基于Web的CSS工具和应用程序
最后更新于:2022-04-01 06:27:24
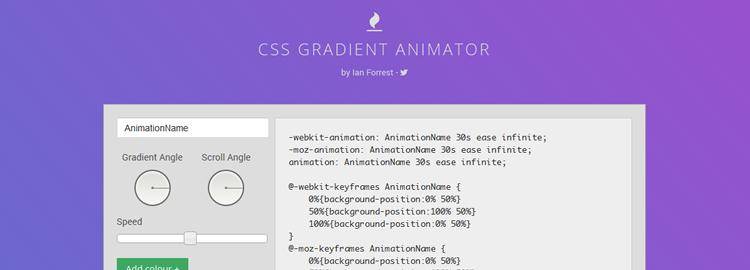
## 46. [CSS Gradient Animator](http://www.gradient-animator.com/)
动态生成gradients的WEB工具

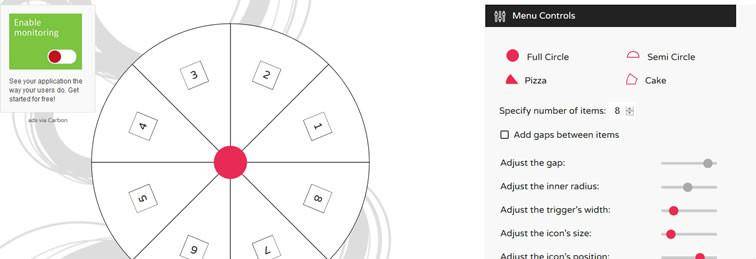
## 47. [CIRCULUS.SVG](http://sarasoueidan.com/tools/circulus/)
SVG圆形菜单生成器

## 48. [CSS Ruler](http://katydecorah.com/css-ruler/)

## 49. [SVGOMG](https://jakearchibald.github.io/svgomg/)
优化和配置SVGO的WEB应用

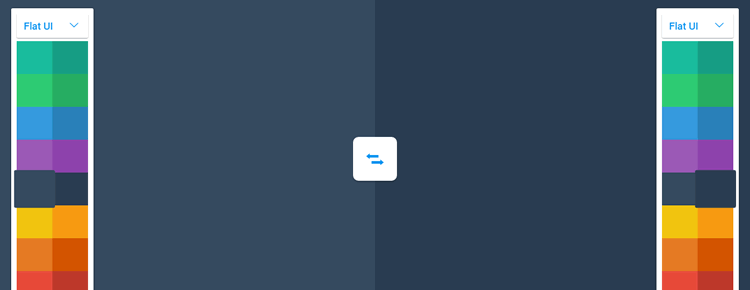
## 50. [Blend](http://colinkeany.com/blend/)
生成简单漂亮CSS3 gradients的工具

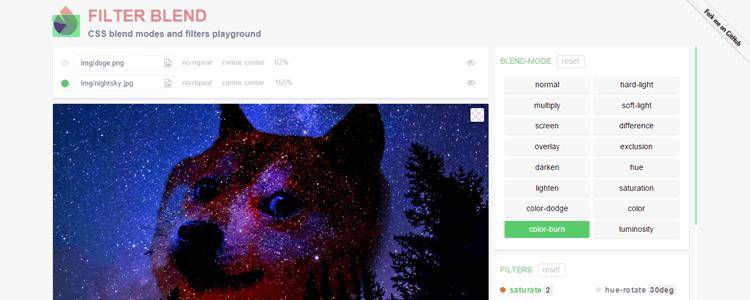
## 51. [Filter Blend](http://ilyashubin.github.io/FilterBlend/)
CSS的混合模式和过滤器生成器

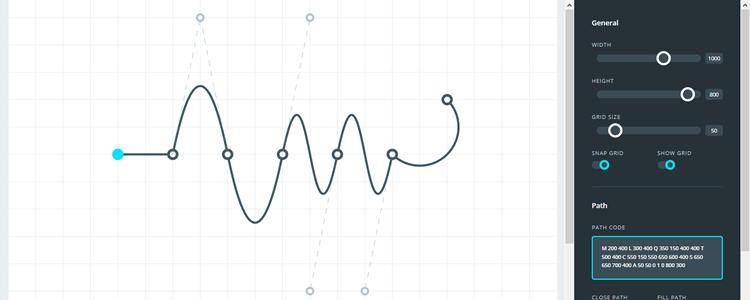
## 52. [SVG Path Builder App](http://anthonydugois.com/svg-path-builder/)
使用GUI快速创建SVG path

