精灵表单的制作以及简易动画的生成
最后更新于:2022-04-01 20:15:17
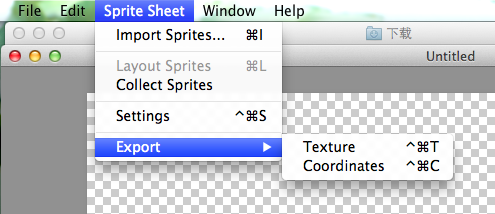
1.第一步:使用Zwoptex 制作精灵表单

2.制作的表单的名称为 cocos2Dpng,cocos2D.plist;
3.精灵的动画效果 主要分为五部分。
~~~
// on "init" you need to initialize your instance
-(id) init
{
// always call "super" init
// Apple recommends to re-assign "self" with the "super's" return value
if( (self=[super init]) ) {
// ask director for the window size
//
//1将精灵帧纹理添加到精灵帧缓存中
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"cocos2D.plist"];
//2创建一个精灵表单
CCSpriteBatchNode *batchNode = [CCSpriteBatchNode batchNodeWithFile:@"cocos2D.png"];
[self addChild:batchNode];
//穿件图片帧列表
NSMutableArray *animFrames = [NSMutableArray array];
for (int i = 1; i < 4; i ++) {
CCSpriteFrame *temp = [[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:[NSString stringWithFormat:@"pandawalk%d.png",i]];
[animFrames addObject:temp];
}
//4创建一个 动画对象
CCAnimation *walkAnim = [CCAnimation animationWithSpriteFrames:animFrames delay:0.1f];
//5创建精灵,运行动画动作
CGSize size = [[CCDirector sharedDirector] winSize];
CCSprite *panda = [CCSprite spriteWithSpriteFrameName:@"pandawalk1.png"];
panda.position = ccp(size.width*0.8, size.height*0.4);
id walkAction = [CCRepeatForever actionWithAction:[CCAnimate actionWithAnimation:walkAnim]];
[panda runAction:walkAction];
[panda runAction:[CCMoveTo actionWithDuration:6.0f position:ccp(size.width*0.2, size.height*0.4)]];
[batchNode addChild:panda];
}
return self;
}
~~~
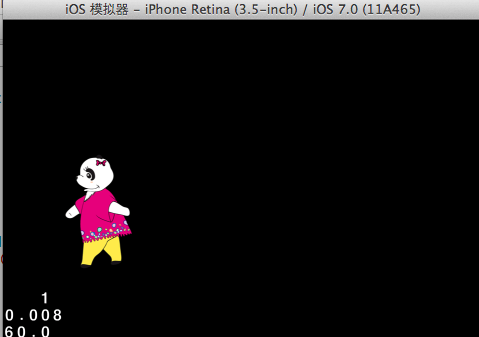
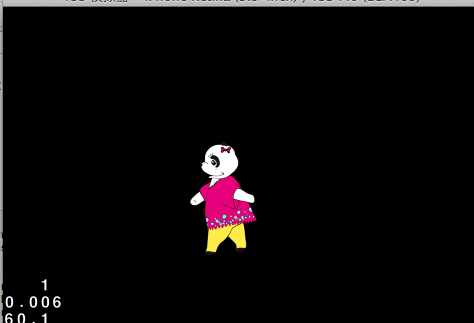
效果图:


';