[sig13]Lighting technology of "The Last Of Us"
最后更新于:2022-04-01 11:27:04

siggraph13上面的文章,相关技术还是用在ps3上。
《The Last Of Us》实实在在代表ps3的图像最高水平:
**LightMap**

使用的是light map,技术从quake1时代就一直在用,到现在依旧是很有生命力,对于静态场景静态光照的确是更优的选择。

分成ambient component和directional component两个部分:和之前valve的做法很像了,然后把相关的光照信息使用spherial harmonic系数存下来。
**directional ambient shadow**
paper中给的图不是特别好,看这个吧:

不同于传统ambient occlusion这个是对于ambient lighting中有方向的部分
实际生活中ambient lighting也不是各个方向一样的,图中就是右上角照过来的ambient lighting要强一些,人在右上角方向才应该产生比较多的ambient shadow,而如果是在右下角就应该少。
传统ambient shadow会是根据物体表面normal来计算occlusion(或者说是shadow),没有考虑ambient lighting本身的方向。
这里naughty dog的做法是:

- 先是根据light map中有方向的部分去渲染屏幕空间中,ambient lighting的主要的方向
- 然后使用这个方向去和人物做line check
- 这个检测是在spu上做的
- 人物也是使用了胶囊体来模拟来简化计算
- 最后产生一个屏幕空间的ambient shadow
**接缝处理**
也谈到了light map典型的一些问题,比如接缝处理等等。
这些在地形渲染上也会有,做一个焊接的操作
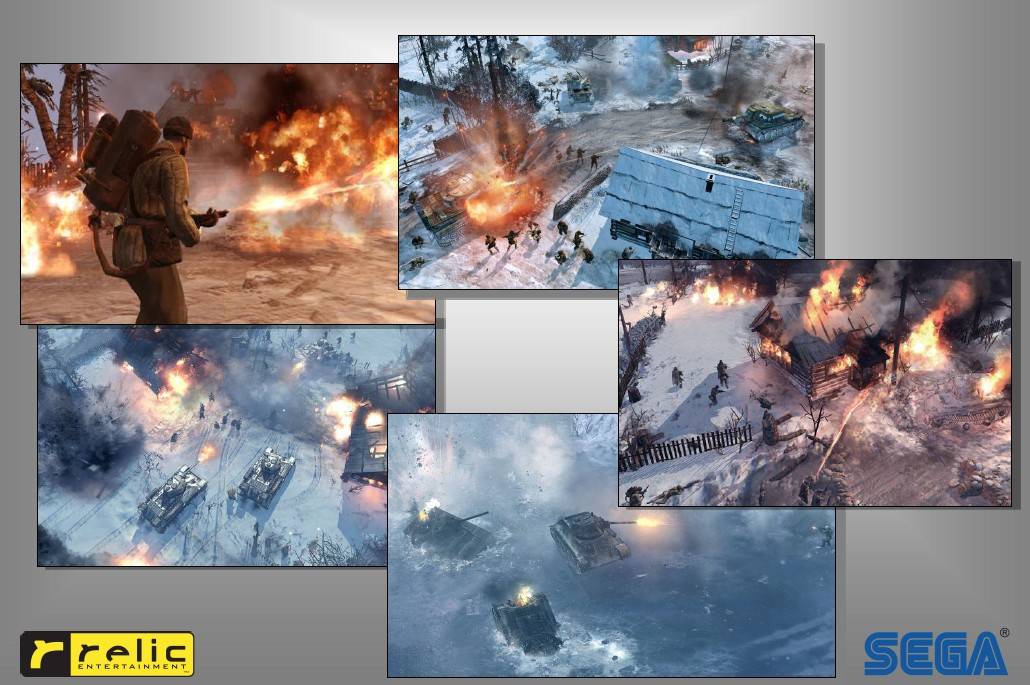
CompanyOfHeroes2渲染技术
最后更新于:2022-04-01 11:27:01
文章链接:http://url.cn/OzAQM8

主要讲即时战略游戏CompanyOfHeroes2在冬天环境下的一些渲染技术,文章结合硬件以及游戏的实际情况,在每一种方法背后,还列出思考和尝试的过程,很实战的一篇。
**物件上的积雪**
**积雪**
relic试图做geometry上的积累,但是这个要达到好的效果,就需要有一个很好的积雪边缘fading的效果,这个要做好,就需要offline工具来生成这些边缘和normal的信息。
并且需要在shader里面产生geometry,并且有很多例外,所以最后relic放弃了这个做法。
进而relic结合了company of heroes的特点,2.5d的上帝视角,所以其实做了geometry积累也没有那么大的意义,转而来让雪可以在color上fade掉就可以:

那这个就容易太多了,在vertex shader里面计算出要积雪的distance,在pixel shader里面fade out即可。
**snow shadow map**
让最上面的地方才有积雪,这个用一个低精度的类似shadow map即可得到occlusion信息,潮湿什么的都可以这么做。
另外这个shadow map可以进行一些扩展,记录min/max height, relic使用这个做了边缘fade out的改进,使得效果更加的自然。
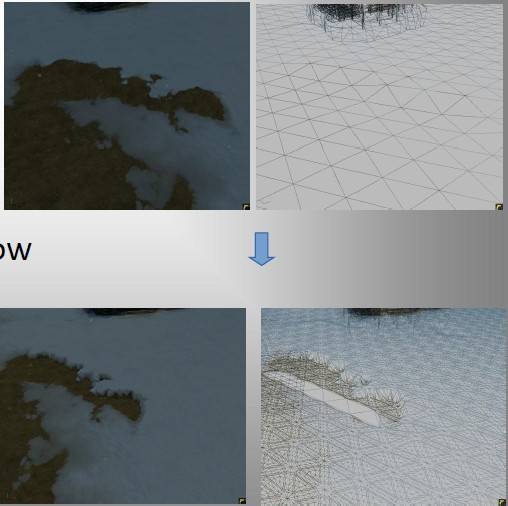
**地形上的雪**
地形上的雪是额外的一层,不属于地形标准层的一部分。
自己可以有高度。
dx11上面使用tesselation来提升效果。


