设计师必读的15个响应式网页设计教程
最后更新于:2022-04-01 04:05:39
> 原文出处:http://www.uisdc.com/15-responsive-web-design-tutorials

[@陈子木](http://weibo.com/chenzimu7/) [响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")是由著名[网页设计](http://www.uisdc.com/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1 "查看 网页设计 中的全部文章")师Ethan Marcotte在2010年5月提出的设计概念,随后席卷前端和设计领域,成为了如今[网页设计](http://www.uisdc.com/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1 "查看 网页设计 中的全部文章")的大趋势。正如同Ethan所说:“响应式网站设计提供了一种全新的选择,这种基于栅格布局和CSS3的流动性[网页设计](http://www.uisdc.com/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1 "查看 网页设计 中的全部文章"),可以让网页随着屏幕变化而响应。这是一种更为统一,更加全面的设计技巧,一种打破网页固有型态和限制的灵活设计方法。”
这种兼顾多屏幕多场景的灵活设计,这就是[响应式设计](http://www.uisdc.com/tag/%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1 "查看 响应式设计 中的全部文章")令人着迷的所在。这一点和编程开发领域所追求的“一次编写,到处运行”有着异曲同工之妙。所以它在短短几年内迅速火起来,然后成为大趋势,可以说是意料之中,水到渠成。响应式设计的网页现在已经很多了,而相关的教程也是数不胜数。国外的设计博客Pixel77搜集了15篇优秀的响应式网页设计的教程,让喜欢钻研的你来学习。
> **更多关于响应式网站的文章:**
> [《紧跟潮流!30个新鲜的响应式网站欣赏》](http://www.uisdc.com/responsive-websites-design-inspiration)
> [《最热门工具推荐!为响应式网站而生的40款栅格神器》](http://www.uisdc.com/40-flexible-grid-tools)
> [《干货!如何在响应式网页中安置和处理图片及视频》](http://www.uisdc.com/images-and-videos-responsive-website)
现在先简单介绍一下这15个教程,随后优设会挑选其中比较突出的文章单独翻译出来。现在,大家就先睹为快吧!
#### [1、响应式网页设计:它是什么以及如何使用(作者Kayla Knight)](http://coding.smashingmagazine.com/2011/01/12/guidelines-for-responsive-web-design/)

Kayla Knight的这篇文章是非常不错的入门基础教程。Knight会引导你了解响应式设计的基础知识,让你明白它的基本原理。如果你想着手设计响应式网页,这篇文章会告诉你应该从何处下手。
#### [2、响应式网站导航(作者 Thoriq Firdaus)](http://www.hongkiat.com/blog/responsive-web-nav/)

响应式网站中,导航栏是非常重要的组成部分,如何设计出优质的响应式导航栏就显得特别重要了。所以我们专门挑出这篇一流的响应式网站导航设计的教程,供大家参考学习。
#### [3、使用CSS构建基础的响应式站点(作者 Jason Michael)](http://www.creativebloq.com/responsive-web-design/build-basic-responsive-site-css-1132756)

这又是一篇响应式网站设计领域重量级的入门教程。这篇文章不仅仅为你讲述了响应式网站基本的CSS设计方法,Micheal还会帮你解答一系列设计响应式网站时常见的问题和迷思。
#### [4、如何将任何网站转化为响应式网站(作者 Rochester Oliveira)](http://vandelaydesign.com/blog/web-development/turn-any-site-into-a-responsive-site/)

这篇教程同样是从响应式设计的基础概念开始,作者熟练地分析解读了常见的标签,在文中后半段还传授了一项极有价值的技能:教你如何将现有的网站转化成为一个响应式的站点。所以,这篇文章一定不能错过!
#### [5、使用响应式栅格系统设计网站(作者 Graham Miller)](http://www.creativebloq.com/css3/design-sites-using-responsive-grid-system-9122926)

响应式栅格系统并非框架,深入理解栅格系统是非常有意义的。如果你想深入了解这个概念,那么还有什么方式比阅读这个概念的提出者Graham Miller的文章来的更有效呢?这篇教程会教你使用栅格系统1小时快速创建响应式网站!
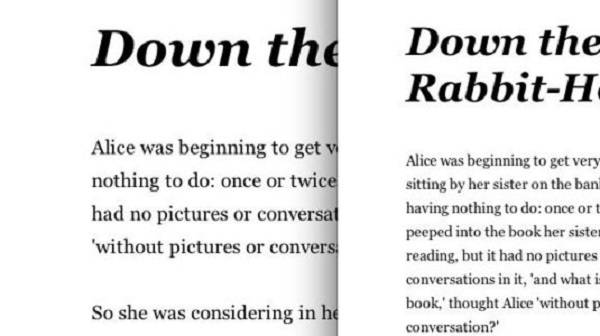
#### [6、教你使用FlowType.JS制作响应式web排版(作者 JD Graffam)](http://coding.smashingmagazine.com/2013/09/18/introducing-flowtype-js/)

众所周知,排版是Web的未来。所以,学会响应式排版并不是一种额外的优势,而是必备的技能。因此,JD的这篇排版的教程就是帮你解决这方面问题的。
#### [7、如何制作响应式排版(作者Val Head)](http://www.creativebloq.com/css3/handling-typography-responsive-design-4122794)

