聊聊3种最常见的响应式设计问题
最后更新于:2022-04-01 04:05:49
> 原文出处:http://www.uisdc.com/3-responsive-design-disasters

[@十萬個為什麽](http://weibo.com/greenzorro) :本文重点讨论设计师遇到最多的3个[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")问题,也会提供一些规避错误的策略 >>>
[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")方法对开发者非常有用,因为它使我们的内容在各种设备上广为传播。不用保留几个独立版本的网站,也可以摒除诸如缩放和流式布局这些方法的弊端。

#### **缩放、流式布局与响应式**
这些术语容易造成混淆,设计师常常错误地交替互用。实际上,每个都是布局技巧的显著进化过程,像技术演进那样逐一显现。
缩放布局,旨在相对缩放每一个元素。它们会随着窗口大小变化动态缩放内容,就这方面而言,它们是响应式的。布局本身保持静止,通过改变每一个元素来保持一致的表现。

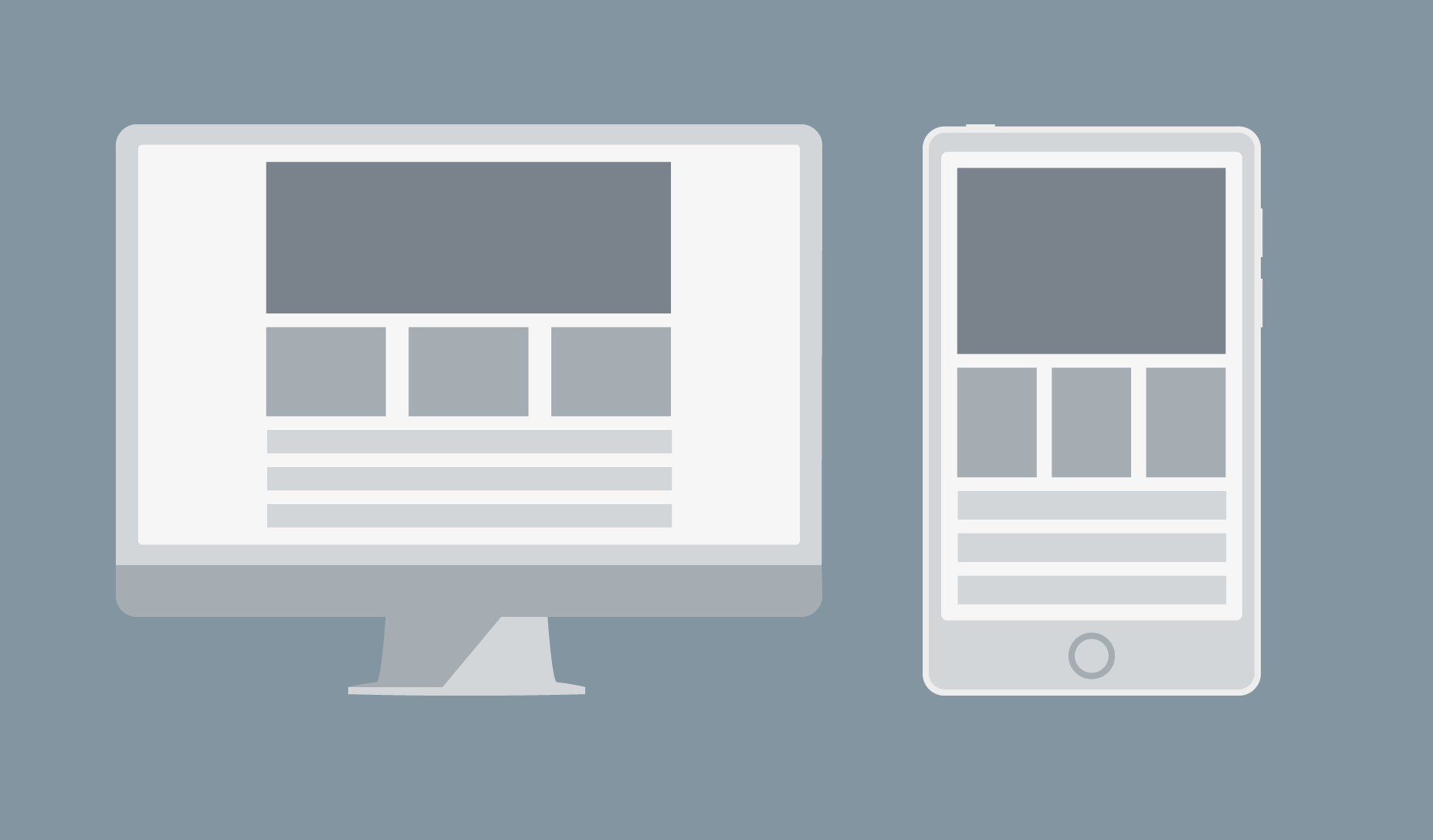
上图:不同分辨率下缩放布局的例子,这种设计为了统一牺牲了易读性。
流式布局就不一样,因为它们随着窗口尺寸缩放容器元素。通过em这类相对单位可以做到这点,克服了缩小文字的问题。用户主动缩放时,设计就被破坏了。

