Xamarin – 使用 Xamarin.Forms 构建跨平台用户体验
最后更新于:2022-04-01 06:52:59
# Xamarin - 使用 Xamarin.Forms 构建跨平台用户体验
通过 [Keith Pijanowski](https://msdn.microsoft.com/zh-cn/magazine/mt149362?author=Keith+Pijanowski) |2015 年 12 月 | [获取代码](http://download.microsoft.com/download/D/5/4/D54647CC-A404-4374-B7EF-E469FB5136B9/Code_Pijanowski.Xamarin.1215.zip)
如果您已决定使用 Xamarin 进行试验,则您已决定启动令人兴奋之旅。与其他开发工具,它将您绑定到单个平台,Xamarin 为四个不同的平台,可以访问。借助 Xamarin,您可用于您的 C# 技能编写适用于 iOS、 Android、 Windows Phone 和 Mac OS X 应用程序。请务必注意 Xamarin 提供了完全本机体验。获取本机性能,完成在所有平台和本机 UI 上的 API 访问。本文将重点介绍三个移动平台支持的 Xamarin: iOS、 Android 和 Windows Phone。
使用 Xamarin 的优势是令人兴奋,原因有多种。原因之一是使用平台 Xamarin 是它们充满乐趣。Xamarin 是了解在同时使用 C# 技能的更多详细信息中的所有这些平台的天堂。而无需在多个工作区 (Xcode、 Android Studio/Eclipse 和 Visual Studio) 中工作的多种语言 (C#、 Java 和目标的 C/Swift),您可以在一个熟悉的环境 (Visual Studio) 使用一种语言 (C#) 进行工作。
也有几个使用 Xamarin 开发应用程序的财务优点。借助 Xamarin,您可以创建一个单一的解决方案可以呈现 iOS、 Android、 Windows Phone 上的应用程序的版本和设置这些平台表示显著的成本节约和工作效率提升之间重用 OS x。 代码重用和技能。当涉及到从中获利您的应用程序时,基本的经济性决定,增加了潜在客户创建更多的机会,为获取更多付费客户。总体来说,Xamarin 所支持的三个移动平台在全球范围内表示 98%以上的所有移动设备。
最后,如果您是构建移动企业业务线 (LOB) 应用程序,然后让创建相关的所有平台的解决方案的功能意味着,员工可能使用他们自己的设备进行工作。
## 传统的 Xamarin 方法
传统 Xamarin 解决方案,它支持所有三个移动平台由作为最低保护措施的四个项目组成 — 可移植类库 (PCL) 和每个平台的特定于平台的项目。PCL (或共享的代码项目) 包含模型、 数据访问代码和业务逻辑。PCL 中的代码可以引用,并可以重复使用从其他项目。但是,Pcl 包含任何 UI 代码。UI 代码都保留在特定于平台的项目。也很重要注意的是传统的 Xamarin 旨在提供本机编程环境以及它们所代表的平台的功能奇偶校验。你可以在 OBJECTIVE-C、 Swift 或 Java 实现的所有内容可以在 C# 中使用 Xamarin 和 Visual Studio。您想要访问在 iOS、 Android 和 Windows Phone 可以; 上的任何 APIXamarin 具有 100%本机 API 访问权限。此代码也是特定于平台的项目中。
在传统的 Xamarin 方法将允许您在共享大量的代码时,没有一种方法来共享更多的代码。
## 输入 Xamarin.Forms
Xamarin.Forms 进一步推送信封的情况下,仍谈到可重用性。具体而言,Xamarin.Forms 同时还允许跨平台重用的 UI 逻辑提供传统方法所有的优点。Xamarin.Forms 解决方案仍然结构化方式与传统的 Xamarin 相同,但是,PCL 现在可以包含用户界面代码。有关项目设置和房子映像和其他资源,则跨平台的不同,仍需要特定于平台的项目。
