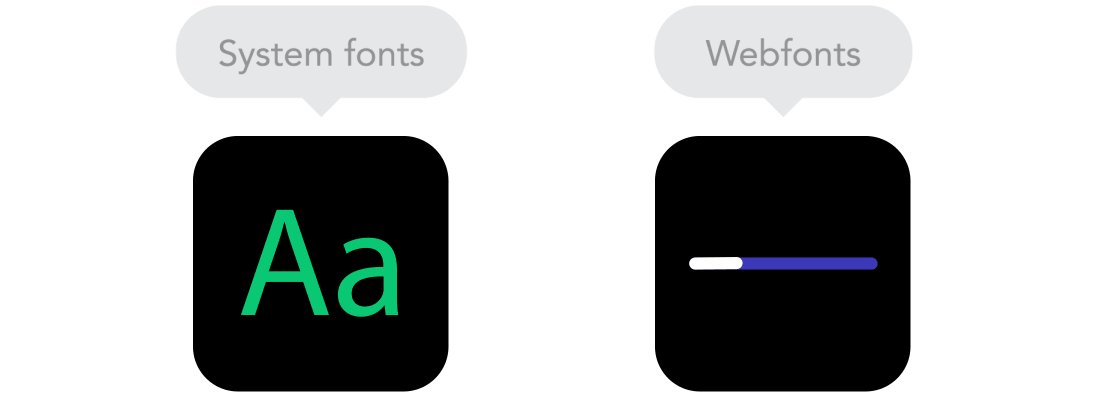
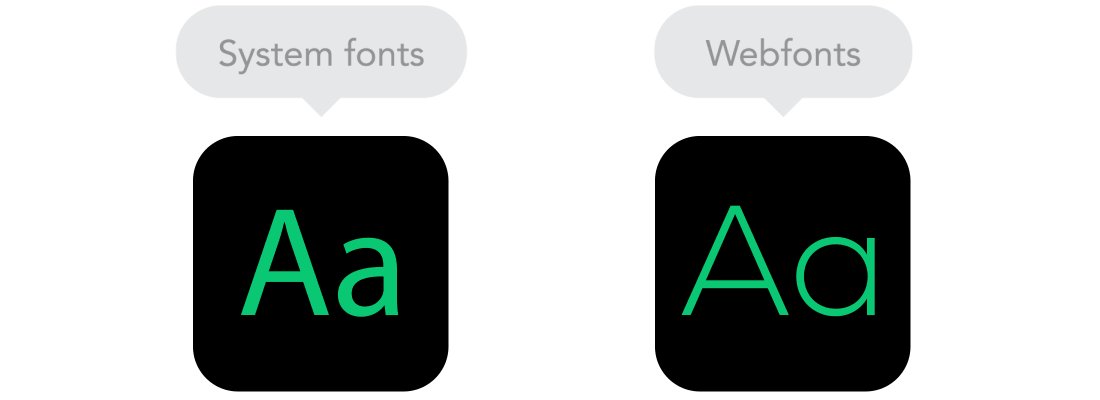
## **Web字体 vs 系统字体**
想让自己的网站拥有炫酷的Futura或Didot效果吗?那就是用web字体吧。尽管web字体看起来很炫酷,但你要记住,这些字体都需要用户下载,字越多,用户加载页面的时间也就越长。另一方面,系统字体加载速度则快得多(前提是用户本机就有),但太过普通。

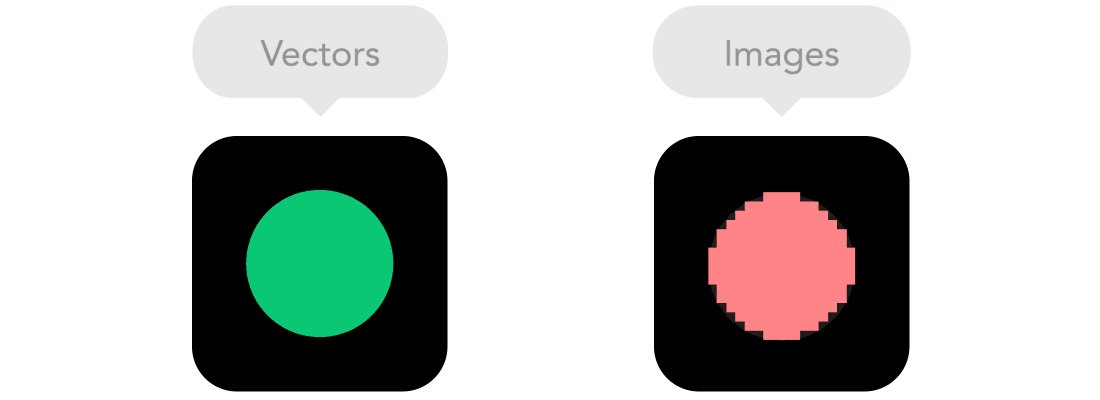
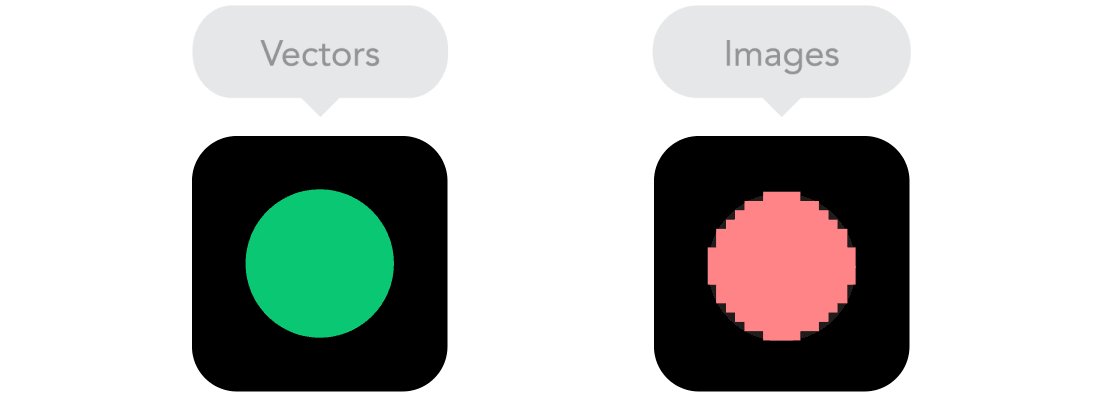
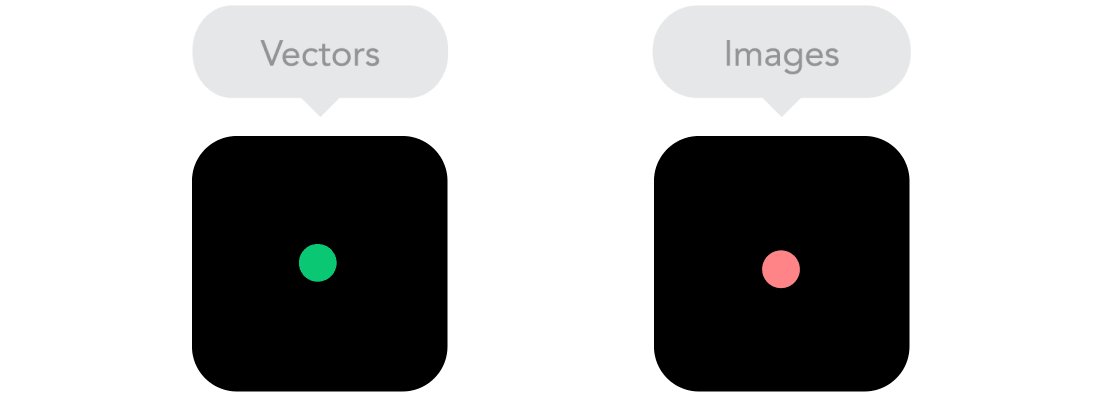
## **位图 vs 矢量图**
你的图标是否有很多细节,并且应用了很多华丽的效果?如果是,那就用位图。如果不是,考虑使用矢量图。如果是位图,使用jpg、png或gif。矢量图则最好使用SVG或图标字体。其各有利弊。但你要时刻牢记图标尺寸——未经过优化的图片不能传到网上。另一方面,矢量图通常比较小,不过部分比较老的浏览器可能不支持矢量图。还有,如果图标有很多曲线,那有可能会比位图还大,所以要明智取舍。