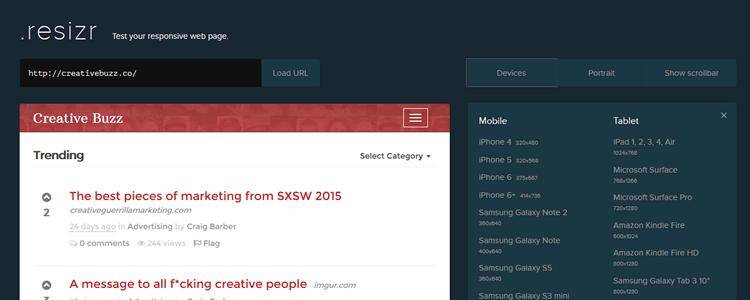
## 53. [.resizr](http://resizr.co/)
测试 CSS media queries 的轻量级应用

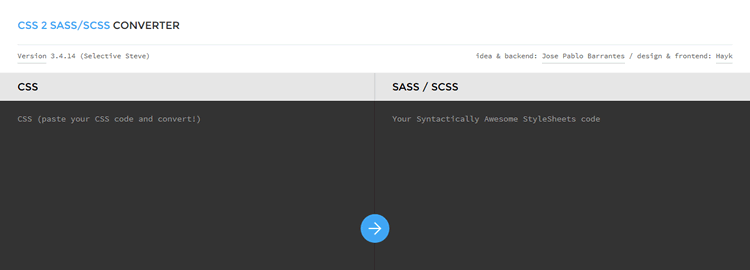
## 54. [css2sass](http://css2sass.herokuapp.com/)
把CSS代码转成SASS的应用

材料设计框架
最后更新于:2022-04-01 06:27:22
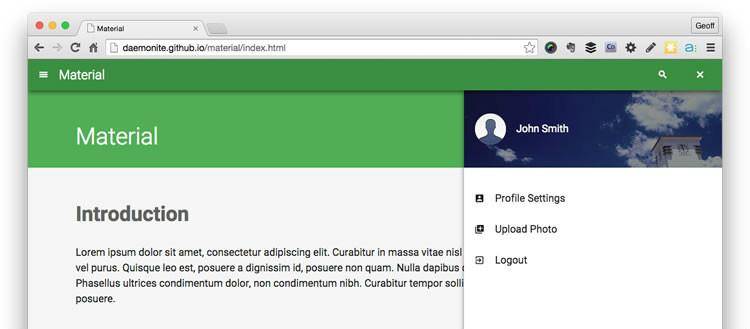
## 43. [Material](https://github.com/daemonite/material)
HTML5 UI 框架

## 44. [LumX](http://ui.lumapps.com/)
基于 AngularJS & Material Design 的框架

## 45. [MUI](https://www.muicss.com/)
轻量级WEB框架

响应的网页框架和用户界面工具包
最后更新于:2022-04-01 06:27:20
## 28. [Juiced](http://juicedcss.com/)
Flexbox CSS 框架

## 29. [Primer](http://primercss.io/)
CSS工具包与指南

## 30. [Neutron](http://neutroncss.com/)
创建灵化、简洁网页布局的SASS框架。

## 31. [Basscss](http://www.basscss.com/)
基本元素类型和不可改变的实用程序的轻量级集合。

## 32. [flexible.gs](http://flexible.gs/)
灵活的响应式栅格布局CSS框架

## 33. [Rin](http://sanographix.github.io/rin/)

## 34. [Wee](https://www.weepower.com/)
用于创建复杂逻辑、响应式的轻量级前端框架。

## 35. [Scooter](http://dropbox.github.io/scooter/)
SCSS框架和UI库

## 36. [spaceBase](http://spacebase.space150.com/)
基于SASS的响应式CSS框架

## 37. [Decorator](http://decorator.codable.org/)
HTML, CSS, and JavaScrip 前端框架

## 38. [Rebar](http://rebar.io/)
Sass/Stylus 栅格布局框架

## 39. [Concise CSS](http://concisecss.com/)
使用SASS的轻量级易用框架

## 40. [Workbench](http://kobeaerts.github.io/workbench/)
加快开发速度的前端样板

## 41. [Lost](https://github.com/corysimmons/lost)
SCSS 或 Stylus 栅格布局

## 42. [minigrid()](http://alves.im/minigrid/)
只有2KB的零依赖栅格布局

CSS工具包
最后更新于:2022-04-01 06:27:17
## 15. [CSSGram](http://una.im/CSSgram/)
重塑Instagram过滤器的微型CSS库。

