CSS动画工具 & 库
最后更新于:2022-04-01 06:27:10
## 1. [Animate Plus](https://github.com/bendc/animateplus)
一个可以帮你创建CSS属性和SVG属性的JavaScript动画库。

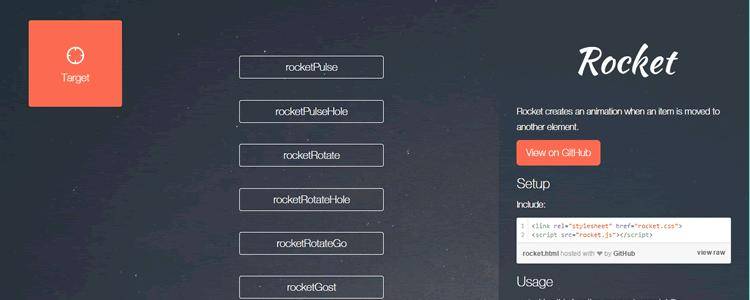
## 2. [Rocket](http://minimamente.com/example/rocket/)
一个创建WEB动画的简单的工具。

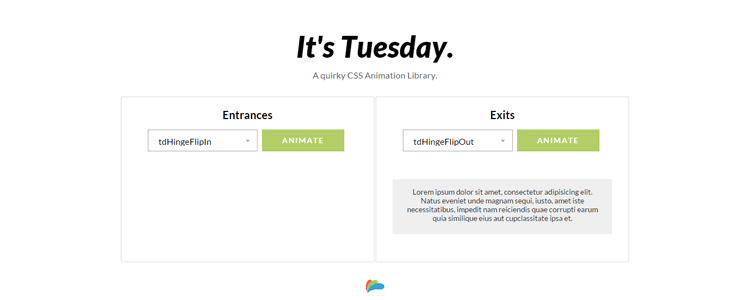
## 3. [Tuesday](http://shakrmedia.github.io/tuesday/)
新奇CSS动画库。

## 4. [Shift.css](http://shift.octavector.co.uk/)
创建定时CSS动画的简单框架。

## 5. [MOTION UI](http://zurb.com/article/1409/introducing-the-new-motion-ui)
用于创建灵活的CSS过渡和动画的SASS库。

## 6. [Transformicons](http://www.transformicons.com/)
使用SVG和CSS的动画图标、符号、按钮。