如果有什么遗漏之处,评论见哟!
**原文地址:**[blog.froont.com](http://blog.froont.com/9-basic-principles-of-responsive-web-design/)
**译文地址**:[uec.nq](http://uec.nq.com/works/148)
**译者:**蒋灿
响应式网页设计与应用
最后更新于:2022-04-01 04:05:30
> 原文出处:http://www.uisdc.com/guidelines-for-responsive-web-design

[TOC]
每个射击湿都想自己的网站可以在任何设备上体验都很牛,神马iPhone、ipad、黑莓、kindle……无所不能啊~ 苦逼的是这些东东的系统不一样,[分辨率](http://www.uisdc.com/tag/%e5%88%86%e8%be%a8%e7%8e%87 "查看 分辨率 中的全部文章")也不一样啊;电脑的屏幕越来越大,但是还有一半的用户还是用的17寸CRT;手机、pad层出不穷,没有个统一标 准,我们又不想失去任何一个用户,这可苦了我这些设计师了,需要付出更多的心血来获得更好的体验,谁让我们是射击湿呢。
电子产品更新换代节奏都快成马了,跟都跟不上。对于网站来说根本不可能为每种设备都开发个版本出来,结果就是赢得鱼,却失去了熊掌,不过我们还是有办法的。
响应式[Web设计](http://www.uisdc.com/tag/web%e8%ae%be%e8%ae%a1 "查看 Web设计 中的全部文章")(Responsive Web design),理念是设计和开发应根据屏幕的大小、平台的用户的行为和环境基础上自动调整;他应该有一个灵活的网格和布局,图像和CSS能够智能的组合 使用。比如说用户从电脑切换到ipad,网站能够自动切换以适应[分辨率](http://www.uisdc.com/tag/%e5%88%86%e8%be%a8%e7%8e%87 "查看 分辨率 中的全部文章"),图像大小和脚本。换句话说,网站应该具备根据用户的使用环境来自动调整,这可以减 少不必要的重复设计。
## **响应式****Web****设计的概念**
[Ethan Marcotte](http://ethanmarcotte.com/)曾经在A List Apart发表过一篇文章“[Responsive Web Design](http://www.alistapart.com/articles/responsive-web-design/)”,文中援引了响应式建筑设计的概念:
所谓响应式建筑设计就是设计师尝试建造一种使用一些传感器检测周围环境,比如说温度、湿度、光线等等自动进行调整的房子。现在我们把这个思路延伸到 WEB设计领域。我们可以想,为啥我们要为每个用户群各自打造一套设计方案呢?我们太笨了,有没有更智能的做法?和响应式建筑设计一样,web设计也应该 做到智能调整。
显然web设计不能使用传感器,这就要更多的抽象思维。好在现在一些概念已经得到实践了,比如液态布局、 帮助页面重新格式化的media queries和脚本等。但是响应式[Web设计](http://www.uisdc.com/tag/web%e8%ae%be%e8%ae%a1 "查看 Web设计 中的全部文章")不仅仅是关于屏幕[分辨率](http://www.uisdc.com/tag/%e5%88%86%e8%be%a8%e7%8e%87 "查看 分辨率 中的全部文章")自适应以及自动缩放的图片等等,它更像是一种对于设计的全新思维模式。
## **调整分辨率**
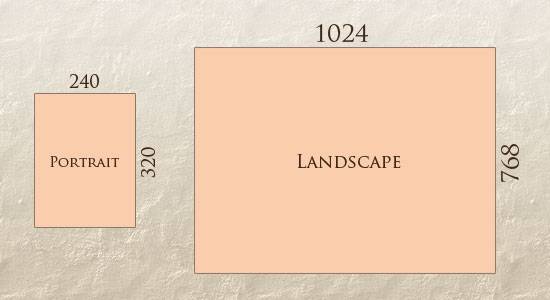
不同的设备都有各自的屏幕分辨率、清晰度以及屏幕定向方式,不断被研发的各种新设备也将出现新的屏幕尺寸规格。有些设备 基于横屏 (portrait),有些是竖屏(landscape),甚至还有正方形;对于日益流行的iPhone、iPad及其他一些智能手机、平板电脑,用户还 可以通过转动设备来任意切换屏幕的定向方式。怎样才能做到让一种设计方案满足所有情况?

要想做到同时兼容横、竖屏(用户还有可能在页面加载的过程中切换方向),我们就必须考虑N种屏幕尺寸规格。我们可以将 这些规格划分为几个大类,然后为每一类做一种方案,确保该方案至少在本组中尽量具有弹性。但即使这样,结果也将是非常不爽的,谁知道某类设备在5年之后的 占有率是多少?而且[很多用户甚至不去将浏览器的窗口最大化](http://www.456bereastreet.com/archive/200704/poll_results_504_of_respondents_maximise_windows/);天哪,哥受不了了……
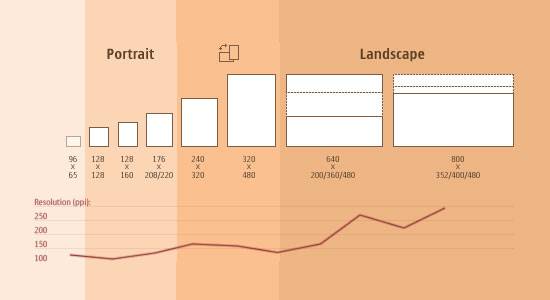
Morten Hjerde和他的哥们对2005至2008年市场中的400余种移动设备进行了统计([查看报告](http://www.quirksmode.org/mobile/mobilemarket.html)),下图为大致统计结果:

在08年之后,更多更有代表性的新设备问世并普及了。显然,我们不可以沿着“多方案”的思路继续走下去;那么我们应该怎样做呢?
## **部分解决方案:一切弹性化**
几年前,弹性布局(flexible layout)几乎是一种奢侈品,所谓弹性,也只是体现在竖排布局以及字号等方面;图片尺寸无法变化,这就导致图片破坏了页面结构,而且即使是有弹性的元 素,在很多情况下他会乱弹,仍然是一塌糊涂。所以,所谓的弹性布局其实并非那样弹性,它有时甚至不能适应台式机与笔记本的屏幕分辨率差异,更不用说手机等 移动设备了。
现在,我们可以通过响应式的设计和开发思路让页面更加”弹性”了。图片的尺寸可以自动调整,页面布局再不会被破坏。虽然永远没有最完美的方案,但它给了我们更多选择。无论用户切换设备的屏幕定向方式,还是从台式机屏幕转到iPad上浏览,页面都会真正的富有弹性。
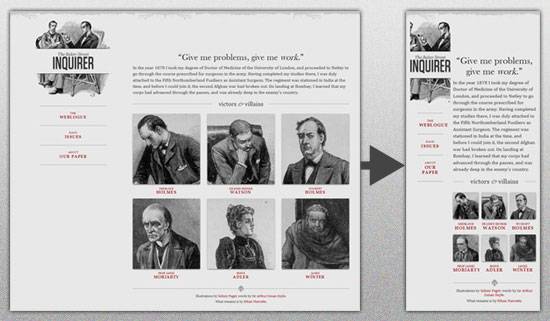
在前文提到的Ethan Marcotte的文章中,他通过[一个实例](http://www.alistapart.com/d/responsive-web-design/ex/ex-site-flexible.html)展示了响应式[Web设计](http://www.uisdc.com/tag/web%e8%ae%be%e8%ae%a1 "查看 Web设计 中的全部文章")在页面弹性方面的特性:

