合成与裁剪
最后更新于:2022-04-02 01:28:12
## 合成与裁剪
在我们绘制图形时,不同的图形会因为绘制的先后而有了层级关系。如果新绘制的图形和原有内容有重叠部分,在默认情况下,新绘制的图形是会覆盖在原有内容之上。
在HTML中,我们会添加z-index来修改层级关系,那么,在canvas里,我们如何修改呢?
我们可以利用 `globalCompositeOperation` 属性来改变。
```
globalCompositeOperation
```
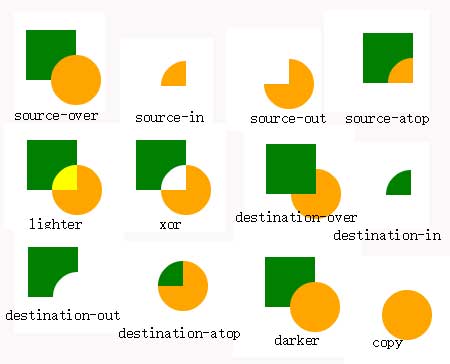
它共有12个可选值:
| 属性值 | 描述 |
| :---: | :---: |
| source-over | (默认值) 新图形会覆盖在原有内容之上 |
| source-in | 新图形仅仅会出现与原有内容重叠的部分,其他区域都变成透明的。 |
| source-out | 只有新图形中与原有内容不重叠的部分会被绘制出来 |
| source-atop | 新图形中与原有内容重叠部分会被绘制,并覆盖于原有内容之上。 |
| lighter | 两图形中重叠部分作加色处理 |
| xor | 重叠部分会变成透明 |
| destination-over | 会在原有内容之上绘制新图形 |
| destination-in | 原有内容与新图形重叠的部分会被保留,其他部分变成透明的 |
| destination-out | 原有内容中与新图形不重叠的部分会被保留 |
| destination-atop | 原有内容中与新图形重叠部分会被保留,并会在原有内容之上绘制新图形 |
| darker | 两图形重叠部分作减色处理 |
| copy | 只有新图形会被保留,其他都被清除掉 |

**裁切路径**
裁切路径和普通的 canvas 图形差不多,不同的是它的作用是遮罩,用来隐藏没有遮罩的部分。
如果和上面介绍的 `globalCompositeOperation` 属性作一比较,它可以实现与 source-in 和 source-atop 差不多的效果。最重要的区别是裁切路径不会在 canvas 上绘制东西,而且它永远不受新图形的影响。
我们用 `clip()` 方法来创建一个新的裁切路径。默认情况下,canvas 有一个与它自身一样大的裁切路径(也就是没有裁切效果)。
例子:
在这里,用` clip()` 方法创建一个圆形的裁切路径,裁切路径创建之后所有出现在它里面的东西才会画出来。
```
var img=new Image();
img.src="canvas_girl.jpg";
img.onload=function(){
cxt.beginPath();
cxt.arc(120,100,50,0,Math.PI*2,true);
cxt.clip();
cxt.drawImage(img,10,10);
}
```

';