上图:不同分辨率下流式布局的例子,这种设计为了易读性牺牲了统一。
[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")不会缩放任何东西。相反,它会根据窗口尺寸决定显示哪些内容。

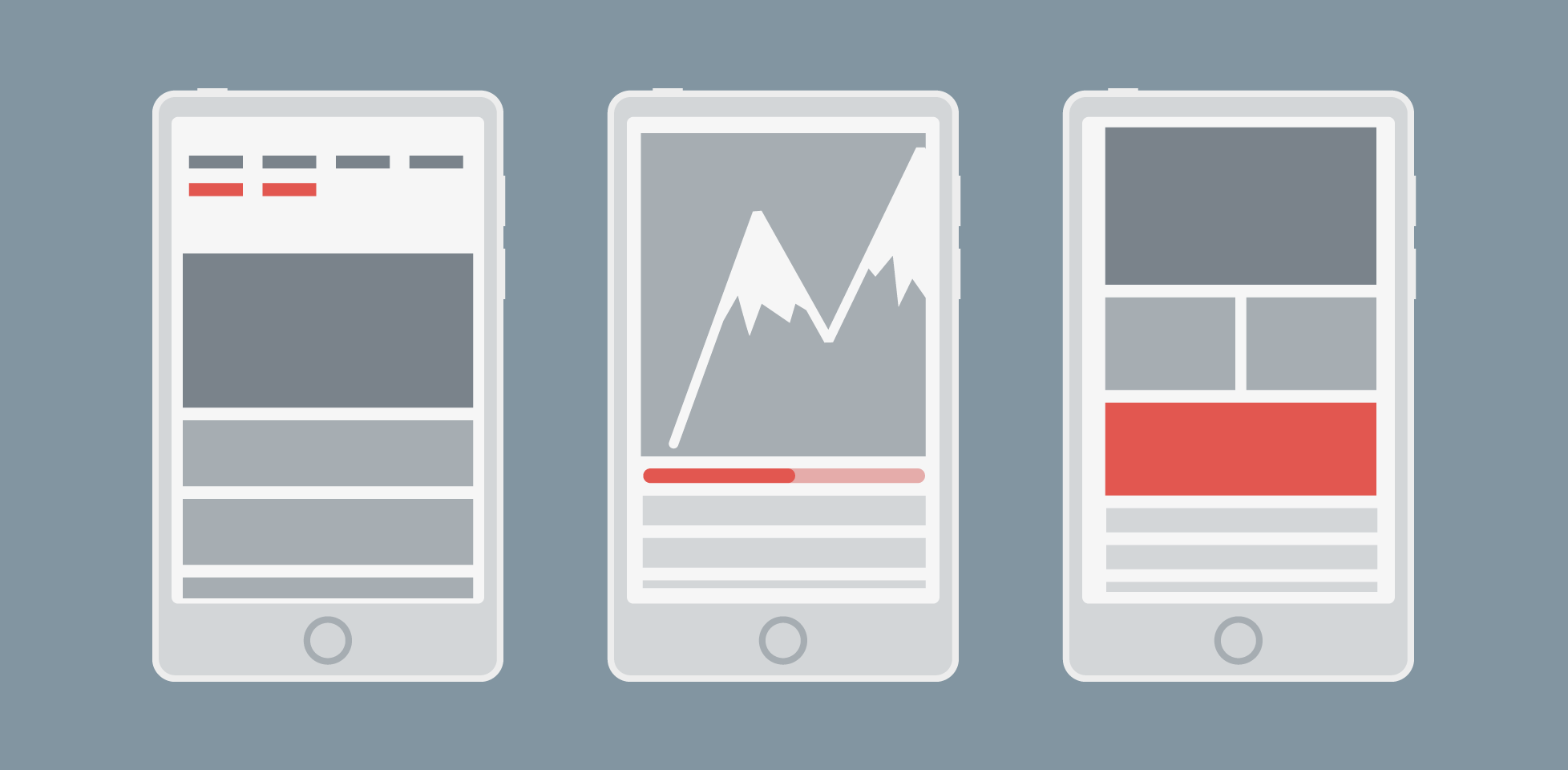
上图:不同分辨率下[响应式布局](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%b8%83%e5%b1%80 "查看 响应式布局 中的全部文章")的例子。
#### **灾祸1:菜单折行**
如果在页面顶部使用了导航栏,当页面展现在小屏幕上时,响应式设计通常会把它“掰”成更紧凑的格式,但这并非总是有效,如果显示区域比断点更宽,又不足以在一行显示所有菜单项的话。结果会导致菜单的折行。