该实例的实现方式完美的结合了[液态网格](http://www.alistapart.com/articles/fluidgrids/)和[液态图片](http://unstoppablerobotninja.com/entry/fluid-images)技术,并且聪明的在正确的地方使用了正确的HTML标记。”液态网格”是一种很常见的实现方式;对于“液态图片”技术,下面的文章做了不错的介绍:
* [Hiding and Revealing Portions of Images](http://zomigi.com/blog/hiding-and-revealing-portions-of-images/)
* [Creating Sliding Composite Images](http://zomigi.com/blog/creating-sliding-composite-images/)
* [Foreground Images That Scale With the Layout](http://zomigi.com/blog/foreground-images-that-scale-with-the-layout/)
说到创建液态页面,最好看看Zoe Mickley Gillenwater的那本《Flexible Web Design: Creating Liquid and Elastic Layouts with CSS》 “[怎样创建弹性图片](http://www.flexiblewebbook.com/bonus.html)”。另外,Zoe的这篇”[Essential Resources for Creating Liquid and Elastic Layouts.](http://zomigi.com/blog/essential-resources-for-creating-liquid-and-elastic-layouts/)“提供了不少关于创建弹性网格和布局的教程、资源、创意指导和实现方式。
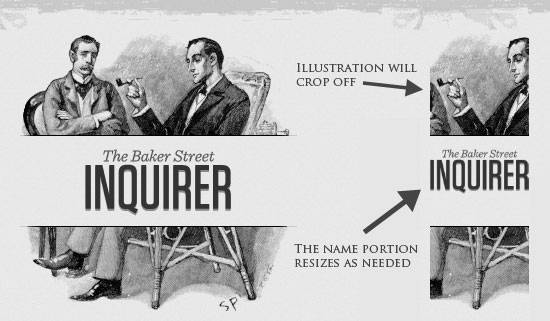
从技术角度讲,虽然听上去这些都很简单,但它着实相当复杂。举个例子,仔细观察Ethan Marcotte提供的实例中的logo图片:

如果我们将浏览器窗口不断调小,会发现logo图片的文字部分始终会保持同比缩小,保证其完整可读,而不会和周围的插图一样被两边裁掉。所以整个logo其实包括两部分:插图作为页面标题的背景图片,会保持尺寸,但会随着布局调整而被裁切;文字部分则是一张单独的图片。
~~~
<h1 id="logo"><a href="#"><img src="site/logo.png" alt="The Baker Street Inquirer" /></a></h1>
~~~
其中,元素使用插图作为背景,文字部分的图片始终保持与背景的对齐。
这个实例小小的展示一下响应式Web设计的思路。不过这点小努力还不足以避免整个布局在小尺寸窗口中变的过窄或过短,并且logo文字最终会变的小到难以识别,背景图片也会被过多的裁切。
## **弹性图片**
响应式Web设计的思路中,一个重要的因素是怎样处理图片方面的问题。有很多同比缩放图片的技术,其中有不少是简单易行 的。其中,由Richard Rutter最先尝试的一种做法比较流行,即使用CSS的max-width属性。这个方法在Ethan Marcotte的[液态图片](http://unstoppablerobotninja.com/entry/fluid-images/)一文中也有提到。
~~~
img { max-width: 100%; }
~~~
只要没有其他涉及到图片宽度的样式代码覆盖掉这一行规则,页面上所有的图片就会以其原始宽度进行加载,除非其他设备可视 部分的宽度小于图片的原始宽度。上面的代码确保图片最大的宽度不会超过浏览器窗口或是其容器可视部分的宽度,所以当窗口或容器的可视部分开始变窄时,图片 的最大宽度值也会相应的减小,图片本身永远不会容器边缘隐藏和覆盖。实际上,就像Jason Grigsby在他的[CSS Media Query for Mobile is Fool’s Gold](http://www.cloudfour.com/css-media-query-for-mobile-is-fools-gold/)一文中提到的,”液态图片背后的思路,就是无论何时,都确保在其原始宽度范围内,以最大的宽度同比完整的显示图片。我们不必在样式表中为图片设置宽度和高度,只需要让样式表在窗口尺寸发生变化时辅助浏览器对图片进行缩放。” 一种简而美的方法。
图片本身的分辨率及加载时间是另外一个需要考虑的问题。虽然通过上面的方法,可以很轻松的缩放图片,确保在移动设备的窗口中可以被完整浏览,但如果原始图片本身过大,便会显著降低图片文件的下载速度,对存储空间也会造成没有必要的消耗。
## **响应式图片**
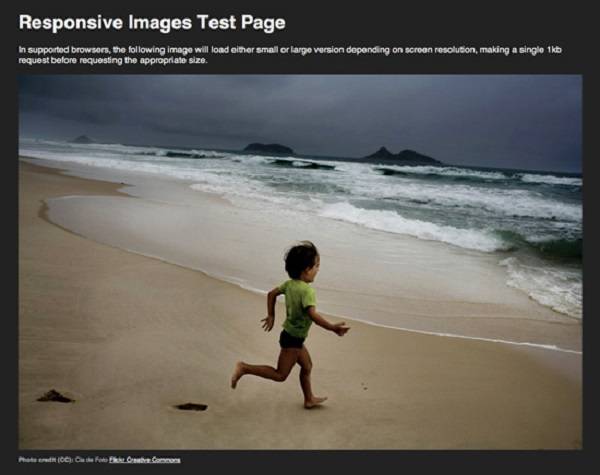
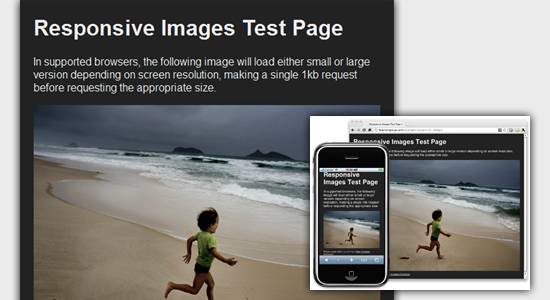
由Filament Group提出的”响应式图片”技术思想,有助于解决上面提到的问题:不仅要同比的缩放图片,还要在小设备上降低图片自身的分辨率。可以看下[demo页面](http://filamentgroup.com/examples/responsive-images/)先。

这个技术的实现需要使用几个相关文件,我们可以在Github上获取。包括一个JavaScript文件(rwd-images.js),一个.htaccess文件,以及一些范例资源文件。具体使用方法可以参考[Responsive Images的说明文档](https://github.com/filamentgroup/Responsive-Images#readme)。 大致的原理是,rwd-images.js会检测当前设备的屏幕分辨率,如果是大屏幕设备,则向页面head部分中添加BASE标记,并将后续的图片、脚 本和样式表加载请求定向到一个虚拟路径”/rwd-router”。当这些请求到达服务器端,.htacces文件会决定这些请求所需要的是原始图片还是 小尺寸的”响应式图片”,并进行相应的反馈输出。对于小屏幕的移动设备,原始尺寸的大图片永远不会被用到。
~~~
<img src="smallRes.jpg" data-fullsrc="largeRes.jpg">
~~~
`Date-fullsrc``是html5中的一个定义文件的属性,宽度超过480px的屏幕,就会加载较大分辨率的图片(largeRes.jpg),小屏幕分辨率的就会加载较小的图片(smallRes.jpg)。`
JS文件中插入一个基本元素,允许页面将图像重新定向,当页面加载时只是加载适合屏幕分辨率的图片,而其他图像不会被下载。尤其是带有大量图片的网站,这种技术可以节省很大的带宽和加载时间。
这项技术支持多数的现代浏览器,包括IE8+、Safari、Chrome和Opera,以及这些浏览器的移动设备版本;在FireFox及一些旧浏览器中,则会优雅降级:我们仍可得到小图片的输出,但同时,原始大图也会被下载。
## **禁用****iPhone****中的图片自动缩放**
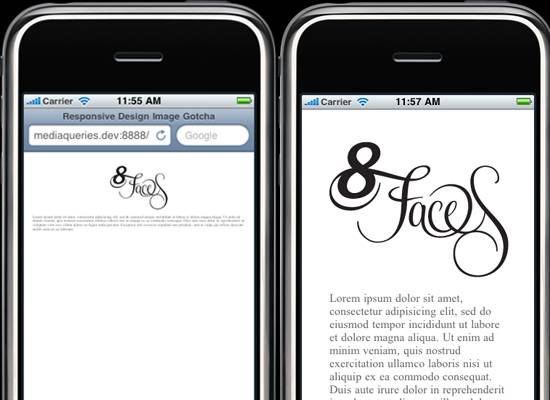
在iPhone及iPod Touch中,页面会被自动的同比例缩小至最适合屏幕大小的尺寸,x轴不会产生滚动条,用户可以上下拖拽浏览全部页面,或在需要的时候放大页面的局部。这 里会产生一个问题,即使我们运用响应式Web设计的思想,专门为iPhone的小屏输出小图片,它同样会随着整个页面一起被同比例缩小,如下图左侧所示。