## 16. [Flickity](http://flickity.metafizzy.co/)
创建画廊与轮播图的CSS库。

## 17. [Marx](http://matthewblode.com/marx/)

## 18. [Pushy](http://www.christopheryee.ca/pushy/)
使用CSS转换和过渡效果的响应式导航菜单。

## 19. [Rucksack](http://simplaio.github.io/rucksack/)
CSS 工具包

## 20. [Drop](https://github.com/HubSpot/drop)
用于创建下拉菜单和其他浮动元素的库。

## 21. [Tufte CSS](http://www.daveliepmann.com/tufte-css/)
使用Edward Tufte的理念展示文章的工具

## 22. [Gradify](http://www.gradifycss.com/)
CSS渐变占位符图像

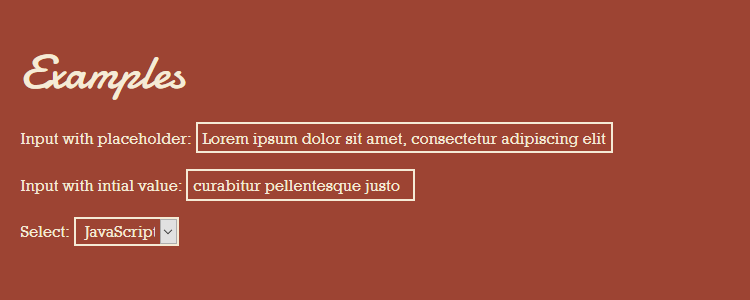
## 23. [Stretchy](http://leaverou.github.io/stretchy/)
表单元素大小自动调整

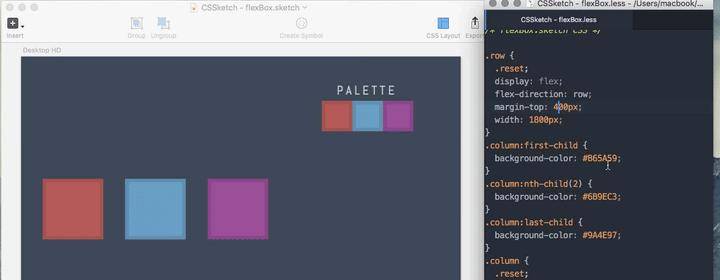
## 24. [CSSketch](https://github.com/JohnCoates/CSSketch)
开源的Sketch的CSS插件

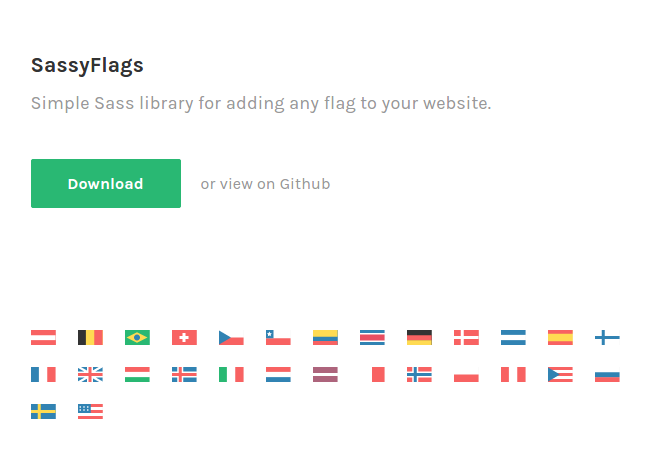
## 25. [SassyFlags](https://github.com/Layerful/sassy-flags)
为你的网站添加旗帜的简单库

