GIS(七)——js版搜狗地图搜索功能美化版
最后更新于:2022-04-01 07:03:24
在前2篇文章中介绍了关键字搜索和周边搜索的功能,但是界面比较简陋,所以这一版我主要做一些美化工作。
这次主要优化的方面有2个方面,一个是页面的样式,包括字体、按钮、布局等;二是要添加一个搜索的智能提示。
首先修改页面的样式,更改
~~~
#map{position:absolute;width:1364px; height:550px;}
#option{
height:50px;
width:1336px;
border:solid 1px #CCCCCC;
padding:10px;
}
~~~
添加两个css样式
~~~
<link href="http://mfxuan.free.800m.net/blogCss/reset.css" type="text/css" rel="stylesheet" />
<link href="http://mfxuan.free.800m.net/blogCss/main.css" rel="stylesheet" type="text/css" />
~~~
由于周边搜索的填充色太淡了,所以我做了一些修改:
~~~
//改变半圆填充颜色
function changeRadiusColor(){
var i=0;
while($("ellipse").length<1 && i<1000){i++; }
$("ellipse:eq(0)").attr("fill","#9ec0de");
}
~~~
为了避免在输入内容,但是未点击搜索,而是直接点击周边搜索而出现错误,所以我添加了一个变量:
~~~
var isSearch=false;//标记是否点击搜索
~~~
修改搜索这个方法,当点击搜索时把这个变量为true:
~~~
//搜索
function search_center(){
var kw = $(".kw").val();
isSearch = true;
search(null,kw);
}
~~~
添加一个周边查询前的判断方法:
~~~
function search_area_before(classid){
if(!isSearch){//如果没有搜索,则先执行搜索,再搜索周边
search_center();
setTimeout(search_area,1000,classid);
//设定搜索半圆的填充色
setTimeout(changeRadiusColor,1500);
}else{
search_area(classid);
}
}
~~~
修改search_area方法,在方法的最后添加一下代码:
~~~
//重新定位地图中心点
setTimeout(toCenter,500);
//设定搜索半圆的填充色
setTimeout(changeRadiusColor,300);
~~~
页面全部重新替换一下:
~~~
<body onload="initialize()">
<div class="yxqy">
<!-- 地图搜索 -->
<div id="dtss" class="div_tab" style="display:block">
<div class="map_btn">
<span class="ssq"><input type="text" class="kw"
onblur="if(this.value=='') $(this).css('background-image','url(http://mfxuan.free.800m.net/blogImage/map_sskBG2.jpg)')"
onfocus="$(this).css('background-image','url(http://mfxuan.free.800m.net/blogImage/map_sskBG.jpg)')"
onkeydown="if(event.keyCode == '13')search_center();"/>
<a href="#" onclick="search_center()">
<img src="http://mfxuan.free.800m.net/blogImage/btn_serch.jpg" width="40" height="40" /></a></span>
<!-- 搜索周边 -->
<a href="#" onclick="search_area_before('97,1264,1262')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbgjz.jpg" /></a>
<a href="#" onclick="search_area_before('1228,1403,1330,1332')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbcy.jpg" /></a>
<a href="#" onclick="search_area_before('83,1321,1259')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbsc.jpg" /></a>
<a href="#" onclick="search_area_before('C_32')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbld.jpg" /></a>
<a href="#" onclick="search_area_before('1261')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbjc.jpg" /></a>
<a href="#" onclick="search_area_before('39')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbyy.jpg" /></a>
</div>
<div id="map" class="map_map"></div>
<div id="result"></div>
</div>
</div>
</body>
~~~
这样页面就大变样了。主要是把布局修改了一下,搜索部分和地图之间有了层次感。搜索框和周边搜索也都使用了图片来进行了美化。下面是我美化好的图片和部分原图资料:




[周边搜索按钮PS下载](http://mfxuan.free.800m.net/blogImage/btn_zbgjz.psd)