我们可以使用苹果专有的一些meta标记来解决类似的问题。在页面的部分添加以下代码(详情可以参考[Think Vitamin的相关文章](http://thinkvitamin.com/design/responsive-design-image-gotcha/)):
~~~
<meta name="viewport" content="width=device-width; initial-scale=1.0">
~~~
将initial-scale的值设定为”1″,即可覆写默认的缩放方式,保持原始的尺寸及比例。更多关于viewport meta标记的用法,可以参考[苹果官方的文档。](http://developer.apple.com/library/safari/#documentation/appleapplications/reference/safarihtmlref/Articles/MetaTags.html)
## **打造布局结构**
当页面所需要适应的不同设备的屏幕尺寸差异过大时,除了图片方面,我们也应该考虑到整个布局结构的智能化调整;我们可以 使用独立的样式表,或者更有效的,使用CSS media query。这不会引起多大的麻烦,多数样式设定不会被影响和改变,只有一些特定的元素会通过浮动、宽度和高度等的设置来改变位置。
我们可以使用一个默认主样式表来定义页面的主要结构元素,比如#wrapper、#content、#sidebar、#nav等的默认布局方式,以及一些全局性的配色和字体方案。
我们可以监测页面布局随着不同的浏览环境而产生的变化,如果它们变的过窄过短或是过宽过长,则通过一个子级样式表来继承主样式表的设定,并专门针对某些布局结构进行样式覆写。我们来看下代码示例:
下面的代码可以放在默认主样式表style.css中:
~~~
/* Default styles that will carry to the child style sheet */
html,body{
background...
font...
color...
}
h1,h2,h3{}
p, blockquote, pre, code, ol, ul{}
/* Structural elements */
#wrapper{
width: 80%;
margin: 0 auto;
background: #fff;
padding: 20px;
}
#content{
width: 54%;
float: left;
margin-right: 3%;
}
#sidebar-left{
width: 20%;
float: left;
margin-right: 3%;
}
#sidebar-right{
width: 20%;
float: left;
}
下面代码可以放在子级样式表mobile.css中,专门针对移动设备进行样式覆写:
#wrapper{
width: 90%;
}
#content{
width: 100%;
}
#sidebar-left{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
}
#sidebar-right{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
}*/
~~~
大致的视觉效果如下图所示:

## **Media Queries**
CSS3支持CSS2.1所支持的所有媒体类型,例如screen、print、handheld等,同时添加了很多涉 及媒体类型的功能属性,包括 max-width(最大宽度)、device-width(设备宽度)、orientation(屏幕定向,横屏或竖屏)和color。在CSS3发布 之后出现的新玩具,如iPad或Android相关设备,都可以完美的支持这些属性。所以我们可以通过media query为新设备设置独特的样式,而忽略那些不支持CSS3的台式机中的旧浏览器。
在Ethan的文章中,我们能看到一段media query使用实例:
~~~
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 480px)" href="shetland.css" />
~~~
代码本身可以很好的说明工作机制:如果页面通过屏幕呈现(非打印一类),并且屏幕宽度不超过480px,则加载shetland.css样式表。要了解更多关于CSS3媒体新属性的信息,可以参考”[The Orientation Media Query](http://www.quirksmode.org/blog/archives/2010/04/the_orientation.html)“一文。
我们可以创建多个样式表,以适应不同设备类型的宽度范围。[Ethan的文章](http://www.alistapart.com/articles/responsive-web-design/)中的”Meet the media query”部分有更多的范例及解释。更有效率的做法是,将多个media queries整合在一个样式表文件中:
~~~
/* Smartphones (portrait and landscape) ----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
/* Smartphones (landscape) ----------- */
@media only screen
and (min-width : 321px) {
/* Styles */
}
/* Smartphones (portrait) ----------- */
@media only screen
and (max-width : 320px) {
/* Styles */
}
~~~
上面的代码来自于Andy Clark创建的可以兼容各种主流设备的免费模板。这样整合多个media queries于一个样式表文件的方式,与通过media queries调用不同样式表的方式之间的区别与联系,可以参考”[Hardboiled CSS3 Media Queries](http://stuffandnonsense.co.uk/blog/about/hardboiled_css3_media_queries)“一文。
## **CSS3 Media Queries**
上面演示的一些代码范例是CSS2.1与CSS3通吃的。现在让我们来看看怎样使用CSS3专有的media queries功能来创建响应式Web设计。其中某些方法在当前就有切实的使用价值,不久的将来则一定会全部派上用场。
**min-width**和**max-width**这两个属性很靠谱。通过min-width的设置,我们可以在浏览器窗口或设备屏幕宽度高于这个值的情况下,为页面指定一个特定的样式表;max-width则反之。
下面的几个示例中,我们使用的是将多个media queries整合在单一样式表中进行编码的句法。如前文所述,这样做更加高效,减少请求数量。
~~~
@media screen and (min-width: 600px) {
.hereIsMyClass {
width: 30%;
float: right;
}
}
~~~
上面代码中定义的类(hereIsMyClass)只有在浏览器或屏幕宽度超过600px时才会有效。
~~~
@media screen and (max-width: 600px) {
.aClassforSmallScreens {
clear: both;
font-size: 1.3em;
}
}
~~~
而这段代码的作用则相反:aClassforSmallScreens类只有在浏览器或屏幕宽度小于600px时才会有效。
可以看出min-width和max-width可以同时判断设备屏幕尺寸与浏览器实际宽度。有些时候,我们希望通过 media queries作用于某种特定的设备,而忽略其上运行的浏览器是否由于没有最大化而在尺寸上与设备屏幕尺寸产生不一致的情况。这时,我们需要使用**min-device-width**与**max-device-width**,用来判断设备本身的屏幕尺寸。
~~~
@media screen and (max-device-width: 480px) {
.classForiPhoneDisplay {
font-size: 1.2em;
}
}
@media screen and (min-device-width: 768px) {
.minimumiPadWidth {
clear: both;
margin-bottom: 2px solid #ccc;
}
}
~~~
还有一些其他方法,可以帮我们有效的使用media queries锁定某些指定的设备。可以参考下面两篇出自Thomas Maier的文章:
[CSS for iPhone 4 (Retina display)](http://thomasmaier.me/2010/06/css-for-iphone-4-retina-display/)
[How To: CSS for the iPad](http://thomasmaier.me/2010/03/howto-css-for-the-ipad/)
对于iPad来说,**orientation**属性尤其有用。它的值可以是landscape(横屏)或portrait(竖屏)。
~~~
@media screen and (orientation: landscape) {
.iPadLandscape {
width: 30%;
float: right;
}
}
@media screen and (orientation: portrait) {
.iPadPortrait {
clear: both;
}
}
~~~
不幸的是,这个属性目前确实只在iPad上有效。对于其他可以转屏的设备,譬如iPhone,可以使用min-device-width和max-device-width来变通实现;详情可以参考”[Determine iPhone orientation using CSS](http://www.thecssninja.com/css/iphone-orientation-css)“一文。
我们还可以将上述属性组合使用,来锁定某个屏幕尺寸范围:
~~~
@media screen and (min-width: 800px) and (max-width: 1200px) {
.classForaMediumScreen {
background: #cc0000;
width: 30%;
float: right;
}
}
~~~
上面的代码可以作用于浏览器窗口或屏幕宽度在800px至1200px之间的所有设备。
其实,很多设计师和开发者仍会选择使用多个样式表的方式来实现media queries。如果从资源的组织和维护的角度出发,其益处确实高于效率的损耗的话,那么这样做也完全不坏:
~~~
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
<link rel="stylesheet" media="screen and (min-width: 600px)" href="large.css" />
<link rel="stylesheet" media="print" href="print.css" />
~~~
所以呐,凡事没有绝对,最好根据实际情况决定使用media queries的方式。比如,对于iPad,我们可以将多个media queries直接写在一个样式表中。因为iPad用户随时有可能切换屏幕定向,这种情况下,要保证页面在极短的时间内响应屏幕尺寸的调整,我们必须选择 效率最高的方式。
## **JavaScript**
JavaScript也是我们的武器之一,特别是当某些旧设备无法完美支持CSS3的media query时,它可以作为后备支援。幸运的是,已经有专门的JS库来帮助旧浏览器(IE 5+,Firefox 1+,Safari 2等)支持CSS3的media queries。使用方法很简单,下载[css3-mediaqueries.js](http://code.google.com/p/css3-mediaqueries-js/)并在你的页面中调用它。
而下面的代码则演示了怎样使用简单的几行jQuery代码来检测浏览器宽度,并为不同的情况调用不同的样式表:
~~~
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(window).bind("resize", resizeWindow);
function resizeWindow(e){
var newWindowWidth = $(window).width();
// If width width is below 600px, switch to the mobile stylesheet
if(newWindowWidth < 600){ $("link[rel=stylesheet]").attr({href : "mobile.css"}); } // Else if width is above 600px, switch to the large stylesheet else if(newWindowWidth > 600){
$("link[rel=stylesheet]").attr({href : "style.css"});
}
}
});
</script>
~~~
类似这样的解决方案还有很多。所以我们要清楚,media queries不是一个绝对唯一的答案,它只是一个以纯CSS方式实现响应式Web设计思路的手段。借助JavaScript,我们则可以实现更多的变化。这篇”[Combining Media Queries and JavaScript](http://www.quirksmode.org/blog/archives/2010/08/combining_media.html)“向我们展示了JavaScript配合media queries的更多细节信息。
## **显示或隐藏内容**
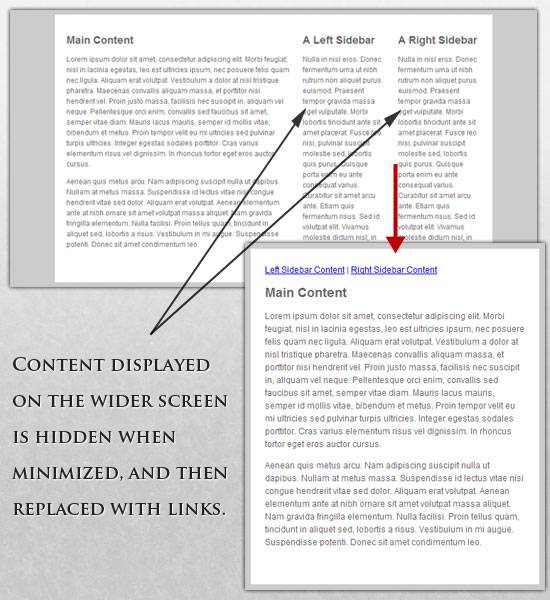
通过前文的学习,我们已经了解到,对于响应式Web设计,同比例缩减元素尺寸以及调整页面结构布局,是两个重要的方式方 法。但是对于页面中的文字内 容信息来说,则不能简单的只从”同比缩小”和”调整布局结构”这两方面去处理。对于手机等移动设备来说,在文字内容方面,已经有了很多最佳实践方式和指导 原则:简化的导航、更易聚焦的内容、以信息列表代替传统的多行文案内容等。