它也就的不足为奇 Xamarin 的人员也会尝试执行此操作。即使 iOS、 Android 和 Windows Phone 的目的是不同的体系结构设计师,并且在不同屋顶下长大,还有大量其 Ui 的通用性。用户一次查看一页内容。此外,许多控件在平台之间很相似。示例、 文本框、 下压按钮、 单选按钮、 标签,列表视图和图像控件是相对相同的跨平台。总的来说,Xamarin.Forms 附带了 40 控件、 七个布局和五种页面类型用于构建本机 Ux。
Xamarin.Forms 采用的编程模型是 XAML / C#。页面、 布局和控件可以使用 XAML 中与在 Windows Phone 项目中创建的页更相同的方式指定。也可以完全在代码中创建页面、 布局和控件。这两种方法将在本文中所示。
当使用 Xamarin.Forms 什么可能会比较棘手是设计和实现用户界面,可以将组织应用程序的功能和内容。这必须在最大化代码重用在生成的应用程序很自然要使用每个平台上的相同时间一种方法中完成。为此,Xamarin 提供了五种页面类型来提供常见 UI 方案: 用于显示基本内容,则内容页用于提供导航功能; 导航页用于创建具有跨顶部或底部的屏幕; 选项卡页的选项卡式的页面跨两个窗格的信息; 提供高级的数据和详细信息数据的母版-详细信息页和用于创建水平滚动内容的页面的轮播页。本文将演示每种方案的 Xamarin.Forms 解决方案,通过讨论每个五种页面类型。页面布局和 Xamarin.Forms 附带的 UI 控件也会显示此过程。
## 显示内容
在屏幕上显示的基本内容是通过内容页。图 1 显示用于捕获用户反馈的页面的 XAML。
图 1 的内容页面的 XAML
~~~
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/XAML"
x:Class="XamarinFormsTestHarness.FeedbackPage"
Title="Feedback">
<StackLayout Padding="10,10,10,10">
<Label Text="Name:" FontAttributes="None" FontSize="Medium" TextColor="#3498DB"/>
<Entry Text="{Binding Name}" Placeholder="First and Last" Keyboard="Default"/>
<Label Text="Email:" FontSize="Medium" TextColor="#3498DB" />
<Entry Text="{Binding Email}" Placeholder="name@company.com" Keyboard="Email" />
<Label Text="Feedback:" TextColor="#3498DB" FontSize="Medium"/>
<Editor Text="{Binding Text}" HeightRequest="200" BackgroundColor="Gray"/>
<Button x:Name="ButtonSubmitFeedback" Text="Submit"
BackgroundColor="#3498DB"
TextColor="White"
Command="{Binding SaveFeedbackCommand}"/>
</StackLayout>
</ContentPage>
~~~
中的 XAML 图 1 使用堆栈布局来组织标签、 项、 编辑器和按钮等基本控件。作为 Xamarin.Forms 本机功能的示例,在 iOS 上一项呈现为 UITextField、 EditText 为 Android 和文本框中为 Windows Phone。