车辆在雪地上的痕迹通过一个track map来描述,dx11就是用tessellation来生成geometry,dx10(dx9已经去死了)上面只是normal变下。

**冰**

这里着实让我兴奋了下:
冰使用类似地形的多层材质的方法来渲染,这样冰的破损,再冻回来都可以有一个很好的表示,realtime时候的做法就和编辑地形材质一样,在material mask上面修改即可。
但是冰的破损如果只是这样,边缘就太润滑了,而且mask精度低的话,还会有明显的“格子”感,这里relic使用类似shadow中poisson filter的方法,使用一个贴图扰动uv,来达成碎冰状的感觉:

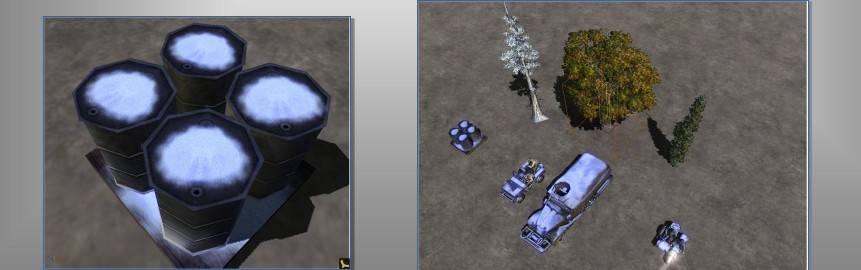
**volume ambient occlusion**
这里也展示了relic良好的技术结合产品的综合能力。
- 雪地场景的ao是格外的重要----场景颜色简单,偏白色(简直就是展示ao的专用场景么)
- rts游戏没有必要做到那么精细的ao
- 重用snow shadow map来产生ao,而且这个ao是volume based,而不是screen space这种在理论上还是有不少信息缺失的情况
效果不俗:

**其他**
**暴风雪的优化**:
使用1/4 buffer,可以大幅度提高性能
**deferred shading**:
和之前在本博客提到的多个地方也比较一致,deferred shading如果只是认为为多光源而生就太不到位了,它很好的简化了渲染pipeline,把geometry&material信息与shading分开,提升了整个pipeline的结构。
如果pipeline复杂到一定程度,那么选择deferred shading就是非常必要的了
《钢铁侠》等电影中的image based lighting和physical shading
最后更新于:2022-04-01 11:26:59
http://renderwonk.com/publications/s2010-shading-course/snow/sigg2010_physhadcourse_ILM_slides.compressed.pdf
http://renderwonk.com/publications/s2010-shading-course/snow/sigg2010_physhadcourse_ILM.pdf
siggraph10上面physically based lighting course里的文章。
由Industrial Light and Magic带来,原来的标题是《钢铁侠》和《终结者》中的image based lighting和physical shading,但是实际上这个paper覆盖了IML多年的积累,包括《珍珠港》,《绿巨人》等电影。
同时里面的很多做法,对realtime graphics也非常的有指导意义。
**film reality**
一点需要澄清的是,cg开发者的终极目标是film reality,不是真实的人眼可见的那种reality,这个限制来源于存储介质是LDR,所以在这个限制下,很多东西要考虑到这些因素。
**90年代**

在90年代的时候,是捕捉一个LDR的环境贴图(当时是LDR的,后来是HDR),来作image based lighting,当时使用cook torrence来做specular公式。
一些hack:比较典型的是一些ambient的光照,这个没法非常准确的进行capture,并生成shadow信息,会使用大量的spotlight来模拟:
(简直就是irradiance volume)