响应式Web设计的思想,一方面要保证页面元素及布局具有足够的弹性,来兼容各类设备平台和屏幕尺寸;另一方面,则是增强可读性和易用性,帮助用户在任何设备环境中都能更容易的获取最重要的内容信息。
有一条样式代码,我们已经使用了多年:
~~~
display: none;
~~~
我们可以在一个针对某类小屏幕设备的样式表中使用它来隐藏掉页面中的某些块级元素,也可以使用前文的方法,通过JS判断 当前硬件屏幕规格,在小屏幕设备的情况下直接为需要隐藏的元素添加工具类class。比如,对于手机类设备,我们可以隐藏掉大块的文字内容区,而只显示一 个简单的导航结构,其中的导 航元素可以指向详细内容页面。
注意,不要使用visibility: hidden的方式,因为这只能使元素在视觉上不做呈现;display属性则可帮助我们设置整块内容是否需要被输出。对于移动设备来说,避免这些不必要的资源浪费还是很重要的。我们来看一个简单的示例:

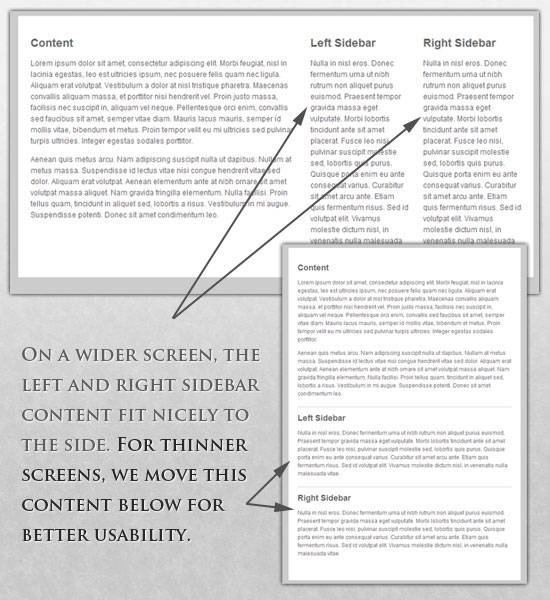
图中上半部分是大屏幕设备所显示的完整页面,下面的则是该页面在小屏幕设备的呈现方式。页面HTML代码如下:
~~~
<p><a href="#">Left Sidebar Content</a> | <a href="#">Right Sidebar Content</a></p>
<div id="content">
<h2>Main Content</h2>
</div>
<div id="sidebar-left">
<h2>A Left Sidebar</h2>
</div>
<div id="sidebar-right">
<h2>A Right Sidebar</h2>
</div>
~~~
下面是默认的主样式表,其中,我们要隐藏掉链接导航部分(sidebar-nav),因为默认样式适用的设备屏幕会足够大,足够显示包括两个侧边栏在内的所有内容。
~~~
#content{
width: 54%;
float: left;
margin-right: 3%;
}
#sidebar-left{
width: 20%;
float: left;
margin-right: 3%;
}
#sidebar-right{
width: 20%;
float: left;
}
.sidebar-nav{display: none;}
~~~
下面是用于小屏幕移动设备的样式表代码。现在,我们要隐藏掉两个侧边栏,并使sidebar-nav显示出来。借助 JavaScript,当用户点击sidebar-nav中的链接时,对应的侧边栏可以恢复显示。当然,触发恢复显示的方式有很多种,即可以通过JS改变 侧边栏的display属性值, 也可以为其添加额外的布局样式。
~~~
#content{
width: 100%;
}
#sidebar-left{
display: none;
}
#sidebar-right{
display: none;
}
.sidebar-nav{display: inline;}
~~~
现在,我们的页面已经可以随着设备和屏幕规格的变更,响应式的做到元素的同比缩放、布局结构的改变、内容的优化调整。特 别是对于手机设备,我们还要 在实践过程中注意一些该类设备共有的设计指导原则。比如,针对手机设备,使用一个特定的样式,将页面原有的文字导航元素变为更易操作的图标形式。下面的一 些文章资源可作参考阅读:
[Mobile Web Design Trends For 2009](http://www.smashingmagazine.com/2009/01/13/mobile-web-design-trends-2009/)
[7 Usability Guidelines for Websites on Mobile Devices](http://www.webcredible.co.uk/user-friendly-resources/web-usability/mobile-guidelines.shtml)
## **触屏与鼠标**
触屏设备已经成为主流。虽然目前多数触屏设备还是小屏幕类型的产品,比如手机,但是市场上越来越多的大屏幕设备也开始使用触屏技术;且不说iPad一类的平板电脑,就连一些笔记本和台式机也加入了这一行列。比如[HP Touchsmart tm2t](http://www.shopping.hp.com/webapp/shopping/store_access.do?template_type=series_detail&category=notebooks&series_name=tm2t_series&aoid=51320&keyword=hp+touchsmart+tm2&tafcjnef=fy10&DS_KWID=p117477087),即使用传统的键鼠设备,同时也加入了触屏技术。

