一种基于单张图像的去雾算法研究
最后更新于:2022-04-01 06:36:58
对于图像去雾,这个研究内容,CSDN 中[33184777](http://my.csdn.net/laviewpbt)博友曾做了大量的研究,也写出了很多不错的博文,比如:[http://blog.csdn.net/laviewpbt/article/details/38711727](http://blog.csdn.net/laviewpbt/article/details/38711727)
令人深受启发。今天在网络上闲逛的时候,发现了一篇2014年的论文Fast Single-Image Defogging,基本上是暗通道的理论,不过算法比较简单,效果还行,特分享一下!
这篇论文中描述的具体过程如下:
1,去雾模型:

这个模型应该不用过多介绍了,目前大部分去雾算法都是根据这个模型进行的,这里依旧是基于暗通道理论,已知原始图像I(x),求取清晰图像J(x),未知参数A和t(x)
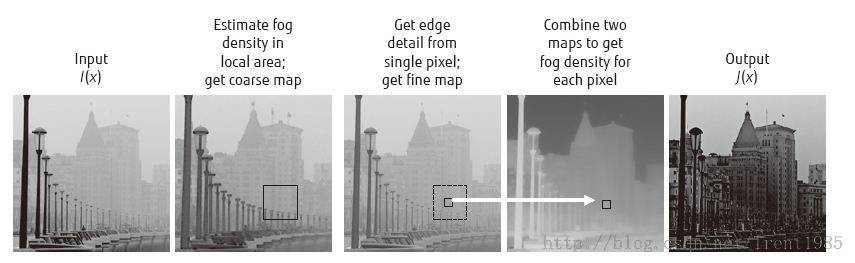
2,去雾过程图解:

当然这个图解是论文中的,至于效果的实现,本人并没有看到这么好的效果,不知作者做了什么优化。
3,实现2的具体步骤:
3.1 估计大气光A
大气光A的计算,这篇论文依然采用的是何凯明《[Single Image Haze Removal Using Dark Channel Prior](http://files.cnblogs.com/Imageshop/SingleImageHazeRemovalUsingDarkChannelPrior.rar)》中的计算方法,这里不再累赘。
3.2计算Transmission map

这个y实际上就是一个局部窗口欧米伽内的像素,假设窗口半径为r,那么,min I(y)实际上就是用以r为半径的窗口,对R,G,B通道分别进行最小值滤波,然后选择R,G,B通道的滤波结果的最小值作为Mcoarse(x);
3.3计算Fine map
这一步实际上是为了保留图像边缘,也就是保边滤波作用,比如双边滤波之类,为了达到保边作用,又要兼顾速度问题,作者直接使用了原始图像R,G,B通道的最小值

3.4计算M(x)
这一步,实际上是对Mcoarse进行了重定义,或者是修正:

对Mcoarse重新进行了一定半径窗口内的最大值滤波,然后取结果和Mfine(x)的最小值;
3.5计算t(x)

其中w是一个0到1之间的数值;
3.6计算清晰图像J(x)

其中t0是个很小的常量,防止分母为0;
以上就是整个论文的计算过程了,看起来很简单,对于最小值最大值滤波,已有实时算法,这里不再累赘,大家可以到[33184777](http://my.csdn.net/laviewpbt)的主页看一下,介绍的相当详细。






对于基本没有雾的图像,本人也做了测试(分别是原图和效果图):


上面所有效果图,测试参数都是:滤波半径9,w=0.8,最后放上本人的代码,由于代码未进行优化,也没有使用实时滤波算法,因此,速度较慢,本人只是为了看下去雾效果而已,有兴趣的可以自己优化。
总体来看,效果还可以,没有发生颜色偏色,过渡失真之类,对于其他算法的效果,大家可以参考[33184777](http://my.csdn.net/laviewpbt)的博文。
代码地址:[http://download.csdn.net/detail/trent1985/7851061](http://download.csdn.net/detail/trent1985/7851061)
最后,分享一个专业的图像处理网站(微像素),里面有很多源代码下载:
[http://www.zealpixel.com/portal.php](http://www.zealpixel.com/portal.php)