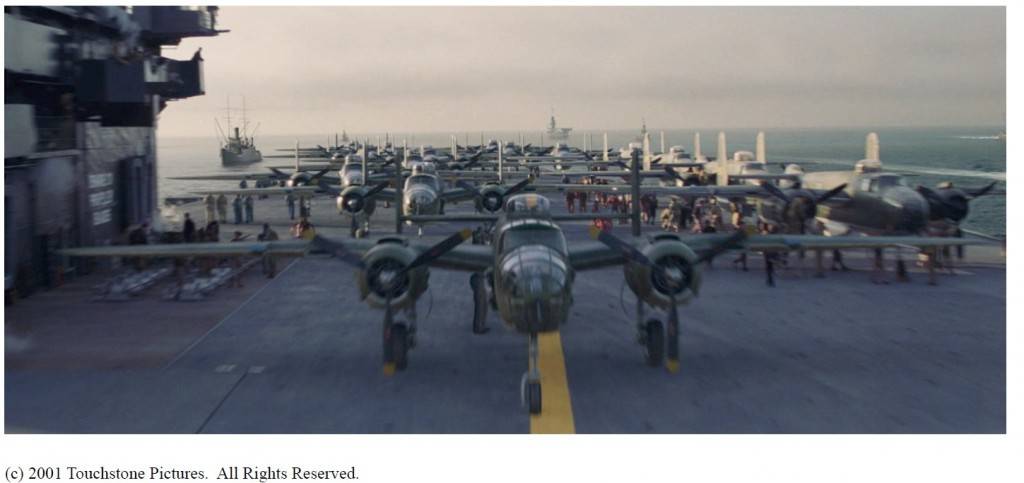
《珍珠港》
michael bay(《勇闯夺命岛》《珍珠港》《变形金刚》的导演)挑战IML说要一个比以往电影中cg渲染的飞机要更真实的效果,IML一顿捣鼓,结果大家都看到了,不说还以为是真实拍的飞机呢,如同战争比10所大学更能推进技术进步,需求真的是技术进步最好的助燃剂。
到了90年代晚期,raytracing(光线追踪)技术已经比较成熟,但是IML还是没有使用,源于在如此复杂的场景中使用不太现实,而且他们习惯使用的软件(renderman)中还没有这个功能(嗯,不错的实战经验),所以继续他们的image based lighting。
在珍珠港中,添加了
- reflection occlusion,从image中读取的光照信息,加一个occlusion,防止在犄角旮旯的地方,应该比较暗,还很明亮的反射环境
- 
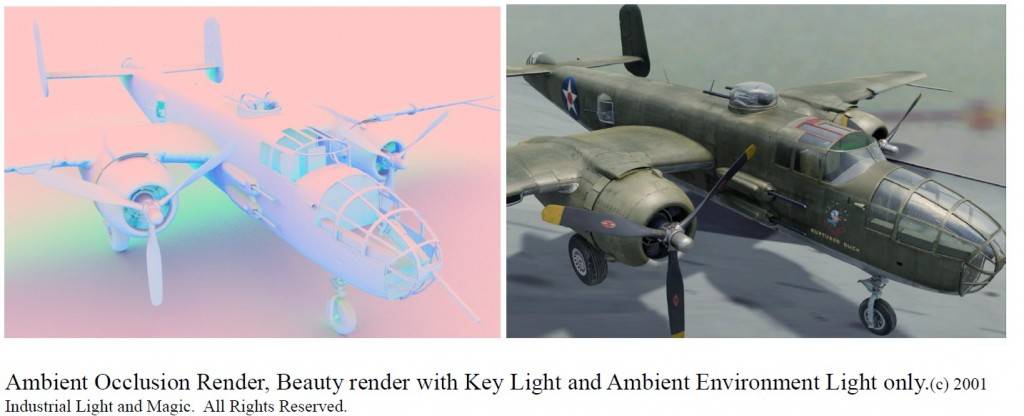
- ambient environment
- 
来以手头拥有的资源,以很低的消耗(开发消耗和生成实际图像的运算消耗)达到了接近raytracing的GI质量。
最终到达了这样的质量:(coooool)

《绿巨人》(<hulk>)
到了绿巨人这里有了一个进展,就是环境贴图改成hdr的了,并且分辨率也进一步加大。
《钢铁侠》

到了《钢铁侠》这里主要是处理的材质上的事情,在环境贴图等image based lighting上面的工作已经比较成熟了(稳定的使用高分辨率的HDR环境贴图),但是在钢铁侠中的对材质高要求带来了新的挑战,很快项目组发现材质上的BRDF不够好。
这里必须要提的几个是:可见做一个很棒的最后结果,中间有多少积累工作需要做,他们很多的工作甚至不会再最终产品中露头
- 在《变形金刚》中,ILM已经成功的做了不少的适用于车上的材质,这为钢铁侠中的工作铺垫了不少
- ILM使用BRDF探测器(记录材质如何对光进行反射,bungie在halo上也做过这样的事情),
- 但是发现chrome合金部分过于复杂,以至于没法收集足够的信息。
- 收集的信息很棒,但是美术想做点改动就非常的难(估计一大票莫名参数直接眩晕了)
- 最后探测BRDF工作没有使用,但是却帮助项目组更好的理解了材质的BRDF
基于这些分析,最后ILM使用各向异性的specular function来做超酷金属效果:

各向异性的brdf的研究也比较多了,ILM用的是在一些矢量方向上使用不同的specular exponent。
使用brickmap来做ray traced reflection surface caching。
ILM在钢铁侠开发期间也遇到了不少问题,其中一个就是很多参数(影响的factor),这些有些过于复杂,美术一顿调之后存在个人之间很不同,同时也会出现不真实的情况,简化等问题在后面的《终结者》的开发中有了很多进步。
这里ILM说的一个挺不错:ambient和diffuse其实是一个东西,reflectance和specular其实是一个东西。
《终结者》
到了《终结者:救赎》,ILM希望能够解决在之前项目开发中的一些头痛问题(比如太多参数调节的窘境),并迎接新的挑战(终结者中的一些场景的变化更加剧烈等)。
ILM采用更加基于物理的材质光照系统(physically based lighting)来:
- 达到一个更加简单,更加直观,更物理正确的光照渲染系统
- 这里包括:
- 能量守恒的材质
- normalized specular
- more physically plausible specular falloff
- more heavily image based
- importance sampled raytracing
能量守恒
这个是物理光照中基本都会有的一项,就是保证反射的光强度不会超过入射光。
同时ILM把ambient和diffuse合并,specular和reflectance合并,这样只要平衡diffuse和specular就好了(不像原来要平衡4项)。
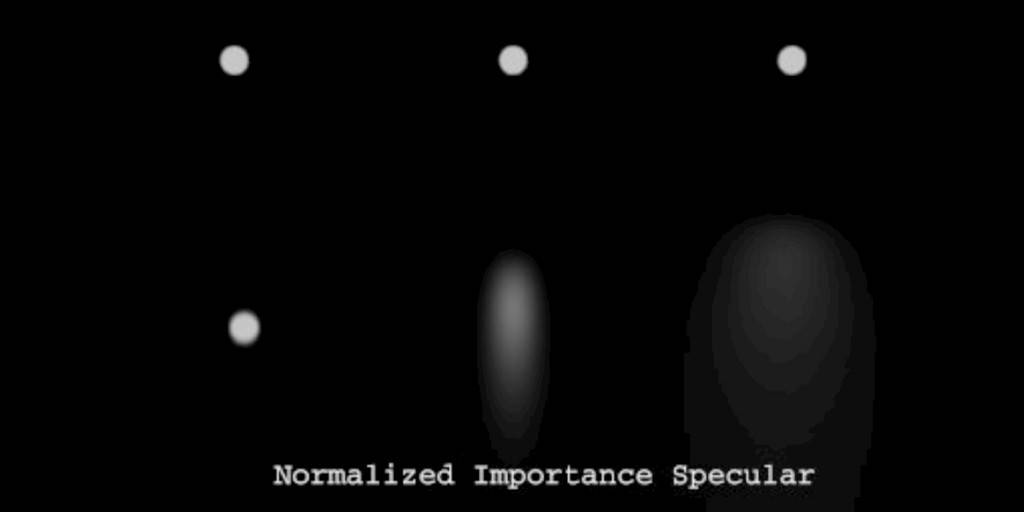
normalized specular
一个光在粗糙表面上反射,那么反射面会更大,同时亮度降低,其实这也是能量守恒的一种。
原来ILM没有这一项,是通过人手动来调的,现在做到specular公式中,那么结果不用调就比较自然了。