相比于传统的基于鼠标指针的互动,触屏技术显然带来了截然不同的交互方式与相应的设计规范;两者又有各自所适用的领域。 所幸,要使我们的设计方案同时满足这两类设备的规范,并非一件难事,只是有些地方需要注意。比如,触屏设备无法反映CSS定义的hover行为及相应的样 式,因为它没有鼠标指针的概 念,手指点击就是click行为。所以不要让任何功能依赖于对hover状态的触发。
有兴趣的话,可以读读这篇”[Designing for Touchscreen](http://www.whatcreative.co.uk/blog/tips/designing-for-touch-screen/)“, 这里提到的很多建议即有利于改进针对触屏设备的设计方式,同时也不会削弱传统键鼠设备上的用户体验。比如,放在页面右侧的导航列表可以对触屏设备的用户更 加友好。因为多数人习惯用右手点击操作,而左手负责握住设备;这样,放在右侧的导航列表即方便右手的点击,又可以避免被握着设备的左手不小心触碰到。而这 一点与键鼠设备用户的习惯完全不矛盾。
## **结论**
这篇文章真是又臭又长,终于快完了。我们确实进入了web开发的新时代,随着科技进步我们还会继续优化我们的体验。今天我们设计的网站应该能够适应未来和现在,了解响应式web设计不需要太多的学习,他绝对比为每款设备提供设计方便的多。
响应式web设计并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们要面对不断出现的新设备出现,找出一个更好的解决方案,不断的改善用户体验。
响应式web设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验,这才是作为网页设计师最想看到的,设计师眼中只有用户,用户感觉好自己就高兴,自己苦点累点又算什么呢?
英文原版:[smashingmagazine](http://coding.smashingmagazine.com/2011/01/12/guidelines-for-responsive-web-design/)
财付通设计中心翻译:[http://tid.tenpay.com/?p=2849](http://tid.tenpay.com/?p=2849)
译者:[抓烤](http://tid.tenpay.com/?author=14)
响应式排版中的基础知识
最后更新于:2022-04-01 04:05:28
> 原文出处:http://www.uisdc.com/responsive-typography-the-basics

[TOC]
Arrietty:当我们建立网站的时候,我们一般从定义正文开始。正文的定义显示了你的主栏有多宽,其它几栏的大小就随它自己内容定义了。直到最近,各种屏幕分辨率或多或少是同质化的。如今,我们要处理各种屏幕尺寸和分辨率。这让处理变得更复杂。
在重整旗鼓的热情中,我写了一篇关于响应式排版的博客,这篇文章主要专注于我们最近的实验:响应式字体。如果不知道IA的历史,你可能会错过我们新启动的网站中的响应式排版和设计的一些关键点。我决定从头做起,一步一步解释响应式排版,而不是整理所有文章。以下是第一步。

为了防止给每个可能的屏幕尺寸做不同的层级设计,很多网页设计师会采用响应式网站的概念。一言以蔽之,这是一种网页布局会自动适应屏幕尺寸的概念。有很多种方法可以定义这种概念。我喜欢用这种方法:
适应性布局:按步骤调整布局适应有限数量的屏幕尺寸。流体性布局:不断地调整布局以适应每一种可能的宽度。两种方式都有优势和劣势,我们相信布局适应于很少的合理变化位置是我们要采用的方法,因为可读性比布局宽度随时和窗口一样宽来得重要。这是不是一个复杂的问题它本身就值得商榷,但是最优的可读性需要在文字尺寸上一定数量的控制(栏宽),就此看来,流体式布局会产生更多问题。

提示:[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")已经包含了很多宏观排版问题(文字大小、行高、栏宽)。于是[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")已然在很多方面包含了响应式排版。在我们自己网站上第一次发表关于响应式字体的文章主要针对我们使用的”阶段字体”。我想要在下一篇说说关于阶段的东西,现在要快速在屏幕上进入响应式宏观排版的问题。
## 选择一种字体
迟早,你需要决定哪种字体是你想要用的。你选择一种字体主要是色调上的问题,但是,因为每一款字体都有它自己的品质,都需要(或禁止)一定的处理,字体的选择会产生很多视觉和技术上的结果。网页字体有非常多种可以选择,所以选择一种适合的字体是另外一种考验。
我们通过为自己的网站设计字体来试验阶段性字体。我们选择了一种衬线字体因为它适合我们的色调,同时映射出我们内容的提炼。我们为IA WRITER选择了一款等宽字体。因为我们程序的首要目的是帮你得到第一手的草稿,我们尤其选择了nitti字体,一款让你同时觉得很有力但是很细致的字体。使用等宽字体的决定也是因为第一个ipad的系统不自动紧排比例字体。我们即刻决定使用等宽字体,而不是使用比例字体以至渲染效果很差。
## 有衬线字体还是无衬线字体
通常的选择会在有衬线字体和无衬线字体之间。这本身是一个很复杂的问题,但是这里有一个简单的经验法则可以帮你:有衬线字体是一个牧师,无衬线字体是一个黑客。没有一个比另外一个好,但是,因为各种各样的原因,有衬线字体有更独裁的痕迹,而无衬线字体感觉更民主。记住,这是被包裹在两条懒散的线里面的五千年的排版历史,,所以,不要太在意。
很多的人仍然认为在屏幕上的排版的问题,"衬线或无衬线"这个问题本身解答了它自己。事实上,没那么简单。有别于一般的理念,如果你选择大于12号的字体,有衬线和无衬线字体可以表现得一样好。小于12号的有衬线字体渲染得不够锐利,但是(同时,这点带领我们进入第二点)在现代的显示器上,12号字体绝对太小了。
## 什么尺寸?
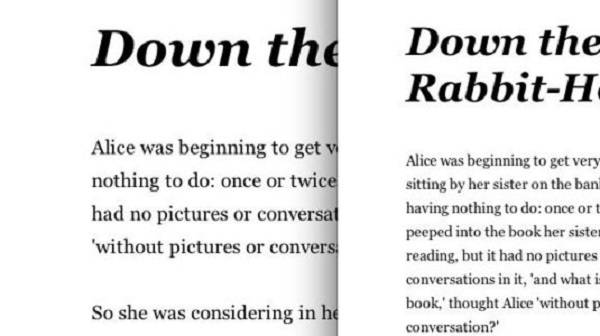
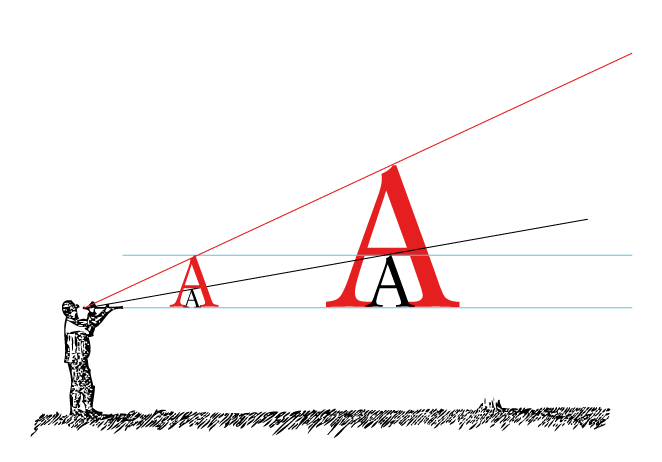
你的正文字体不是取决于你自己的个人喜好,它取决于阅读距离。因为一般的屏幕离人会比书本远一点,台式机字体的大小要比印刷的大一些。
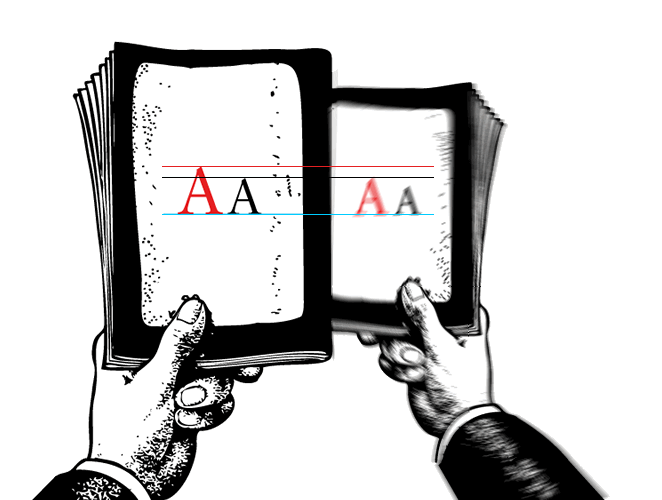
下面的图案显示了,当你的正文字体离你的身体越远,需要的字体更大。两个黑色的和两个红色的A有一样的度量尺寸。但是因为右边的一副被拿在更远的位子,感受到的尺寸会更小。右边红色的A和左边黑色的A在感受上一样的尺寸:

字体离得越远,视觉上会显得越小。你需要将字体设置得更大一些,当字体阅读的距离更远的时候。选择多大的字体是一个科学性的问题。如果你没有什么经验,有用的一个窍门是,将一本印刷很好的书放在合适的阅读距离,然后比照屏幕字体大小。
平面设计师没有网页设计经验的时候,把网页正文字体和印刷字体相比的时候,会惊讶于网页正文字体有多么大。提醒下你,只有你在一排一排地作比较的时候会觉得字体很大,然而通过透视观察就不会这样觉得了。

如果在增加了正文字体大小之后,新的字体在一开始刺激了你,不要担心这很正常。然而,当你习惯了它,你不会想要回到"标准"的小尺寸。
从2006年开始我们已经推荐了"透视化比例"字体尺寸。最初,我们声明Georgia 16号字体是一个很好的正文尺寸参照,这个引起了很多的愤怒甚至一些嘲笑,但是现在这或多或少是一个普遍的标准。随着更高级的解决方案出现,这个标准慢慢地变得老式了。
## 行高和对比
正文字体尺寸可以通过那个透视窍门来评估,而行高需要一些调整。随着更远的阅读距离和更多的像素污点,给屏幕上的文字比印刷的更大一点的行高是比较聪明的方式。140%是一个好的参照,但是当然,这个需要根据你选择的字体来定。

今天,作为一个前提是你要确定对比不会太弱(比如灰色的文字在浅灰色的底上)或者太刺眼(比如粉红之于绿色)。自从屏幕字体的设计是黑色之于白色,用黑色的背景有点困难,但是这些做得好也会很不错。随着现代高对比的屏幕,选择黑灰字体或者浅灰的背景都是可取的,而不是深黑之于白色。但是,依然,这不是重要的问题。
## iPhone vs iPad
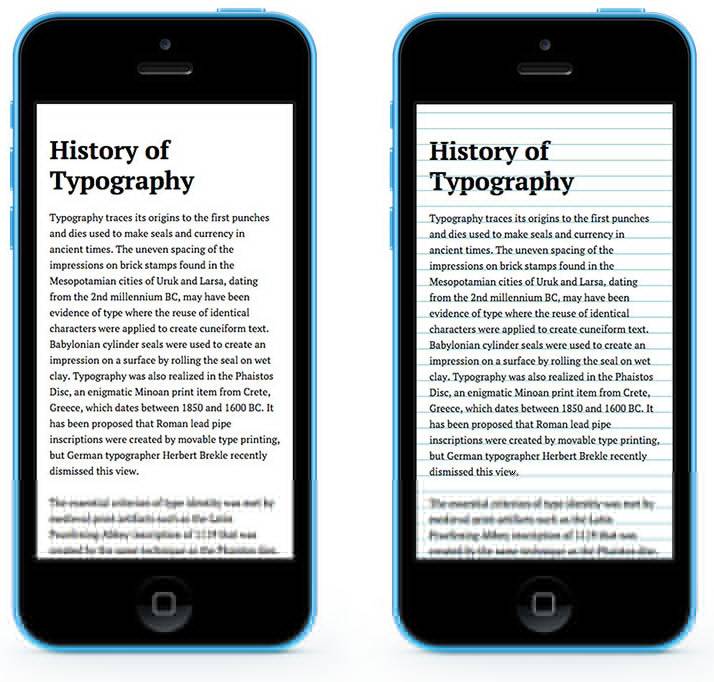
很多我们学习到的关于响应式排版的知识都是从给我们的书写软件寻找完美的字体中来的。当我们设计IA WRITER的时候我们花了几个星期去寻找正确的排版解决方案。在当时,高分辨率的ipad屏幕是一个全新的挑战,它也花了我们很长时间直到我们找到它的运作方式。当苹果提出iphone的retina屏幕以及之后的ipad的retina屏,所有东西都改变了。我们完全可以写一本书解释我们是如何得出IA WRITER中”令人讽刺”的字体,但是这些非常一般的事情有太多东西要说,所以我长话短说。
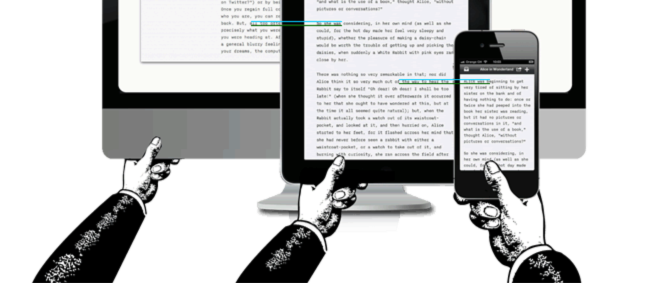
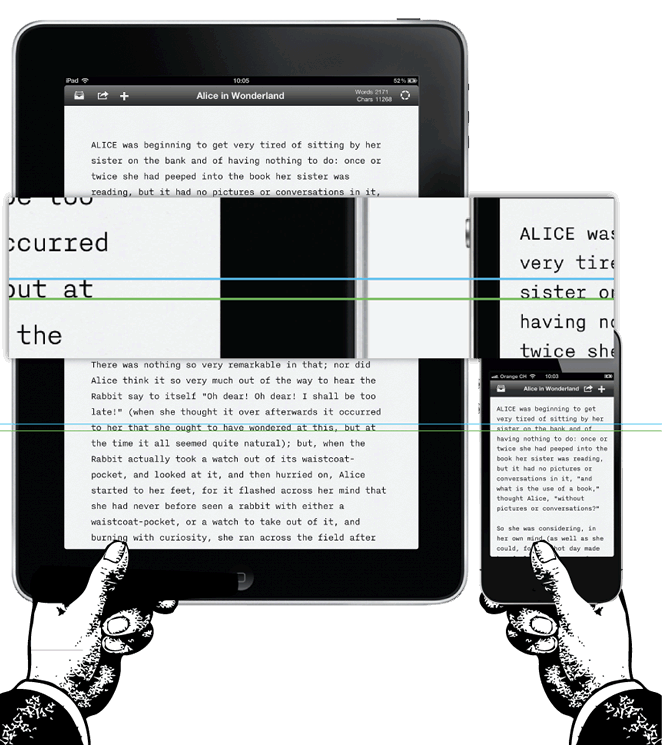
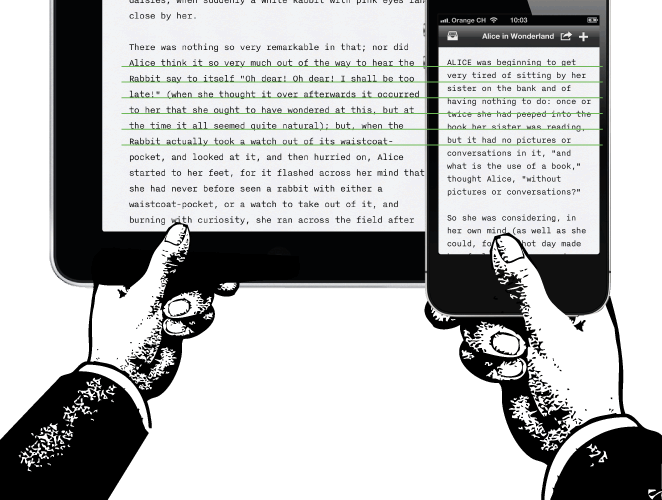
如果你对比我们最新版本的iphone软件和ipad软件,你会发现字体的尺寸是不一样的。

