[gdc12]神秘海域的水技术
最后更新于:2022-04-01 11:26:57
[http://www.gdcvault.com/play/1015309/Water-Technology-of](http://www.gdcvault.com/play/1015309/Water-Technology-of)
gdc12上naughty dog带来的水的技术,150+页,信息量有点大,而且很多需要很多research的工作都被“不合适”带过,可以想象这背后的工作量。
而且在crysis之后,敢在gdc上做水的分享,这个需要相当实力的,不过现在还是觉得crytek的水最强力。
水这块真的是很有趣挺有深度的一块,由于内容太多,我就主要写我觉得不太熟悉的部分吧。
**人**
水这一块参与做的,主要的是一个程序一个美术,contributor还有10个人,够狠。
**河**

这个河的部分主要这几个技术点:
- refraction/reflection
- flow based normal map和displacement
- 泡沫
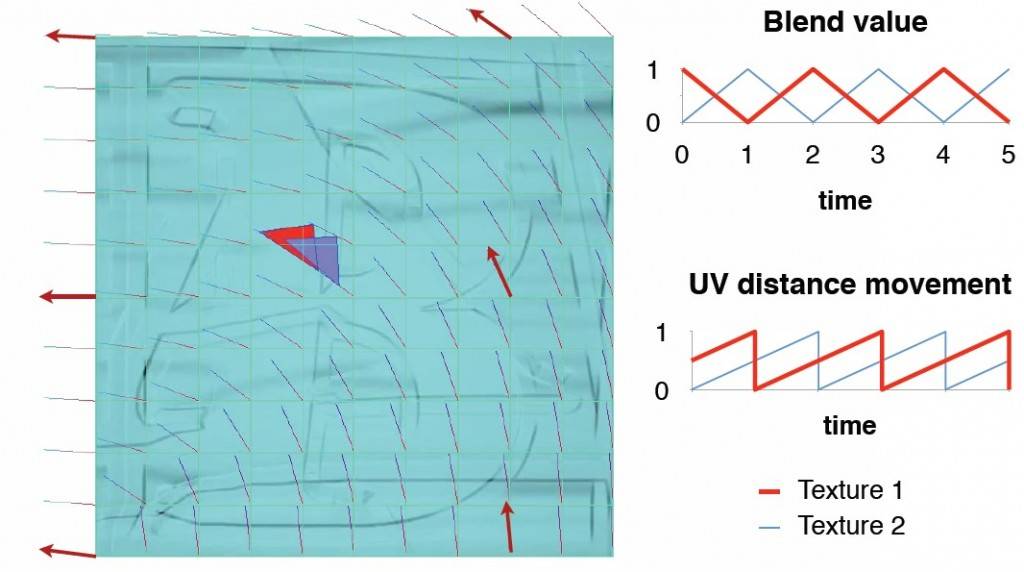
这里值得一说的是normal map的flow,这个图就很明白的:

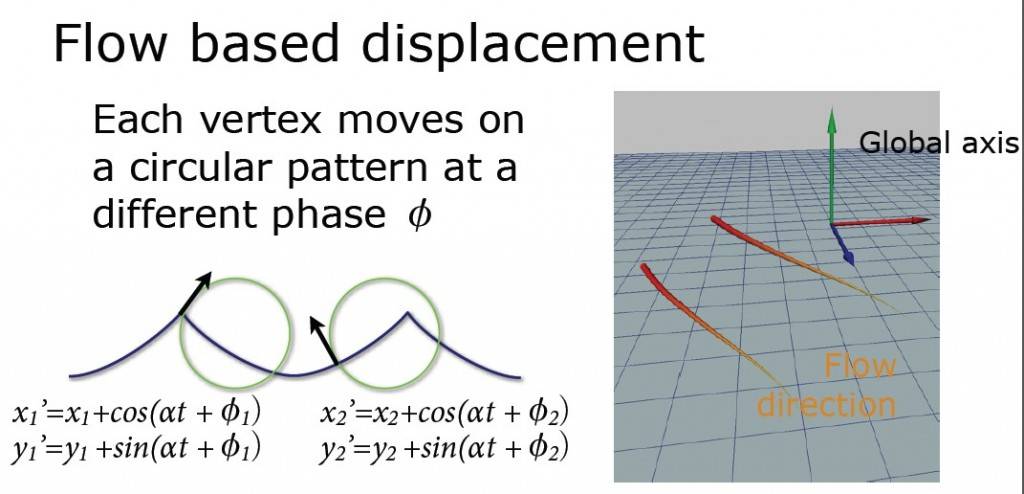
flow based displacement,就是vertex在flow的基础上,加一个sin/cos的偏移,以一个环形的方式顺着flow走:

