如何搞定响应式网页的布局设计?
最后更新于:2022-04-01 04:05:46
> 原文出处:http://www.uisdc.com/responsive-website-layout-design

编者按:作为今年大热的设计趋势,响应式已然是设计师的标配技能。今天阿里的同学从[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")的布局类型、布局实现两方面深入讲解,有哪些实现布局的方式,该采用何种方式,都有相当专业细致的解答,不多说,来收 >>>
Heyuchan :在谈[响应式布局](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%b8%83%e5%b1%80 "查看 响应式布局 中的全部文章")前,我们先梳理下[网页设计](http://www.uisdc.com/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1 "查看 网页设计 中的全部文章")中整体页面排版布局,常见的主要有如下几种类型:
#### **布局类型:**

#### **布局实现**
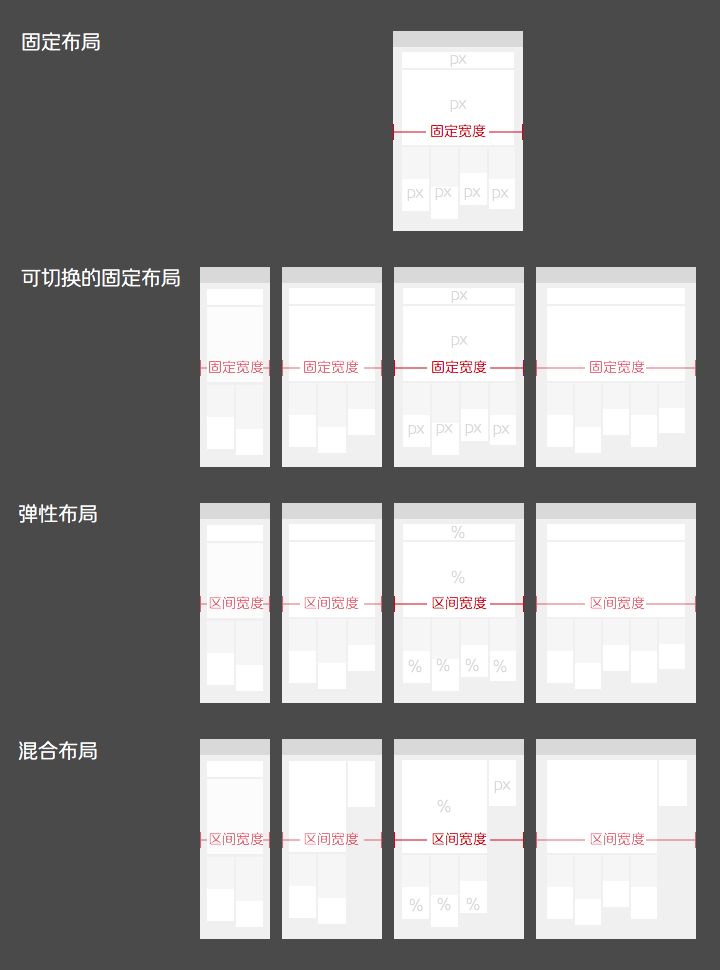
采用何种方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言,分为四种类型:固定布局、可切换的固定布局、弹性布局、混合布局。
1. 固定布局:以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
2. 可切换的固定布局:同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过设别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
3. 弹性布局:以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
4. 混合布局:同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。

可切换的固定布局、弹性布局、混合布局都是目前可被采用的[响应式布局](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%b8%83%e5%b1%80 "查看 响应式布局 中的全部文章")方式。
其中可切换的固定布局的实现成本最低,但拓展性比较差;而弹性布局与混合布局效果具响应性,都是比较理想的[响应式布局](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%b8%83%e5%b1%80 "查看 响应式布局 中的全部文章")实现方式。只是对于不同类型的页面排版布局实现[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章"),需要采用不用的实现方式。通栏、等分结构的适合采用弹性布局方式、而对于非等分的多栏结构往往需要采用混合布局的实现方式。