normalized Importance sample raytracing
importance sample就是通过去采样主要的部分来尽可能有效的去采样场景。
这个让我想起ue3的塞玛利亚人里面的反射就只反射霓虹灯,而建筑物什么的一概不管的这种,这应该也算是一种importance sample。
实际应用的时候,importance sample包括:
- 主要采样image中比较亮的点
- 在粗糙表面的时候,会对反射的方向做一些改变,指向最有效的部分
最后结果和标准raytracing差不多,但是效率却好很多。
变革的烦恼与收获
ILM在做了这些技术改变之后,和很多公司一样,有几点痛楚:
- 对生产的影响,ILM在开发的同时也在制作电影,于是就沿用原先的系统来做原先系统可以处理的很好的部分,比如里面的摩托车机器人,然后在系统开发好之后,在做有挑战的部分,比如骷髅机器人
- 开始技术的改变也导致了工具的效率问题(如果到游戏上还得加上bug和crash),开始做好的工具效率颇低(相比于原来)
- 习惯于原先hack的美术们,对这个新系统的使用也颇有不习惯,ILM内部甚至引发了一场“圣战”,简而言之,费了好多力气才把新的系统(energy conservation, normalized specular等)推行下去
- 不过到了后面的项目(《钢铁侠2》)的时候,痛楚期过去,全线转入新的物理材质光照系统,品质和开发效率都更加的高
最后来个图,钢铁侠是这样拍的,感觉演员拍的时候应该不会很high吧:

[gdc12]神秘海域的水技术
最后更新于:2022-04-01 11:26:57
[http://www.gdcvault.com/play/1015309/Water-Technology-of](http://www.gdcvault.com/play/1015309/Water-Technology-of)
gdc12上naughty dog带来的水的技术,150+页,信息量有点大,而且很多需要很多research的工作都被“不合适”带过,可以想象这背后的工作量。
而且在crysis之后,敢在gdc上做水的分享,这个需要相当实力的,不过现在还是觉得crytek的水最强力。
水这块真的是很有趣挺有深度的一块,由于内容太多,我就主要写我觉得不太熟悉的部分吧。
**人**
水这一块参与做的,主要的是一个程序一个美术,contributor还有10个人,够狠。
**河**

这个河的部分主要这几个技术点:
- refraction/reflection
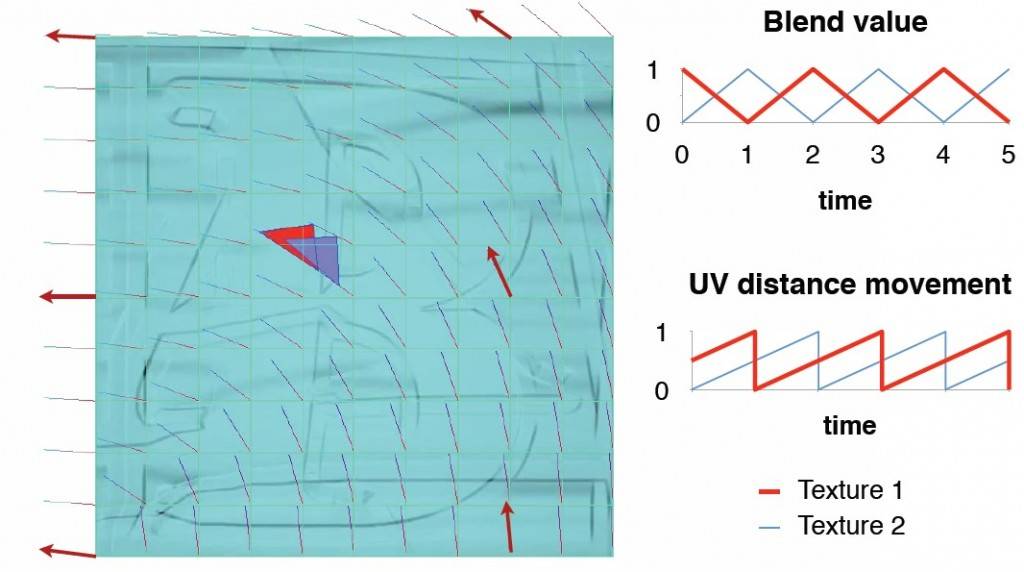
- flow based normal map和displacement
- 泡沫
这里值得一说的是normal map的flow,这个图就很明白的:

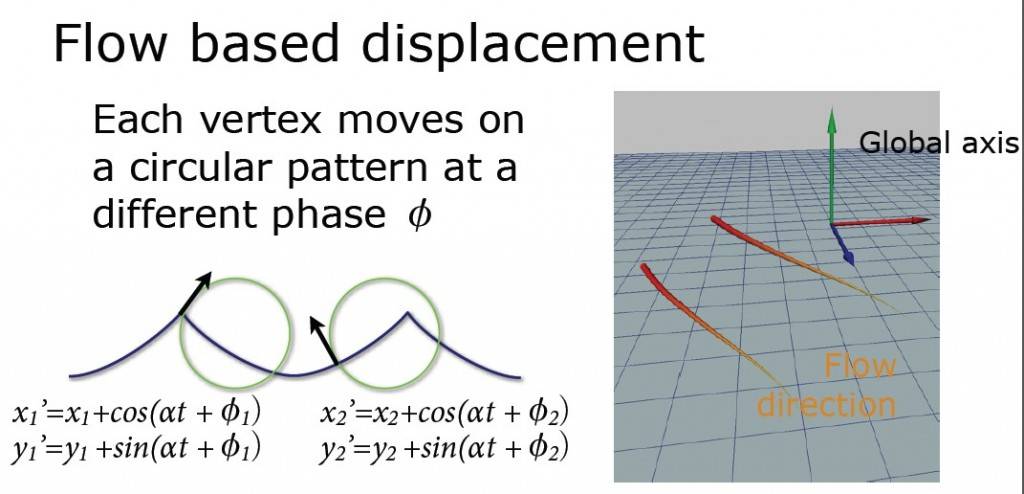
flow based displacement,就是vertex在flow的基础上,加一个sin/cos的偏移,以一个环形的方式顺着flow走:

另外flow的效果还可以用于很多的效果:沙子,云,雪,和一些比较迷幻的效果。
**Vision:**

此图大赞,nd的人称之为“ship graveyard”
虽然最后nd也没有实现出来,但是设计师能够想象出这样的东西,并画成原画,这个真的会让技术人员热血沸腾的。
海:
nd尝试了几个技术:
- fft技术很棒,但是比较费,而且参数不好调(我觉得还好吧)
- perlin noise效果不行
nd需要的海水,应该具有这样的特性:
- 可以比较好的参数化
- 不能只是一个height field,需要是一个vector field
最后使用的是wave particle+GerstnerWave,

这个需要另外一个post来说,这里就浅尝则止吧,wave particle有这样的好处:
- artist好控制
- 没有tiling的问题
- 效率高,有其适合spu优化
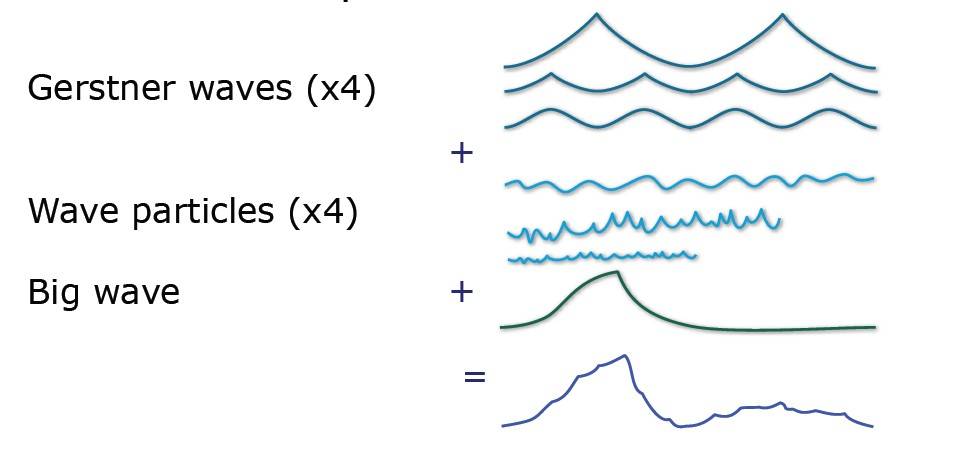
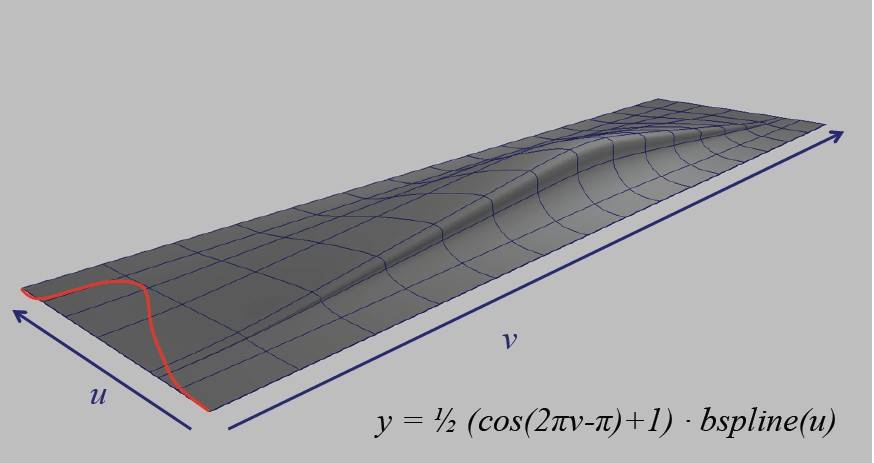
BigWave:

这样的大波浪,这样做的:

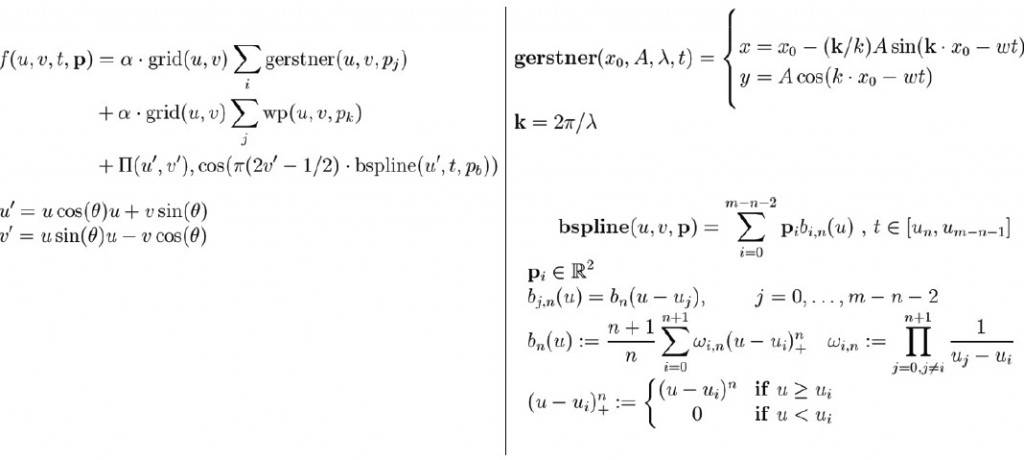
最后公式大集合:

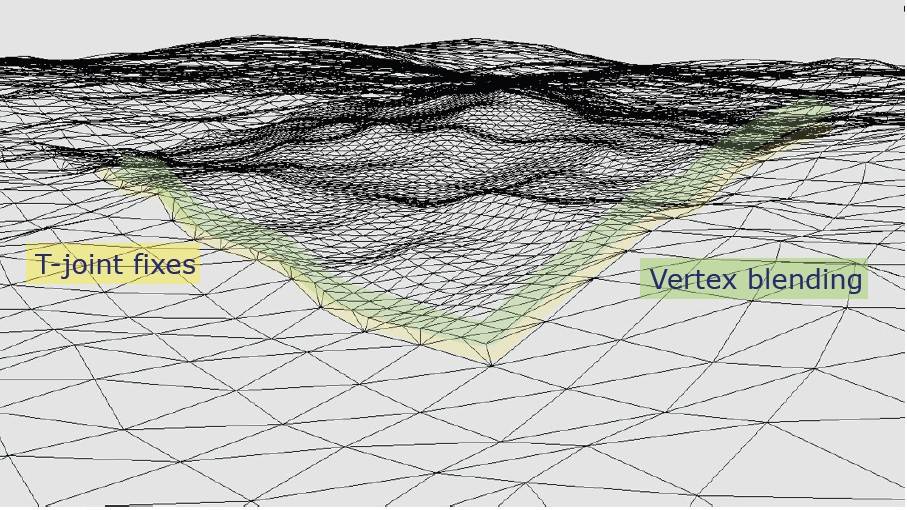
LOD
这里使用clipmap的思路,类似height map的都可以这样,其实水和地形的相似度真的是非常高,使用到camera的距离来定制lod,使用t-joint来处理接缝问题:

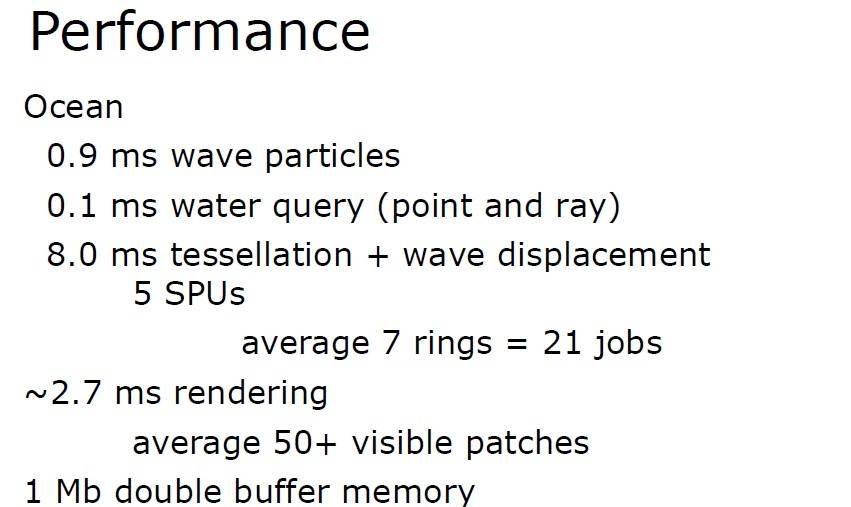
**效率**
这个就看编程功底了:

[crytek]Spherical Skinning withDual-Quaternions and QTangents
最后更新于:2022-04-01 11:26:54

