GIS(七)——js版搜狗地图搜索功能美化版
最后更新于:2022-04-01 07:03:24
在前2篇文章中介绍了关键字搜索和周边搜索的功能,但是界面比较简陋,所以这一版我主要做一些美化工作。
这次主要优化的方面有2个方面,一个是页面的样式,包括字体、按钮、布局等;二是要添加一个搜索的智能提示。
首先修改页面的样式,更改
~~~
#map{position:absolute;width:1364px; height:550px;}
#option{
height:50px;
width:1336px;
border:solid 1px #CCCCCC;
padding:10px;
}
~~~
添加两个css样式
~~~
<link href="http://mfxuan.free.800m.net/blogCss/reset.css" type="text/css" rel="stylesheet" />
<link href="http://mfxuan.free.800m.net/blogCss/main.css" rel="stylesheet" type="text/css" />
~~~
由于周边搜索的填充色太淡了,所以我做了一些修改:
~~~
//改变半圆填充颜色
function changeRadiusColor(){
var i=0;
while($("ellipse").length<1 && i<1000){i++; }
$("ellipse:eq(0)").attr("fill","#9ec0de");
}
~~~
为了避免在输入内容,但是未点击搜索,而是直接点击周边搜索而出现错误,所以我添加了一个变量:
~~~
var isSearch=false;//标记是否点击搜索
~~~
修改搜索这个方法,当点击搜索时把这个变量为true:
~~~
//搜索
function search_center(){
var kw = $(".kw").val();
isSearch = true;
search(null,kw);
}
~~~
添加一个周边查询前的判断方法:
~~~
function search_area_before(classid){
if(!isSearch){//如果没有搜索,则先执行搜索,再搜索周边
search_center();
setTimeout(search_area,1000,classid);
//设定搜索半圆的填充色
setTimeout(changeRadiusColor,1500);
}else{
search_area(classid);
}
}
~~~
修改search_area方法,在方法的最后添加一下代码:
~~~
//重新定位地图中心点
setTimeout(toCenter,500);
//设定搜索半圆的填充色
setTimeout(changeRadiusColor,300);
~~~
页面全部重新替换一下:
~~~
<body onload="initialize()">
<div class="yxqy">
<!-- 地图搜索 -->
<div id="dtss" class="div_tab" style="display:block">
<div class="map_btn">
<span class="ssq"><input type="text" class="kw"
onblur="if(this.value=='') $(this).css('background-image','url(http://mfxuan.free.800m.net/blogImage/map_sskBG2.jpg)')"
onfocus="$(this).css('background-image','url(http://mfxuan.free.800m.net/blogImage/map_sskBG.jpg)')"
onkeydown="if(event.keyCode == '13')search_center();"/>
<a href="#" onclick="search_center()">
<img src="http://mfxuan.free.800m.net/blogImage/btn_serch.jpg" width="40" height="40" /></a></span>
<!-- 搜索周边 -->
<a href="#" onclick="search_area_before('97,1264,1262')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbgjz.jpg" /></a>
<a href="#" onclick="search_area_before('1228,1403,1330,1332')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbcy.jpg" /></a>
<a href="#" onclick="search_area_before('83,1321,1259')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbsc.jpg" /></a>
<a href="#" onclick="search_area_before('C_32')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbld.jpg" /></a>
<a href="#" onclick="search_area_before('1261')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbjc.jpg" /></a>
<a href="#" onclick="search_area_before('39')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbyy.jpg" /></a>
</div>
<div id="map" class="map_map"></div>
<div id="result"></div>
</div>
</div>
</body>
~~~
这样页面就大变样了。主要是把布局修改了一下,搜索部分和地图之间有了层次感。搜索框和周边搜索也都使用了图片来进行了美化。下面是我美化好的图片和部分原图资料:




[周边搜索按钮PS下载](http://mfxuan.free.800m.net/blogImage/btn_zbgjz.psd)









