CSS工具包
最后更新于:2022-04-01 06:27:17
## 15. [CSSGram](http://una.im/CSSgram/)
重塑Instagram过滤器的微型CSS库。

## 16. [Flickity](http://flickity.metafizzy.co/)
创建画廊与轮播图的CSS库。

## 17. [Marx](http://matthewblode.com/marx/)

## 18. [Pushy](http://www.christopheryee.ca/pushy/)
使用CSS转换和过渡效果的响应式导航菜单。

## 19. [Rucksack](http://simplaio.github.io/rucksack/)
CSS 工具包

## 20. [Drop](https://github.com/HubSpot/drop)
用于创建下拉菜单和其他浮动元素的库。

## 21. [Tufte CSS](http://www.daveliepmann.com/tufte-css/)
使用Edward Tufte的理念展示文章的工具

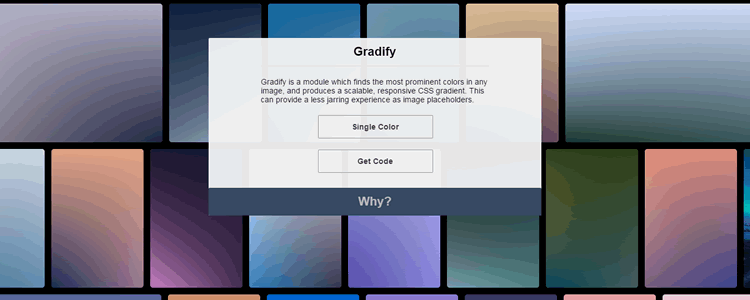
## 22. [Gradify](http://www.gradifycss.com/)
CSS渐变占位符图像

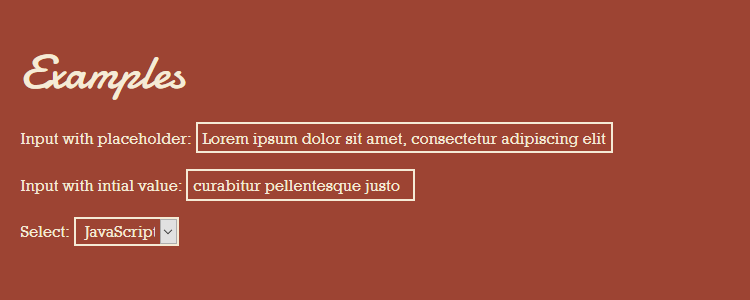
## 23. [Stretchy](http://leaverou.github.io/stretchy/)
表单元素大小自动调整

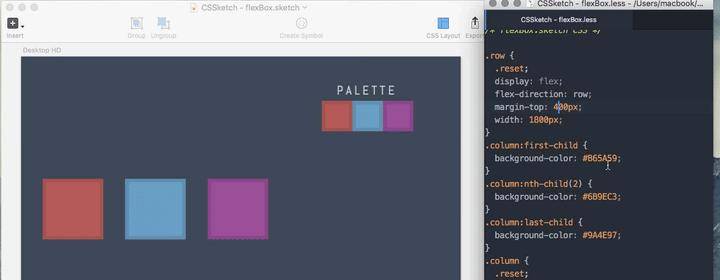
## 24. [CSSketch](https://github.com/JohnCoates/CSSketch)
开源的Sketch的CSS插件

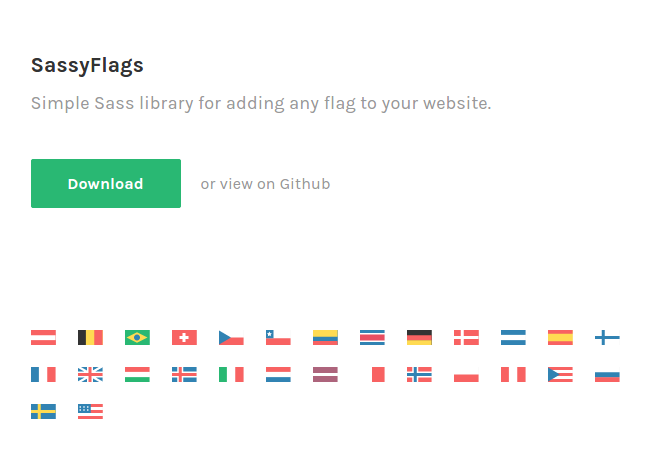
## 25. [SassyFlags](https://github.com/Layerful/sassy-flags)
为你的网站添加旗帜的简单库

## 26. [ai2html](http://ai2html.org/)
把Illustrator文档转为HTML和CSS的开源工具

## 27. [Crayon.css](http://riccardoscalco.github.io/crayon/)
CSS颜色变量名与16进制对应列表。
