速度与加速度
最后更新于:2022-04-02 01:28:25
## 速度与加速度
在上两章中,我们介绍了数学中三角函数的概念和使用,在这一章中,我们将介绍物理知识:速度向量与加速度。
真是坑爹!学完数学又要学习物理,真的是回到了初中......,不过你放心,这里介绍的都不是深奥的物理知识。
这一章的内容包括:
- 速度向量
- 加速度
- 附录:重要公式
**1、速度向量**
速度向量和速度并不等同,后者仅仅是前者的一部分,前者还包括了一个重要因素:方向,因此,速度向量也可以说是某个方向上的速度。
方向在动画中是极其重要的,就比如说,你做一个赛车游戏,要是连方向都搞不清楚,那岂不是常常发生连环车祸。
我们可以将速度向量分为两种:单轴上的速度向量和双轴上的速度向量
**1.1 单轴上的速度向量**
单轴上的速度向量也就是把速度向量只放到X轴(水平运动)或Y轴(垂直运动)上。

如上图所示,单轴上的速度向量可以有四个方向:
```
var vx = 1; //定义x轴速度
var vy = 1; //定义y轴速度
沿x轴正方向:ball.x += vx;
沿x轴反方向:ball.x -= vx;
沿y轴正方向:ball.y += vy;
沿y轴反方向:ball.y -= vy;
```
接下来我们模拟四个方向的运动(点击增加球按钮,随机生成四个方向运动圆球,在碰到边界时,会将速度 v 变为速度的负值 -v ,让其反方向运动):
实例:canvas-demo/oneDirection.html
关键代码:
```
ball.x += ball.speed.x;
// 或
ball.y += ball.speed.y;
```
这段代码就是让圆球沿着x轴或y轴运动。
边界检测(下一章会讲到)和反方向运动:
```
if(ball.x >= (canvas.width-ball.radius*2) || ball.x <= 0){
ball.speed.x = -ball.speed.x;
};
```
注意:canvas上的Y坐标轴的方向是和普通坐标轴的方向相反,如不清楚,可到三角函数那一章看坐标图,这里就不贴出了。
**1.2 双轴上的速度向量**
我们也可以将双轴上的速度向量看做是任意方向上运动。

下面做一个实例,就好像发射炮弹一样:
实例:canvas-demo/twoDirection.html
重要代码:
```
ball.x += 5;
ball.y += 4;
```
x轴的速度定为5,y轴的速度定为4。
当然,像上面这样直接在x方向和y方向上增加速度的情况比较少见,更多时候,我们都是知道物体在某个方向上以一定速度运动,这时,我们就需要求x方向和y方向上的速度了,怎么求呢?
接下来就要用到之前介绍的三角函数了。
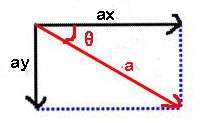
举个例子:一个物体以每帧1像素的速度向45°(θ = 45°,v = 1)的方向移动

就像上图一样,我们可以将速度v分解成vx和vy,这恰好就是x方向和y方向。我们已经知道一个角θ=45°,还有一条斜边v = 1,那利用Math.cos与Math.sin函数就可以很简单的求到vx和vy了。
```
vx = Math.cos(45 * Math.PI / 180) *1;
vy = Math.sin(45 * Math.PI / 180)*1;
```
获得了vx和vy,我们就可以像单轴上的速度一样分别给x方向和y方向添加速度了。
注意:一个物体隐含了许多可供调整的属性,并不仅仅局限于速度,还有旋转速度、颜色深浅等等,要想让物体做更多的动画效果,就必须学会将速度变化的原理应用到其他属性上,俗称举一反三。
**2、加速度**
加速度也是向量,包括了方向,一般用a来表示加速度。
讲到加速度,在生活中最明显的就是汽车启动了,当你启动汽车,踩下油门,汽车的速度就会增加,从0开始,过一两秒后,速度将提升到每小时5~6公里,随后又变成10公里每小时等。
从计算的角度来看,加速度就是增加到速度向量上的数值。
加速度也可分为:单轴加速度和双轴加速度
**2.1 单轴加速度**
单轴加速度和单轴上的速度向量类似,也是只沿着x轴或y轴运动,同样有四个方向。

看例子(你可以按键盘左键和右键看看):
当你按左键时,你会发现速度越来越慢,多度减速时甚至反方向运动了,当你按右键时,速度回越来越快,最后飞出了canvas。
```
ball.speed.x += ax;
ball.x += ball.speed.x;
function keyLeft(){
ax += (-0.01);
};
function keyRight(){
ax += 0.02;
};
window.tool.captureKeyDown({"37":keyLeft,"39":keyRight}); // 这事件在用户交互一章中已封装的
```
**2.2 双轴加速度**
双轴加速度和双轴上的速度是同一个道理,通过加速度分解,你可以得到x轴上的加速度和y轴上的加速度,这里就不出例子了,你可以试着改变上面的例子,给物体加入一个任何角度的加速度。

**2.3 重力加速度(g)**
我想大家对重力加速度并不陌生,这是我们在生活中感觉最明显,比如你往上跳一跳,随后便会自然落下,这就是给你添加了一个重力加速度。
重力加速度简单来说就是y轴上的一个加速度,在计算加速度时,我们只需将重力加速度g添加到每一帧的vy(y轴上的加速度和)属性上就可以了。
我们来模拟一下重力加速度(点击按钮):
原理:小球从空中自由降落至地面,然后弹起,循环往复,直到它最终速度为零停留在地面。
代码解析:
```
var g = 0.3; //重力加速度
var bounce = -0.7; //反弹系数
//边界检测
if(ball.y >= (canvas.height - ball.radius * 2)) {
ball.y = canvas.height - ball.radius * 2;
ball.speed.y *= bounce; //反复相乘,最后趋近于0
};
ball.speed.y += g;
ball.y += ball.speed.y;
```
**总结**
速度和加速度是动画的基础元素,其中两者都是向量,包括了一个重要因素:方向。
要学会应用 分解 和 合成 ,将速度或加速度分解到x、y轴上,然后将每条轴上的加速度或速度相加,然后再分别与物体的位置坐标相加。
**附录:**
**总要公式:**
(1)将角速度分解为x、y轴上的速度向量
```
vx = speed * Math.cos(angle)
vy = spedd * Math.sin(angle)
```
(2)将角加速度分解为x、y轴上的加速度
```
ax = force * Math.cos(angle)
ay = force * Math.sin(angle)
```
(3)将加速度加入速度向量
```
vx += ax;
vy += ay;
```
(4)将速度向量加入位置坐标
```
object.x += vx;
object.y += vy;
```
';