数据分析
最后更新于:2022-04-01 14:31:33
[TOC]
有时候,对于我们的决定只要有一点点的数据支持就够了。也就是一点点的变化,可能就决定了我们产品的好坏。我们可能会因此而作出一些些改变,这些改变可能会让我们打败巨头。
这一点和 Growth 的构建过程也很相像,在最开始的时候我只是想制定一个成长路线。而后,我发现这好像是一个不错的 idea,我就开始去构建这个 idea。于是它变成了 Growth,这时候我需要依靠什么去分析用户喜欢的功能呢?我没有那么多的精力去和那么多的人沟通,也不能去和那么多的人沟通。
我只能借助 Google Analytics 来收集用户的数据。从这些数据里去学习一些东西,而这些就会变成一个新的想法。新的想法在适当的时候就会变成一个产品,接着我们就开始收集用户数据,然后循环。
## 构建-衡量-学习
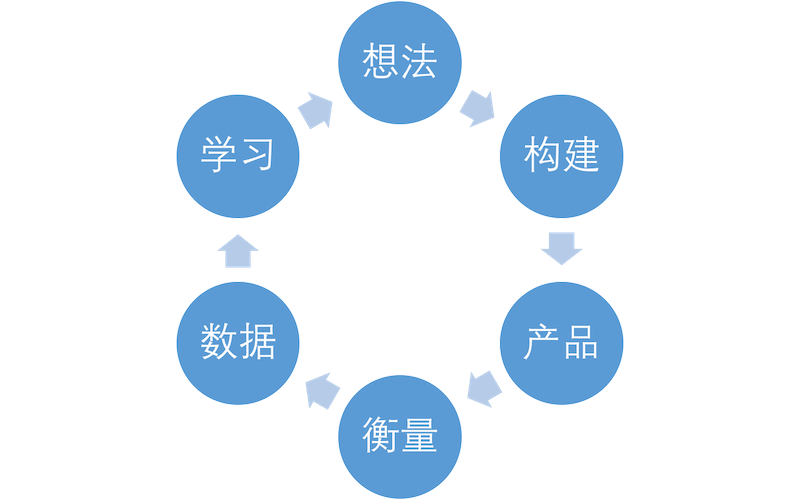
构建-衡量-学习是在《精益创业》中的一个核心概念,这结合了客户开发、敏捷软件开发方法和精益生产实践。他们是非常重要的一个循环:

数据分析过程
这一过程不仅仅可以改进我们的产品,也可以用于初创企业。它并不是独立的一个环节,实现上它应该是一整个环节:我们根据我们的想法去创建我们的产品,在使用产品的过程中我们收集一些数据,再依据这些数据来改进我们的产品。
### 想法-构建
想法实际上便是解决一个痛点的解决方案。如果你和我一样也经常记录自己的想法,你会发现每个月里,你总会跳出一个又一个的想法。正如,我在那篇《[如何去管理你的 Idea](https://www.phodal.com/blog/use-github-manage-idea/)》中说的一样:
> 我们经常说的是我们缺少一个 Idea。过去我也一直觉得我缺少一些 Idea,今天发现并非如此,我们只是缺少记录的手段。
我们并不缺少 Idea,我们只是一直没有去记录。随着时间的增长,我发现我的 GitHub 上的 Idea 墙([ideas](https://github.com/phodal/ideas/issues))一直在不断地增加。以至于,我有一个新的 Idea 就是整理这个 Idea 墙。
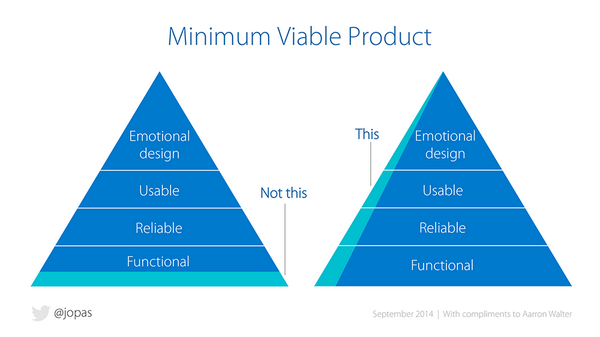
而作为一个程序员,我们本身就可以具备构建一个系统的能力,只是对于大多数人来说需要多加的练习。有意思的一点是,这里的构建系统与一般的构建系统有一点不太一样的是,我们需要快速地构建出一个 MVP 产品。MVP 简单地来说,就是最小可用的产品。如下图的右边所示:

MVP
在每一层级上都实现一定的功能,使得这个系统可用,而非构建一个非常完整的系统。随后,我们就可以寻找一些种子用户来改进我们的产品。
### 产品-衡量
按照上面的步骤,到了这里应该就是客户开发。而如《精益客开发》一书所说,客户开发可以分成五个步骤:
* 形成假设。即我们觉得用
* 找到可以交谈的潜在客户
* 提出恰当的问题
* 从答案中找到有用的信息
* 弄明白现阶段需要构建什么样的产品来保持下一个学习循环
在整个过程中,我们其实就是在了解我们的客户是谁,以及他们的需求。并且在这个过程中,我们可以为我们的开发确认出清晰的假设,我们可以一点点地打造出用户喜爱的产品。
### 数据-学习
当我们收集到一定的用户数据,如网站、应用的数据,我们就开始去分析数据。如《精益创业》所说,在分析数据之前,我们需要确定我们的增长模型,即:
* 黏着式增长引擎——其重点是让用户成为回头客,即让客户持续使用我们的产品。这就意味着,我们在分析数据和学习的过程中,我们要侧重于关注流失率和使用频率。
* 病毒式增长引擎——其只做一件事:让名声传播出去。即通过用户间的不断传播来扩散产品,我们需要考虑所谓的**病毒式传播系数**,还有用户之间的特定行为。
* 付费式增长引擎——赚钱是识别商业模式是否可持续的指标。
针对不同的增长引擎有不同的学习过程,如媒体网站,我们通过不同的方式来导入流量,这些流量最终会有一些会转化成价值。这些价值会以不同的形式出现,如订阅率、在线参与度、广告营收等等。
而从这些数据中学习就需要一些特殊的技巧,详情请见下面的参考书籍。
参考书籍:
* 《精益数据分析》
* 《精益客户开发》
* 《精益创业》
## 数据分析
数据分析是一个很有意思的过程,我们可以简单地将这个过程分成四个步骤:
* 识别需求
* 收集数据
* 分析数据
* 展示数据
值得注意的是:在分析数据的过程中,需要不同的人员来参与,需要跨域多个领域的知识点——分析、设计、开发、商业和研究等领域。因此,在这样的领域里,回归敏捷也是一种不错的选择(源于:《敏捷数据科学》):
* 通才高于专长
* 小团队高于大团队
* 使用高阶工具和平台:云计算、分布式系统、PaaS
* 持续、迭代地分享工作成果,即使这些工作未完成
### 识别需求
在我们开始分析数据之前,我们需要明确一下,我们的问题是什么?即,我们到底要干嘛,我们想要的内容是什么。
> 识别信息需求是确保数据分析过程有效性的首要条件,可以为收集数据、分析数据提供清晰的目标。
当我们想要提到我们的网站在不同的地区的速度时,我们就需要去探索我们的用户主要是在哪些地区。即,现在这是我们的需求。我们已经有了这样的一个明确的目标,下面要做起来就很轻松了。
### 收集数据
那么现在新的问题来了,我们的数据要从哪里来?
对于大部分的网站来说,都会有访问日志。但是这些访问日志只能显示某个 IP 进入了某个页面,并不人详细地介绍这个用户在这个页面待了多久,做了什么事。这时候,这些数据就需要依赖于类似于 Google Analytics 这样的工具来统计网站的流量。还有类似于New Relic这样的工具来统计用户的一些行为。
在一些以科学研究为目的的数据收集中,我们可以从一些公开的数据中获取这些资料。
而在一些特殊的情况里,我们就需要通过爬虫来完成这样的工作。
### 分析数据
现在,我们终于可以真正的去分析数据了——我的意思是,我们要开始写代码了。从海量的数据中过滤出我们想要的数据,并通过算法来对其进行分析。
一般来说,我们都利用现有的工具来完成大部分的工作。要使用哪一类工具,取决于我们如要分析的数据的数量级了。如果只是一般的数量级,我们可以考虑用 R 语言、Python、Octave 等单机工具来完成。如果是大量的数据,那么我们就需要考虑用 Hadoop、Spark 来完成这个级别的工作。
而一般来说,这个过程可能是要经过一系列的工具才能完成。如在之前我在分析我的博客的日志时(1G左右),我用 Hadoop + Apache Pig + Jython 来将日志中的 IP 转换为 GEO 信息,再将 GEO 信息存储到 ElasticSearch 中。随后,我们就可以用 AMap、leaflet 这一类 GEO 库将这些点放置到地图上。
### 展示数据
现在,终于来到我最喜欢的环节了,也是最有意思,但是却又最难的环节。
我们过滤后我们的数据,得到我们想要的内容后,我们就要去考虑如何可视化我们的数据。在我熟悉的 Web GIS领域里,我可以可视化出我过滤后的那些数据。但是对于我不熟悉的领域,要可视化这些数据不是一件容易的事。在少数情况下,我们才能使用现有的工具完成需求,多数情况下,我们也需要写相当的代码才能将数据最后可视化出来。
而在以什么形式来展示我们的数据时,又是一个问题。如一般的数据结果,我们到底是使用柱形图、条形图、折线图和面积图中的哪一种?这依赖于我们有一些 UX 方面的经验。
参考来源: **精益数据分析**。
## 用户数据分析:Google Analytics
Google Analytics 是一个非常赞的分析工具,而且它不仅仅可以用于 Web 应用,也可以用于移动应用。
### 受众群体
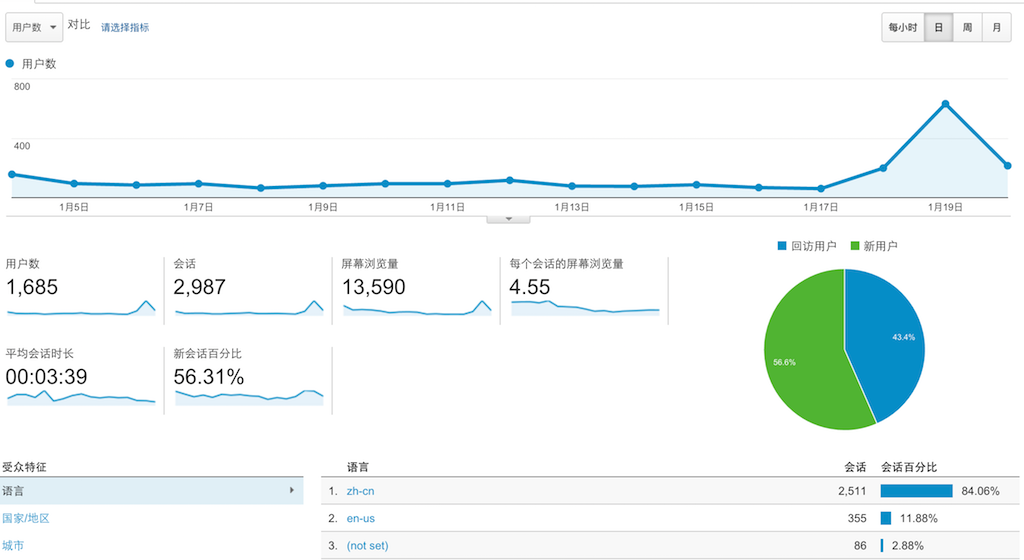
如下图是 Growth 应用最近两星期的数据:

Growth GA
这是 Google Analytics 中的“受众群体”的概览,在这个视图中:
1. 折线图就是每天的用户数。
2. 下面会有用户数、会话、屏幕浏览量等等的一些信息。
3. 右角的饼图则是回访问用户和新用户的对比。
4. 最下方便是受众的信息——国家、版本等等。
从图中,我们可以读取一些重要的信息,如用户的停留时间、主要面向的用户等等。在浏览器版本会有:
1. 浏览器与操作系统
2. 移动设备
这样的重要数据,如下表是我网站 20160104-20160120 的访问数据:
| 浏览器 | 会话 | 新会话百分比 |
| --- | --- | --- |
| Chrome | 5048 | 75.99% |
| Firefox | 694 | 78.39% |
| Safari | 666 | 78.68% |
| Internet Explorer | 284 | 87.68% |
| Safari (in-app) | 92 | 86.96% |
| Android Browser | 72 | 87.50% |
| Edge | 63 | 79.37% |
| Maxthon | 51 | 68.63% |
| UC Browser | 41 | 80.49% |
| Opera | 34 | 64.71% |
可以从上表中看到访问我网站的用户中,IE 只占很小的一部分——大概4%,而 Chrome + Safari + Firefox 加起来则近90%。这也意味着,我可以完全不考虑 IE 用户的感受。
类似于这样的数据在我们决定我们对某个浏览器的支持情况时会非常有帮助的。也会加快我们的开发,我们可以工作于主要的浏览器上。
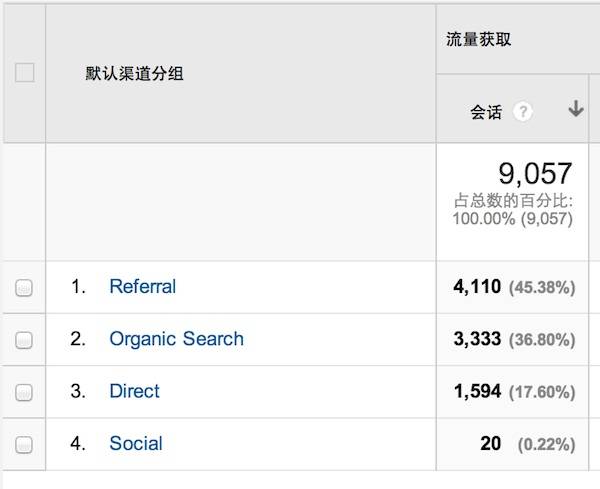
### 流量获取
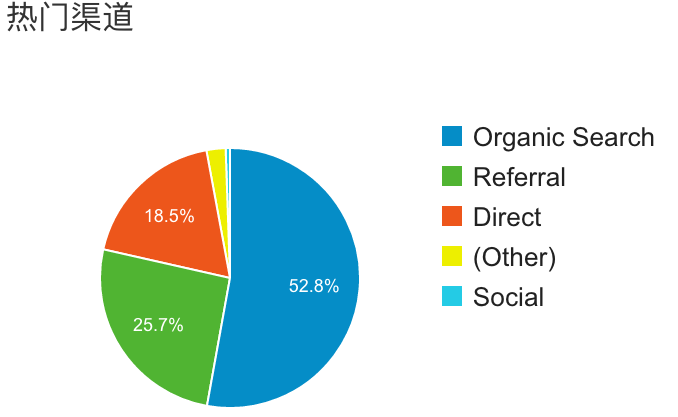
除此,不得不说的一点就是流量获取,如下图所示是我博客的热门渠道:

Phodal.com Traffic
可以直接得到一个不错的结论是我的博客的主要流量来源是搜索引擎,再细细一看数据:
| 来源/媒介 | 会话 |
| --- | --- |
| baidu / organic | 2031 |
| google / organic | 1314 |
| (direct) / (none) | 1311 |
| bing / organic | 349 |
| github.com / referral | 281 |
主要流量来源就是 Baidu 和 Google,看来国人还是用百度比较多。那我们就可以针对 SEO 进行更多的优化:
1. 加快访问速度
2. 更表意的 URL
3. 更好的标题
4. 更好的内容
等等等。
除此,我们可以分析用户的行为,如他们访问的主要网站、URL 等等。
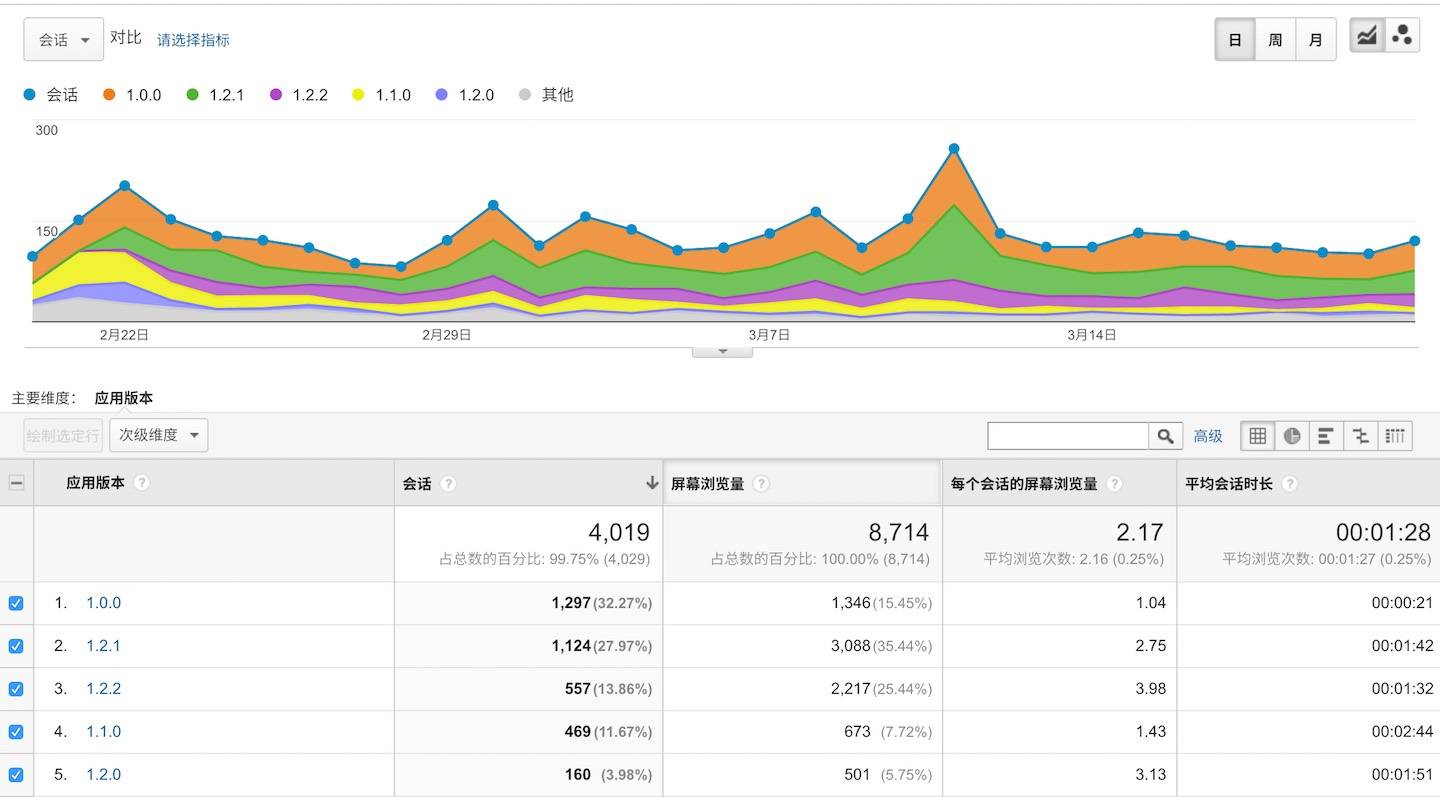
### 移动应用
除此,我们还可以使用它来分析移动应用,不过这受限于 Google 在国内的访问程度。如下图是 GA 收到的应用的使用数据:

Growth 应用数据
我们也可以从上面看到 APP 的安装来源等等。
## 网站性能
网站性能直接影响到了网站的响应时间、吞吐量等等,也是运维、开发一系列技术的体现。
### 网站性能监测
网站性能监测
> 网站可用性是网站性能监测的重要指标之一,表示在一段时间内,网站处于“正常状态”的机率。
* DNS 解析
* 内存、硬盘等等
* 网页打开速度
#### 应用性能指数
> Apdex 联盟,一个由众多网络分析技术公司和测量工业组成的联盟组织,它们联合起来开发了“应用性能指数”即“Apdex”(Application Performance Index),用一句话来概括,Apdex 是用户对应用性能满意度的量化值。它提供了一个统一的测量和报告用户体验的方法,第一次把最终用户的体验和应用性能联系在了一起。
任务响应时间定义为:当用户操作(鼠标点击、输入、回车)开始到系统(客户机、网络、服务器)响应从而用户能继续这个过程所经过的时间。这些等待时间定义了应用程序的“响应度”。该指数是基于应用程序响应度的三个方面:
* 满意:用户充分工作。这就是目标时间(T秒),即在此时间里用户的工作没有因应用程序的响应时间而受阻,如3秒。
* 容忍:用户感觉到响应滞后,响应时间大于 T,但能继续这个过程,如3~12秒。
* 挫折:响应时间大于 F 秒的性能是不能接受的,用户可能放弃这个过程。F 等于 T×4,在本例子中为12秒。
### 网站性能
针对网站性能优化领域,网上已经有相当多的总结,这里只罗列一些常见(我用过)的策略。
##### 减少 HTTP 请求
从网上查找的情况分类来看,有下面的一些情况:
* 合并 JavaScript 和 CSS。只是这种方式需要好好评估,因为合并过多的 JavaScript,可能会导致 JavaScript 文件过大。一个大的文件将增加 Load时间,导致不好的用户体验。
* CSS Sprites。即将一个页面涉及到的所有零星图片都包含到一张大图中去。值得注意的是,像 Logo 这一类文件将不要加到里面去了。
* 拆分初始化负载。将页面加载时需要的一堆 JavaScript 文件,分成两部分:渲染页面所必需的和其他的。页面初始化时,只加载必须的,其余的等会加载。
* 划分主域。将资源划分的请求划分到几个不同的域上,来加速资源请求。
对于我这样的懒人来说,我使用 Google 出品的 [PageSpeed](https://developers.google.com/speed/pagespeed/?hl=zh-CN)。它主要的功能是针对前端页面而进行服务器端的优化,对前端设计人员来说,可以省去优化 css、js 以及图片的过程。它可以对 CSS 和 JavaScript 压缩、合并、级联、内联,生成一个新的 Script 和 CSS 文件 。还有图像优化:剥离元数据、动态调整,重新压缩,如针对 Chrome 浏览器生成 WebP 文件。还可以推迟图像和 JavaScript 加载。
#### 页面内部优化
HTML 页面内的优化的目的便是:**尽快渲染出页面**。常见的优化策略便是:
* 将 CSS 放在顶部,即早点渲染出页面及其样式。
* 将 JavaScript 放在底部。如果有后台渲染机制,那么就应该将 JS 放到页面底部来加速页面加载。如果是单页面应用,那么这个 JS 就应该在页面顶部。
* 压缩 HTML。在我们写模板的过程中,一些判断可能会导致页面有过多的空格。压缩这些 HTML,可以稍微提高一下页面速度。
这里的大部分内容都应该通过修改代码来完成。
#### 启用缓存
前面的缓存一节里,我们说过了一些缓存的策略,我们再稍微提一下。
* 后台优化,如数据库端缓存
* 启用页面缓存,即应用层缓存
#### 减少下载量
简单地来说,就是减少对服务器的请求:
* 使用 CDN
* 使用外部 JavaScript 和 CSS
* 缓存:使用 gzip 压缩、添加 Expires 头、配置 ETag、使 AjaX 可缓存
#### 网络连接上的优化
主要就是对域名到服务器进行优化,因此从方法上有:
* DNS 域名解析加速
* 减少 DNS 查找
## SEO
> 这是一个老的,有些过时确非常普遍,甚至每一个程序员都知道的关于搜索引擎优化的技术,所以,我只一笔带过。
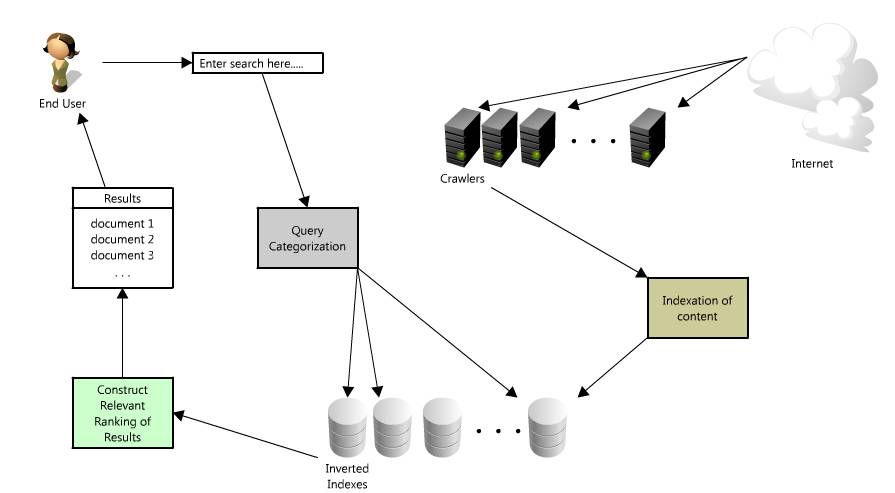
**搜索时发生什么了?**
* 用户输入查询内容
* 查询处理以及分词技术
* 确定搜索意图及返回相关、新鲜的内容

search-engine-arch
**为什么需要 SEO?**
这是一个有趣的问题,答案是`为网站带来更多的流量`。
### 爬虫与索引
我们先看看来自谷歌的爬虫工作的一点内容
> 抓取是 Googlebot 发现新网页并更新这些网页以将网页添加到 Google 索引中的过程。
> 我们使用许多计算机来获取(或“抓取”)网站上的大量网页。执行获取任务的程序叫做 Googlebot(也被称为漫游器或信息采集软件)。Googlebot 使用算法来进行抓取:计算机程序会确定要抓取的网站、抓取频率以及从每个网站中获取的网页数量。
> Google 的抓取过程是根据网页网址的列表进行的,该列表是在之前进行的抓取过程中形成的,且随着网站管理员所提供的站点地图数据不断进行扩充。Googlebot 在访问每个网站时,会检测每个网页上的链接,并将这些链接添加到它要抓取的网页列表中。新建立的网站、对现有网站所进行的更改以及无效链接都会被记录下来,并用于更新 Google 索引。
也就是如原文所说:
> 谷歌的爬虫(又或者说蜘蛛)能够抓取你整个网站索引的所有页。
**为什么谷歌上可以搜索整个互联网的内容**?因为,他解析并存储了。而更有意思的是,他会为同样的内容建立一个索引或者说分类,按照一定的相关性,针对于某个关键词的内容。
PageRank 对于一个网站来说是相当重要的,只是这个相比也比较复杂。包括其他网站链接向你的网站,以及流量,当然还有域名等等。
### 什么样的网站需要 SEO?
下图是我的博客的流量来源

What Site Need SEO
正常情况下除了像`腾讯`这类的`QQ空间`自我封闭的网站外都需要 SEO,或者不希望泄露一些用户隐私如`Facebook`、`人人`等等。
* 如果你和我的网站一样需要靠搜索带来流量
* 如果你的网站只有很少的用户访问,却有很多的内容。
* 如果你的网站为一个公司、企业工作以带来业务。
* 。。。
**SEO 与编程的不同之处?**
SEO 与编程的最大不同之处在于: **编程的核心是技术,SEO 的核心是内容**。
内容才是 SEO 最重要的组成部分,这也就是腾讯复制不了的东西。
### SEO 基础知识
**确保网站是可以被索引的**
一些常见的页面不能被访问的原因
* 隐藏在需要提交的表格中的链接
* 不能解析的 JavaScript 脚本中的链接
* Flash、Java 和其他插件中的链接
* PowerPoint 和 PDF 文件中的链接
* 指向被 meta Robtots 标签、rel=“NoFollow” 和 robots.txt 屏蔽的页面的链接
* 页面上有上几百个链接
* frame(框架结构)和 iframe 里的链接
对于现在的网站来还有下面的原因,通过来说是因为内容是动态生成的,而不是静态的
* 网站通过 WebSocket 的方法渲染内容
* 使用诸如 Mustache 之类的 JS 模板引擎
**什么样的网页可以被索引**
* 确保页面可以在没有 JavaScript 下能被渲染。对于现在 JavaScript 语言的使用越来越多的情况下,在使用 JS 模板引擎的时候也应该注意这样的问题。
* 在用户禁用了 JavaScript 的情况下,保证所有的链接和页面是可以访问的。
* 确保爬虫可以看到所有的内容。那些用 JS 动态加载出来的对于爬虫来说是不友好的
* 使用描述性的锚文本的网页
* 限制的页面上的链接数量。除去一些分类网站、导航网站之类有固定流量,要不容易被认为垃圾网站。
* 确保页面能被索引。有一指向它的 URL
* URL 应该遵循最佳实践。如 blog/how-to-driver 有更好的可读性
**在正确的地方使用正确的关键词**
* 把关键词放 URL 中
* 关键词应该是页面的标签
* 带有 H1 标签
* 图片文件名、ALT 属性带有关键词。
* 页面文字
* 加粗文字
* Descripiton 标签
### 内容
对于技术博客而言,内容才是最需要考虑的因素。
可以考虑一下这篇文章,虽然其主题是以 SEO 为主 [用户体验与网站内容](http://www.phodal.com/blog/user-experience-writing-web-content/)
不可忽略的一些因素是内容才是最优质的部分,没有内容一切 SEO 都是无意义的。
#### 复制内容问题
一个以用户角度考虑的问题: **用户需要看到多元化的搜索结果**
所以对于搜索引擎来说,复制带来的结果:
* 搜索引擎爬虫对每个网站都有设定的爬行预算,每一次爬行都只能爬行 trpgr 页面数
* 连向复制内容页面的链接也浪费了它们的链接权重。
* 没有一个搜索引擎详细解释他们的算法怎样选择显示页面的哪个版本。
于是上文说到的作者给了下面的这些建议:
> 避免从网上复制的内容(除非你有很多其他的内容汇总,以使它看起来不同 - 我们做头条,对我们的产品页面的新闻片段的方式) 。这当然强烈适用于在自己的网站页面以及。内容重复可以混淆搜索引擎哪些页面是权威(它也可能会导致罚款,如果你只是复制粘贴别人的内容也行) ,然后你可以有你自己的网页互相竞争排名!
> 如果你必须有重复的内容,利用相对=规范,让搜索引擎知道哪个 URL 是一个他们应该被视为权威。但是,如果你的页面是另一个在网络上找到一个副本?那么开始想出一些策略来增加更多的文字和信息来区分你的网页,因为这样重复的内容是决不可能得到好的排名。
——待续。
#### 保持更新
谷歌对于一个一直在更新的博客来说会有一个好的排名,当然只是相对的。
对于一个技术博客作者来说,一直更新的好处不仅可以让我们不断地学习更多的内容。也可以保持一个良好的习惯,而对于企业来说更是如此。如果我们每天去更新我们的博客,那么搜索引擎对于我们网站的收录也会变得越来越加频繁。那么,对于我们的排名及点击量来说也算是一个好事,当我们可以获得足够的排名靠前时,我们的 PR 值也在不断地提高。
更多内容可以参考:[Google Fresh Factor](http://www.seomoz.org/blog/google-fresh-factor)
#### 网站速度
> 谷歌曾表示在他们的算法页面加载速度问题,所以一定要确保你已经调整您的网站,都服从最佳做法,以使事情迅速
过去的一个月里,我试着提高自己的网站的速度,有一个相对好的速度,但是受限于`域名解析速度`以及 `VPS`。
[网站速度分析与 traceroute](http://www.phodal.com/blog/use-traceroute-analyse-person-homepage-speed/)
[UX 与网站速度优化——博客速度优化小记](http://www.phodal.com/blog/ux-and-improve-website-load-speed/)
[Nginx ngx_pagespeed nginx 前端优化模块编译](http://www.phodal.com/blog/nginx-with-ngx-pagespeed-module-improve-website-cache/)
#### 保持耐心
> 这是有道理的,如果你需要考虑谷歌机器人抓取最新的页面并处理和更新与新内容对应的索引的时间因素。
> 而这可能是相当长一段时间,尤其是当你正在处理 PB 级的内容时。
SEO 是一个长期的过程,很少有网站可以在短期内有一个很好的位置,除非是一个热门的网站,然而在它被发现之前也会一个过程。
#### 流量
在某种意义上,这个是提高 PR 值,及网站流量的另外一个核心,除了内容以外的核心。
* 流量引导是 SEO 的基础部分。除非你有一个异常强大的品牌,不需要干什么就能吸引到流量。
* 流量引导永不停止。这是不间断营销网站的过程。
关于流量的内容有太多,而且当前没有一个好的方法获取流量,虽然在我的网站已经有了。
Links to Your Site
Total links
`5,880`
> 同时引导更多的流量和更有利更相关的流量的带来的帮助一样多。如果你有你的内容的分销合作伙伴,或者你建立一个小工具,或其他任何人都会把流量引导回你的网站上 - 你可以通过确保各个环节都有最佳的关键字锚文本从而大大提高搜索的相关性。您还应该确保所有流量到您的网站指向你的主域名( http://www.yourdomain.com ,像 http://widget.yourdomain.com 不是一个主域名) 。另外,你要尽可能多的联系,以包含适当的替代文字。你的想法。
> 另外,也许不太明显的方式,建立链接(或者至少流量)是使用社交媒体 - 所以设置你的 Facebook ,Twitter 和谷歌,每当你有新的链接一定要分享。这些通道也可以作为一个有效的渠道,推动更多的流量到您的网站。
由社交渠道带来的流量在现在已经越来越重要了,对于一些以内容为主导的网站,而且处于发展初期,可以迅速带来流量。一些更简单的办法就是交换链接,总之这个话题有些沉重,可能会带来一些负面的影响,如黑帽 SEO。。。。
**参考来源**:
《SEO 艺术》(The Art of SEO)
## UX 入门
用户体验设计(英语:User Experience Design),是以用户为中心的一种设计手段,以用户需求为目标而进行的设计。设计过程注重以用户为中心,用户体验的概念从开发的最早期就开始进入整个流程,并贯穿始终。其目的就是保证:
* 对用户体验有正确的预估
* 认识用户的真实期望和目的
* 在功能核心还能够以低廉成本加以修改的时候对设计进行修正
* 保证功能核心同人机界面之间的协调工作,减少 BUG。
关于 UX 的定义我觉得在知乎上的回答似乎太简单了,于是在网上寻寻觅觅终于找到了一个比较接近于答案的回答。原文是在: [Defining UX](http://deviseconsulting.com/defining-ux/),这又是一篇不是翻译的翻译。
### 什么是 UX
用户体验设计(英语:User Experience Design),是以用户为中心的一种设计手段,以用户需求为目标而进行的设计。设计过程注重以用户为中心,用户体验的概念从开发的最早期就开始进入整个流程,并贯穿始终。其目的就是保证:
* 对用户体验有正确的预估
* 认识用户的真实期望和目的
* 在功能核心还能够以低廉成本加以修改的时候对设计进行修正
* 保证功能核心同人机界面之间的协调工作,减少BUG。
**UX 需要什么**
从下图中我们可以看到一些 UX 所需要的知识体系:

UX
即
* 信息构架
* 构架
* 工业设计
* 人为因素 (人因学)
* 声音设计 (网页设计中比较少)
* 人机交互
* 可视化设计
* 内容 (文字,视频,声音)
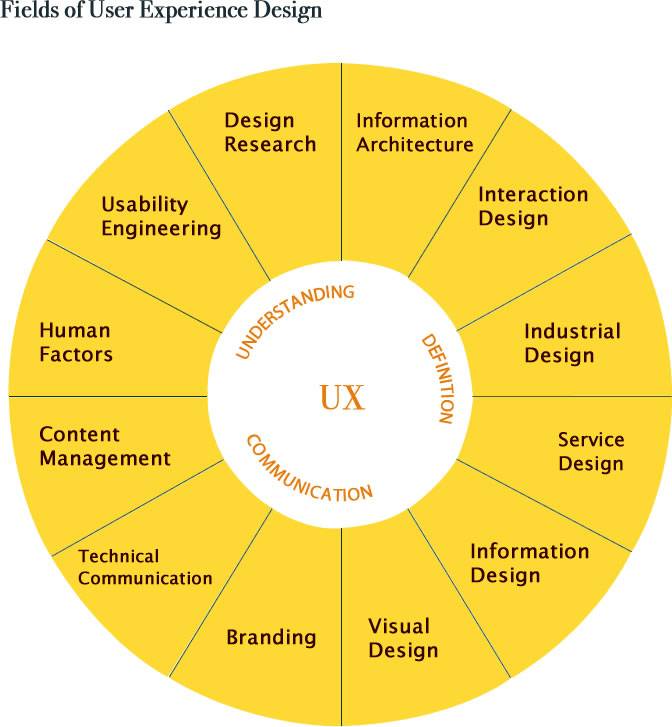
交互设计便是`用户体验设计的重点`。我们再来看看另外的这张图片

Fields Of User Experience Design
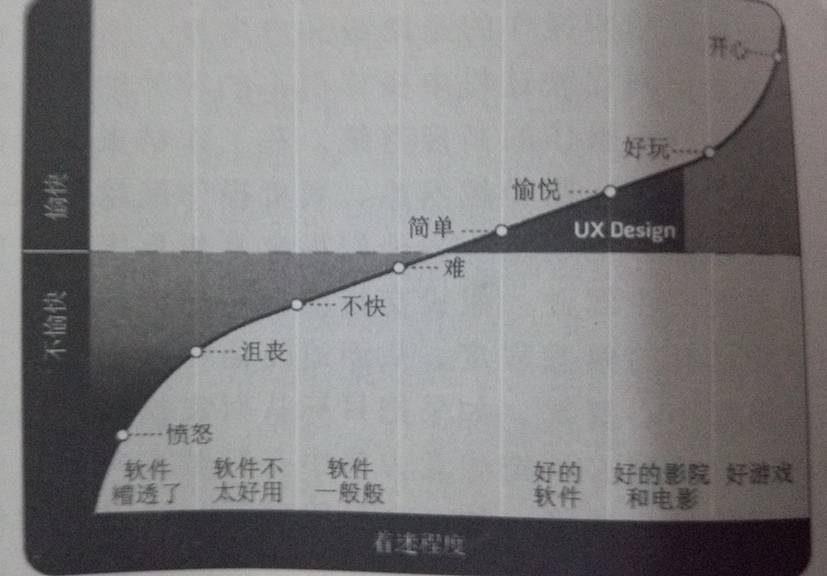
### 什么是简单?
一个好的软件应该是简单的,并且是令人愉快的。
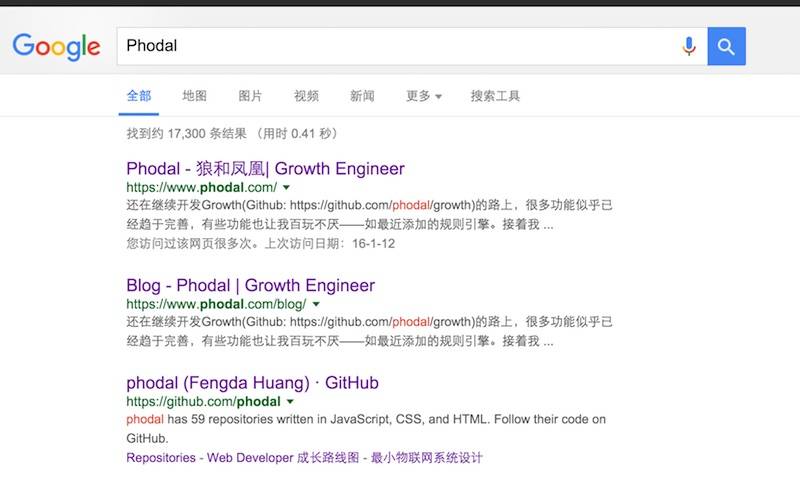
在不同的 UX 书籍里,似乎就会说到【简约至上】。简单就是“单纯清楚、不复杂”。而这里的简单并不仅仅只是不复杂那么简单。对于一个软件来说,简单实际上是你一下子就能找到你想要的东西,如:

Search Phodal
而我们并不可能在一开始就得到这样的结果,这需要一个复杂的过程。而在这个过程开始之前,我们一定要知道的一点是:我们的用户到底需要什么?
如果我们无法知道这一点,而只是一直在假想客户需要什么,那么这会变成一条死路。
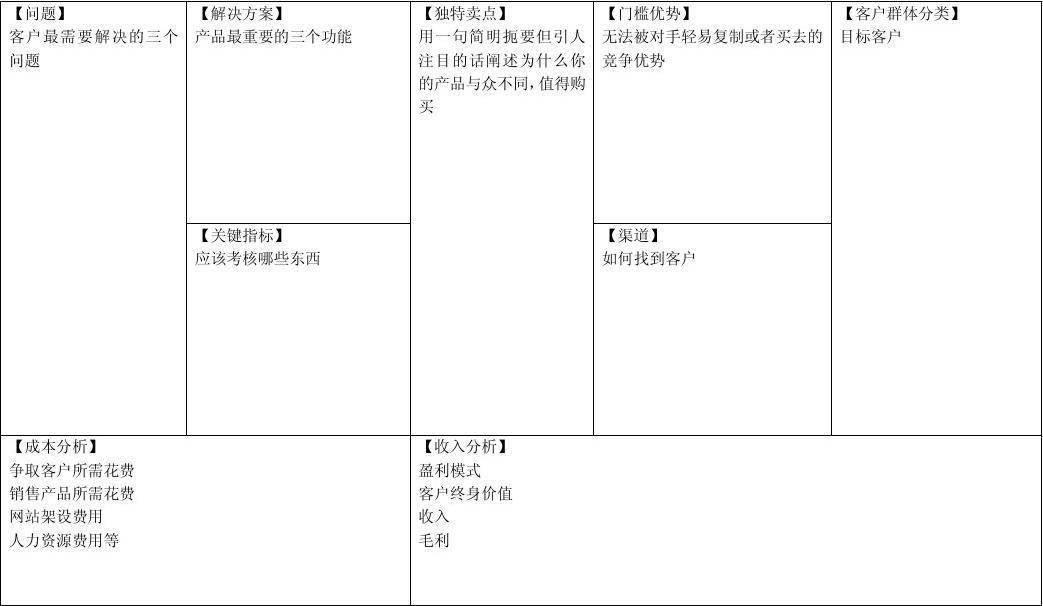
接着在找寻的过程中,发现了一个有意思的图,即精益画布:

Lean
首先,我们需要知道几个用户而存在的问题——即客户最需要解决的三个问题。并且针对三个问题提出对应的解决方案,这也就是产品的主要功能。
那么,这两点结合起来对于用户来说就是简单——这个软件能解决客户存在的主要问题。
如果我们可以完成这部分功能的话,那么这就算得上是一个有用的软件。
### 进阶
而实际上有用则是位于用户体验的最底层,如下图所示:

UX
这时候就需要尽量往可用靠拢。怎样对两者进行一个简单的划分?
下图就是实用的软件:

IE Alert
而下图就便好一点了:

jQuery Popup
要达到可用的级别,并不是一件困难的事:**遵循现有软件的模式**。
换句话说,这时候你需要的是一本 **Cookbook**。这本 **Cookbook** 上面就会列出诸多现有的设计模式,只需要参考便使用就差不多了。
同样的,我便尝试用《移动应用 UI 设计模式》一本书对我原有的软件进行了一些设计,发现它真的可以达到这样的地步。
而这也类似于在编程中的设计模式,遵循模式可以创造出不错的软件。
### 用户体验要素
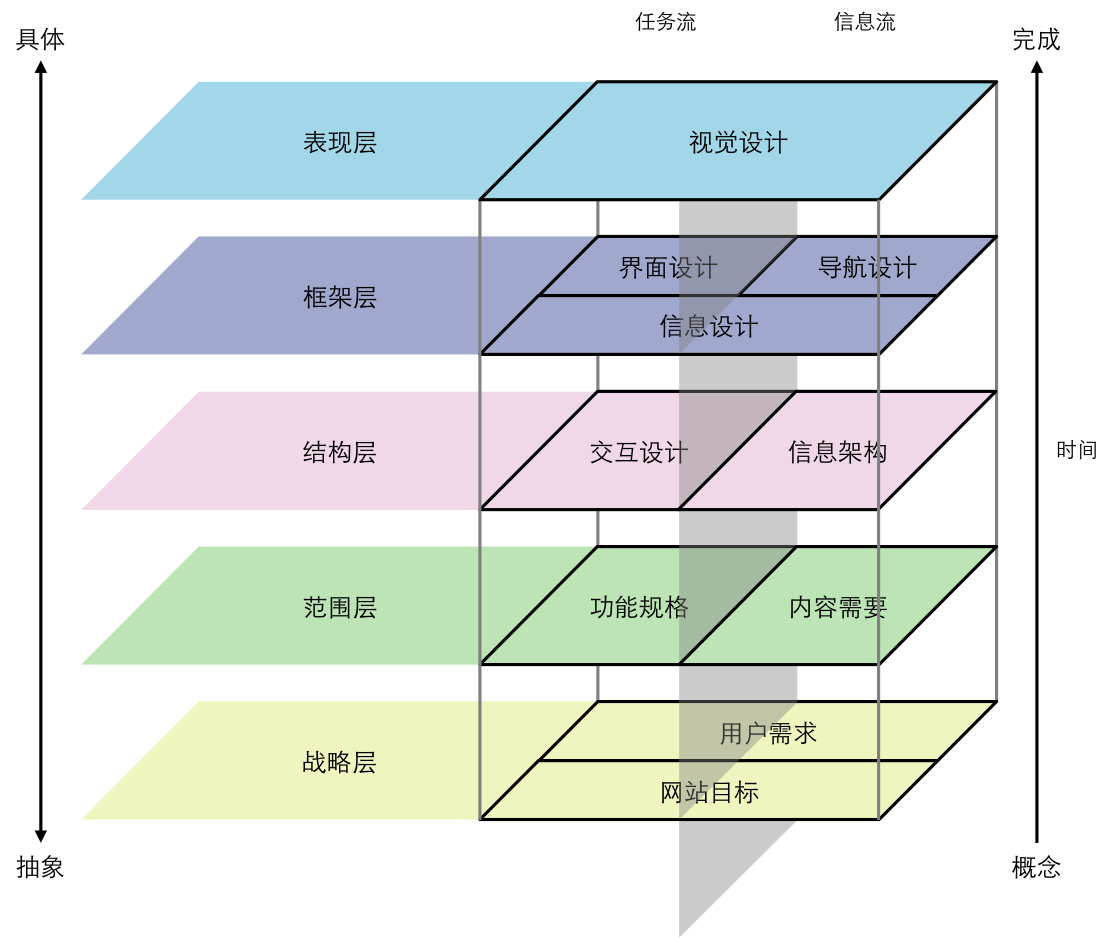
尽管对于这方面没有非常好的认识,但是还是让我们来看看我们现在可以到哪种程度。如在一开始所说的,我们需要满足用户的需求,这就是我们的目标:

用户体验要素
而在最上面的视觉设计则需要更专业的人来设计。
**参考目录**
* 《怦然心动——情感化设计交互指南》
* 《用户体验要素》
* 《移动应用UI设计模式》
## 认知设计
第一次意识到这本书很有用的时候,是我在策划一个视频。第二次,则是我在计划写一本书的时候。
### 流
在《认知设计》一书中,提到了下面的学习体验,即“流” (Flow)。而在我们学习的过程中,我们也会有类似的学习过程。

Learn Design
如在早期我学习 Emacs 和 GNU/Linux 的时候,也曾经放弃过,虽然在当时我已经读过 Linux 内核。然而,在应用之前进行理论学习并没有卵用。
通常我们会有类似于下面的学习体验,对于一本书来说有下面的体验似乎也是一件很不错的事:
1. 在最开始学习的时候,我们需要一点理论基础,以及我们需要学点什么。
2. 然后,我们需要构建一个简单可用的系统,以获取信心。如果我们在这一步没有想象中,那么简单,那么我们可能会放弃学习。或者等到某个时期成熟的时刻,如在我开始学习《设计模式》的时候,那么本书的高度太高了。直到有一天,我了解到了一本叫《Head First 设计模式》的书,才重新把 GoF 的书看了一遍,发现其实也没有想象中的难。
3. 接着在我完成了某个功能之后,那么我可能继续学习某个理论,用于支撑我的下一步计划。
4. 在那之后,我觉得这一步可能也不是那么难,因为已经有了前面的基础。如果在一步失败的时候,那么我们可能会继续寻找某些可靠的方案,又或者是理论支撑。
5. 。。。
6. 直到有一天,我们来到了一个瓶颈的前面,现有的方案已经不满足我们的需求。对于这个问题,我们可能已经没有一个更好的解决方案。于是,我们可能就需要创建一个轮子,只是在这时,我们不知道怎样去造轮子。
7. 于是我们开始学习造轮子。
8. ….
只有当我们保持一个学习的过程,才会让我们在这一步步的计划中不会退缩,也不能退缩。