HTML5 Canvas半知半解
前言
关于canvas
矩形
颜色、样式和阴影
路径
圆形与圆弧
文本
图像与视频
像素操作
保存和恢复
坐标变换
合成与裁剪
截图保存
基础动画
用户交互
三角函数(一)
三角函数(二)
速度与加速度
边界与摩擦力
移动物体
缓动与弹动
碰撞检测
坐标旋转和斜面反弹
源码下载
本书使用 GeChiUI.com 发布
关于canvas
关于canvas
最后更新于:2022-04-02 01:27:49
## 关于canvas Canvas可以说是HTML5中最强大的功能之一。使用它,除了可以实现基础的绘图画板外,最让人惊喜的是,配合简单的计时器或动画API,我们还可以开发出酷炫的图表、流畅的游戏等丰富的功能。 **什么是canvas** `
`是一个可以使用脚本(通常为JavaScript)在其中绘制图形的 HTML 元素。 > `
` 元素不被一些老的浏览器所支持,但是所有的主流浏览器的近期版本都支持。 Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持 `
`元素. 注意: Internet Explorer 8 及更早 IE 版本的浏览器不支持 `
` 元素。 **模板骨架** ```
您的浏览器不支持canvas
``` `
` 标签只有两个属性—— width和height,这两个属性是可选的。当我们没有定义时,Canvas 的默认大小为300像素×150像素(宽×高,像素的单位是px)。但是,我们也可以使用HTML的高度和宽度属性来自定义尺寸。 **canvas尺寸** canvas元素有两套尺寸:一个是`元素本身的大小`(通过CSS设置),另一个是`元素绘图表面的大小`(通过canvas自身的`width`和`height`属性设置)。 注意:通过CSS修改`width`和`height`,只是改变了元素本身大小,对元素绘图表面的大小并无影响;而通过修改属性`width`和`height`,则会同时改变元素本身大小和绘图表面大小。 你可以像给其他DOM元素一样给canvas添加样式;当开始时没有为canvas规定样式规则,默认背景色与其父元素一致。 注意:由于某些较老的浏览器(尤其是IE9之前的IE浏览器)或者文本浏览器不支持HTML元素"canvas",在这些浏览器上你应该总是能展示替代内容,如上面例子中的"您的浏览器不支持canvas",或者你可以加一个img。 当然,对于那些支持`
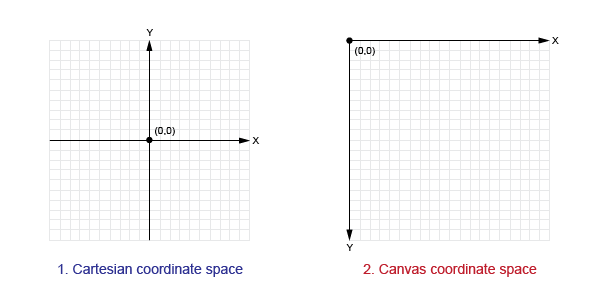
`的浏览器,它将会忽略在容器中包含的内容,并且只是正常渲染canvas。 当然,你也可以用代码去检测canvas的支持性: ``` var canvas = document.getElementById('tutorial'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); // 支持 } else { //不支持 } ``` **使用 JavaScript 来绘制图像** 在真正学习绘制图像之前,我们有必要了解一下Canvas坐标。 canvas是一个二维网格,以左上角坐标为(0,0),如下图所示:  了解了canvas坐标后,我们开始绘制图像,可以分三步: - 找到canvas元素 - 创建context对象 `
` 元素有一个`getContext() `的方法,这个方法是用来获得渲染上下文和它的绘画功能。 `getContext()`只有一个参数,上下文的格式: ``` ctx.getContext('2d'); ```
';