需要注意的一点说明: Xamarin XAML 是不同于 Windows Phone XAML。不能使用从 Windows Phone 页面的 XAML,并将其放到 Xamarin 内容页。例如,如果您习惯于使用边距和填充属性对您的控件的位置进行细微调整,则您将不高兴,若要了解这些属性不可用许多 Xamarin.Forms 控件中。此外,许多控件和它们的属性具有与它们对应的 Windows Phone 相比不同的名称。这些差异可能看起来像一种新产品的症状。在许多情况下这可能是为 true,但还请记住 Xamarin 并非仅针对 Windows Phone 开发人员。Xamarin 旨在提供了用于所有背景的移动开发人员环境。如果某个控件以它在 Window Phone 不名为相同,可能会使用 Xamarin 的名称是来自于 Android 或 iOS 的名称。
内容页是用于所有其他页类型的构造块。轮播页面、 选项卡式页面、 导航页和母版详细信息页面使用内容页来生成其 Ux。
## 母版详细信息方案
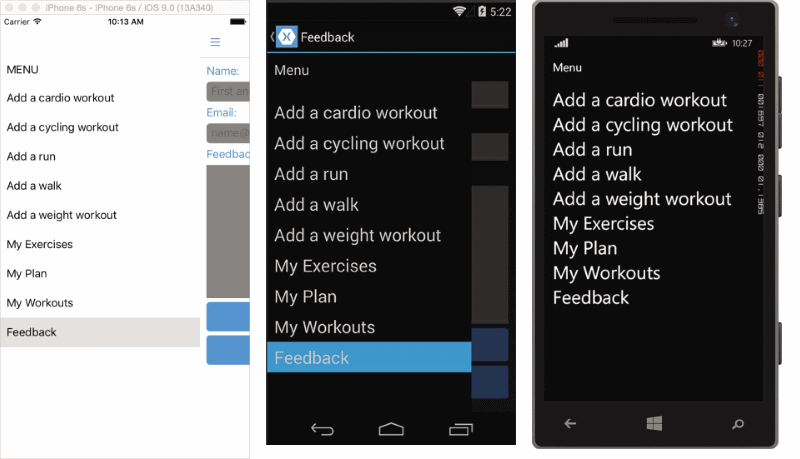
母版详细信息方案都是在移动应用程序中很常见。因此,Xamarin 生成特定的页面类型来处理此情况。母版详细信息页上可用的应用程序功能或应用程序数据进行组织。例如,管理客户和订单的应用程序,客户的列表可以显示在主页面。一旦在用户触摸特定客户,则可以在详细信息页显示该客户的所有订单。母版详细信息页面也用于显示应用程序的菜单选项。在此方案中,主页面显示应用程序中可用的功能列表和每个详细信息页会提供相应的功能。图 2 显示了使用作为适用性应用程序的主菜单的母版详细信息页的构造函数代码。图 3 演示如何在主机页面全部呈现在每个平台。主页面全部呈现在 iOS 和 Android 作为从屏幕的左边算幻灯片中的弹出菜单。在 Windows Phone 上它将呈现为一个完整的页。当用户按某个选项时,它们都会转到合适的页面。
图 2 母版详细信息页的代码
~~~
using System;
using Xamarin.Forms;
namespace XamarinFormsTestHarness
{
public class MasterDetailControlPage : MasterDetailPage
{
public MasterDetailControlPage()
{
MenuPage menuPage = new MenuPage();
menuPage.MenuListView.ItemSelected += (sender, e) =>
MenuSelected(e.SelectedItem as MenuItem);
// The Detail page must be set or the page will crash when rendered.
this.Master = menuPage;
this.Detail = new NavigationPage(new FeedbackPage());
this.IsPresented = true;
}
...
}
}
~~~

在 iOS 上 (左)、 Android (中心) 和 Windows Phone (右) 呈现的图 3 母版详细信息页
有很多值得注意的代码中的相关事实 图 2 以使其易于理解。首先,母版详细信息页实际上是一个控制器。它不包含主机的 UX 页或任何详细信息页。这些页面并在单独的文件。其工作就是显示的正确页面,基于用户的请求。在 图 3 主页面是一个名为 MenuPage 的内容页。MenuPage 会实例化并将母版详细信息页的属性设置到 Master。为简洁起见,此处显示并不 MenuPage 的 XAML。它可以找到本文附带的代码下载中。中显示的母版详细信息页面 图 2 也不包含任何详细信息页的用户体验。它们也在单独的文件中。实例化和设置到母版详细信息页的详细信息属性,当用户选择菜单选项的详细信息页。
母版详细信息页这两个主构造函数中设置页和详细信息页。在最初显示是否未设置这两个属性时,将 bomb 母版详细信息页。
它还是必须了解 IsPresented 属性。此属性指示是否为主页显示给用户。如果设置为 True 则主页面,显示。如果设置为 False,则将显示当前的详细信息页。
Windows Phone 将整个 Master 页上为单个页面视图的体验。换而言之,当用户导航到详细信息视图时 Windows Phone 并不将其视为标准页面导航。当用户点击后退按钮上的详细信息视图时,用户将进入到母版详细信息页的初始导航之前所示的页面。这是用户体验较差,因为用户很可能想要被带回母版的母版详细信息页面的视图。要解决这个问题 Xamarin.Forms 允许 OnBackButtonPressed 事件中被重写。由于所有 Windows Phone 和 Android 设备都有一个后退按钮,将在 Windows Phone 和 Android 上调用此事件。如果您的应用程序在 iOS 上运行,因为 iOS 没有后退按钮,则不会调用此事件。在 iOS 中用户可以通过点击母版页图标导航回母板页,必须先将其显示在左上方的所有详细信息页。务必要始终设置主文件夹页的 icon 属性,否则用户将被限制在其中一个没有办法回到主页面与应用程序的详细信息页上。
## 应用程序导航
导航页上管理适用于 iOS 和 Android 的页面导航。NavigationPages 是推送/弹出导航。将新的页推送到堆栈的顶部,然后将其弹出。跟踪所有导航都的 Windows Phone 操作系统,并且所有 Windows Phone 设备上都安装硬件后退键。因此,用户始终可以返回到上一屏幕。因此,在 Windows Phone 上导航页上不起作用。
适用于 iOS 和 Android 导航页会提供较页顶部的链接的形式显示当前页的标题和标题的前一页的用户体验。根页将只包含页的标题。如果用户期望触控前一页的标题它们是带回前一页。
使用导航页上的最简单方法是在代码中对其实例化并将一个页面传递到其构造函数。下面的代码行用于创建中的详细信息页 图 2:
~~~
this.Detail = new NavigationPage(displayPage);
~~~
导航页是在 iOS 上尤其重要,因为它在运行没有硬件的设备后退按钮。而无需导航页上提供的功能,用户不具有能够在 iOS 上返回一页。
## 选项卡
选项卡式页面的 UI 将呈现为显示在屏幕顶部或底部显示的选项卡列表。在 iOS 上选项卡的列表显示在该屏幕的底部,详细信息区域上方。如果有多个选项卡不能容纳在屏幕上,iOS 呈现将提供一个"更多"选项卡在屏幕上提供访问权限,无法容纳的选项。在 Android 上标签显示在下方的详细信息区域在屏幕的顶部。如果该集合为太大,无法在屏幕上显示,用户可以水平滚动选项卡的集合。在 Windows Phone 上选项卡式页上呈现为透视页。
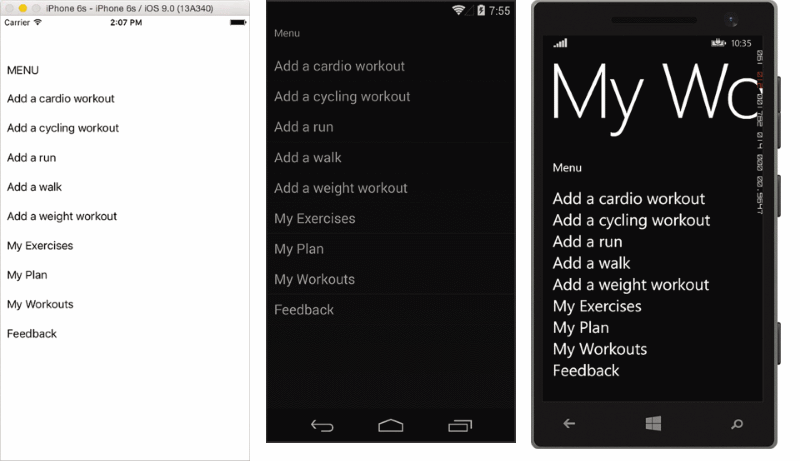
有两种方法来创建选项卡式的页。首先,应用程序开发人员可以内容页面对象设置到选项卡式的页面的 Children 属性,如中所示 图 4。为每一项的 Children 集合转换,将创建一个选项卡。每一页的标题和图标属性用于创建的选项卡。当每个选项卡将具有不同的外观,并且每个选项卡中的数据不同,此方法很有用。图 5 演示如何从选项卡式的页面 图 4 呈现在每个平台上。
图 4 使用 Children 属性创建选项卡式的页面
~~~
using Xamarin.Forms;
namespace XamarinFormsTestHarness
{
class TabbedControlPage : TabbedPage
{
public TabbedControlPage()
{
this.Title = "My Workouts";
this.Children.Add(new ThisWeek());
this.Children.Add(new LastWeek());
this.Children.Add(new ThisMonth());
this.Children.Add(new LastMonth());
this.Children.Add(new All());
}
}
}
~~~

图 5 选项卡式页面呈现在 iOS 上 (左)、 Android (中心) 和 Windows Phone (右)
若要创建选项卡式的页面的另一种方法是将分配到该选项卡式的页面的 ItemsSource 属性从同一个类实例化的对象的列表。将创建此列表中的每个对象的一个选项卡。然后必须将 DataTemplate 设置到选项卡式的页面的 ItemTemplate 属性。必须使用数据绑定来从 ItemSource 属性中的相应对象中获取数据的内容页面从创建 DataTemplate。请务必将此内容页面的 title 属性绑定到绑定的对象中的属性。Title 属性将用于创建选项卡标签。此内容页面的其余部分可能用于将绑定到其他属性的绑定对象中。此方法是最适合于每个选项卡会显示不同的数据相同的用户体验的选项卡式页面。
## 传送带
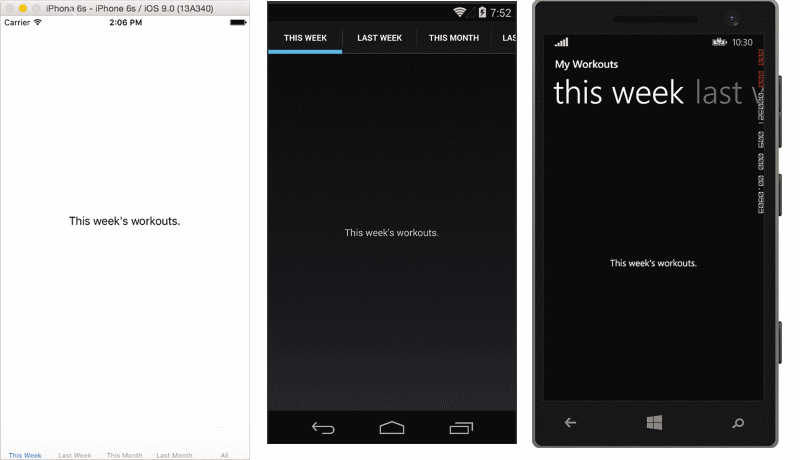
轮播页的用户界面使用户可以刷从端到端屏幕以显示不同页的内容。Windows Phone 开发人员会将识别轮播页上,为全景图。轮播页包含 Children 属性选项卡式页面一样。若要创建轮播页,设置到轮播页上的子属性的内容页面对象。每个内容页将呈现为内容的屏幕。轮播页中不使用每个内容页面的 Title 属性。(这是在每个标题用作选项卡标题的选项卡式页面。) 因此,如果对于每个屏幕,你需要一个标签,您将需要手动为内容页面内容的一部分实现这一方案。图 6 显示此页上的每个平台的呈现方式。请注意,在 iOS 和 Android 上没有任何可见线索,通知用户的其他内容的左侧或右侧的当前视图。Windows Phone 实现这一点显示页面标题的一部分。出于此原因,使用要小心轮播在 iOS 和 Android。用户可能会错过您的应用程序中的重要内容。

图 6 轮播呈现页面在 iOS 上 (左)、 Android (中心) 和 Windows Phone (右)
## 为三个平台设计
如果您熟悉使用所有三个平台然后此时您可能已发现每个 Xamarin.Forms 页面类型表示具有所需的平台之一中的 UI 方案和创造性地然后中与其他两个实现。例如,需要提供到以前的页面的链接的导航页面以在 iOS 上提供后退键功能,因为 iOS 没有后退键。导航页还呈现了在 Android 上以类似的方式因为即使 Android 具有后退键中具有指向当前页的页首以前访问过的网页的链接是在 Android 上的常用 UI 结构。
同样,在 iOS 和 Android 上经常使用的选项卡。因此,Xamarin.Forms 需要在工具箱中具有此 UI 结构。在 Windows Phone 上选项卡将呈现为透视页,它是操作系统的基本组成部分。
母版详细信息页会提供弹出面板,有时在 iOS 和 Android 使用。
最后,Windows Phone 具有全景图页的概念。全景图页面最适合用作应用程序的主页。全景图页面的目的是提供应用程序的高级视图。设计良好的全景图页就像杂志的封面。它使用户快速浏览一下在包含的内容。如果是以极具吸引力的方式,全景图会将用户进一步拉入应用程序。水平轻扫屏幕的内容之间的想法并不 iOS 和 Android 中常见的情形。因此,必须小心 Xamarin.Forms 应用程序中使用轮播页面时。
Xamarin.Forms 作为平台的发展演变,很可能添加类型的详细页面。Xamarin 开发人员必须设计责任看一看每种页面类型,并确定是否有对其应用程序以之为目标的所有平台而言非常重要。
## 总结
Xamarin 提供两种主要方法构建共享代码的本机应用程序: 传统的 Xamarin 和 Xamarin.Forms。选择正确的方法取决于您的构建。
如果您的应用程序需要每个平台上的专用的交互和利用了许多特定于平台的 Api,使用传统的 Xamarin 方法。传统的 Xamarin 还提供了构建 Ui 自定义的每个平台的能力。
Xamarin.Forms 是一个完整的框架,构建本机应用程序使用单一、 共享代码库。请考虑 Xamarin.Forms,如果您是原型,构建数据输入应用程序或您的应用程序所要求的一些特定于平台的功能。Xamarin.Forms 规则也适用于项目共享代码所在比为每个平台的自定义 UI 更重要。
* * *
Keith Pijanowski *是工程师、 企业家和商人。他在软件行业有 20 多年的经验,就职的公司既有初创公司也有大型公司,从编写代码到业务拓展均有涉猎。与他联系。 [keithpij@msn.com](mailto:keithpij@msn.com) 或在 Twitter 上:[@keithpij](https://twitter.com/@keithpij)。*