[http://crytek.com/cryengine/presentations/spherical-skinning-with-dual-quaternions-and-qtangents](http://crytek.com/cryengine/presentations/spherical-skinning-with-dual-quaternions-and-qtangents)
使用quaternion对skinning进行优化:
- 使用dual quaternion来取代matrix4x3
- 使用quaternion取代vertex stream中的tangnet,binormal项
得到的结果是:
- vertex shader constants削减1/3
- 把vertex中的tangent/binormal/normal项压缩至8byte
**DualQuaternion**
总体上说会带来性能的提升,具体在:
- 积累transformation会变快
- apply transform会变慢
- shader constant的下降会大幅度提升性能(这里在某些显卡上有一个constant waterfall的情况,所以constant的降低非常有意义)
美术制作这里:
制作动画会从linear变到spherical,所以需要做一些改变。
**TangentFrameCompress**
这里所谓的tangent frame就是vertex中的tangent/binormal/normal项。
如果完全不做压缩,那就是sizeof(float)*3*3 = 36byte,所有相关压缩之后会降到8byte。
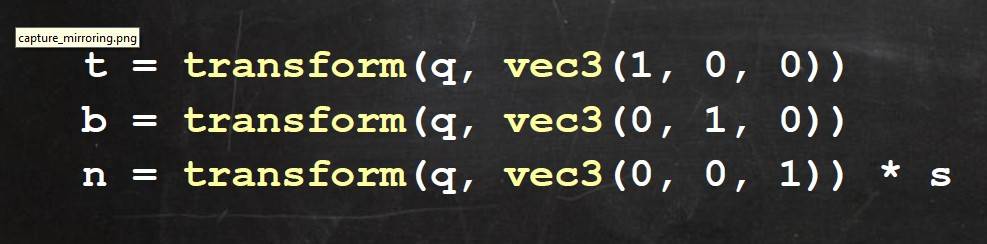
这里是把这个矩阵压缩到一个quaternion,解出t,b,n的方法是:

由于quaternion是normalized,所以quaternion又可以只保留xyz项,w项推算出来,符号不是问题。
这里一个注意就是gpu 浮点数处理0的时候和cpu的ieee不一样,所以如果quaternion的w是0的时候要加一个很小的bias。
Cascaded Light Propagation Volumes for Real-Time Indirect Illumination
最后更新于:2022-04-01 11:26:52
http://www.crytek.com/sites/default/files/20100301_lpv.pdf
http://www.crytek.com/sites/default/files/2010-I3D_CLPV.ppt
2010 i3d上的一个文章,ppt的有图,pdf则更加的详细一些。
crytek在之前的sig09上的介绍了light propagation volume,本blog里面也有了介绍:[http://blog.csdn.net/ccanan/article/details/4975066](http://blog.csdn.net/ccanan/article/details/4975066)
一些重复的事情就省去了。
开篇介绍了相当多的reference的东西,都是很不错的文章,尽管有些和crytek介绍的算法没有太大关系,但也是帮助crytek结出这么个果实不可或缺的部分。
再次对作者(Anton Kaplanyan@Crytek GmbH和Carsten Dachsbachery@VISUS / University Stuttgart)表示敬意,真是阅读了大量的文章,并且做了分析,在这基础上做了实现,最终分享出来,把游戏业进一步的向前推进,可谓hardcore!
后面的步骤和09sig上的文章差不多(本身时间也就是差了几个月么):
**LightPropagationVolume Initialization:**
- 渲染reflective shadow map(rsm)
- rsm的每个pixel被看作是反射光的一个分布,作为virtual point light(vpl for short)照亮light propagation volume
- 这里存储的值是sh系数
**SceneGeometry Injection**
使用另外一个3d tex来存储scene geometry分布,用来进行indirectlighting的遮挡,也就是会形成indirectlighting shadow。
scene geometry distribution也是用sh系数表示,来源是gbuffer,gbuffer的种类越多越好,存储是用3d的tex,所以越多就越能准确的表达occlusion的信息。
不过只有camera view的话,也能顶一下。
sh系数在3d tex里面,进一步的propagation,就完成了occlusion distribution的构建。
里面crytek给了几个名词:
indirectlighting遮挡叫做fuzzy occlusion
geometry 分布这个叫做geometry volume(GV)
**PropagationScehe**
这里的propagation是经历了一个在destination cell在各个face上收集energy,然后以sh系数的方式在投射到中心点的这么一个过程。
在算法上,构建face上的投射是使用create一个visibility的sh系数方式来做的,乘以source的intensity就得到在这个face上光通量(flux)的分布(以sh系数的形式)
不过crytek说直接这样做就精度很差,所以做了一个变化,使用中间那个图抓的wc作为整个椎体的代表,这个角度上得到的intensity作为整个锥的一个平均值。
然后由face上的分布推出这个cell中心点的intensity分布就好。
这个过程中就会考虑到前面建立的geometry volume了,被遮挡的情况下,就会做衰减。
然后重复做这个propagation,就模拟了光的传递。
**Cascade**
看名字就知道怎么回事了,和cascaded shadow map类似的做法,有过渡,有snap to grid来防止抖动。
**实现细节**
使用2阶sh系数,也就是4个数(这个绝对是挺低的)。
cascade grid是rgba16f的32x32x32的3d texture。
rsm的resolution是256
light propagation部分做了8次迭代。
**sth more**
在有了之前的实现之后,这样几件事情顺理成章了:
- 做多次bounce
- 对particle一类的做indirectlighting
- glossy reflection
**性能:**
这个图里可以看出在console上是4ms及以下就可以达到,算是很不错了。
Shiny PC Graphics in Battle Filed 3
最后更新于:2022-04-01 11:26:50
http://publications.dice.se/attachments/Shiny_PC_Graphics_in_BF3_pcfinal.pptx
dice的养眼美图大集合,有一些理念和数据还是不错的。
**技术和美术之间的关系**
dice认为是这样的:
- 技术不行,但是美术行,还是可以有好的产品
- 技术行,美术不行,结果很糟糕
- 技术行,美术不行,结果是最好的
简而言之,就是美术和技术都要尽可能做好,并且配合好,才会有好的产品出来。
render程序员也需要客观正确的看待技术和美术的关系,避免走入唯技术论的误区。
**数据**
一个多人关卡有:
- 200-250MB streamed object mesh
- 1.3g到1.5g的streamed object texture
texture pool大小:
- low:150MB
- medium:200mb
- high:300mb
- ultra:500mb
instancing主要是降低cpu端消耗,4000drawcall可以降到900这种。
BattleField 3和NeedForSpeedTheRun中的渲染技术
最后更新于:2022-04-01 11:26:48
http://publications.dice.se/attachments/BF3_NFS_WhiteBarreBrisebois_Siggraph2011.pptx
frostbite engine(寒霜引擎)
系列引擎在battle field以外的知名游戏上<need for speed:the run>开始应用。
关注dice很长时间了,学习到很多东西,很欣喜的看到frostbite从<battle field:bad company>时候的偶有亮点(建筑地形毁坏)到现在在battlefield3中成为的图形效果新标杆,可以和CryEngine3的效果一较高下,并且在销量上也取得了不俗的成绩,可谓双重胜利。
现在使用frostbite2制作了<need for speed:the run>
本文介绍在frostbite2在两款游戏上技术的应用。
**bokeh blur**
这个效果不太感兴趣,在ce3,ue3和frostbite,还有n多其他的游戏paper里都有说。
这里说的一点挺好,就是blur,有的是不能separate的,那么这个计算量就是:O(n*n),有的是可以separate的,比如,那么计算量是O(n).
可以separate的包括gaussian blur,box,skewed box。
**ZCull Reverse**
这个是一个挺有意思的技巧,一般在deferred lighting中做point lighting的时候,是使用front face和back face各render一个pass的方式,使用stencil来确定point light sphere影响的区域。
这里介绍一个方法是把zcull的compare方式变成GreaterEqual,这样和正常的方法上在point light起作用,比如:
A和B的情况,是否reverse是等价的(一个在A上省一个在B上省),但是C的话就是reverse的好多了。
使用csm,也可以这么做,画一个cube来做一个cascade,用stencil标记前一个cascade render过的pixel,挺不错的。
**MinMaxShadowMap**
这里说的问题是shadow map mask问题,把需要soft shadow(也就是shadow和unshadow部分交界的地方)和纯的shadow和unshadow的地方。
这里的算法是:
- 使用hard shadow map画第一遍
- downsample,把需要soft shadow的地方和hard的地方以不同的alpha保存
- 使用alpha test来更新stencil
- 使用stencil test来跳过不需要soft shadow的地方,进行pcf
**Chroma sub-sampling**
并不是一个新的概念,jpg压缩中常常使用的,就是把颜色分成luminance和chroma两个部分,全精度存储luminance,低精度存chroma。
具体可以看wikipedia的连接:[link](http://en.wikipedia.org/wiki/Chroma_subsampling)
这样的压缩之后,post process 的bandwidth消耗降为1/4
**Temporally-stable Screen-Space Ambient Occlusion**
frostbite2提供了两种dynamic ao:
- 普通的ssao给中低端机器
- hbao给高端机器
质量对比很明显了:
HBAO:
SSAO:
ssao的sample方式是volumetric occlusion的line的方式,效率比较好。
这里主要是说了blur的方式,把4个纯色的ao的pixel信息pack到rgba里面,这样一个9x9 gaussian blur会被降到3个horizontal tap和5个vertical tap,效率对比很明显:高于4:1的一个差距
KillZone3的版本发布工具
最后更新于:2022-04-01 11:26:45
http://www.guerrilla-games.com/presentations/PGAIC11.pptx
killzone3的版本发布的一个分享。
**project overview**
- duration:2.5year
- developer:120 local, 80 remote
- QA:10 local, 60 remote
- head devision:350GB, 700,000文件
- change/weak:15G
- depot size:15TB
原先的方法
在发布版本之前一个月,分一个branch,fix bugs,发布版本,最后在merge回来。
问题:
- 版本比较大,分branch和merge回来都很麻烦
- 测试和control都不好做
- 每次release都鸡飞狗跳
改进方法:
- 在main上工作,在release的branch上test
- 必要的一些bug fix被嵌入release版本
- 周末会做一次release(应该就是更加频繁)
- 最后一个cycle耗时2-3 weak(还是比较慢啊)
dashboard上的信息更加丰富详细,每个branch也有足够的监控。
PracticalOcclusionCullingInKillZone3
最后更新于:2022-04-01 11:26:43
http://www.guerrilla-games.com/presentations/Siggraph2011_MichalValient_OcclusionInKillzone3.pdf
使用的是dice早先提的software rasterizer构建低精度depth buffer,然后根据这个来对bounding volume来做culling。
**实现细节**
- 使用640x360的buffer
- 数据的vectorize很重要
- 用汇编代码优化:使用汇编优化是一线工作室常用的做法
- depth buffer有压缩,最后encode到16bit
- occluder的资源,kz3使用physics mesh,当然会有问题,严重的情况在手动解决,大部分就是用physics mesh
- 按照一些标准来选取什么成为occluder,小的不行,被标记出来的不行,美术也会手动的来做occluder
- 一些主要的地方就是,occlusion系统就是程序本身是比较好的也比较快的,难点在于数据资源上的这里,自动化的系统一般是不够的,需要有content上的计划(制作和修复问题)
**数据**

前言
最后更新于:2022-04-01 11:26:41
> 原文出处:[游戏引擎开发](http://blog.csdn.net/column/details/game-engine-dev.html)
作者:[toughbro](http://blog.csdn.net/toughbro)
**本系列文章经作者授权在看云整理发布,未经作者允许,请勿转载!**
# 游戏引擎开发
> 介绍游戏引擎开发相关知识,尤其是渲染方面