另外flow的效果还可以用于很多的效果:沙子,云,雪,和一些比较迷幻的效果。
**Vision:**

此图大赞,nd的人称之为“ship graveyard”
虽然最后nd也没有实现出来,但是设计师能够想象出这样的东西,并画成原画,这个真的会让技术人员热血沸腾的。
海:
nd尝试了几个技术:
- fft技术很棒,但是比较费,而且参数不好调(我觉得还好吧)
- perlin noise效果不行
nd需要的海水,应该具有这样的特性:
- 可以比较好的参数化
- 不能只是一个height field,需要是一个vector field
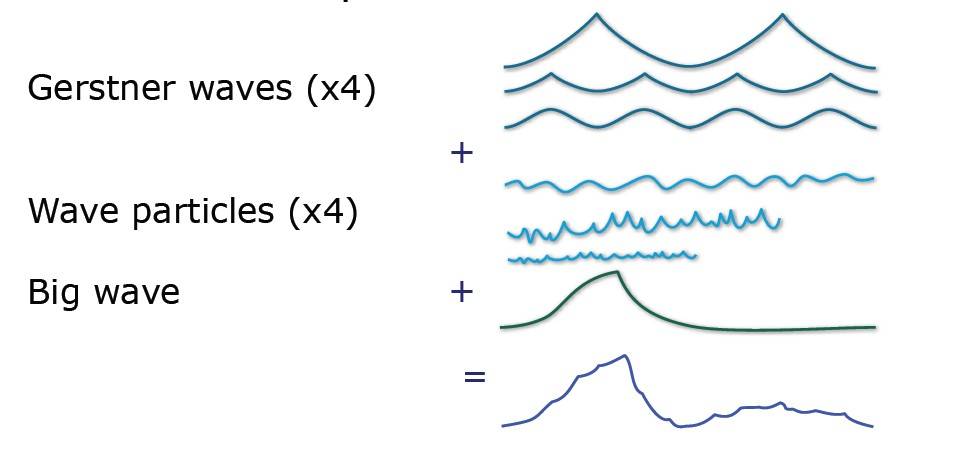
最后使用的是wave particle+GerstnerWave,

这个需要另外一个post来说,这里就浅尝则止吧,wave particle有这样的好处:
- artist好控制
- 没有tiling的问题
- 效率高,有其适合spu优化
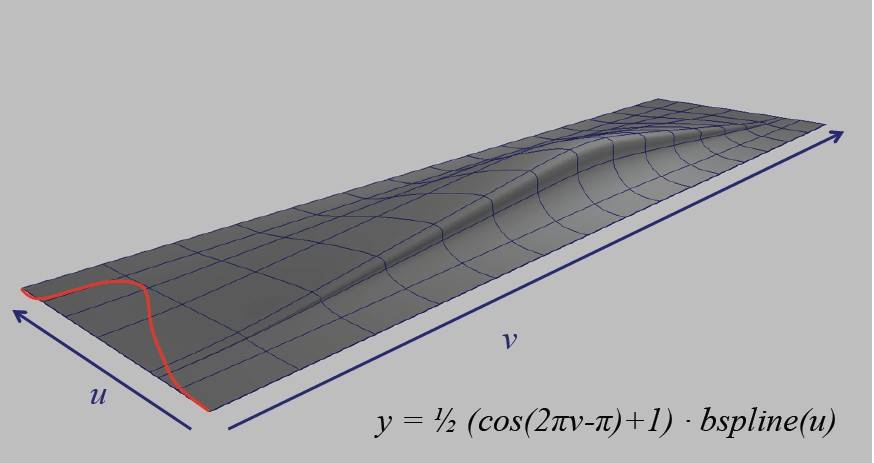
BigWave:

这样的大波浪,这样做的:

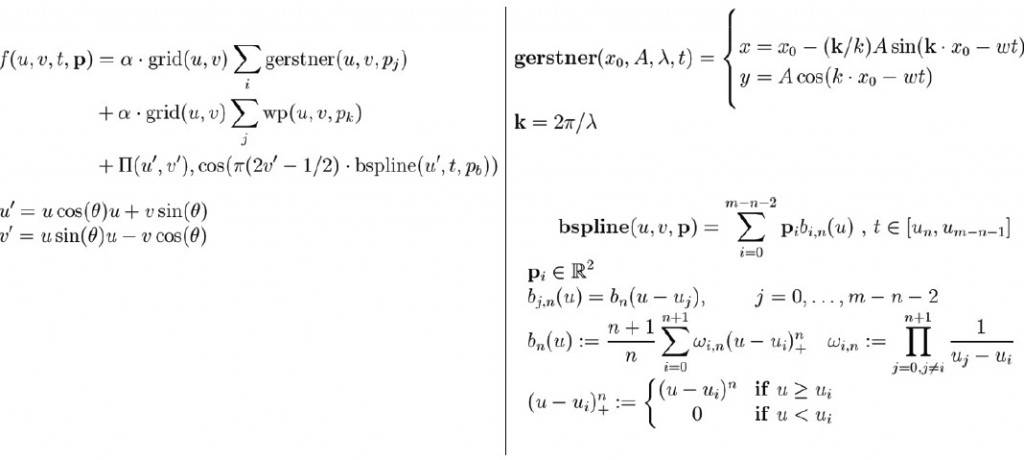
最后公式大集合:

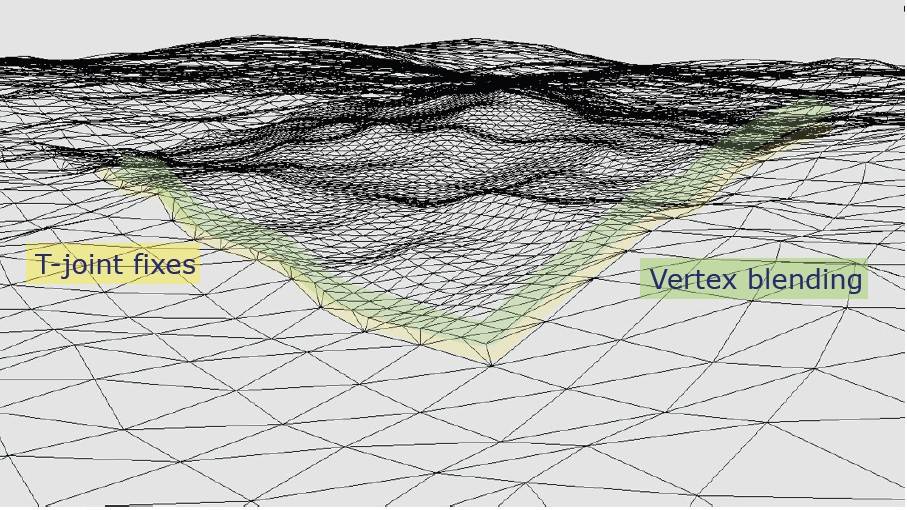
LOD
这里使用clipmap的思路,类似height map的都可以这样,其实水和地形的相似度真的是非常高,使用到camera的距离来定制lod,使用t-joint来处理接缝问题:

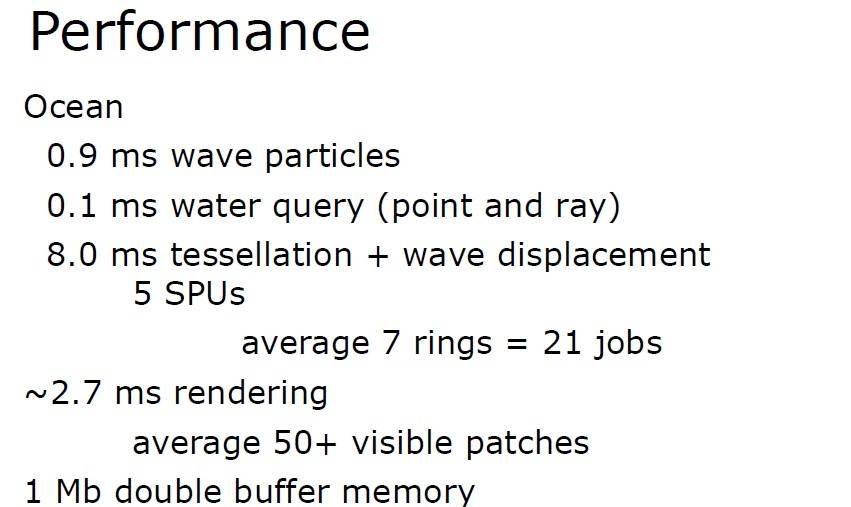
**效率**
这个就看编程功底了: