MFC TeeChart 用法整理二 (画二维图)
最后更新于:2022-04-01 09:38:23
## 画图需要添加序列,添加序列有两种方式。
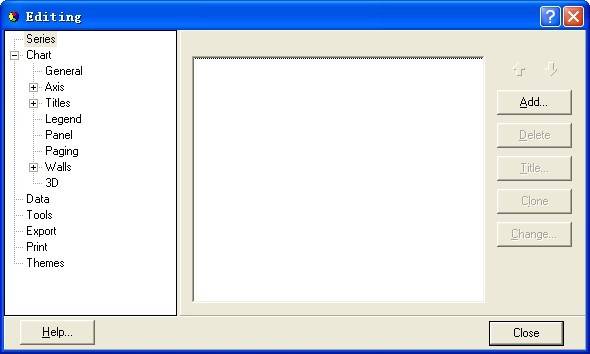
1、右击控件选择Properties,在TeeChart Pro Editor选项卡中单击Edit Chart,就可以在打开的对话框中编辑TeeChart控件的属性,如下图。

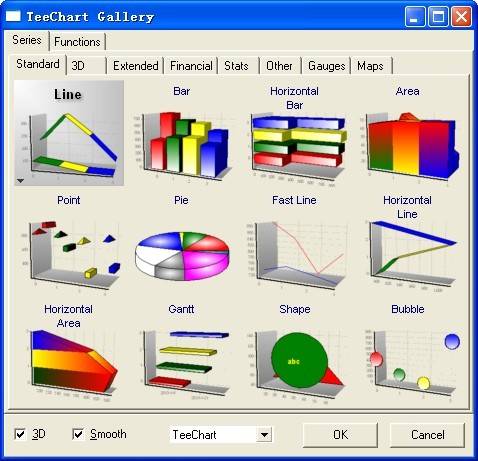
单击Add按钮,选择第一个Line类型作为示范,如何点击OK。如下图。

添加完序列之后,接下来就要往序列中添加数据了。有三种方式添加数据:
第一种方法只能添加一些随机数:
~~~
m_TeeChart.Series(0).FillSampleValues(50); //Series函数的参数表示序列的索引值,这里只有一个Line序列,因此Line序列的索引值为0
~~~
第二种方法可以添加指定的数据:
~~~
for(int i=0; i<10; i++)
m_TeeChart.Series(0).AddXY(i, rand()%10, NULL, RGB(255,0,255)); //AddXY函数中第一个参数是X轴的数据,第二个参数是Y轴的数据,
//第三个参数是X轴标记,第四个参数表示线条的颜色,rand()%10,表示生成10以内的随机数
~~~
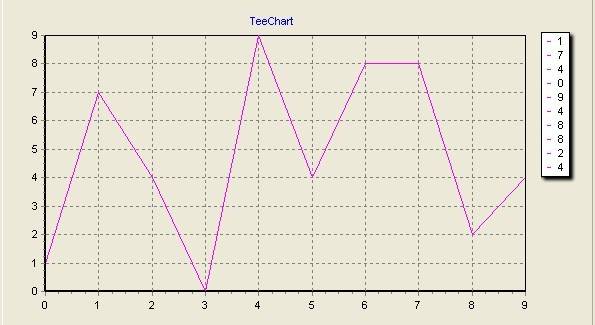
此代码执行的效果如下图所示

我们在第三个参数上添加一个字符串
~~~
for(int i=0; i<10; i++)
m_TeeChart.Series(0).AddXY(i, rand()%10, "时间", RGB(255,0,255));
~~~
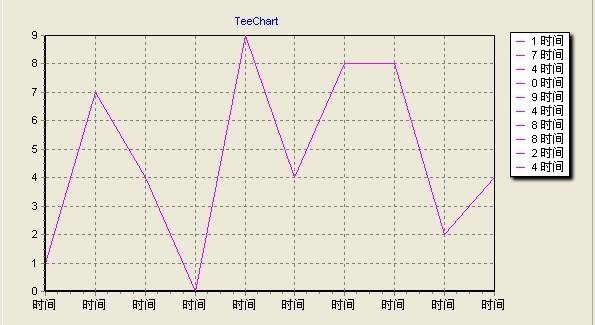
显示结果如下:

如果不想显示右侧的图例,可以用下列语句将其隐藏起来:
~~~
m_TeeChart.GetLegend().SetVisible(FALSE);
~~~

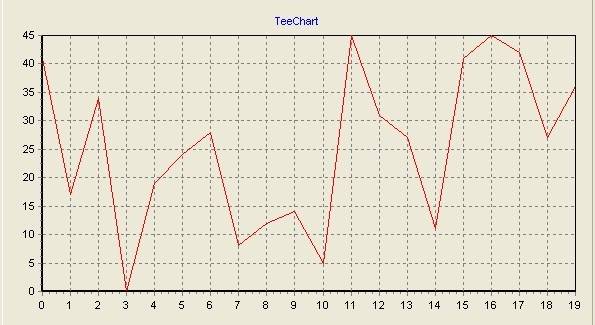
第三种方法可以添加指定的数组:
~~~
#define MAX_SIZE 20
//定义数组
COleSafeArray XValues;
COleSafeArray YValues;
//定义的长度只要大于所创建的数组的长度即可
DWORD Xnum[] = {MAX_SIZE};
DWORD Ynum[] = {MAX_SIZE};
XValues.Create(VT_R8, 1, Xnum);
YValues.Create(VT_R8, 1, Ynum);
double tmp;
long index=0;
for(int i=0; i<MAX_SIZE; i++)
{
tmp = i;
XValues.PutElement(&index, &tmp);
tmp = rand()%50;
YValues.PutElement(&index, &tmp);
index++;
}
//向序列中添加数据
m_TeeChart.Series(0).AddArray(MAX_SIZE, XValues, YValues);
~~~

如果标记Y轴的值,可以用下列语句:
~~~
m_TeeChart.Series(0).GetMarks().SetVisible(TRUE);
~~~

设置X轴与Y轴的标题:
~~~
m_TeeChart.GetAxis().GetLeft().GetTitle().SetCaption("路程");
m_TeeChart.GetAxis().GetBottom().GetTitle().SetCaption("速度");
~~~

2、第二种添加序列的办法是用代码添加:
~~~
m_TeeChart.AddSeries(0); //AddSeries函数的参数表示添加序列的类型 0表示添加的序列是折线图
~~~
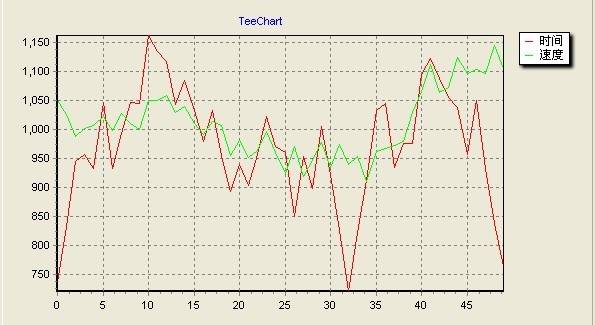
画多条曲线的折线图
~~~
m_TeeChart.GetAspect().SetView3D(FALSE); //以2D的效果显示
m_TeeChart.AddSeries(0); //添加一个Line序列
m_TeeChart.AddSeries(0); //添加一个Line序列
m_TeeChart.Series(0).FillSampleValues(50); //向第一个Line序列中添加数据
m_TeeChart.Series(1).FillSampleValues(50); //向第二个Line序列中添加数据
m_TeeChart.Series(0).SetColor(RGB(255, 0, 0)); // 设置第一条曲线的颜色为红色
m_TeeChart.Series(1).SetColor(RGB(0, 255, 0)); //设置第二条曲线的颜色为绿色
m_TeeChart.Series(0).SetTitle("时间"); //设置第一条曲线的图例标题为 时间
m_TeeChart.Series(1).SetTitle("速度"); //设置第二条曲线的图例标题为 速度
// m_TeeChart.Series(0).GetMarks().SetVisible(TRUE); //显示第一条曲线的标记
// m_TeeChart.Series(1).GetMarks().SetVisible(TRUE); //显示第二条曲线的标记
~~~
代码运行结果如下图所示:

柱状图以及其他2D图形的画法与折线图类似,只不过添加序列的类型不同,这里就不在赘述。