这样,美化部分就算是完成了。
下面就是这个搜索的智能提示了。在所有的地图提供商的搜索页面,都提供了智能提示的功能。所以,我也要把这个功能加到这里。但是却怎么也找不到搜狗地图的智能提示的js。看来搜狗地图没有提供这方面的实例和js。既然这样,那我只好用其他提供商的智能提示了。
在百度上搜索“百度搜索栏智能提示功能代码”,第一个就是教如何在页面上使用百度搜索栏的智能提示。首先在页面上添加一个input:
~~~
<input type="text" name="word" baiduSug="1|2">
~~~
当设置baiduSug=1时,用户选中sug词条时默认执行表单提交动作;当设置baiduSug=2时,用户选中sug词条时不执行表单提交动作。
然后在网页中引入Javascript文件:
~~~
<script charset="gbk" src="http://www.baidu.com/js/opensug.js"></script>
~~~
这里需要特别强调的是:其中Javascript的文件位置是非常有讲究的!必须放置在</body>标签的后面!
本来吧到这里应该就算是结束了,不过却出现了一个小问题。如果你留意的话,在地图搜索页面,提供商提示的都是地点,但是使用百度搜索栏则提示的不全是地点。所以必须选择另一个方案了。
在百度地图的示例DEMO中,找到了一个输入提示的示例代码,[点击这里](http://developer.baidu.com/map/jsdemo.htm#a6_2)进行查看。智能提示主要是用到了一个js:
~~~
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
~~~
这个密钥是你在百度开发者中心注册后得到的,不会的自己百度就行了。下面接着对地图进行修改。在页面上添加百度地图智能提示的js:
~~~
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=F135d24da388348cb105c6b226fb5801"></script>
~~~
在页面的最后(</html>)加入一段js:
~~~
<script type="text/javascript">
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "suggestId"
});
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
search_center();
});
</script>
~~~
搜索的input,添加一个id为"suggestId" ,即:
~~~
<input type="text" class="kw" id="suggestId"
onblur="if(this.value=='') $(this).css('background-image','url(images/map_sskBG2.jpg)')"
onfocus="$(this).css('background-image','url(images/map_sskBG.jpg)')"
onkeydown="if(event.keyCode == '13')search_center();"/>
~~~
这样功能上就实现了。但是为了更美观一些,我们再设定一下下拉时的字体样式:
~~~
//百度智能提示下拉框字体
.tangram-suggestion table tr{
font-size:20px;
}
~~~
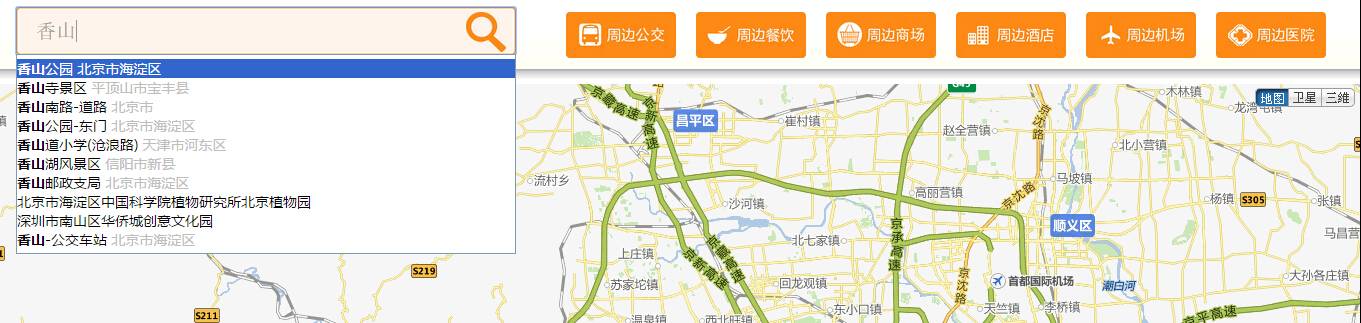
终于完工了,最终的效果图如下:

[点击这里到网站上查看](http://mfxuan.free.800m.net/searchscenic.html)
到此GIS系列的文章全部结束了。如果文中有什么错误之处,欢迎大家指正。
GIS(六)——实现js版搜狗地图周边搜索功能
最后更新于:2022-04-01 07:03:22
在上一篇文章《[GIS(五)——完成js版搜狗地图基本交互搜索功能](http://blog.csdn.net/xiaoxian8023/article/details/39503017)》中,介绍了搜狗地图的关键字搜索功能,今天就实现以下另一个重要功能吧——那就是周边搜索功能。
按照惯例,还是把官网上的示例代码给大家贴出来。[飞机票](http://map.sogou.com/api/documentation/javascript/api2.5/examples_doc/search_3.html)在此。周边搜索的功能,跟关键字搜索其实是一样的,也是主要用到的了SearchRequest这个类,点击[这里](http://map.sogou.com/api/documentation/javascript/api2.5/reference_service.html#search_request)查看api文档。SearchRequest 对象规范:
| 属性 | 类型 | 说明 |
|-----|-----|-----|
| `map` | `Map` | 进行搜索的地图实例 |
| `renderer` | `[SearchRenderer](http://map.sogou.com/api/documentation/javascript/api2.5/reference_service.html#service_srender)` | 将结果进行渲染的对象。也可以通过setRenderer方法设置 |
| `range` | `object` | 必选。表示查询范围。范围有多个属性,用于不同范围的查询`{ city:城市<String>, boundFlag:0|2(0代表视野所在的城市内搜索; 2代表视野内搜索)<Number>, center:以中心点查询<LatLng |Point>, radius:以中心点进行查询时指定半径<Number>,limit:0|1(指定半径时有效,代表是否严格限制半径。0代表不限制,1代表限制)<Number> }` |
| `what` | `object` | 必选。表示要查询的内容。有三个属性`{ keyword:关键字<String>, classid:[分类id](http://map.sogou.com/api/documentation/javascript/api2.5/sort.html)<String>, id:uid或者dataid<String> }`, 分类id:普通数字代表小类id,前缀加C_的代表大类id。查询时关键字与分类id 可以联合查询。id 只能单独查询,如果存在id属性,就只按id查询。 【[查看所有分类id](http://map.sogou.com/api/documentation/javascript/api2.5/sort.html)】 |
| `clientid` | `String` | 可选。为用户提供更稳定的服务。【[查看详情](http://map.sogou.com/api/documentation/javascript/api2.5/clientid.html)】 |
从api文档中也可以看到,range这个参数是用来限定搜索范围的,而what制定查询内容的。所以只要我们想查什么,就要去找它的分类id,然后再进行检索。
好了,要了解的也就这么多,接下来就是代码实现部分了。
在原先的代码,添加一个对象,用来将结果渲染到右侧列表中:
~~~
var sRender_area;//搜索周边渲染对象
~~~
在initialize方法中,添加创建周边搜索的渲染对象:
~~~
function initialize(){
//....
sRender=new sogou.maps.SearchRenderer();//创建搜索渲染对象
sRender_area=new sogou.maps.SearchRenderer();//创建周边搜索渲染对象
}
~~~
添加一个搜索周边的方法:
~~~
//搜索周边
function search_area(classid){
clearMarker(sRender_area);//清除定位标记
clearMarker(sRender);
var request={
'map':map,
'what':{
'classid':classid
},
'range':{
'city':'北京',
'center':new sogou.maps.Point(center.x,center.y),
'radius':1000,
'limit':1 //严格限制半径
}
};
var search=new sogou.maps.Search();//创建搜索实例
search.search(request);
sRender_area=new sogou.maps.SearchRenderer({'panel':document.getElementById('result')});
search.setRenderer(sRender_area);
}
~~~
js都修改完了,添加上搜索周边的按钮:
~~~
<!--搜索周边-->
<input type="button" onclick="search_area('1228,1403,1330,1332')" value="周边餐饮" />
<input type="button" onclick="search_area('97,1264,1262')" value="周边公交" />
<input type="button" onclick="search_area('83,1321,1259')" value="周边商场" />
<input type="button" onclick="search_area('C_32')" value="周边酒店" />
<input type="button" onclick="search_area('1261')" value="周边医院" />
~~~
效果图如下:

[点击这里到网站上查看](http://mfxuan.free.800m.net/search_ok.html)
周边搜索和关键字搜索都是同一个,只不过设定的参数不一致。而且我可以同时设定关键字和周边搜索,进行范围更小更精确的搜索。只是用的话,其实没什么太大的难度,只要按照官方的api文档和示例代码就可以了解怎么开发了。
上面提到的都是从技术的角度来验证问题,如果真正使用的时候,最起码还是要提供智能提示的功能。界面也不能这么简陋,下一篇文章,我将解决这2个问题。敬请期待吧。
GIS(五)——完成js版搜狗地图基本交互搜索功能
最后更新于:2022-04-01 07:03:20
最近在做的有关于北京海淀智慧旅游的一个项目,既然是旅游项目,那么涉及到地图的操作也就是必然的事情了。前几篇文章,主要是分享了在地图上标记多个景点及其景点信息的技术。其实跟项目中还是有一些不一样的。项目中要求实时显示景点的信息,根据实时数据,更新Marker的颜色(绿、橙、红),以及实时更新景点Brand上的景点信息(游客流量、舒适度)。这些都没有出现在文章中,文章只是从技术的角度来验证的。
今天主要要做的是地图上的一个基本功能——交互搜索。
其实官网上搜索的例子并不是很多,而且真的不怎么滴。不过作为参考,还是可以的。点击[这里](http://map.sogou.com/api/documentation/javascript/api2.5/examples/index.html#search)查看“[范围查询-指定分类id,关键字](http://map.sogou.com/api/documentation/javascript/api2.5/examples_doc/search_4.html)”代码示例。如果没有你想要的功能,那你就去官方API文档中找吧,点击[这里](http://map.sogou.com/api/documentation/javascript/api2.5/reference_service.html#service_search)看搜索类API。
先贴出我的搜索也代码,很简单,一个输入框,一个搜索按钮:
~~~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>搜狗地图交互搜索</title>
<style type="text/css">
#map{position:absolute;width:1064px; height:550px;}
#result{position:absolute;top:30px;left:1064px;width:300px;}
</style>
<script type="text/javascript" src="http://api.go2map.com/maps/js/api_v2.5.1.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.11.1-rc2/jquery.min.js"></script></script>
</head>
<body onload="initialize()">
<input type="text" class="kw" onkeydown="if(event.keyCode == '13') search_center();"/>
<input type="button" onclick="search_center()" value="搜索" />
<div id="map" class="map_map"></div>
<div id="result"></div>
</body>
</html>
~~~
既然是地图,肯定缺少不了初始化地图的代码:
~~~
var map;//地图
var markers;//数组:结果标记
var sRender;//搜索渲染对象
//初始化
function initialize(){
var myLatLng = new sogou.maps.Point(12939000,4840250);
var myOptions = {
zoom: 10,
center: myLatLng,
mapControlType:5
};
map = new sogou.maps.Map(document.getElementById("map"), myOptions);//创建地图
sRender=new sogou.maps.SearchRenderer();//创建搜索渲染对象
}
~~~
既然是搜索,必须得有搜索的方法:
~~~
//搜索
function search_center(){
var kw = $(".kw").val();
search(null,kw);
}
//xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
//以下内容是根据指定内容,进行搜索定位
//xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
//搜索位置(如酒店)
function search(classid,kw){
clearMarker(sRender);//清除定位标记
var request={
'map':map,
'what':{},
'range':{'city':'北京'}
};
if(classid) request.what.classid=classid;
if(kw) request.what.keyword=kw+",";
var search=new sogou.maps.Search();//创建搜索实例
sRender=new sogou.maps.SearchRenderer();//({'panel':document.getElementById('result')});//创建搜索渲染对象
search.search(request,callback); //执行搜索
search.setRenderer(sRender);//渲染搜索结果
}
~~~
每次搜索,都需要先清理原先的搜索记录:
~~~
//清除标记
function clearMarker(sRender){
$("#result").children().remove();//清空查询列表
sRender.clearResultFeatures();
var m=sRender.getMarkers();
if(m){
//动态改变了数组的值,所以必须是倒着操作
for(var i=m.length-1;m && i>=0;i--){
m[i].setMap(null);
m.pop();//将最后一个对象弹出
}
}
}
~~~
每次搜索完毕,重新定位中心点,我这里是获取第一个搜索结果,作为新的中心点:
~~~
//搜索完毕后的回调,这里重新设定中心点
function callback(result){
setTimeout(getMarkers,500);
}
//获取中心节点
function getMarkers(){
markers = sRender.getMarkers();
if(markers && markers.length>0){
center = markers[0].options.feature.points[0];
toCenter();//重新定位地图中心点
}
}
//定位中心
function toCenter(){
map.setCenter(center)
}
~~~
js就这么多,值得注意的是,这一串儿的js,都要放到</body>后面。先来看看效果图吧:

([点击这里到网站上查看](http://mfxuan.free.800m.net/search_simple.html))
简单说一下,
1. 初始化的js,其中map的初始化自然就不用说了,但是多了一个sRender对象,这是一个搜索渲染类对象,就是把搜索结果渲染到地图上。有兴趣的可以看看[官方API文档](http://map.sogou.com/api/documentation/javascript/api2.5/reference_service.html#service_srender);
1. 搜索的js,主要是调用了Search 对象的search方法。搜索参数的设定请参考API文档;
1. 清理的js,本来是只调用sRender对象的clearResultFeatures()方法的,结果执行后发现地图上的marker消失了,但是如果执行sRender.getMarkers(),却发现marker对象还在,只是不在地图上显示了。但是还是占用着资源呢。所以我就把这个marker全部从sRender对象中清除了。
1. 最后一个是重新设置中心点的js,虽然地图会自动设定新的中心点,但是我们后面还要做周边搜索,必须先匹配最符合条件的结果作为中心进行区域搜索,所以这这里先把它做出来了。
如果想把搜索结果以列表的形式显示出来,只要修改一下sRender对象的创建即可:
~~~
sRender=new sogou.maps.SearchRenderer({'panel':document.getElementById('result')});
~~~
这个result就是页面上一个div的id。这样就会自动把结果放入到这个div中了。
到此搜索功能就基本上完成了。接下来做一下周边搜索的功能。最后再美化一版基本上的思路就是这个样子,大家多多指点吧。
GIS(四)——为js版搜狗地图添加边界+Marker和Brand的最终美化版
最后更新于:2022-04-01 07:03:17
在《[GIS(三)——优化js版搜狗地图的brand标牌样式](http://blog.csdn.net/xiaoxian8023/article/details/38958285)》中,分享了一下Brand样式的修改。现在把这几次Marker和Brand的修改统一再美化一下,算作一个终极优化版吧。
这次优化的主要内容是:
1. 为整个操作的区域,添加边界
1. 为Marker更换动态图片
1. 为Brand更换半透明红色图片
1. 只显示一个Brand,每3秒切换一次
# 1.绘制边界
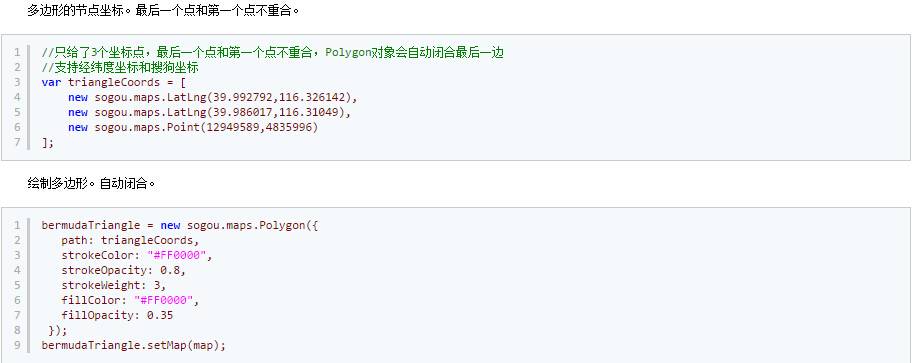
首先做第一个吧,在搜狗地图上添加边界,是一个很简单的、很基本的,但是又很人性化的一个功能。在官网的实例代码中,覆盖层的第21个示例代码《[画多边形区域、边自动闭合示例](http://map.sogou.com/api/documentation/javascript/api2.5/examples_doc/polygon-autoclose.html)》即是讲解了如何在地图上绘制一个多边形区域。你只要给定几个坐标点,Polygon对象会自动闭合最后一边。[点击这里](http://map.sogou.com/api/documentation/javascript/api2.5/reference.html#Polygon)看官网对Polygon类的说明。下面是实例中关键代码:

可以看到new了一个Polygon的对象,其中,path参数是多边形面坐标的有序序列,说白了就是一个坐标数组。strokeColor是边界边框颜色,strokeOpacity则是边界边框的不透明度,取值0.0-1.0。strokeWeight是边界边框的宽度。fillColor是中间的填充颜色,fillOpacity是填充部分的不透明度,同样取值范围是0.0-1.0。
是不是看起来很简单呀。下面的代码是我设定的北京海淀区的边框坐标:
~~~
//加载海淀区边界坐标数据
function loadBound(){
b = [{x:12924312.5,y:4842937.5},
{x:12921625,y:4842750},
{x:12919812.5,y:4847062.5},
{x:12919375,y:4849437.5},
{x:12918625,y:4849937.5},
{x:12918000,y:4850937.5},
//{x: },
{x:12919750,y:4854187.5},
{x:12920625,y:4856187.5},
{x:12922000,y:4856250},
{x:12927062.5,y:4854812.5},
{x:12927375,y:4855937.5},
//{x: },
{x:12931312.5,y:4856437.5},
{x:12931000,y:4858500},
{x:12933000,y:4861187.5},
{x:12934812.5,y:4861375},
{x:12935875,y:4858375},
{x:12936812.5,y:4858687.5},
{x:12938437.5,y:4858000},
//{x: },
{x:12940062.5,y:4857812.5},
{x:12939187.5,y:4853875},
{x:12941000,y:4853250},
{x:12941062.5,y:4854437.5},
{x:12941937.5,y:4853562.5},
{x:12941562.5,y:4852625},
//{x: },
{x:12943125,y:4851000},
{x:12943687.5,y:4849812.5},
{x:12944812.5,y:4850375},
{x:12946000,y:4847187.5},
{x:12949062.5,y:4846000},
{x:12951687.5,y:4847562.5},
{x:12952812.5,y:4848000},
// {x: },
{x:12954750,y:4847000},
{x:12953312.5,y:4845625},
{x:12955812.5,y:4844250},
{x:12956062.5,y:4842937.5},
{x:12951500,y:4841937.5},
{x:12954687.5,y:4836187.5},
{x:12954875,y:4833375},
//{x: },
{x:12953718.75,y:4833406.25},
{x:12953906.25,y:4830593.75},
{x:12952156.25,y:4830125},
{x:12952062.5,y:4831281.25},
{x:12951593.75,y:4831156.25},
{x:12951625,y:4829812.5},
//{x: },
{x:12949000,y:4829750},
{x:12949500,y:4829156.25},
{x:12949875,y:4824531.25},
{x:12949656.25,y:4823187.5},
{x:12947187.5,y:4823187.5},
{x:12945343.75,y:4821718.75},
{x:12945375,y:4823156.25},
//{x: },
{x:12940718.75,y:4823187.5},
{x:12940687.5,y:4825937.5},
{x:12940375,y:4826125},
{x:12940625,y:4826781.25},
{x:12938031.25,y:4826375},
{x:12936031.25,y:4826031.25},
{x:12935718.75,y:4826281.25},
{x:12935656.25,y:4827187.5},
//{x: },
{x:12936375,y:4827593.75},
{x:12936250,y:4828437.5},
{x:12936468.75,y:4830000},
{x:12936156.25,y:4830062.5},
{x:12935031.25,y:4831312.5},
{x:12933843.75,y:4833156.25},
{x:12933187.5,y:4833718.75},
//{x: },
{x:12933000,y:4836031.25},
{x:12932406.25,y:4836312.5},
{x:12931250,y:4835125},
{x:12930937.5,y:4836718.75},
{x:12929968.75,y:4836437.5},
{x:12928843.75,y:4837406.25},
{x:12930906.25,y:4838437.5},
{x:12931250,y:4839375},
{x:12928375,y:4842031.25}]
}
~~~
有了坐标,再结合上面的关键代码,写一个在地图上绘制边界的funciton:
~~~
//加载边界
function addbound(){
var triangleCoords = [];
for(var i=0;i<b.length;i++){
triangleCoords.push(new sogou.maps.Point(b[i].x,b[i].y));
}
var bermudaTriangle = new sogou.maps.Polygon({
path: triangleCoords,
strokeColor: "#7CCD7C",
strokeOpacity: 0.8,
strokeWeight: 3,
fillColor: "#7CFC00",
fillOpacity: 0.35
});
bermudaTriangle.setMap(map);
}
~~~
这样只要调用一下即可在地图上绘制出海淀区的边界了。
# 2.更换Marker动态图片
这个就很简单了,如果忘记了,只要回头看看《[GIS(一)——在js版搜索地图上添加Marker标记](http://blog.csdn.net/xiaoxian8023/article/details/38855281)》这篇文章,就可以完成了。其实就是在生成Marker的时候,设定image参数即可。要设置的动态图片如下:

修改的addmarker方法如下(我把图片放到网上了):
~~~
//加载标记
function addmarker(){
for(var i=0;i<p.length;i++){
var point = new sogou.maps.Point(p[i].x,p[i].y);
//添加一个图标
var image = 'http://mfxuan.free.800m.net/blogImage/red.gif';
var marker = new sogou.maps.Marker({
position: point,
map: map,
title:p[i].title,
icon:image,
visible:true
});
markers.push(marker);
}
}
~~~
# 3.更换Brand半透明图片
这个也很简单,如果忘记的话,看这篇文章《[GIS(二)——在js版搜狗地图上添加brand标牌](http://blog.csdn.net/xiaoxian8023/article/details/38921763)》。由于上次设定了指向不同景点,看起来非常乱,所以我决定还是通知箭头朝上。修改的图片如下:

修改一下addbrand方法,将参数设定为get_up_spirit(),同时先就爱那个visible设为false,后面会讲到。
~~~
//加载标记牌
function addbrand(){
for(var i=0;i<p.length;i++){
var brand = new sogou.maps.Brand({
position: new sogou.maps.Point(p[i].x,p[i].y),
map: map,
spirit:get_up_spirit()
,content:p[i].title+"<br /> 城市:北京市"
//是否可见,可缺省,缺省为true
,visible:false
//指定内容区固定宽度为80,如果不指定,则会根据内容大小自动适应
,fixSize:new sogou.maps.Size(80,0)
//指定css,css要在样式表事先定义好
,css:"brand"
});
brands.push(brand);//将生成的brand,加入到brands数组中
}
}
~~~
同时修改get_up_spirit方法,设定背景图片,而且调整anchor下移7个像素。这是因为修改了marker的图片了,为了防止相互遮挡,将图片整体下移。
~~~
//箭头向上
function get_up_spirit(){
var spirit={
url:"http://mfxuan.free.800m.net/blogImage/22.png",
imgSize:[140,87],
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[105,53,33,13]],
anchor:[17,-7],
footOffset:[0,-63]
}
return spirit;
}
~~~
# 4.设定标牌切换
标牌统一向上,相互之间肯定是遮挡了。所以为了避免遮挡显得凌乱,可以每次只显示一个brand的信息,几秒之后切换一下。这样就完美解决了前面遇到的问题。
修改方法很简单,在addbrand方法中,把所有的brand的visible设为false,添加一个changeView方法,去动态更改brand的visible属性,或者直接调用hide()和show()来控制显示即可:
~~~
//显示某个景点的内容
function changeView(){
//由于new Brand的时候,visible=false,div被隐藏了,所以将所有brand的div都显示出来
$(".brand").parent().parent().css("display","block");
//切换标牌
for(var i=0;i<brands.length;i++){
brands[i].setZIndex(15);
brands[i].hide();//所有隐藏
}
if(brandId<brands.length){
brands[brandId].show();//显示
brands[brandId].setZIndex(20);
brandId = (brandId+1) % brands.length;
}
}
~~~
当然要先定义一个变量来存储当前显示的brand是哪个:
~~~
var brandId=0;//记录当前显示的brand
~~~
最后修改一下初始化方法initialize,把添加上的方法都在这里面进行调用:
~~~
//初始化数据
function initialize() {
//将地图定位在海淀区域
var point = new sogou.maps.Point(12939000,4840250);
var myOptions = {
zoom: 11,
center: point
}
//加载并初始化地图
map = new sogou.maps.Map(document.getElementById("map_canvas"), myOptions);
//加载景点坐标值
loadScenic();
//加载边界坐标值
loadBound();
//加载景点标记
addmarker();
//添加景点标牌
addbrand();
//立即显示一个
changeView();
//每隔3秒,切换景点显示
setInterval(changeView,1000*3);
//加载边界
addbound(map);
}
~~~
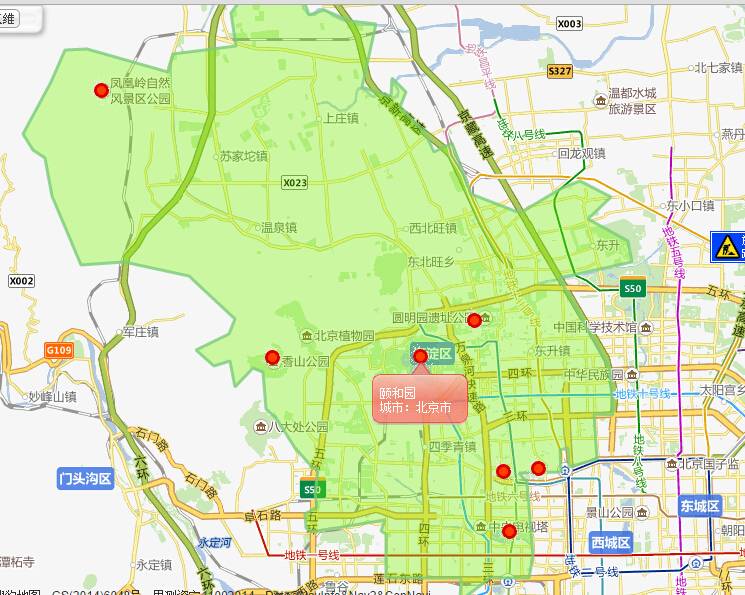
整个效果图就出来了:

([点击这里到网站上查看](http://mfxuan.free.800m.net/showmap.html))
到此js版搜狗地图的2个简单功能就介绍完毕了。接下来我会再做一个交互查询的功能,尽请期待。
GIS(三)——优化js版搜狗地图的brand标牌样式
最后更新于:2022-04-01 07:03:15
从[上一篇博文](http://blog.csdn.net/xiaoxian8023/article/details/38921763)的效果图中,我们看到有几个相近的brand标牌给相互遮挡住了,不能完整的显示。怎么处理一下呢?今天我们就来研究一下这个解决方案。
其实要想不被遮挡,可以让这几个brand位置变动一下,而不总是箭头向下指向景点。如果改变箭头的指向呢?首先我们要了解它原本是怎么处理的。这个肯定是从spirit入手了。
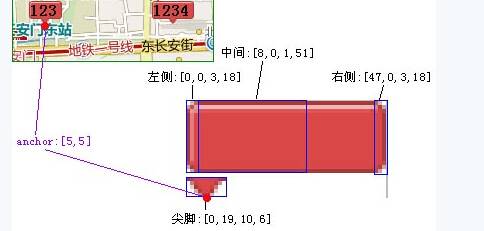
先说一下spirit的参数:
~~~
{
url:"http://api.go2map.com/maps/images/v2.5/2.png",
imgSize:[140,77],
//[[左侧],[中间],[右侧],[尖脚]]
//[clipLeft,clipTop,width,heigth]
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[0,53,33,23]],
//[尖脚绑定坐标的位置]
anchor:[16,23],
//尖脚微调偏移
footOffset:[0,-3]
}
~~~
这里是[官网](http://map.sogou.com/api/documentation/javascript/api2.5/reference.html#BrandCssSpirit)的描述。url是图片的url地址,可以是本地图片。imgSize是图片的像素大小。clips是原图剪切的位置,如果看不懂继续往下看。anchor是锚点,就是在地图中的尖脚对应的坐标 ,参数也是在图片中的偏移量。footOffset是整个尖脚在地图中显示的位置。

由于这个brand可以自适应宽度,我以为它是以多张图片完成的这个功能,但是看到打开这个url对应的图片(上图),才发现原来只是一张图片。而自适应宽度则是clips设置的功劳了。clips就是从这张图片上切不同的位置作为图片进行显示。clips分为4块,左侧、中间、右侧可以完成自适应宽度。而尖脚则是箭头在图片中的位置。每一个切出来的图片都是从左上角的坐标+宽高切出来的。为什么不设定多设定几张图片呢?这是为了减少下载小图标的次数。

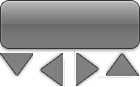
终于明白了这个brand箭头的处理了。我们要想改变箭头的指向,必须得修改图片了。如果你学做ps,这个工作就简单多了。下面是我修改的图片:

就是多整几个箭头即可。如果想让箭头向右的话,就在切尖角的参数中,切向右箭头的位置,然后anchor也要设定,把箭头偏移到景点的位置。footOffset则需要调整到整个图片的右侧。很简单,自己试着调整一下就明白了。
还回到咱们原先的话题。现在有多个景点,可能需要指向不同的方向,所以咱们就不能设定死了,那么就需要设定4个function,来得到4中方向的spirit。根据具体情况来选择不同的brand指向。
下面是我调整好的function:
~~~
//箭头向上
function get_up_spirit(){
var spirit={
url:"22.png",
imgSize:[140,87],
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[105,53,33,13]],
anchor:[17,0],
footOffset:[0,-63]
}
return spirit;
}
//箭头向下
function get_down_spirit(){
var spirit={
url:"22.png",
imgSize:[140,87],
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[0,53,33,23]],
anchor:[16,23],
footOffset:[0,-3]
}
return spirit;
}
//箭头向左
function get_left_spirit(){
var spirit={
url:"22.png",
imgSize:[140,87],
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[39,53,13,33]],
anchor:[0,16],
footOffset:[-54,-45]
}
return spirit;
}
//箭头向右
function get_right_spirit(){
var spirit={
url:"22.png",
imgSize:[140,87],
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[86,53,13,33]],
anchor:[12,16],
footOffset:[54,-44]
}
return spirit;
}
~~~
对应的效果图如下:




4个js方法调好了,那么如何针对不同的景点来设定不同的brand指向呢?其实很简单,我们只要为每个景点跟调用的方法名关联上,通过不同的名字字节调用即可。
~~~
//加载景点坐标数据
function loadScenic(){
p = [{x:12942902.5,y:4836960.5,title:'颐和园',brand:'up'},
{x:12933625.5,y:4836929.5,title:'香山、植物园',brand:'down'},
{x:12946300.5,y:4839226.5,title:'圆明园遗址公园',brand:'down'},
{x:12948437.5,y:4826035.0,title:'玉渊潭公园',brand:'up'},
{x:12950304.5,y:4829984.0,title:'北京海洋馆',brand:'left'},
{x:12948074.5,y:4829765.0,title:'紫竹院公园',brand:'right'},
{x:12922964.5,y:4853605.5,title:'凤凰岭自然风景区',brand:'down'}];
}
~~~
在景点数组中,设定一个brand属性,取值域为:up、down、left、right。然后再写一个function,这个function主要是把通过brand来调用对应的方法名:
~~~
//获取数据标牌
function get_spirit(flag){
return eval("get_" + flag + "_spirit()");
}
~~~
修改加载标牌的function如下:
~~~
//加载标记牌
function addbrand(){
for(var i=0;i<p.length;i++){
var brand = new sogou.maps.Brand({
position: new sogou.maps.Point(p[i].x,p[i].y),
map: map,
spirit:get_spirit(p[i].brand)//get_right_spirit()
,content:p[i].title+"<br /> 城市:北京市"
//是否可见,可缺省,缺省为true
,visible:true
//指定内容区固定宽度为80,如果不指定,则会根据内容大小自动适应
,fixSize:new sogou.maps.Size(80,0)
//指定css,css要在样式表事先定义好
,css:"brand"
});
brands.push(brand);//将生成的brand,加入到brands数组中
}
}
~~~
效果图:

效果还不错吧。有没有一点点心动呢?那就快快行动起来吧!
如果你的审美比较高的话,你会发现其实这样处理,虽然都错开了,但是却没有美感。如何处理呢?一篇博文,我将做最终的美化版,大家期待一下吧。
GIS(二)——在js版搜狗地图上添加brand标牌
最后更新于:2022-04-01 07:03:13
在上一篇博文中,我在搜狗地图上添加了Marker标记,但是在用户体验度上还是不够的,如果想了解某些信息,你得把鼠标指向marker,才能看到title里的值。有没有一种可以直接显示在marker上的东东呢?
其实有很多方法可以做到。搜狗地图提供了[叠加层类](http://map.sogou.com/api/documentation/javascript/api2.5/reference.html),但是可以直接在页面上显示信息的,貌似只有InfoWindow、Label和Brand。一般InfoWindow是用来显示大量信息的。所以我们显示少量信息一般选用Label和Brand。但是Label显示的效果比较一般,四棱四角的,而Brand则是圆角矩形。所以我还是推荐使用Brand。当然这两个都是支持css的,如果你css技术过硬,也可以把Label整得跟Brand一样。
今天我就与大家分享一下在js版搜狗地图上,添加Brand标牌。
首先给大家一个官网的示例代码:点[这里进入](http://map.sogou.com/api/documentation/javascript/api2.5/examples_doc/brand-simple.html)查看。我也先贴出我的代码来,让大家一睹为快吧:
首先定义一个brand数组,来记录所有景点的brand信息。
~~~
var brands = [];//记录所有景点的Brand信息
~~~
然后添加一个js function,来为所有景点设置一个Brand。
~~~
//加载标记牌
function addbrand(){
for(var i=0;i<p.length;i++){
var brand = new sogou.maps.Brand({
position: new sogou.maps.Point(p[i].x,p[i].y),
map: map,
spirit:
{
url:"http://api.go2map.com/maps/images/v2.5/2.png",
imgSize:[140,77],
//[[左侧],[中间],[右侧],[尖脚]]
//[clipLeft,clipTop,width,heigth]
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[0,53,33,23]],
//[尖脚绑定坐标的位置]
anchor:[16,23],
//尖脚微调偏移
footOffset:[0,-3]
}
,content:p[i].title+"<br /> 城市:北京市"
//是否可见,可缺省,缺省为true
,visible:true
//指定内容区固定宽度为80,如果不指定,则会根据内容大小自动适应
//,fixSize:new sogou.maps.Size(80,0)
//指定css,css要在样式表事先定义好
,css:"brand"
});
brands.push(brand);//将生成的brand,加入到brands数组中
//侦听对象是brand本身
//sogou.maps.event.addListener(brand,"mouseover",function()
//{
//alert("发生mouseover事件,划过了"+this.getContent())
//});
}
//侦听对象是map,只侦听一次即可
//sogou.maps.event.addListener(map,"brandclick",function(brand)
//{
// alert("发生brandclick事件,点击了"+brand.getContent())
//});
}
~~~
最后修改initialize方法,把刚写的js方法添加到这里面:
~~~
//初始化数据
function initialize() {
//此处省略以前的代码...
//加载景点标记
addmarker();
//添加景点标牌
addbrand();
}
~~~
代码都有了,样式信息肯定是少不了的。在style中添加样式:
~~~
.brand{font-size:12px;color:#fff;white-space:nowrap;margin:12px 0 0;}
~~~
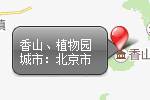
效果图如下:

效果看起来还不错吧。当然标牌之间有点项目遮挡,这个问题后面再解决。现在我来解释一下这段代码吧。
想要创建Brand对象,请看[官网](http://map.sogou.com/api/documentation/javascript/api2.5/reference.html#BrandOptions)说明。在构建Brand的时候,需要指定position,这个就是地图坐标,可以是搜狗地图坐标或者经纬度坐标。我的代码中把position设定成了每个景点的坐标。map就是当前创建的地图对象。content则是显示内容。css定义标牌中文本的样式的css class。spirit则是这个标牌所用到的背景图片。如果你不设定fixSize,那么这个brand会根据内容长度自动加长。是不是很贴心呀。快来试试吧。
下一篇博文,我们要解决一下brand项目遮挡问题。如果有心的朋友可能已经发现了,我们要从spirit下手。敬请期待吧。
GIS(一)——在js版搜索地图上添加Marker标记
最后更新于:2022-04-01 07:03:11
由于我们做的是有关于旅游方面的项目,所以涉及到了地图功能。我接到的其中一个任务就是,在地图上显示指定的几个景点,并在地图上加上标记。
我们项目用的是搜狗地图,使用的是js版本。大家有兴趣的话,可以参考[搜索地图api](http://map.sogou.com/api/documentation/javascript/api2.5/reference.html)以及[示例代码](http://map.sogou.com/api/documentation/javascript/api2.5/examples/index.html)。
在地图上添加标记是地图的一个基本功能。这个标记叫做Marker。可以从[这里](http://map.sogou.com/api/documentation/javascript/api2.5/reference.html#Marker)看官网上对于Marker类的介绍。
实现的基本步骤,首先在页面上创建一个地图,然后地图上添加一个marker。你可以对这个marker指定位置、显示内容,在地图上的显隐等。具体请看一下代码:
~~~
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>简单标记示例</title>
<link href="http://mfxuan.free.800m.net/blogCss/reset.css" type="text/css" rel="stylesheet" />
<link href="http://mfxuan.free.800m.net/blogCss/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://api.go2map.com/maps/js/api_v2.5.1.js"></script>
<!-- 定义地图等样式 -->
<style type="text/css">
html {height: auto;}
body {height: auto;margin: 0;padding: 0;}
#map_canvas {width:1000px;height: 600px;position: absolute;}
@media print {#map_canvas {height: 950px;}}
</style>
<script type="text/javascript">
var p;//定义景点坐标数组
var map;//定义地图对象
var markers=[];//记录所有景点的Marker信息
//初始化数据
function initialize() {
//将地图定位在海淀区域
var point = new sogou.maps.Point(12939000,4840250);
var myOptions = {
zoom: 11,
center: point
}
//加载并初始化地图
map = new sogou.maps.Map(document.getElementById("map_canvas"), myOptions);
//加载景点坐标值
loadScenic();
//加载景点标记
addmarker();
}
//加载标记
function addmarker(){
for(var i=0;i<p.length;i++){
var point = new sogou.maps.Point(p[i].x,p[i].y);
//添加一个图标
var image = '';//'http://api.go2map.com/maps/images/v2.0/flag.png';
var marker = new sogou.maps.Marker({
position: point,
map: map,
title:p[i].title,
icon:image,
visible:true
});
markers.push(marker);
}
}
//加载景点坐标数据
function loadScenic(){
p = [{x:12942902.5,y:4836960.5,title:'颐和园'},
{x:12933625.5,y:4836929.5,title:'香山、植物园'},
{x:12946300.5,y:4839226.5,title:'圆明园遗址公园'},
{x:12948437.5,y:4826035.0,title:'玉渊潭公园'},
{x:12950304.5,y:4829984.0,title:'北京海洋馆'},
{x:12948074.5,y:4829765.0,title:'紫竹院公园'},
{x:12922964.5,y:4853605.5,title:'凤凰岭自然风景区'}];
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas"></div>
</body>
</html>
~~~
效果图:

是不是很简单呢?其实有了这些,只是一个最简单的样式。在下一篇博文中,我们为他添添彩。敬请期待吧。
前言
最后更新于:2022-04-01 07:03:08
> 原文出处:[GIS搜狗地图开发](http://blog.csdn.net/column/details/sogoumap.html)
作者:[崔成龙](http://blog.csdn.net/xiaoxian8023)
**本系列文章经作者授权在看云整理发布,未经作者允许,请勿转载!**
# GIS搜狗地图开发
> 介绍使用js版搜狗地图api,开发项目。实现Marker、Brand、交互搜索定位、搜索周边等常用功能。