GIS(三)——优化js版搜狗地图的brand标牌样式
最后更新于:2022-04-01 07:03:15
从[上一篇博文](http://blog.csdn.net/xiaoxian8023/article/details/38921763)的效果图中,我们看到有几个相近的brand标牌给相互遮挡住了,不能完整的显示。怎么处理一下呢?今天我们就来研究一下这个解决方案。
其实要想不被遮挡,可以让这几个brand位置变动一下,而不总是箭头向下指向景点。如果改变箭头的指向呢?首先我们要了解它原本是怎么处理的。这个肯定是从spirit入手了。
先说一下spirit的参数:
~~~
{
url:"http://api.go2map.com/maps/images/v2.5/2.png",
imgSize:[140,77],
//[[左侧],[中间],[右侧],[尖脚]]
//[clipLeft,clipTop,width,heigth]
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[0,53,33,23]],
//[尖脚绑定坐标的位置]
anchor:[16,23],
//尖脚微调偏移
footOffset:[0,-3]
}
~~~
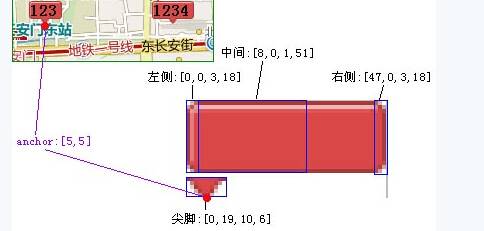
这里是[官网](http://map.sogou.com/api/documentation/javascript/api2.5/reference.html#BrandCssSpirit)的描述。url是图片的url地址,可以是本地图片。imgSize是图片的像素大小。clips是原图剪切的位置,如果看不懂继续往下看。anchor是锚点,就是在地图中的尖脚对应的坐标 ,参数也是在图片中的偏移量。footOffset是整个尖脚在地图中显示的位置。

由于这个brand可以自适应宽度,我以为它是以多张图片完成的这个功能,但是看到打开这个url对应的图片(上图),才发现原来只是一张图片。而自适应宽度则是clips设置的功劳了。clips就是从这张图片上切不同的位置作为图片进行显示。clips分为4块,左侧、中间、右侧可以完成自适应宽度。而尖脚则是箭头在图片中的位置。每一个切出来的图片都是从左上角的坐标+宽高切出来的。为什么不设定多设定几张图片呢?这是为了减少下载小图标的次数。

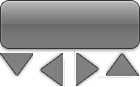
终于明白了这个brand箭头的处理了。我们要想改变箭头的指向,必须得修改图片了。如果你学做ps,这个工作就简单多了。下面是我修改的图片:

就是多整几个箭头即可。如果想让箭头向右的话,就在切尖角的参数中,切向右箭头的位置,然后anchor也要设定,把箭头偏移到景点的位置。footOffset则需要调整到整个图片的右侧。很简单,自己试着调整一下就明白了。
还回到咱们原先的话题。现在有多个景点,可能需要指向不同的方向,所以咱们就不能设定死了,那么就需要设定4个function,来得到4中方向的spirit。根据具体情况来选择不同的brand指向。
下面是我调整好的function:
~~~
//箭头向上
function get_up_spirit(){
var spirit={
url:"22.png",
imgSize:[140,87],
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[105,53,33,13]],
anchor:[17,0],
footOffset:[0,-63]
}
return spirit;
}
//箭头向下
function get_down_spirit(){
var spirit={
url:"22.png",
imgSize:[140,87],
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[0,53,33,23]],
anchor:[16,23],
footOffset:[0,-3]
}
return spirit;
}
//箭头向左
function get_left_spirit(){
var spirit={
url:"22.png",
imgSize:[140,87],
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[39,53,13,33]],
anchor:[0,16],
footOffset:[-54,-45]
}
return spirit;
}
//箭头向右
function get_right_spirit(){
var spirit={
url:"22.png",
imgSize:[140,87],
clips:[[0,0,8,51],[8,0,1,51],[132,0,8,51],[86,53,13,33]],
anchor:[12,16],
footOffset:[54,-44]
}
return spirit;
}
~~~
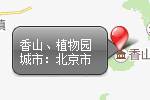
对应的效果图如下:




4个js方法调好了,那么如何针对不同的景点来设定不同的brand指向呢?其实很简单,我们只要为每个景点跟调用的方法名关联上,通过不同的名字字节调用即可。
~~~
//加载景点坐标数据
function loadScenic(){
p = [{x:12942902.5,y:4836960.5,title:'颐和园',brand:'up'},
{x:12933625.5,y:4836929.5,title:'香山、植物园',brand:'down'},
{x:12946300.5,y:4839226.5,title:'圆明园遗址公园',brand:'down'},
{x:12948437.5,y:4826035.0,title:'玉渊潭公园',brand:'up'},
{x:12950304.5,y:4829984.0,title:'北京海洋馆',brand:'left'},
{x:12948074.5,y:4829765.0,title:'紫竹院公园',brand:'right'},
{x:12922964.5,y:4853605.5,title:'凤凰岭自然风景区',brand:'down'}];
}
~~~
在景点数组中,设定一个brand属性,取值域为:up、down、left、right。然后再写一个function,这个function主要是把通过brand来调用对应的方法名:
~~~
//获取数据标牌
function get_spirit(flag){
return eval("get_" + flag + "_spirit()");
}
~~~
修改加载标牌的function如下:
~~~
//加载标记牌
function addbrand(){
for(var i=0;i<p.length;i++){
var brand = new sogou.maps.Brand({
position: new sogou.maps.Point(p[i].x,p[i].y),
map: map,
spirit:get_spirit(p[i].brand)//get_right_spirit()
,content:p[i].title+"<br /> 城市:北京市"
//是否可见,可缺省,缺省为true
,visible:true
//指定内容区固定宽度为80,如果不指定,则会根据内容大小自动适应
,fixSize:new sogou.maps.Size(80,0)
//指定css,css要在样式表事先定义好
,css:"brand"
});
brands.push(brand);//将生成的brand,加入到brands数组中
}
}
~~~
效果图:

效果还不错吧。有没有一点点心动呢?那就快快行动起来吧!
如果你的审美比较高的话,你会发现其实这样处理,虽然都错开了,但是却没有美感。如何处理呢?一篇博文,我将做最终的美化版,大家期待一下吧。