有些方法可以解决这个问题。其一,减少导航栏中横排菜单项的数量,将它们分门别类。然后选中某类时,你可以通过下拉菜单来显示子类。
其二,减少断点的数值。应该以导航栏开始出问题的实际数值为准,而非具体设备尺寸。
其三,不同设备使用不同方式,例如滑动抽屉。
#### **灾祸2:使用固定宽度图片**
内容区域通常都随窗口尺寸变化。所以当固定宽度图片超出显示区域时,图片就被裁剪了。

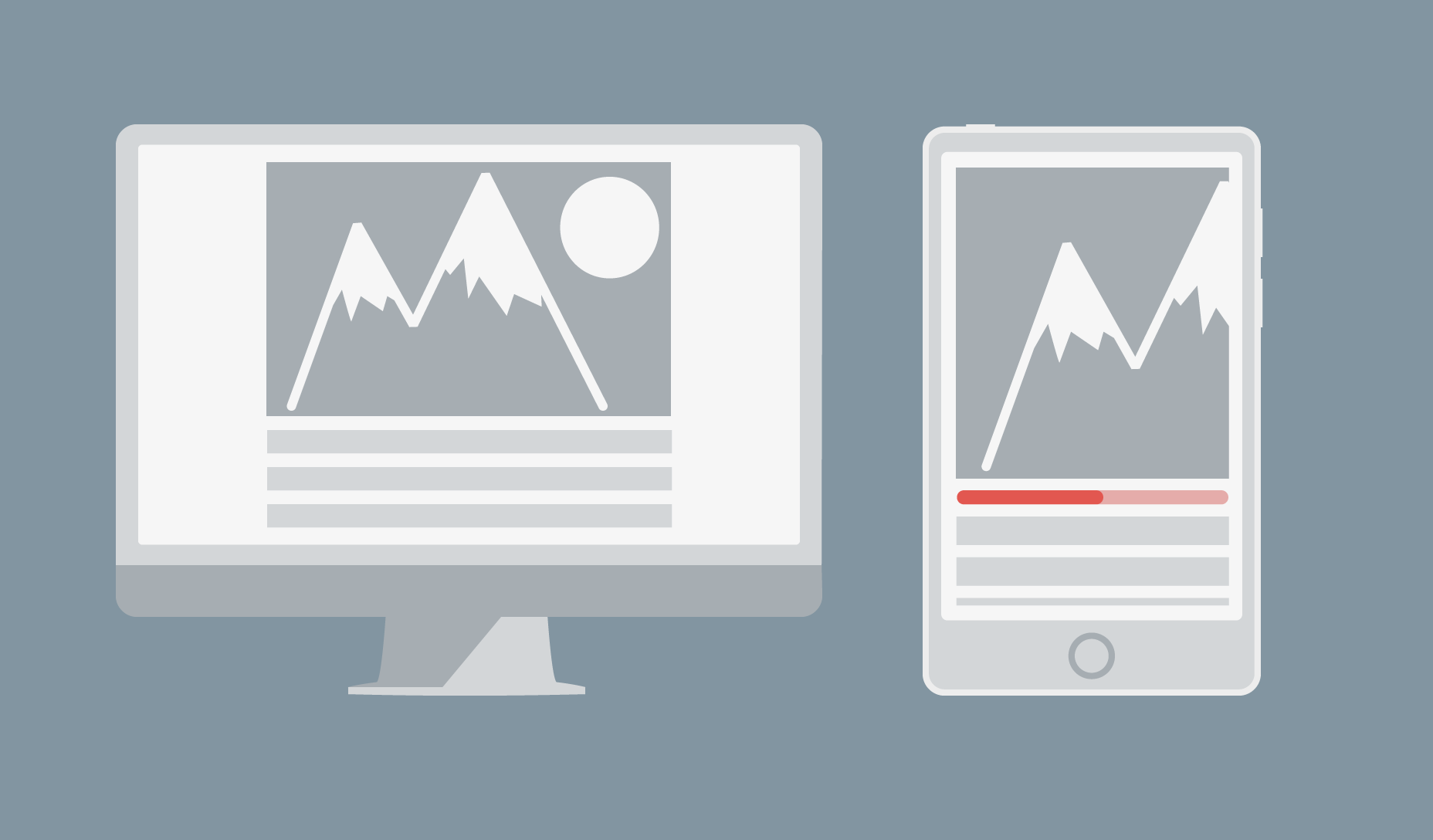
上图:糟糕的固定宽度图片例子,它太大了。于是出现了滚动条,内容被推到屏幕之外。
通过给图片设定相对单位,可以避免这个问题。或者使用支持响应式的框架(比如Bootstrap),使用[响应式图片](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%9b%be%e7%89%87 "查看 响应式图片 中的全部文章")class名来控制(例如 class=”img-responsive”)。

