CSS实用程序和工具
最后更新于:2022-04-01 06:27:13
## 7. [sanitize.css](http://jonathantneal.github.io/sanitize.css/)
让浏览器渲染元素一致,并允许您以当前最佳实践的方式,即装即用。

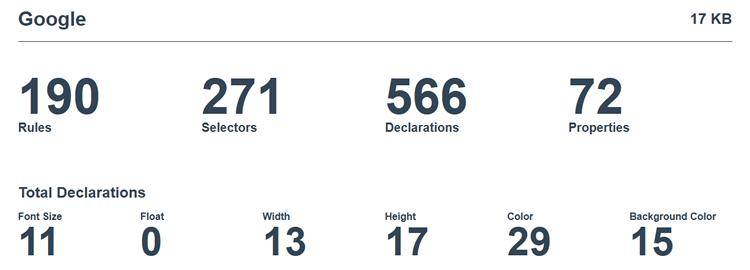
## 8. [CSS Stats](http://www.cssstats.com/)
CSS状态统计可视化工具。

## 9. [cssfmt](https://github.com/morishitter/cssfmt)
自动格式化CSS源代码的工具。

## 10. [PurifyCSS](https://github.com/purifycss/purifycss)
很方便的检测你的应用使用了那些CSS选择器的工具,并创建一个未被使用的CSS的文件。