布局响应 对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:桌面优先(从桌面端开始向下设计);移动优先(从移动端向上设计); 无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点), 我们通过JS获取设备的屏幕宽度,来改变网页的布局,这一过程我们可以称之为布局响应屏幕。常见的主要有如下几种方式:
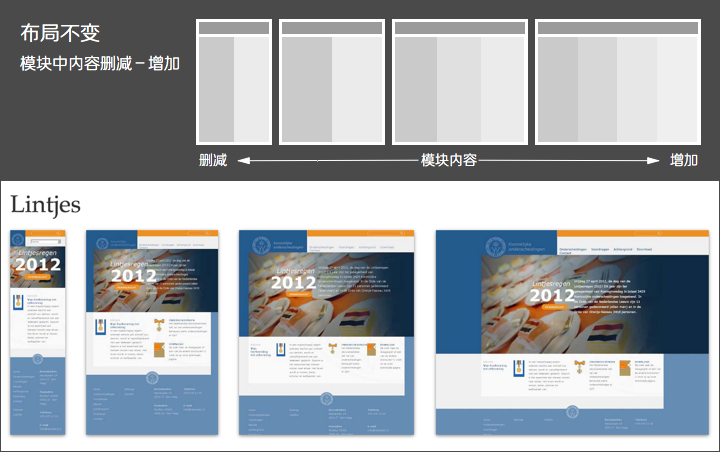
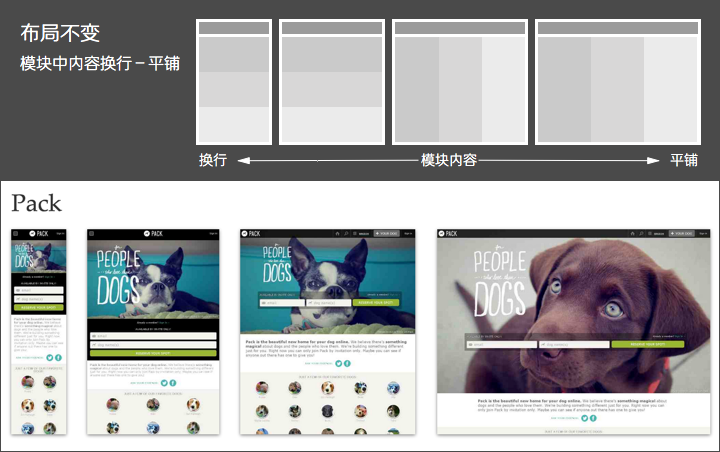
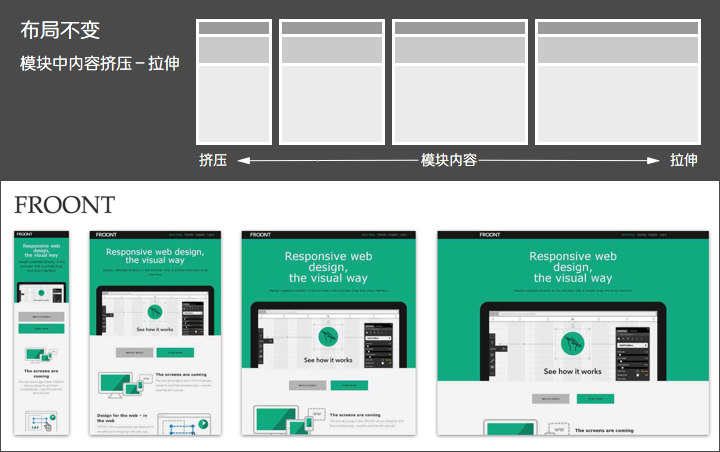
布局不变,即页面中整体模块布局不发生变化,主要有:
1. 模块中内容:挤压-拉伸;
2. 模块中内容:换行-平铺;
3. 模块中内容:删减-增加;

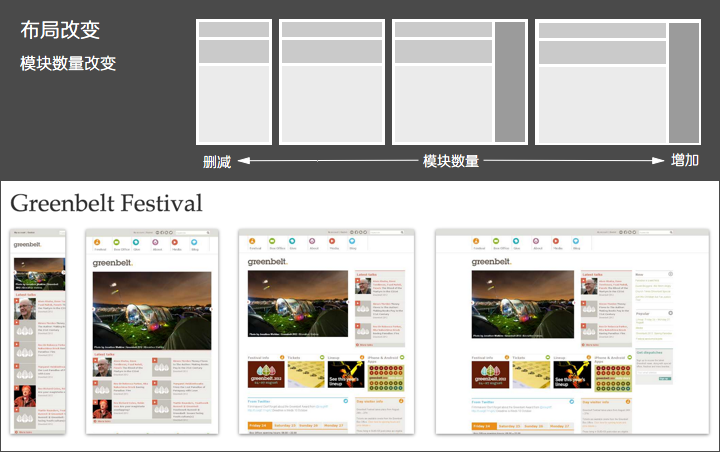
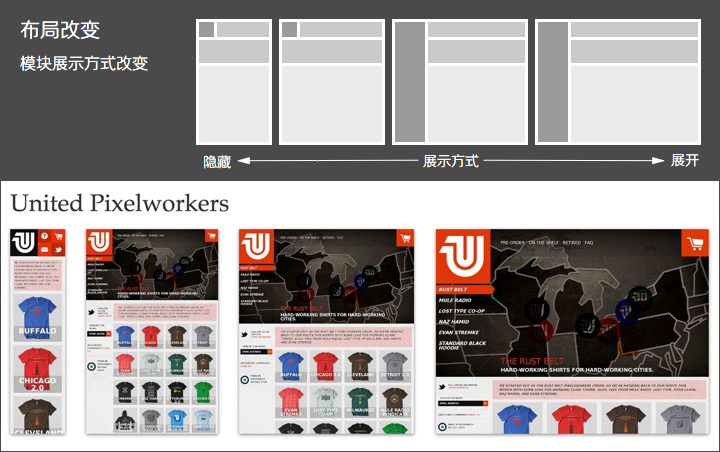
布局改变,即页面中的整体模块布局发生变化,主要有:
1. 模块位置变换;
2. 模块展示方式改变:隐藏-展开;
3. 模块数量改变:删减-增加;

很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点)保持统一逻辑。否则页面实现得太过复杂,也会影响整体体验和页面性能。
**原文地址:**[aliued](http://www.aliued.cn/2015/03/02/%E5%85%B3%E4%BA%8E%E5%93%8D%E5%BA%94%E5%BC%8F%E5%B8%83%E5%B1%80.html)
**作者:**heyuchan