这样,美化部分就算是完成了。
下面就是这个搜索的智能提示了。在所有的地图提供商的搜索页面,都提供了智能提示的功能。所以,我也要把这个功能加到这里。但是却怎么也找不到搜狗地图的智能提示的js。看来搜狗地图没有提供这方面的实例和js。既然这样,那我只好用其他提供商的智能提示了。
在百度上搜索“百度搜索栏智能提示功能代码”,第一个就是教如何在页面上使用百度搜索栏的智能提示。首先在页面上添加一个input:
~~~
<input type="text" name="word" baiduSug="1|2">
~~~
当设置baiduSug=1时,用户选中sug词条时默认执行表单提交动作;当设置baiduSug=2时,用户选中sug词条时不执行表单提交动作。
然后在网页中引入Javascript文件:
~~~
<script charset="gbk" src="http://www.baidu.com/js/opensug.js"></script>
~~~
这里需要特别强调的是:其中Javascript的文件位置是非常有讲究的!必须放置在</body>标签的后面!
本来吧到这里应该就算是结束了,不过却出现了一个小问题。如果你留意的话,在地图搜索页面,提供商提示的都是地点,但是使用百度搜索栏则提示的不全是地点。所以必须选择另一个方案了。
在百度地图的示例DEMO中,找到了一个输入提示的示例代码,[点击这里](http://developer.baidu.com/map/jsdemo.htm#a6_2)进行查看。智能提示主要是用到了一个js:
~~~
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
~~~
这个密钥是你在百度开发者中心注册后得到的,不会的自己百度就行了。下面接着对地图进行修改。在页面上添加百度地图智能提示的js:
~~~
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=F135d24da388348cb105c6b226fb5801"></script>
~~~
在页面的最后(</html>)加入一段js:
~~~
<script type="text/javascript">
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "suggestId"
});
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
search_center();
});
</script>
~~~
搜索的input,添加一个id为"suggestId" ,即:
~~~
<input type="text" class="kw" id="suggestId"
onblur="if(this.value=='') $(this).css('background-image','url(images/map_sskBG2.jpg)')"
onfocus="$(this).css('background-image','url(images/map_sskBG.jpg)')"
onkeydown="if(event.keyCode == '13')search_center();"/>
~~~
这样功能上就实现了。但是为了更美观一些,我们再设定一下下拉时的字体样式:
~~~
//百度智能提示下拉框字体
.tangram-suggestion table tr{
font-size:20px;
}
~~~
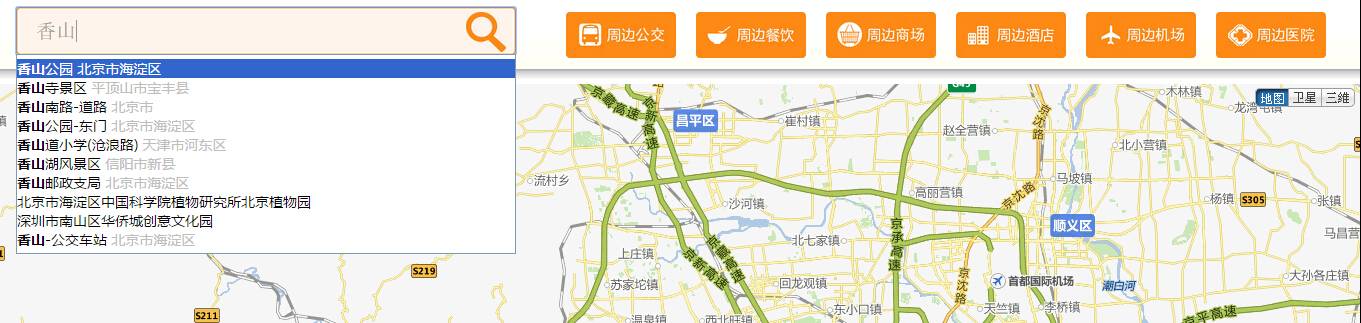
终于完工了,最终的效果图如下:

[点击这里到网站上查看](http://mfxuan.free.800m.net/searchscenic.html)
到此GIS系列的文章全部结束了。如果文中有什么错误之处,欢迎大家指正。