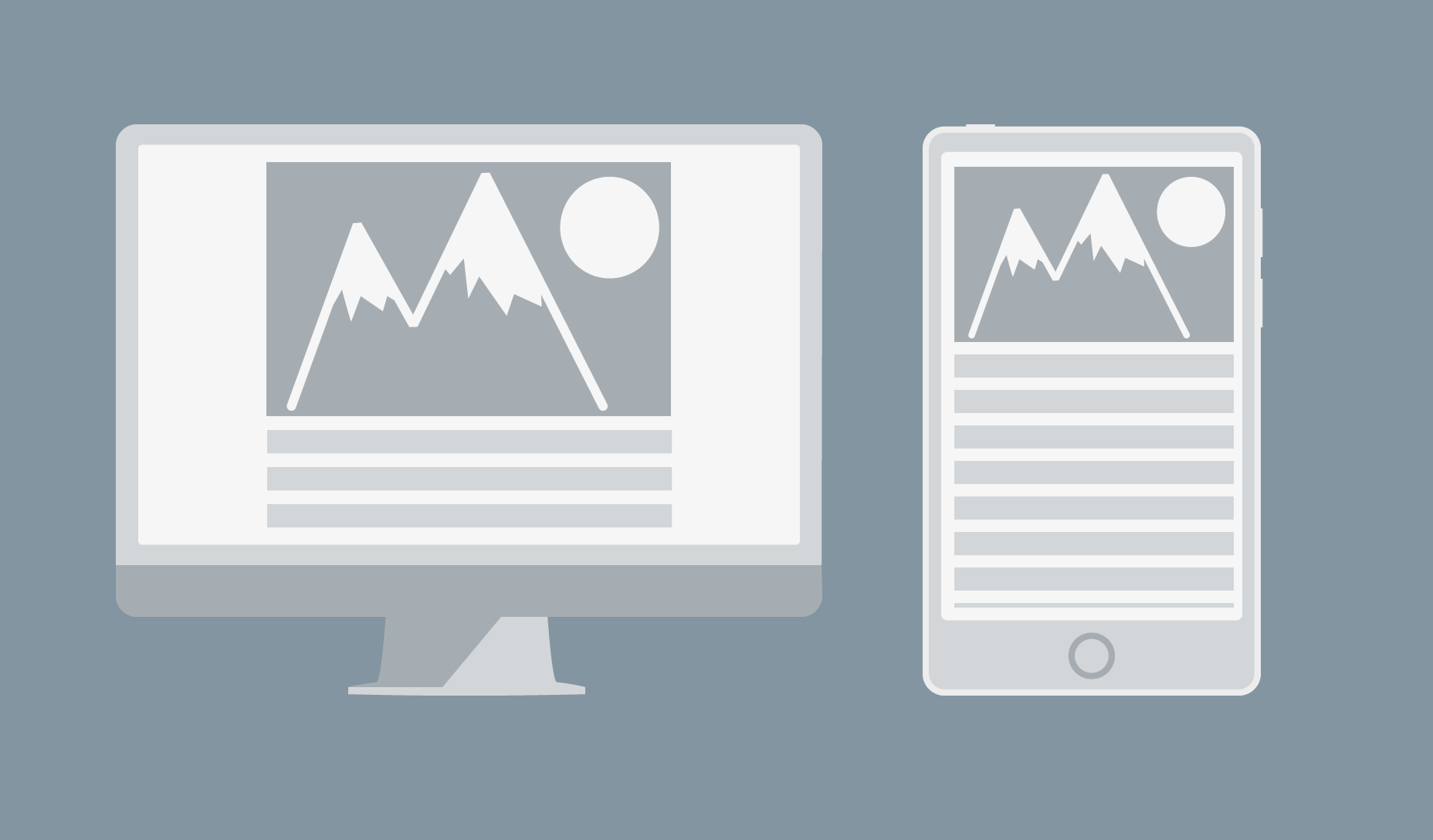
上图:同样的元素,用[响应式图片](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%9b%be%e7%89%87 "查看 响应式图片 中的全部文章")class名的方式,滚动条就不见了。
#### **灾祸3:元素的扭曲**
这有点晦涩难懂,但本质上,布局显示在小窗口上的时候,所有未经处理的列都会以行的形式呈现。这是个问题,因为内容的扭曲会不经意地改变设计的层级。

上图:列变成了行,扭曲了内容。
解决方法显而易见,但令人惊奇的是,仍有很多人在纠结它:只要明确地设定元素的宽度、高度、内边距。如果它移出所处位置,盖住了其他元素,可以通过将它包裹在div容器中,设置外边距,迫使它回到原本的地方。
#### **规划有助于避免问题**
本文只讨论了3种最普遍遇到的响应式设计灾祸,还有很多其他途径会毁了一个好的设计。预防错误并不难。现代浏览器都有内置的[响应式布局](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e5%b8%83%e5%b1%80 "查看 响应式布局 中的全部文章")测试,好好规划设计,多做测试。
**原文地址:**[webdesignerdepot](http://www.webdesignerdepot.com/2015/04/3-responsive-design-disasters-and-how-to-avoid-them/)
**译文地址:** [colachan](http://colachan.com/post/3436)