这是另外一篇关于排版的教程。Val Head 详细地解释了为什么一个尺寸无法应付所有的场景,并且详细介绍了如何让图片和布局能随着尺寸改变而响应。
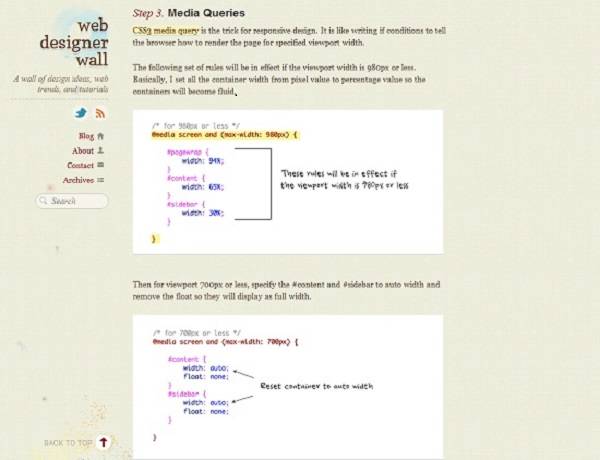
#### [8、响应式设计三部曲(作者Nick La)](http://webdesignerwall.com/tutorials/responsive-design-in-3-steps)

这篇教程详细讲述了如何正确使用Meta标签、HTML结构和媒体查询来制作响应式网站。这是最基础的入门教程之一,写的非常不错。如果你对这些东西掌握得不够好的话,不妨读读这篇文章!
#### [9、CSS:响应式导航栏菜单(作者Nick La)](http://webdesignerwall.com/tutorials/css-responsive-navigation-menu)

这是Nick La 的另外一篇文章,写的也是如何使用CSS来写响应式导航栏的。这篇文章写的简洁明了,值得一读。
#### [10 、响应式网站设计中的可扩展导航模型(作者 Michael Mesker)](http://www.palantir.net/blog/scalable-navigation-patterns-responsive-web-design)

这篇教程可以帮你创造易于配置、体验良好的响应式网站模板。这篇文章是源自于作者Mesker的经验总结,在此之前,他曾参与过一个大型的响应式网站开发项目。
#### [11、基于现有网站的响应式改造(作者 Matt Stow)](http://mobile.smashingmagazine.com/2013/03/18/retrofit-a-website-to-be-responsive-with-rwd-retrofit/)

作者Matt Stow通过这篇网站手把手地教你如何将你的现有网站转化为一个足够出色的现代响应式站点。强烈推荐需要改造网站的同学阅读一下这篇文章。
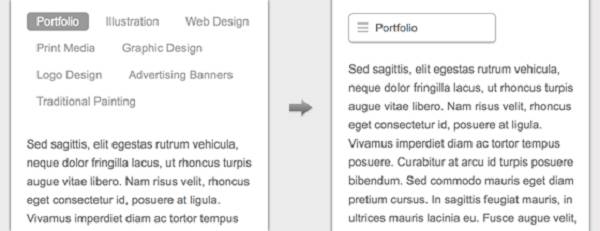
#### [12、如何让导航栏在小屏幕上转化为下拉框(作者 Chris Coyier)](http://css-tricks.com/convert-menu-to-dropdown/)

如何让导航栏在小屏幕上转化为下拉框?这篇优秀的教程可以帮你解决这一小问题。当你处理移动端的页面布局的时候,有时候会有这一的需求,有了这篇教程,你就再也不用担心这个问题了!
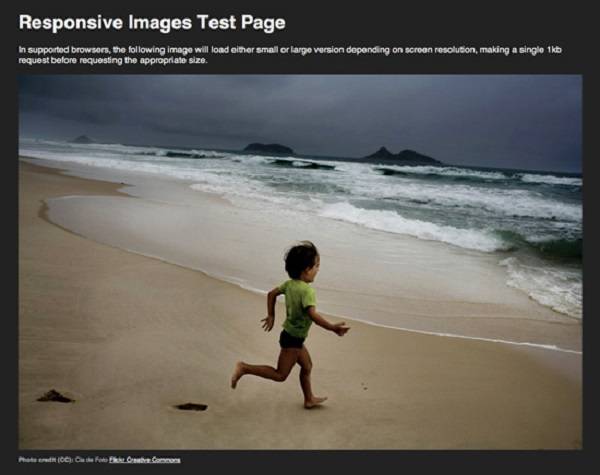
#### [13、响应式图片:尝试让图片感知环境自适应(作者 Scott Jehl)](http://filamentgroup.com/lab/responsive_images_experimenting_with_context_aware_image_sizing/)

这篇教程会教你如何正确控制响应式网站中的图片,让它们能随着屏幕尺寸的变化而自适应。作者Scott Jehl思路清晰,言简意赅,值得阅读。
#### [14、响应式水平布局(作者 Mary Lou)](http://tympanus.net/codrops/2012/04/02/responsive-horizontal-layout/)

这篇教程会教你如何创建一个具几个水平滚动面板的响应式布局。这种设计的技巧在于,当屏幕空间够大的时候,面板会水平铺开,当空间不足的时候,它们会合并到一起,以选项卡的形式存在。
#### [15、视差流态特效的CSS3幻灯片响应式网站设计(作者 Ring Wing)](http://tympanus.net/codrops/2012/04/30/fluid-css3-slideshow-with-parallax-effect/)

视差滚动式网页也是目前网页设计的趋势,如何将响应式网站中的幻灯片使用CSS3制作成视差滚动的效果,就是这篇教程要叫你做的事情。
上面基本就是Pixel77所推荐的15篇教程了。有哪些是你们非常想中文化的,请在下方留言,我会有限翻译呼声最高的文章。谢谢!
**原文地址:**[pixel77](http://www.pixel77.com/15-mustread-responsive-web-design-tutorials/)
**优设网翻译:**[@陈子木](http://weibo.com/chenzimu7/)