为什么用不同的字体尺寸在iphone和ipad上?如果你很认真地看了上面的解释,你就应该已经猜到了。
当人和屏幕的距离不是经常一样的时候,通常来说,你手持ipad在早餐桌上,当你坐在沙发上的时候在你的大腿上,或者当你躺在床上,屏幕就在你面前,这些场景会有各种不同的使用距离。这是一个全新的挑战,因为台式机和笔记本的使用距离不会发生这么多变化。为了让它在各种距离中都好用我们选择了最远的来确定字体尺寸。这个可能会得出比床上使用的字体更大的字体,但是,这时不舒服的,同时,你一般不会在躺着的时候将ipad放在肚子上面写文章。
iphone上面只有更少的屏幕空间,所以你需要集中来做调整。幸运的是,iphone会被放在面前很近的距离来操作,所以要用很小的文字尺寸来完美运行。从平均阅读距离中可得到iphone和ipad的一个相似的字体尺寸。

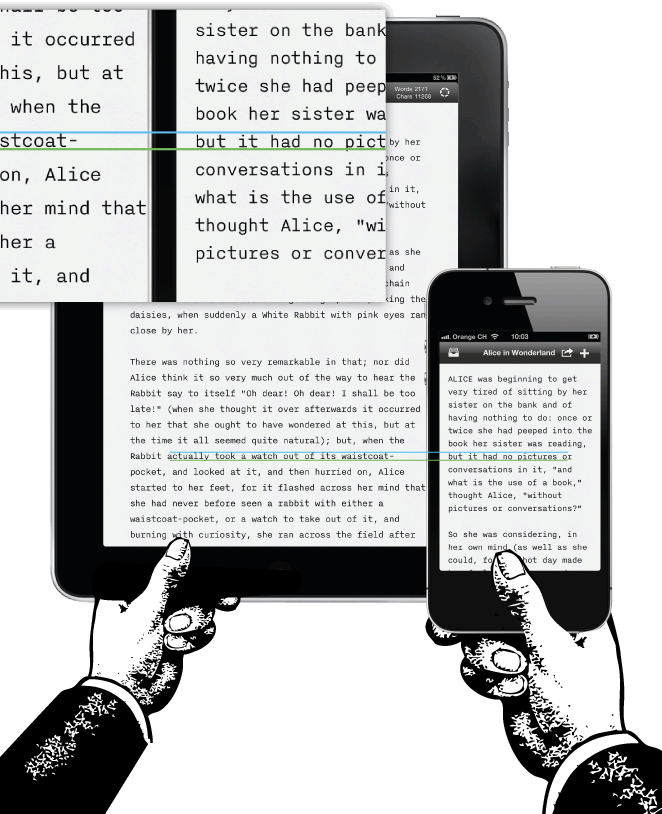
因为iphone会被放得离眼睛很近,行高也可以紧一点,同样也是因为屏幕小而显得很有必要:

当你为屏幕而设计的时候不是所有东西都是随你愿的。交互设计是工程性的:这不是寻找完美的设计,者是在寻找完美的妥协。在我们的例子中,我们必须去减少行高、行间距、字间距等等

这些调整是如此精细以致于你不知道,你不会发现行距有多小。为什么我们不直接拿掉行距?行距不是美学上的事情,它让文字呼吸以及帮助我们的眼睛从一行跳到另一行。如果你觉得这些都听起来很难理解:不,到现在为止我们只涉及到了初级的东西。
## 那台式机如何?
一些人抱怨mac上面的WRITER字体太大。和ipad一样(ipad会被放在各种不同的距离使用),我们要寻找适合mac屏幕的最适中的字体尺寸。当时,我们的参照是24英寸的高分辨率imac,得到的字体尺寸或多或少适合其他所有设备。

因为运行IA WRITER 的MAC电脑数量是有限的,我们可以决定不同的适合的解决方案。我们查看了各种可能的布局以确保这个文字尺寸是各种设备上一个最好的折中。

你可能问"为什么不让用户自己选择字体大小?"然而,调整字体尺寸不是一个关于兴趣的问题,是一个阅读距离的问题。自从大多数的网站和应用会有一个极其小的字体尺寸,新的用户会从一开始就选择他们习惯的尺寸,会有这种结果:字体太小,无法体验我们写作软件的所有快感。主要原因不是我们想把一些想法强加在所有用户上:我们想要的是,IA WRITER 不需要任何设置和摸索,你唯一要做的就是书写。这个已经是IA WRITER成功的公开的秘密了,改变这个将改变软件的核心。(我们要加强的是弱视人群同样易得到的一致性设计。)
那么好,为什么不根据设备的分辨率自动调整呢?那不是真正的响应式排版吗?对的,我们正在作和这个概念相似的工作。现在,通过分辨调整,你同样需要选择视觉上合适的权重来确保字体在各种尺寸和分辨率下显示预期的效果。字体的视觉同时也是随着字体尺寸和分辨率变化。这就是为什么MAC、IPAD1/2、IPAD上面的IA WRITER用不同的分级显示。想要清楚的解释”分级数字字体”后面的逻辑性和我们网站背后的想法,我需要更多的时间和空间,所以,请等待PART II
## 到目前位置的反应
虽然没有社交媒体按钮,但是这篇文章还是得到了很多的转载,很少的批评的点,主要围绕流体层级和自适应层级的问题,对于这个问题,我想将它放在后面说。我表示吃惊,当我听到Joshua Porter这样评论:
@IA 直到我看到”交互设计是工程性的”的时候,我比较困惑。这是如何运作的呢?
.就如很多其他人想知道的,全部的引用是:”当你为屏幕设计的时候,不是所有的东西都是按你预期的运作。交互设计是工程性的:这不是关于寻找完美的设计,这是在寻找完美的妥协。”通常我会说,”网页设计是工程性的:这不是关于寻找完美,是寻找最好的妥协。”用”网页设计”的话这句话会表达清晰一点,因为这个设计很多明显的技术暗示。我之所以用”交互设计”是因为这些例子中我用了app。
这个的意思是当平面设计需要以及允许你有很大程度的视觉控制,而网页设计需要你从一开始去思考关于视觉设计和技术的相互妥协为了得到完美的结果,你需要去探索很多不同的分辨率,通过每个自身的利弊在所有次优的选择中寻找最好的折中。
在这一点上,平面设计师经常会打断你说话,同时尝试证明他们也处理很多技术上的问题。当然,他们是做了。所有的艺术和设计需要技术上的知识。但是就像设计汽车引擎和设计网站有个不同点,设计网站和杂志和设计网站也有不同点。这个不同点和工程性的程度有关。
总结来说,这意味着在设计网站和app的过程中,很多我们想的东西都是关于折中和尝试寻找没有太多缺点的解决方案。这让很多平面设计师选择不干了,因为他们习惯于有控制权。Khoi Vinh有更多精彩的演讲关于屏幕和平面设计中的不同点。
**原文地址:**[ia.net](http://ia.net/blog/responsive-typography-the-basics/)
**译文地址:**[jianshu](http://jianshu.io/p/ui1DJU)
**译者:**Arrietty