## 26. [ai2html](http://ai2html.org/)
把Illustrator文档转为HTML和CSS的开源工具

## 27. [Crayon.css](http://riccardoscalco.github.io/crayon/)
CSS颜色变量名与16进制对应列表。

Flexbox工具
最后更新于:2022-04-01 06:27:15
## 11. [Flexbox in 5 Minutes](https://github.com/cvan/flexboxin5)
CSS 的 flexbox属性主要特性的互动之旅。

## 12. [Flexbugs](https://github.com/philipwalton/flexbugs)
Flexbox常见问题及狂浏览器解决方案

## 13. [cssPlus](http://hictech.github.io/cssPlusWebsite/)
基于 Flexbox 的稳健、快速、跨浏览器的布局脚手架。

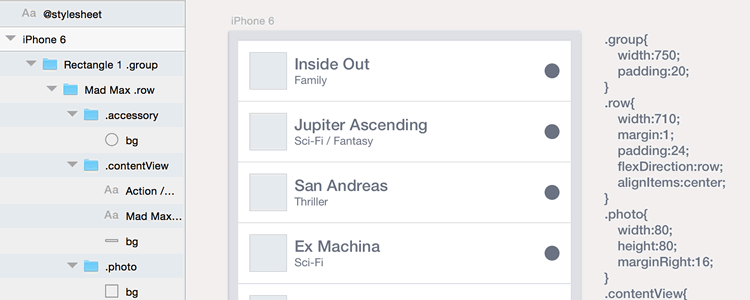
## 14. [Sketch Flex Layout](https://github.com/hrescak/Sketch-Flex-Layout)
允许CSS Flexbox布局的Sketch 插件

CSS实用程序和工具
最后更新于:2022-04-01 06:27:13
## 7. [sanitize.css](http://jonathantneal.github.io/sanitize.css/)
让浏览器渲染元素一致,并允许您以当前最佳实践的方式,即装即用。

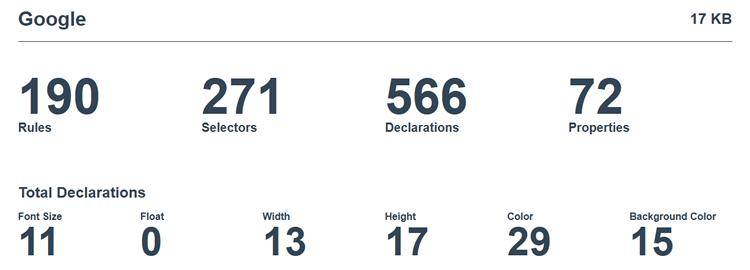
## 8. [CSS Stats](http://www.cssstats.com/)
CSS状态统计可视化工具。

## 9. [cssfmt](https://github.com/morishitter/cssfmt)
自动格式化CSS源代码的工具。

## 10. [PurifyCSS](https://github.com/purifycss/purifycss)
很方便的检测你的应用使用了那些CSS选择器的工具,并创建一个未被使用的CSS的文件。

CSS动画工具 & 库
最后更新于:2022-04-01 06:27:10
## 1. [Animate Plus](https://github.com/bendc/animateplus)
一个可以帮你创建CSS属性和SVG属性的JavaScript动画库。

## 2. [Rocket](http://minimamente.com/example/rocket/)
一个创建WEB动画的简单的工具。

## 3. [Tuesday](http://shakrmedia.github.io/tuesday/)
新奇CSS动画库。

## 4. [Shift.css](http://shift.octavector.co.uk/)
创建定时CSS动画的简单框架。

## 5. [MOTION UI](http://zurb.com/article/1409/introducing-the-new-motion-ui)
用于创建灵活的CSS过渡和动画的SASS库。

## 6. [Transformicons](http://www.transformicons.com/)
使用SVG和CSS的动画图标、符号、按钮。

前言
最后更新于:2022-04-01 06:27:08
> 出处:http://info.9iphp.com/css-tools-frameworks-libraries-2015-first/
> 翻译整理:[Specs](http://9iphp.com/)
> 英文原文:[speckyboy.com](http://speckyboy.com/2015/12/06/css-tools-frameworks-libraries-2015/)

>[info] ### 在过去的一年中,我们已经看到了Flexbox布局人气大增、CSS动画的微妙变化、SVG动画的应用、Instagram风格的影响,这里我们列出了50多个今年发布的开源资源,可以帮你节省很多时间。